-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
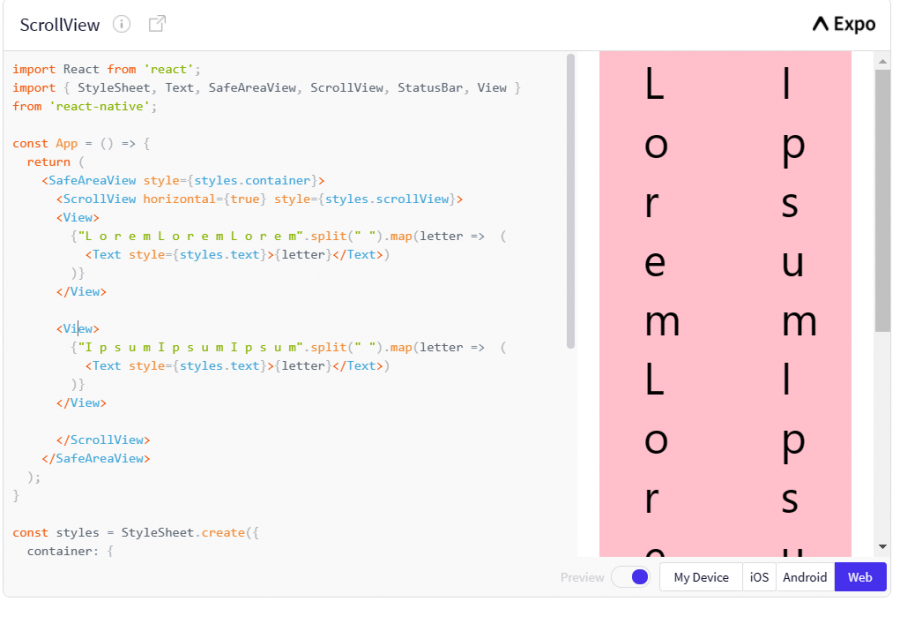
يمكنك القيام بذلك عن طريق استخدام ال attribute horizontal بالقيمة true و بعدها ضبط التنسيقات حتى تظهر بالشكل الذي تريده. لاحظ المثال التالي: import React from 'react'; import { StyleSheet, Text, SafeAreaView, ScrollView, StatusBar, View } from 'react-native'; const App = () => { return ( <SafeAreaView style={styles.container}> <ScrollView horizontal={true} style={styles.scrollView}> <View> {"L o r e m L o r e m L o r e m".split(" ").map(letter => ( <Text style={styles.text}>{letter}</Text>) )} </View> <View> {"I p s u m I p s u m I p s u m".split(" ").map(letter => ( <Text style={styles.text}>{letter}</Text>) )} </View> </ScrollView> </SafeAreaView> ); } const styles = StyleSheet.create({ container: { flex: 1, paddingTop: StatusBar.currentHeight, }, scrollView: { backgroundColor: 'pink', marginHorizontal: 20, }, text: { display: "flex", flexDirection: "column", fontSize: 40, marginRight: "50px", marginLeft: "40px" }, }); export default App; الناتج: و لكن أنصحك باستخدام ال FlatList بدلًا من ال scrollView و هذا لأن ال FlatList لا تقوم بتحميل/عرض"render" جميع البيانات"العناصر الأبناء" في نفس الوقت و إنما تقوم بتحميلها بشكل lazy عند الحاجة لها فقط مما يجعلها أفضل من جهة الأداء على عكس ال ScrollView: const renderItem = ({ item }) => { return ( <Card key={item.id} id={item.id} name={item.name} /> ); }; <FlatList data={data} numColumns={2} renderItem={renderItem} />
- 2 اجابة
-
- 2
-

-
إذا قمت بتضمين ملف ال JavaScript بشكل صحيح باستخدام الوسم script كما أخبرتك في إجابة على السؤال السابق <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> <!--تضمين ملف جافاسكربت--> <script src="script/script.js"></script> </head> <body> </body> </html> ستلاحظ ظهور الخطأ التالي في ال console في المتصفح: Uncaught SyntaxError: Invalid or unexpected token script.js:10 و الذي يخبرك بوجود خطأ متعلق بقواعد كتابة اللغة في السطر رقم 10، و بالنظر إلى هذا السطر في الكود سنجد أنه السطر الذي قمت بتعريف المتغير mark فيه let mark = ' <div class= "card"> <div class= "child"> <h1> TITLE</h1> <P> HELLO FREINDS</P> </div> </div> '; طيب، ما هو الخطأ الذي خالف قواعد اللغة هنا؟ الخطأ هو استخدامك لعلامة التنصيص العادية ' ' لوضع أكواد ال html بداخلها، حيث أنه يفترض وضعها داخل backtick"شرطة مائلة" ` ` كما يلي حتى تتمكن من كتابة السلسلة النصية في أكثر من سطر، حيث أن جافاسكريبت لا تدعم ال multiple line strings بشكل افتراضي و إنما تدعم السلاسل النصية ذات السطر الواحد فقط. لذلك في es6 تمت إضافة الشرطة المائلة `` لعدة أسباب منها كتابة متغيرات داخل السلاسل النصية و كتابة سلاسل نصية في أكثر من سطر: let mark = ` <div class= "card"> <div class= "child"> <h1> TITLE</h1> <P> HELLO FREINDS</P> </div> </div> `; و سيعمل بشكل صحيح: المشروع الخاص بك بعد التعديل: project.zip
- 4 اجابة
-
- 1
-

-
لديك خطأ بسيط في تضمين ملف ال JavaScript فكما ذكرت لك سابقًا، يتم تضمين ملفات JavaScript باستخدام الوسم script و يتم وضع المسار الخاص بملف ال JavaScript كقيمة لل src attribute كما يلي: <script src="script/script.js"></script> أمّا الوسم link فهو يستخدم لتضمين ملفات التنسيقات css الأكواد الخاصة بك بعد التعديل: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/style.css"> <script src="script/script.js"></script> <!-- السطر التالي هو السبب في الخطأ الذي ظهر لك حيث أنك تقوم بتضمين ملف جافاسكريبت هنا و لكن المتصفح كان يتوقع ملف تنسيقات --> <!-- <link rel="stylesheet" href="script/script.js"> --> </head> <body> </body> </html>
- 10 اجابة
-
- 2
-

-
رسالة الخطأ التي تظهر لك تخبرك أن ملفات css التي يتم تضمينها باستخدام الوسم link يجب أن يكون لها اللاحقة css. لذلك تأكد أن قمت بكتابة اسم الملف كامل مع اللاحقة الخاصة به أثناء التضمين <link rel="stylesheet" href="./style.css" /> و تأكد أن الملفات تم تسميتها بشكل صحيح أيضًا. و لكن الخطأ السابق لا يوقف تنفيذ أكواد ال JavaScript لذلك أرجو منك التأكد من أنك قمت بتضمين ملف JavaScript في ملف ال html <html> <head></head> <body> <script src="./hj.js"> </script> <!-- " src يتم وضع مسار الملف داخل " --> </body> </html> و حفظ الملفات و تحديث المتصفح بعدها حتى تظهر التعديلات
- 10 اجابة
-
- 1
-

-
ستحتاج لها بالتأكيد، و لكن يمكنك تعلمها. فالمحتوى الأكاديمي أصبح متوفر بكثرة هذه الأيام على الانترنت و بشكل مجاني. أي أن الأمر ليس مستحيلًا و يمكن لأي شخص دراسة ما يحب هذه الأيام دون أن تشكل له الجامعة أو المصادر أي عائق
- 4 اجابة
-
- 1
-

-
لاحظ أن الصور المستخدمة في الخلفية للتواريخ هي نفس الصور المستخدمة في البطاقة لتي بجانبها، فقد يكون السبب أنك قمت بإعطاء كل منهما نفس الصنف، لذلك ظهرت الصورة كخلفية للتاريخ و المربع الذي بجوارها. يمكنك عمل inspect للجزء الخاص بالتاريخ من أدوات المطورين الخاصة بالمتصفح حتى تعرف ما هي الأصناف المطبقة على التاريخ. يمكنك الاطلاع على هذا الفيديو، لتعرف كيفية استخدام أدوات المطورين
-
اللغات المستخدمة في هذه التطبيقات هي ++c/c، و هذا بسبب سرعة هذه اللغات و أ\اءها الممتاز، حيث أنها لغات قريبة من ال hardware. يمكنك البدء بتعلم أساسيات لغة c و ستحتاج لتعلم أساسيات الدوائر الكهربائية، و الالكترونيات و أيضًا ستحتاج لدراسة المتحكمات الدقيقة. و بعدها تعلم arduino و التطبيق على دوائر بسيطة و بعدها التدرج في التحكم في دوائر أكثر تعقيدًا، بعدها يمكنك الانتقال إلى استخدام المتحكم نفسه و برمجته، يمكنك استخدام متحكم AVR مثلًا أو ARM
-
يمكنك القيام بذلك بعدة طرق، منها: يمكنك الحصوب عليه حسابيًا عن طريق ال scroll view offset إذا كنت تعرف ال layout الخاص بكل عنصر <FlatList ref={refContainer} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} onScroll={(e)=>{ let offset = e.nativeEvent.contentOffset.y; let index = parseInt(offset / height); // cell هنا هو ارتفاع ال height console.log("now index is " + index) setIndex(index) }} renderItem={({item, index}) => ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle}) } /> -- لا تنسى طرح ال layout الخاص بال header إذا كان لديك header أو يمكنك استخدام الطريقة التالية: <FlatList ref={refContainer} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({item, index}) => { console.log(index); setIndex(index) return ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle} ) } } />
- 4 اجابة
-
- 1
-

-
بناءً على التوثيق الرسمي، يجب أن يتوافق الحجم الجديد للمصفوفة مع الحجم الأصلي لها، فإذا كان رقمًا صحيحًا سيكون الناتج مصفوفة أحادية البعد طولها يساوي هذا العدد. و هذا البعد قد يساوي 1- و في هذه الحالة يستدل على قيمة البعد من طول المصفوفة الأصلية و الأبعاد الأخرى. فمثلًا: لنفرض أنه لدينا المصفوفة التالية و التي لها الأبعاد/الشكل 4 * 3 أي 3 صفوف و 4 أعمدة، أي تحوي 12 عنصر z = np.array([[1, 2, 3, 4], [5, 6, 7, 8], [9, 10, 11, 12]]) z.shape (3, 4) الآن إذا أردنا إعادة تعيين شكلها أو حجمها، سنحتاج أن يكون الشكل/الحجم الجديد متوافق مع الحجم/الشكل الخاص بالمصفوفة الأصلية أي يجب أن يكفي لل 12 عنصر. فمثلًا يمكن للحجم الجديد أن يكون 2 * 6 أو 6 * 2 أو 3 * 4 أو 12 * 1 أو 1 * 12 أو ......إلخ. و في numpy يمكننا ذكر الحجم/الشكل الجديد بالتفصيل أي ذكر عدد الأعمدة و الصفوف التي نريدها و يمكننا أيضًا أن نقوم بتحديد بعد وحيد و نترك لها القرار في البعد الآخر. كيف ستعرف numpy أننا نريدها أن تقرر هذا البعد؟ يتم ذلك عن طريق تمرير 1- للتابع reshape في مكان البعد الذي نريد منها تحديده، و ستقوم بحساب قيمة هذا البعد بناءً على طول المصفوفة و الأبعاد الأخرى(الأبعاد التي قمنا بذكرها) مثلًا: هنا قمنا بتحديد عدد الصفوف على أنه صف وحيد، و تركنا numpy تقرر عدد الأعمدة. كيق ستقوم بحساب عدد الأعمدة؟ هنا طول المصفوفة هو 12 عنصر (4 * 3) و قمنا بتحديد عدد الصفوف ليكون صف وحيد، إذًا من هاتين المعلومتين استنتجت numpy أن عدد الأعمدة يجب أن يكون 12 عمودًا. "يستخدم هذا المثال إذا كانت البيانات الخاصة بك تحوي sample واحدة" z.reshape(1, -1) array([ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]) و هنا مثال آخر قمنا بتحديد عدد الأعمدة ليكون عمود واحد و تركنا لها حساب عدد الصفوف "يتم استخدام هذا المثال إذا كانت البيانات الخاصة بك تحتوي feature واحد فقط": z.reshape(-1,1) array([[ 1], [ 2], [ 3], [ 4], [ 5], [ 6], [ 7], [ 8], [ 9], [10], [11], [12]]) و في هذا المثال قمنا بتحديد عدد الأعمدة ليكون عمودين تركنا لها حساب عدد الصفوف: z.reshape(-1, 2) array([[ 1, 2], [ 3, 4], [ 5, 6], [ 7, 8], [ 9, 10], [11, 12]]) و لكن هل يمكننا أن نجعل numpy تقرر قيمة كل الأبعاد؟ الإجابة هي لا، حيث ستلقي numpy خطأ هنا و لن تعمل. حيث أن numpy تسمح لك أن تجعل أحد الأبعاد فقط مجهول"أي تتيح لك أن تترك لها القرار في قيمة بعد واحد فقط" z.reshape(-1, -1) ValueError: can only specify one unknown dimension
-
عن طريق دورة تطوير واجهات المستخدم يمكنك أن تُصبح مطور واجهات أمامية مُحترف دون الحاجة إلى أي خبرة برمجية سابقة.حيث ستتمكن من تعلّم تطوير واجهات المستخدم خطوة بخطوة اعتمادًا على التجربة العملية والمادة العلمية التي يقدمها مدربون متخصصون. بالتحاقك بهذه الدورة ستحصل على: 43 ساعة فيديو تدريبي شهادة معتمدة من أكاديمية حسوب متابعة أثناء الدورة من قبل فريق مختص يقوم بالإجابة على جميع استفساراتك و أسئلتك. ضمان استعادة استثمارك خلال ستة أشهر وصول مدى الحياة لمحتوى الدورة تحديث الدورات بشكل دوري حتى تواكب آخر التحديثات و التقنيات في عالم تطوير واجهات المستخدم أيضًا بالتحاقك بهذه الدورة ستتمكن من الوصول للمسار الأول من جميع دورات أكاديمية حسوب، حتى نساعدك على تعلم الأساسيات الخاصة بالمجالات الأخرى و نُمهد لك الطريق في تعلمها و التعمق بها أكثر. في هذه الدورة ستتعلم التالي: مفهوم الواجهة الأماميّة للموقع front-end وكيفية عملها. أساسيات لغات تطوير واجهات المستخدم: HTML, CSS, JavaScript . استخدام أحدث أدوات التطوير: Bootstrap, jQuery, Sass, webPack. التعامل مع خدمة استضافة المشاريع GitHub. إعداد هيكل الموقع ووضع خطة العمل. بناء العديد من المشاريع للتطبيق على ما تعلمته هذه الدورة مكونة من ست مسارات: المسار الأول: ستتعلم فيه أساسيات تطوير الويب مثل HTML و CSS و JAVASCRIPT و مكتبة JQUERY مع أمثلة عملية للتطبيق على هذه الأساسيات، في نهاية هذا المسار سنقوم ببناء مشروع و هو موقع شخصي للتطبيق على كل ما تعلمته خلال هذا المسار و تثبيت معلوماتك بشكل أفضل. المسار الثاني: في هذا المسار ستقوم ببناء واجهة مستخدم تشبه موقع YouTube و من خلال هذا المشروع ستتعلم أساسيات Bootstrap 4 و كيفية تخطيط الصفحات باستخدام Bootstrap و ستتعرف على مكونات Bootstrap و أيضًا ستتعلم التصميم المتجاوب بحيث تظهر صفحات المواقع الخاصة بك بشكل جميل و مرتب في جميع الأجهزة "حواسيب و أجهزة لوحية tablets و الجوالات" و بما أن تعلم و احتراف البرمجة يعتمد بشكل كلي على التطبيق العملي و الممارسة ستكون جميع المسارات القادمة عبارة عن تطبيق عملي و بناء مشاريع حتى تتدرب بشكل أكبر و تقوم بتطوير مهاراتك أكثر، مع تعلم بعض المهارات الجديدة. المسار الثالث: في هذا المسار ستقوم ببناء خمس صفحات هبوط: صفحة قريبا الانطلاق و صفحة منتج و صفحة شركة و صفحة تطبيق جوال و صفحة شخصية. سيم بناء هذه الصفحات باستخدام html و css و js و jquery و bootstrap و أيضًا ستقوم بالتطبيق على التصميم المتجاوب و أيضًا ستتعلم كيفية تحويل تصميمات psd إلى صفحات ويب متكاملة. المسار الرابع: في هذا المسار سوف تقوم بتطوير متجر الكتروني "واجهات أمامية" بجميع صفحاته مثل: الصفحة الرئيسية و صفحة المنتج و صفحة الشراء و صفحة الدفع و صفحة البحث و صفحة التواصل. أيضًا هذه الصفحات سيتم بناءها ب html و css و js و jquery و bootstrap و أيضًا ستقوم بالتطبيق على التصميم المتجاوب. بالإضافة إلى ذلك ستتعلم الأداة webpack و هي أداة تستخدم لتسهيل سير العمل و أتمتة المهام و اختصار الوقت لنا كمطورين و إعداد المشروع و بناءه حتى يُصبح جاهزًا للنشر على الانترنت و أيضًا ستتعلم Sass و Sass هي preprocessor scripting language يتم ترجمتها ل css هذه التقنية تستخدم أيضًا لتسهيل العمل لنا كمطورين و أيضًا هي أكثر فاعلية غي المشاريع الكبيرة من css و هذه التقنيات webpack و Sass مستخدمة بكثرة هذه الأيام و مطلوبة في وظائف مطوري الواجهات الأمامية و من الضروري معرفتها . المسار الخامس: في هذا المسار ستقوم بتطوير موقع شركةو هو مكون من الصفحات التالية: الصفحة الرئيسية، صفحة عن الشركة، صفحة مشاريعنا، المدونة ،تفاصيل التدوينة، و صفحة تواصل معنا. المسار السادس: في هذا المسار ستقوم ببناء لوحة تحكم كاملة للمتجر الإلكتروني الذي تم تطويره في مسار سابق. يمكنك التواصل مع مركز مساعدة حسوب من هنا، و الاستفسار منهم عن إمكانية وجود كوبون خصم
-
يمكنك الحصول عليها أيضًا باستخدام ال querystring module و هو عبارة عن built-in module في node.js و لكن في هذه الحالة ستحتاج لتميرير ال query string فقط للدالة ()querystring.parse و التي يمكنك الحصول عليها بالطريقة التالية: const url = "http://example.com/index.html?code=string&key=12&id=false"; const qs = url.split("?")[1]; // output: "code=string&key=12&id=false" const querystring = require('querystring'); const url = "http://example.com/index.html?code=string&key=12&id=false"; const qs = "code=string&key=12&id=false"; console.log(querystring.parse(qs)); // > { code: 'string', key: '12', id: 'false' } console.log(querystring.parse(url)); // > { 'http://example.com/index.html?code': 'string', key: '12', id: 'false' }
-
يمكنك القيام بذلك عن طريق File System API و هو عبارة عن module جاهز في node/js: لاحظ المثال التلي: const fs = require('fs'); fs.writeFile("/tmp/test", "Hey there!", function(err) { if(err) { return console.log(err); } console.log("The file was saved!"); }); أو const fs = require('fs'); fs.writeFileSync('/tmp/test-sync', 'Hey there!');
- 3 اجابة
-
- 1
-

-
نعم، بعد إنهائك للدورة ستتمكن من القيام بذلك ففي هذه الدورة ستتعلم أساسيات لغة جافاسكريبت و العديد من التقنيات التي تساعدك في بناء مشاريع كبيرة من الحياة الواقعية، حيث ستتعلم لغة جافاسكريبت و مكتباتها سواءًا كانت تستخدم في بناء الواجهات الأمامية لتطبيقات الويب أو بناء تطبيقات الهواتف أو برمجة ال backend أو تطوير تطبيقات سطح المكتب. فمحتوى الدورة كما يلي: أساسيات لغة JavaScript: أساسيات JavaScript، حلقات التكرار Loops، الدوال Functions، المصفوفات Arrays، الكائنات Objects، الأصناف Classes، التعامل مع الأخطاء والبرمجة غير المتزامنة، التخاطب مع الخادم، تخزين البيانات في المتصفح وجودة الشيفرة أساسيات React.js"مكتبة تستخدم لبناء الواجهات الأمامية لتطبيقات الويب": الأساسيات، المكونات، الحالات الشرطية والقوائم، تنسيق تطبيقات React، و بعدها سنقوم ببناء تطبيق ويب و هو تطبيق ملاحظات أساسيات Node.js : الأساسيات، إطار العمل Express، قواعد البيانات، المتحكمات، تطبيق مدونة"تطبيق ويب ستتم برمجة ال frontend الخاصة به باستخدام react.js و سنقوم ببرمجة ال backend باستخدام node.js و express.js" تطوير تطبيق جوال باستخدام React Native: لمحة عامة عن React Native و Expo، إعداد بيئة العمل، أساسيات React Native، تطبيق عملي: طبيبي "ستقوم ببرمجة ال backend لهذا التطبيق أيضًا"، تطوير الواجهة الخلفية، إنشاء تطبيق الجوال تطبيق دردشة يشبه WhatsApp: التعريف بـ WebSockets، التعريف بـ Socket.IO، الحماية والتحقق، تطبيق الويب، تطبيق الجوال تطوير تطبيق سطح مكتب باستخدام Electron.js: سيتم بناء تطبيق إدارة المهام ولكن قبل أن تبدأ في هذه الدورة ستحتاج لمعرفة أساسيات الويب من html و css و js ، و هي المسار الأول من دورة تطوير واجهات المُستخدم و الذي سيتم فتحه لك بمجرد التحاقك بدورة تطوير التطبيقات باستخدام جافاسكريبت.
- 5 اجابة
-
- 1
-

-
للقيام بهذا الأمر، يمكنك استخدام الأوامر التالية: npm install react-native-eject ثم npm install @react-native-community/cli ثم react-native eject
- 1 جواب
-
- 1
-

-
الجزء التالي من الأكواد: app.all('*', function (req, res) { res.sendFile(__dirname+'/index.html') }) تخبر Express أنه أيًا كان طلب المتصفح، سيقوم الخادم بإرسال ملف index.html. فعندما يقوم المتصفح بطلب ملفات JavaScript مثل jquery-x.y.z.main.js أو angular.min.js سيقوم المتصفح سيقوم المتصفح بإرجاع محتوى ملف index.html و الذي يبدأ ب <!DOCTYPE html> و هو ما تسبب في ظهور خطأ JavaScript. لذلك من المفترض أن تعالج الأكواد الخاصة بال callback الطلب المرسل و تقوم بتحديد الملف المطلوب تحديدًا و إرساله، أو/و يمكنك استخدام دالة أخرى غير app.all.
- 2 اجابة
-
- 1
-

-
يمكنك القيام بذلك بعدة طرق، منها: إضافة padding داخل الوسم nav: nav { padding: 10px 5px; /*يمكنك تغيير القيم حتى تحصل على نتيجة مرضية*/ } جعل الحاوية مرنة باستخدام flexbox و الخاصية align-items بالقيمة center "قد تحتاج لوضع الوسم img داخل div هنا" nav { display: flex; align-items: center; justify-content: space-between; /*حتى تصبح الصورة في جهة و قائمة التنقل في الجهة الأخرى */ }
-
السبب هنا بسبب ال tslint و الذي يمكنك تعطيله عن طريق إضافة التعليق التالي في بداية الملف: /* tslint:disable */ أمّا عن رسالة الخطأ هذه، فهذا لأن typeScript تعتبر static and strong typed language مما يعني أننا نحتاج لتحديد أنواع البيانات (string, number, boolean, ...etc) هنا عند تعريف المتغيرات على عكس لغة JavaScript. كما أنه عند استخدام typescript فس مشروعك ستحتاج لتثبيت بعض الحزم و كتابة بعض التعريفات "configurations" حتى يتم ترجمة الأكواد إلى javaScript في النهاية حتى يفهمها المتصفح. لذلك إذا كنت لا تعرف typeScript أو لم تتعلمها مسبقًا، أعد تسمية الملفات لتصبح من النوع js. و ليس ts.
-
يمكنك أن تلتحق بدورة تطوير التطبيقات باستخدام جافاسكريبت: في هذه الدورة ستتعلم عن لغة جافاسكريبت و مكتباتها سواءًا كانت تستخدم في بناء الواجهات الأمامية لتطبيقات الويب أو بناء تطبيقات الهواتف أو برمجة ال backend أو تطوير تطبيقات سطح المكتب. فمحتوى الدورة كما يلي: أساسيات لغة JavaScript: أساسيات JavaScript، حلقات التكرار Loops، الدوال Functions، المصفوفات Arrays، الكائنات Objects، الأصناف Classes، التعامل مع الأخطاء والبرمجة غير المتزامنة، التخاطب مع الخادم، تخزين البيانات في المتصفح وجودة الشيفرة أساسيات React.js"مكتبة تستخدم لبناء الواجهات الأمامية لتطبيقات الويب": الأساسيات، المكونات، الحالات الشرطية والقوائم، تنسيق تطبيقات React، و بعدها سنقوم ببناء تطبيق ويب و هو تطبيق ملاحظات أساسيات Node.js : الأساسيات، إطار العمل Express، قواعد البيانات، المتحكمات، تطبيق مدونة"تطبيق ويب ستتم برمجة ال frontend الخاصة به باستخدام react.js و سنقوم ببرمجة ال backend باستخدام node.js و express.js" تطوير تطبيق جوال باستخدام React Native: لمحة عامة عن React Native و Expo، إعداد بيئة العمل، أساسيات React Native، تطبيق عملي: طبيبي "ستقوم ببرمجة ال backend لهذا التطبيق أيضًا"، تطوير الواجهة الخلفية، إنشاء تطبيق الجوال تطبيق دردشة يشبه WhatsApp: التعريف بـ WebSockets، التعريف بـ Socket.IO، الحماية والتحقق، تطبيق الويب، تطبيق الجوال تطوير تطبيق سطح مكتب باستخدام Electron.js: سيتم بناء تطبيق إدارة المهام ولكن قبل أن تبدأ في هذه الدورة ستحتاج لمعرفة أساسيات الويب من html و css و js ، و هي المسار الأول من دورة تطوير واجهات المُستخدم و الذي سيتم فتحه لك بمجرد التحاقك بدورة تطوير التطبيقات باستخدام جافاسكريبت.
-
لا أعلم ما هي الدورة التي التحقت بها، و لكن سواءً كانت دورة تطوير واجهات المستخدم أو دورة بناء تطبيقات باستخدام لغة JavaScript، فالمسارات الأولى تكون لشرح الأساسيات الخاصة باللغة مع أمثلة بسيطة و يتم ختم المسار بتطبيق بسيط للتأكيد على ما تعلمته، و المسارات التي تليها تكون جميعها تطبيقات عملية تتدرج في صعوبتها، أي بانتهاء الدورة ستكون قمت ببناء العديد من المشاريع. إذا أردت التطبيق بشكل أكبر يمكنك حل أسئلة للتدرب على اللغة من بعض المواقع، التي تقدم بعض المشكلات التي يمكنك حلها ،و منها: HackerRank edabit codeforces و غيرها الكثير. حل المشكلات في هذه المواقع سيجعلك تكتسب مهارة حل المشكلات و سيزيد من ثقتك قليلًا بمهاراتك في اللغة. يمكنك أن تبدأ بالأسئلة الخاصة بالمبتدئين و مع الوقت يمكنك الانتقال إلى مستويات الأسئلة الأعلى. و لكن هناك نقطتين أريد التحدث عنهما: من الممكن أن تستغرق ساعات طويلة أو أيام أو ربما أسبوع في حل مشكلة واحدة فقط خاصةً في البداية. لا داعي للقلق في هذه الحالة فهذا أمر طبيعي جدًا و جميع المطورين حتى أمهرهم و أكثرهم خبرةً مرُّوا بهذه المرحلة في بداية طريقهم. قد تواجه مشكلة في كتابة بعض الأجزاء من الأكواد أو القواعد اللغوية. مثلًا قد تنسى كيفية كتابة الحلقة loop لا يوجد مشكلة في ذلك أيضًا يمكنك البحث عنها في أحد محركات البحث "loops in js" سيظهر لك العديد من النتائج يمكنك أن تقوم بقرائتها و بعد ذلك استخدامها و مع الوقت و الممارسة ستصبح كتابة هذه الأكواد طبيعة ثانية بالنسبة لك. و أيضًا جميع المطورين يقومون بالبحث عن الأشياء الأساسية في كثير من الوقت. فمهنة المطور لا تُحتم حفظ الأكواد و لكن حل المشكلات. أيضًا يمكنك التدرب على بناء مشاريع بسيطة باتباع أحد السلاسل التعليمية و كتابة الأكواد مع المدرب و بعد أن تنتهي منه يمكنك أن تضيف خاصية من عندك إلى المشروع أو محاولة التغيير فيه أو حتى محوه و محاولة بناءه بمفردك من الصفر. ستجد أن الأمر صعب في البداية و غير مريح و لكن استمر في ذلك فمع الوقت ستكتسب الخبرة و ستتمكن من بناء مشاريع بمفردك و ستصبح أكثر ارتيحًا. و يمكنك البحث على الانترنت أو على youtube مثلًا عن javaScript projects for beginners و ستجد العديد من المشاريع للتدرب عليها. هذه الطريقة ستكون مفيدة لك بشكل أكبر من الاختبارات، فحل الاختبارات لن يفيد في مجال البرمجة ما يهم و يضيف إلى مهاراتك و خبراتك أكثر هو بناء مشاريع بنفسك و التطبيق العملي
- 2 اجابة
-
- 1
-

-
يمكنك أن تبحث عن ال theme على أحد محركات البحث (google مثلًا) و سيظهر لك الموقع الخاص بالقالب أو مواقع تقوم ببيعه، أو يمكنك البحث عنه في المواقع التي تقوم ببيع قوالب ووردبريس، مثل: wordpress.org/themes wordpress.com/themes themeforest elementor templatemonster و غيرها
-
يمكنك أن تقوم بإنشاء ملف تقوم بتسميته cart.utils.js و نقوم بإنشاء هذه الدالة فيه. فكرة عمل هذه الدالة هي كما يلي: نقوم بالبحث عن ال cart item الذي نريد إضافته في المصفوفة الخاصة بال cartItems، و ذلك عن طريق التابع find بعدها إذا كان ال cart item الذي نريد إضافته موجود في المصفوفة الخاصة بال cartItems، سنقوم بالدوران على عناصر ال cartItems حتى نصل إلى العنصر الذي نريد تعديل كميته/إضافته و سنقوم بتعديل الكائن الخاص به و زيادة الكمية بواحد و بعدها سنقوم بإعادة مصفوفة تحتوي ال cartItems القديمة و ال cart item mالجديد (الذي نريد زيادة كميته أو الذي نريد إضافته-لم-يكن-موجود-مسبقًا) export const addItemToCart = (cartItems, cartItemToAdd) => { const existingCartItem = cartItems.find( cartItem => cartItem.id === cartItemToAdd.id ); if (existingCartItem) { return cartItems.map(cartItem => cartItem.id === cartItemToAdd.id ? { ...cartItem, quantity: cartItem.quantity + 1 } : cartItem ); } return [...cartItems, { ...cartItemToAdd, quantity: 1 }]; }; الآن في الملف reducer سنقوم باستيراد الدالة السابقة و استخدامها كما يلي: import {ADD_TO_CART, REMOVE_FROM_CART, CLEAR_CART} from '../constants'; import { addItemToCart } from './cart.utils'; const initialState = { cartItems: [], totalPrice: 0, }; const cartItems = (state = initialState, action: any) => { switch (action.type) { case ADD_TO_CART: return { ...state, cartItems: addItemToCart(state.cartItems, action.payload), totalPrice: state.totalPrice + action.payload.price, }; case REMOVE_FROM_CART: return { ...state, cartItems: state.cartItems.filter( cartItem => cartItem !== action.payload, ), totalPrice: state.totalPrice - action.payload.price, }; case CLEAR_CART: return {...initialState}; } return state; }; export default cartItems;




.thumb.png.9d4b5fce725d4d6f5c0239e87a4bb8b7.png)