-
المساهمات
3558 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
34
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سمير عبود
-
مرحباً بك، رُبما تجد بعض النصائح المٌفيدة لك في هذه المُشاركة على مُجتمع حسوب: تريد الدخول الى ثيم فورست اسألني ما تشاء، أظن أن تقليد بعض الأفكار مسموح به لكن ليس نفس الثيم، لديهم العديد من المعايير التي يجب عليك مراعاتها و إلا لن يتم قبول القالب الخاص بك. أكيد بعد البيع لأنك في المنصة تبيع منتجات، بالإضافة إلى أن هناك نسبة تأخذها المنصة و هي 50% و تتغير النسبة مع الوقت. بالتوفيق.
-
مرحباً إسماعيل، إذا كان لكل مُنتج عدة أكواد فالعلاقة التي تربط المنتج بالكود هي واحد لمُتعدد (hasMany) و بما أن كل كود ينتمي لمُنتج واحد فالعلاقة في النموذج (Code) ستكون (belongsTo): لم أفهم ماذا يعني الحقل number_of_products وهل في الموقع الخاص بك المُستخدم سيشتري الأكواد أم ماذا؟ أي أن نتيجة عملية الشراء سيتحصل عل أحد أكواد المنتج ؟ إذا كان المُستخدم سيحصل في الأخير على كود من هذه الأكواد فأقترح إضافة حقل جديد purchased_at لجدول codes: $table->datetime('purchased_at')->nullable(); لتخزين وقت الشراء. و يُمكن أيضاً إضافة حقل user_id لتخزين مُعرف المُستخدم الذي قام بشراء الكود و جعله null إفتراضياً. العلاقات ستكون بهذا الشكل: النموذج Product: <?php class Product extends Model{ // ... public function codes() { return $this->hasMany(Code::class); } public function purchasedCodes() { return $this->hasMany(Code::class)->whereNotNull('purchased_at'); } } أما النموذج Code: <?php class Code extends Model { // ... public function product() { return $this->belongsTo(Product::class); } public function purchased_by() { return $this->belongsTo(User::class, 'user_id'); } } يُمكن أيضاً إضافة جدول و نموذج آخر للمشتريات (purchases) و تربط النموذج Purchase بكل من النموذج User و Code: <?php class Purchase extends Model { // ... public function user() { return $this->belongsTo(User::class, 'user_id'); } public function code() { return $this->belongsTo(Code::class, 'code_id'); } } بالتوفيق.
- 1 جواب
-
- 1
-

-
مرحباً @مشاعل علي2 بانضمامك لأي دورة من دورات الأكاديمية ستحصلين على وصول لمحتوياتها كاملة مدى الحياة. دورات أكاديمية حسوب لا تستبدل و لا تنتهي صلاحيتها بل تحدّث باستمرار لتواكب التطورات. هذا يعني أنكِ إنْ انضممت الآن، ستحصلين على جميع التحديثات المستقبلية لها مجاناً دون دفع تكلفة إضافيّة، و لا تحتاجين التقيد بوقت مُحدد لإتمامها أيضاً عند إشتراكك بأحد الدورات سيتم فتح المسارات الأولى من بقية الدورات مسار الأساسيات من كل دورة و ذلك لمُساعدة الطلاب على التعرف على المجالات الأخرى، بالإضافة لوجود فريق كامل من المُدربين للإجابة على كافة الإستفسارات و مُساعدتك على حل المشاكل التي تواجهك أثناء مُتابعتك للدورة. بالتوفيق.
- 1 جواب
-
- 1
-

-
مرحباً @Abdoo Qa يُمكنك تعلم أساسيات البرمجة بالإعتماد على أية لغة برمجة، لكن يُستحسن أن تكون اللغة كائنية التوجه، تخدم الهدف الذي تريد من أجله تعلم البرمجة، سهلة التعلم، متعددة المجالات، أنصحك بالإطلاع على هذا المقال لأنه سيُسهل و يختصر عليك الكثير: أنصحك بالإطلاع على المقال و قرائته بعدها حدد المجال الذي تُحبه و من ثم يمكنك تحديد اللغة التي تتعلمها. تُعتبر لغة بايثون خيار جيد لك، بحكم أنها من بين أسهل اللغات في التعلم و ذلك حسب إستطلاعات قامت بها عدة شركات و مواقع مثل stackoverflow و github و تُعتبر أيضاً من بين أكثر اللغات حُباً لدى المُبرمجين حسب إحصائيات شركة hired، أيضاً تدخل في عدة مجالات من بينها تطوير المواقع، تطوير برامج سطح المكتب، الذكاء الإصطناعي، تحليل البيانات و غيرها من المجالات الأخرى، ملاحظة: بتعلمك للبرمجة و أساسياتها بأي لغة كانت و لنقل أن اللغة إسمها 'أ' ستتمكن من الإنتقال لأي لغة أخرى مهما كانت بالإلمام بطريقة الكتابة (syntax) أما اساسيات البرمجة فستبقى نفسها لن تتغير. بالتوفيق.
-
مرحباً عبد الواحد، إن مفهوم الseeders جاء ليُكمل مفهومي الmigrations و الfactories فملفات التهجير تُساعدنا في إنشاء الهيكلية العامة لجداول قاعدة البيانات بما فيها من حقول هذه الجداول و تعيين أنواع البيانات لهذه الحقول ، القيم الإفتراضية لها، تحديد القيود لهذه الأعمدة، إضافة أعمدة جديدة لجدول مُحدد، ربط الجداول بمفاتيح ثانوية و ما إلى ذلك من خصائص ضمن قواعد البيانات تم توفيرها للإستخدام ضمن ملفات التهجير، تتجلى فائدة مفهوم التهجير بشكل كبير إذا كنت تعمل ضمن فريق من المُطورين، لنفترض أن المفهوم غير موجود و بالتالي سيكون على كل شخص رفع نُسخة من قاعدة البيانات التي يعمل عليها، و سيتكفل بشرح الأشياء التي أضافها و سيتوجب على بقية أعضاء الفريق فهم الأشياء المُضافة و سيضيع وقت كثير في هذا الأمر ، الشيء الذي جعل المُطورين يقومون بإنشاء مفهوم مُتعارف عليه بينهم يُسهل عملية التعامل مع جداول قاعدة البيانات من خلال ملفات و كلاسات و أسطر برمجية غير مُعقدة، بالإضافة إلى الأوامر المتعددة من خلال واجهة artisan، الآن بوجود هذا المفهوم لن يضطر أي شخص شرح أو توضيح الأشياء المُضافة، بل سيتعين على الأشخاص العاملين على المشروع قراءة ملفات التهجير و سيفهمون بكل سهولة، و بإعتمادهم على الأوامر المتاحة سيتمكنون من بناء و هدم جداول قاعدة البيانات بكل سهولة . حتى و إن كان المُطور يعمل لوحده سيحتاج لإستخدام ملفات التهجير و ستُساعده في إنشاء قاعدة بيانات المشروع في وقت قصير ، فلتُجرب عدم إستخدامها في مشروع و لتقم مثلا بإنشاء قاعدة البيانات بإستخدام أوامر sql او واجهة برنامج مثل phpmyadmin ستستغرق وقت و سيصعب عليك الأمر خصوصاً إذا لم تكن لديك خلفية و معرفة بكيفية التعامل مع قواعد البيانات، لنقل على سبيل المثال أنه واجهتك مُشكلة برمجية و أردت من شخص ما أن يُساعدك فسيجد هو أيضاً صعوبة في الوصول إلى المُشكلة قبل حلها. أما مفهوم الfactories فتٌعتبر مصانع لإنشاء سجلات او كائنات من نموذج مُحدد مثلاً نموذج المُستخدم سيكون له مصنع لإنشاء مُستخدمين، نموذج المقالات سيكون له مصنع لإنشاء المقالات وهكذا، أما مفهوم الseeders فهي تُساعدنا في إنشاء بيانات إختبارية، لنختبر مميزات الموقع و خصائصه و تُساعدنا و تُسهل علينا هذه العملية و تعمل بإستخدام الfactories . عملية البذر يُمكن أن نقول أنها ضرورية لإنشاء بيانات إختبارية لتجربة الموقع أثناء مرحلة التطوير، لنقل أنك قمت بتوفير بعض الخصائص في الموقع و تريد أن يقوم شخص ما بتجربة هذه الخصائص سواء كان صديقك أو عميل تقوم بإنجاز المشروع له أو حتى أنت، فكيف ستُجرب هذه الخصائص بدون وجود بيانات في قاعدة البيانات، هل ستقوم بإنشائها يدوياً ، لا تنسى أن بعض الجداول مُرتبطة ببعضها البعض فعند إنشائك لسجل مُستخدم مثلاً عليك إنشاء سجل profile و تربط بينهما و هذا الأمر صعب و يأخذ وقت إن كانت العملية يدوياً بعكس إستخدام الseeders. برأيي أن بذر بيانات تجريبية لا يُمكن الإستغناء عنه في مرحلة التطوير ، أما الطريقة فلك حرية الإختيار سواء كانت التي تُكلفك عناء و جهد إضافي (الطريقة اليدوية) أو الطريقة التي تُساعدك (وهي إستخدام الseeders) حتى عند إستخدامك للإختبارات بشتى أنواعها كالأحادية (unit tests) و غيرها تحتاج إلى بيانات تجريبية بالتوفيق.
- 4 اجابة
-
- 1
-

-
مرحباً عبد الرحمن، لا تقلق كثيراً فمنصة مستقل تحفظ حقوق الطرفين (صاحب المشروع و المستقل) تأكد أن مبلغ ميزانية المشروع محجوز لدى الإدارة و هي الفاصل بينكما، وارد الحدوث ان يغيب أحد الطرفين لسبب ما، بإمكانك في هذا الحال الصبر قليلاً لمدة 48 ساعة خلال هذه المدة إذا لم يتواصل معك صاحب المشروع بإمكانك فتح تذكرة من خلال مركز المساعدة و شرح المشكلة لهم و سيقومون بالتدخل لتنبيه صاحب المشروع بعد مدة محددة من تاريخ التنبيه إن لم يتواصل معك سيقومون بإستلام المشروع و إن وجدو أنك قمت بإنهائه بالشكل المطلوب سيستلمونه فلا تقلق بخصوص هذا الأمر إن قمت بإنجاز كل شيء على الشكل المطلوب فتأكد أن حقك لن يضيع، قد تأخذ هذه الإجراءات بعض الوقت لذلك عليك بالصبر قليلاً. بالتوفيق.
- 2 اجابة
-
- 2
-

-
مرحباً عبد الواحد، تُسمى هذه الأشياء أنواع البيانات (Data types) و هي مفهوم موجود في لغات البرمجة يُمكننا من خلاله تحديد نوع المُتغير، بحيث يتم حجز مكان في الذاكرة على حسب نوع البيانات فلا يأخذ مساحة أكبر و لا يأخذ مساحة أقل، في قواعد البيانات لكل عمود في جدول ما يُمكننا تحديد نوع البيانات و هناك عدة أنواع بإمكانك الإطلاع عليها: أنواع البيانات في SQL لكل نوع من هذه الأنواع تابع يُقابله في إطار لارافيل على مُستوى الصنف Blueprint بإمكانك أيضا الإطلاع على التوابع الموجودة من خلال موسوعة حسوب: تهجير قاعدة البيانات في Laravel أو يُمكنك الإطلاع على التوثيق الرسمي. بالتوفيق.
-
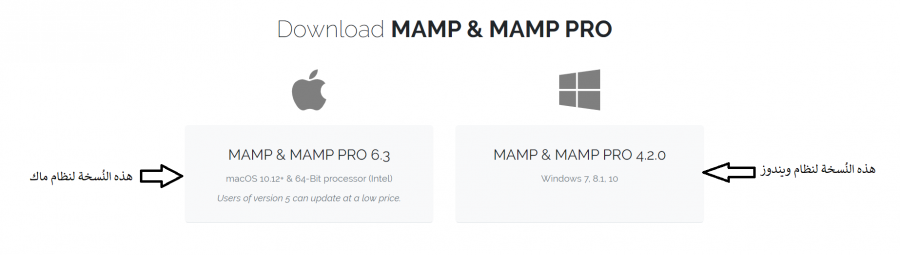
مرحباً أحمد، رُبما طريقة تحميلك للملف التنفيذي للبرنامج خاطئة او تقوم بتحميل ملف خاطئ، برنامج mamp يعمل على كل من نظام ويندوز و نظام ماك فرُبما قمت بتحميل نُسخة لا تعمل على نظامك، إليك طريقة التحميل: إذهب إلى الموقع الرسمي للبرنامج من خلال: صفحة التحميل ستجد أنه قد رشح لك نُسختين كما هو موضح في الصورة أدناه: قم بالضغط على النُسخة التي تُوافق نظامك و سيبدأ التحميل. بعد إنتهاء التحميل بإمكانك تثبيت البرنامج على الجهاز كأي برنامج آخر. بالتوفيق.
-
مرحباً سيد حسن الموسوي، نعم بإمكانك ذلك، لكن في هذه الحالة سيُصبح لديك نُستختين من التطبيق، نُسخة تعمل على خادم heroku، و نُسخة ثانية تعمل على السيرفر المحلي، وهذا ما أفعله شخصياً أثناء التطوير أعمل على السيرفر المحلي و عند إنجاز بعض الخصائص أرفعها مُستودع الgithub و هذا المُستودع يكون مربوط مع تطبيق heroku و بالتالي يُمكن نشر الخصائص الجديدة و مُشاركتها مع العُملاء بكل سهولة. بالتوفيق.
-
مرحباً @Sami Remili يُمكننا بإستخدام f-string عمل تنسيق أو سلسلة نصية بالإعتماد على قيمة مُتغيرات ثانية أو عمليات و هي إختصار ل format string و يُمكن من خلال المعقوفات {} الحصول على قيم مُتغيرات او عمليات حسابية لتكوين سلسلة نصية مُعينة. و إذا ما أخذنا المثال الذي أدرجته فإنه سيم إستخدام قيم المُتغيرات month و days لتكوين سلسلة نصية إذا كانت قيمة month هي June و قيمة days هي 30 سيكون المُتغير result يحتوي على القيمة: June has 30 days. و هذا مثال آخر: print(f"The sum of 1 + 2 is { 1+2 }") سيُعطي النتيجة: The sum of 1 + 2 is 3 بالتوفيق.
-
مرحباً عبد الواحد، كل من سلة و اكسباند كارت تم بناؤهما على نظام ووردبريس بإستخدام إضافات تساعد في ذلك أما shopify فتم بناؤه بإستخدام إطار عمل Ruby on Rails كما تعلم فإن نظام الووردبريس تم بناؤه بلغة php، فبالتالي بإمكانك إنشاء مثل هذه المُنتجات بإستخدام نظم إدارة المُحتوى كووردبريس أو غيره. كما يُمكنك إنشاء المُنتج من الصفر بالإعتماد على لغات البرمجة و أطر العمل الخاص بها. و هناك عدة خيارات: لغة php و أطر العمل الخاصة بها ك laravel أو symfony ... لغة بايثون و إطار django لغة روبي و إطار Rails لغة جافا و إطار spring boot و العديد من الخيارات الأخرى لكن قبل التفكير في إنجاز مثل هذه المُنتجات عليك دراسة السوق و عليك إكتساب خبرة مُعتبرة في أحد هذه الأدوات. بالتوفيق.
- 3 اجابة
-
- 2
-

-
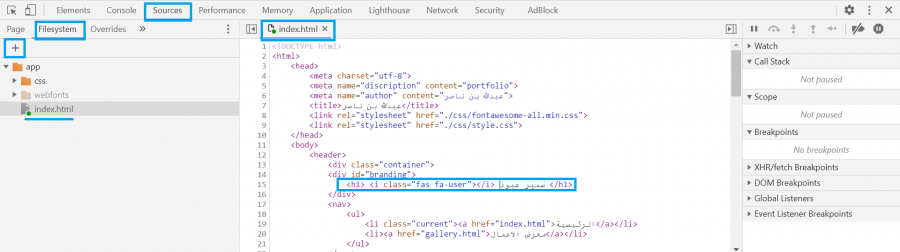
مرحباً @عبدالله ابوالخير هناك عدة طرق لحفظ التعديلات التي نقوم بها على مُستوى أدوات المُطور في المُتصفح غالباً ما نستخدم هذه الأدوات لعمل تعديلات تحتاج إلى رؤية النتيجة مُباشرة فبدل التنقل كثيراً من المتصفح إلى مُحرر الأكواد نختار التعديل مُباشرة في المتصفح و عندما نصل للنتيجة المطلوبة ننسخ الأكواد التي قمنا بها و نضعها في الملفات غالباً التعديلات لا تكون كثيرة مثلا كضبط تموضع عنصر مُحدد، ضبط قيم الحشوات و الحواف لعنصر ما، ضبط تجاوبية الصفحة، و في هذه الحالات التعديلات تكون قليلة يسهل نسخها إلى مُحرر الأكواد. هناك طرق ثانية يُتيحها المُتصفح ك workspaces و هذه الخاصية تسمح بإستخدام المُتصفح كIde أي سنتمكن من خلالها التعديل على الملفات مُباشرة في المتصفح لإستعمال هذه الخاصية نفتح أدوات المُطور ثم نتوجه إلى sources ثم Filesystem و بعدها نضغط بالزر الأيمن و نختار Add Folder to Workspace بعدها تختار مُجلد مشروعك بعدها ستظهر لك رسالة من المتصفح من خيارين للسماح او عدم السماح له للتعديل على الملفات بعد الضغط على زر السماح ستتمكن من التعديل على الملفات مُباشرةً : هناك طريقة أخرى تُسمى Local Overrides و لإستعمالها تتبع الخطوات التالية: فتح أدوات المُطور إنتقل إلى Source إنتقل إلى تبويب Overrides إضغط على Select Folder For Overrides حدد مُجلد المشروع الذي تريد حفظ التغييرات فيه. في الأعلى سيطلب من المتصفح صلاحية قراءة و التعديل على الملفات إضغط على زر السماح قم بالتعديلات التي تريد بالتوفيق.
-
مرحباً @hsn_dv أظن أنك مُشترك في دورة تطوير تطبيقات الويب باستخدام لغة PHP و في هذه الدورة يوجد مسار من خلاله ستستطيع إنشاء موقع يُشبه إلى حد ما الشيء الذي تريده و هو مسار: تطوير شبكة اجتماعية لمشاركة الصور تشبه Instagram بإمكانك الدخول لأول درس من المسار و تستكشف ما الذي ستبنيه من خلال هذا التطبيق و ماهي المُميزات و الخصائص التي سنعمل عليها خلال دروس المسار. بالتوفيق.
-
مرحباً، هناك عدة أجوبة مفيدة لك فقد قمتِ بطرح نفس السؤال سابقاً و قد أجابك الإخوة: بالتوفيق.
- 4 اجابة
-
- 1
-

-
مرحباً يحيى، يُمكنك إستخدام الدالة reversed الموجودة في اللغة لعمل المطلوب بهذا الشكل: fun main() { val sentence = "Yahia" val reversed = sentence.reversed() println("The reversed sentence is: $reversed") } و ستكون النتيجة بهذا الشكل: The reversed sentence is: aihaY بالتوفيق.
- 2 اجابة
-
- 2
-

-
مرحباً عبد الواحد، برأيي أنه يُمكن لشخص ما تعلم إطار لارافيل و ذلك بعد الإلمام ببعض أساسيات اللغة من دون التعمق في مواضيع كثيرة أو إنشاء مشاريع بإستخدام لغة php فقط من دون إطار (pure php) و هذه الأساسيات إن لم يفهمها لن يتمكن من فهم أبسط الأشياء في الإطار: المتغيرات و أنواع البيانات في اللغة الثوابت الشروط الحلقات المصفوفات بأنواعها الدوال التعامل مع النماذج و الملفات المتغيرات العامة المُحددة مُسبقاً في اللغة ( GLOBALS ،SERVER، REQUEST، POST ، GET، FILES ،COOKIE، SESSION ) الجلسات و الكعكات البرمجة الكائنية بلغة php مجالات الأسماء التعامل مع قواعد البيانات مثل MySql ... و بعض المفاهيم الأخرى هذه المواضيع يجب المرور عليها ليس فقط إذا أراد الشخص تعلم لارافيل بل أي إطار عمل آخر .
- 6 اجابة
-
- 2
-

-
جرب فتحها بمُتصفح آخر
- 28 اجابة
-
- 1
-

-
هل قمت بتحميل الملفات التي أرسلتها لك و جربتها؟ يُمكن أنك أخطأت في شيء ما فهي تعمل عندي و يتم عرض السعر 1000 في الصفحة بشكل عادي
- 28 اجابة
-
- 1
-

-
هذه ملفات تطبيقك يُمكنك تجربتها: th.zip يبدو أنك لا تحفظ التغييرات التي تُجريها على الملفات.
- 28 اجابة
-
- 1
-

-
مرحباً، سبب الخطأ هو أن أكواد الجافاسكربت حالياً يتم تنفيذها قبل أن تتحمل عناصر الصفحة و بالتالي عند البحث عن العُنصر ذو المُعرف price لم يكن موجود بعد على الصفحة و بالتالي فإن: document.getElementById("price") تعود ب null و لا يُمكن تطبيق الخاصية innerHTML على null لحل المُشكل هناك عدة الطرق من بينها أن نُخبر javascript أن تنتظر حتى تتحمل الصفحة و ذلك عن طريق الكود التالي: document.addEventListener("DOMContentLoaded", function(event) { // هنا نضع الأكواد }); أي بهذا الشكل: document.addEventListener("DOMContentLoaded", function(event) { //do work var myPrice = 1000; myNewprice = 900, myDiscont = myPrice - myNewprice + 500; //1000 - 900 + 500 = 600 document.getElementById("price").innerHTML = myPrice; }); و بهذا الشكل لن يتم تنفيذ شيفرات الجافاسكربت إلا بعد تحميل كافة عناصر الصفحة. الطريقة الثانية بنقل وسم الscript إلى قبل وسم الإغلاق <body/> : <body> <div id="price"> your div </div> <script src="test.js"></script> </body> و هذا هو المكان المُفضل لتضمين ملفات الجافاسكربت. لديك خطأ مطبعي آخر في هذا السطر: <link rel="staylsheet" href=file.css" type="text/css"> الصح: <link rel="stylesheet" href="file.css" type="text/css"> بالتوفيق.
- 28 اجابة
-
- 1
-

-
مرحباً @Thamer Alfaifi جيد بما أنك أردت التطبيق على ما تعلمته و هذا ما أنصحك به دائما طبق على ما تتعلمه حتى تتطور و تترسخ لديك المعلومات. سبب تحرك العناصر ليس أنها تتحرك و إنما الborder هو الذي يدفعها فهو لم يكن موجودا و عند تمرير الفأرة فوق العنصر يتم إضافته و بالتالي يأخذ مساحة 2px من كافة الجوانب مما يؤدي إلى دفع العناصر الأخرى و بالتالي يظهر لك و كأنها تحركت، و الحل بإضافة الborder في الحالة العادية و جعله شفاف و عند تمرير الفأرة أي عند ال hover نُغير اللون بهذا الشكل: ul li { overflow: auto; text-emphasis: none; display: inline; margin: 20px; padding: 5px 20px; border: 2px solid transparent; /* إضافة بوردر شفاف */ } ul li:hover{ border: 2px solid #fff; /* تغيير اللون */ background-color: fuchsia; } الأمر يعتمد على ما الذي تريد الوصول إليه أنت حالياً تستخدم صورة بيضاء و لون الكتابة أيضاً أبيض فيُمكنك إما تغيير الصورة إلى صورة مُتوافقة مع الأبيض أو تغيير اللون. ستتمكن بعد إتمام مسار أساسيات جافاسكربت من إنشاء موقع شخصي و ذلك في آخر مسار من مسار أساسيات تطوير الويب تطبيقات لِما تعلمته، هذه ملفات مشروعك : thamer.zip بالتوفيق
- 3 اجابة
-
- 1
-

-
مرحباً عبد الواحد، لارافيل هو أحد أطر العمل المبنية على لغة php و هي عبارة عن MVC Framework أي أنها تعتمد على معمارية MVC تُعتبر هذه الأخيرة نمط تصميم في مجال البرمجيات ككل فهو ليس خاص بلغة برمجة مُعينة او إطار عمل مُحدد، و هو إختصار ل Model, View, Controller و يُستخدم لفصل الإهتمامات و هدف مُحدد، Model هو النموذج الذي يتعامل مع قاعدة البيانات و في لارافيل تجد أن كل نموذج يتعامل مع جدول مُحدد و يُعتبر الواجهة البرمجية لهذا الجدول و عندما نريد ربط الجداول مع بعض لتكوين علاقات فإننا نستخدم هذا النموذج view: هو عبارة عن الواجهة او صفحة العرض التى يتعامل معاها المستخدم فى التطبيق مثل القوائم و حقول البحث و السليدات وغيرها controller : هو الوسيط بين view و model فهو يعالج العمليات المنطقية والطلبات القادمة (requests) وكذلك التعامل مع البيانات القادمة من قواعد البيانات لاخراجها على view فى صورة ملائمة فهو يتحكم و يربط بين العرض و النموذج فتلاحظ أن هذا النمط سهل علينا العملية و فصل الإهتمامات و نظم العملية أكثر، في لارافيل هذا النمط موجود و تم تسخيره لك لتستعمله فأنت لست مُجبر لتعلم ما الذي يجري خلف الكواليس و كيف تم تطبيق النمط لكن إن كنت مُهتم بذلك فيُمكنك مستقبلا البحث و التعمق أكثر حول تطبيق أنماط التصميم أو بناء إطار عمل بسيط على MVC بخصوص الMigration فهي بكل بساطة ملفات تُساعدنا على بناء و التعديل على جداول قاعدة البيانات و الأعمدة المُكونة لهذه الجداول قد يبدو الأمر مُعقّدا بعض الشيء، لكنه في الحقيقة بسيط، وبمُجرد أن تفهم الآلية ستُلاحظ أنه مفيد جدا يُمكنك الإطلاع على هذا المقال لمعلومات أكثر: بالتوفيق.
- 3 اجابة
-
- 2
-

-
مرحباً حنان، ال target هي خاصية تابعة لل event interface و تعود على الكائن الذي كان السبب في إطلاق الحدث بإمكانك الإطلاع على موقع مطورين موزيلا للحصول على معلومات و أمثلة حول هذه الأمور : Event.target كما يُمكنك الإطلاع على التوثيق الكامل لل event interface بكل الخاصيات و التوابع الموجودة من خلال هذا الرابط: Event هذه المواضيع قد لا تجدي لها شرح في دورات او مقاطع فيديو فالأحسن في هذه الحالة قراءة المقالات و أنصحك بالإطلاع على موقع javascript.info لأنه يشرح المواضيع بأمثلة بسيطة و أيضاً يقدم لك مهمات لحلها مع توفير الحل في حالة أردت الإطلاع على الحل. و هذا مثال عن event-delegation بالتوفيق.
-
هناك بعض المواقع تُقدم شهادات مجانية لكن هذه الشهادات تُعطى لك لإتمامك مسار مُحدد فقط و لن تُفيدك في شيء، توجد مبادرة مليون مبرمج عربي إبحث عنها فممكن تُفيدك في شيء بالتوفيق
- 6 اجابة
-
- 1
-