-
المساهمات
52 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamed Ewias
-
الملف الأول jQuery Validation Plugin , هي ملف اضافة تستخدم للتحقق من البيانات التي يقوم المستخدم في فورم التسجيل او التعليقات وغيرة , وظيفتة إغلاق الثغرات الناشئة من إدخال ألبيانات و ألتاكد من صحة البيانات. الملف الثاني(Respond.js) عبارة عن مكتبة ( polyfill يقوم بتطبيق ميزة على متصفحات الويب التي لا تدعم الميزة) سريعة وخفيفة الوزن لاستعلامات وسائط CSS3 . الهدف من هذا البرنامج النصي هو توفير نص برمجي سريع وخفيف الوزن لتمكين تصميمات الويب سريعة الاستجابة في المتصفحات التي لا تدعم استعلامات وسائط CSS3
-
Dart هي لغة برمجة جديدة من تطوير و إبتكار شركة Google من أجل تطوير برمجيات سريعة تشتغل على منصات مختلفة كتطوير برنامج يستطيع العمل في بيئة الويندوز او لينكس او الاندرويد و الشاشات والسيرات والكثير ، و هي لغة برمجية كائنية التوجه ، من مميزات لغة Dart 1 - سهولة التعلم مش هتضيع وقت كتير وانت بتتعلمها 2 - لغة مرنة جدا بمعنى انك تقدر تشغلها فى اى مكان بدون اى قيود وتقدر تشغل تطبيقات الويب ال انشائتها على اى متصفح 3 - متعددة المنصات
- 5 اجابة
-
- 1
-

-
كود اللعبة Project Source Code: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApplication1 { public partial class Csharp_TIC_TAC_TOE : Form { public Csharp_TIC_TAC_TOE() { InitializeComponent(); } private void Csharp_TIC_TAC_TOE_Load(object sender, EventArgs e) { // add action to all buttons inside panel2 foreach(Control c in panel2.Controls) { if(c is Button) { c.Click += new System.EventHandler(btn_click); } } } int XorO = 0; // create button action public void btn_click(object sender, EventArgs e) { Button btn = (Button)sender; if (btn.Text.Equals(""))// we will clear text from buttons later { if(XorO % 2 == 0) { btn.Text = "X"; btn.ForeColor = Color.Blue; label1.Text = "O turn now"; getTheWinner(); }else { btn.Text = "O"; btn.ForeColor = Color.Red; label1.Text = "X turn now"; getTheWinner(); } XorO++; } } bool win = false; // get the winner function public void getTheWinner() { if(!button1.Text.Equals("") && button1.Text.Equals(button2.Text) && button1.Text.Equals(button3.Text)) { winEffect(button1, button2, button3); win = true; } if (!button4.Text.Equals("") && button4.Text.Equals(button5.Text) && button4.Text.Equals(button6.Text)) { winEffect(button4, button5, button6); win = true; } if (!button7.Text.Equals("") && button7.Text.Equals(button8.Text) && button7.Text.Equals(button9.Text)) { winEffect(button7, button8, button9); win = true; } if (!button1.Text.Equals("") && button1.Text.Equals(button4.Text) && button1.Text.Equals(button7.Text)) { winEffect(button1, button4, button7); win = true; } if (!button2.Text.Equals("") && button2.Text.Equals(button5.Text) && button2.Text.Equals(button8.Text)) { winEffect(button2, button5, button8); win = true; } if (!button3.Text.Equals("") && button3.Text.Equals(button6.Text) && button3.Text.Equals(button9.Text)) { winEffect(button3, button6, button9); win = true; } if (!button1.Text.Equals("") && button1.Text.Equals(button5.Text) && button1.Text.Equals(button9.Text)) { winEffect(button1, button5, button9); win = true; } if (!button3.Text.Equals("") && button3.Text.Equals(button5.Text) && button3.Text.Equals(button7.Text)) { winEffect(button3, button5, button7); win = true; } // if no one win // if all buttons are not empty // we can but 1 char in a button "X or O" // we have 9 buttons // mean 9 char in length if(AllBtnLength() == 9 && win == false) { label1.Text = "No Winner"; } } // get all button text length function -> return int public int AllBtnLength() { int allTextButtonsLength = 0; foreach (Control c in panel2.Controls) { if (c is Button) { allTextButtonsLength += c.Text.Length; } } return allTextButtonsLength; } // win effect function to change buttons // background color + foreColor when one player win public void winEffect(Button b1, Button b2, Button b3) { b1.BackColor = Color.Green; b2.BackColor = Color.Green; b3.BackColor = Color.Green; b1.ForeColor = Color.White; b2.ForeColor = Color.White; b3.ForeColor = Color.White; label1.Text = b1.Text + " Win"; } // new partie button private void buttonPartie_Click(object sender, EventArgs e) { XorO = 0; win = false; label1.Text = "Play"; foreach (Control c in panel2.Controls) { if (c is Button) { c.Text = ""; c.BackColor = Color.White; } } } } } التعديل سيكون في هذا الجزء ليصبح هكذا // get the winner function public void getTheWinner() { if(!button1.Text.Equals("") && button1.Text.Equals(button2.Text) && button1.Text.Equals(button3.Text)) { winEffect(button1, button2, button3); win = new System.EventHandler(btn_click); } if (!button4.Text.Equals("") && button4.Text.Equals(button5.Text) && button4.Text.Equals(button6.Text)) { winEffect(button4, button5, button6); win = new System.EventHandler(btn_click); } if (!button7.Text.Equals("") && button7.Text.Equals(button8.Text) && button7.Text.Equals(button9.Text)) { winEffect(button7, button8, button9); win = new System.EventHandler(btn_click); } if (!button1.Text.Equals("") && button1.Text.Equals(button4.Text) && button1.Text.Equals(button7.Text)) { winEffect(button1, button4, button7); win = new System.EventHandler(btn_click); } if (!button2.Text.Equals("") && button2.Text.Equals(button5.Text) && button2.Text.Equals(button8.Text)) { winEffect(button2, button5, button8); win = new System.EventHandler(btn_click); } if (!button3.Text.Equals("") && button3.Text.Equals(button6.Text) && button3.Text.Equals(button9.Text)) { winEffect(button3, button6, button9); win = new System.EventHandler(btn_click); } if (!button1.Text.Equals("") && button1.Text.Equals(button5.Text) && button1.Text.Equals(button9.Text)) { winEffect(button1, button5, button9); win = new System.EventHandler(btn_click); } if (!button3.Text.Equals("") && button3.Text.Equals(button5.Text) && button3.Text.Equals(button7.Text)) { winEffect(button3, button5, button7); win = new System.EventHandler(btn_click); } الكود يعيد بداء اللعب عند تحقيق الفوز
-
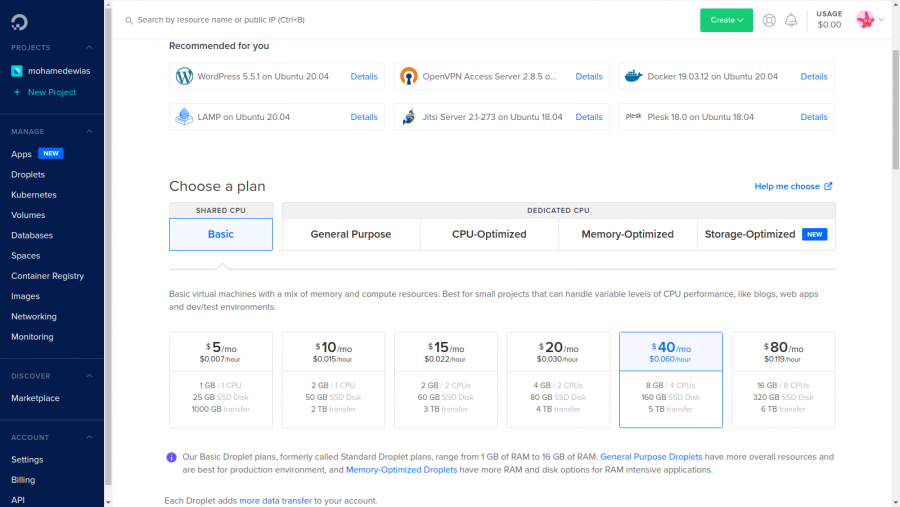
أنصحك بشراء سيرفر من هذه الشركة حيث يتم تجهيزها في ثواني لاكن يجب عليك إستشارة المتخصصون في إختيار النظام الذي يتلائم معك
-
لدي فكره قوية نجحت بالفعل في مجالات أخرى وأتمنى أن تنجح معك في هذا المجال سوف تنشئ فريق عمل موزع على جميع مقاطعات الدولة ( ولايات، محافظات) حسب نطقها في دولتك مطلوب من كل فرد في الفريق عمل مجموعة أخرى موزعة على كل المدن التابعة للمقاطعة كل فرض في المجموعة لدية فريق عمل موزع على كل قرى المدينة يصبح لديك فريق عمل ضخم موزع على كل الدولة يتم تحديد راتب أساسي صغير يكفي للمعيشة فقط لكل فرض يعمل في القرى بشرط عمل صفقة واحدة في الشهر ولو صغيرة كما يأخذ نسبة أن اجتهد وأتم ٣ صفقات في الشهر ومرتب الضعف لعضو المدينة بشرط حصوله على صفقة متوسطة خاصة به وإدارة فريقه ويأخذ نسبة على صفقاته أن ذادت على ٣ صفقات ونسبة على أداء أحد أعضاء فريقه أن ذات على ٥ صفقات ويأخذ أعضاء فريقك ضعف مرتب عضو المدينة بشرط حصوله على صفقة كبيرة وإدارة فريقه كما يأخذ نسبة على صفقات فريقه أن ذادت على ٥ نفقات ويأخذ نسبة على أداء أي فرض في مجموعة فريقه ان ذادت عن ٥ صفقات أيضا
-
مثال insert
-
أنت هنا تستخدم دالة strcmp بشكل كبير وأنت لا تحتاج إليها في هذا المثال كما أن السؤال غير واضح. هل _ تحتاج إلى اختصار لهذا الكود _ تحتاج تعديل في الشكل والترتيب _ تحتاج دالة إدخال البيانات إلى قاعدة البيانات.... حدد المطلوب مع إرفاق عناصر جدول قاعدة البيانات حتى أتمكن من الإجابة بشكل صحيح
-
يوجد لديك كود مشابه سوف تقوم بالتغيرات عليه حسب الشرح التالي لديك دالة تنشئ عند تسجيل الدخول تسمى $_SESSTION ولديك جدول للطلاب يجب معرفة اسمه وأسماء العناصر داخله شرح الكود $sql اسم المتغير الخاص ب الإستعلام من قاعدة البيانات لديك كود مشابه سوف تقوم بالتغيرات عليه student اسم الجدول في قاعدة البيانات برجاء إرفاق الكود الخاص بك وسوف أقوم بحل الأمر لك
-
$sql="Select * FROM student WHERE id='$_SESSTION[id]" ;
-
الاستعلام عن آخر حقل تم إدخاله يعمل مع المواقع التي عدد زوارها قليل أما لو هناك ضغط على الموقع سوف يحدث خطئ كبير وهو الناتج سيكون آخر عملية إدخال قام بها شخص آخر أنا أفهم من كلامك أنك تريد آخر عملية إدخال للقيام بعملية إدخال أخرى مرتبطة بها insert_id يقوم بإرجاع رقم عملية الإدخال الحالية الرابط
- 5 اجابة
-
- 1
-

-
أقرب شئ لذلك تفعيل ميزة تعدد المواقع من هنا الحل الثاني توظيف مستقل لعمل اضافة تتحكم في ضبط الصلاحيات الخاصة ب المستخدمين وإنشاء الصفحات الخاصة بذلك وربطها مع المستخدمين حسب الصلاحيات
- 6 اجابة
-
- 1
-

-
قائمة التشغيل الدوال في الرياضيات Functions من أهم مواضيع البرمجة موجودة في الرياضيات وجميع مواضيع البرمجة أيضا موجودة في الرياضيات
-
البرمجة يتلخص فيها جميع فروع الرياضيات ولاكن عند تعلمك للبرمجة فأنت تبدأ بتعلم الرياضة ولاكن بشكل عملي وهذا ما يجعل تعلم البرمجة أسهل من تعلم الرياضيات ولا يحتاج معرفة مسبقة ب الرياضيات
-
خوارزميات جشعة و الخوارزميات الجشعة في الرسوم البيانية الخوارزميات الجشعة في الرسوم البيانية خوارزمية برم للشجرة الممتدة الصغرى خوارزمية بوروفكا خوارزمية ديكسترا لإيجاد المسار الأقصر خوارزمية كروسكال للشجرة الممتدة الصغرى خوارزميات جشعة مسألة حقيبة الظهر المجزأة مسألة الكسر المصري مسألة اختيار النشاط مسألة تسلسل الأعمال مسألة ملائمة الرفوف على الحائط ترميز هوفمان إيجاد مجموعة فرعية من مصفوفة تعطي حاصل الضرب المطلوب طرق تعيين الأقسام في إدارة الذاكرة تقسيم مكعب إلى مكعبات بأقصى حجم ممكن
-
أنا ليا رأي مختلف تماما أن كنت بجد درست الخوارزميات ودرست الجافا تمام استمر في التدريب على الجافا وأدرس بايثون قبل التعمق في المكتبات الخاصة بكل لغة فإن اللغات البرمجية متشابه وهذا ما يجعلها تقوى بعضها وتنوع الأمثلة في كل لغة يعطي لك خبره أكثر أما لو كنت بدأت فعلا في مكتبات الجافا فلا ترهق نفسك أكثر والى واهتم بالجافا إلى أن تخرج مشاريعك للنور
-
حاولت أولا تفعيل الحساب بدون التواصل مع خدمة العملاء تم رفض البطاقة بعد ذلك قمت بارسال رسله لطلب التفعيل من خلال الموقع بعدها بيومين قام أحدهم بالاتصال بي وتم إضافة الحساب البنكي التابع ل Payoneer أولا ثم البطاقة كل ذلك خلال المكالمة
-
لقد حدث معي ذلك
-
رصيد مستقل يتم تحويلة paypal ومن يمكن سحبة إلى Payoneer ومنها يمكنك الدفع ببطاقة Payoneer إلى cash وغيرها أما تفعيل paypal عن طريق بطاقة Payoneer وحساب بنكي Payoneer يحتاج إلى طلب خدمة العملاء في paypal وهكذا تنتهي كل مشاكل تحويل الأموال الرقمية بالنسبة إليك
-
لتثبيت القائمة العلوية ضع الكود <script type='text/javascript'> $(document).ready(function() { var stickyWidgetTop = $('#nav').offset().top; var stickyWidget= function() { var scrollTop = $(window).scrollTop(); if (scrollTop > stickyWidgetTop) { $('#nav').css({ 'position': 'fixed', 'top': 0, 'z-index': 9999 }); } else { $('#nav').css({ 'position': 'relative', 'width': '100%' }); } }; stickyWidget(); $(window).scroll(function() { stickyWidget(); }); }) </script> أعلى الوسم </body>