-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
jsx هو عبارة على javascript نعم لكن هذا لا يخولك لاستخدام كود javascript بالطريقة المعتادة فعناصر ال jsx هي في الحقيقة دوال واذا ترجمنا الكود الذي ارفقته في السؤال فسيكون كالتالي return div( for (var i = 0; i < list.length; i++) { post } ) وفي javascript لا يمكننا كتابة كود في منطقة المعاملات لدالة ما ولكن يمكننا توفير المعاملات فقط لذا فالطريقة الصحيحة للوصول لذلك هي اعطاء معامل لعنصر jsx هكذا <div>{title}</div> هذا سيترجم الى return div(title) وهذا كود javascript صحيح ويمكنك تطبيقه في مثالك بهذه الطريقة : <div> { list.map((res)=> ( <post list={res} /> ))} </div>
- 2 اجابة
-
- 1
-

-
إذا كنت تستخدم React Router >5.1.0 والمكونات الوظيفية فيمكنك استخدام الخطاف useHistory واستخدامه كالتالي : import React from "react"; import { useHistory } from "react-router-dom"; function HomeButton() { const history = useHistory(); function handleClick() { history.push("/home"); } return ( <button type="button" onClick={handleClick}> Go home </button> ); }
-
VS Code لا يدعم WordPress و PHP لكن لحسن الحظ ، من السهل تغيير ذلك عن طريق تثبيت بعض الإضافات. نظرًا لأن WordPress لا يزال في الغالب PHP ، فيمكنك استخدام امتداد PHP Intelephense ، الذي يضيف الإكمال التلقائي لـ PHP ، ودعم التنقل بالرموز ، وطريقة أفضل بكثير للعثور على المراجع في مساحة عملك. في حين أن هذا سيضيف الإكمال التلقائي لوظائف PHP الأساسية وأي شيء حددته في مشروعك ، فإنه لن يلتقط الكثير من WordPress الأساسية. لذلك هناك امتداد WordPress Snippet ، والذي سيكمل تلقائيًا وظائف WordPress الأساسية والفئات والثوابت.
-
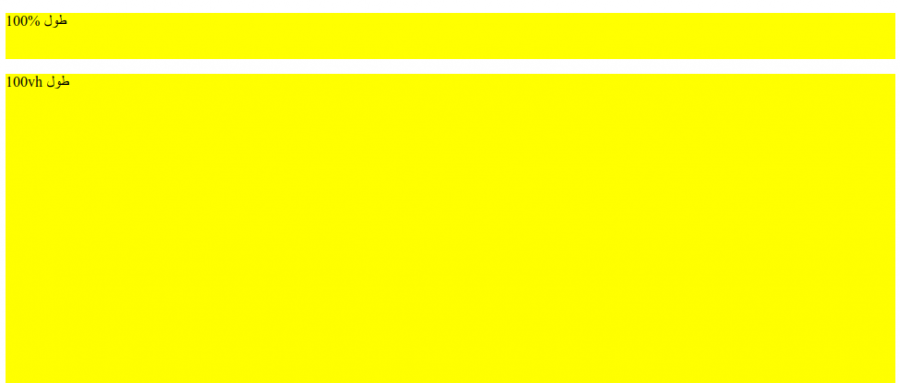
وحدة القياس المئوية تعمل بشكل نسبي مع حجم الحاوي الأولي فاذا تغير حجم الحاوي الاولي فالقياس للعناصر الداخلية يتغير ايضا وهذا مثال للتبسيط <div id="one" style="height:50px"> <p>100% طول</p> </div> <div id="two" style="height:50px"> <p>100vh طول</p> </div> p { display:block; background:#eee; } #one > p { height:100%; } #two > p { height:100vh; } في المثال تلاحظ أن هناك نسختين تقريبا متطابقتين الاختلاف الوحيد هو أن p في div الاول لديها طول 100% وفي div الثاني لديها 100vh . ال p الdiv الاول اخذت طول 50px فقط لانه هو الطول النسبي لل div يعني هنا 100%=50px. ال p الdiv الثاني اخذت طول 100% من طول الbody
- 2 اجابة
-
- 1
-

-
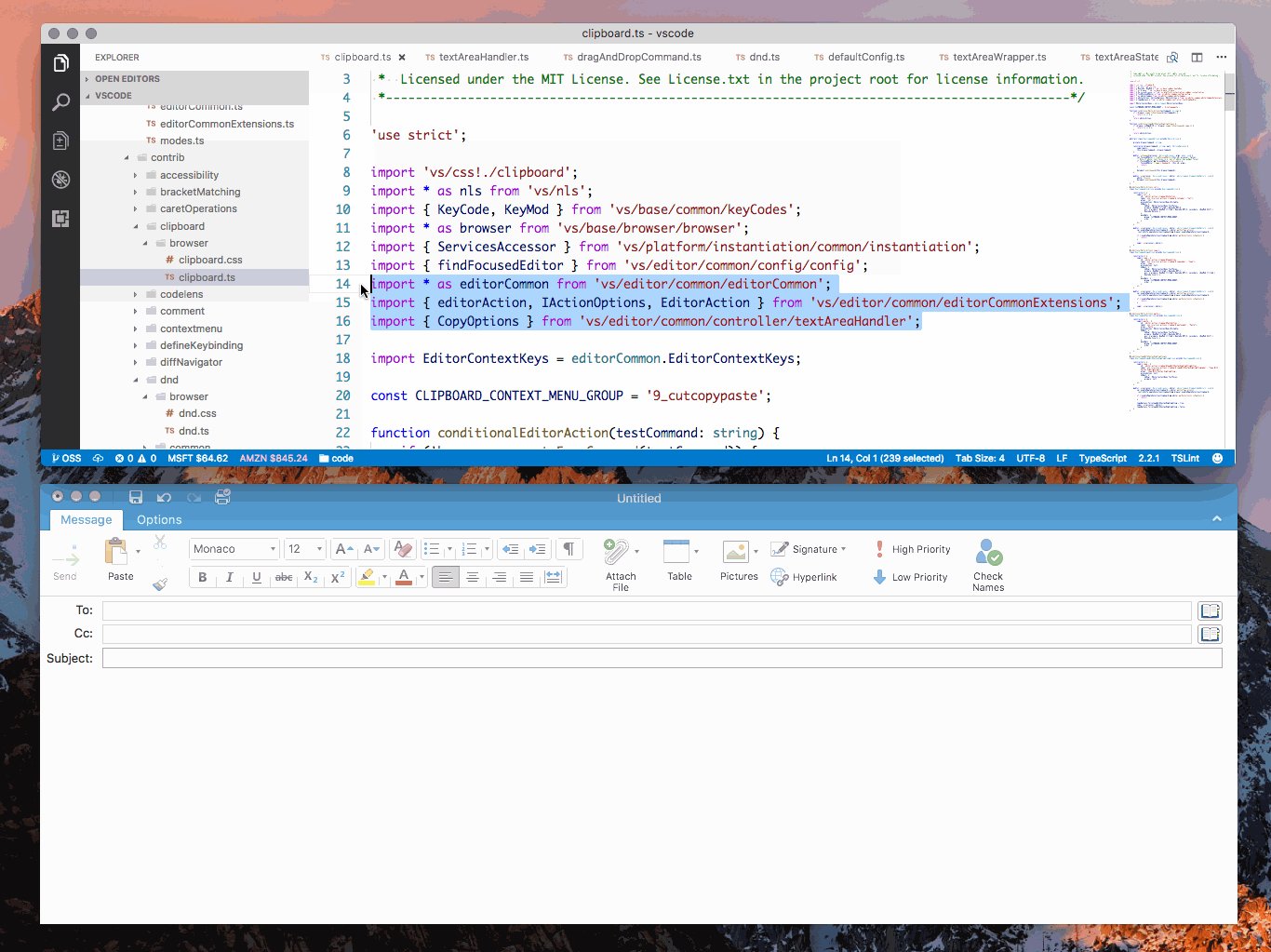
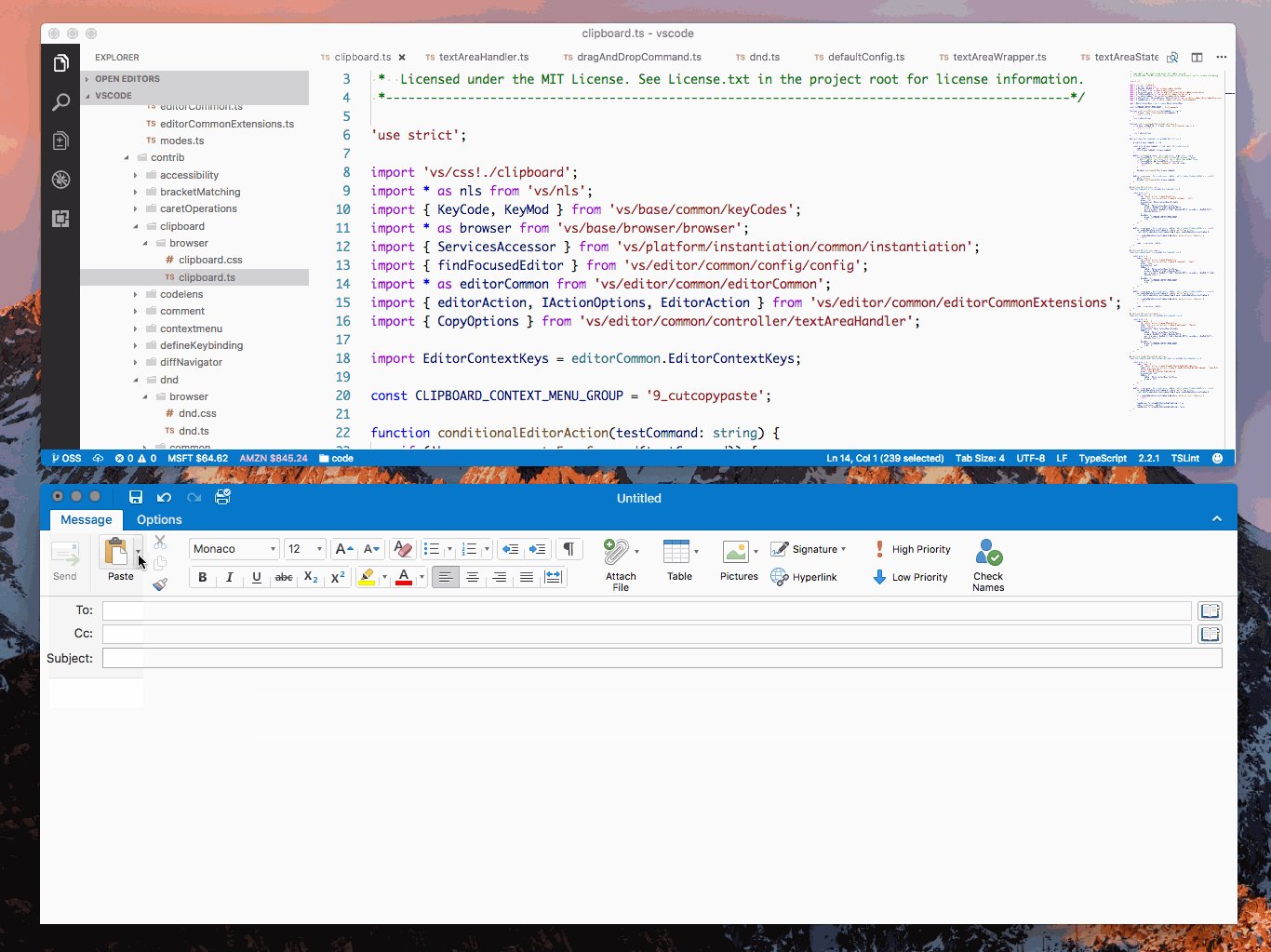
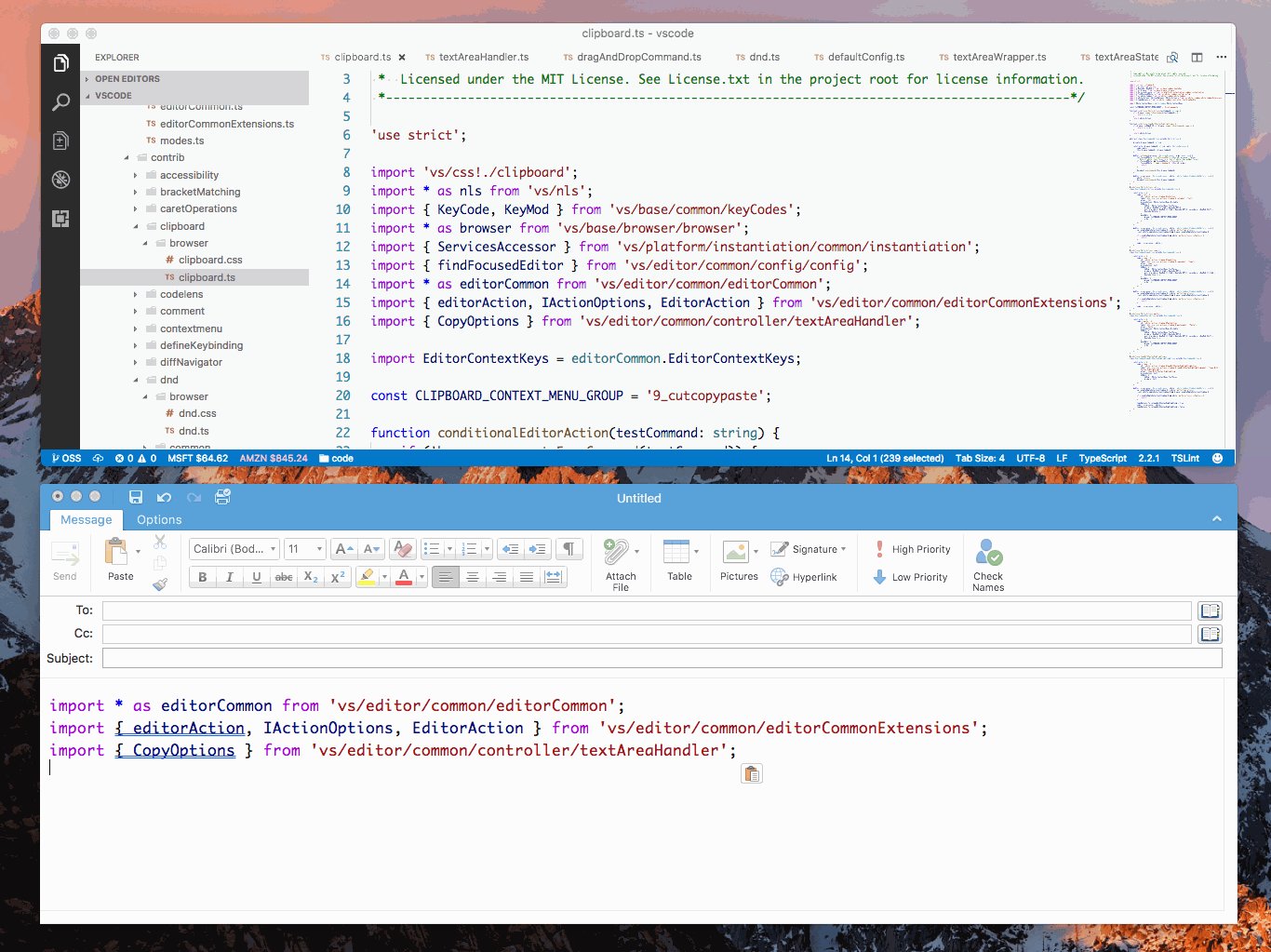
اذا ما نسخت الكود كاملا ثم رجعت ولصقته لاحقا في محرر نصوص عصري للبرمجة فلا يوجد سبب لكي لا يعمل لذا فأغلب الظن أنك لم تنسخه كاملا واذا كنت تبحث عن طريقة لنسخ الكود والابقاء على الالوان في النص البرمجي ف vscode يمتلك هذه الخاصية بحيث انه اذا نسخت الكود الى ملف word او email ستجد ان الكود حافظ على الالوان تماما كم في محرر النصوص vscode و هنا الدليل حول كيفية تفعيلها
- 4 اجابة
-
- 1
-

-
أول شيء يجب أن تعرفه هو احتياجاتك. لا توجد مجموعة معايير عامة لاختيار أفضل أجهزة كمبيوتر سطح المكتب للبرمجة. سيحدد مدى تعقيد مشروعك ما تحتاجه للبحث عن جهاز كمبيوتر مكتبي. وبالتالي ، على عكس الألعاب ، هناك مجموعة واسعة من أجهزة كمبيوتر سطح المكتب للبرمجة أو الترميز. يمكن للكمبيوتر العادي الحصول على الترميز البسيط ، بينما تتطلب ملايين أسطر التعليمات البرمجية نظامًا قويًا. من المحتمل ألا يحتاج مطور الويب إلى جهاز كمبيوتر قوي بقدر ما يحتاج مطور ألعاب. إليك بعض المؤشرات لمساعدتك في تحديد نوع جهاز كمبيوتر سطح المكتب الذي يمكن أن يساعدك في مشروعك: 1. CPU (المعالج) أحد أهم المكونات في كمبيوتر سطح المكتب. وحدة المعالجة المركزية تشبه "دماغ" الجهاز. يخبر المكونات الأخرى بما يجب القيام به من خلال الإشارات الكهربائية. على عكس الأجزاء الأخرى ، تقل احتمالية ترقية وحدة المعالجة المركزية لبضع سنوات. لهذا السبب ، أنصحك دائمًا باختيار أفضل وحدة معالجة مركزية يمكن لأموالك شراؤها. يساعدك المعالج الأسرع في التعامل مع المشاريع بالإضافة إلى التنقل بين البرامج المتعددة بشكل أسرع. أوصي بالحصول على Intel Core i5 أو Ryzen 5 ، فلن تحتاج إلى تحديث هذه المعالجات في أي وقت قريبًا. لمطوري الألعاب ، قد تحتاج إلى شيء أفضل. على وجه التحديد ، تحتاج إلى اختيار جهاز مزود بمعالج Intel Core i7 أو Ryzen 7. على الأقل ، على سبيل المثال ، iBUYPOWER Desktop 1000iV2 و Skytech Chronos Desktop - AMD Ryzen 7 يلائم الفاتورة مع أحدث جيل من معالجات Intel و AMD. 2. ذاكرة الوصول العشوائي تخزن ذاكرة الوصول العشوائي البيانات مؤقتًا أثناء تشغيل البرامج. كلما كان حجم ذاكرة الوصول العشوائي (RAM) الأكبر حجمًا ، كان الكمبيوتر المكتبي أفضل في تعدد المهام. كما يقول المثل الحكيم: لا يمكنك أبدًا الحصول على الكثير من ذاكرة الوصول العشوائي. الحد الأدنى الأساسي لمعظم المطورين هو 8 جيجابايت من ذاكرة الوصول العشوائي. لمطوري الألعاب ، يُنصح بالحصول على ذاكرة وصول عشوائي لا تقل عن 16 جيجابايت لإنجاز المهمة. تعد ذاكرة الوصول العشوائي بسعة 32 جيجابايت أو أكثر أفضل ، ولا داعي للقلق بشأن ترقيتها لفترة من الوقت. شيء آخر تحتاج إلى البحث عنه هو نوع DDR. تأتي معظم ذاكرة الوصول العشوائي في الوقت الحاضر في DDR4 ، وهو أسرع من DDR3. باختصار ، يجب أن تستهدف أجهزة كمبيوتر سطح المكتب للبرمجة مع ذاكرة وصول عشوائي لا تقل عن 8 جيجابايت DDR4 مثل Acer Aspire TC-895-UA91 Desktop. 3. GPU (بطاقة الرسوميات) بالنسبة لمعظم مطوري الويب أو المشتركين ، لا تحتاج إلى GPU. ستساعدك الرسومات الموجودة على اللوحة في القيام بالمهمة على ما يرام. تحتاج إلى إيلاء المزيد من الاهتمام لوحدة المعالجة المركزية وذاكرة الوصول العشوائي. أما بالنسبة لمطوري الألعاب أو أولئك الذين يؤدون مهام تتطلب رسومات مكثفة ، فهي قصة مختلفة. تعد وحدة معالجة الرسومات عالية الأداء أمرًا ضروريًا للعرض ثلاثي الأبعاد والرسومات المعقدة. بالنسبة للخيار المتطور ، اختر كمبيوتر سطح المكتب مع سلسلة Nvidia RTX أو سلسلة AMD RX 5000 مثل CUK Legion Lenovo Tower أو Alienware Aurora R10. للحصول على أفضل أجهزة كمبيوتر سطح المكتب للبرمجة بميزانية محدودة ، يمكنك استخدام سلسلة Nvidia 10 وسلسلة AMD RX 500. 4. التخزين يوجد نوعان من محركات الأقراص الثابتة في الوقت الحالي: SSD و HDD. الأول هو أحدث وأسرع من أي من الأخير. سيتم تحسين سرعة المعالجة بشكل كبير وكذلك عند تمهيد وفتح تطبيقات جديدة. علاوة على ذلك ، تعتبر محركات الأقراص الصلبة حساسة ويمكن أن تفقد البيانات من الصدمات والاهتزازات ، في حين أن محركات الأقراص الصلبة لا تفعل ذلك. لذلك ، فإن أفضل أجهزة كمبيوتر سطح المكتب للبرمجة تأتي دائمًا مع محركات أقراص الحالة الصلبة. الجانب السلبي هو أنه بالنسبة لنفس سعة التخزين ، ستكون محركات أقراص الحالة الثابتة أكثر تكلفة دائمًا من محركات الأقراص الثابتة التقليدية. المشكلة الثانية هي أنه نظرًا لتصميمها ، تتمتع محركات الأقراص ذات الحالة الثابتة بعمر دورة محدود أكثر بكثير من محركات الأقراص الصلبة. للحصول على أفضل ما في العالمين ، يمكنك استخدام حل تخزين مختلط. هذا يعني أنك تضع كلا النوعين من محركات الأقراص الثابتة في كمبيوتر سطح مكتب واحد. يجب أن تحصل على SSD لأنظمة التشغيل و HDD لحفظ الملفات والمشاريع الشخصية. 5. الشاشات يقضي المبرمجون الكثير من الوقت أمام الكمبيوتر المكتبي. لهذا السبب ، من المهم اختيار شاشة بأقل إجهاد للعين قدر الإمكان. حجم الشاشة 27-32 بوصة مثالي لأنها ليست صغيرة جدًا ولا كبيرة جدًا. شيء آخر يجب أن تضعه في اعتبارك هو ميزة الإمالة. تريد أن تذهب للشاشات التي يمكنها التبديل بين الوضع الرأسي أو الأفقي بسهولة. من أجل الدقة ، هناك سبب يجعل دورات البرمجة تتطلب من الطلاب الحصول على شاشة Full HD على الأقل. ستشعر بالإحباط بسبب النصوص الباهتة ونقص مساحة الشاشة بدقة أقل من 1080 بكسل. 1440p هي المكان المثالي للترميز. ربما تكون دقة 4K كبيرة جدًا نظرًا لأنك لن تقوم على الأرجح بمهام تتطلب رسومًا كثيفة. تعد الشاشة مقاس 27 بوصة بدقة 1440 بكسل شاشة مثالية للبرمجة ، حيث يمكنك تثبيت نظام Windows 3x جنبًا إلى جنب. إذا كنت لا ترغب في قضاء الوقت والجهد لاختيار شاشة منفصلة ، فانتقل إلى أجهزة كمبيوتر سطح المكتب All-in-One. تدمج أجهزة الكمبيوتر هذه المكونات الداخلية وشاشة في وحدة واحدة. يمكنك اختيار شيء مثل Apple iMac أو Acer Aspire C27. يمكن أن تكون بعض أجهزة كمبيوتر AIO ذات الميزات الصحيحة أفضل كمبيوتر مكتبي للبرمجة.
-
هناك الكثير من أدوات إنشاء مواقع الويب الرائعة للمقارنة والاختيار من بينها ، ولكن أفضل خيار لك سيعتمد على الميزات الأكثر أهمية بالنسبة لك. على سبيل المثال ، تعد Wix و Squarespace خيارات ممتازة للمستخدمين الذين يرغبون في البساطة المطلقة. يقدم كل من Wix و Web.com صورًا ممتازة وأدوات تحرير الصور. Squarespace و Shopify مجهزان بعربة التسوق ذات المستوى العالمي. إذا كنت تبحث فقط عن نظام استضافة عالي الجودة يعمل مع WordPress أو نظام إدارة محتوى مفضل آخر ، فألقي نظرة على iPage أو FatCow.
-
في المكونات الوظيفية يجب داءما استدعاء React لم افهم هذا في البداية حيث ان المكون لا يستخدمه بطريقة مرئية لأعيننا كهذا المثال import React from "react" function Person(props) { return ( <p>My name is {props.name}</p> ); } لكن في الحقيقة المكون سيتحول ليصبح هكذا import React from "react function Person(props) { return React.createElement( “p”, null, “My name is “, props.name ); } وهنا ستستنتج لماذا استدعاء React شئ ضروري حيث ان الكود في الخلفية يستخدم React.createElement ويجب ان نوفرها له
-
مرحبا يحتوي التمثيل الداخلي لجدول MySQL على حد أقصى لحجم الصف يبلغ 65.535 بايت ، حتى لو كان محرك التخزين قادرًا على دعم صفوف أكبر.
- 4 اجابة
-
- 1
-

-
لا يمكنك اخراج الخطاف خارج الدالة ولكن في حالتك يمكن ان تدخل styles داخل الدالة وهكذا darkMode سيكون معرف import React, { useState } from 'react'; import { StyleSheet, View, Text, Button } from 'react-native'; function HookProblem() { const [darkMode, setDarkMode] = useState(false); const styles = StyleSheet.create({ con: { backgroundColor: darkMode ? 'black' : 'gray', flex: 1, }, text: { color: darkMode ? 'white' : 'black', }, }); return ( <View style={styles.con}> <Text style={styles.text}>{darkMode ? "That's Dark Mode" : "That's Light Mode"}</Text> <Button title="Dark Mode" onPress={() => setDarkMode(true)} /> <Button title="Light Mode" onPress={() => setDarkMode(false)} /> </View> ); } export default HookProblem; او يمكنك اخراج darkMode الى الخارج باعطاءه لدالة تحتوي styles وترجعها import React, { useState } from 'react'; import { StyleSheet, View, Text, Button } from 'react-native'; function passDarkMode(darkMode) { return StyleSheet.create({ con: { backgroundColor: darkMode ? 'black' : 'gray', flex: 1, }, text: { color: darkMode ? 'white' : 'black', }, }); } function HookProblem() { const [darkMode, setDarkMode] = useState(false); const styles = passDarkMode(darkMode); return ( <View style={styles.con}> <Text style={styles.text}>{darkMode ? "That's Dark Mode" : "That's Light Mode"}</Text> <Button title="Dark Mode" onPress={() => setDarkMode(true)} /> <Button title="Light Mode" onPress={() => setDarkMode(false)} /> </View> ); } export default HookProblem; بالتوفيق
-
لم افهم مقصود سؤالك بالضبط لكن حسب ما فهمت انك تسال ان كانت دورة واجهة المستخدم توفر محتوى يخولك لبناء مواقع الكترونية والجواب لهذا السؤال ببساطة نعم. دورة واجهة المستخدم تقدم محتوى عن اللغات والادوات التي تمكنك من بناء مواقع الكترونية بنفسك بعد الدورة وفي الدورة ستتمكن من بناء عدة مشاريع وهي : *تطوير واجهة استخدام حقيقة لمتجر الكتروني كامل من الصفر. *تطوير موقع لشركة مع مدونة خاصة خطوة بخطوة. *بناء 5 صفحات هبوط مختلفة *بناء واجهة لموقع يشبه YouTube *بناء لوحة تحكم لتطبيق ويب
-
وعليكم السلام اخي لعمل مثل هكذا برنامج انت تحتاج ان تتعلم كل اساسيات python اولا ثم تتعلم البرمجة الكائنية في python ثم تلاحظ البرنامج وتخطط خطوة بخطوة وستجد ان هناك اكثر من طريقة لانشاء البرنامج class Question: def __init__(self, prompt, answer): self.prompt = prompt self.answer = answer question_prompts = [ "What color are apples?\n(a) Red/Green\n(b)Orange", "What color are bananas?\n(a) Red/Green\n(b)Yellow", ] questions = [ Question(question_prompts[0], "a"), Question(question_prompts[1], "b"), ] def run_quiz(questions): score = 0 for question in questions: answer = input(question.prompt) if answer == question.answer: score += 1 print("you got", score, "out of", len(questions)) run_quiz(questions) البرنامج فوق يحتوي على سوالين فقط لكن يمنك اضافة اى عدد من الاسئلة ولدمج البرنامج مع واجهة تفاعلية يمكنك ان تلقي نظرة على tkinter بالتوفيق
-
مرحبا اخي القاء نظرة على اداة مثل webpack في المراحل الاولى من التعلم شئ جيد حيث انك ستعرف انه هناك اداة يمكنها القيام بوظيفة ما اما عن التعمق فيها في مراحلك الاولى فهذا خطا لانه لديك اولويات و مهارات يجب ان تكتسبها عوض ان تتعلم كيف تجهز مشروع واذا اطلعت على مكتبة react ستجد ان لديهم مشروع مجهز يمكنك تسطيبه عن طريق create-react-app وكذلك الحال مع كل المكتبات الاخرى يعني انك ستعمل على مشروع يحتوي webpack لكنك لن تظطر للتعامل معها ابدا وعندما تتقدم في مسيرتك البرمجية وتصبح مرتاح مع الطبقات الاولى الاساسية يمكنك ان تتعلم webpack و ذلك سيمكنك من بناء ادوات لنفسك ولمطورين اخرين لذا لا تقلق اذا واجهت صعوبات فيها الان يعني في المجمل انت لا يجب ان تقلق حيالها الان
- 3 اجابة
-
- 1
-

-
نعم مفهومك عنها صحيح وهي غالبا تستعمل مع الملفات التي تحتوي على عدد لا بأس به من القيم تفاديا لاستهلاك الميموري ويمكنك ان ترى في المثال في الاسفل def numbers_sum(nums): result = [] for i in nums: result.append(i+i) return result my_nums = numbers_sum([1, 2, 3, 4, 5]) print(my_nums) # [2, 4, 6, 8, 10] في المثال لدينا قائمة وببساطة نحن نرجع قائمة اخرى للقيم مجموعة لنفسها وطول القائمة هو 5 لكن لو كانت لديك قائمة طولها 100 مليون وادخلتها للمعالجة في الكود السابق سوف تلاحظ مشاكل في الكمبيوتر وقد يتوقف عن الاستجابة اذا كان كمبيوتر قديم نوعا ما ولحل المشكلة نستخدم generators ونقرا القائمة قيمة بعد قيمة def numbers_sum(nums): for i in nums: yield(i+i) my_nums = numbers_sum([1, 2, 3, 4, 5]) print(my_nums) # <generator object numbers_sum at 0x7f95f264f518> for num in my_nums: print(num) الكود في الاعلى هو محاكات للكود السابق لكن باستخدام generators الفرق هنا انك ستتلقى كل قيمة على حدى عوض انك ستتلقاهم في قائمة وتلاحظ انني استخدمت for loop للدوران على my_nums وذلك لان for loop لديها القابلية للتوقف عند انتهاء القيم فعند مناداة next على my_num اكثر من 5 مرات في مثالنا سنتحصل على خطأ برمجي يخبرنا ان القيم انتهت print(next(my_nums)) # 2 print(next(my_nums)) # 4 print(next(my_nums)) # 6 print(next(my_nums)) # 8 print(next(my_nums)) # 10 print(next(my_nums)) # error StopIteration
- 3 اجابة
-
- 1
-

-
مرحبا اولا في عالم البرمجة وفي الانترنت ككل لا يوجد دورة تكفي لتعليمك لغة ما بكل استخداماتها ولكن ملقي الدورة يركز على اهم الاستخدامات التي تجعلك ترتاحين للغة لتباشري فيما بعد اكتشاف الاستخدامات الكثيرة الاخرى واذا كان هدفك معرفة لغة javascript معرفة شبه كاملة فيمكنك اخذ مسار تعليمي يبدا بتلقيك لدورة javascript ثم بعد ذلك سيكون لديك كم معلوماتي كافي لتباشري بالتفكير بمشاريع صغيرة وانجازها لوحدك وحتما ستواجهين مشاكل وهنا ياتي فن البحث في الانترنت عن حل المشاكل البرمجية وبانجازك لما يقارب لعشر مشاريع سوف تكتسبين خبرة في المادة وسوف تكتسبين مهارة التعلم الذاتي وهذه هي المهارة الاهم في مجال البرمجة. بالتوفيق
- 2 اجابة
-
- 1
-

-
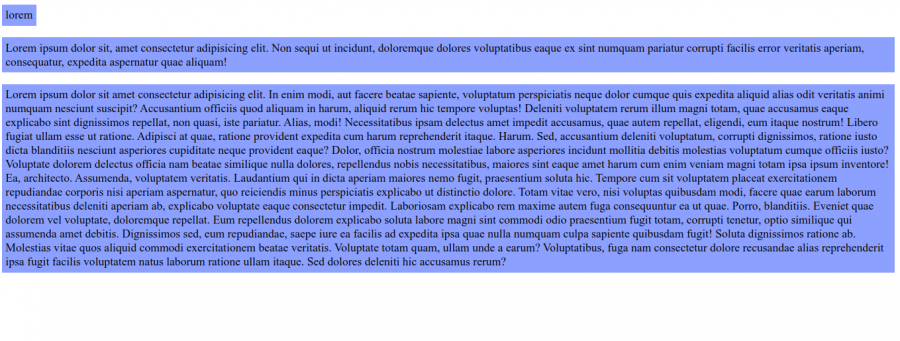
الامر غريب ويمكن ان يكون راجع لعوامل كثيرة وللتاكد جرب في ملف html خارجي بسيط الكود التالي <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="item">lorem</div> <div class="item"> Lorem ipsum dolor sit, amet consectetur adipisicing elit. Non sequi ut incidunt, doloremque dolores voluptatibus eaque ex sint numquam pariatur corrupti facilis error veritatis aperiam, consequatur, expedita aspernatur quae aliquam! </div> <div class="item"> Lorem ipsum dolor sit amet consectetur adipisicing elit. In enim modi, aut facere beatae sapiente, voluptatum perspiciatis neque dolor cumque quis expedita aliquid alias odit veritatis animi numquam nesciunt suscipit? Accusantium officiis quod aliquam in harum, aliquid rerum hic tempore voluptas! Deleniti voluptatem rerum illum magni totam, quae accusamus eaque explicabo sint dignissimos repellat, non quasi, iste pariatur. Alias, modi! Necessitatibus ipsam delectus amet impedit accusamus, quae autem repellat, eligendi, eum itaque nostrum! Libero fugiat ullam esse ut ratione. Adipisci at quae, ratione provident expedita cum harum reprehenderit itaque. Harum. Sed, accusantium deleniti voluptatum, corrupti dignissimos, ratione iusto dicta blanditiis nesciunt asperiores cupiditate neque provident eaque? Dolor, officia nostrum molestiae labore asperiores incidunt mollitia debitis molestias voluptatum cumque officiis iusto? Voluptate dolorem delectus officia nam beatae similique nulla dolores, repellendus nobis necessitatibus, maiores sint eaque amet harum cum enim veniam magni totam ipsa ipsum inventore! Ea, architecto. Assumenda, voluptatem veritatis. Laudantium qui in dicta aperiam maiores nemo fugit, praesentium soluta hic. Tempore cum sit voluptatem placeat exercitationem repudiandae corporis nisi aperiam aspernatur, quo reiciendis minus perspiciatis explicabo ut distinctio dolore. Totam vitae vero, nisi voluptas quibusdam modi, facere quae earum laborum necessitatibus deleniti aperiam ab, explicabo voluptate eaque consectetur impedit. Laboriosam explicabo rem maxime autem fuga consequuntur ea ut quae. Porro, blanditiis. Eveniet quae dolorem vel voluptate, doloremque repellat. Eum repellendus dolorem explicabo soluta labore magni sint commodi odio praesentium fugit totam, corrupti tenetur, optio similique qui assumenda amet debitis. Dignissimos sed, eum repudiandae, saepe iure ea facilis ad expedita ipsa quae nulla numquam culpa sapiente quibusdam fugit! Soluta dignissimos ratione ab. Molestias vitae quos aliquid commodi exercitationem beatae veritatis. Voluptate totam quam, ullam unde a earum? Voluptatibus, fuga nam consectetur dolore recusandae alias reprehenderit ipsa fugit facilis voluptatem natus laborum ratione ullam itaque. Sed dolores deleniti hic accusamus rerum? </div> </body> </html> .item { background-color: #8ca0ff; padding: 5px; margin-bottom: 1em; width: fit-content; } اذا لم تكن النتيجة كالصورة التي ارفقتها فحاول تحديث المتصفح واذا وجدت نتيجة بالمثال الذي ارفقته عندها يمكنك ان ترفع لنا ملف ال css في مشروعك لنلقي عليه نظرة بالتوفيق
-
احتاج اكثر تفاصيل حول الموقع اخي
-
السلام عليكم اخي ما تطلبه يوجد في gatsby.js حيث يمكنك تصميم البلوغ واضافة المحتوى عن طريق اضافة ملف markdown.md الذي بدوره يحتضن المحتوى الذي تريد اضافته الى المدونة بدون ادخال قاعدة بيانات
-
اخي لكي اعطيك اجابة معبرة ومختصره يجب ان اقول انه يجب ان تتقن الانجلزية ويكون لديك مستوى متوسط فيها وبعد ذلك يمكنك ان تتعلم html and css بعد ذلك ستكون لديك فكرة عن كيفية اكمال طريقك لوحدك لانك تلقاءيا ستنحاز لاختصاص معين
- 4 اجابة
-
- 1
-