-
المساهمات
292 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Omar Mohammed14
-
لتعلم البرمجة أنصحك بالبدء بتعلم أساسيات البرمجة من خلال تعلم لغة معينة مثل الجافا أو السي شارب أو أي لغة تدعم البرمجة الكائنية و البرمجة الشيئية والهدف من ذلك هو إتقان الأساس البرمجي الذي يعتمد عليه معظم اللغات ,وبعدها حدد مسارك في تعلم اللغات التي وظائفها أكثر إنتشاراً مثل : برمجة تطبيقات الهاتف : وينقسم إلى قسمين القسم الأول :وهو برمجة التطبيقات التي تعمل على نظام الأندرويد ويتم ذلك بإستخدام لغة الجافا الخاصة بنظام الأندرويد ,لإطلاع على تفاصيل أكثر من هنا القسم الثاني وهو برمجة التطبيقات التي تعمل على نظام ال ios وهو النظام الخاص بهواتف أبل ,للإطلاع على تفاصيل أكثر حول المجال من خلال زيارة المقالة الخاصة فى برمجة تطبيقات ال ios في مدونة مستقل 2. برمجة مواقع الويب : وينقسم لقسمين القسم الأول: هو برمجة واجهات مواقع من خلال تعلم لغة html وcss وjavascript والمسمى الوظيفى هنا للمبرمج هو (front end developer) , للإطلاع على تفاصيل أكثر حول المجال من هنا القسم الثاني: هو برمجة الخلفية إي البرمجة التي تعمل من خلال السيرفر وومن أمثلتها لغة الphp والمسمى الوظيفى هنا للمبرمج back end developer , للإطلاع على تفاصيل أكثر حول المجال من هنا 3. برمجة تطبيقات سطح المكتب :هو برمجة التطبيقات التي تعمل على جهاز الحاسوب ويمكن ذلك بإستخدام لغة الجافا او السي شارب أو السي أو البايثون أو غيرها , للإطلاع على اللغات المستخدمة في هذا المجال من هنا 4. برمجة الألعاب : للإطلاع على تفاصيل حول المجال من هنا
-
ASCII نظام الترميز للحروف الأبجدية : a-c ==> من 97 ل 122 , A-Z==>من65 ل 90 . فدالة الtoUpperCase تقوم بتجويل الحروف الصغيرة لحروف كبيرة من خلال طرح 32 . ***مثال توضيحي : حرف a يساوي 97 في نظام الترميز , وحرف A يساوي 65 عملية التحويل : حرف a= 97 يتم طرح 32 و تصبح القيمة تساوي 65 ويظهر حرف A *************** خطوات الحل : خذ النص الذي تريد تحويله واحسب طوله. افحص النص حرفًا بحرف واستمر في التحقق من المؤشر من خلال ال for loop إذا كان الحرف في الموشر (i) صغيرا ، يتم طرح منه 32 لتحويله لحرف كبير اطبع النص النهائي الحل بلغة الجافا : class Test{ // الميثود الخاصة بالتحويل للحروف الكبيرة static void convertOpposite(StringBuffer str) { int ln = str.length(); // المعرفة مسبقا في الجافا toUpperCase التحويل بإستخدام ميثود for (int i=0; i<ln; i++) { Character c = str.charAt(i); str.replace(i, i+1, Character.toUpperCase(c)+""); } } public static void main(String[] args) { StringBuffer str = new StringBuffer("hosub"); // إستدعاء الميثود convertOpposite(str); System.out.println(str); } } **الحل بلغة C++ و python و java و ولتنفيذ الحل بشكل فعلي من هنا
-
الصفحة جيدة ,وكبداية عمل ممتاز . لدي بعض الملاحظات: 1- الموقع يحتوي على بعض العناصرة غير متوافقة مع الشاشات 2- تناسق الألوان لا تكثر الألوان في موقعك وحاول أن تأخذ الألوان من العناصر الأساسية في موقعك, لو لون الخلفية غامق يجب أن تكون العناصر التي عليها ذات لون فاتح ,مثل الصندوق المكتوب فيه الرؤية والهدف لونه غامق. 3- العناوين (من نحن وخدماتنا) لو كانت في المنتصف تكون أجمل. **التدريب يا صديقي مهم لجميع المبرمجين فلا تتوقف عند مرحلة معينة , يجب أن تستمر في تطوير مهاراتك .
- 4 اجابة
-
- 1
-

-
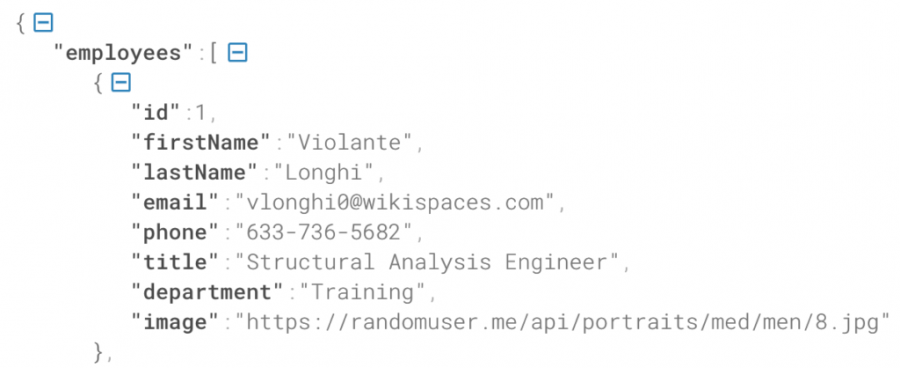
في حال أن الموقع على سيرفر مختلف يجب عليك طلب Api من موقع الوزارة الكهرباء لأنه ستحتاج لإستخدام الapi للحصول على البيانات التي تحتاجها من الداتا بيز الخاصة بموقع الوزارة . مثال : في موقع الأخبار هذا يمكن الحصول على Api ووضع الأخبار في موقعي ولكني بحاجة للحصول على api key , يتم الحصول عليه من الموقع نفسه . بعد الحصول api key يتم إعطائي الروابط التي ترجع بيانات من نوع json أو xml . لنفترض أن الرابط الذي تم الحصول عليه : https://www.sit.com/api/employess البيانات الراجعة هي من نوع json كما في الصورة. أي يكون التعامل مع keys, values ويعتبر الid هو key وقيمته 1 ويتم إستخدام هذه البيانات في الموقع . لفهم فكرة الapi بشكل أفضل من هنا
-
هل كل موقع على سيرفر مختلف أم الموقعين عى نفس السيرفر؟
-
التعلم من الإنترنت يحتاج إلى جهد ومثابرة , ولا تنسى الممارسة التى هي الأساس لتثبيت المعلومات . من أجمل الدورات التى ستستفيد منها بشكل كبير : دورة الزيرو Hassouna Academy أحد الكتب المميزة المقدمة من أكاديمية حسوب هنا يمكن التعلم من خلال موقع w3schools
- 8 اجابة
-
- 1
-

-
يجب تعلم الأساسيات منهم فأنت ستحتاجها وأنت تعمل مطور للخلفية .
- 6 اجابة
-
- 1
-

-
يتم الحصول عليه من خرائط جوجل , من خلال الحصول على API من جوجل وحساب المسافة وأقرب نقطة يتم تزويدها أيضاً من خرائط جوجل , للمزيد من التفاصيل من هنا
- 2 اجابة
-
- 2
-

-
الخطأ: أن علامة # هي خاصة بالid وأنت قمت بوضع ال قيمة الclass في ال selector #child{} التصحيح : أن تقوم بوضع قيمة الid و في ال selector وهي child1 #child1{} يتم وضع الإرتفاع حسب الحاجة لو تريد زياد الإرتفاع للأب تقوم بتغير قيمة الheight الخاصة بال parent
- 4 اجابة
-
- 1
-

-
static binding عندما يتم تحديد نوع ال object في وقت compiler time (بواسطة المترجم) ، يُعرف باسم static biding, إذا كان هناك أي دالة private أو final أو static داخل الكلاس يعتبر الإرتباط ثابت مثال: class Dog{ private void eat(){System.out.println("dog is eating...");} public static void main(String args[]){ Dog d1=new Dog(); d1.eat(); } Dynamic binding عندما يتم تحديد نوع الكائن في وقت التشغيل ، يُعرف باسم الربط Dynamic biding مثال class Animal{ void eat(){System.out.println("animal is eating...");} } class Dog extends Animal{ void eat(){System.out.println("dog is eating...");} public static void main(String args[]){ Animal a=new Dog(); a.eat(); } } لوقمت بتنفيذ الكود سيكون الناتج Output:dog is eating... في المثال أعلاه ، لا يمكن لل compiler تحديد نوع الكائن ، لأن instance Dog هو أيضًا instance لـ Animal. لذلك لا يعرف compiler نوعه, أي أنه يتم تحديد النوع وقت التشغيل .
- 3 اجابة
-
- 1
-

-
تم تصميم نظام التذاكر لإبقاء فرق تكنولوجيا المعلومات على اطلاع دائم . ستحتوي كل بطاقة على مشكلة فنية أو سلسلة من المشاكل ، وتقع على عاتق فريق تكنولوجيا المعلومات مسؤولية حل هذه المشكلات في الوقت المناسب. باستخدام نظام التذاكر ، يخفف من إجهاد قسم تكنولوجيا المعلومات عن طريق الحفاظ على تنظيم جميع المعلومات في محور مركزي. يقوم برنامج تذاكر تكنولوجيا المعلومات بتحويل جميع طلبات الدعم الواردة من قنوات متعددة إلى تذاكر ويعمل كنقطة اتصال واحدة بين مزود الخدمة والمستهلك. مساحة الإستخدام يمكن استخدام أنظمة التذاكر هذه لتخزين وإدارة جميع استعلامات دعم تكنولوجيا المعلومات والموارد البشرية والقانونية والمالية والاستفسارات المرتبطة بها. موفررين نظام التذاكر freshservice smartsheet أحد المواقع المستخدمة لنظام التذاكر هنا
- 2 اجابة
-
- 1
-

-
- 3 اجابة
-
- 1
-

-
سلسلة من الخطوات التي ستساعدك بتوضيح متطلبات العميل . 1- اطرح على العميل أسئلة يمكنك من خلالها الوصول إلى بعض المتطلبات: مثل من هي الفئة التي ستستخدم الموقع؟- 2-2-اطلب من العميل رسم بياني يوضح تسلسل العمليات مثل هذا المخطط : 3- إنشاء نموذج أولي أو ما يعرف بنموذج ال prototype: وهو أن تتخيل الموقع الذي طلبه العميل وتقوم برسمه إما على ورقة أو على برامج مخصصة لإنشاء النماذج الأولية ,بعد أن تخطط النموذج الأولي ترسله للعميل ثم تستمع للعميل ومعرفة هل النموذج كما يريده العميل أم لا ,ثم لو كان في تعديلات تقوم بتعديلها على نموذج أولي وترسله مره أخري وهكذا .... 4- قم بمشاهدة مشاريع مشابها : على سبيل المثال ، إذا كان الموقع عبارة عن متجر ، فراجع المتاجر المماثلة على الإنترنت ، واطلع على مدى تناسق الألوان وكيف يكون نمط العرض. أيضا ، إذا كان الموقع مخصصًا لمنتجات الشوكولاتة ، فابحث عن موقع مشابه وشاهد كيف تتسق الألوان وكيف يكون نمط العرض ** ثم حدد قدراتك البرمجية : لو الموقع تستطيع إنجازه كامل فقم بالعمل ك full stack developer أي أنك تقوم برمجة الواجهات ثم برمجة الخلفية أي البرمجة بلغات السيرفر لو تستطيع برمجة الواجهات(front end ) فقط فأبحث عن شخص back end developer
-
يمكن أن يكود كود الجافا سكربت الخاص بك غير موضوع بمكانه الصحيح , تأكد من أنك نفذت الكود بأحد الطريقتين : جرب أن تأخذ الكود من طريقة الأولى وجربه عندك فإن عمل يكون المشكلة من الكود الخاص بك . في حال أن الطريقة الأولى لم تعمل تأكد من أن المتصفح الخاص بك هل يدعم الجافا سكربت أم لا , ويمكن أن تكون معطلة في المتصفح ,ويمكنك تفعيلها من خلال الإعدادات الخاصة بمتصفحك . الطريقة الأولى : وضع كود الجافا سكربت داخل ملف ال html وذلك من خلال وسم <script> <script> هنا تضع كود الجافا سكربت </script> مثال : <!DOCTYPE html> <body> <form onsubmit="inline(); return false"> Password: <input type = "password"> Message: <textarea rows="2" cols="50"> </textarea> <input type = "submit"> </form> <script> function inline(){ var password = document.getElementsByTagName("input")[0].value; var input = document.getElementsByTagName("textarea")[0]; if (password != ""){ input.value = "Your password has been successfully submitted."; } } </script> </body> </html> الطريقة الثانية هو استخدام ملف خارجي خاص بكود الجافا سكربت ويكون تسميته مثلاً (login.js ) ملف (login.js ) سيكون هكذا الكود داخله var submitButton = document.getElementsByTagName("input")[1]; submitButton.addEventListener("click", external); function external(e){ var password = document.getElementsByTagName("input")[0].value; var input = document.getElementsByTagName("textarea")[0]; if (password != ""){ input.value = "Your password has been successfully submitted."; } e.preventDefault(); } في ملف الhtml يتم وضع وسم <script> ويتم وضع خاصية الsrc وإدخال ملف login.js <script src="login.js"></script>
-
هذا الشعور طبيعي وطبيعي لكل متدرب ، لذا فإن البداية هي أساس انطلاقك. أنصحك باتباع 3 خطوات: أنصحك بالرجوع إلى الفيديو لتذكر الكود الذي تحتاجه في المشروع (لا ترجع لدورة كاملة بل لفيديو معين ) قم بتدوين الجزء الذي لم تكن تتذكره في دفتر ملاحظات تطبيق هذا الجزء على المشروع في المشاريع المستقبلية ، ربما لم تتذكر جزء من الكود مرة أخرى. سوف تنظر في دفتر الملاحظات وتتذكره بسهولة. مع الكثير من الممارسة والمثابرة ، ستجد نفسك تتذكر كل شيء أخذته في الدوررة.
-
من خلال دالة Fopen تستطيع فتح الملف الذي تود الكتابة عليه ويتم إدخال اسم الملف (newfile) وحرف w لتعريف أن الملف مفتوح للكتابة وفي حال أن الملف غير موجود يتم إنشائه تلقائياً. الدالة fwrite يتم إدخال مدخلين : البارميتر الأول يحتوى على اسم الملف المراد الكتابة إليه البارميتر الثاني هو النص المراد كتابته بعد أن انتهينا من الكتابة ، أغلقنا الملف باستخدام الدالة ()fclose **لاحظ الكود المرفق : <?php $myfile = fopen("newfile.txt", "w") ;//الدالة المستخدمة لفتح الملف وفي حال أن الملف غير موجود تقوم بإنشائه $txt = "John Doe\n";//نص الكتابة fwrite($myfile, $txt);//الدالة التي تنفذ عملية الكتابة $txt = "Jane Doe\n";// نص أخر fwrite($myfile, $txt);// تنفيذ الكتابة مرة أخرى fclose($myfile);//دالة غلق الملف ?>
- 2 اجابة
-
- 2
-

-
ما في خطأ , هنا يظهر لك أن جميع التحديثات التي بمشروعك مرفوعه. في هذه الصورة قمت بعمل push وكان فعلاً يوجد تعديلات بالمشروع . هنا بعدما رفعت جميع التعديلات ولا يوجد تعديلات أخرى في المشروع ,قمت بعمل push مرة أخرى ,نتج Everything up-to-date @عبد الواحد الحدادي بالتوفيق ..
- 2 اجابة
-
- 2
-

-
من الصعب وجوود حل للعمل مع إستضافة لا تدعم الphp و سأخبرك عن أفضل الإستضافات التي تدعم php 1. إن كان مشروع كبير وتحتاج لإستضافة جيدة وبها دعم فني جيد : استضافة namecheap وهي من أفضل الإستضافات إلى استخدمتها وتعطيك cpanel كاملة ولكن سعرها عالي استضافة hostinger.ae وسعرها مناسب استضافة godaddy وهي إستضاعة فيها دعم فني عربي استصافة bluehost. 2.إن كان مشروعك تدريبي وصغير أنصحك بإستخدام الإستضافات المجانية . هناك مجموعة من الاستضافات المجانية التي تدعم مواقع الphp والتي يمكن استخدامها لرفع مواقع الphp عليها : استضافة heroku. استضافة 000webhost. استضافة infinityfre. إن استخدمت إستضافة infinityfreيمكن حجز دومين مجاني من خلال freenom.
- 3 اجابة
-
- 3
-

-
أها أن تمتلك الإثنين وتريد أن تختار الأفضل , أكيد الجيل الأعلى بكون أفضل . بعد اختبار أداء زيادة الram إن لم تجد تحسن في الأداء الأفضل أن تخصص 8 جيجا لكل منها .
- 14 اجابة
-
- 1
-

-
سيكون في فرق لكن ربما بسيط , المعالج الجيل السادس مناسب....بإعتقادي أن المشكلة ليست من المعالج ربما هي من الram أو الموارد المخصصة لvirtual قليلة .
- 14 اجابة
-
- 1
-

-
قم بزيادة الرام ل16 إن لم يتحسن الأداء , فتأكد من الموارد المخصصةل virtual يعني ما سعة الram الذي خصصتها لvirtual , وأيضا ما المساحة المخصصة من الديسك .
- 14 اجابة
-
- 1
-

-
فعلاً وهذه المشكلة يعاني منها من يرغبة بتعلم الios , لكن لو زودت الرام ل 16 ستجد تحسن في الأداء . لدي استفسار هل أداء الجهاز بدون المحاكي يكون سريع ؟
- 14 اجابة
-
- 1
-

-
أفضل حل هو إستخدام لاب توب ماك للعمل عليه , لأنه من الصعب أن تستخدم نظام الvirtualization لبيئة العمل وأيضاً أن تقوم بتشغيل xcode فبذالك تستهلك موارد الجهاز مما سيؤثر على حرارة اللاب توب وسوف يسبب بطىء بالأداء .
- 14 اجابة
-
- 1
-

-
لقد تفهت قصدك .. إن كنت تبحث عن العمل في سوق العمل العربي فنادراً ما تجد وظيفة مطور desktop تخص الTkinter سأخبرك عن أهم المجالات في برمجة البايثون : تطوير الويب: أي أن تقوم ببرمجة مواقع الويب بلغة البايثون والأفضل بإستخدام أُطر العمل وهي Django أو Flask التي تقوم بتطوير الbeck end للموقع . علم البيانات(التعلم الآلي وتحليل البيانات الضخمة وعرضها) وهو يعتمد بشكل كبير على تعلم الخوارزميات مثلا : أن تقوم بعمل مشروع يميز صور الفواكه من الخضروات أو مشروع يحدد هل الشخص مصاب بالسمنه أم طبيعي من خلال صورته . وويوجد مكتبات خاصة بالتعلم الآلي في لغة بايثون : scikit-learn أو TensorFlow . تطوير الألعاب يمكنك استخدام مكتبة بايثون المسماة PyGame لتطوير الألعاب، ولكنها ليست محرك الألعاب الأفضل أو الأكثر شعبية.في الحقيقة، حينما يتعلق الأمر بتطوير الألعاب، فإن Unity هو الخيار الأفضل والأنسب. إذ يتيح لك إنشاء ألعاب متوافقة مع العديد من المنصات بما في ذلك Mac و Windows و iOS و Android. تطوير برامج سطح المكتب : معظم البرامج التي يتم طلبها تكون بلغة Java و ++C و #C. بالتوفيق لك ..
- 4 اجابة
-
- 1
-

-
يجب عليك أخي تعلم اللغة كاملة فالواجهات هي جزء أساسي من التطبيق , فعند تسليم مشروع لا يتم تسليم واجهات التطبيق فقط يتم تسليم التطبيق كامل . لتعرف على مسار البايثون قم بزيارة المقال . استمر في تعلم اللغة وأتمنى لك التوفيق.