
ماجد قطوسة
الأعضاء-
المساهمات
278 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ماجد قطوسة
-
لاحظت أنك تستخدم ال image_picker و هذا ممتاز ، ستقوم بما يلي :- استخدام دالة تقوم بإختيار الصورة من المعرض و تمريرها الى دالة أخرى تقوم بتخزينها داخل قاعدة البيانات الخاصة بك . Future getImage() async { // Get image from gallery. var image = await ImagePicker.pickImage(source: ImageSource.gallery); _uploadImageToDataBase(image); } دالة تخزين الصورة (هنا انا استخدم قاعدة البيانات المقدمة من firebase أنت تقوم بتخزينها داخل قاعدة البيانات التي تستخدمها ، ليس شرط أن تكون من firebase ) Future<void> _uploadImageToDatabase(File image) async { try { // Make random image name. String imageLocation = 'images/image${DateTime.now()}.jpg'; // Upload image to firebase. final StorageReference storageReference = FirebaseStorage().ref().child(imageLocation); final StorageUploadTask uploadTask = storageReference.putFile(image); await uploadTask.onComplete; _addPathToDatabase(imageLocation); } catch (e) { print(e.message); } } و هكذا فور اختيار الصورة من قبل المستخدم يتم تحديثها فوراً داخل قاعدة البيانات . ولكن أظن أنك تحتاج الى استخدام ال StreamBuilder لكي تحصل على تحديث تلقائي للواجهة الخاصة بك بنائاً على الداتا التي تجلبها من قاعدة البيانات . انت لا تحتاج الى أكثر من زر ، فالصورة يتم تخزينها فور اختيارها ، و الحقول يتم تخزينهم بعد التعديل عليهم و الضغط على زر حفظ ، او تحديث . اتمنى ان تكون الفكرة واضحة لديك . شكراً لك .
-
أهلاً بك أخ مروان . في البداية يجب أن تجلب بيانات المستخدم من قاعدة البيانات ، و تخزنها داخل ال textFiled و قم باستخدام الخاصية onChange داخل ال textField كالتالي :- TextField( onChanged: (name) { setState(){ _name = name ; } }, ); بحيث تقوم هذه الخاصية بتغير قيمة المتغير _name فور قيام المستخدم بتعديل القيمة داخل الحقل . و في كبسة update تقوم بتعديل البيانات التي تم تعديلها ، و التي تم تعدل تبقى كما هي . ملاحظة: هناك أكثر من طريقة لتحديث بيانات المستخدم و هذه واحدة منهم و انا استخدمها في معظم الأحيان ، بالنسبة للصورة يجب أن تفصل بين الصورة و الحقول ، بحيث عندما يحدث المستخدم الصورة الخاصة به يتم تحديها مباشرة في قاعدة البيانات ولا يشترط ان يحدث حقول الإدخال (أظن ان المشكلة لديك بسبب هذه النقطة ) شكراً لك .
- 3 اجابة
-
- 1
-

-
أهلاً بك . يجب أن تأخذ بعين الإعتبار أن كل الأدوات التي ذكرتها هي من صناعة شركات ربحية ، بحيث أن الأداة الواحدة منهم أشرف عليها العديد من المهندسين و المبرمجين في مختلف المجالات . ولكن بإختصار أنت بحاجة الى أن تتعرف على أنطمة التشغيل و كيفية عملها و بالتحديد أنظمة تشغيل الهواتف (اندرويد و ios ) . كذلك تحتاج الى التعمق في مسئلة الملفات . فنظام التشغيل هو عبارة عن مجموعة من الملفات البرمجية و التشغيلة التي تربط بين الهاردوير و بين المستخدم (سوفتوير ) . هذا كورس مقدم من موقع coursera يتحدث عن Mobile Operating Systems - أنظمة تشغيل الهواتف ، سيكون مفيد لك . شكراً لك .
-
أهلا بك أنت تتحدث عن شيء يسمى sessions ، فبعد أن يسجل المستخدم الدخول تقوم بفتح session و تخزن داخلها المعلومات التي تريدها (ليس هناك داعي لتخزينها في قاعدة البيانات ، لأن المعلومات المخزنة سوف تأتي إليك من جدول المستخدم الذي قام بتسجيل الدخول ، فقط يمكنك تحديث ال ip أو تاريخ آخر زيارة داخل قاعدة البيانات بسهولة من خلال ال session ) . طريقة الإستخدام :- لفتح الـ session تقوم بكتابة الأمر التالي : - $session = \Config\Services::session($config); بعد أن تقوم بإستعداء ال session تسطيع أن تكتب الكائن الخاص بها بالشكل التالي : - $session = session(); أو يمكنك أن تكتبه هكذا :- $session و يمكنك أن تخزن بداخلها متغيرات من خلال عدة طرق :- $name = $_SESSION['name']; // or: $name = $session->name // or: $name = $session->get('name'); أرفق لك مقال يتحدث عن الsessions داخل إطار عمل Codeigneter بشكل مفصل و دقيق و مع أمثلة -> المقال شكراً لك
-
أهلاً بك . من الجيد أنك تعرف لغات برمجة مهمة في أمن المعلومات مثل ال python javascript و لكي تتعلم أمن المعلومات يجب أن تدرس شيء اسمه شبكات الحاسوب (Networking) فهي من أهم الأمور في مجال أمن المعلومات . و لكي أوضح لك الطريق الصحيح لتعلم أمن المعلومات سوف أضع لك عناوين قم بتتبعها :- A+ Linux+ Network + security+ و هذه جميعها شهادات مقدمة من CompTIA في مجال أمن المعلومات سوف تجد العديد من المصادر على الإنترنت بشكل مجاني أو مدفوع لها، سوف أترك لك هذا الأمر قم بالبحث . و بعد أن تدرس هذه الشهادات سوف تصبح محترف في مجال أمن المعلومات . شكراً لك
-
أهلاً بك أخ عبد الواحد . يمكن تنفيذ ذلك بأكثر من طريقة و على أكثر من لغة (javascrept , php) بحيث يقسم الموضوع الى قسمين :- إتاجه اللغة (من اليمين الى اليسار ، أو من اليسار الى اليمين) ترجمة النصوص و الكلمات الموجودة داخل الموقع . بحيث عندما يختار المستخدم خيار اللغة العربية يتم تحويله الى خوارزمية تعكس إتجاه الصفحة بحيث تصبح من اليمين الى اليسار و ذلك من خلال استخدام ال html css و يتم ايضا تحول النصوص الى اللغة العربية . و كذلك يمكنك استخدام إضافات الوردبريس (إذا كنت تعمل على وردبريس ) لإضافة أكثر من لغة على موقعك . و هناك طريقة أخرى تستخدم في المواقع الكبيرة التي تحتوي عدد كبير من البيانات و الصفحات ، و هي طريقة الـ hosting بحيث يكون لديك نسختين من الموقع (نسخة باللغة العربية و نسخة باللغة الانجليزية ) و عندما يختار المستخدم اللغة العربية يتم تحويله الى مسار الموقع باللغة العربية مثال (mywebsite.com/ar) و الانجليزية يكون بالشكل التالي (mywebsite.com/en) لتتعرف أكثر قم بقراءة هذا المقال المنشور على حسوب .
- 2 اجابة
-
- 2
-

-
يمكنك عمل القوائم الفرعية من خلال استخدام الـ Dropdowns و هي كذلك موجودة في البوتستراب . هذا رابط يوضح لك طريقة الإستخادم . و هذا كود يوضح لك طريقة الإستخدام داخل السايد بار . <div class="sidenav"> <a href="#about">About</a> <a href="#services">Services</a> <a href="#clients">Clients</a> <a href="#contact">Contact</a> <button class="dropdown-btn">Dropdown <i class="fa fa-caret-down"></i> </button> <!-- سايد بار فرعي --> <div class="dropdown-container"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> <a href="#contact">Search</a> </div> شكراً لك .
-
أهلاً بك ، على حد علمي أنه لا يمكن عمل شيئ كهذا بشكل مباشر ، ولكن وجدت لك مكتبة على ال Node js خاصة بالملفات . يمكنك القراءة و الكتابة على الملفات من خلالها . مكتبة fs Node js مثال لفتح ملف بصيغة txt بحيث يمكنك تجربة المكتبة و تغير صيغة الملف الى html ولكن هذه الطريقة غير مجربة بعد ... بحيث تمت التجربة على ملفات من صيغة txt فقط . يمكنك التجربة على صيغ أخرى . var fs = require('fs'); fs.appendFile('mynewfile1.txt', 'Hello content!', function (err) { if (err) throw err; console.log('Saved!'); });
- 4 اجابة
-
- 1
-

-
بالتأكيد . الرابط التشعيبي ويكيبيديا وسم الإرتباط التشعيبي
-
أهلاً بك . الروابط التشعيبية موضوع عام و واسع جداً و سؤالك غير واضح . ولكن بشكل عام الرابط التشعيبي يكون نص يؤشر على موقع (ويب) أو وثيقة أو صورة ما . ولا يستغنى عنه في برمجة الويب بحيث يكون هناك نصوص تؤشر على صفحات أخرى داخل الموقع أو خارجه يكون هدفها نقل المستخدم من صفحة لصفحة في معظم الحالات . شكراً لك .
-
أهلاً بك أنت بإختصار تريد أن تبحث داخل الداتا بيس عن رقم المنتج أو اسمه على حسب عملية الإدخال من قبل المستخدم . عند قيام المستخدم بإدخال رقم الصنف يتم البحث في قاعدة البيانات عن الأصناف التي تحمل نفس الرقم ، و في حالة تم إيجاد نتائج يتم عرض اسم الصنف الذي يحمل الرقم المدخل من قبل المستخدم . كما هو موضح في الكود ادناه :- <?php $sql = "SELECT name FROM items where id = '$id_input'"; $result = $conn->query($sql); if ($result->num_rows > 0) { // output data of each row while($row = $result->fetch_assoc()) { echo "name : " . $row["name"]."<br>"; } } else { echo "رقم الصنف خاطئ"; } $conn->close(); ?> عند قيام المستخدم بادخال اسم الصنف يتم البحث داخل قاعدة البيانات عن الأصناف التي تحمل هذا الاسم و يتم طباعتها، و اذا لا يوجد نتائج للبحث يتم طباعة أن الاسم خاطئ . كما هو موضح في الكود أدناه . <?php $sql = "SELECT id FROM items where name = '$name_input'"; $result = $conn->query($sql); if ($result->num_rows > 0) { // output data of each row while($row = $result->fetch_assoc()) { echo "id : " . $row["id"]."<br>"; } } else { echo "اسم الصنف خاطئ"; } $conn->close(); ?> قم بالتعديلات الخاصة بك و أربط المتغيرات مع حقول الإدخال و الإخراج لتحصل على النتيجة التي تريدها شكراً لك
-
أهلاً بك ! تقدم الاكاديمية مساقات برمجية اون لاين عالية الجودة فور اشتراكك بأحد الكورسات ستتمكن من متابعة الدروس متى ما شئت و لست مجبراً على وقت محدد، و كذلك ستحصل على إجابات للأسئلة و حلول للمشاكل التي تواجهك أثناء التعلم من قبل مختصين في مجالات البرمجة. وسيكون هناك عدة مدربين يقومون بتوجيهك خلال فترة تعلمك. شكراً لك .
-
هذا صحيح عزيزي ال sql server لا يتم استخدامه مع الأندريد أو مع تطبيقات الهواتف الذكية بشكل عام ، بل يتم استخدام الAPI . كذلك يمكنك استخدام Firebase كقاعدة بيانات .
- 8 اجابة
-
- 1
-

-
بالتأكيد ال sqlit هي قاعدة بيانات داخلية على الهاتف - ولا تتصل بالسيفر . و يوجود شروحات عديدة لطريقة استخدامها مع Xamarin ، و هذا مثال
- 8 اجابة
-
- 1
-

-
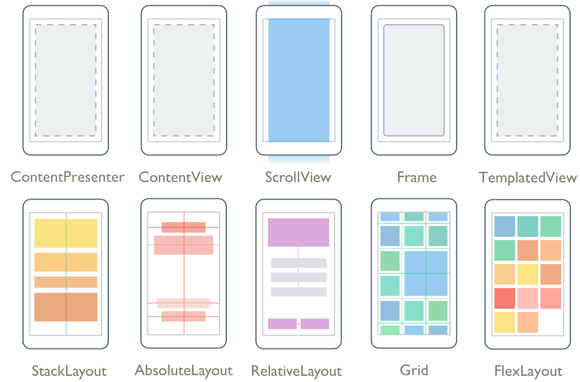
أهلاً بك مروان ! بختصار شديد لا يوجد بديل ! فلكل واجهة عرض استخدام خاص و ميزات خاصة بها و لو كان لها بديل لما صنعوها من الأساس ، ولكن سأرفق لك صورة توضح فيها مجموعة من واجهات العرض الخاصة بـ Xamarin.Forms و هي منبثقة تحت عنوان (Xamarin.Forms Layouts) ، و لكل منها ميزاتها واستخدامها الخاص.
- 2 اجابة
-
- 1
-

-
أهلاً بك أخ مروان . بداياً الـ Xamarin هي Cross platform بمعنى أنه بنفس الكود يمكنك أن تنتج تطبيق يعمل على هواتف الأندرويد و تطبيق آخر يعمل على هواتف الـ IOS. و لكن مهلاً ، هذا صحيح أنه سوف تحصل على تطبيق خاص لكل نظام تشغيل ولكن بشرط أن تكون قد عملت التعديلات الخاصة لكل نظام لهذا أنت تجد ملفات خاصة بالأندرويد و ملفات أخرى خاصة بالـIOS، ولكل من هذه الملفات وظفتها الخاصة . نعم سوف يعمل معك التطبيق على الـIOS ولكن سوف تحتاج جاهز Mac لتقوم بوضع التعديلات الخاصة بال IOS، فلن تسطيع تشغيل التطبيق إلا من خلال جهاز Mac . شكراً لك .
- 5 اجابة
-
- 1
-

-
أهلاً بك مروان ! قواعد البيانات التي تستخدم مع تطبيقات الأندرويد هي sqllite بكل تأيكد في صممت خصيصاً للتوافق مع الأندرويد ، ولكن يمكنك أن تسخدم قاعدة البيانات السحابية المقدمة من جوجل و هي Firebase ، و ال Firebase منصة توفر لك عدة مزايا للتطبيق الخاص بك غير قاعدة البيانات السحابية . شكراً لك .
- 8 اجابة
-
- 1
-

-
ما هو إطار العمل الخاص بك ؟
-
أهلاً بك . إمتداد الhtml و ال php هو خاص بالمتصفحات ، لذلك كل صفحات الويب تكون بهذا الإمتداد ولا يمكن تغيره ، و أنت تريد أن تعمل متجر الكتروني فبالتأكيد يجب أن يكون إمتداد الصفحة html او php . و اذا كنت تقصد أنه لا تريد أن يظهر امتداد الصفحة في ال url الخاص بالمتصفح ، فبعد حصولك على إستضافة و رفع ملفات المشروع الخاص بك عليها و تنظيم التنقل بين صفحات المتجر بشيء يسمى routing فلن يظهر امتداد الصفحة . شكراً لك
-
إذا لديك مشكلة في مكان آخر في المشورع الخاص بك ، حاول تحديد المكان الذي تحدث فيه المشكلة و ارفق الكود لكي نساعدك .
-
أهلاً بك @Ahmed Sawy تفسير الخطاً :- إنك تحاول الوصول الى عنصر غير موجود في المصفوفة من الأساس و هذا بسبب أن عدد العناصر في المصفوفة يبدأ من 0 , و ليس من 1 لنفرض أن لديك مصفوفة حجمها 4، ترتيب العناصر سيكون كالتالي 0 1 2 3 . و إذا أردت الوصول الى العنصر 4 سوف يظهر لك رسالة خطأ كالتي ظهرت لك الآن . حلول للمشكلة :- قم بتعديل الكود الخاص بك و استعمل length بدل size ليصبح بالشكل التالي:- for(int 1 = 0; i < list.length() ; i++){ //code } في حال لم ينجح الأمر ، قم بتعديل الكود الخاص بك بإنقاص 1 من حجم المصفوفة ليصبح كالتالي :- for(int i =0 ; i < list.size()-1 ; i++){ //code } في حالة نجح الأمر معك أرجو أن تخبرنا . شكراً لك
- 16 اجابة
-
- 1
-

-
أهلاً بك قم بتحميل node.js للتأكد من أنك حملت node js بنجاح قم بتشغل الأمر التالي على CMD node --version قم بتثبيت أداة Git الآن يمكنك تحميل Cordova، من خلال أداة npm قم بكتابة الأمر التالي في CMD npm install -g cordova تأكد من أنك قمت بتحميل و تثبيت Cordova من خلال الأمر التالي cordova --version إذا رأيت رقم الإصدار فإنك قد قمت بتثبيته بنجاح شكراً لك
- 1 جواب
-
- 1
-

-
أهلاً بك، أرفق لك حل السؤال، و يمكنك إضافة تعديلات بسيطة عليه ليتناسب مع الملاحظات من 1 - 4 #include <iostream> using namespace std; int main() { // تعريف المصفوفة int arr[] = { 6, 3, 5, 2, 8 }; int n = sizeof(arr)/sizeof(arr[0]); // العنصر المراد البحث عنه داخل المصفوفة int elem = 2; int i = 0; while (i < n) { if (arr[i] == elem) { break; } i++; } if (i < n) { cout << "Element " << elem << " is present at index " << i << " in the given array"; } else { cout << "Element is not present in the given array"; } return 0; }
- 2 اجابة
-
- 1
-