Mohammed Saber6
الأعضاء-
المساهمات
1036 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
10
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohammed Saber6
-
مرحباً سراج: إذا كان السؤال خاص بال web design فالإجابة هذا مجرد div ويتم وضع صورة وكلمة بجانب بعض ويتم تنسيقهم بال css
-
مرحباً بك: أحب أن أطمئنك وأقول لك أن هذا طبيعي ولذلك يجب عليك التمرين المستمر ويمكنك التطبيق من خلال الآتي: قم بتطبيق هذه التطبيقات من قناة الزيرو أيضاً هذه القائمة قم بتعلم ال JS OOP سيفرق معك كثيراً قم بتعلم ES6 ستسهل عليك كتابة الجافا سكربت يمكنك استخدام هذا الموقع لحل المشاكل البرمجية
- 4 اجابة
-
- 1
-

-
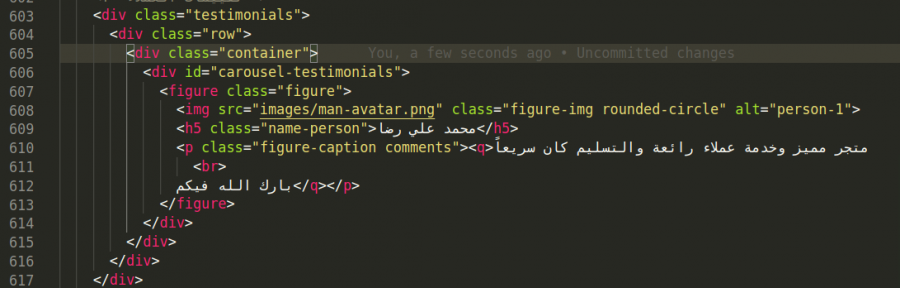
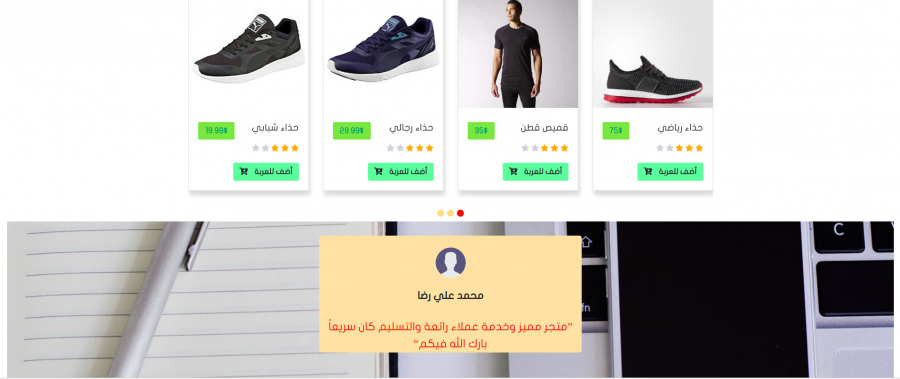
مرحباً عبدالواحد : إذا كنت تقصد صورة لوحة المفاتيح فالصورة هي خلفية العنصر <div class="testimonials"> لكن هذا العنصر موجود بداخل عنصر اسمه <div class="container"> والذي هو بطبيعة الحال لا يأخذ المساحة الكلية من الشاشة فبالتالى الصورة لن تخرج خارج الحاوية الحل: هو أن تقوم بإخراج <div class="testimonials"> خارج العنصر row وباقي العناصر تكون بداخل <div class="container">
-
أقصد لا تستلم للاختبارات الصعبة لأنه كلما صعبت الإختبارات كلما أصبح تفكيرك أقوى .. وأقصد لا تتعجل في الدراسة واقضي ما تشاء من الوقت في دراسة الخوارزميات لأنها مهارة تميز المبرمجين عن بعضهم.
- 12 اجابة
-
- 1
-

-
مرحباً رانيا : أرشح لكي هذه الكورسات من قناة الزيرو ويب سكول حيث أنها مجانية وتبدأ معكي من الصفر إلى أن يكون مستواكي جيداً ( تعلمت منها شخصياً ) ولكن قبل أن تتعلمي الكورسات يجب أن يكون هناك مسار لتعلمها ويمكنك الإطلاع على مسار الدورات السابقة من موقع الزيرو ويب سكول قومي بالإطلاع على الموقع أولا ثم بالترتيب سيرشدكي إلى الكورسات التي ستشاهديها بالترتيب من القناة المرفقة
- 6 اجابة
-
- 1
-

-
مرحباً بك: دراستك للخوارزميات وتطبيقك مع المدرب لا يعني بالضرورة أنك جيد فيها لكن يجب أن تعلم أن ال الخوارزميات وهياكل البيانات موضوع ضخم ولفهمه بتمعن ودراسته جيداً يجب أن تطبق كثيراً وكثيراً وكثيراً لأنه موضوع جوهري ... ولكن ما أراك تمر به الآن هو حالة طبيعية ولكن لا تستسلم وابخث عن مشاكل تحلها عن طريق الخوارزميات وخطوة بخطوة ستجد نفسك تفهم وتتحسن كثيراً لكن نصيحتي لا تتعجل في هذا الجزء بالأخص لأنه من الممكن أن يجعل لك شأن ويميزك عن زملائك المبرمجين.
- 12 اجابة
-
- 1
-

-
مرحباً بك : أي مجال يحتاج إلى صبر وجهد ودراسة وعدم إستسلام وعزيمة ولذلك هناك فرق في الوظائف وفرق في المرتبات والحوافز للوظيفة ذاتها .. أما عن البرمجة فمن وجهة نظهري هي مجال ممتع للغاية لكن إذا كنت في البداية وفي أول الطريق ستشعر كثيراً بالملل والإحباط ولكن عليك عدم الإستسلام وإذا لم تفهم أي معلومة فيجب أن تعيد مشاهدة الدرس مرة أخرى حتي تفهم وتبحث عن المعلومة من أكثر من مصدر ولكن لا تحفظ الأكواد أبداً لأنك مع الوقت ستفهم ويكون تلقائياً لديك كتابة البرمجيات وسأرشح لك قناة ستأخذك من الصفر إلى أن يكون مستواك جيد جداً تذاكر منها بجانب الدورات التي لديك قناة الزيرو ويب سكول
- 3 اجابة
-
- 1
-

-
مرحباً أبو تركي : البوتستراب يستخدم fluid ليستفيد من الصفحة كاملة أما بداخل ال fluid يستخدم ال grid system أو نظام الشبكة ( وهو نظام يقو بتقسيم ال container ل 12 عمود ) لتوزيع العناصر بالمساحات التي يرغبون بها فمثلاً ال sidebar يأخذ مساحة 3 أعمدة من ال fluid وباقي الصفحة تأخذ 9 أعمدة من ال fluid ... أرجو أن تدرس ال grid-system من هذا المثال وأعتقد هذا المثال مقارب لما تبحث عنه
- 5 اجابة
-
- 1
-

-
مرحباً أحمد: هذا كود React.js لديك صفحة ( component ) اسمها MessageScreen لديك متغير ( state ) اسمه messages والقيمة الإفتراضية له عبارة عن متغير آخر اسمه initialMessages ويقوم بتغيير قيمته في أي وقت باستخدام الدالة setMessage لديك متغير ( state ) اسمه refreshing والقيمة الإفتراضية له عبارة عن متغير آخر اسمه false ويقوم بتغيير قيمته في أي وقت باستخدام الدالة setRefreshing بالطبع هنا الصفحة هنا عبارة عن ( functionalComponent ) ولذلك يتم استخدام ال state عن طريق React Hooks لديك دالة تقوم بحذف عناصر من ال المتغير messages عن طريق الدالة setMessages باستخدام الدالة filter الدالة تقوم باستقبال parameter اسمه message وتقوم بحذف العنصر الذي يكون ال id خاصته مساوي لل id الذي سيكون في الرسالة التي تم استقبالها ( message ) الرجاء الإطلاع على الروابط في الإجابة ودراستها جيداً
- 3 اجابة
-
- 1
-

-
مرحباً مصطفى: قم بعمل الآتي: إذا كانت لديك npm وقمت بتسطيبه من قبل npm init react-app my-app أو يمكنك استخدام إذا كنت تريد استخدام create-react-app npm install -g create-react-app ثم npx create-react-app my-app قم بالدخول للمشروع عن طريق cd my-app قم بتثبيت الحزم المبدئية npm i بعد الإنتهاء قم بتشغيل المشروع عن طريق npm start
-
يمكنك أيضاً الإطلاع على هذا المقال
-
مرحباً إيمان: الرجاء الإطلاع على هذا المقال
- 2 اجابة
-
- 1
-

-
مرحباً إيمان: لا يوجد ما يدعى أفضل لغة برمجة فكل لغة برمجة مختصة في المجال المحدد لها فمثلاً إذا أردتي تعلم تطوير الويب فيجب أن تحددي إذا ما كنتي تريدي العمل كمطورة واجهات أمامية ( front-end ) أم backend فإذا تخصصتي في ال front-end فيجب أن تدرسي لغة جافا سكربت بعمق وهكذا بالنسبة لباقي المجالات .... الأمر يعتمد على تخصصك وليس اللغة ... الرجاء قراءة هذا المقال
- 3 اجابة
-
- 1
-

-
مرحباً إيمان: اللغة العربية مهمة لإنهاء الدورات لتفهمي المحتوي وبالتالي هي مهمة للحصول على الشهادة
- 4 اجابة
-
- 1
-

-
مرحباً مؤمن : إذا كانت الجافا سكربت اول لغة تتعلمها فيجب عليك تعلمها بالترتيب الصحيح وستجد بعد ذلك كل اللغات متشابهة من حيث المبدأ لكن طريقة الكتابة تختلف ...... طبعاً في البداية ستشعر بالملل وعدم التقدم والتأخير في دراستها وعدم معرفتك لكيفية تسخير ما تدرس في عمل تطبيقات وذلك قد يرجع لعدة اسباب: أنك تبحث عن تاسك بعينها وتقوم بتنفيذها عن طريق مشاهدة فيديو أنك لم تدرس اللغة بالترتيب الصحيح عند وقوع أي مشكلة لا تقوم بالبحث الجيد وتسأل في المواقع والمنتديات لا تقوم بالتطبيق الكثيف. لذلك نصيحتي لك هو أن تنسي كل ما تعلمت وتبدأ مع هذه الدورات: Javascript Javascript DOM Javascript BOM تطبيقات على ما سبق دراسته ES6 Javascript OOP وسترى الفرق الكبير في تطور مستواك خلال شهر واحد أو اثنين على حسب سرعة استيعابك للأمور وتطبيقك
- 3 اجابة
-
- 2
-

-
مرحباً محمد: ماذا تقصد بمكتبات تابعة لإطار Bootstrap
- 4 اجابة
-
- 1
-

-
مرحباً محمد: لديك خطأ في الكود الذي قمت بكتابته حيث أنك في هذا السطر تقول // لو القيمة التي ستأتي لا تساوي كلمة string // فقم بإظهار خطأ ---------- وهذا خطأ برمجي if (value != 'string') throw new Error('this is not valid.'); // ==================== الصح =========== // يجب أن تفحص القيمة التي ستدخل هل هي من نوع string أم لا // فإذا لم تكن من نوع string أو نص فقم بإظهار خطأ if (typeof value !== 'string') throw new Error('this is not valid.'); شكراً لك
-
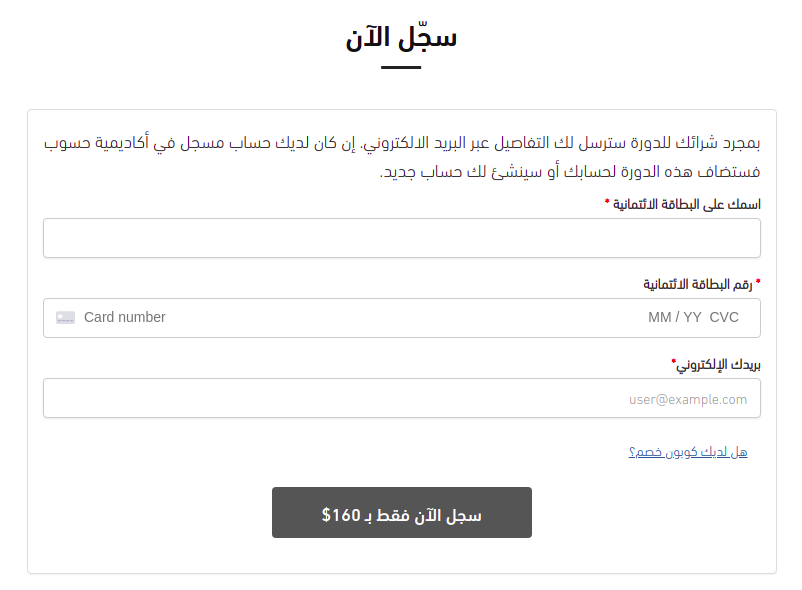
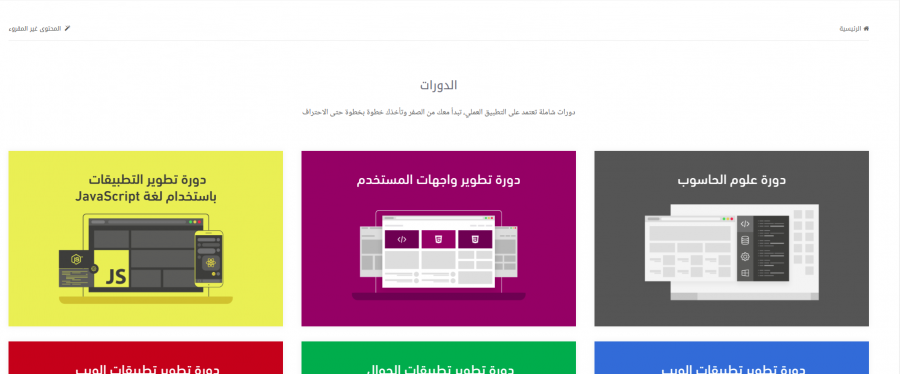
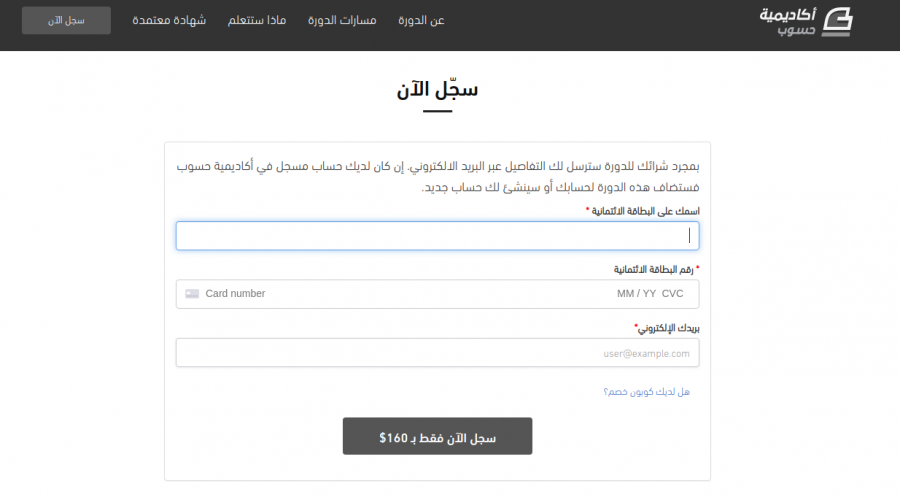
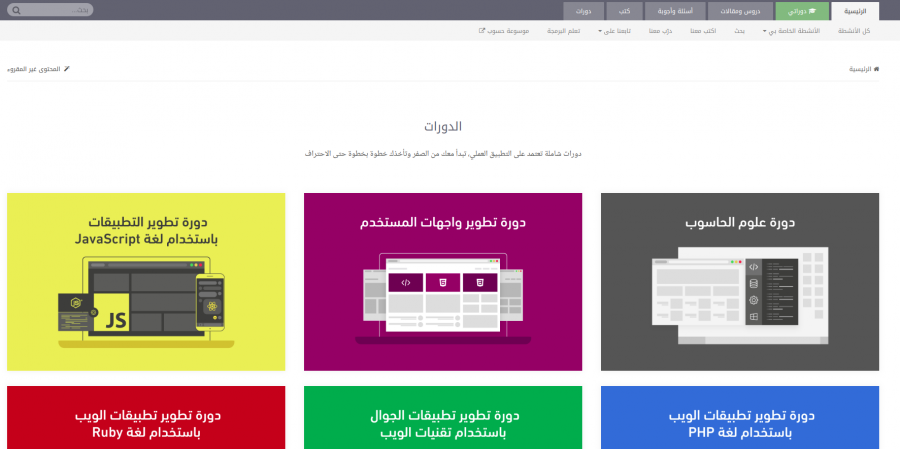
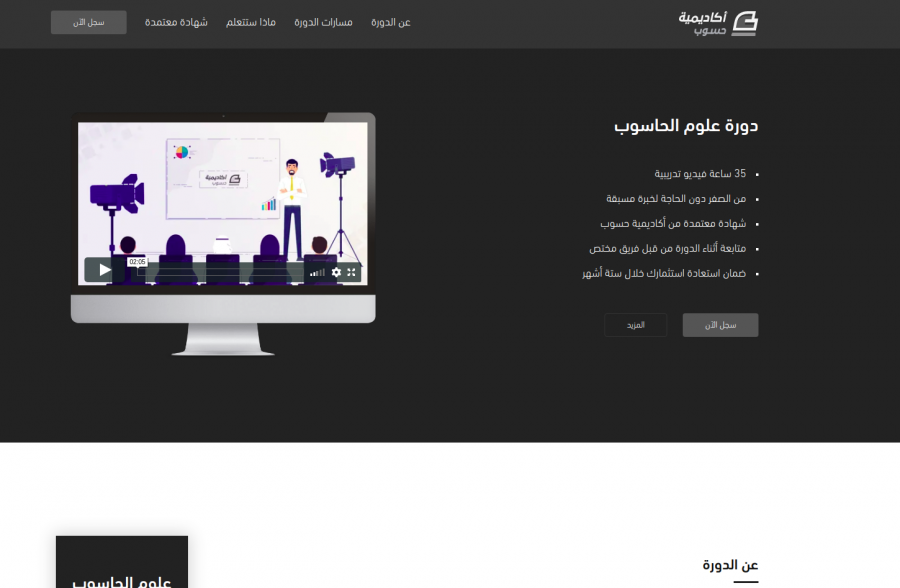
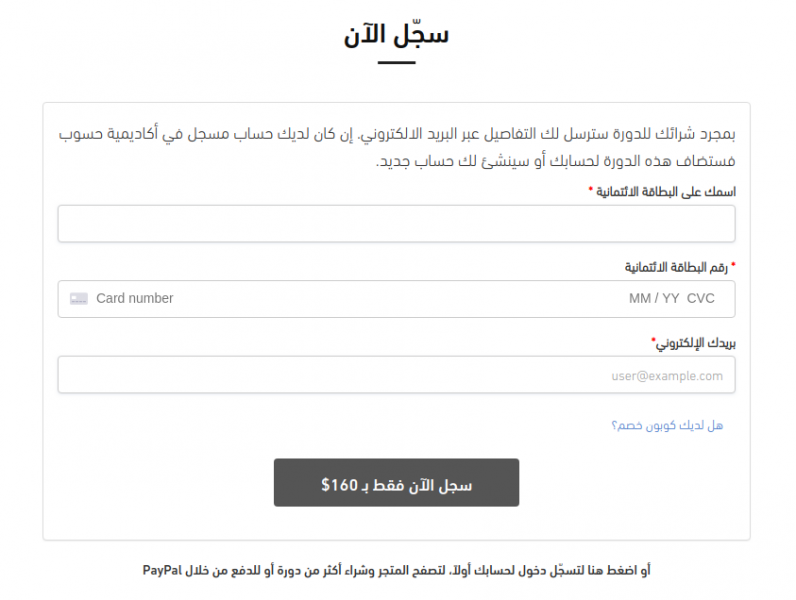
مرحباً جمال: الرجاء الدخول إلى الصفحة الرئيسية واختيار الدورة التي تريدها وقم بالضغط عليها سيتم نقلك إلى التفاصيل وقم بالضغط على سجل الآن أعلى اليمين سيتم نقلك إلى قسم الدفع قم بتسجيل بيانات بطاقتك الإتمانية ومبروك عليك الدورة. أما إذا أردت الدفع بطريقة أخري فيمكنك التواصل مع فريق الدعم وفتح تذكرة من هنا وسيتم الرد عليك في أسرع وقت
-
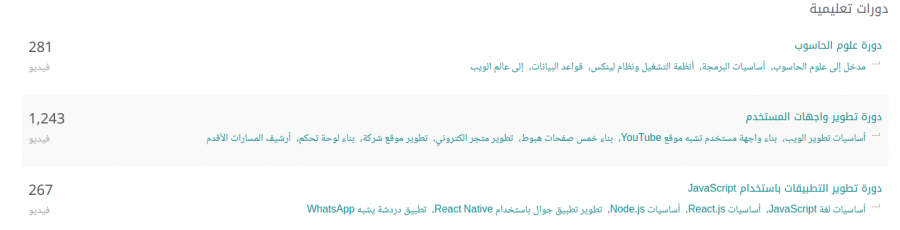
قم بالدخول على الصفحة الرئيسية ستجد الكورسات موجودة هكذا قم بالضغط على الدورة التي تريد شراءها واستجد هذه التفاصيل هكذا قم بالضغط على كلمة سجل الآن أعلى يسار الصفحة سيتم نقلك لقسم التسجيل قم بإدخال بيانات البطاقة الإئتمانية واضغط سجل الآن أو لاختيار أكثر من دورة قم بالضغط على أسفل قسم التسجيل
-
دورة علوم الحاسوب لن تكون كافية كافية لجعلك محترف frontend هي لجعلك تفهم الأساسيات فقط ولكن يجب أن تدرس هذا المسار بالترتيب وهناك قناة ستساعدك في دراسة ال frontend ودرست منها شخصياً الزيرو ويب سكول وهذا هو مسار ال frontend بها لتتابع الفيديوهات والكورسات بالترتيب
-
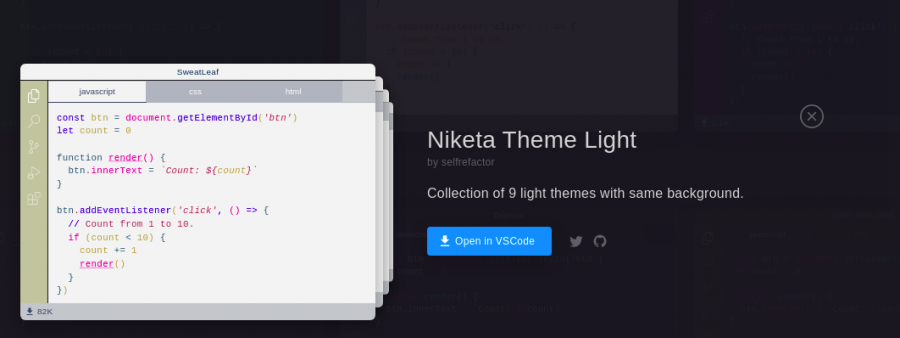
مرحباً أحمد: هو غالباً ثيم جاهز ويمكنك تحميل ما تريد من الموقع الرسمي ل vscodethemes وعندما يعجبك theme قم بتمرير الماوس عليه وقم بالضغط على كلمة view extension وبعد ذلك سيظهر لك شكل مثل هذا قم بالضغط على open in vscode وبعد ثتبيته سيقوم بفرض نفسه تلقائيا على المحرر لديك وإذا لم يعجبك بعد تثبيته يمكنك تحميل واحد آخر أو اختيار الشكل الأساسي عن طريق file > preferences > color themes واختيار الشكل المناسب ( أو كما هو مشروح في التعليق الأول للمهندس محمد ) أما عن طريقة كتابة الألوان بنفسك والتي تسمى بال customization فيمكنك مراجعة التعليق السابق للمهندسة يمنى
- 3 اجابة
-
- 1
-