-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
إذا كنت تعمل على تطبيقات صغيرة و تحتاج فقط local storage يمكنك استخدام الحلول التالية: SQLite Settings Plugin Akavache Realm Database Only إذا كنت تعمل على تطبيق يتطلب مزامنة مع server Realm with Sync Azure SQlite Store للمشاريع التي تحتاج فيها قاعدة بيانات منفصلة و endpoint api to quer it يمكنك إستخدام التالي: قواعد البيانات Databases: قواعد البيانات لبمذكورة في البداية. (الإجابة السابقة) و Endpoints: Spring Data Rest Django Rest Framework ASP.Net Web Api
-
يمكنك استخدام أية قاعدة بيانات شهيرة مع تطبيقات xamarin مثل: ms sql server لكن ربط تطبيق أندرويد بخادم قاعدة بيانات خارجي هي فكرة سيئة ويُفضل إنشاء تطبيق ويب وربطه بتطبيق أندرويد بدلا من ذلك. mysql oracle 12c mongodb DB2 يمكنك الإطلاع على هذا الدرس لإنشاء تطبيق مرتبط بقاعدة بيانات SQLite أو يمكنك الإطلاع علىالتوثيق الرسمي للمزيد من المعلومات. بالنسبة لتخزين البيانات في تطبيقات الاندرويد يوجد ثلاث طرق تخزين البيانات وذلك حسب الاستخدام و كمية البيانات التي تريد تخزينها : Preferences تستخدم لأشياء خاصة بالمستخدم مثل اسم المستخدم أو كلمة سر. و يقبل نوع البيانات البدائية (primitive data type) ومثال علية استخدام SharedPreferences في تخزين بيانات نموذج تسجيل دخول (login). Files وهي تخزين داخلي أو خارجي و المقصود بالداخلي أي يتم حفظ البيانات داخل الذاكر الداخلية الخاصة بالجهاز و الخارجي اي المقصود بها تخزين البيانات على SD card . ويتم ذلك من خلال فتح ملف ()OpenFileOutput ثم ()write ثم ()close و بعدها تستطيع القيام بالقراءة من الملف واستخدام المعلومات الموجودة بداخلة وعرضها كما تريد . Databases SQL Database في الاندرويد وهي اكثر شيء مستخدم ومعروفة وهي بسيطة وسهلة الاستخدام
-
يمكنك إستخدام Xamarin Android Xamarin IOS" Xamarin Native" عندما تريد تصميم views باستخدام ال layouts العادية التي تدعمها كل منصة. مثل: axml layouts في android stayboards و viewControllers في ios xaml pages في windows phone في حين يمكنك إستخدام Xamarin.Forms عندما تريد تصميم (views) مرة واحدة لمشاركتها مع بقية المنصات (تصميم واحد لجميع المنصات)، وسيتم إضافة ال views إلى Portable Class Library أو Shared Project. كما يمكنك استخدام كل من Xamarin.Forms مع Xamarin.Android أو Xamarin.IOS كل واحدة في (view) مستقل. و لكن إذا كان هدفك تعلم بناء تطبيقات هجينة تعمل على جميع المنصات أنصحك بتعلم React Native إحدى مكتبات JavaScript أو flutter و لغة Dart فهما أكثر شهرة هذه الأيام و لهما مستقبل أكبر و المجتمع حولهما أكبر. أما إذا كان هدفك تعلم بناء تطبيقات ل android فأعتقد أن Kotlin يعتبر إختيار أفضل فهي مطلوبة أكثر هذه الأيام. يمكنك قراءة المزيد عن Xamarin من خلال هذه السلسة.
- 5 اجابة
-
- 1
-

-
يوجد عدة طرق يمكن من خلالها إضافة Bootstrap لمشروعك: يمكنك إختيار ال default starter template من أجل ASP.net core فهو يتضمن bootstrap مُنزَّل مسبقًا الطريقة الموصى بها لإضافة bootstrap إلى مشروع ASP.NET CORE هو إضافتها إلى bower.json ك dependency { "name": "asp.net", "private": true, "dependencies": { "bootstrap": "3.3.6", "jquery": "2.2.0", "jquery-validation": "1.14.0", "jquery-validation-unobtrusive": "3.2.6" } } يمكنك تنفيذ ذلك بالطريقة التالية: BOWER bower install bootstrap إذا كنت تريد الإشارة إلى ملفات bootstrap من النسخة التي قمت بتحميلها فإنك تحتاج إلى أن أن تشير إليها في أي صفحة يتم فيعا إستخدام bootstrap. في بيئة الإنتاج يجب أن تشير إلى bootstrap ك CDN في ال default ASP.NET site template. ليصبح ملف _Layout.cshtml كما يلي. <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - WebApplication1</title> <environment names="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> <link rel="stylesheet" href="~/css/site.css" /> </environment> <environment names="Staging,Production"> <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> <link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" /> </environment> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">WebApplication1</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li> <li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li> <li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li> </ul> @await Html.PartialAsync("_LoginPartial") </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© 2016 - WebApplication1</p> </footer> </div> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> </environment> <environment names="Staging,Production"> <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js" asp-fallback-src="~/lib/jquery/dist/jquery.min.js" asp-fallback-test="window.jQuery"> </script> <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/bootstrap.min.js" asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"> </script> <script src="~/js/site.min.js" asp-append-version="true"></script> </environment> @RenderSection("scripts", required: false) </body> </html> ملفات bootstrap لا تتضمن jqyery.js و popper.js لإضافتها يجب إستخدام السطرين التاليين قبل ال Script الخاص بملف bootstrap.js <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
-
لا يشترط أن تمتلك شهادة جامعية متعلقة بمجال البرمجة حتي تتمكن من الحصول على وظيفة. ما يهم أصحاب العمل في هذا المجال هو مهاراتك و خبرتك. و لكن من أين لك بالخبرة إذا كنت جديدًا في المجال؟؟ يوجد العديد من الوسائل التي يمكنك إستخدامها لتعويض ذلك, منها: أن يكون لك موقع شخصي portfolio تعرض به أعمالك و مهاراتك حساب على github تقوم برفع أكواد إليه بشكل مستمر فهذا يعطي إنطباع لصاحب العمل أنك شخص مجتهد , مهتم و تعمل على تطوير مهاراتك بإستمرار. المشاركة في مشاريع مفتوحة المصدر على github مثلًا فهذا يدل على أنك تستطيع أن تعمل في مجموعات.لأن العمل في الشركات يكون في مجموعات حيث يتعاون مجموعة من المطورين في بناء المشاريع أن يكون لك مشاريع فردية تُبرز مهاراتك فمثلًا: يمكنك أن تعمل على موقع أو تطبيق للتواصل الإجتماعي, قم بعمل ذلك على عدة مراحل: في البداية يكون للمستخدم قابلية إضافة منشورات و الإعجاب بالمنشورات بعد ذلك إضافة إمكانية التعليق و المشاركة بعد ذلك يمكنك العمل على إمكانية إضافة أصدقاء و خاصية follow إلخ .... فقط قم بالعمل على مشروع أو اثنين كبار و قم بتطويرهم و تحسينهم و الإضافة لهم باستمرار بدلًا من العمل على عدة مشاريع صغيرة غير مفيدة فهذا يجذب أصحاب العمل بشكل كبير و يجعلك فرصتك في الحصول على عمل أكبر و أسرع. بالطبع لا يجب أن تقوم بكل هذه الأشياء حتى تتمكن من الحصول على عمل فقط واحدة أو اثنتين تكفي. بالتوفيق.
-
لكنك قمت بكتابة fullimage بدلًا من imageView في هذا السطر BitmapDrawable drawable =(BitmapDrawable)fullImage.getDrawable(); // 🚫 BitmapDrawable drawable = (BitmapDrawable) imageView.getDrawable(); // ✔✔
-
يمكنك الحصول على bitmap من أي imageview بهذه الطريقة // في الكود الذي أرفقته fullImage بدلًا من imageView قم بكتابة BitmapDrawable drawable = (BitmapDrawable) imageView.getDrawable(); Bitmap bitmap = drawable.getBitmap();
-
السبب قي الخطأ الذي يظهر لك " null pointer exception " هو أن bitmap لها القيمة null أي أنها فارغة ليس لها قيمة فالبتالي إستخدامها في السطر التالي: bitmap.compress(Bitmap.CompressFormat.JPEG,100,outputStream); سيسبب مشكلة و لن يعمل لأنك تقوم باستخدام شيء غير موجود بالنسبة للبرنامج. يمكنك استخدام الكود التالي لحل هذه المشكلة. // يمكنك إستبدال هذا السطر Bitmap bitmap=drawable.getBitmap(); // بالسطر التالي bitmap = ((BitmapDrawable) imgPreview.getDrawable()).getBitmap(); مع استخدام private Bitmap bitmap; في بداية ال class
- 6 اجابة
-
- 1
-

-
التقنية المستخدمة لمثل هذا الأمر تسمي "تطبيقات الويب التقدمية" "progressive web applications "PWA هذه التطبيقات يتم تطويرها تمامًا بنفس كيفية تطوير مواقع الويب. و يمكن استخدامها كمواقع وتطبيقات بنفس الوقت. تعمل هذه التطبيقات على كل الأجهزة مثل الجوالات و أجهزة الحاسب دون الحاجة إلى كتابة أكواد مختلفة لكل حالة. و لكن بالرغم من أن هذه التطبيقات يمكنها العمل كتطبيقات هواتف إلا أنها لا يمكنها تقديم جميع المزايا التي تقدمها ال Native mobile apps فعلى سبيل المثال لا يمكنك الوصول إلى كاميرات الهاتف لاستخدامها من خلال التطبيق. و من مزايا هذه التطبيقات أنها لا تستهلك من المساحة التخزينية للجهاز كما هو الحال مع التطبيقات التي يتم تنزيلها من play store. يمكنك قراءة المزيد عن هذه التقنية في المقال التالي: مدخل إلى تطبيقات الويب التقدمية pwa
- 1 جواب
-
- 1
-

-
اللغة الإنجليزية مهارة أساسية و مهمة جدًا في مجال البرمجة. و لكن لا يجب أن تُوقف تعلمك للبرمجة من أجل تعلم الإنجليزية خاصةً مع توفر دورات باللغة العربية هذه الأيام مثل الدورات التي تقدمها أكاديمية حسوب أو بعض قنوات اليوتيوب مثل قناة elzero. نصيحتي لك هي أن تبدأ في التعلم من خلال الدورات العربية مع تعلم اللغة الإنجليزية في نفس الوقت ومن الوسائل التي قد تساعدك على ذلك هو مشاهدة فيديوهات أو قراءة مقالات متعلقة بالمهارة التي تعلمتها ولكن باللغة الإنجليزية فمثلًا: إذا قمت بتعلم أنواع البيانات في لغة جافاسكريبت من المصادر العربية قم بالبحث عن مقالات أو فيديوهات تشرح نفس الشئ و لكن بالإنجليزية. هذه الطريقة ستساعدك كثيرًا في تعلم اللغة الإنجليزية. من الممكن أن تجد صعوبات كبيرة في البداية و لكن الأمر يحتاج الصبر و المثابرة فتعلم اللغات يتطلب الكثير من الوقت و الجهد حتى تتمكن من إتقانها.
- 5 اجابة
-
- 2
-

-
أنصحك باستخدام الطريقة التالية في تنظيم المجلدات الخاصة بمشروعك. (Best practice) package لل controllers المقابلة لكل view. `A package for corresponding `controllers` of these `views package مختلفة لطبقات service و dao. Different packages for service(business) and dao(persistence) layer, if exists مجلد من أجل ال resourses مثل الصور و css و ما إلى ذلك. A directory for resources such as images, css etc مجلد من أجل ملفات fxml (اسمها view) داخل مجلد resources. A directory for FXML files called view in the resources src/main ├──java ├── controllers ├──Screen1controller.java ├──Screen2controller.java ├── model ├── ├── ├── service ├──Service1.java ├── dao(persist) ├── SaveProducts.java ├──resources ├──view ├──screen1.fxml ├──screen2.fxml ├──css ├──style.css ├──images ├──img1.jpg ├──img2.jpg ├──DB ├── ├──
-
Api resources هي إضافة ل laravel تم تقديمها في laravel 5.5 تستخدم api resources في بناء rest apis. قبل تقديم api resources كُنَّا نستخدم packages مثل Fractal كتطبقة انتقالية لإنشاء استجابات للواجهات البرمجية التي تعطي مخرجات من نوع JSON. إذًا API resources تقدم طريقة سهلة لتحول ال model الخاص بنا إلى استجابات Json. فهي تعمل كطبقة إنتقالية بين ال Eloquent models و استجابات Json المُخرجة بواسطة ال api. Api resources مكونة من كينونتان و هما: resource class و هو يمثل model وحيد يحتاج إلى التحويل إلى json structure. resource collection و هو يمثل مجموعة من ال models وحيد يحتاج إلى التحويل إلى json structure. و كلاهما يمكن صنعه باستخدام artisan commands: // create a resource class $ php artisan make:resource UserResource // باستخدام إحدى الطريقتين التاليتين resource collection صناعة $ php artisan make:resource Users --collection $ php artisan make:resource UserCollection يمكنك تعلم المزيد عن api resources من التوثيق الخاص بهم.
-
يوجد العديد من المواقع التي يمكن أن تجد بها قوالب مشابهة منها المجاني و منها المدفوع. مثلًا: themeforest colorlib creative-tim envato mashup-template و ستجد غيرها الكثير إذا قمت بكتابة (web templates / blog template) في محركات البحث. يمكنك تحميل هذه القوالب و إضافة بياناتك إليها و تخصيصها حسب رغبتك. أنصح بقراءة المقال التالي لبعض النصائح و الإرشادات التي تساعدك على إختيار القالب الأمثل لاحتياجاتك:كيف تختار قالب موقعٍ إلكتروني (ما هو الخيار الافضل لموقعك؟)
-
#include <iostream> #include <math.h> using namespace std; int main() { /* sum نقوم بتعريف متغير لتخزين ناتج جمع المتسلسلة */ /* و متغير اّخر لحساب قيمة كل حد في المتسلسة */ double sum = 0, a; /* n نقوم بتعريف متغير لتخزين عدد حدود المتسلسلة */ int n, i; cout << "\n\n Find the sum of the series 1/2 + 2/2 +.....+ n/2:\n"; cout << "----------------------------------------------------------------\n"; cout << " Input the value for nth term: "; cin >> n; /* نقوم بعمل حلقة لحساب كل حد من حدود المتسلسلة و جمعه إلى الحدود الأخري */ for (i = 1; i <= n; ++i) { /* نقوم بحساب قيمة كل حد من حدود المتسلسلة */ a = i / 2; cout << i << "/" << "2" << " = " << a << endl; /* نقوم بجمع كل حد إلى الحدود السابقة */ sum += a; } cout << " The sum of the above series is: " << sum << endl; } الكود السابق يوضح ال logic المستخدم لحساب مجموع المتسلسلة يمكن بعد ذلك استخدامه داخل دالة من نوع double لأننا نريدها أن ترجع مجموع السلسلة و هو من نوع double double sumOfSeries(int n); /* main section */ double sumOfSeries(int n) { /* كود جمع المتسلسلة السابق */ return sum; }
-
ما كنت اقصده هو: for (int i = 0; i< list.lenght ;i++){ for (int j =0; j< (عدد صفوف الجدول الحالية) ; j++) { if (اّي دي العنصر رقم اّي في القانمة لا يساوي اّي دي العنصر رقم جي في الجدول){ // قم بإضافة المنتج الجديد إلى الجدول } } } أو إستخدام الطريقة التالية: // يمكنك إستخدام الطريقة التالية // هنا تقوم بصناعة الجدول الذي ستضيف إليه المنتجات DefaultTableModel CurrentPurchases= new DefaultTableModel(); Pname=rs.getString("ProductName"); Price=rs.getString("Price"); CurrentPurchases.addRow(new Object[]{Pname,Price}); // You need to get model from your table, to which you want to add a new row. For example you have 2 methods for creation table and for adding row to that table // يجب أن تمتلك موديل من الجدول الذي ستضيف له الصفوف // فمثلًا سيكون عندك 2 methods // إحداها من أجل صنع الجدول و الأخري من أجل إضافة الصفوف // كما يلي: public void init() { targetTable = new JTable(new DefaultTableModel()); } public void addRow(){ ((DefaultTableModel)targetTable.getModel()).addRow(new Object[]{}); } // here targetTable it is your table(CurrentPurchases). You need to have reference to that. يمكنك قراءة المقال التالي كيف تستخدم jtable . ستجد فيه مثال مشروح مشابه لما تريد تنفيذه.
-
ما لاحظته في الكود الخاص بخضرتك أنه في كل مرة تضيف فيها منتج جديد إلى الجدول يتم إضافة هذا المنتج إلى قائمة المنتجات. فيصبح محتوى تلك القائمة هو المنتجات الموجودة مسبقا بالإضافة إلى المنتج الجديد. بعد ذلك تقوم بعمل for loop على القائمة بأكملها لتعرض كل محتوياتها في الجدول (المنتجات السابقة مع المنتج الجديد) . أحد حلول هذه المشكلة: مثلًا تستخدم جملة شرطية (if statement) داخل ال for loop لتقارن بين ال ids الخاصة بالمنتجات الموجودة بالقائمة و ال ids الخاصة بالمنتجات المعروضة بالجدول. فإذا كان المنتج موجود في الجدول لا تضيفه و تكمل الدورة و إن لم يكن موجود في الجدول تقوم بعرضه في الجدول. يمكنك تجربة الكود التالي أيضًا: هذا الكود يستخدم batch insert لإضافة المنتجات إلى الجدول. try { connection con.setAutoCommit(false); PreparedStatement prepStmt = con.prepareStatement( "insert into product(code,name,price,available) values (?,?,?,?"); Iterator<Product> it = li.iterator(); while(it.hasNext()){ Product p = it.next(); prepStmt.setString(1,p.getCode()); prepStmt.setString(2,p.getCode()); prepStmt.setInt(3,p.getPrice()); prepStmt.setBoolean(4,p.isAvailable()); prepStmt.addBatch(); } int [] numUpdates=prepStmt.executeBatch(); for (int i=0; i < numUpdates.length; i++) { if (numUpdates[i] == -2) System.out.println("Execution " + i + ": unknown number of rows updated"); else System.out.println("Execution " + i + "successful: " + numUpdates[i] + " rows updated"); } con.commit(); } catch(BatchUpdateException b) { // process BatchUpdateException }
-
هل تستخدمين قاعدة بيانات أو ما شابه؟؟
-
هل يمكنك إرفاق صورة للكود حتى أتمكن من مساعدتك بشكل أفضل؟؟
- 3 اجابة
-
- 1
-

-
:css specificity ال specificity هي وزن معطى ل css declaration معين, يتم تعيين هذا الوزن حسب رقم نوع كل selector في ال selectors المستخدمة "Type selector"محددات النوع مثل h1 و pseudo-elements مثل before:: "class selector" محددات class مثل ( myclass.) و attributes selectors مثل (["type="radio]) و pseudo-classes مثل ( hover:) "ID selector"محددات ID مثل ( myId#) فعندما تقوم بكتابة عدة declarations لها نفس الوزن سيتم تطبيق التنسيق المذكور في ال declaration الأخير. يمكنك إستخدام هذة الأداة لحساب ال specificity calculator :specificity
-
إذا كنت تقصد الصورة الموجودة تحت كلمة "موشن جرافيك" هذه النوعية من الصور تسمى svg illustrations "رسومات قابلة للتحجيم" و يوجد العديد من الأدوات التي تمكنك من تصميمها بنفسك مثل: GLYPHTER CHARTIST.JS SNAP.SVG METHOD DRAW RAW و يوجد مواقع بها تصميمات جاهزة يمكنك شرائها أو تحميلها و إستخدامها مباشرة أو التعديل عليها في أحد الأدوات السابق ذكرها. مثال على هذه المواقع: undraw drawkit lineicons و يوجد غيرها الكثير يمكنك أن تكتب svg illustrations for web في محرك البحث و سيظهر لك العديد من الإختيارات.
-
بالطبع لا. إستخدام java ليس إلزاميًا يوجد العديد من الوسائل التي تمكنك من ذلك مثل: Kotlin ++c #c python corona HTML, CSS, JavaScript و لكن إستخدامهم يتطلب مكاتب و إطارات حتي تصبح مناسبة لل android. فمثلًا: - إذا كنت تريد استخدام لغة python: يوجد العديد من المكتبات التي تقوم بتحويل تطبيقات البايثون إلى android packages التي تعمل على أجهزة ال android. أحد هذه المكتبات هو مكتبة Kivy. - إذا كنت تريد إستخدام HTML, CSS, JavaScript: يمكنك إستخدام frameworks مثل: Cordova / PhoneGap Ionic و غيرها.
- 2 اجابة
-
- 1
-

-
مستودع على github منسوخ إلى حسابك يحتوي أكواد تساعد في عمل وظيفة معينة.
- 4 اجابة
-
- 1
-

-
العفو. معذرةً لم أنتبه لذلك
-
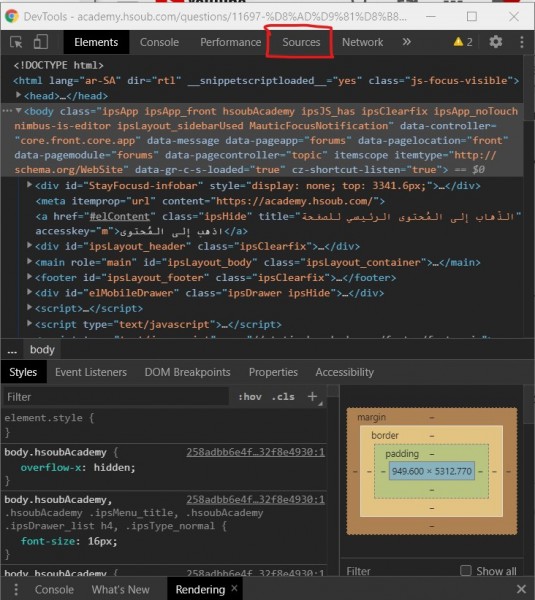
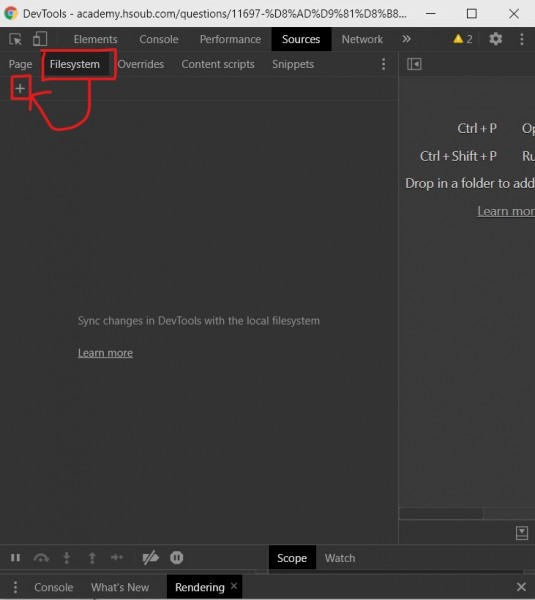
اضغط على كلمة sources في DevTools ثم Filesystem بعد ذلك علامة + سيظهر لك نافذة لاختيار المجلد / الملفات التي تحتوي المشروع قم باختيار الملف و ابدأ بالعمل و سيتم نقل التغييرات في ملفات المشروع
- 5 اجابة
-
- 1
-

-
يوجد طريقة تمكن من حفظ التعديلات إلى ملفات الموقع الذي تعمل عليه مباشرةً دون الحاجة إلى النسخ و اللصق حيث يمكنك ربط ملفات المشروع ب DevTools. و لكن هذه الخاصية متاحة للإستخدام للمواقع التي تعمل أنت على تطويرها فقط. و هي غير ممكنة في الحالة التي تريدها للأسف.
- 5 اجابة
-
- 1
-