-
المساهمات
862 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Abdulhamid Hamsho2
-
مرحبًا @أسيل أبو الكاس، في الغالب أن عملية التأكيد لديك يوجد فيها خطأ، كأن تكون صورة البطاقة الشخصية غير واضحة أو أنك لم تتصوري بوضح مع البطاقة الشخصية. ومن أجل حل المشكلة يمكنك التواصل مع مركز الدعم الفني من هنا. كل ماعليك هو فتح تذكرة في القسم الخاص بموقع مستقل وسوف يتم التواصل معك في أسرع وقت. شكرًا لك.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى، عند إكمالك لعدد كبير من المشاريع في مستقل فأنت بذلك تكتسب خبرة وتكتسب معرض أعمال أقوى، وبما أنك تملك معرض أعمال جيد فأنت بذلك مؤهل أكثر لاستلام مشاريع بشكل أكبر. كما أنك عند إكمال 50 مشروع فإن أصحاب العمل سوف يرغبون بالعمل معك بشكل أكبر وهذا ﻷنك استطعت التعامل مع 50 مشروع من قبل وجميعها ناجحة. وأكثر أصحاب العمل يفضلون أصحاب الخبرات في التعامل وفي العمل أيضًا. لهذا وعند تقديمك على أكثر المشاريع سوف تكون من نصيبك بسبب هذا العدد من المشاريع ومعرض الأعمال المتميز. وبهذا الشكل لن تنقطع عن العمل وسوف يكون لك عمل في مستقل بشكل مستمر. أتمنى لك التوفيق.
- 2 اجابة
-
- 1
-

-
وعليكم السلام وحرمة الله تعالى وبركاته، مرحبًا عبد العزيز، في البداية يجب عليك دعم ملفك في مستقل من خلال معرض أعمل بأعمالك المميزة، فمعظم أصحاب المشاريع أول شيء ينظرون له هو معرض الأعمال. فعندما يكون لديك معرض أعمل مميز سوف تزيد إحتمالية قبولك جدًا في المشاريع. ثانيًا:حاول أن تبرز لصاحب المشروع خبرتك في مجال المشروع وحاول مناقشته من خلال عرضك. ثالثًا: في البداية قبل حصولك على تقييمات حاول أن تكون ميزانية مشروعك منخفضة قليلًا لكي ينظر صاحب المشروع إلى عرضك بشكل أفضل، فيمكنك النظر إلى متوسط العروض ومن ثم قم بطلب سعر أقل بقليل من المتوسط. بعد حصولك على أول مشروع وتقييم جيد سوف يصبح الأمر أفضل في اختيارك لمشاريع أخرى في المستقبل. أتمنى لك التوفيق.
-
مرحبًا عمر، هذه المشكلة بسبب استخدام الإصدار 9 من JDK كما أن أدوات Android لا تدعم البناء باستخدام Java 9 رسميًا حتى الآن. يمكنك الرجوع إلى الإصدار الثامن لحل المشكلة، أو يمكنك حل المشكلة من خلال تعيين متغير بيئة $JAVA_HOME وتصديره لتركيب jdk الخاصة بك. لاستخدام JDK المجمعة في Android Studio export JAVA_HOME="C://Program Files/Java/jdk_1.x_" ومن ثم محاولة تشغيل run-native run-android مرة أخرى.
-
مرحبًا عمر، إن التنسيقات الخاصة بالمكون Button في React Native محدودة جدً، ولايمكنك إضافة تنسيقات بالطريقة التي تستخدمها، فالتنسيقات الخاص بالزر يحددها نظام التشغيل الخاص بالهاتف المحمول IOS أو Android ويمكنك الإطلاع على خصائص الزر من التوثيق الرسمي من الرابط هنا. أما إذا كنت تحتاج إلى تنسيقات مختلفة فيمكنك استخدام العنصر TouchableOpacity أو أي عنصر من Touchable والتي توفر لك سهولة في إضافة التنسيقات بسهولة وأريحية من خلال استخدام أكواد الستيل. يمكنك الإطلاع على التوثيق الرسمي الخاص بالمكون TouchableOpacity من الرابط هنا. أتمنى لك التوفيق.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى، إن التصميم شيء أخر ليس له علاقة بالهندسة ولا الهندسة المعمارية حتى، فالتصميم هو فكر أكثر مايكون هندسة. لايشترط لتعلم 3d max أن تكون خريج أو طالب عمارة، فبرنامج 3d max لايختص فقط بالرسوم الهندسية. فهو يمتلك الكثير من الميزات التي ليس لها علاقة بالهندسة إطلاقًا. ويستخدم هذا البرنامج للكثير من الأعمال الفنية غير الهندسية مثل تصميم الرسوم المتحركة وغيرها من الشخصيات الرسومية. أما إذا كنت ترغب بتعلم 3d max من أجل اعمال الديكور وغيرها فيوجد الكثير من الدورات على الأنترنت التي تعلم هذا البرنامج من خلال تصميم ديكورات منازل وغيرها من ديكور الأماكن العامة. لذللك في البداية يجب عليك تحديد الغاية من دراستك لهذا التطبيق ومن ثم اختيار الدورات المناسبة لتستطيع التعلم بشكل صحيح. أتمنى لك التوفيق.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى، إذا كانت المشكلة في timeline لديك يمكنك زيادة المدة في timeline من خلال الدخول إلى الـ Composition في القائمة العلوية ومن ثم اختيار خيار Composition Settings، سوف تظهر لك نافذة تحتوي على الكثير من الخصائص من بين هذه الخصائص Duration والتي من خلالها يمكنك تحديد مدة الـ timeline لديك. أما إذا كانت المشكلة بأن after effect لايسمح لك بعد الانتهاء من الفيديو إلا بإخراج فيديو مدته 30 ثانية فهذا سببه هو عدم شرأك للنسخة الأصلية وإنما تقوم باستخدام النسخة المجربة، والتي لاتسمح لك إلا بهذا القدر من الفيديو. يمكنك إما شراء النسخة أو إيجاد نسخة مجانية منها. شكرًا لك.
- 2 اجابة
-
- 1
-

-
لايمكنك استدعاء أيقونات font-awesome بهذه الطريقة باستخدام ريكت. فعند استخدامك لهذه المكتبة في تطبيق ريكت يجب عليك إحضار الأيقونات على شكل Component كما وعليك استدعاء الملفات الخاصة به من حزمة الـ node_modules. فمثلًا يمكنك استدعاء الأيقونة التي ذكرت باستخدام هذه الطريقة. أولًا عليك استدعاء المكون FontAwesomeIcon من خلال الكود التالي: import { FontAwesomeIcon } from '@fortawesome/react-fontawesome' ومن ثم يجب عليك أيضًا استدعاء الأيقونة التي ترغب من ملف الأيقونات فمثلًا لاستخدام الأيقونة search يمكنك جلبها من مجلد free-solid-svg-icons من خلال هذه الطريقة: import { faSearch } from "@fortawesome/free-solid-svg-icons"; بالنسبة للأيقونة spinner فيمكنك البحث عليها داخل مجلدات fortawesome@ عليها. ومن ثم يمكنك استدعاء هذا الـ component داخل الصفحة باستخدام هذه الطريقة: <!-- ايقونة البحث --> <FontAwesomeIcon icon={faSearch} /> <!-- الايقونة التي تريد بعد استدعائها من ملفها الصحيح --> <FontAwesomeIcon icon={faSpinner} /> بهذه الطريقة يمكنك استدعاء أيقونات هذه المكتبة باستخدام ريكت.
- 1 جواب
-
- 1
-

-
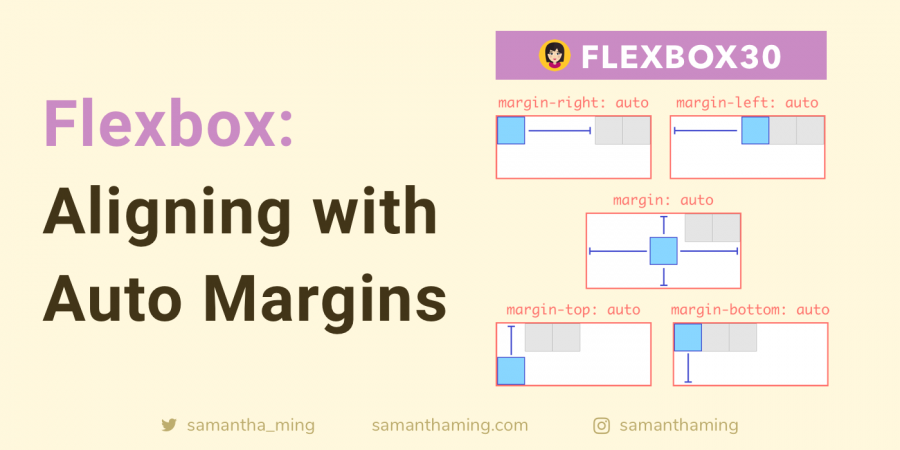
وعليكم السلام ورحمة الله تعالى، يمكنك ذلك باستخدام الخاصية margin: auto; والتي تقوم بجعل الهامش في جميع الأطراف بشكل متساوي. يمكنك أيضًا مشاهدة الصورة في الأسفل والتي تشرح بشكل أفضل كيفية استخدام الهامش الخاص بالحاويات. ويمكنك توسيط الحاوية التي تملك الصنف b داخل الحاوية التي تحوي الصنف a باستخدام هذه الشيفرة: .b{ margin: auto; } بهذا الشكل تكون قد قمت بتوسيط العنصر الذي تريد بابسط طريقة. أتمنى لك التوفيق.
-
يمكنك ذلك من خلال استخدام التصير الشرطي في React حيث توفر لك React مثل هذه الميزة لكي تستطيع بسهولة عمل رندرة للشيفرة البرمجية بحسب شرط معيًا. يمكنك استخدام هذه الطريقة في حال كان لديك prop قادم من مكون أخر غير المكونالذي تعمل عليه أو قادم من قاعدة البيانات. فمثلًا يمكنك استخدام هذه الطريقة لكي تعمل التصير الشرطي للشيفرة. باستخدام props الذي قادم من مكون اخر: const function InputComponent({name}) { if(name == null){ return ( // في حال كان هنالك اسم سوف يستطيع ادخال الاسم <input type="text" /> ); } } else { return ( // في حال كان الأسم موجود سوف يكون قيمة المدخل الاسم القادم <input type="text" value={name} disabled /> ); } بهذه الطريقة حسب الـ prop القادم إلى المكون سوف تصبح بنية المكون الجديد. أتمنى لك التوفيق.
- 5 اجابة
-
- 1
-

-
طبعًا، إن موقع GoNative يسمح لك بتحويل قوالب الويب العادية إلى تطبيق موبايل أيً كان الموقع. فقط الأهم أن يكون متجاوب مع الشاشات الصغيرة. فموقع GoNative فقط يقوم بتحويل موقع الويب نفسه إلى شاشة تطبيق. وهذا مايقوم به بالضبط. ويكون جميع اتصاله بالموقع نفسه وإن أي تحديث على موقعك سوف ينعكس مباشرة على التطبيق الذي قمت به.
- 3 اجابة
-
- 1
-

-
مرحبًا @علي العبدالله، إن استخدام مثل هذه المواقع هو الخير الثاني للمبرمج، فإن كان المبرمج لايستطيع كتابة كود البرنامج الخاص به من الصفر باستخدام React Native أو لايملك الوقت الكافي ﻹعادة كتابة أكواد صفحة الويب الخاصة به، فقد يلجئ لمثل هذا الموقع الذي يقوم بتحويل موقع الويب إلى تطبيق جاهز. وهو يسهل عليك العمل كثيرًا فكل ماعليك هو وضع رابط موقع الويب ومن ثم القيام ببعض التعديلات بالموقع ليصبح تطبيقك جاهز. وطبعًا يجب أن يكون موقع الويب الذي تقوم بتحويله مناسب للشاشات الصغيرة. لكن طبعًا هذا يصلح فقط للصفحات البسيطة وغير المعقدة جدًا، أما في حال المشاريع المعقدة فمن الأفضل كتابة التطبيق باستخدام Native من الصفر. وإن كنت تود شرح مفصل عنه فالأفضل مراجع التوثيق الخاص به من الصفحة الرسمية لموقع GoNative من الرابط هنا.
- 3 اجابة
-
- 1
-

-
مرحبًا @محمد عبدالله رضي، إن المتحكم Arduino عبارة عن منصة مفتوحة المصدر تتكون من أجهزة وبرامج تتيح التطور السريع لمشاريع الإلكترونيات التفاعلية. يستخدم Arduino لغة برمجة خاصة به، وهذه اللغة تشبه إلى حد كبير ++C. ومع ذلك فيمكنك استخدام Arduino مع Python أو لغة برمجة أخرى عالية المستوى. في الواقع، تعمل منصات مثل Arduino بشكل جيد مع Python، خاصة للتطبيقات التي تتطلب التكامل مع أجهزة الاستشعار والأجهزة المادية الأخرى. الخطوات لكتابة أكواد Python في Arduino: قم بإنشاء الدارة الإلكترونية التي تريد برمجتها. قم بإعداد بروتوكول Firmata على Arduino. اكتب التطبيقات الأساسية لـ Arduino في Python. قم بالتحكم في المدخلات والمخرجات الخاصة بـ Arduino. قم بدمج مستشعرات Arduino مع التطبيقات عالية المستوى. وللقيام بمشروع صغير باستخدام بيثون في أردوينو يمكنك مراجعة التوثيق الخاص بـ Real Python حول أردوينو من الرابط هنا. أتمنى لك التوفيق.
- 3 اجابة
-
- 1
-

-
مرحبًا @Rayden Storm، يمكنك أيضًا جلب البيانات مباشرة من خلال إستاخدام دالتين الأولى باستخدام then وتعطي الدالة التي تجلب البيانات بشكل صحيح. وإن لم يتم جلب البيانات بشكل صحيح catch والتي تعطي في أوامر الطرفية أنه حدث خطأ في جلب البيانات. كما في المثال التالي: export default function Users() { const [res, setRes] = useState(); useEffect(() => { axios.get('http://localhost:3000/api/users') .then(function ({data}) { setRes(data); console.log("No problem => ", data) }) .catch(function (error) { console.log("Error => ", error) }) }, []); return ( <div> {res.users.map((user) => ( <p key={user.id}>{user.name}</p> ))} </div> ); }
-
مرحبًا @Rayden Storm، لايمكنك استخدام هذه الطريقة لعرض بيانات داخل عنصر div فلا يمكنك كتابة الحلقات واكواد الجافا سكريبت داخل return و داخل HTML مباشرة. يجب عليك استخدام مصفوفة فارغة وقم بارسال بيانات الحلقة إلى داخل العنصر الذي تريد كما في المثال التالي: function Home(){ // المصفوفة التي تريد تكرارها const list = ['ahmed', 'mohammed', 'marwan', 'etc']; // مصفوفة فارغة لإضافة عناصر HTML التي تريدها const resultHtml = []; // حلقة ﻹضافة العناصر إلى المصفوفة الفارغة for(var i=0; i<list.length ; i++){ resultHtml.push(<span>{list[i]}</span>) } // طباعة المصفوفة المطلوبة return( <div> {resultHtml} <div> ) } أتمنى لك التوفيق.
-
مرحبًا @محمد البيومى2، سوف يتم فتح الدورات لك خلال فترة وجيزة جدًا، ومن بعدها سوف تستطيع حضور دروس الدورة جميعها. وإذا تأخر فتح الدورات يمكنك التواصل مع مركز المساعدة في أكاديمية حسوب من خلال فتح تذكرة بمشكلتك من الرابط هنا. أما بالنسبة للشهادة فعند انتهائك من الدورة تستطيع التقديم على الامتحان لكي تأخذ شهادة الدورة التي قمت بالتسجيل فيها. أما الدورات الأخرى فيجب عليك الاشتراك بها لتستطيع رؤية جميع الفيديوهات والتقديم على الشهادة الخاصة بها. أتمنى لك التوفيق.
-
مرحبًا @احمد نجيب2، يختلف هذا الأمر باختلاف نمط التطبيقات التي تود القيام بها. فإن كنت مثلًا تريد الحاسوب لبناء صفحات ويب أي لتستخدمه في تطوير صفحات الويب فلاتحتاج إلى حاسوب ذو أمكانيات عالية جدًا يمكن ﻷي جهاز متوفر في الأسواق أن يلبي احتياجاتك في مجال تطوير صفحات الويب أهم شي أن يكون ذاكرته مناسبة 4 أو 8 جيجا كافي للقيام ببرمجة صفحات الويب. أما إن كان هدفك هو تطوير ألعاب الحاسوب وألعاب الجوال فأنت بحاجة إلى حاسوب ذو إمكانيات كبيرة بعض الشيء لكي يلبي إحتياجتك كأن يكون المعالج Core i7 وذواكر 16 جيجا والأهم هو هارد SSD. إن كنت ترغب بحاسوب متوسط يلبي احتياجاتك فيكثير من الأمور فيمكنني أن أذكر لك مواصفات هذا الحاسوب: Core i5 10'th generation من الأفضل ان يكون اربع نوات Ram: 8 GB DDR4 Nvidia GeForce GTX1050 وكما ذكرت لك من المهم هارد SSD سوف يريحك بالعمل كثيرًا في سرعة القراءة والكتابة عليه. هذه الموصفات التي ذكرتها لك سوف تريحك في عمل أكثر البرامج والتطبيقات. أتمنى لك التوفيق.
-
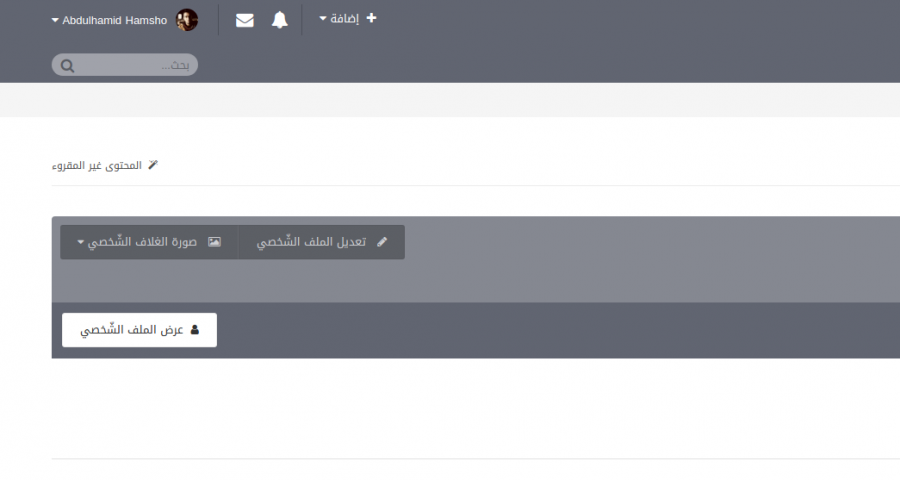
نعم يمكنك مشاهدة جميع الأسئلة التي قمت بالإجابة عليها من خلال الدخول إلى صفحتك الشخصية ومن ثم الذغط على عرض الملف الشخصي كما في الصورة، وسوف تظهر لديك جميع الأسئلة التي سألتها في أكاديمية حسوب ويمكنك بالضغط عليها العودة مباشر للسؤال. شكرًا لك.
-
وعليكم السلام ورحمة الله تعالى، إذا كنت تقوم بكتابة أكواد HTML فقط فأنت لاتحتاج إلى إغلاق هذه العناصر، ولكن إذا كنت تريد أن تتعلم React.js فانت سوف تصبح بحاجة لكتابة هذه العناصر بشكل مغلق، أي أنك سوف تكتب الشريطة المائلة أخر كل وسم لايتم أغلاقه في React كما في الشكل: <img src="#" /> <input type="text" /> ولكن في صفحات html الصافية فأنت لست بحاجة إلى إغلاق هذه العناصر. أغلب المبرمجين يكتبون شريطة أخر العنصر وذلك بسبب إعتيادهم على React.js أتمنى لك التوفيق.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته، يمكنك استخدام كلا الطرقتين من أجل وضع label لعنصر الـ input من خلال وضعه داخل العنصر أو من خلال استخدام id خاص بعنصر الـ input وربطه باستخدام الوسم for، كما في الطرقتين التاليتين: في الطريقة الأولى وهي وضع عنصر الـ input داخل الـ label وهنا تستخدم عندما يكون عنصر الإدخال بجانب عنصر الـ label مباشرة ولايفصل شيء بينهم. <label> النص المراد <input type="text"> </label> في الطريقة الثانية يمكنك ربطه من خلال الوسم for وهذه تستخدم عندما يكون هنالك عناصر تفصل بين العنصرين السابقين، وأنا ارجح استخدام هذه الطريقة أكثر ﻷنها تحل المشكلتين، <label for="input"> النص المراد </label> <input type="text" id="input"> أعتقد انه من الأفضل لك هو استخدام الطريقة الثانية دائمًا. شكرًا لك.
- 3 اجابة
-
- 1
-

-
مرحبًا @ابراهيم الربيع، إن الخطأ لديك ظاهر في الأسفل حيث يحدثك الخطأ أن كلمة React لم يتم التعرف عليها لهذا يجب استدعائها من ملفات ريكت ليتم التعرف عليها. ويمكنك استدعائها من خلال الأمر التالي: import React from 'react' عند إضافتك لأمر الاستدعاء في أعلى الشيفرة مع أوامر الاستدعاء الأخرى سوف يتم التعرف على React وسوف يعمل الـ component بشكل صحيح. شكرًا لك.
- 3 اجابة
-
- 1
-

-
مرحبًا @Waled Noaman، من غير الممكن تعطل الأكواد عن العمل إلا إذا كان هنالك خطأ في الأكواد، حيث يمكنك مراجعة الكود الذي يحصل فيه الخطأ والتأكد من الأصناف والعناصر التي طبقت عليها التنسيقات ومن صحة التنسيقات التي قمت بإضافتها. أنصحك بالدخول إلى inspect element (خيارات المطور) للعنصر الذي لاتظهر عليه التنسيقات في المتصفح والتأكد هل هذه الأصناف موجودة في قسم التنسيقات في المتصفح وإن لم تكن موجودة غالبًا يوجد خطأ في كتابة الأصناف. إن واجهتك المشكلة مرة أخرى يمكنك إرسال الملفات بصيغة zip او rar لنتمكن من مساعدتك بشكل أفضل. أتمنى لك التوفيق.