Mohammed Ahmed13
الأعضاء-
المساهمات
246 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
3
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohammed Ahmed13
-
أهلا بك، يمكن تنفيذ المطلوب بالشكل التالي: public class MyClass{ // دالة لمعرفة ما إذا كان الرقم أولي static boolean isPrime(int n) { // إذا كان الرقم أصغر من 1 فهو غير أولي لأن الأعداد الأولية تبدأ من 2 if (n <= 1) return false; // نقوم بالمرور على جميع الأعداد الأصغر من الرقم المراد التحقق منه for (int i = 2; i < n; i++) // إذا كان هنالك عدد أصغر يقبل القسمة على الرقم المتحقق منه فهو غير أولي if (n % i == 0) return false; // إذا قمنا بتجاوز جميع الحالات فهذا يعني أن العدد أولي return true; } public static void main(String []args){ // حلقة للمرور على جميع الأعداد بين 2 و 100 for(int i = 2; i < 100; i++){ // إذا كان العدد الحالي أولي والعدد الذي يليه بمنزلتين أولي أيضا نقوم بطباعتهما if(isPrime(i) && isPrime(i + 2)){ System.out.println("(" + i + "," + (i + 2) + ")"); } } } }
- 2 اجابة
-
- 1
-

-
أهلا بك، يمكنك طرح الأسئلة الخاصة بك في قسم أسئلة البرمجة وسوف يقوم المدربون بمساعدتك في العثور على حلول.
-
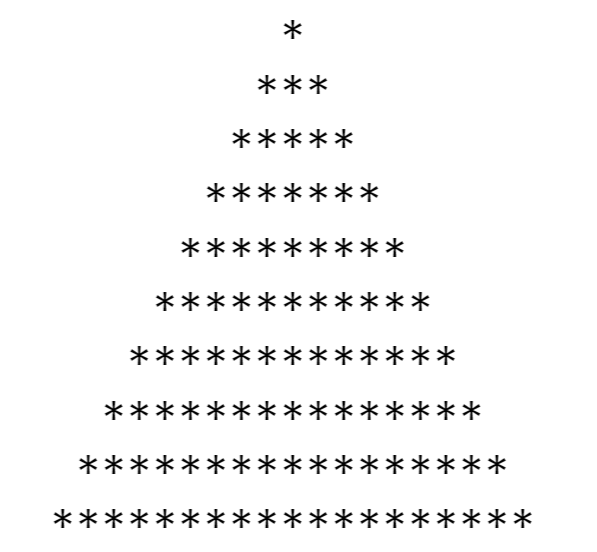
وعليكم السلام، أهلا بك، الكود يستخدم لطباعة شكل هرمي باستخدام الرمز * كالآتي: لديك ثلاثة حلقات for تستخدم لطباعة الشكل بالترتيب التالي: الحلقة الأولى الأساسية: for (int i = 1; i <= n; i++) وهي تقوم بتكرار مابداخلها عدد n مرة وتستخدم لطباعة طوابق الشكل الهرمي اعتماداً على قيمة n (عدد الطوابق). الحلقة الثانية: for (int k = 1; k <= n - i; k++){ System.out.print(" "); } وتستخدم لعمل المسافات في البداية قبل طباعة النجوم المستخدمة لعمل الشكل الهرمي، ويلاحظ أنها تتكرر n - i مرة، أي تتم طباعة المسافات اعتماداً على قيمة i (تعداد الطابق الهرمي) بحيث تتم طباعة المسافات بشكل متناقص كل مرة عند طباعة طابق هرمي جديد من الأعلى للأسفل. الحلقة الثالثة: System.out.print("*"); for (int j = 1; j < (i * 2) - 1; j++) { System.out.print("*"); } بعد إكمال طباعة المسافات، تتم طباعة نجم وحيد أولاً ومن ثم طباعة عدد زوجي من النجوم كل مرة ابتداءً بعدد 2 من النجوم في الطابق الثاني (أسفل العلوي) ومن ثم بشكل متزايد 4، 6، 8 لدى كل طابق جديد. ويمكن كذلك تبسيط الحلقة الثالثة بالشكل التالي: for (int j = 1; j < (i * 2); j++) { System.out.print("*"); } بحيث يتم الاستغناء عن طباعة النجم المنفرد في البداية ومن ثم طباعة عدد فردي من النجوم في كل طابق بعدد نجم وحيد في الطابق العلوي ومن ثم 3، 5، 7 في الطوابق اللاحقة وهكذا. وأخيراً بعد إكمال طباعة النجوم يتم عمل سطر جديد في نهاية الحلقة للطابق الجديد في الهرم باستخدام السطر: System.out.println();
- 1 جواب
-
- 1
-

-
أهلا بك. الجملة صائبة لأنه دائماً عند وراثة Class يتم إستدعاء الـ constructor الخاص بالكلاس الأب أولاً وبعدها يتم تنفيذ الـ constructor الخاص بالكلاس الوارث. وفي حالة وجود متغيرات parameters يتم تمريرها إلى constructor الكلاس الأب عندها لايمكن عمل constructor للكلاس الوراث بدون تمرير المتغيرات الخاصة بـ constructor الكلاس الأب أولاً. يمكنك الإطلاع على هذا المقال للتعرف أكثر على قواعد الوراثة داخل C++.
- 3 اجابة
-
- 1
-

-
أهلا بك، سبب المشكلة عدم وجود صلاحيات لديك للكتابة على القرص، إذا كنت تقوم بتشغيل البرنامج من خلال CMD فقم بمحاولة تشغيله كـ Administrator من خلال النقر على الزر الأيمن ومن ثم Run as administrator ويفترض أن تحل المشكلة لديك.
- 2 اجابة
-
- 1
-

-
أهلا بك، الكود عبارة عن مكون React تم تطويره باستخدام أسلوب الـ Hooks والتي تمكنك من تخزين بيانات داخل المكونات التي تستعمل الدوال Functions بدلاً عن الـ Class. في البداية تم تعريف عدد من المتغيرات بالصورة التالية: const [messages, setMessages] = useState(initialMessages); const [refreshing, setRefreshing] = useState(false); يتم تمرير القيمة الأولية لمتغير البيانات للدالة الخاصة بـ useState والتي هي initialMessages لمتغير messages و false لمتغير refreshing. والدالة تقوم بإرجاع متغيرين الأول هو المتغير نفسه الذي يتم فيه تخزين البيانات وهنا هما messages, refreshing والآخر عبارة عن دالة يمكن إستعمالها لتحديث قيمة المتغير وهما setMessages, setRefreshing. بعدها تم تعريف دالة داخل المكون تختص بحذف الرسائل داخل المتغير messages الذي تم تعريفه سابقاً، وهو مصفوفة Array محتوية على عدد من الكائنات Objects تمثل الرسائل بالشكل التالي: const handleDelete = (message) => { setMessages(messages.filter(m => m.id !== message.id)); } داخل كل كائن بمصفوفة messages توجد id مميزة للرسالة وعند الرغبة في حذف رسالة معينة تستعمل هذه الـ id بحيث يتم عمل تصفية Filter لعناصر المصفوفة جميعاً من خلال الشرط: m.id !== message.id أي يتم إبقاء جميع الرسائل ماعدا الرسالة ذات الـ id المراد حذفها. ومن ثم أخيراً يتم تحديث الرسائل من خلال استخدام الدالة setMessages.
- 3 اجابة
-
- 1
-

-
وعليكم السلام أهلا بك، هذا النوع من المصفوفات يعرف بالمصفوفة ذات البعدين، أي أن المصفوفة تحتوي على عدد من العناصر والتي بدورها هي مصفوفات أيضاً. ويمكن عمل مصفوفات بأبعاد متعددة حسب الحوجة. لتحديد عنصر داخل مصفوفة متعددة الأبعاد (2×2) كالخاصة بك يجب عليك تحديد ترتيب المصفوفة الفرعية أولا (ترتيب المصفوفات يبدأ من الصفر) ومن ثم العنصر بداخلها ، للتوضيح: // String[][] تعني أن المصفوفة تتكون من بعدين من السلاسل النصية String[][] names = {{"Sheikh", "El Moctar"},{"Bouna", "Ahmed"}}; // تعني العنصر الأول في المصفوفة والذي هو مصفوفة بدوره names[0] >>> {"Sheikh", "El Moctar"} // تعني العنصر الأول داخل المصفوفة الفرعية الأولى names[0][0] >>> "Sheick" // تعني العنصر الثاني داخل المصفوفة الفرعية الأولى names[0][1] >>> "El Moctar" وبالتالي إخراج الكود الخاص بك سيكون بالشكل: Sheikh El Moctar
-
وعليكم السلام، Data Analysis يعتبر جزء من Data Science والذي هو مفهوم واسع يجمع عدد من الفئات مثل تحليل وتصنيف البيانات، نمذجة البيانات رقمياً ،وأيضاً تعليم الآلة. والغرض منها جميعاً تحقيق اقصى استفادة من قاعدة بيانات ما لمختلف الأغراض كتحديد القرارات الأمثل أو تصنيف بيانات خارجية. من أشهر المكتبات التي تختص فيها ببايثون هي: Scipy، Pandas وجميعها تتطلب فهم ببعض المواضيع الرياضية كالمنطق والجبر والاحصاء. أما Bot System فهو جزء من تعليم الآلة ويختص بالتشغيل الآلي (Automation) لأنظمة ما مثل الرد التلقائي على رسائل المستخدمين.
-
أهلا بك، الصورة الشخصية داخل الأكاديمية مرتبطة بحساب حسوب الخاص بك، يمكنك تعديل صورة حسابك الشخصي على منصة حسوب من خلال النقر هنا.
- 5 اجابة
-
- 1
-

-
أهلا بك، يمكنك تغيير ألوان النصوص من خلال النقر على زر القائمة العلوية File ومن ثم Preferences وأخيرا Color Theme (أو النقر على الأزرار Ctrl + K + T معاً). وبعدها يمكنك اختيار اللون المناسب من القائمة المنسدلة. يمكنك تحميل ثيماث أخرى من متجر الإضافات الخاص بفجيوال ستوديو كود أيضاً من خلال النقر على أيقونة Extensions على يسار الشاشة.
-
وعليكم السلام أهلا بك، تم تعريف Dictionary فارغ بالاسم machines في البداية داخل الدالة current_users لتخزين قيم غير محددة الحجم بعد بحيث يتم إضافتها بشكل ديناميكي. يتم تحديد الـ Keys داخل الـ Dictionary عن طريق أسماء الـ machines الخاصة بكل Event أما قيمها فهي عبارة عن مجموعة (set) بأسماء المستخدمين. إذا كانت الـ machine غير متواجدة داخل الـ Dictionary الخاص ب machines فيتم تهيئتها كمجموعة من خلال السطر: machines[event.machine] = set() بعدها يتم تفقد نوع الـ Event إذا كان الغرض منها تسجيل دخول مستخدم ما، وعندها يتم إضافة المستخدم إلى المجموعة الخاصة بالـ machine أو حذفه من المجموعة عند تسجيل الخروج من خلال السطور التالية: # إضافة المستخدم للمجموعة عند تسجيل الدخول if event.type == "login": machines[event.machine].add(event.user) # حذف المستخدم من المجموعة عن تسجيل الخروج elif event.type == "logout": machines[event.machine].remove(event.user)
- 1 جواب
-
- 1
-

-
وعليكم السلام أهلا بك، طريقة إضافة الخاصية تعتمد على إطار العمل الذي تقومين بالتطوير من خلاله. سوف تحتاجي إلى تهيئة بريد إلكتروني خاص بالموقع أولاً سواء عبر إستضافة خاصة أو بريد متواجد مسبقاً، ومن ثم ربطه داخل إطار العمل المستخدم في التطوير من خلال مكتبات وسيطة على سبيل المثال لا الحصر: Nodemailer لإطار العمل Node.js و Django Mail لإطار العمل Django. بعدها عند تسجيل مستخدم جديد يمكنك عمل رابط أو نص عشوائي وتخزينه في السيرفر مؤقتاً وإرساله لبريد المستخدم وعند زيارة رابط التحقق أو إدخال نص التحقق في موقعك يتم تأكيد تسجيل المستخدم وإضافته لقاعدة البيانات.
- 2 اجابة
-
- 1
-

-
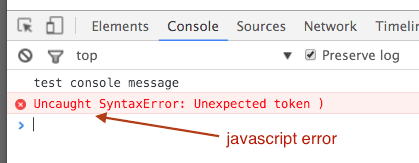
وعليكم السلام. كل مايجب عليك فعله هو عمل صفحة HTML وربط الأكواد الاضافية اليها ان وجدت (أكواد CSS و JavaScript) ومن ثم تشغيلها في قوقل كروم. اذا تعذر ظهور محتوى في الصفحة في حين انه يجب ذلك، عندها قد يكون سبب المشكلة خطأ في الكود الخاص بأحد ملفات الصفحة وغالبا يتعلق بملفات جافاسكريبت. ولاستكشاف الخطأ أكثر عليك باستخدام الكونسول داخل أدوات المطور وفتحها عن طريق Ctrl + Shift + J. وعندها قد تلاحظ وجود سطور باللون الأحمر تمثل الأخطاء التي حصلت وقت التنفيذ كما في الصورة بالأسفل. ايضا برمجة الويب لاتتطلب أجهزة بمواصفات قوية. أي جهاز يستطيع تشغيل متصفحات الانترنت يمكن أن يستخدم لبرمجة الويب.
-
أهلا بك. اذا كنتي ترغبين بعمل التعديلات من خلال CPanel فتأكدي من أن الحساب المستخدم لديه صلاحيات التعديل على الملفات. أيضا يمكنك الدخول الى سيرفر الاستضافة عن طريق برنامج FPS مثل FileZilla وحذف ملف ال.htaccess القديم واستبداله بملف جديد يحوي التحديثات المطلوبة.
-
أهلا بك. اذا كان مستواك في اللغة الانجليزية جيد فلن تواجه مشكلة في فهم بيئة التطوير الخاصة بأندرويد ستوديو. ويمكنك تعلم جميع المصطلحات البرمجية الجديدة اثناء دراستك من غير مجهود فعلي. تطوير التطبيقات في أندرويد ستوديو يتطلب معرفة بلغة الجافا كبداية ومن ثم اثناء تقدمك في الدراسة ستتعرف اكثر على لغات مثل XML وKotlin.
-
أهلا بك، Environment Variables هي متغيرات يتم تعريفها خارج الكود وتحديداً عبر موجه الأوامر او الترمينال، ويتم استخدامها عندما ترغب في تعريف متغيرات ترغب التحكم بها من دون الحوجة إلى تعديل السورس كود، كمثال تعريف متغير للبيانات الخاصة بالتحقق مثل اسم المستخدم أو كلمة المرور لقاعدة بيانات ما. Command line arguments هي طريقة اخرى لتمرير البيانات اثناء تشغيل الكود، ويتم استعمالها عند الرغبة في إعطاء البرنامج مدخلات مختلفة كل مرة عند التشغيل. Exit Values هي قيم عددية يتم إرجاعها من الدوال الرئيسية داخل الكود ووظيفتها تحديد هل إذا تم تنفيذ الكود بشكل صحيح أو حدث خطأ ما وقت التنفيذ، عموماً العدد 0 يعني أن البرنامج تم تنفيذه بشكل صحيح بدون حدوث مشاكل، أما أي قيم عددية مختلفة كـ 1 مثلاً فتعني وجود مشكلة أثناء تشغيل الكود. فائدة الـ Escape Character هي استخدام الرموز المحجوزة مسبقاً مثل الأقواس فلديها وظائف محددة داخل الـ Regex، إذا رغبت في ادخال قوس ضمن النص يجب عليك اسباقه ب \ من أجل التأكيد أن القوس جزء من السلسلة النصية.
- 2 اجابة
-
- 1
-

-
وعليكم السلام، لايوجد تضارب فعلي بين المفهومين، Stateless تعني أنه لن يتم تخزين أي بيانات بخصوص حركة المستخدمين داخل السيرفر لدى كل طلب جديد، أما Cacheable فتعني أنه يجب أن يتم تخزين البيانات التي يتم طلبها بشكل متكرر من أجل تسريع التواصل بين المستخدمين والسيرفر. كمثال إذا كانت لديك مدونة تحتوي على عدد من المقالات المخزنة في قاعدة بيانات، ولديك كمية كبيرة من الزوار النشطين لهذه المدونة، فستجد أنه من غير العملي طلب المقالات من قاعدة البيانات كل مرة عند دخول زائر جديد للمدونة لأن ذلك يستهلك زمناً وموارد بالنسبة للسيرفر وبالتالي نقوم بعمل Caching داخل السيرفر لهذه البيانات وتحديثها عند كل فترة، ويمكن أيضا عمل الـ Caching داخل تطبيق المستخدم من خلال تفقد صلاحية هذه البيانات فمثلاً إذا كان المستخدم قد تحصل على المقالات قبل دقيقة واحدة ومن ثم قام بزيارة قسم المقالات مجدداً يفضل للتطبيق الخاص بك إظهار المقالات ذاتها وعدم طلبها مجدداً من السيرفر لأنه من غير المحتمل أن يكون هنالك تغير جديد في المقالات خلال هذه الفترة البسيطة. أتمنى أن يكون الفرق قد وضح بالنسبة لك.
- 3 اجابة
-
- 1
-

-
وعليكم السلام أهلا بك، يتطلب عليك في هذه الحالة ربط واجهة المستخدم لديك إلى سيرفر يقوم بمعالجة البريد الإلكتروني المدخل وحفظه إلى قاعدة بيانات. ويمكن عمل ذلك باستخدام أي اطار عمل خاص بتطوير سيرفرات الويب مثل Express - جافاسكريبت أو Django - بايثون أو Laravel - PHP. يمكنك الاطلاع على المقالات المتوفرة في الاكاديمية أو الدورات المخصصة لذلك لمعرفة المزيد حول تطوير سيرفرات الويب.
- 2 اجابة
-
- 1
-

-
وعليكم السلام مرحباً بك، هنالك طريقتين مختلفتين لبرمجة تطبيقات الهاتف: Native Development هنا يتم استخدام الأدوات المزودة من منشئي الأنظمة نفسهم لتطوير التطبيقات فمثلاً استخدام أندرويد ستوديو لتطبيقات الأندرويد، وXcode لتطوير تطبيقات الـ iOS. Cross Platform Development وهنا يمكن استخدام عدة إطارات عمل لتطوير تطبيقات الهواتف لعدة منصات باستخدام كود برمجي واحد، أشهر إطارات العمل هنا هي Flutter و React Native. بالنسبة للفرق بين الاثنين فمن الواضح التطبيقات Native موجه لمنصة واحدة إما الأندرويد أو الiOS. لكن من ناحية الأداء وتوفير APIs لجميع أجزاء الجهاز فهي تتفوق على التطبيقات التي يتم تطويرها باستخدام Cross Platform Framework. ولكن ما يميز الأخيرة هي أن تطويرها يتم بشكل أسرع وأسهل. لغات البرمجة المستخدمة في أندرويد ستوديو هي Java/Kotlin أما Xcode فيتم التطوير باستخدام لغة Swift، أما اطار العمل Flutter فيستخدم لغة البرمجة Dart. وجميع اللغات تتشابه فيما بعضها من ناحية الاستخدام. توجد عدة دورات ممتازة في منصة Udemy لتطوير تطبيقات الهاتف بالطرق المذكورة سابقاً، وهنا في الأكاديمية تتوفر دورة متخصصة لJavascript وسيتم تعريفك خلالها بإطار العمل React Native لتطوير تطبيقات الأندرويد وiOS معاً.
-
اهلاً بك، C# واحدة من أقوى لغات البرمجة حالياً ولديها مجتمع مطورين واسع. من أكثر استخدامتها هي تطوير تطبيقات الديسكتوب والويب عبر استخدام اطار العمل .NET أيضا يمكن استخدام اللغة لتطوير تطبيقات الهاتف عبر برنامج Xamarin. وكذلك تطوير الألعاب بمختلف المنصات حيث أنها اللغة الرسمية المستخدمة في محرك الألعاب Unity. يمكنك الاطلاع على الرابط التالي للتعرف على بعض البرمجيات التي تم تطويرها باستخدام C# من هنا.
- 3 اجابة
-
- 1
-

-
مرحباً بك. يتم اضافة أيقونة للموقع عبر إضافة العنصر التالي داخل عنصر head في ملف html الخاص بالصفحة كالتالي: <link rel="icon" href="هنا رابط الأيقونة"> بالنسبة لجعل مواقعك متوافقة مع جميع أحجام الشاشات فهذا يعرف بجعل التصميم مستجيب ويتطلب عدد من التعديلات على ملفات CSS الخاصة بالموقع. يمكنك الاطلاع على الصفحة التالية للتعرف على هذا الموضوع بصورة أكبر Responsive Web Design.
-
مرحباً بك. لا يشترط توفر جهاز بمواصفات ممتازة من أجل البرمجة، لكن الأمر يختلف حسب الغرض المطلوب. برمجة الويب لا تحتاج لإمكانيات عالية وكل المطلوب هو محرر نصي وعدد من البرامج الصغيرة لتشغيل الأكواد، لكن برمجة تطبيقات الهواتف كالأندرويد تحتاج جهاز بأداء متوسط حتى يعمل الأندرويد ستوديو بأفضل أداء. أخيراً برمجة الألعاب كمثال تحتاج أجهزة قوية في الغالب من أجل معالجة الرسوميات.
-
مرحباً بك، منصة GitHub تتيح لك إستضافة مستودعات Git المتواجدة محلياً في جهاز الحاسوب لديك والمقدرة على الوصول إليها من أي مكان عبر الانترنت وأيضاً مشاركة عدد من الأشخاص في عملية التطوير في آن واحد. لا يوجد هنالك طريقة ربح للمستخدمين من خلال المنصة، ولكن عندما تكون لديك عدة مساهمات في عدد من المستودعات الخاصة بالمشاريع مفتوحة المصدر من خلال حل بعض المشاكل البرمجية أو إضافة ميزات جديدة فهذا سوف يزيد فرصك عند التقديم لوظيفة برمجية.
- 3 اجابة
-
- 2
-