
ماجد قطوسة
الأعضاء-
المساهمات
278 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ماجد قطوسة
-
مرحبا مروان المشكلة لديك في firebase console فلن يعمل التطبيق الخاص بك على الiosو هو مربوط بتطبيق android. لذلك قم بإنشاء تطبيق جديد خاص للios من داخل ال firebase console و اتبع الخطوات اللازمة ولا تنسى اضافة ملف تعريفات ال firebase داخل مجلد ios/info شكرا لك
- 3 اجابة
-
- 2
-

-
مرحباً بك , هذا يعتمد على المسار الذي تقوم بتعريفه لكل صورة ، و لتفعيل عملية النقر على الصورة يجب عليك استخدام وسم <a> . ثم بتعريف المسار الذي ترغب بأخذ السمتخدم له بعد النقر على الصورة داخل href <a href ="#"> قم يتحديد مسار الصورة التي تريد أن تظر داخل src <img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600"> </a> شكراً لك
-
مرحباً بك . الدورات المقدمة على الأكاديمية يتم تحديثها بشكل دوري ، ولكن الأساس هنا أن تتعلم بالشكل الصحيح على إطار العمل أو على لغة البرمجة و أن تكون قادر على كتابة أكواد و بناء مشاريع و هذا هو المهم ، و لن تجد صعوبة في التحديث 4 أو 5 في حين صدوره . علاوة على ذلك يعتمد الأساتذة و المدربين على الإصدارات الأقل مشاكل و المعتمدة بشكل رسمي لكي يكون أسهل على الطلاب و ليس على آخر إصدار . شكراً لك
-
و عليكم السلام أهلاً بك . لتوظيف الجافا سكريبت بشكل برمجي أنت تحتاج لأن ترفق الجافا سكريبت في مشروع و تعل عليه . على سبيل المثال - قم بعمل مشروع في الجافاسكريبت بحيث تقوم بالتحقق من المدخلات داخل form معين أو ما يسمى بـ (JavaScript - Form Validation) و هذا مثال و شرح كامل حول هذا الموضوع و هنا أيضاً ستجد العديد من الأمثلة مع الشرح بشكل تفصيلي مصادر أخرى :- W3 javascript guru99 شكراً لك.
-
مرحبا محمود استضافة الفايربيس مخصصة لإستضافة الأصول الثانبتة (static) . html , javascript , nodejs , images ولا يمكنك تشغيل كود php على استضافة فايربيس الحل انو تبحث عن استضافة مخصصة لل php شكراً لك
- 4 اجابة
-
- 1
-

-
مرحباً بك. ال BOM هي Browser Object Model و هي من خلالها تمكنك من استخدام ال window object . و هي popup alerts, location, timing screen. أي أنه يمكنك الوصول والتعديل على التاريخ او الموقع او الاشعارات المنبثقة من المتصفح . DOM هي - Document Object Model و تمكنك هذه الخاصة من التعديل على الوسوم الخاصة بال html و كذلك يمكنك التعديل على التنسيقات التي تظهر في صفحة الويب الخاصة بك بمساعدة الجافاسكريبت . يمكنك قرائة هذا المقال حول DOM يمكنك قرائة هذا المقال حول BOM شكرا لك
- 1 جواب
-
- 1
-

-
أهلاً بك المدرب يطلب منك وضع المشاريع المرفقة مع الدورة على مستدوعات خاصة بك في جيت هاب لكي تتعلم كيف تستخدم الجيت هاب و تستفيد منه و يمكنك وضع أي مشروع عليه سواء كان من كتابتك أو من كتابة غيرك . هناك ملف read me في الجيت هاب يمكنك كتابة تفاصيل المشروع بحيث أن تم عمليه خلال دورة على أكاديمية حسوب و بما أنك تشاهد الدروس و تطبيق مع المدرب فلك كل الحق في الإستفادة من هذه الأكواد . كذلك يمكنك كتابة تفاصيل أخرى داخل نفس الملف لكي لا تختلط عليك الأمور في المشاريع المستقبلية . شكراً لك و مع تمنياتنا لك بالتوفيق و النجاح .
- 2 اجابة
-
- 1
-

-
أهلا بك هناك أكثر من طريقة لعمل هذا ، على إعتبار أنك تستخدم ال firestore database فيمكنك استخدام الكود التالي لجلب قيمة معينة منها // تعريف المستند الذي تريد جلب البيانات منه var document = await Firestore.instance.collection('COLLECTION_NAME').document('TESTID1'); // جلب هذا المستند و طباعة العنصر المسمى ب name document.get() => then(function(document) { // جملة الطباعة print(document("name")); }); و لطباعة ال name على سبيل المثال داخل Text Widget قم بما يلي // تعريف متغير String _name ; var document = await Firestore.instance.collection('COLLECTION_NAME').document('TESTID1'); document.get() => then(function(document) { setState(){ // وضع القيمة من قاعدة البيانات داخل المتغير _name = document("name"); } }); . . . // عرض المتغير على شاشة التطبيق Text(_name), شكراً لك
- 3 اجابة
-
- 1
-

-
الخيار موجود لديك (new - > values resources file) ثم أدخل اسم الملف و ستجده في المسار res/values
- 5 اجابة
-
- 1
-

-
مرحبا Final . هذه مشكلة معروفة في ال android studio و أظن أنه تم حلها من قبل google ، ولكن لحل و تفسير المشكلة نقول أن عند كتابة النص في داخل الـ EditText أو TextView و و عرضه على ال xml editor فإن هذا النص لا يتم معالجته على أساس من اليمين الى اليسار (اللغة العربية) ولكن يتم معالجته على أساس أنه من اليسار الى اليمين (اللغة الإنجليزية ) و هنا يجب الإنتباه الى نقطة مهمة و هي تحويل المحاكي في android studio الى اللغة العربية و عمل run للتطبيق حتى يتم معالجة النصوص التي باللغة العربية و تحويل مسار كتابتها الى (من اليمين الى اليسار ) ولكن ماذا إذا كان المحاكي في الأساس باللغة الإنجليزية ؟ حسناً هنا سوف تظهر المشكلة التي ظهرت معك و هي أن الحروف معكوسة . الحل المناسب :- استخدام الملف Strings.xml لتعريف كافة النصوص في التطبيق إضافة ملف Strings.xml-ar يحتوي على النصوص باللغة العربية تجربة التطبيق على كلا اللغتين العربية و الإنجليزية من خلال الذهاب الى الإعدادات و تحول المحاكي مرة الى اللغة العربية و مرة اخرى الى اللغة الإنجليزية في حالة كانت لغة المحاكي هي اللغة العربية سوف يتم معالجة النصوص بطريقة سليمة و تظهر بالشكل الصحيح اين يوجد ملف strings.xml ؟ مسار الملف هو (res/values/strings.xml) كيف سيتم إضافة اللغة العربية ؟ يمكنك مشاهدة هذا الفيديو لمعرفة الطريقة شكراً لك .
-
أهلاً بك هناك أكثر من خيار لعمل السجل . ويب تحتاج الى لغة php أو c# و تحتاج الى قاعدة بيانات و يمكنك تصميم الواجهة بطريقة سهلة جداً بإستخدام ال html css سطح مكتب يمكنك عمله بستخدام لغة الc# او الجافا - و الواجهة يمكنك استخدام javafx في حالة استخدمت لغة الجافا لعمل السجل ، أو أي مكتبة أخرى لرسم الواجهات في الc# ، ستحتاج أيضا قاعدة بيانات . بإختصار هناك أكثر من لغة و أكثر من طريقة لعمل ما تريد . أستخدم الشيء الذي تعرفه أنت شكراً لك
- 3 اجابة
-
- 1
-

-
تحياتي لك أخي . أنا لا أقصدك بكلامي أبداً فهذه صفحة أسئلة عامة و عشرات الزوار يشاهدون الأسئلة و الإجابات يومياً و السؤال الخاص بك ستشاهده أنت و كل من يواجه نفس المشكلة و الإجابة هي إجابة مقدمة لك و لكل زائر أيضاً و بالتأكد أنا لا أقصد أن أوجه له الكلام و لكن هي عبارة عن نصيحة بنائاً على تجارب سابقة لكثير من الناس الذين يحبون البرمجة و يتعلموها ولكن في المواضيع المتقدمة يواجهون صعوبة و يقرووا أخيراً بعدم الإكمال في هذا المجال . و يشرفني أن أشارك معك بمحادثة لنستفيد من بعضنا البعض . شكرا لك .
- 12 اجابة
-
- 1
-

-
أهلاً بك . البرمجة شيئ أساسي في أمن المعلومات و من المهم معرفتها و الخبرة فيها . ولكن تحتاج الى أمور إضافية بعيدة قليلاً عن البرمجة بشكل عام . يمكنك رؤية هذه الإجابة هنا ففيها جواب مفصل لما سوف تحتاج له في مجال أمن المعلومات و الإختراق . شكراً لك
- 3 اجابة
-
- 1
-

-
أهلاً بك . بالتأكيد الموضوع طبيعي نسبياً ، فهو يعتمد على الخبرة و الممارسة و المتابعة و التجربة ، و لن تكون محترف في تحليل و دراسة الخورزميات من البداية . لذلك لا داعي للقلق فهو طبيعي و يحصل مع معظم الناس، تابع الدروس و جرب مراراً و تكراراً و ستشعر بالتحسن في مهاراتك بشكل عام . ولكن لا بد من ذكر هذه المعلومة المهمة ، أن ليس كل الأشخاص بنفس المستوى من الذكاء و المبرمج الناجح بالتأكيد يجب أن يكون شخص ذكي . و البرمجة لا تصلح كمهنة أو دراسة لكل الأشخاص ـ لذلك على كل من يرى أنه لا يوجد توافق بينه و بين تعلم البرمجة أن يترك هذه المجال و يبحث عن شيء آخر و يختصر عليه الوقت و الجهد .
- 12 اجابة
-
- 2
-

-
أهلاً بك . بالتأكيد يمكنك الإستفادة من منصة حسوب في أكثر من طريقة . الدروس و المقالات : تجدها في أعلى الموقع تقدم لك العديد من الدروس و المقالات في مجالات البرمجة و التصميم و العمل الحر و غيرها بشكل مجاني . الأسئلة و الأجوبة تقدم لك الأكاديمية منصة خاصة للإجابة على الأسئلة في كافة المجالات - البرمجة - التصميم و غيرها ... الكتب . توفر لك الأكاديمة مجموعة من الكتب في عدد كبير من المجالات يمكنك تنزليها و قرأتها و التعلم منها بشكل مجاني موسوعة حسوب تقدم لك الموسوعة توثيق كامل لمعظم لغات البرمجة و لمواضيع برمجية متقدمة (مثل الخورزميات ) الدورات و هي دروات مقدمة من إحترافين في مجالات البرمجة المتعددة بالإضافة الى الدعم الفني المميز لكل الدروس في جميع الدورات ، كذلك ستحصل على شهادة معتمدة من الأكاديمية فور إنهائك الدورة - شكراً لك
- 1 جواب
-
- 5
-

-
أهلاً بك هذا يسمى Carousel في الويب . يوجد له استخدام في الbootstrap و يمكن عمله ال css و ال html و ال js اقدم لك هذا المثال الشبيه لما هو في الفديو الخاص بك . يمكنك التعديل على الملف . بما يناسب حاجتك . مرفق ملف فيه كود html css js شكراً لك index.html flutter هو إطار عمل يعتمد على لغة ال dart البرمجية و هو مخصص لتطوير تطبيقات الأندرويد و ال ios و حتى الآن فهو غير مدعوم لتطوير الويب لذلك لا يمكنك إستخدامه في الموقع الخاص بكـ و لا ينصح باستخدام الflutter لتطوير تطبيقات الويب بسبب انها غير مدعومة . عدى عن هذا فأنت تحتاج الى تعلم لغة برمجة جديدة و هي لغة ال dart و هذا سيكون محبط لك نوعاً ما بما أنك ما زلت في مرحلة التعلم . أرفقت لك حل للمشكلة الخاصة بك بإستخدام ال html js css
- 4 اجابة
-
- 2
-

-
أهلاً بك . نعم الكورس تم شرحه على HTML5 CSS 3 بالإضافة الى BOOTSTRAP SASS تم استخدام مكتبة الjquery من خلال أوامر ال BOOTSTRAP سوف تتعلم في هذه الدورة بناء موقع يشبه يوتويب تصميم موقع لشركة تصميم 5 صفحات هبوط متجر الكتروني لوحة تحكم التوافقة مع جميع احجام الشاشات . شكراً لك .
-
أهلاً بك . إذا كنت تقصد عملية ال scroll فهي أمر بسيط قم بعمل wrap للـ widget التي تستخدمها لعرض لعرض العناصر علىيها في صفحة التطبيق خاصتك بـ ListView و قم بتعريف العناصر التي تريد عرضها داخل ال ListView ، بحيث ال ListView يجب أن تحتوي على children كما هو موضوح في المثال أدناه . ListView( padding: const EdgeInsets.all(8), children: <Widget>[ Container( height: 50, color: Colors.amber[600], child: const Center(child: Text('Entry A')), ), Container( height: 50, color: Colors.amber[500], child: const Center(child: Text('Entry B')), ), Container( height: 50, color: Colors.amber[100], child: const Center(child: Text('Entry C')), ), ], ) و هكذا يمكنك عمل scroll للواجهة الخاصة بك . شكراً لك
- 1 جواب
-
- 2
-

-
أهلاً بك . على حسب تجربتي و خبرتي في هذا المجال في الأفضل أن يكون متاحاً في جميع الدول ، ولكن سوف يأخذ وقت أطول بعدة أيام حتى يتم قبوله بسبب السياسات الجديدة المتبعة بخصوص فايروس كورونا . لذلك فأفضل خيار لغاية الآن أن يكون متاح في جميع الدول عدى الصين و كوريا . شكراً لك
- 2 اجابة
-
- 1
-

-
و عليكم السلام أهلاً بك . لنفترض أنك قمت بإنشاء عملية التسجيل بالشكل الصحيح و بدون أخطاء . الآن عملية التأكد من الإيميل الخاص بالمستخدم . $to = $email; // إرسال الإيميل الى المستخدم $subject = 'Signup | Verification'; // عنوان الإيميل $message = ' Thanks for signing up! Your account has been created, you can login with the following credentials after you have activated your account by pressing the url below. ------------------------ Username: '.$name.' Password: '.$password.' ------------------------ Please click this link to activate your account: http://www.yourwebsite.com/verify.php?email='.$email.'&hash='.$hash.' '; // الرسالة التي سوف تصل المستخدم $headers = 'From:noreply@yourwebsite.com' . "\r\n"; // عنوان المرسل mail($to, $subject, $message, $headers); // دالة الإرسال و هذه عبارة عن رسالة بريد إلكتروني تصل المستخدم و تحتوي على رابط فور النقر عليه سيتم تفعيل البريد . .. <?php if(!empty($_GET['code']) && isset($_GET['code'])) { $code=$_GET['code']; $sql=mysqli_query($con,"SELECT * FROM userregistration WHERE activationcode='$code'"); $num=mysqli_fetch_array($sql); if($num>0) { $st=0; $result =mysqli_query($con,"SELECT id FROM userregistration WHERE activationcode='$code' and status='$st'"); $result4=mysqli_fetch_array($result); if($result4>0) { $st=1; $result1=mysqli_query($con,"UPDATE userregistration SET status='$st' WHERE activationcode='$code'"); $msg="Your account is activated"; } else { $msg ="Your account is already active, no need to activate again"; } } else { $msg ="Wrong activation code."; } } ?> و هنا الطريقة الثانية و هي طريقة وصول كود الى المستخدم و عليه أن يدخله في الموقع لكي يتم تفعيل الحساب . ملاحظة - هذه الأكواد لن تعمل معك بالشكل الصحيح بمجرد النسخ و اللصق قم بالتعديل على الأكواد بما يتناسب مع المشروع الخاص بك . مقالات مفيدة تحتوي على أمثلة مبسطة . الطريقة الأولى - المقال الطريقة الثانية - المقال شكراً لك
- 4 اجابة
-
- 2
-

-
و عليكم السلام . عفواً ولكن ماذا تقصد أنها غير واضحة ؟ و بالنسبة للجافا و غيرها من اللغات التي لم توثق بعد فهو أمر طبيعي فهناك العديد من اللغات البرمجية و الموسوعة يتم التحديث و التطوير عليها و سيتم إضافة الأشياء الناقصة مستقبلاً . شكراً لك .
- 4 اجابة
-
- 1
-

-
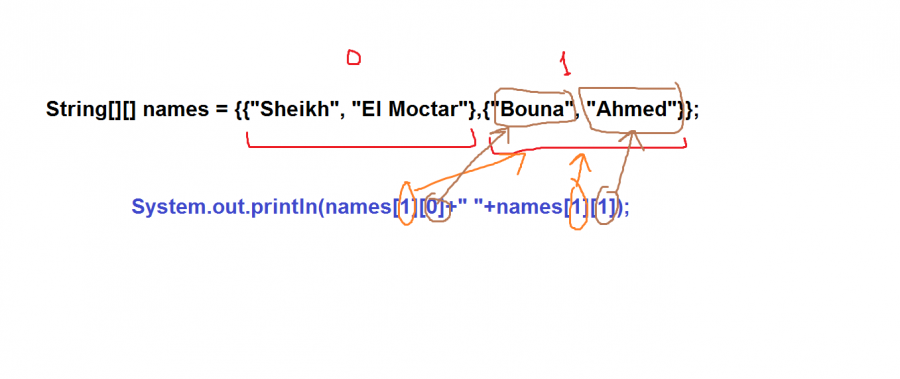
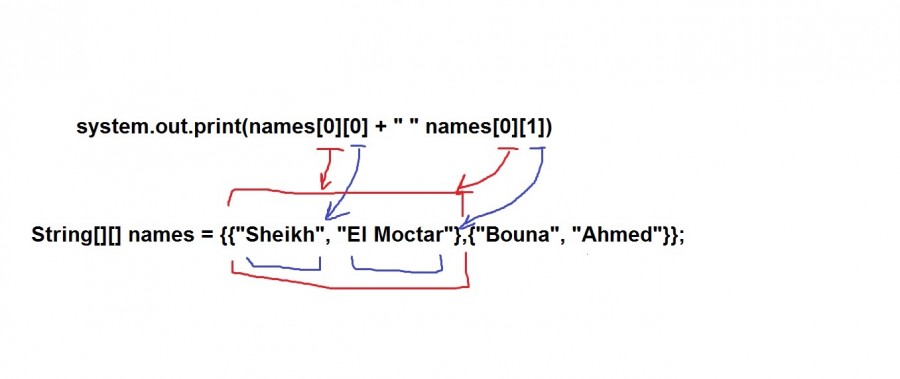
تحياتي لك . يتم تميز العناصر في هذا النوع من المصفوفات بنائاً على الأرقام هنا [0] [0] فالرقم الأول يدل على رقم العنصر و الرقم الثاني يدل على العنصر الفرعي داخل هذا العنصر . مرفق صورة توضح لك ذلك شكراً لك
- 7 اجابة
-
- 1
-

-
-
و عليكم السلام أخي الكريم . هذا النوع من المصفوفات يسمى المصفوفة ذو الإتجاهين (2D array) - "Two-dimensional Arrays" و يتم تعريفها من خلال السطر التالي :- // تدل [] [] على انها مصفوفة ذو اتجاهين String[][] names ; // و هذه المصفوفة العادية بإتجاه واحد String[] names بحيث تتميز هذا النوع من المصفوفات بإحتوائها على قيمتين من نوع string و في المثال الخاص بك يمكن أن تكون المصفوفة تحتوي على الاسم الأول و الاسم الأخير للمستخدم . // names // هو اسم المصفوفة // [] [] نوع المصفوفة // {"Sheikh", "El Moctar"} // هنا عملية تعريف قيمة بداخل المصفوفة String[][] names = {{"Sheikh", "El Moctar"},{"Bouna", "Ahmed"}}; System.out.println(names[0][0]+" "+names[0][1]); // هنا عملية طباعة عناصر المصفوفة //بحيث // names[0][0] // يدل الصفر الأول على رقم العنصر و هو في هذه الحالة {"Sheikh", "El Moctar"} // و يدل الصفر الثاني على العنصر الفرعي داخل العنصر الأساسي و يكون //Sheikh // و هنا names[0][1] // تدل على العنصر الأول من المصفوفة و العنصر الفرعي رقم واحد منها و هو يكون // El Moctar // و نتيجة الطباعة النهائية لجملة الطباعة هذه System.out.println(names[0][0]+" "+names[0][1]); // تكون Sheikh El Moctar // ولو قمنا بتغير العنصر ليصبح العنصر رقم 1 من المصفوفة بالشكال التالي : - System.out.println(names[1][0]+" "+names[1][1]); // الناتج Bouna Ahmed
-
أهلاً بك . يمكنك التواصل مع الدعم الفني لمعرفة كافة التفاصيل حول الدورات و ماذا سوف تحصل مقابل المبلغ الذي سوف تشتري به الدورة من خلال هذا الرباط
- 2 اجابة
-
- 1
-