-
المساهمات
3560 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
34
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سمير عبود
-
مرحباً @Enas Wawy بإمكانك إلقاء نظرة على السؤال التالي: فهو نفس السؤال مع تغيير في أسماء الكلاسات فقط. بالتوفيق.
-
مرحباً بك، عندما بحثت عن الأمر وجدت أنه متعلق بإصدار c++ المُستخدم في جهازك بالإضافة إلى الcompiler فالإصدار أقل من 11 سيُسبب لك بعض الأخطاء في حين إذا كان 11 أو أكثر لن تحدث لك أي أخطاء وسيشتغل البرنامج بشكل جيد، إذا اردت تشغيل البرنامج على جهازك بالإصدار الموجود حالياً بإمكانك عمل بعض التغييرات على كل من الميثود Print التي تكتب في الملف بالشكل التالي: void Print(string file) { ofstream f; f.open (file.c_str()); // تغيير هذا السطر f << "The Name is : " << name << endl; f << "Total is : " << Total << endl; f << "TVs: " << endl; for(int i=0;i<2;i++){ f << "TVs[" << i << "] = (Number = " << TVs[i].getNo() << ", Price = " << TVs[i].getPrice() << ")" << endl; } f.close(); } بالإضافة إلى أن الدالة to_string لن تعمل على الإصدار أيضا فيجب تغيير الطريقة إلى شكل آخر و هذه الدالة main: int main() { Invoice* x[2]; //customer y; for(int i=0; i<2;i++){ char name[20]; char filename[20]; sprintf(name, "Invoice %d", i); x[i] = new Invoice(name); sprintf(filename, "output%d.txt", i); x[i]->Print(filename); x[i]->getMin(); cout<<"********************************"<<endl; } return 0; } و هذا الكود ككل: #include <iostream> #include <fstream> using namespace std; /*---------------------------------------------------*/ class Customer{ protected: string name; public: Customer(string name = "Unknown"){ this->name = name; } string getName(){ return name; } void setName(string name = "Unknown"){ this->name = name; } }; /*---------------------------------------------------*/ class TV{ private: int no; public: float price; TV(){ cout << "The TV Number is : " << endl; cin >> no; cout << "The TV Price is : " << endl; cin >> price; } float getPrice(){ return price; } int getNo(){ return no; } void setPrice(float p){ price = p; } }; /*---------------------------------------------------*/ class Invoice : protected Customer{ private: float Total = 0; public: TV TVs[2]; void ReadPrice(){ for(int i=0;i<2;i++){ cout << "TVs[" << i << "] = (Number = " << TVs[i].getNo() << ", Price = " << TVs[i].getPrice() << ")" << endl; } }; int getTotal(){ return Total; } Invoice(string name) : Customer(name){ for(int i=0;i<2;i++){ Total += TVs[i].price; } } void Print(){ cout << "The Name is : " << name << endl; cout << "Total is : " << Total << endl; cout << "TVs: " << endl; this->ReadPrice(); } void Print(string file) { ofstream f; f.open (file.c_str()); f << "The Name is : " << name << endl; f << "Total is : " << Total << endl; f << "TVs: " << endl; for(int i=0;i<2;i++){ f << "TVs[" << i << "] = (Number = " << TVs[i].getNo() << ", Price = " << TVs[i].getPrice() << ")" << endl; } f.close(); } int getMin(){ float min; min = TVs[0].price; for(int i=0 ;i < 2; i++){ if (TVs[i].price < min) min = TVs[i].price; } cout<<"The minimum :" << min <<endl; return min; } }; /*---------------------------------------------------*/ int main() { Invoice* x[2]; //customer y; for(int i=0; i<2;i++){ char name[20]; char filename[20]; sprintf(name, "Invoice %d", i); x[i] = new Invoice(name); sprintf(filename, "output%d.txt", i); x[i]->Print(filename); x[i]->getMin(); cout<<"********************************"<<endl; } return 0; } جربت كلتا الطريقتين على جهازي و اشتغل بشكل جيد، إذا لم ينجح معك بإمكانك تحديث إصدار c++ بالإضافة إلى الcompiler إلى آخر نُسخة بإمكانك إستخدام برنامج code blocks و تحميل الملف الذي يأتي معه compiler ثم تنصيبه على جهازك. بالتوفيق.
- 4 اجابة
-
- 1
-

-
مرحباً @هبة حمدان سبب عدم تغير القيمة الإفتراضية للإسم وهو أن نمط الوراثة في هذه الحالة protected أي أن الدوال و المتغيرات في الكلاس الأب المُعرفة على أنها public ستُصبح protected في الكلاس الإبن و بالتالي فإن الدالة setName ستُصبح محمية أي أنه لا يُمكنك إستخدامها في الدالة الرئيسية main بإمكانك تمرير الإسم من خلال بناء الكلاس Customer بهذا الشكل: class Customer{ protected: string name; public: Customer(string name = "Unknown"){ this->name = name; } string getName(){ return name; } void setName(string name = "Unknown"){ this->name = name; } }; و بالتالي عند إنشاء كائن من الصنف Customer يمكننا تحديد الإسم له، أيضا سنقوم بتوريث البناء للكلاس Invoice و تكون الطريقة كما هي موضحة أدناه: class Invoice : protected Customer{ private: float Total = 0; public: TV TVs[2]; Invoice(string name) : Customer(name){ for(int i=0;i<2;i++){ Total += TVs[i].price; } } } و في الدالة الرئيسية main يُمكننا عمل التالي: int main() { Invoice* x[2]; for(int i=0; i<2;i++){ x[i] = new Invoice("Invoice " + to_string(i)); // قمنا بتحديد الإسم هنا x[i]->Print(); x[i]->getMin(); cout<<"********************************"<<endl; } return 0; } بخصوص هذا الجزء إعادة التحميل أو overloading تسمح لنا بتعريف دوال تحمل نفس الإسم لكن بمُعاملات مُختلفة لِنقم بإعادة تحميل الدالة Print بهذا الشكل: void Print(string file) { ofstream f; f.open (file); f << "The Name is : " << name << endl; f << "Total is : " << Total << endl; f << "TVs: " << endl; for(int i=0;i<2;i++){ f << "TVs[" << i << "] = (Number = " << TVs[i].getNo() << ", Price = " << TVs[i].getPrice() << ")" << endl; } f.close(); } و هنا قمنا بإنشاء ملف بإسم قيمة المُعامل المُمرر و قمنا بملئه بجميع المتغيرات المحلية و الموروثة و في الأخير قمنا بإغلاق الملف. ليُصبح الكود بالكامل بهذا الشكل: #include <iostream> #include <fstream> using namespace std; /*---------------------------------------------------*/ class Customer{ protected: string name; public: Customer(string name = "Unknown"){ this->name = name; } string getName(){ return name; } void setName(string name = "Unknown"){ this->name = name; } }; /*---------------------------------------------------*/ class TV{ private: int no; public: float price; TV(){ cout << "The TV Number is : " << endl; cin >> no; cout << "The TV Price is : " << endl; cin >> price; } float getPrice(){ return price; } int getNo(){ return no; } void setPrice(float p){ price = p; } }; /*---------------------------------------------------*/ class Invoice : protected Customer{ private: float Total = 0; public: TV TVs[2]; void ReadPrice(){ for(int i=0;i<2;i++){ cout << "TVs[" << i << "] = (Number = " << TVs[i].getNo() << ", Price = " << TVs[i].getPrice() << ")" << endl; } }; int getTotal(){ return Total; } Invoice(string name) : Customer(name){ for(int i=0;i<2;i++){ Total += TVs[i].price; } } void Print(){ cout << "The Name is : " << name << endl; cout << "Total is : " << Total << endl; cout << "TVs: " << endl; this->ReadPrice(); } void Print(string file) { ofstream f; f.open (file); f << "The Name is : " << name << endl; f << "Total is : " << Total << endl; f << "TVs: " << endl; for(int i=0;i<2;i++){ f << "TVs[" << i << "] = (Number = " << TVs[i].getNo() << ", Price = " << TVs[i].getPrice() << ")" << endl; } f.close(); } int getMin(){ float min; min = TVs[0].price; for(int i=0 ;i < 2; i++){ if (TVs[i].price < min) min = TVs[i].price; } cout<<"The minimum :" << min <<endl; return min; } }; /*---------------------------------------------------*/ int main() { Invoice* x[2]; //customer y; for(int i=0; i<2;i++){ x[i] = new Invoice("Invoice " + to_string(i)); string filename = "output" + to_string(i) + ".txt"; x[i]->Print(filename); x[i]->getMin(); cout<<"********************************"<<endl; } return 0; } بإمكانك تجربة المثال من خلال هذا الرابط: هنا بالتوفيق.
- 4 اجابة
-
- 1
-

-
مرحباً @Mari Carmen هنا يطلب منك تغيير النص الموجود في الوسم h1 في حالة ملأ حقل الإدخال و الضغط على زر insert header هنا يطلب منك تغيير لون الخلفية للصفحة في حالة تحديد لون و الضغط على زر Apply إذا ضغط المُستخدم على أي فقرة يتغير لون خلفيتها إلى الأصفر. إذا ضغط المُستخدم مرتين على اي فقرة يتم إخفاؤها. إذا ضغط المُستخدم على زر show all paragraphs يتم إظهار كافة الفقرات في الصفحة. و هذه الإجابة على كل الأسئلة بالتفصيل: document.addEventListener("DOMContentLoaded", function() { // الإنتظار لحين تحميل كافة عناصر الصفحة let header = document.querySelector('h1'), // أول عنصر يحمل الوسم h1 allParagraph = document.querySelectorAll("p"), // جلب كافة الفقرات colorInput = document.querySelector("input[type=color]"); /* الإجابة على السؤال الأول تحديد كافة العناصر input التي تحمل القيمة Insert header و من أجل كل عنصر نضيف مستمع لحدث الضغط نجلب حقل الإدخال السابق للزر الذي تم الضغط عليه و نُعاين عدد محارف النص المًدخل إذا كان أكبر من 5 نُغير نص الوسم h1 و في الأخير نُفرغ الحقل. */ document.querySelectorAll("input[value='Insert header']").forEach(elm => { elm.addEventListener('click', function() { let headerInput = this.previousElementSibling; if (headerInput.value.length > 5) { // إذا كان عدد محارف النص المدخل أكبر من 5 header.innerText = headerInput.value; // نقوم بتغيير النص لعنوان الصفحة headerInput.value = ''; // إفراغ حقل الإدخل. } }) }); /* الإجابة على السؤال الثاني تحديد زر تغيير لون الخلفية إضافة مُستمع لحدث الضغط تغيير لون الخلفية للون الذي تم تحديده في حقل اللون */ document.querySelector("input[value='Apply to background']").addEventListener('click', function () {// إضافة مُستمع لحدث النقر على زر تغيير لون الخلفية document.body.style.backgroundColor = colorInput.value; //تغيير لون الخلفية }); /* الإجابة على السؤال الثالث عمل حلقة على كل عناصر الفقرة من أجل كل فقرة نضيق مُستمع لحدث الضغط تغيير لون خلفية الفقرة التي تم الضغط عليها إلى الأصفر تغيير لون خلفية الفقرات الأشقاء للون الأبيض */ allParagraph.forEach( p => { p.addEventListener('click', function () { this.style.backgroundColor = "yellow"; // تغيير لون خلفية الفقرة التي تم الضغط عليها // جعل لون خلفية بقية الفقرات أبيض allParagraph.forEach(item => { if (item != p) item.style.backgroundColor = "white"; }) }) }); /* الإجابة على السؤال الرابع عمل حلقة على كل عناصر الفقرة من أجل كل فقرة نضيق مُستمع لحدث الضغط المُزدوج إخفاء الفقرة المعنية */ allParagraph.forEach( p => { p.addEventListener('dblclick', function () { this.style.display = 'none'; // إخفاء الفقرة التي تم الضغط عليها مرتين }) }); /* الإجابة على السؤال الخامس تحديد زر إظهار الفقرات إضافة مُستمع لحدث الضغط عمل حلقة على كل فقرات الصفحة إظهار كل فقرة */ document.querySelector("input[value='Show paragraphs']").addEventListener('click', function () { allParagraph.forEach( p => { p.style.display = 'block'; }) }); }); بإمكانك تجربة الشيفرات من خلال موقع codepen من: هنا بالتوفيق.
-
مرحباً بك، يُشير الخطأ إلى أن الدالة albiraq_copyright المُستعملة في الملف footer.php الموجود ضمن مُجلد القالب albiraq غير مُعرفة و ذلك في السطر 37 من نفس الملف تأكد أنها مكتوبة بنفس الإسم الذي تم تعريفها به و تأكد أنها موجودة و مُعرفة ضمن ملفات القالب. مبدئياً قم بإزالتها و ضع مكانها نص شكلي للتأكد من أنها تُسبب المُشكلة و بعد التأكد من ذلك إبحث عن مكان تعريفها ثم قم بتضمين الملف المُعرفة فيه كي تُصبح مرئية للملف الذي يُسبب الخطأ، هذا ما يُمكنني إستخلاصه من نص الخطأ لكن حتى نصل لحل المُشكلة يجب أن نكون على دراية بهيكلية الملفات و رؤية الأكواد.
-
مرحباً @AbdulAziz ALsafi قبل سنوات كان عمل جافاسكرت ينحصر فقط على إضافة تفاعلية لصفحات الويب مع المُستخدم فهي تتعامل مع شجرة DOM بشكل جيد و يتم تنفيذ الأكواد المكتوبة بها من خلال المُتصفح و لا غنى عنها في هذا الموضوع لكن في السنوات الأخيرة قام أحد المُبرمجين بإنشاء بيئة تطويرية مُتعددة إعتمادا على مُحرك جوجل V8 سُميت ب node.js تسمح بتنفيذ أكواد و شيفرات جافاسكربت خارج المُتصفح الذي أعطى اللغة بُعداً آخر وأصبحت تُستخدم في مجالات أخرى غير المُتصفح كالتعامل مع الخوادم و غيرها، لذلك فكإجابة عن سؤالك يعتمد هذا على نوعية الأفكار التي تريد تطبيقها و جافاسكربت لاغنى عنها خصوصاً في الواجهة الأمامية بإمكانك الدمج في ما بينها حيث تستخدم جافاسكربت في الواجهة الأمامية و php في الواجهة الخلفية أو إستخدام فقط لغة جافاسكربت في كل من الواجهة الأمامية و الخلفية و تعتمد على node.js بالإضافة إلى أنه تم تطوير العديد من أطر العمل كَ express.js، أو nest.js او adonis.js او MeteorJS و غيرها التي سهلت التعامل مع node.js لبناء تطبيقات جانب الخادم فعالة و قابلة للتحجيم. و الأمر في الأخير يعود لك و يتعلق بماهية و نوعية الأفكار التي تريد عملها بالإضافة إلى المعرفة و الخبرات التي تمتلكها. بالتوفيق.
-
مرحباً بك، SLA و هو إختصار ل (Service Level Agreement) أو عقد مُستوى الخدمة هو إتفاق بين طرفين أحدهما يكون مزود خدمة والآخر يكون العميل أو المستفيد من هذه الخدمة، بموجبه يتفق الطرفان على مستوى الخدمة المقدمة ويختلف عقد مستوى الخدمة عن عقد الخدمات، فهو لا يعني مجرد الاتفاق على تقديم خدمة بل أن موضوعه الأساسي هو مستوى أداء هذه الخدمة و سرعتها و جودتها. يتضمن العقد أيضاً التعويضات والجزاءات التي تترتب على الإخلال أو التقصير في أداء الخدمة. SLOs و هو إختصار ل (Service-level objective) و هو عنصر أساسي في اتفاقية مستوى الخدمة (SLA) بين مقدم الخدمة والعميل. يتم الاتفاق على SLO كوسيلة لقياس أداء مزود الخدمة ويتم تحديدها كطريقة لتجنب النزاعات بين الطرفين على أساس سوء الفهم. SLOs هي خصائص محددة قابلة للقياس لاتفاقية مستوى الخدمة مثل التوافر أو الإنتاجية أو التردد أو وقت الاستجابة أو الجودة. تهدف SLOs إلى تحديد الخدمة المتوقعة بين المزود والعميل وتختلف اعتمادًا على إلحاح الخدمة والموارد والميزانية. توفر SLOs وسيلة كمية لتحديد مستوى الخدمة التي يمكن أن يتوقعها العميل من الموفر. paging: في أنظمة تشغيل الحاسب هو مخطط لإدارة ذاكرة الحاسب، حيث يقوم الحاسب بتخزين البيانات واسترجاعها من وحدة التخزين الثانوية لاستخدامها في الذاكرة الرئيسية. في هذا المخطط، يسترجع نظام التشغيل البيانات من وحدة التخزين الثانوية في كتل من نفس الحجم تسمى الصفحات. يعد التصحيف جزءًا مهمًا من عمليات تشغيل الذاكرة الافتراضية في أنظمة التشغيل الحديثة، وذلك باستخدام وحدة التخزين الثانوية للسماح للبرامج بتجاوز حجم الذاكرة الفعلية المتوفرة. للتبسيط، الذاكرة الرئيسية تسمى "ذاكرة عشوائية" ووحدة التخزين الثانوية تسمى "القرص الصلب". و paging alert هو إنذار أو تنبيه يتعامل به نظام التصحيف a pull model and push model هما الاستراتيجيتان الترويجيتان المطبقتان لإيصال المنتج إلى السوق المستهدفة فعند تواجد استراتيجية الدفع تتمثل الفكرة في دفع منتج الشركة إلى العملاء من خلال توعيتهم بذلك عند الشراء ، وتعتمد استراتيجية الجذب على فكرة كيفية الحصول على العملاء وجعلهم ينجذبون للمنتج ، وتختلف كل من استراتيجية الدفع والجذب في الطريقة التي يتم بها التعامل مع المستهلكين . فالدفع هو تلك الاستراتيجية التي تستخدم فيها كل خبرات التسويق لدفع المنتج أو الخدمة إلى سوق المبيعات ، وهو ما يؤدي إلى رواج حركة المنتجات ، والخدمات ، والمعلومات ونقلها من خلال الوسطاء إلى المستهلك النهائي ، وفي هذه الاستراتيجية ، تقوم الشركة بتقديم منتجاتها إلى العملاء الذين ليسوا على علم بها ، ولا يسعون إليها. في حين أن الجذب يطلق على استراتيجية العمل التي تهدف إلى توليد الاهتمام ، أو الطلب على منتج معين ، أو خدمة معينة للجمهور المستهدف بطريقة ما. بالتوفيق.
- 3 اجابة
-
- 1
-

-
مرحباً بك، هل بإمكانك التفصيل بشكل جيد ما المقصود بالمجموعات الجزئية و ما المطلوب بشكل آخر حتى نستطيع مساعدتك. بالتوفيق.
- 5 اجابة
-
- 1
-

-
مرحباً جوري، بإمكانك عمل البرنامج المطلوب من خلال: تعريف مصفوفة ثنائية عددية تحمل 12 صف و في كل صف 10 خانات حسب ماتريد عمل حلقتين متداخلتين من النوع for لملأ عناصر المصفوفة بضرب العدادين بعد إضافة 1 لكل عداد لأن فهرس المصفوفة يبدأ ب 0 و نحن نريد جدول الضرب يبدأ من 1 عمل حلقتين متداخلتين من النوع for لطباعة عناصر المصفوفة. #include <stdio.h> int main() { int arr[12][10]; // تعريف مصفوفة عددية تحمل 12 صف و في كل صف 10 أعمدة // هذه الحلقة لملأ المصفوفة for(int i = 0; i < 12; i++) { // عمل حلقة للصفوف for(int j = 0; j < 10; j++) { // عمل حلقة للأعمدة arr[i][j] = (i+1) * (j+1); // ملأ المصفوفة } } // هذه الحلقة لطباعة عناصر المصفوفة for(int i = 0; i < 12; i++) { for(int j = 0; j < 10; j++) { printf("%d ", arr[i][j]); } printf("\n"); // بعد طباعة كافة عناصر صف نقوم بالنزول سطر واحد } } بإمكانك تجربة البرنامج من هنا بالتوفيق.
- 2 اجابة
-
- 1
-

-
الخوارزمية هي مجموعة من المراحل يجب المرور بها للوصول لحل مُشكلة مُعينة، لغة البرمجة هي مجموعة من الأوامر و التعليمات يتم ترجمتها و تحويلها فيما بعد للغة الحاسوب حتى يفهمها و يقوم بتنفيذها كما تعلمي فإن الحاسوب يعتمد و يفهم فقط لغة الآلة و هذه اللغة تتكون من (0،1) يعني سلاسل متكونة من هذه الأرقام و بالتالي وجب إبتكار طريقة للتعامل مع هذا الحاسوب فالإنسان صعب يتذكر أو يتعامل فقط ب 0 و 1 لذلك تم إبتكار لغات البرمجة التي تتكون من تعليمات بسيطة قريبة إلى لغة البشر و عند تنفيذ برنامج مكتوب بلغة برمجة هناك برنامج آخر مهمته تحويل هذه التعليمات إلى لغة آلة يُسمى compiler (مُترجم) أو interpreter (مُفسر) بعض اللغات تعتمد على مُترجم و البعض الآخر تعتمد على مُفسر. هناك مجموعة من الفروق بينها لكن لاداعي للغوص فيها. على كل لغات البرمجة هي وسيلة تُسهل التعامل مع الحاسوب لإنجاز و حل بعض المشاكل و لغة سي تُعد أحد هذه اللغات و تعتمد على مُترجم لترجمة البرنامج إلى لغة آلة و تنفيذه فأنتِ ستُركزين على كتابة برامجك و المُترجم سيتكفل بعملية تحويلها إلى لغة آلة. بالتوفيق.
-
مرحباً جوري ، حتى نتمكن من مساعدتك بشكل أفضل المفروض يتم ذكر لغة البرمجة المطلوبة، لكن على العموم يُمكنك تطبيق الخوارزمية التالية على أي لغة برمجة: تعريف مُتغير من النوع العددي (i) و إسناد القيمة 1 كقيمة مبدئية له تعريف مُتغير من النوع العددي (stop) يدل على متى تتوقف الحلقة و إسناد القيمة 100 كقيمة مبدئية له عمل حلقة while على المتغير i بشرط i يكون أقل من أو يُساوي stop في كل لفة للحلقة نفحص i إذا كان i زوجياً نقوم بطباعته ثم نضيف 1 للعداد i لفحص عدد ما إذا كان زوجياً نقسم هذا العدد على 2 و نُقارن باقي قسمته إذا كان يُساوي صفر فهو عدد زوجي سأقوم بتطبيق الخطوات أعلاه بلغة c++ يُمكنك تطبيقها بأي لغة أخرى: #include <stdio.h> int main() { int i = 1; int stop = 100; while(i <= stop) { if(i % 2 == 0) // فحص إذا كان العدد زوجي printf("%d ", i); i++; } } بالتوفيق.
-
مرحباً @تهامي ادم عند التأكد من عمل الموقع في الخادم المحلي على جهازك بشكل سليم و تجربة كافة خصائص الموقع تقوم برفع ملفات الموقع إلى الإستضافة و تقوم أيضاً بإنشاء قاعدة بيانات على الإستضافة و رفع قاعدة البيانات المحلية إليها و بعدها تقوم بتعديل إعدادات الإتصال لكي يستطيع السكربت الإتصال بقاعدة البيانات التي أنشأتها على خادم الإستضافة . هناك بعض البرامج و الإضافات التي تُساعدك في إنشاء قاعدة بيانات على السيرفر ك phpmyadmin ، MySQL databases ... التي تم توفيرها من شركة الإستضافة حتى تُساعدك في عملية Deployement. بالتوفيق.
-
مرحباً عبد الواحد ، أظن أنه من الأحسن دراسة الوضع جيداً فالشخص لا يشتري حاسوب كل يوم لذلك لو كان بإمكانك الحصول على جهاز بخصائص أعلى سيكون أفضل لك فمثلاً لو إستطعت شراء جهاز ب 16 غيغابايت سعة الذاكرة العشوائية (RAM) و قرص تخزين من النوع ssd سيكون أحسن لأن إقلاع الجهاز و فتح البرامج سيكون أسرع بكثير من قرص التخزين من النوع hdd. الأمر كله يعتمد على إمكانياتك و الميزانية التي تستطيع توفيرها، في ما مضى كنت أستخدم جهاز كان المُعالج فيه i3 من الجيل القديم و الذاكرة العشوائية 4 غيغابايت و قرص تخزين hdd لم تكن عملية التطوير أسرع لكن كنت ابرمج به ويب و كان يؤدي الغرض. ملاحظة: المُعالج i5-8250U جيد و أفضل بكثير للبرمجة فهو رُباعي الأنوية و يفي بالغرض و أداؤه أفضل من بعض مُعالجات i7 ماتحت الجيل السابع نعم هو ليس مُناسب للأشخاص الجيمرز أو مُحررين الفيديو أو مُطورين الألعاب يُنصح هؤلاء الأشخاص بإستخدام مُعالجات من السلسلة Xeon E او H(الجيل الثامن فما فوق) بإمكانك التفكير أيضاً في مُعالجات AMD الشركة المُنافسة ل Intel لكن يجب ان تكون السلسلة هي AMD Ryzen لأنها تُقدم نفس أداء مُعالجات intel الأجيال الحديثة. بالتوفيق.
- 4 اجابة
-
- 3
-

-
مرحباً بك، لا أحد يستطيع الإجابة على هذا السؤال لأنه لا أحد يعلم الغيب أو يستطيع التكهن لما سيحدث بعد 5 سنوات، إختر تخصصك حسب رغبتك و حسب ميولك الشخصي لأنه إذا أحببت مجالك ستُبدع فيه، لو سألت هل تخصص هندسة البرمجيات مطلوب الآن أجيبك نعم هو مطلوب فهناك العديد من الشركات التي تبحث عن موظفين في هذا المجال و هناك العديد من الشركات الناشئة التي تأسست في هذا المجال، لذلك إن كنت مُهندس برمجيات مُحترف في مجالك فالشركات هي التي ستبحث عنك ولو كنت شخص لديك خبرة كبيرة في المجال فعملك و خبرتك هي التي ستُسوق لك و تجعلك أنت من يختار مكان عملك لذلك فالأفضل لك إن كنت قد اخترت هذا المجال ان تٌركز على إكتساب أكبر قدر من الخبرة و المهارات المطلوبة في مجالك أما إن كنت تريد إختيار هذا المجال فعليك إختياره برغبة و لأنك تُحبه. ليس كل الناس تذهب لهذا التخصص و ليس كل من يختار هذا التخصص يُصبح مؤهل فالشركات لم تعد تهتم للمُسمى بقدر إهتمامها بما يملكه الشخص من مهارات و ما الذي سيُضيفه لها و ما الذي ستستفيد منه. أتمنى لك التوفيق.
- 3 اجابة
-
- 2
-

-
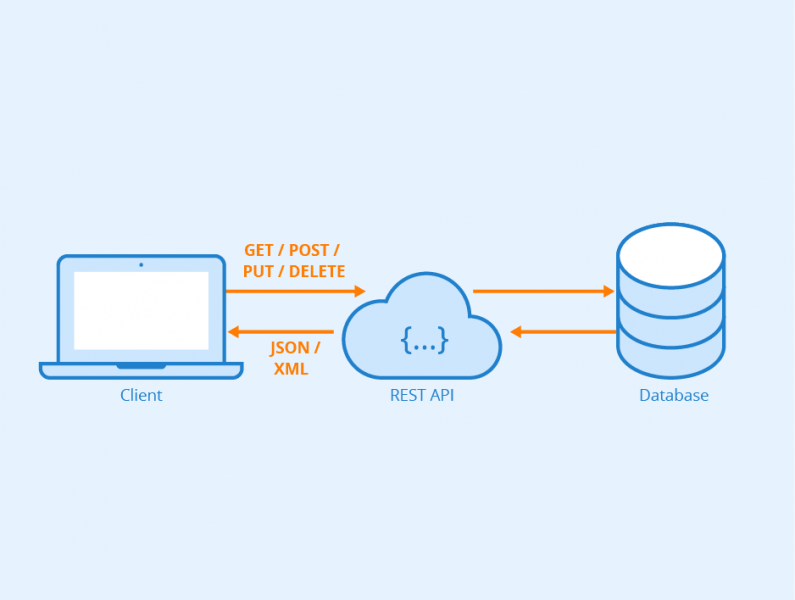
في هذا المسار من الدورة ستتعلم كيفية إنشاء RESTful API من خلال إطار laravel و تأمين الواجهة البرمجية بإستخدام حزمة Passport بإمكانك إلقاء نظرة على هذه الصورة التوضيحية: يشير REST إلى نقل الحالة التمثيلية بمعنى أنه عندما يتم إستدعاء Rest API يكون الخادم مسؤول عن نقل الحالة التمثيلية للمورد المطلوب إلى العميل. على سبيل المثال عندما يطلب أحد المطوِّرين واجهة برمجة تطبيقات Twitter لجلب كائن مستخدم (مورد) ، ستعيد واجهة برمجة التطبيقات حالة هذا المستخدم واسمه ومتابعيه والمشاركات المنشورة على Twitter. و يمكن أن يكون التمثيل على هيئة JSON او XML و نظرا لأن REST يستخدم بروتوكول HTTP في نقل الحالة التمثيلية للمورد فإنه يسمح بعمليات أسرع. تم تصميم Rest على أساس طلب و إستجابة بمعنى تطلب رابط يعيد بيانات أو معلومات على هيئة JSON أو XML و يجب أن تكون جميع الإتصالات عديمة الحالة بمعنى أن البيانات التي يتم إرجاعها لايتم الإحتفاظ بها من خلال خدمة Rest يعني إذا أردت الحصول على بيانات مرة أخرى ستقوم بالطلب مرة أخرى. لماذا Rest مُهمة و يجب عليك العمل بها لأنها تُسهل عملية التطوير و قابلية النقل حيث يُمكن إستضافة كل من العميل و جزء الخادم في خوادم مُنفصلة. و بفضل هذا الفصل يُمكن أن تحدث عملية التطوير في مُختلف المجالات بشكل مُستقل. لذلك بإنشائك لواجهة برمجية يُمكن لتطبيق ios التخاطب معها و لتطبيق اندرويد كذلك أيضاً يُمكن لواجهة موقع مبنية بأحد أطر عمل ال front end التخاطب معها، كما يُمكن أيضاً لسكربت آخر مبرمج بلغة غير التي تم إنشاء واجهة برمجة التطبيقات بها التخاطب معها فمثلاً يُمكن إنشاء API بلغة go و إستهلاكه من خلال سكربت بايثون و هذا ما يُسمى بتعدد الخدمات أو Microservices. أظن أن ما سبب لك الملل هو عدم رؤيتك لنتائج و التفاعل مع الأمر من خلال المُتصفح لكن تذكر ما الهدف من المسار. و خذ الشيء المهم فستحتاج إليه مُستقبلاً. بالتوفيق.
- 2 اجابة
-
- 3
-

-

-
مرحباً @Mohammed Aladimi السبب هنا هو أن دالة in_array تنتظر منك تمرير مُعاملين الأول هو العنصر الذي تريد البحث عنه و الثاني هو المصفوفة في حين أنه هنا لم يتم تمرير مصفوفة بل null و هذا يعني أن المتغير row يساوي null. أنصحك دائماً بإستخدام ما يُسمى بال prepared statments و parameterized queries للحماية من ثغرة sql injection و هذا سواء كنت تستخدم دوال ال mysqli أو PDO فمثلاً في حالة إستخدام mysqli سيكون الكود مشابه للشكل التالي: <?php $stmt = $conn->prepare("SELECT id from admin where email = ? AND password = ?"); // prepare the query $stmt->bind_param('ss', $adminMail, $adminPass); $stmt->execute(); $stmt->bind_result($id); if ($stmt->fetch()) { echo "success"; $_SESSION['login_admin_id'] = $id; // save id in session // redirect to admin panel } else { $error = "Email or Password is incorrect"; } كما بإمكانك أيضاً إستخدام PDO بالتوفيق.
-
مرحباً صلاح، مسألة تسليم ملفات المشروع للعميل تختلف على حسب نوعية المشروع و طلبات العميل في حد ذاته، أحياناً يكون المشروع عبارة عن ملف اكسل أو دراسة جدوى أو تصميم شعار أو مقطع فيديو و غيرها من المشاريع من هذا النوع فأنت في الأخير مطالب بتسليم هذه الملفات لصاحب المشروع عن طريق إرسالها له في صفحة إدارة المشروع بتنظيم هذه الملفات حسب الشيء الذي تراه مناسب، أحياناً أخرى يكون المشروع عبارة عن برمجة موقع أو تصميم قالب أو برمجة تطبيق هاتف و هنا قد يطلب منك العميل من خلال متطلبات المشروع رفع الموقع على إستضافته أو رفع التطبيق على المتجر المخصص له سواء متجر apple أو متجر Google إضافة إلى هذا انت مطالب بتسليم الكود المصدري للمشروع من خلال إرساله في صفحة إدارة المشروع حتى تتمكن الإدارة من معرفة ذلك، أحياناً أخرى قد يطلب منك العميل إذا كان شخص له من المعرفة في هذا المجال وشخص فاهم للتقنية: مزامنة المشروع مع مستودع GitHub أو Bitbucket أو gitlab أو غيرها من المنصات و قد يطلب منك رفع العمل لتجربة المستجدات على إستضافة كل خمسة أيام أو أسبوع على حسب الشخص. و هذا ما أفعله شخصيا: مزامنة المشروع مع مستودع GitHub حتى لو لم يطلب العميل ذلك ربط المستودع مع إستضافة مجانية و تسليم رابط الموقع للعميل و كل ما أضيف خصائص جديدة أخبر صاحب المشروع عنها حتى يجربها بنفسه و يبدي رأيه بعد الإنتهاء من متطلبات المشروع ارفع العمل على إستضافة العميل ضغط ملفات المشروع و إرسالها في صفحة إدارة المشروع (إن كان العمل ضمن منصة عمل حر) طلب إنهاء المشروع ( غالبا لا أقوم بها بل العميل بنفسه ينهي المشروع) بالتوفيق.
- 3 اجابة
-
- 2
-

-
مرحباً @Ahmed Sawy بعيداً عن تقنية redux فالأكواد أو الشيفرات التي أمامنا هي عبارة عن شيفرات JavaScript: تعريف متغير من نوع كائن (Object) سُمي ب actions و لتعريفه إستخدمنا الكلمة المحجوزة const ما يعني أنه لا يُمكننا إنشاء مُتغير آخر بنفس الإسم، هذا الكائن به مجموعة من الخصائص هذه الخصائص عبارة عن توابع أو دوال تم إستخدام ما يُسمى بالدوال السهمية لتعريفها كل خاصية من هذه الخصائص تُعبر عن حدث يتم عمله لسلة مُشتريات: إضافة مُنتج للسلة، تخفيض عدد عناصر منتج مُعين في السلة، إزالة مُنتج من السلة بمعنى إذا كان موجود 4 عناصر من هذا المُنتج في السلة فسيتم إزالة كافة هذه العناصر، إفراغ السلة نهائياً من كل المنتجات. قلنا أن كل خاصية هي عبارة عن دالة سهمية هذه الأخيرة تُعتبر كغيرها من الدول التي نُعرفها في لغة JavaScript إلا أن طريقة كتابتها تأخذ منحى آخر و تم إضافتها في معايير ES6 هذا المفهوم موجود في العديد من اللغات الأخرى (أقصد الدوال السهمية) و يُمكن إعتبارها دالة عادية إلا أنها تختصر العديد من الأشياء. لِنقل على سبيل المثال أننا نريد تعريف دالة بإستخدام JavaScript تُعيد كائن خطي يضم إسم موظف كخاصية يتم تمريره كمعامل للدالة و بالتالي سيكون بالشكل التالي: let employee = function(employeeName) { return { name: employeeName }; }; نريد تحويل الدالة إلى دالة سهمية و بالتالي ستكون: let employee = (employeeName) => { return { name: employeeName }; }; لاحظ أننا إستغنينا عن الكلمة المحجوزة function و عوضناها <= ، نضع المُعاملات داخل قوسين لكن في حالة مُعامل واحد يُمكننا الإستغناء عن قوسين. بما أن الدالة تحتوي على تعليمة return لكننا نُرجع كائن فيُمكننا تغيير الدالة للشكل التالي: let employee = employeeName => ({ name: employeeName }); و بهذا الشكل اختصرنا الكتابة قليلاً. نأتي لأسئلتك: نعم حسب ما شرحت فهو يُتعبر مُعامل أو وسيط للدالة السهمية. الدالة السهمية تُرجع كائن و payload هي إحدى خصائص هذا الكائن نفس الشيء في المثال السابق كان عندنا خاصية إسمها name و هنا الخاصية إسمها paylaod لذلك دائماً في التسمية ما نُسمي أسماء مُعبرة سواء في الخصائص أو المُتغيرات. في هذه الحالة الكائن الذي تُرجعه الدالة لا يحتوي على خاصية payload لأنه ليس هناك داع لإضافة خاصية لذلك فالأمر يعتمد على حاجاتنا لهذه الخصائص في الملفات الأخرى و في هذه الحالة الدالة السهمية مُسندة إلى الخاصية clearCart و لإفراغ سلة مُشتريات نحن لسنا بحاجة لمُنتج بعينه بل نريد إفراغها من كل ما تحتويه من منتجات بغض النظر عن معرفتنا لأي منتج تحمل هذه السلة. بالتوفيق.
- 2 اجابة
-
- 1
-

-
مرحباً @Mahmoud Shaker2 عليك الإنتظار قليلاً و إذا لم يفتح صاحب المشروع حسابه يُمكنك حينها التواصل مع فريق الدعم للمنصة من خلال هذا الرابط و فتح تذكرة لمُشكلتك مع توضيحها جيداً و سيقوم الفريق حينها بحل مُشكلتك أو تنبيه صاحب المشروع للتواصل معك أو إنهاء المشروع. بالتوفيق.
-
مرحباً @Mohammed Aladimi يوجد لديك خطأ في السطر: <?php $cat = mysqli_query($conn, "SELECT * FROM category"); لأن المتغير conn غير مُعرف في الصفحة الموجود فيها أي new-post.php فالمفروض يتم تضمين الملف الذي يتم من خلاله الإتصال بقاعدة البيانات في رأس الملف حتى يتم التعرف على المتغير conn بإستخدام include مثلاً: <?php include 'db/config.php'; // تقوم بتضمين الملف على حسب مساره و إسمه أو أن إسم المُتغير الخاص بالإتصال ليس conn بل إسم آخر الرجاء التأكد جيداً من هذا الأمر التحذيرات التي تأتي بعد هذا الخطأ ناتجة عنه. بالتوفيق.
- 4 اجابة
-
- 2
-

-
مرحباً عبد الواحد يبدو أنك تستخدم نُسخة حديثة من مكتبة jQuery و في النُسخ الحديثة من المكتبة أي من 3.0 فما فوق الطريقة الوحيدة التي يُنصح بإستخدامها هي: $(function() { // Handler for .ready() called. }); لذلك تجد أن الطريقة التي تستخدمها مشطوبة اي لا يُنصح بها أو مُهملة و سيتم حذفها مُستقبلاً. توجد أيضاً هذه الطريقة مذكورة في التوثيق الرسمي للمكتبة: $.when( $.ready ).then(function() { // Document is ready. }); يُمكنك أيضاً إستخدام vanilla JavaScript لعمل نفس الشيء بهذا الشكل: document.addEventListener("DOMContentLoaded", function() { // code... }); فهي الموافقة لها في js كما أود أن أشير إلى أن الخطأ الذي تُواجهه يُمكن أن يكون بسبب آخر لذلك أنصحك بطرح إستفسارك تحت الدرس المُخصص لأن هذا القسم للأسئلة العامة. بالتوفيق.
- 3 اجابة
-
- 2
-

-
مرحباً بك لا يوجد شيء إسمه طريقة صحيحة أو طريقة مُثلى لتقسيم الأرباح بين الشركاء و إنما يجب الإتفاق فيما بينهم و حتى وضع عقد قانوني يُوضح التفاصيل حتى تُحفظ حقوق الجميع و الأهم أن يكون تراضي بينهم فمثلاً يُمكن تقسيم الأرباح بنفس نسب الشراكة و لنقل مثلاً أن الشريك الأول قيمة شراكته هي x و الشريك الثاني هي y و الثالث z فيتم جمع هذه القيم كلها و لنقل أن الناتج هو T فبالتالي: نسبة الشريك الأول هي x/T نسبة الشريك الثاني هي y/T نسبة الشريك الثالث هي z/T يُمكن أن تكون هذه النسبة متغيرة من شهر لآخر فمثلاً لو كانت هناك تكاليف يجب دفعها شهرياً و هذه التكاليف ستُقسم بنسب متفاوتة بين الأطراف يجب أخذ هذا بعين الإعتبار أيضاً في تقسيم الأرباح. هناك عامل آخر أحيانا المساهمات لا تكون دائماً بالمال فمثلاً أحياناً يدخل شريك بمال و شريك آخر بعتاد أو شيء من هذا القبيل لذلك فالأصح في هذه الحالة تقييم كافة المساهمات و جمعها للحصول على الإجمالي و بعدها حساب نسبة كل شريك و كما قلت في البداية فالأمر نسبي و يعتمد على تراضي كل الأطراف.
- 16 اجابة
-
- 1
-

-
مرحباً بك. لا أظن أنه توجد منصات للعمل الحر تسمح لك بالتصرف في أرباحك أو رصيدك الذي حققته من إنهاء مشاريعك في نفس اليوم من إنهائها، فجميع المنصات تعتمد سياسة تعليق الرصيد، وذلك لعدة أسباب من بينها التأكد من تسليم المشروع و ملفات المشروع للعميل ، التأكد من عمل المشروع بشكل سليم ضمانا لحقوق صاحب المشروع و حتى لا تضطر المنصة إلى إرجاع حقوقه بطريقة أخرى، بوابات الدفع التي تعتمدها كل منصة تختلف و لكل بوابة سياستها في تحويل الرصيد، قد تكون مدة تعليق الرصيد مختلفة من منصة إلى أخرى لكنها موجودة في جميع المنصات. بالتوفيق.
- 5 اجابة
-
- 2
-

-
مرحباً @Yahia Nasrallah دورات أكاديمية حسوب ليست مجانية لكن الأكاديمية تُوفر عدة مقالات مُفيدة في شتى المجالات و في عدة تقنيات بشكل مجاني بإمكانك الإستفادة منها أيضاً هناك عدة كتب جيدة نشرتها الأكاديمية. الكتب التي نشرتها أكاديمية حسوب مقالات البرمجة بإمكانك التعلم أيضاً بشكل مجاني على اليوتيوب فهناك عدة قنوات تُوفر مُحتوى جيد يُمكنك من خلاله تطوير نفسك في مجال ما، فقط حدد مجالك و إبحث عن دورات تُفيدك، الأمر ليس صعب فقط محتاج بحث و إجتهاد و مثابرة لتطوير نفسك. بإمكانك أيضاً الإستفسار من مركز المُساعدة حول الأمر من: هنا و فتح تذكرة لإستفسارك و سيُجيبك فريق الدعم في أقرب وقت. بالتوفيق.
- 2 اجابة
-
- 1
-

-
أظن أنه حتى تقوم بتأكيد هويتك يُشترط أن يكون سنك 18 فما فوق و يحق للموقع في أي وقت طلب وثائق شخصية تُثبت كالهوية أو جواز السفر للتحقق من هوية المُستخدم. يُمكنك الإطلاع على شروط الإستخدام من: هنا. كما إن احتجت الإستفسار عن شيء ما يُمكنك التواصل مع مركز المساعدة من هنا و فتح تذكرة لإستفسارك و سيُجيبك فريق الدعم الفني في أقرب وقت. بالتوفيق.