Othmane Othwsav
الأعضاء-
المساهمات
320 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Othmane Othwsav
-
السلام عليكم، أولا هناك طرق عديدة للربح من الإنترنت منها: Reskin, Adsense, Domaining, Dropshipping, Trading, Freelancing.... ثانيا هناك فرق كبير بين dropshipping و shopify، فالأولى هي بيعك لمنتجات لا تملكها عبر الإنترنت، مثلا إذا كان منتج ما مشهورا وقتها فيبحث عن متاجر صينية تقدمه بأقل ثمن بعدها يضعه في متجره مع إضافة هامش الربح الذي يريد و ينشر إعلانات لقدوم الزوار لمتجره بعدها إذا قام زبون بطلب المنتج فإن صاحب المتجر يعيد طلبه من المتجر الصيني بنفس عنوان التوصيل و هكذا يصل المنتج للزبون و يكون الكل رابح. أما shopify فهي منصة تطوير متاجر إلكترونية و هناك العديد من المنصات التي تقدم نفس الخدمة منها: shopify, youcan, woocommerce, webflow... لكي تكون dropshipper تحتاج العديد من المهارات منها كيفية إنشاء متجر إلكتروني جميل، كيفية العثور على المنتج الرابح، كيفية نشر إعلانات حول المنتج، كيفية التواصل مع مورد المنتج الصيني... المنصات التي ستحتاجها كثيرة و عديدة على حسب خبرتك لكن الأساسية هي منصة تطوير متاجر مثل youcan و shopify...، منصة نشر إعلانات و أشهرها facebook ads، متاجر إلكترونية صينية حيث ستجد الموردين مثل aliexpress و alibaba.... عموما هته مجرد أساسيات للمجال لذلك إذا كنت تود الاحتراف فيه عليك بمشاهدة العديد من الفيديوهات و الدورات مثل ecombdarija.
-
السلام عليكم، هناك نوعين من المواقع الإلكترونية: موقع ثابت أو static website: و هو أي موقع يتميز بواجهته الثابتة التي لا تتغير مهما دخلت إليه من حواسيب مختلفة، مثال: أي صفحات ويب عادية تحتوي فقط على Front-End. موقع ديناميكي أو dynamic website: و هو أي موقع تتغير واجهته على حسب الحاسوب أو الجهاز أو الحساب الذي دخلت به، مثال: كل مواقع التواصل الاجتماعي (لاحتواءها على قسم الback-end في موقعها)... و من هنا نستنتج أنه لكي تنشأ موقعا ديناميكيا فعليك تعلم قسمين أساسين و اللذان هما: Front-End: وهي واجهة المستخدم أي كل ما يتعلق بالألوان و الأشكال و الكتابة التي يراها المستخدم عند زيارة أي موقع، و هذا القسم ينشأ باستخدام ثلاث لغات أساسية: Html, CSS, Javascript مع بعض التقنيات و المكتبات التي تسهله. Back-End: و هو القسم المسؤول عن توليد أكواد Front-End بطريقة دينامكية و متغيرة على حسب المستخدم أي مثلا عندما يدخل X موقع instagram.com فلن يرى نفس المحتوى الذي سيراه Y إذا دخل نفس الموقع، هذه هي وظيفة الباك إند و التي تطبق باستعمال لغات كثيرة منها php أو مكتبة nodejs الخاصة بلغة Javascript. ملحوظة: لا يمكن لأي أحد تعلم الbackend مباشرة دون تعلم أساسيات القسم الأول. و هناك قسم آخر بعد الباك إند و هو databases أي قواعد البيانات.
- 3 اجابة
-
- 3
-

-
السلام عليكم، يمكنك استخدام العديد من البرامج مثل Adobe Illustrator و Adobe Photoshop، و بعض المواقع التي تقدم لك أيقونات جاهزة ك flaticon.
-
السلام عليكم، لا يوجد مجال أو عمل أفضل من الآخر، فلكل إيجابياته و سلبياته. عليك بالاختيار على حسب الأمثل بالنسبة لك و ما يناسبك أكثر أي ما العمل الذي تستمتع أكثر بالقيام به. عموما قم بما تميل إليه و ليس بما يميل إليه الآخرون.
-
السلام عليكم، بالنسبة لCSS3 نعم يمكنك تعلمها بدون الاحتياج لJs أما HTML5 فمن الأحسن و ليس ضروريا أن تتعلم Js قبلها. jquery هي مكتبة تسهل جزء DOM في Js (مجموعة من الخوارزميات و الثوابت التي تمكنك من التحكم بhtml و css باستخدام Js) يعني عليك فقط أن تكون متعلما لهذا الجزء لكي تبدأ في Jquery. أنصك بالتركيز في كل فيديو و تطبيق كل ما تراه، هكذا ستجد نفسك مع الوقت متمكنا من كل هته المهارات، و ما إن واجهتك مشكلة ما يمكنك التعليق تحت الفيديو و سنرد عليك في أقرب وقت.
- 3 اجابة
-
- 1
-

-
و عليكم السلام، من الأحسن وضع الأسعار لأنه إذا لم تقم بذلك فسيتواصل معك زبائن متوقعين أثمنة مخالفة أو منخفضة عن ثمن البيع لذلك ستبيع لنسبة قليلة من الناس التي ستتواصل معك لذلك من الأفضل إيضاح السعر للزبائن لكي يتواصلوا معك و هم على دراية به، و أيضا لأن أنجح المواقع التجارية تضع الأسعار.
- 7 اجابة
-
- 1
-

-
ليس كل ما ذكرته أعلاه هو لغات، فمثلا express هي مكتبة خاصة ب nodejs و أيضا هذه بدورها مبنية على javascript، مثلا npm git ... هته كلها ليست لغات بل وسائل و تقنيات تساعدك في مسارك. التقنيات التي ذكرتها هي المشهورة و العامة لكن ستجد خلال تعلمك تقنيات أكثر تسهل عليك العمل مثلا bootstrap، فباستعماله يمكنك تصميم واجهة موقع في وقت أقل. تلك فقط تقنيات عامة ستتعلمها في الدورة لكن التقنيات الخاصة لم يذكروها و التي قد تكون ضمن القائمة التي أعطيتك أو أكثر لأن المجال في تفرعات كثيرة و أنا أعطيتك الأساسيات فقط.
- 5 اجابة
-
- 1
-

-
نعم، لكن فقط للتوضيح سأعطيك المسار بالترتيب و سأضيف عليه بعض الأشياء: 1- Front-end: HTML CSS CSS3 Javascript Bootstrap HTML5 ECMAS 6 SASS/SCSS npm Git Github React 2- Back-end: NodeJS express
- 5 اجابة
-
- 1
-

-
السلام عليكم، الإنسان بطبعه يميل لعمل الأشياء التي تعطيه مكافئة سريعة مثلا كمشاهدة فلم أو تناول الحلوى أو العديد من الأفعال التي لا يمل منها، لذلك لكي لا تتكاسل في تعلم أي شيء سينفعك عليك بإدخاله في دورة العادة لكي تأتيك تلك المكافئة السريعة عند القيام به لذلك أنصحك باتباع الخطوات التالية لتحويل أي عمل تود القيام به من شيء ممل جدا إلى ممتع: عليك بكتابة عادة بسيطة جدا تستطيع فعلها بسهولة للقيام بها كل يوم، مثلا إذا كنت تود تعلم البرمجة ستكتب في ورقة "علي مشاهدة فيديو واحد لا يتجاوز 10 دقائق و تطبيقه كل يوم مع الساعة (الوقت الذي تريد)"، قد يبدو هذا الفعل بسيطا و سهلا لكن لا مشكلة هذا هو المطلوب. حاول أن تعلق الورقة في مكان ما لكي تستطيع رؤيتها كل يوم. و هنا ستبدأ مرحلة التطبيق، ستقوم بالفعل الذي كتبتَه لمدة أسبوع كامل في نفس الوقت بالضبط، و كل يوم تقوم بالمطلوب كافئ نفسك بأي شيء تستمتع بالقيام به. في نهاية كل أسبوع طور العادة، أي أكتب مثلا سأشاهد فيديوهين بدل واحد، و استمر في التطوير كل أسبوع. بعد مدة ستجد نفسك تبدأ بتعلم البرمجة بشكل أوتوماتيكي لا يحتاج منك أدنى مجهود و بالإضافة إلى ذلك ستجد متعة في التعلم حتى أنك لن تحتاج المكافئة التي كنت تقوم بها. عموما يمكنك تطبيق هته المراحل على أي فعل تود القيام به و ليس فقط البرمجة، و تذكر أن أهم شيء في هته الخطوات هي الاستمرارية،
- 2 اجابة
-
- 2
-

-
السلام عليكم، مجال تطوير المواقع ينقسم إلى جزأين يمكنك تعلمهم كلهم أو التخصص في واحد فقط: Front-End : هذا القسم يخص كل ما تراه في الموقع من أشكال و ألوان و تحريك إلخ, و هذه قائمة ما يجب عليك تعلمه بالتتابع: HTML CSS CSS3 JavaScript Jquery HTML5 Bootstrap Git Github هذه القائمة فوق تعتبر أساسيات الFront-End, بعد هته المرحلة يمكنك معرفة بنفسك ما عليك تعلمه بعدها للإحتراف. Back-End: هذا الجزء يخص التعاملات التي تطرأ بين الخادم و الموقع, و لا يمكنك تجاوز تعلمك لأساسيات Front-End و البدأ في هذا القسم لأنه ببساطة مبني عليه، بما أنك تسأل عن لغة الجافا فستجد دورها في هذا الجزء حيث عليك تعلمها و بعدها تعلم spring boot، لكن عموما أنصحك بتعلم لغة أخرى أحسن في الbackend كواحدة من اللغات التالية: Nodejs مبنية على JavaScript التي ستكون تعرفها في قسم Front-End لذلك هي التي أنصح بتعلمها و زيادة على ذلك تتميز بسرعتها بعدها تعلم المكتبة express. PHP بعدها laravel. Ruby بعدها Ruby on rails. python بعدها django.
-
السلام عليكم، سأجيب هنا على كل أسئلتك بشكل مبسط: مصمم المواقع هو الذي يستطيع إنشاء تصاميم لمواقع مبتكرة و جميلة في الفوتوشوب أو أدوبيxd، يعني لديه خبرة في التصميم و الإبداع في الأشكال و الألوان. مطور المواقع هو الذي يستطيع كتابة كود أية موقع انطلاقا من تصميمه أي أنه يحول أي تصميم إلى موقع حقيقي. مبرمج تطبيقات على الهاتف هو الذي يستطيع إنشاء أي تطبيق هاتفي كيفما كان انطلاقا من كتابته لكود برمجي. إذا أردت تعلم كيفية تطوير المواقع أنصحك بالدخول إلى أكاديمية الزيرو و اختيار مسار full stack developer و البدء في التعلم. أما بالنسبة لتصميم المواقع فعليك تعلم أدوبيxd أو فوتوشوب أو اثنيهما و بعدها تصفح الكثير من المواقع و التعلم من المصممين المحترفين و مع الوقت ستجد نفسك قادرا على ابتكار تصاميم جديدة. أما بالنسبة للتطبيقات الهاتفية فعليك تعلم xamarin المبنية على لغة C# أو تعلم لغات الويب و تعلم cordova. أظن أن كل هته المجالات مهمة لكن لا أعرف بالضبط ما المطلوب أكثر في مصر.
-
و عليكم السلام, نعم بإمكانك تطوير أي تطبيق تريد أو موقع باستخدام لغة الجافاسكربت. فبالنسبة لتطوير المواقع (back-end) يكون باستعمال Nodejs، أما التطبيقات الهاتفية فبإمكانك تطويرها باستعمال إطار عمل react native أو cordova، أما تطبيقات سطح المكتب فبإمكانك تطويرها باستخدام Electron. و كل هته الأدوات أو أطر العمل التي ذكرتها أعلاه هي مبنية على Javascript أي عليك أن تكون ملما بهته اللغة لكي تستطيع الاشتغال بهم.
- 3 اجابة
-
- 1
-

-
السلام عليكم, يمكنك التواصل مع مركز المساعدة بفتح تذكرة من هنا و سيجيبونك في أقرب وقت.
-
السلام عليكم, لقد أعدت برمجة الصفحة باستخدام regex لذلك إذا كنت تريد إضافة كلمة بذيئة جديدة فقط أضف | بعدها الكلمة في المتغير badWordFinder هذا هو كود js الذي عليك استبداله بالقديم, إذا كان عندك أي استفسار حول أي شيء عنه لم تفهمه أنا في الخدمة: let textInput = document.getElementById("text1"), button = document.getElementById("test1"), badWordFinder = /fuck|fcckk|Fuck/g function check(){ if(textInput.value.match(badWordFinder)) { return swal({icon: "error", title: "كلمة بذيئة, العقوبة : باند يوم",}) }else{ return swal({icon: "success", title: "!كلمة غير بذيئة",}) } }
-
حاول أن تحدث نظام التشغيل IOS بالدخول إلى settings -> general -> software update. بعدها أعد الدخول إلى instagram في app store و سيظهر التحديث. إن لم يتحدث النظام فلن يمكنك تحديث التطبيق لأنه غالبا ليس متوافقا مع نسخة ios لديك.
-
ما هو نوع الهاتف الذي يحتوي على المشكلة.
-
السلام عليكم, لابد أن يكون هناك تحديث له لكنك لم تثبته, لذلك عليك أن تذهب إلى التطبيق الذي حملته منه سواء كان play store أو app store أو app gallery و تدخل للصفحة التي حملت الإنستغرام منها و بعدها تضغط على زر تحديث أو update الذي غالبا سيكون مكان زر التحميل.
-
و عليكم السلام، يمكنك التواصل مع مركز المساعدة بفتح تذكرة من هنا، و سيجيبونك في أقرب وقت.
-
السلام عليكم, أغلب برامج أدوبي تكون ضخمة و تحتاج لوقت كثير لتعلمها لكن أنا أنصحك باتباع الخطوات التالية لكي تنجز المطلوب به في أقل وقت ممكن: عليك تعلم الأساسيات لذلك عليك البحث عن كورس مناسب لك على اليوتيوب أو أي منصة أخرى و قد وجدت هذا الكورس الذي يمكن أن يناسبك. بعد تعلمك للأساسيات عليك أن تكون لديك فكرة واضحة لما تريد القيام به من أعمال باستخدام البرنامج لذلك لا تضيع وقتك في فهم كل زر فيه بل ابحث عن فيديوهات تشرح الشيء الذي تريد القيام به و طبق مثلها. و هكذا بعد مدة ستجد نفسك قادرا على القيام بما تريد دون معرفة جل البرنامج.
-
السلام عليكم, يجب عليه التركيز على الui واجهة المستخدم من ناحية تناسق الألوان و ترتيب الأشكال لأن هذا يؤثر على النظرة الأولى للمستخدم و كيفية رؤيته للتطبيق, و الux تجربة المستخدم من ناحية سهولة التطبيق و كيفية تجاوبه و كل الأمور التي تجعل تجربته للتطبيق ممتعة و جيدة. بما أن الإتفاق كان يشمل الui و ux فعليك أن تستلم ملفxd لكي ترى كل الحوادث التي تطرأ عندما تضغط زرا أو تحرك الواجهة أو أي تحريك يقع أثناء تصفح التطبيق. أظن أن المبرمج سيحتاج فقط لملفxd و شرح بسيط له و أي ميزة إضافية تريدها في التطبيق و لا يمكن إضافتها لملفxd. و عموما أنصحك أن تركز على التصميم حيث إن كان يحتوي على أي خطأ ولو كان بسيطا فلا تتجاهله بل أطلب من المصمم تعديله, لأن الأخطاء الصغيرة قد تؤدي لمشاكل كبيرة مع مرور الوقت.
-
تفضل الكود: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Colors psychologie</title> <style> .form{ margin: auto; width: max-content; padding: 20px 30px; border: 1px solid black; border-radius: 20px; margin-top: 50px; display: grid; grid-gap: 20px; grid-template-columns: 1fr 1fr; } .form button{ grid-column: span 2; cursor: pointer; } .result{ display: none; font-size: 22px; } .result h1{ text-align: center; } </style> </head> <body> <div class="form"> <label>What is your name?</label> <input type="text"> <label>Pick a color</label> <select> <option value="red">Red</option> <option value="blue">Blue</option> <option value="green">Green</option> <option value="gray">Gray</option> </select> <button>Go</button> </div> <div class="result"> <h1>Your Psychological Color Profile</h1> <h3>Greetings, <span id="name"></span></h3> <p>Here's what your color choice reveals about your personality:</p> <p>people who like <b id="color"></b> are <span id="personality"></span></p> <button>Go Back</button> </div> <script src="https://code.jquery.com/jquery-3.5.0.min.js" integrity="sha256-xNzN2a4ltkB44Mc/Jz3pT4iU1cmeR0FkXs4pru/JxaQ=" crossorigin="anonymous"></script> <script defer> let personality = { "red": "lively and ready to rock!", "blue": "calm, good natured, and tend to have a lot of friends.", "green": "sensitive, but are easily taken advantage of.", "gray": "probably lying." } $(".form button").click(function () { if($(".form input").val()){ $(this).parent().hide() .next().show() let n = $(".form input").val(), c = $(".form select").val(), pr = personality[c] $("body").css("background", c) $("#name").text(n) $("#color").text(c) $("#personality").text(pr) } }) $(".result button").click(function () { $(this).parent().hide() .prev().show() $("body").css("background", "white") }) </script> </body> </html>
- 4 اجابة
-
- 1
-

-
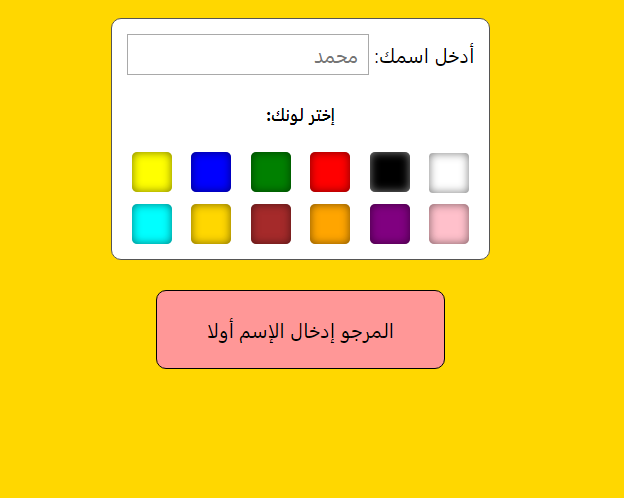
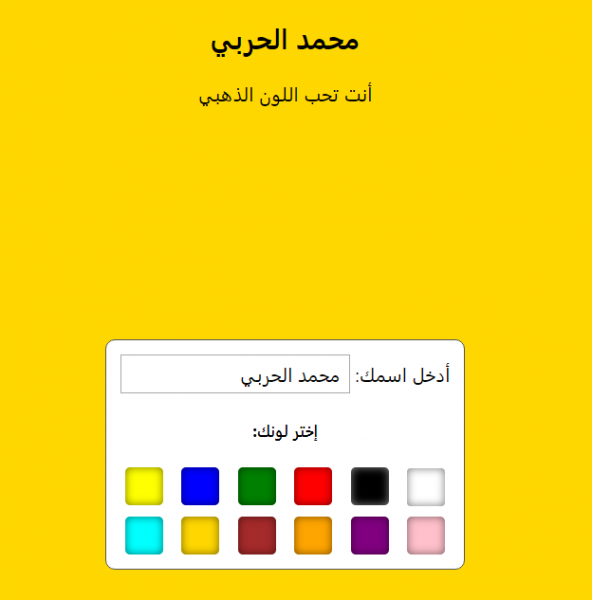
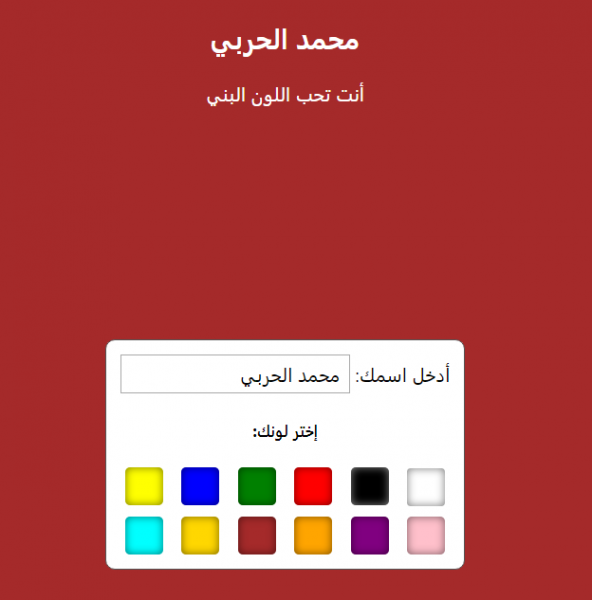
السلام عليكم, هته صفحة صممتها ب jquery و بها ما تحتاج: هذا هو الكود: <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; font-size: 20px; display: flex; justify-content: center; align-items: center; height: 100vh; flex-direction: column; margin: 0; } .alert{ position: absolute; top: 0; } .alert > *{ text-align: center; } .form{ border: 1px solid #555; border-radius: 0.5em; padding: 15px; background-color: white; } .form .name input{ font-size: inherit; font-family: inherit; padding: 5px 8px; } h5{ text-align: center; } .colors{ display: grid; grid-gap: 10px; grid-template-columns: repeat(6, 1fr); justify-items: center; } .colors .color{ width: 40px; height: 40px; box-shadow: inset 0 0 10px #00000085; border-radius: 0.25em; cursor: pointer; transition: all .35s; } .colors .color[data-color="black"]{ box-shadow: inset 0 0 10px #ffffff85; } .colors .color:hover{ box-shadow: inset 0 0 20px #00000000; } .colors .color[data-color="white"]{ border: 1px solid transparent; } .colors .color[data-color="white"]:hover{ border-color: black; } .error{ background: #ff9797; margin-top: 30px; padding: 25px 50px; border: 1px solid black; border-radius: 0.5em; display: none; } </style> </head> <body> <div class="alert"> <h2 class="showed-name"></h2> <p class="personality"></p> </div> <div class="form"> <div class="name"> <label for="name">أدخل اسمك:</label> <input type="text" name="name" placeholder="محمد"> </div> <h5>إختر لونك:</h5> <div class="colors"></div> </div> <div class="error"> المرجو إدخال الإسم أولا </div> <script src="https://code.jquery.com/jquery-3.5.0.min.js" integrity="sha256-xNzN2a4ltkB44Mc/Jz3pT4iU1cmeR0FkXs4pru/JxaQ=" crossorigin="anonymous"></script> <script defer> let colors = ["white", "black", "red", "green", "blue", "yellow", "pink", "purple", "orange", "brown", "gold", "aqua"], darkColors = ["black", "green", "purple", "brown"], colorsInarabic = ["الأبيض", "الأسود", "الأحمر", "الأخضر", "الأزرق", "الأصفر", "الوردي", "البنفسجي", "البرتقالي", "البني", "الذهبي", "المائي"], al = $(".alert"), name, c for (const item of colors) { $(".colors").append(`<div class="color" data-color="${item}" style="background: ${item}"></div>`) } $(".colors").on('click', '.color',function () { name = $(".name input").val() c = $(this).data("color") if(name){ al.find(".showed-name").text(name) .next(".personality").text(`أنت تحب اللون ${colorsInarabic[colors.indexOf(c)]}`) $("body").css("background", c) if(darkColors.includes(c)) al.css("color", "white") else al.css("color", "black") } else { $(".error").slideDown().delay(1500).slideUp() } }) </script> </body> </html> لتغيير الألوان تحتاج فقط لتعديل المصفوفات colors و colorsInarabic و darkColors و التي تحتوي بالتوالي على الألوان بالإنجليزية, نفس الألوان بالعربية, الألوان الداكنة الموجودة في مصفوفة الألوان.
-
السلام عليكم, هناك دائما فرصة للعمل لكل واحد في أي مجال لكن هذا لا يعني أن تظل مبتدئا فيه لأنه كلما كنت متمكنا منه ستزيد فرص شغلك, و لأنه لن تجد إلا نادرا من يريد إنشاء مشروع بسيط لا يحتاج أية خبرة, لذلك أنصحك بالتعلم الدائم مهما كان مستواك لأن المبتدئين لم يتعبوا أكثر من المحترفين كي يجدوا فرصا أكثر.