-
المساهمات
847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Salah Eddin Beriani2
-
يمكنك استخدام مكتبة shutil فهي أبسط طريقة لنسخ ملف من مصدر نحو اتجاه أخر src: الاتجاه الكامل للملف المنسوخ dst: الاتجاه الكامل الذي سوف ينسخ اليه الملف from shutil import copyfile copyfile(src, dst)
-
يوجد اظافة في chrome اسمها Auto Tab Discard تمنع الصفحات من التحديث التلقائي الرابط. ويوجد اظافة أخرى لنفس الغرض الرابط
-
ذلك يعتمد بشكل كبير على نظام التشغيل فاذا كنت تستخدم windows يمكنك الاستعانة ب powershell pip freeze | %{$_.split('==')[0]} | %{pip install --upgrade $_} أم اذا كنت تستخدم linux pip3 list --outdated --format=freeze | grep -v '^\-e' | cut -d = -f 1 | xargs -n1 pip3 install -U وهناك طريقة تعمل في كل الأنظمة وهي باستخراج المكتبات ال outdated في requirements file pip freeze > requirements.txt قم بتعديل الملف بحيث تستبدل كل == ب =< ثم بسهولة نفذ هذا الامر pip install -r requirements.txt --upgrade
-
إليك كيفية استخدام Axios لإرسال طلب POST برؤوس مخصصة إلى عنوان URL. يحول Axios البيانات تلقائيًا إلى JSON ، لذلك لا داعي لذلك. const options = { url: 'http://localhost/test.htm', method: 'POST', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json;charset=UTF-8' }, data: { a: 17, b: 25 } }; axios(options) .then(response => { console.log(response.status); }); قارن الآن الشيفرة فوق بإصدار fetchالذي ينتج نفس النتيجة: const url = 'http://localhost/test.htm'; const options = { method: 'POST', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json;charset=UTF-8' }, body: JSON.stringify({ a: 17, b: 25 }) }; fetch(url, options) .then(response => { console.log(response.status); }); لاحظ أن: لإرسال البيانات ، تستخدم fetch خاصية body ، بينما يستخدم Axios خاصية data البيانات في fetch تكون strigified يتم تمرير عنوان URL كوسيطة ل fetch و في Axios يتم تعيين عنوان URL في كائن الخيارات
- 6 اجابة
-
- 1
-

-
بالنسبة للويب هناك Django حيث يمكنك من إنشاء أي تطبيق ويب من المشاريع الصغيرة إلى مواقع الويب المعقدة. بفضل مرونته ، يستخدم Django أيضًا في صناعة MVPs وهناك Flask وفكرته الرئيسية هي المساعدة في بناء أساس متين لتطبيق الويب. من هناك ، يمكنك استخدام أي ملحقات قد تحتاجها. يتم اختيار Flask لأي وجميع المشاريع. في الواقع ، إنه اختيار افتراضي لأي مشروع ويب لا يتطابق مع Django. أما بالنسبة لتطبيقات سطح المكتب ف Tkinter هي حزمة برمجية شائعة لواجهة المستخدم الرسومية أو تطبيقات سطح المكتب. سميت بهذا الاسم بسبب بساطتها. Tkinter هو مزيج من إطار العمل القياسي لـ Tk و Python.
- 3 اجابة
-
- 1
-

-
يمكنك التحقق من وجود قيمة في python عن طريق if in value = 200 if value in sampleDict.values(): return True else: return False
-
التنسيقات داخل &$checked سوف تذهب الا للعنصر الذي يحمل الكلاس root و checked وترجمة الكود الى css طبيعي ستكون .root { color: red ; } .root.checked{ color: red ; } .checked{}
- 2 اجابة
-
- 1
-

-
اذا كان لديك مكون import React from 'react'; export default function index() { return <div></div>; } فيفي الخلفية تستخدم React لانشاء العناصر React.createElement("div", null); و هذا يفسر أنه عند عدم استيراد React سيحدث معك خطأ مفاده أن React ليس معرف
- 2 اجابة
-
- 2
-

-
يمكنك استخدام del sampleDict['name'] del sampleDict['salary'] اذا لم تكوني متأكدة من وجود ال key استخدمي sampleDict.pop('name', None) sampleDict.pop('salary', None)
-
قم بتثبيت pyinstaller عن طريق pip install pyinstaller ثم قم في منفذ الأوامر باستخدام pyinstaller على الملف الذي يحتوي شيفرة python أي الملف المراد تحويله الى exe pyinstaller file.py في مجلد الملف ستجد انه نتج معك مجلد dist داخله ستجد ملف exe المحول من ملف python
-
ما يمكن أن يسبب المشكل هو تسمية الملف بنفس اسم المكتبة مثلا pytube.py اذا كنت تسميه بهذه الطريقة فغير الاسم . ان لم يكن ذلك ما يسبب الخطأ بالنسبة لك فقم بحذف المكتبة وثبتها مجددا pip uninstall pytube pip install pytube ان لم يفلح معك ذلك قم بحذف المكتبة مجددا وثبت pytube3 f بدالها pip uninstall pytube pip install pytube3
- 4 اجابة
-
- 1
-

-
الأن يمننك أن تبدأ ببناء المواقع بدءا من صفحات الهبوط البسيطة الى المواقع المعقدة وبعد بناء 10 مواقع مختلفة ستصقل مهاراتك وستكون مستعدا لتعلم مكتبة من مكتبات javascript لبناء الواجهات لكن قبل ذلك أنت تحتاج أن تقرر اختصاصك وتحدده لأنه يمكنك التركيز فقط على بناء الواجهات أو التوسع أيضا لبناء الخلفيات والخوادم وذلك ممكن جدا ولكن نصيحتي لك الان أن تتروى وتصقل مهارتك قليلا وتوقف عن التعلم وابدأ بالبناء. بالتوفيق.
- 3 اجابة
-
- 1
-

-
أسرع طريقة لاستخدام fontawsome icons في مشروع gatsby هي عن طريق react-icons قم بتثبيت المكتبة npm -i --save react-icons ثم يمكنك استخدامها بسهولة بهذه الطريقة import { FaCoffe } from 'react-icons/fa'; export default function main() { return ( <div> <FaCoffe />//اضافة الأيقونة </div> ); }
- 3 اجابة
-
- 1
-

-
الخطأ يطرأ لأنك تستخدم في التصدير named export وفي الاستيراد أن تستورده أنه default export وهذا خطأ فهناك فرق بين الاستخدامين فبالنسبة ل named export فالاستيراد يتم عن طريق ارفاق المستورد داخل {} وهذا ببساطة راجع لطبيعة عمل named export فيمكنك عن طريقها التصدير كم من مرة في ملف واحد let myFunction = () => { console.log('myFunction'); }; let variable = 'variable'; export { myFunction, variable }; import myFunction from './defaultExport.js'; وعند الاستيراد نستورد كالتالي import { myFunction, variable } from './namedExport.js'; أما بالنسبة ل default export فهو يخولك للتصدير مرة واحدة فقط في ملف ما let myFunction = () => { console.log('myFunction'); }; export default myFunction; ونقوم بالاستيراد كالتالي import myFunction from './defaultExport.js';
-
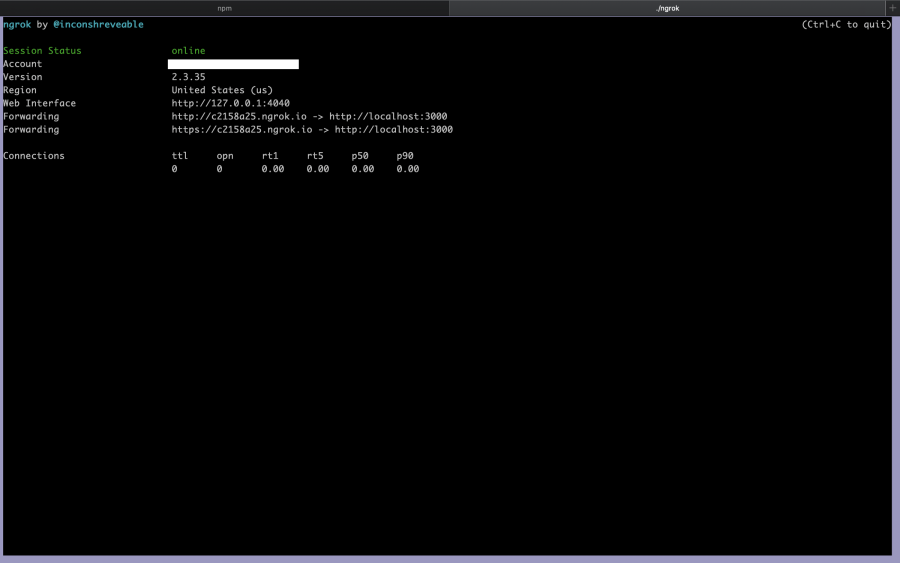
يمكنك استخدام ngrok إنها أداة لإنشاء نفق آمن على جهازك المحلي مع عنوان URL عام يمكنك استخدامه لتصفح موقعك المحلي. الإعداد سهل للغاية أيضًا. يمكنك تحميله من هنا ثم قم بتشغيل مشروع react عادي ثم بعدها قم بتشغيل ngrok على الport الذي يشتغل عليه مشروع ال react ./ngrok http 3000
-
بالنسبة لأماكن أخرى مجانية لاستظافة مشروع react فيوجد : vercel heroku firebase render surge github page بالنسبة لكفاءة عمل المشاريع في هذه المنصات فهي جيدة جدا بالنسبة لمشروع متوسط ب تيار مستخدمين متوسط لكن ان كان مشروعك كبير جدا فيجب استخدام استظافة احترافية كشراء vps خاص كل الاستظافات الذي ذكرت سابقا هي بمثابة حضانات للمشاريع الصغيرة والمتوسطة .
- 2 اجابة
-
- 1
-

-
هيكلة المجلدات ترجع بشكل كبير الى ذوق المبرمج وبرأيي الشخصي أفضل هيكلة مجلدات تبسط العمل على react الى أقصى حد هي هيكلة الصفحات بحيث كل صفحة يكون لديها مجلد components خاص بها و مجلد hooks لل custom hooks بحيث نفصل المنطق عن المكونات ونستوردها على شكل hooks مبسطة في components وفي الأخير نقوم باستيراد المكونات للمكون الصفحة الرئيسي بالنسبة لهيكلة redux فهيكلته معروفة ----src/ --utils/ --static/ --redux/ --common/ --pages/ --page1/ --hooks/ --components/ --Page1.js --page2/ --hooks/ --components/ --Page2.js --page3/ --hooks/ --components/ --Page3.js --page4/ --hooks/ --components/ --Page4.js
- 2 اجابة
-
- 1
-

-
يمكنك استخدام مكتبة emailjs فهي تسهل أمر ارسال الايميلات قم بانشاء حساب هنا ثم قم بجلب templateid و useridو serviceid ثم يمكنك ببساطة استعمالها بهذا الشكل import React from 'react'; import emailjs from 'emailjs-com'; export default function test() { function handleClick() { console.log(email); const data = { to_email: email, }; emailjs.send(SERVICE_ID, TEMPLATE_ID, data, USER_ID).then( function (response) { console.log(response.status, response.text); }, function (err) { console.log(err); } ); } return ( <div> <p>Enter your email here</p> <input type="email" onChange={(event) => setEmail(event.target.value)} /> <button type="submit" onClick={handleClick}> Send mail </button> </div> ); }
-
لا يمكنك استخدام if else داخل ال return لكن يمكنك استخدام ternary operator ولحسن الحظ ليس فقط يمكنك استخدامها لتحاكي if else بل ايضا if else if else وذلك عن طريق ربطها كسلسلة متتالية import React from 'react'; export default function test() { return false ? <h1>1</h1> : false ? <h2>2</h2> : true ? <h3>3</h3> : null; } المثال في الأعلى هو نفسه if (false) { return <h1>1</h1>; } else if (false) { return <h2>2</h2>; } else if (true) { return <h3>3h3</h3>; } else { return null; }
- 5 اجابة
-
- 1
-

-
يمكنك تسهيل الأمر بانشاء custom hook تناسب حاجياتك البرمجية فمثلا يمكنك القيام بأمر مماثل function useForm() { const [form, setForm] = useState(); const handleChange = (e) => { setForm((prev) => ({ ...prev, [e.target.name]: e.target.value })); }; const handleSubmit = (actions) => { action(); }; return [form, setForm, handleChange, handleSubmit]; } هذه ال Hook ستسهل ليس فقط النموذج الحالي الذي لديك الأن وأيضا يمكنك استخدامها في أي نموذج أخر مستقبلي على نفس المشروع واستخدامها هو كأي hook أخرى import useForm from './useForm' import React from 'react' export default function user() { const [form, setForm, handleChange, handleSubmit] = useForm() return ( ..... ) }
- 4 اجابة
-
- 1
-

-
لقد واجهت مشكلتك قبل الان وكل ما أعرفه عن تحميل الملفات أنه عند استخدام مثلا <Link to="file/file.pdf" download target="_blank"></Link>; وللتنويه مجلد file يجب أن يكون في public يحمل الملف عادي دون أن يفتح في المتصفح لكن بالنسبة لملف ليس محلي أي يقبع في خادم أخر يجب عليك استخدام عنصر a <a href="https://example.com/file.pdf" download ></a>; دون استخدام target blank
- 2 اجابة
-
- 1
-

-
بما أنك تنوي كتابة شيفرة منطقية كبيرة نوعا ما فيستحسن اخراجها وجمعها في دالة ثم يتم استدعاء الدالة عندما يحدث الحدث onClick. داءما في react يجب فصل الشيفرة المنطقية عن jsx قدر الامكان import React from 'react'; export default function App() { const function1 = () => { console.log('function2'); }; const function2 = () => { console.log('function2'); }; const handleClick = () => { function1(); function2(); }; return ( <div> <button onClick={handleClick}>click me</button> </div> ); }
- 2 اجابة
-
- 1
-