-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
هل تحاولين تشغيل server.js عن طريق live server الخاص ب vs code.؟ هذا لن يعمل، حيث أن server لديك عبارة عن nodejs backend وليس واجهات أمامية front end ولا يمكن للمتصفح تشغليه. عليك تشغيل الخادم عن طريق الأمر node server.js حيث يصبح الموقع متاح عن طريق الرابط من الشكل https //127.0.0.1:5000 ^^^^ port حسب رقم المنفذ المعرف ضمن server js كيف نعرف الخطأ؟ require is not defined إن require تابعة ل node js ولا تعمل في المتصفح live server فقط لتخديم ملفات ساكنة Front end
- 7 اجابة
-
- 1
-

-
عليك استخدام محررات الأكواد البرمجية، قم بتحميل vs code وتثبيته، ثم قم بإنشاء مجلد خاص للمشروع، افتح المجلد ضمن محرر الأكواد، و تقوم بإنشاء ملفات HTML ضمنه. نفس ملف HTML افتحه في المتصفح، و عند كتابة التعديلات على الملف، حدث الصفحة في المتصفح لتظهر التعديلات. اتبع أي دورة تعليمية لتعليم برمجة المواقع
-
سبب المشكلة: عدم تفعيل الاختصارات في محرر الأكواد الحل: يمكنك تثبيت إضافات HTML Snippets أو HTML Boilerplate فهي تمكنك من إنشاء صفحة ويب بشكل مختصر ثم التأكد من تفعيل إضافة الاختصارات، توجه إلى File > Preferences > Settings ضمن محرر الأكواد ثم اضغط Edit in settings.json والتأكد من وجود { "editor.tabCompletion": true, "editor.snippetSuggestions": "top" } يمكنك تجريب حلول أخرى بالبحث عن Visual Studio Code user snippets not working آخر حل هو حفظ الصيغة التالية لديك في ملف واستخدامها عند الحاجة <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>HTML 5 Boilerplate</title> <link rel="stylesheet" href="style.css"> </head> <body> <script src="index.js"></script> </body> </html>
- 1 جواب
-
- 1
-

-
نعم، يتوجب تكرار هذا الجزء في جميع الصفحات. تختلف طريقة التضمين حسب المشروع والتقنية المستخدمة فيه، إن كنت تبني صفحات ساكنة تقوم بنسخ و لصق الأكواد، أما في حال وجود لغة برمجة Backend يمكن حقن الأجزاء الثابتة من الصفحات بتضمين ملف خارجي يمثل جزء HTML المكرر. بجميع الحالات عليك تضمين ملف التنسيقات الحاوي تنسيق هذه الأجزاء.
-
أرجو تفصيل المشكلة بشكل واضح. عادة جزء navbar نفسه مكرر لجميع الصفحات التي ترغب بوجوده ضمنها، مع التنسيقات الخاصة به
- 3 اجابة
-
- 1
-

-
أهلا بك محمد، يمكنك البدء بقراءة مقالة تعلم البرمجة: فيها شرح عن أغلب مجالات البرمجة و سوف تضعك على معرفة بدائية بالمجالات. بالنسبة لدورات أكاديمية حسوب: يمكنك البدء بدورة علوم الحاسب إن لم يكن لديك أي خلفية برمجة و سوف تتعلم الخوارزيمات و أساسيات لغات البرمجة. باقي الدورات تعتم بمجال برمجة الويب، حيث يوجد دورة تطوير وجهات المستخدم (تصميم الصفحات) وباقي الدورات تعلم كيفية عمل البرمجة الخلفية كل منها للغة برمجة مختلفة. بناء تطبيقات الهاتف موجود في دورة جافاسكربت عن طريق React Native
-
هل تقصد السيارات ذاتية القيادة؟ ام الأنظمة الداخلية للسيارة؟ أعتقد أن لكل شركة سيارات نظام خاص بها، وهو خاص بهم و غير مفتوح المصدر أي لا تقوم شركات السيارات بمشاركة برمجياتها، مع ذلك يمكنك البحث عن مشاريع برمجة للأجزاء التي تهتم بها. بشكل عام يوجد متحكمات صغرية micro controllers عبارة عن معالجات (حواسيب صغير) توجد في السيارة و تتحكم ببعض الأمور. يمكنك تعلم الأردينو فهو لغة برمجة تساعدك على الانطلاق. أما مجال القيادة الذاتية فهو موضوع أكبر من ذلك وله علاقة بعلوم الذكاء الصنعي وتعلم الآلة، حيث يتم تسجيل البيانات من عدد كبير من الحساسات في السيارة لقياس الأداء و من ثم تحيليل البيانات لفهم أماكن و أوقات يمكن العمل فيها على تحسين الأداء مثلاً ورفع قدرة المحرك أو نظان التعشيق أو نظام الفرامل ABS أو كيفية توفير الوقود وغيره من الأنظمة المستخدمة في السيارات. يمكنك البدء مع الأساسيات Logical problem solving Algorithms Data structure Design patterns ثم التوسع ضمن أنظمة السيارات: لغة C إذا كنا نتحدث عن نظام اتوسار التقليدي classical autosar معرفة ببرتوكولات الاتصال الخاصة بلانظمة المدمجة embedded systems مثل spi , uart and i2c بأساسيات برمجة الأنظمة المدمجة مثل انواع الذاكرة ، اساسيات نظم التشغيل معرفة ببرتوكولات الاتصال في السيارات مثل can ,و Lin وغيرها ، ولكن للعلم هذه النقطة ليست أساسية في البداية مجرد معرفة بسيطة فقط لغة السي ++C إذا كنت ستعمل علي adaptive autosar اخير المعرفة ب Java أو python و ملفات xml
-
لاحظ ان هنالك صنف ml-3 مطبق، على الأغلب هو السبب، حاول تتبع مصدره. مثلا نضع ml-ms-0 أي لانريد حاشية للشاشات الصغيرة. يمكن اقتطاع الحافة باستخدام overflow مع قيمة hidden يمكن تطبيق تنسيقات عامة بجعل الحواف 0 لجميع الكائنات * { margin: 0; padding: 0; }
- 6 اجابة
-
- 1
-

-
إن الطريقة التي تتبعينها Days.MONDAY تطبع قيمة الثابت نفسه أي MONDAY ويجب تكرار هذه العملية لكامل القيم في القائمة. يمكن المرور عليهم بواسطة حلقة for على ما تعيده الطريقة values حيث ترجع مصفوفة public static void main(String[] args) { // و ستعرض كل عنصر فيها values() هذه الحلقة ستقوم بالمرور على جميع العناصر التي سترجعها الدالة for(Days d: Days.values()) { System.out.println(d); } }
- 1 جواب
-
- 1
-

-
أرجو مشاركة رسالة الخطأ، لكي نشرحها لك و تتعودي على حل مشاكلك بنفسك. ضمن عباراة الطباعة تقومين بطباعة متغيرات بأسمائها مباشرة، هل قمت بتعريف هذه المتغيرات؟ لدينا كائن اسمه em فيه عدة خصائص نصل لهم من اسم هذا الكائن em.property
- 1 جواب
-
- 1
-

-
نلاحظ أن الصنف B عبارة عن خاصية من خصائص الصنف A ( Non Static Nested Classes.) وبذلك حتى تتوفر يتوجب بناء كائن من A ثم من خلاله نقوم بإنشاء كائن من B A a = new A(); // A ننشئ كائن من الـ A.B b = a.new B(); // B ننشئ كائن من الـ يمكن عمل الأمر بخطوة واحدة A.B b = new A().new B(); أما في حال تعريف B كخاصية static أي (Static Nested Classes) يمكن الوصول لها مباشرة بدون إنشاء كائن من A public class A { // A إسمه Outer Class هنا قمنا بتعريف static class B { // B إسمه Nested Class هنا قمنا بتعريف } } ويصبح إنشاء الكائن B: A.B b = new A.B(); // b إسمه A الموجود بداخل الكلاس B هنا قمنا بإنشاء كائن من الكلاس
- 1 جواب
-
- 2
-

-
يمكن استخدام الشيفرة التالية في الهاتف لفتح تطبيق واتساب و تحميل النص من الصفحة للتطبيق <button onclick="window.open('whatsapp://send?text= النص ')"> مشاركة عبر WhatsApp </button> ^^^^ سوف نمرر النص المطلوب مشاركته ضمن قيمة الوسيط text. يمكن نقل شيفرة جافاسكربت التي ستقرأ النص لدالة خاصة ومن ثم يتم استدعائها ضمن تلك الدالة نضيف زر المشاركة عند النقر على الزر، نقرأ النص من عنصر HTML المطلوب (تحديده مثلا عن طريق id) فتح تطبيق واتساب مع النص <p id="myElement"> مشاركة تجريبية عن طريق واتساب </p> <button onclick="share()"> Share to WhatsApp </button> <script> function share() { let message = document.getElementById("myElement").textContent; // ^^^^^^^^^^^^ العنصر الذي فه النص المطلوب مشاركته window.open( "whatsapp://send?text=" + message, '_blank'); } </script>
- 2 اجابة
-
- 1
-

-
يمكننا الاستعانة بكائن التقويم Calendar فهو يسمح لنا بإضافة وقت معين للتاريخ الحالي ثم نسترجع التاريخ الجديد من الدالة getTime Calendar cal = Calendar.getInstance(); // بناء غرض من calendar cal.setTime(new Date()); // تحديد الوقت الحالي time/date cal.add(Calendar.HOUR_OF_DAY, 1); // إضافة ساعة cal.getTime(); // استرجاع الوقت الجديد توثيق الكائن Calendar يوجد طرف أخرى مثل استعمال الصنف java util Date
- 1 جواب
-
- 1
-

-
حل المشكلة هو أن ال widget يجب أن تكون استدعاء دالة، أي ينقص قوسين () الخاصين بالاستدعاء password = forms.CharField(widget=forms.PasswordInput()) ^^
- 1 جواب
-
- 1
-

-
هل تقصد تعديل HTML, CSS في أدوات المطورين في المتصفح، ثم حفظ النتيجة؟ نستعمل طريقة التعديل هذه لأن تجاوبها مع التعديل سريع، ثم ننقل التعديل لملفات المشروع ونحفظه في ملفات المشروع، DEVTOOLS لاتحفظ التغييرات.
- 3 اجابة
-
- 1
-

-
ملاحظة إضافية، في Title إن كان هنالك كلمة في السلسلة النصية تبدأ برقم، سوف يتم تكبير أول حرف من الكلمة بعد هذا الرقم. a 2bb 3ccc => A 2Bb 3Ccc
- 2 اجابة
-
- 1
-

-
يمكنك كتابة سلسلة نصية بأكثر من كلمة، ثم تطبيق الدوال عليها للتجريب و التعلم. بشكل عام الاختلافات: Tittle: تقوم بتعديل كامل السلسلة النصية، بجعل أول حرف من كل كلمة ضمن السلسلة حرف كبير capital وباقي الأحرف بشكل صغير small Capitialize: تقوم بالتحقق هل أول حرف ضمن السلسلة النصية كبير؟ إن كان نعم سوف تعيد السلسلة النصية الأصلية، وإلا سوف تقوم بتحويل أول حرف منها لحرف كبير دون التعديل على بقية الأحرف str = "hsoub academy" # using title() print(str.title()) # Hsoub Academy ^ ^ # using capitalize() print(str.capitalize()) # Hsoub academy ^
- 2 اجابة
-
- 1
-

-
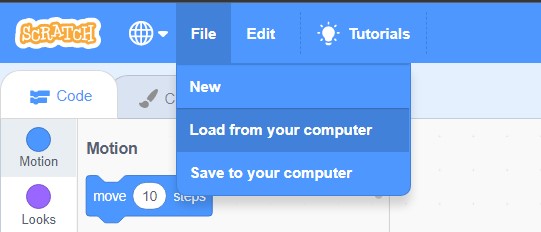
إن لاحقة ملفات سكراتش تكون باسم sb3 وهو ملف يمكن تحميله لتطبيق سكراتش، أو على المنصة الإلكترونية الخاصة بالتطبيق. يمكن فتح الموقع من الرابط: scratch ثم الضغط على File -> Load from computer حيث يمكنك العمل على المشروع ضمن الموقع و من ثم إعادة حفظه بعد التعديلات كلما أردت، طبعاً يمكنك عمل حساب في الموقع لحفظ مشاريعك عليه. الطريقة الثانية هي تحميل سكراتش لنظام التشغيل الخاص بحاسوبك كبرنامج ثم استعماله من الرابط: scratch/download
- 1 جواب
-
- 1
-

-
من الأفضل ذكر الغرض من الاستعلام بشكل عام ليصبح من السهل التفكير السليم بأفضل طريقة لجلب البيانات. دمج جدول مع نفسه هو عملية نقوم بها عند وجود علاقة بين كينونات (أسطر) نفس الجدول، مثل تصنيفات جزئية لتصنيفات رئيسية أو علاقة المدير مع موظفيه (رقم المدير يكون مفتاح في حقل رقم الموظف) بشكل آخر لكل موظف مدير.. علاقة متعدية. كما ترى، أنت تبحث عن تساوي خاصيتين من نسختين من الجدول لقيمة واحدة FeaturesBook AS A ON A.t1 = BookSpecifications.IDBookSpecifications ^^^^ FeaturesBook AS B ON B.t2 = BookSpecifications.IDBookSpecifications ^^^^ ^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^ إن كان الاستعلام غير مفهوم الهدف، فمن الصعب معرفة الحل الخاص به. جرب الحل: $sql=" SELECT * FROM BookSpecifications As B LEFT JOIN FeaturesBook AS F ON F.t1 = B.IDBookSpecifications or F.t2 = B.IDBookSpecifications WHERE F.IDSubject ='145';" ;
- 2 اجابة
-
- 1
-