-
المساهمات
4657 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
30
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو بلال زيادة
-
يمكنك استخدام خاصية Crashlytics بحيث هذه الميزة تساعدك على جمع التحليلات و التفاصيل حول الأعطال و الأخطاء التي تحدث في تطبيقك. و يمكنك استخدام حزمة flutter_crashlytics يمكنك من خلال موقع pub.dev من هنا الإطلاع على هذه الحزمة , ايضا هناك تعمل بنفس الفكرة و منها موقع sentry.io و يقدم خدمة تتبع الأخطاء في التطبيق الخاص بك ايضا عن طريق حزمة sentry_flutter من هنا , بحيث أيضا تقدم لك سجلاً كامل بكل الأخطاء و المشاكل التي تواجه المستخدمين عند استخدام تطبيقك.
- 3 اجابة
-
- 1
-

-
هل يمكن التأكد من الثابت في ملف wp-config difine('DB_CHARSET', 'utf8'); ايضا حاول الدخول إلى PHPMyAdmin و من ثم في قاعدة البيانات اختار Operations ثم تأكد من Collation هو utf8mb4_general_ci
-
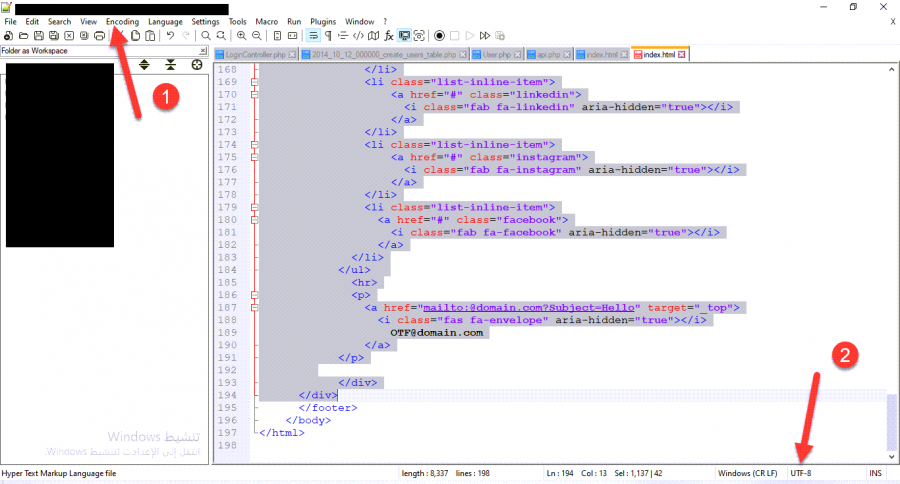
ربما تكون ترميز الملفات نفسها ليست utf-8 لذلك حاول التأكد من ترميز الملفات أنه utf-8 كما في الصورة المرفقة على محرر Notepad++
- 5 اجابة
-
- 1
-

-
يجب إضافة ORDER BY DESC و تحديد كم صف يجلب عن طريق LIMIT 1 , ولاحظ ان رقم 1 هو عدد الصفوف الذي نود جلبها عند تنفيذ الأستعلام, يمكنك تجربة تنفيذ ذلك و أخباري بالنتيجة.
- 6 اجابة
-
- 1
-

-
صحيح , يمكنك فعل ذلك من خلال وضع index جديد و إسناد له مصفوفة و بداخل هذه المصفوفة المفاتيح و قيمها, كما في الكود التالي $config = array( 'db' => array( 'host' => 'localhost', 'username' => 'root', 'password' => 'password', 'database' => 'database', ), 'settings' => array( 'name' => 'admin', 'password' => '123123123', ), 'index1' => array( '' => '', '' => '', ), 'index2' => array( '' => '', '' => '', ), ); ولكن لا تنسى الفاصلة بين كل index في المصفوفة الرئيسية حتى لا تحدث لك مشاكل.
- 3 اجابة
-
- 1
-

-
هناك استعلام يتم إنشاء حدث من خلال كل وقت معين في قاعدة البيانات و هذا الاستعلام هو CREATE EVENT و يمكنك إنشاء حدث كل وقت معين , كل ساعة أو كل دقيقة أو كل ثانية فيمكنك فعل التالي CREATE EVENT `eventName` ON SCHEDULE EVERY 12 HOUR ON COMPLETION NOT PRESERVE ENABLE DO UPDATE users SET tasks_pro = 0 فلاحظ أنه قمنا بإنشاء حدث يتكرر كل 12 ساعة و اسم هذا الحدث هو eventName , ويقوم بعمل reset لحل tasks_pro و يرجع قيمته 0 , ويمكنك تحويل الحدث إلى العمل بالدقائق فيمكنك تغيير كلمة Hour إلى MINUTE فيصبح الحدث CREATE EVENT `eventName` ON SCHEDULE EVERY 12 MINUTE ON COMPLETION NOT PRESERVE ENABLE DO UPDATE users SET tasks_pro = 0
- 1 جواب
-
- 1
-

-
يمكنك فعل ذلك عن طريق وضع array تحوي كامل المصفوفات التي بداخلها فمثلاً يمكنك فعل التالي $config = array( 'db' => array( 'host' => 'localhost', 'username' => 'root', 'password' => 'password', 'database' => 'database', ), ); لاحظ أنه تم إنشاء أول مصوفوفة و كل index في هذه المصفوفة يحتوي على مصفوفة أخرى , ايضا يمكنك تعريف index أخرى بهذا الشكل $config = array( 'db' => array( 'host' => 'localhost', 'username' => 'root', 'password' => 'password', 'database' => 'database', ), 'settings' => array( 'name' => 'admin', 'password' => '123123123', ), ); ويمكنك الوصول إلى أي قيمة عن طريق المفتاح الخاص به , فيمكن أن نجلب قيمة host بهذا الشكل echo $config['db']['host']; وكذلك قيمة username echo $config['db']['username']; أو حتى يمكن جلب قيمة name echo $config['settings']['name'];
- 3 اجابة
-
- 1
-

-
سوف يتم تسجيل الشهادة باسم الشخص الذي سوف يختاز الأختبار بعد الأنتهاء من الدورة , و يمكنك مراسلة الدعم الفني من هنا , حتى تتأكد من كل شيء يجول في خاطرك , قم بالاستفسار منهم و سوف يعملون على إجابتك بشكلٍ سريع و واضح بالنسبة لك
-
هل ممكن توضح مقصدك بأي كودين تريد دمجهم ؟
- 6 اجابة
-
- 1
-

-
هناك أدوات تستعمل في تنفيذ ما تريد و منها هذا الموقع من هنا , لاحظ فكرة هذا الموقع أنه يمكنك من كتابة المقال الخاص بك و عند الكتابة يرشدك إلى إمكان وضع كلمات دليلة و ايضا يرشدك إلى أي كلمات يمكنك استخدامها في مقالك و يعطيك نسبة مئوية عند كتابتك ليوضح لك قوة المقال مقارنة seo , و لذلك يمكنك كتابة مقال غني بالكلمات الدليلة وتتأكد من مطابقته لِ seo قبل طرحه على موقعك.
-
لربط جدولين أو أكثر نستخدم join وفي هذه الحالة يمكننا ربط الجدولين بهذا الشكل $stmt = $db->prepare('SELECT m.*, a.* FROM `messages` as m inner join `accounts` as a WHERE a.id=m.recipient_id OR a.id =m.sender_id'); لاحظ أنه كان لديك خطأ في الاستعلام و هو تشابه الشرط WHERE a.id=m.recipient_id AND a.id =m.sender_id' فيجب أن يكون الشرط هنا من نوع OR وليس AND لأنه لو لم تقم بتحويله OR ستحدث معك مشكلة و هي أنه لا يمكن الحقل id يساوي الحقلين recipient_id و sender_id معاً
- 6 اجابة
-
- 1
-

-
يمكننا تعريف متغير و ليكن باسم $number = "21 1 10 0,22 0 0 0,23 0 0 0,24 0 0 0,25 0 0 0,26 0 0 0,27 0 0 0,28 0 0 0"; ثم ننشأ متغير أخر لنقوم بتقسيم الأرقام عن طريق الفاصلة بهذه الطريقة $_arr = explode(',', $number); ثم ننشأ حلقة تكرار من نوع foreach بهذا الشكل $_c = 0; foreach ($_arr as $str) { ++$_c; list($first, $second, $third, $fourth) = explode(' ', $str); echo $first, ','; } فلاحظ أننا قمنا بأنشاء متغير لنضيف له مقدار 1 في كل مرة تتكرر فيها الحلقة , ايضا قمنا بإنشاء 4 متغيرات حسب الأربع خانات لديك بحيث المتغير $first لأول خانة, $second لثاني خانة, $third لثالث خانة, $fourth لرابع خانة ومن ثم قمنا بطباعة الأرقام الموجودة في أول خانة بهذا الشكل echo $first, ','; و إذا أردنا طباعة أرقام ثاني خانة echo $second, ',';
-
ربما استطيع مساعدتك في برمجة دالة تحدد المسافة , فلنقم بصنع دالة وليكن اسمها getDistance function getDistance(){ } و لنمرر لها المتغيرات الأتية و هي $lat1, $lon1, $lat2, $lon2, $radius بحيث $lat1, $lon1 هي أحداثيات الموقع الخاص بك و $lat2, $lon2 هي أحداثيات الموقع الذي تريد جلب المسافة بينك وبينه و $radius هو نصف قطر بين كل أحداثيين فتكون الدالة بهذا الشكل function getDistance( $lat1, $lon1, $lat2, $lon2, $radius ) { } ثم نقوم بجلب الزاوية باستخدام متغير $radius $angle = $radius / 180; ثم نقسم كل أحداثية على هذه الزاوية $lat1 /= $angle; $lon1 /= $angle; $lat2 /= $angle; $lon2 /= $angle; ثم نستخدم rad2deg لتحويل الرقم الدائري إلى رقم مكافئ بالدرجات ثم نمرر لها دالة acos لجيب تمام القوسي للرقم ثم نمرر المتغيرات الأربعة داخل دالة sin لإرجاع جيب الرقم بهذا الشكل return rad2deg( acos( sin( deg2rad( $lat1 ) ) * sin( deg2rad( $lat2 ) ) + cos( deg2rad( $lat1 ) ) * cos( deg2rad( $lat2 ) ) * cos( deg2rad( $lon1 - $lon2 ) ) ) ) * $angle; ثم نضرب الرقم الناتج بالزاوية حتى نحصل على المسافة فتكون الدالة بهذا الشكل function getDistance( $lat1, $lon1, $lat2, $lon2, $radius ) { $angle = $radius / 180; $lat1 /= $angle; $lon1 /= $angle; $lat2 /= $angle; $lon2 /= $angle; return rad2deg( acos( sin( deg2rad( $lat1 ) ) * sin( deg2rad( $lat2 ) ) + cos( deg2rad( $lat1 ) ) * cos( deg2rad( $lat2 ) ) * cos( deg2rad( $lon1 - $lon2 ) ) ) ) * $angle; } يرجى تطبيق الحل و أخباري بالنتيجة , فهذا الحل ربما يفيدك و أتمنى أن أكون أجبت على سؤالك بشكلٍ جيد, الأمر قد يكون معقد نوعاً ما و لكن بعد مراجعة الدوال المستخدمة ستوضح لك الأمور كاملة بإذن الله
- 4 اجابة
-
- 1
-

-
هل يمكنك إرفاق الأحداثيات لموقعك و الموقع الأخر , أي كيف تكون شكل الأحداثيات ؟
- 4 اجابة
-
- 1
-

-
أن باستخدامك mysqli سوف تجد أنه هناك متغير تم إضافته لدوال الاستعلامات ففي مثلاً دالة mysqli_query سترى أنها تأخذ متغيرين المتغير الأول معامل الأتصال و المعامل الثاني هو معامل الاستعلام , لذلك $con هي معامل الأتصال أي يجب أن يكون $con = mysqli_query("localhost", "username", "password", "dbname"); ومن ثم يجب تمرير $con إلى دالة mysqli_query بهذا الشكل $query = mysqli_query($con, "SELECT * FROM table");
-
الطريقة التي ذكرتها لك هي طريقة عامة بحيث كيف نحمي الريكويستات الخاصة بِ api إذا تم الوصول إليها من أشخاص أخرين , يعني عندما نضع كود دخول يكون عام لكل الريكويستات هنا نضع عامل حماية للريكويست.
-
ربما تقصد أنه لديك وقت ما يكون بصيغة timestamp بهذا الشكل 86400 لاحظ ان الرقم السابق هو عدد الثواني في 24 ساعة ,فيمكنك برمجة دالة تقوم بهذا الأمر , لأن الدالة ستسمح لك باستخدامها في أي مكان في مشروعك فنقوم بإنشاء دالة وليكن اسمها secondsToString بهذا الشكل function secondsToString( $seconds ){ } لاحظ أننا مررنا لها رقم الثواني , الأن يمكننا الاستفادة من رقم الثواني هذا في تحويله إلى ثواني و دقائق و ساعات , نقوم باستخدام دالة intval لنحصل على القيمة الصحيحة للرقم $seconds = intval( $seconds ); ثم نقوم باستخراج الساعة عن طريق تمرير عدد الثواني مقسوم على 3600 و هو عدد الثواني في الساعة الواحدة $h = floor( $seconds / 3600 ); ثم نقوم باستخراج عدد الدقائق من خلال جلب باقي قسمة الثواني على 3600 ثم قسمة الرقم الناتج على 60 $m = floor( $seconds % 3600 / 60 ); ثم عدد الثواني من خلال جلب باقي قسمة الثواني على 60 $s = floor( $seconds % 60 ); ثم نقوم بإرجاع القيم هذه من خلال دالة return و نضع بين المتغيرات النص ":" بهذه الطريقة return $h.":".( $m < 10 ? "0" : "" ).$m.":".( $s < 10 ? "0" : "" ).$s; فسيكون الناتج بهذا الشكل 23:59:59 فتكون كامل الدالة function secondsToString( $seconds ){ $seconds = intval( $seconds ); $h = floor( $seconds / 3600 ); $m = floor( $seconds % 3600 / 60 ); $s = floor( $seconds % 60 ); return $h.":".( $m < 10 ? "0" : "" ).$m.":".( $s < 10 ? "0" : "" ).$s; }
- 1 جواب
-
- 1
-

-
يمكنك استخدام طريقة أغلب المبرمجين يتعاملون بها , وهي الاعتماد على access_token المرجع و ايضا كود دخول ثاني يتم ارسالها في كل ريكويست بحيث كود الدخول هذا يكون ثابت و يكون متعارف عليه بين مبرمج الأندرويد و مبرمج الباك أند , بحيث إذا كان الريكويست يسمح بعرض البيانات من غير أن يكون هناك عملية تسجيل الدخول , ففي الحالة التالي يكون يجب الوضول إليه باستخدام كود الدخول المتعارف عليه , بحيث يتم إرسال هذا الكود في Header و يتم التعامل معه في الباك أند بأنه إذا لا يوجد كود دخول لن يتم عرض البيانات في حالة لا يوجد تسجيل دخول , وكذلك في حالة كان الريكويست يحتاج عملية تسجيل دخول ( لتوفير access_token ) أيضا لا يعرض بيانات إلا في حالة أن يكون مرسل إليه كود الدخول و access_token . هذا أسلوب يوفر عليك حماية api.
-
في البداية يمكنك وضع زر تذكرني في واجهة الدخول بالتطبيق الخاص بك مثلاً يمكن وضع حقل الاختيار أسفل حقل إدخال كلمة المرور و يكون كود الزر Column( children: <Widget>[ Row( children: <Widget>[ Checkbox( checkColor: Colors.greenAccent, activeColor: Colors.blue, value: this.valuefirst, onChanged: (bool value) { setState(() { this.valuefirst = value; }); }, ), Text('Remember me ',style: TextStyle(fontSize: 17.0), ), ], ), ], ), و من ثم يمكنك تعريف متغير valuefirst بهذه الطريقة bool valuefirst = false; وتكون قيمته false أي حقل الأختيار غير معلم , ثم يمكننا إرسال قيمة هذا الحقل إلى الدالة التي نقوم بالتحقق منها من عملية تسجيل الدخول مثل الكود التالي await Provider.of<AuthProvider>(context, listen: false).login(username, password, this.valuefirst); فإذا كانت قيمة valuefirst هي false أي لا يحفظ بيانات تسجيل الدخول , أما إذا كانت true فيجب حفظ هذه البيانات لعمل تسجيل دخول تلقائي في المرة القادمة التي يدخل بها العضو التطبيق. ثم في دالة login في نقوم باستخدام قيمة المتغير valuefirst بهذا الشكل Future<bool> login(String email, String password, bool savePassword) async { final url = 'هنا رابط مسار login '; Map<String, String> body = { 'email': email, 'password': password, }; final response = await http.post( Uri.parse(url), body: body, ); if (response.statusCode == 200) { Map<String, dynamic> apiResponse = json.decode(response.body); if (apiResponse['code'] == 200) { _token = apiResponse['user']['token']; _id = apiResponse['user']['id']; _email = apiResponse['user']['email']; _name = apiResponse['user']['name']; _savePassword = savePassword; await storeUserData(apiResponse, _savePassword); notifyListeners(); return true; } else { _status = Status.Unauthenticated; _token = null; _email = null; _name = null; _savePassword = false; notifyListeners(); return false; } } if (response.statusCode == 401) { notifyListeners(); return false; } notifyListeners(); return false; } فلاحظ أيضا قمنا بإرسال قيمة هذا المتغير مرة أخرى في دالة storeUserData storeUserData(apiResponse, bool savePassword) async { SharedPreferences storage = await SharedPreferences.getInstance(); await storage.setString('token', apiResponse['user']['token']); await storage.setString('email', apiResponse['user']['email']); await storage.setString('name', apiResponse['user']['name']); await storage.setBool('savePassword', savePassword); } لكي نخزن قيمة هذا الحقل في SharedPrefrence و نستطيع جلب هذه القيمة من أي مكان في التطبيق.
-
سوف نقوم باستخدام inner join للربط بين الجدولين فيمكنك استخدام inner join بهذا الشكل "SELECT c.*, u.* FROM `chat` as c inner join users as u WHERE u.id = c.sender_id ORDER BY `id` DESC LIMIT 50"; ففي حالة الكود الخاص بك يتم تنفيذ هذا الاستعلام $stmt = $db->prepare("SELECT c.*, u.* FROM `chat` as c inner join users as u WHERE u.id = c.sender_id ORDER BY `ID` DESC LIMIT 50"); ومن ثم يمكنك الوصول إلى جميع الحقول بداخل الجدولين أو يمكنك تحديد مثلاً جميع حقول جدول ما و حقل من الجدول الثاني بهذا الشكل $stmt = $db->prepare("SELECT c.*, u.name FROM `chat` as c inner join users as u WHERE u.id = c.sender_id ORDER BY `ID` DESC LIMIT 50");
- 2 اجابة
-
- 1
-

-
فلنفرض أن هناك بيانات مرجعة من api على شكل json بهذا الشكل [ { "weight": 92, "week": "2021-08-15" }, { "weight": 87, "week": "2021-08-15" }, { "weight": 80, "week": "2021-08-15" }, { "weight": 81, "week": "2021-08-15" }, { "weight": 71, "week": "2021-08-15" }, { "weight": 60, "week": "2021-08-15" }, { "weight": 58, "week": "2021-08-15" } ] فيمكننا إنشاء Class Model لهذه البيانات بهذا الشكل class UserWeightModel { UserWeightModel(this.week, this.weight); final String week; final double weight; factory UserWeightModel.fromJson(Map<String, dynamic> json) { return UserWeightModel( json['week'].toString(), json['weight'].toDouble(), ); } } ثم يمكننا عمل دالة جلب البيانات من رابط مسار api بهذا الشكل Future loadChartData2() async { var data; final url = "هنا الرابط; final response = await http.get(Uri.parse(url), headers: { 'Accept': 'application/json', 'Authorization': 'Bearer ${token}', }); if (response.statusCode == 200) { data = json.decode(response.body); final dynamic result = json.decode(response.body); for (Map<String, dynamic> i in result) { chartData.add(UserWeightModel.fromJson(i)); } } return data; } لاحظ في السطر التالي 'Authorization': 'Bearer ${token}', أننا اعتمدنا على token المخزن من عملية تسجيل الدخول للعضو , حتى نستطيع جلب الأوزارن و التاريخ الخاصة به , ثم قمنا بإسناد البيانات المرجعة من api إلى List chartData , لأننا سنستخدم هذه List في التعامل مع الشارت chartData.add(UserWeightModel.fromJson(i)); ثم الأن سنقوم باستخدام مكتبة توفر لنا شارت جاهز للتعامل معه, فقمت باختيار مكتبة syncfusion_flutter_charts: ^19.2.49 يمكنك تثبيتها في ملف pubspec.yaml من هنا , ثم تقوم بتشغيل الأمر التالي flutter pub get ليتم تضمين المكتبة إلى مشروعنا, ثم في Widget Build الخاصة بنا يمكننا عرض الشارت من خلال الكود التالي return FutureBuilder( future: loadChartData2(), builder: (context, snapshot){ if(snapshot.hasData){ return SfCartesianChart( zoomPanBehavior: _zoomPanBehavior, primaryXAxis: CategoryAxis(), title: ChartTitle(text: ""), //legend: Legend(isVisible: true), tooltipBehavior: _tooltipBehavior, series: <ChartSeries<UserWeightModel, String>>[ LineSeries<UserWeightModel, String>( dataSource: chartData, xValueMapper: (UserWeightModel user, _) => user.week.substring(5), yValueMapper: (UserWeightModel user, _) => user.weight, dataLabelSettings: DataLabelSettings(isVisible: true), enableTooltip: true, ), ], /*primaryXAxis: NumericAxis( edgeLabelPlacement: EdgeLabelPlacement.shift),*/ ); } return Center(child: CircularProgressIndicator(),); }, ), فلاحظ أنه تم استخدام FutureBuilder لأننا نتعامل مع بيانات تأخذ وقت في عملية جلبها و ايضا في future قمنا باستدعاء الدالة التي قمنا بإنشائها مسبقا وهي loadChartData2() ثم لاحظ أنه تم عرض في المحور x التاريخ xValueMapper: (UserWeightModel user, _) => user.week.substring(5), و في المحور y تم عرض الوزن yValueMapper: (UserWeightModel user, _) => user.weight, و كانت dataSource الخاصة بهذا الشارت هي List chartData dataSource: chartData,
- 2 اجابة
-
- 1
-

-
يمكنك جلب امتداد الملف عن طريق تقسيم اسم الملف بهذا الشكل $name = explode('.', $_FILES["file"]["name"]); ثم يمكنك برمجة كود ما ليقوم بوضع اسم بشكل عشوائي ويمكن استخدام الكود الذي أرفقته أنت بهذا الشكل $fileName = substr(md5(uniqid(rand(), true)),3,10); ثم يمكنك استخدام دالة end لجلب أخر عنصر في المصفوفة بهذا الشكل $end = end($name); ثم يمكنك دمج المتغيرات ببعضها بهذا الشكل $name = explode('.', $_FILES["file"]["name"]); $fileName = substr(md5(uniqid(rand(), true)),3,10); $end = end($name); $newName = $fileName . '.' . $end; ثم في دالة move_uploaded_file يمكنك وضع الاسم الجديد move_uploaded_file($_FILES["file"]["tmp_name"], $newName);
- 4 اجابة
-
- 1
-

-
يجب عليك في البداية تعريف الجلسة من خلال دالة session_start(); لنخبر المتصفح بأنه سوف نقوم بتخزين بعض البيانات في المتصفح, و من ثم يمكنك بعد تسجيل عملية الدخول القيام بحفظ اسم المستخدم أو ربما تقوم بحفظ بريده الألكتروني من خلال الجلسة مثل $_SESSION['username'] = "Hsoub"; أو $_SESSION['email'] = "test@email.com"; ومن ثم يمكنك في صفحات الموقع يمكنك التحقق من أن هناك جلسة مخزنة مثلاً تسمح لليوزر بالولوج إلى هذه الصفحة مثلاً if(! $_SESSION['username']){ // يتم توجيه اليوزر لصفحة الموقع الرئيسية إذا كان لا يوجد جلسه header("Location: index.php"); } //// هنا معلومات الصفحة التي تظهر لليوزر إذا كان مخزن جلسة هل يمكنك إرفاق ألية الكود الخاص بك ليتم النظر إليه و نساعدك في حل هذه المشكلة .