-
المساهمات
4657 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
30
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو بلال زيادة
-
لم أجد إضافة تقوم بمثل هذا الأمر إلا في الإضافات الكاملة التي تسخدم لغرض ما مثل إضافات الترويج و الاحالات و إضافات التجارة الالكترونية و لكن ربما نستخدم shortcode في wordpress لنقوم بصنع الدالة الخاص بنا بحيث نستطيع تمرير المبلغ لهذه الدالة و تطبع لنا او تحسب لنا النسبة المئوية كالتالي : في ملف functions.php يمكننا صنع دالة بالاسم التالي function commissionSales($price) { } لاحظ أن اسم الدالة هو commissionSales وقمنا بتمرير متغير يحمل قيمة المبلغ و بداخل جسم الدالة يمكننا كتابة المعادلة التي تحسب النسبة المثوية function commissionSales($price) { $amout = $price / 10; $percentage = $amout * 100; return $percentage; } ثم نقوم بإضافة الدالة إلى دالة add_shortcode كالتالي function commissionSales($price) { $amout = $price / 10; $percentage = $amout * 100; return $percentage; } add_shortcode('commission', 'commissionSales'); حيث أن دالة add_shortcode تأخذ متغيرين المتغير الأول يكون الاسم الفريد و المتغير الثاني تكون دالة الاستدعاء التي نريد إضافتها لهذا الاسم الفريد و من ثم يمكننا استخدام الدالة في أي مكان نريده في ملفاتنا عن طريق استخدام الدالة do_shortcode التي تأخذ متغير واحد و هو الاسم الفريد لدالة حساب النسبة المئوية كالتالي <?php echo do_shortcode('[commission price="'.$price.'"]'); حيث يمكنك مناداة دالة shortcode الذي قمت بصنعها أكثر من مرة في البرنامج .
- 1 جواب
-
- 1
-

-
هي نفسها الإضافة بحيث يمكنك تسجيل الدروس ووضعهن على شكل دورة و يمكنك وضع اختبارات و أسئلة للتلاميذ و أيضا يمكنك التحكم في سعرها بحيث تسمح لجميع الطلاب بالوصول للدورة بشكل مجاني. بصراحة يمكنك تطويع الإضافة إلى ما ترغب و لا أعلم إضافة بالمتطلبات التي تحددها و لكن لدي سؤال ، هل الدروس التعليمية عبارة عن مقاطع فيديو ؟ أم نصوص , يتم سردها أو عبارة عن شرح , فإذا كانت الدروس التعليمية مقاطع فيديو أو حتى نصوص يمكنك استخدام الإضافة السابقة ، حاول تجربتها ربما تصل إلى ما تقصد .
-
هي إضافة تستخدم لإنشاء الدورات وبيعها و التفاعل مع الطلاب و يجب عليك تجربتها كي تحكم هل تناسبك أو لا ، يوجد مميزات لهذه الإضافة يمكنك الاطلاع عليها في صحفة الإضافة كما سأذكر بعض مميزاتها مثل : أنشئ دورة يوفر LearnPress LMS Plugin واجهة مستخدم ممتازة للدورات التدريبية عبر الإنترنت التي يتم إنشاؤها بأي خيارات تحتاجها. يمكنك أن تجد أنه من السهل إنشاء مخطط كامل للمنهج بالإضافة إلى تعديله وصيانته. يمكنك أيضًا تصدير واستيراد الدورات التدريبية الخاصة بك إلى موقع ويب آخر باستخدام LearnPress. إدارة الدورة من خلال الدورة التدريبية التي أنشأتها ، يمكنك مشاركتها وإدارتها ومشاهدة إحصائية حول عدد الطلاب والاتجاهات وما إلى ذلك. بيع الدورات LearnPress مجاني ولكنه لا يزال يسمح لك ببيع الدورات التدريبية الخاصة بك بالعديد من طرق الفوترة المدعومة مثل PayPal و WooCommerce و Stripe وما إلى ذلك. تواصل مع طلابك يسهل BuddyPress عليك التواصل مع الطلاب أو المدرسين عبر منتدى WordPress. أيضا لم أفهم عليك ما هو نظام التنقيط ؟
-
LearnPress هو برنامج WordPress LMS Plugin شامل لـ WordPress ، يعد هذا أحد أفضل مكونات WordPress LMS الإضافية التي يمكن استخدامها لإنشاء الدورات التدريبية وبيعها بسهولة عبر الإنترنت ، يمكنك إنشاء منهج الدورة مع الدروس والاختبارات المضمنة والتي تتم إدارتها بواجهة سهلة الاستخدام للمستخدمين، بوجود هذا البرنامج المساعد WordPress LMS ، لديك الآن فرصة لإنشاء التعليم بسرعة وسهولة ويمكنك زيارة صفحة الإضافة من هنا ، لاحظ يوجد إيضا في التوثيق الخاص بهذه الإضافة كيفية إنشاء ثيم خاص بك من هنا أو أيضا هذه صفحة الثيمات المقترحة من قبل مطوري الإضافة من هنا
-
يبدو أنك لم تقم برفع التطبيق بشكلٍ سليم على منصة heroku ، ربما عليك قراءة المقال التالي المقدم من أكاديمية حسوب حول كيفية نشر التطبيق على منصة heroku أيضا يمكنك متابعة المقال التالي لنشر تطبيق laravel على ذات المنصة
-
حسب توصيات أكاديمية حسوب وحقوق الملكية: جميع الحقوق محفوظة. لا يسمح بإعادة نشر، توزيع، نسخ أو اقتباس أي أجزاء من هذه الدورة دون اذن مسبق. إن رأيت أي جزء من هذه الدورة مقرصن على الإنترنت أو في أي مكان آخر، يرجى إبلاغنا بذلك. شكرًا لاحترامك حقوق الملكية. هذا يساعدنا على الاستثمار بمحتوى عربي عالي الجودة وبتطوير مزيد من الدورات المتخصصّة فإنه يمنع تحميل و نسخ محتوى الدروس والفيديوهات. الدروس متاحة للطلاب المشتركين فقط ويمكن الوصول لها من خلال حساب الطالب عبر الانترنت في أي وقت. إن كان لديك مشكلة في مشاهدة الدروس حاول تثبيت الدقة على 540 فهي حل وسط حسب سرعة الانترنت أو يمكنك تحسين نوعية اشتراك الانترنت و زيادة سرعة الوصول.
-
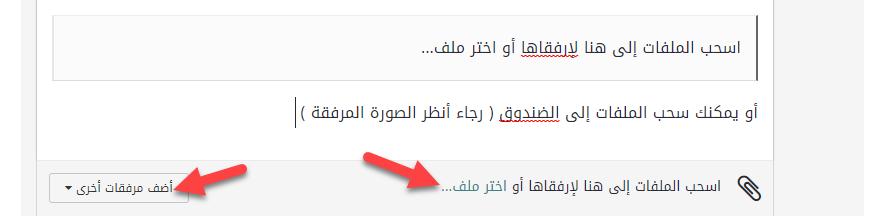
حسنا حسب الإجابة السابقة ، بحيث يمكنك إرفاق الملف الذي تم إنشاءه عن ضغطه و من ثم التوجه إلى صندوق التعليقات يمكنك الضغط على الجملة أو يمكنك سحب الملفات إلى الصندوق ( رجاء أنظر الصورة المرفقة )
-
عذراً منك ، ولكن هل يمكنك توضيح ماذا تقصد بسؤالك لو سمحت ؟
-
يمكنك الضغط على ملفاتك بالزر الأيمن للماوس ، ثم اختيار إضافة للأرشيف ، سيتكون لديك ملف جديد أيقونته على شكل كتبٍ يمكنك رفع هذا الملف هنا بحيث سوف نكون قادرين على تحميله و المساعدة في حل المشكلة التي تواجهك .
- 7 اجابة
-
- 1
-

-
من خلال جلب اسم النطاق من خلال الدالة التالية $domain = request()->getHost(); و من ثم التحقق من وجود هذا النطاق في مصفوفة النطاقات كالتالي $domain = request()->getHost(); if(in_array($domain, $domains)){ Route::group(['domain' => $domain], $definition); } يمكننا تجميع النطاقات المكررة بداخل group و بالتالي تكون دالة تجميع النطاقات كالتالي Route::macro("domain", function(array $domains, \Closure $definition) { $domain = request()->getHost(); if(in_array($domain, $domains)){ Route::group(['domain' => $domain], $definition); } });
-
يجب التأكد من ملف User.php الموجود في مجلد Models أنه يوجد علاقة posts و بالتالي إذا لم توجد يمكنك إنشاء هذه العلاقة كالتالي public function posts() { return $this->hasMany(Post::class); } أو يمكنك الوصول إلى ملف User.php في المستودع عن طريق الرابط التالي من هنا و تأكدي من زرع الجداول في قاعدة البيانات .
-
مرحبا حسن ، ممكن تضع صورة للخطأ لو سمحت ؟
-
غير موفق يا محمود في تجربتك و رأيك برأيي و صراحة قام المدربون بالإجابة على جميع الأسئلة التي تقوم بوضعها و أنا من أحد المدربين الذين قاموا بمساعدتك في الكثير من الأسئلة سواء بتقديم الإجابات على الأسئلة التي تكون من ضمن الدورة أو أسئلة خارجية ، لذلك أرجو أن تقول الصدق بخصوص أنه لا يقوم المدربين بمساعدتك و حل المشاكل التي تواجهك فجميع المدربين جاهزين لأي سؤال يُطرح في الأكاديمية سواء من قبلك أو من قبل أي طالب آخر و أننا لا ندخر جهداً أبداً في ذلك و متواجدين في كافة الأوقات و أيضا أنت تخبر بأننا لا نقوم بحل المشكلات لك بل نقوم بكتابة مقالة لك فهذا غير صحيح فجميع المدربين يقومون بحل المشكلات بتسلسل بحيث يقومون بذكر خطوات الإجابة و شرح أي دوال أو أكواد تكون مستخدمة ربما في الإجابة حتى يُسهل على الطالب فهمها و فهم لماذا تم وضع أو استخدام الدوال و الأكواد بحيث لا تكون مجرد إجابة تحل مشكلة الطالب بدون فهمه للأكواد و الدوال المستخدمة في الحل . و أنت يوم السبت قمت بإرسال رسالة تشكرني فيها بمساعدتك في حل المشكلات التي تواجهك و محتواها كالتالي فكلامك متناقض للأسف و ليس في محله . و بالتالي إذا كان لديك أي أمور أخرى يمكنك مراسلة الدعم الفني و سيعملون على حل مشكلتك في أسرع وقت .
- 9 اجابة
-
- 1
-

-
يمكنك إنشاء مجلد ليكون موضع كل head تريد أن تتغير في كل صفحة مثلاً لديك مجلد باسم heads و يكون فيه عدة ملفات كالتالي heads.blade.php heads-1.blade.php heads-2.blade.php ثم من خلال دالة include يمكنك جلب ملف heads الذي تود وضعه في كل صفحة @include('heads.blade.php')
- 2 اجابة
-
- 1
-

-
لاحظ أن الدورة تشرح التعامل مع لغة PHP كاملاً مع شرح إطار العمل الأشهر Laravel المبني على لغة PHP , و لاحظ أن Vue.js إطار عمل مبني على لغة جافا سكريبت و بالتالي في التحديثات الجديدة القادمة ربما يتم التطرق إلى شرح إطار عمل Vue.js و بالتالي عند حدوث هذا الأمر سوف يتم الإعلان عنه من قبل الإدارة .
-
أعتقد أن هذا تدوين علمي يستخدم للأرقام 1000 = 10 ^ 3 = 1 * 10 ^ 3 = 1 e3 وبعد بعض التجارب والخطأ أعتقد أن هذا صحيح جرب هذا 100 == 1e2 300 == 3e2 5000 == 5e3 فإن الأرقام بعد "e" تعني عدد الموضع في الأعداد العشرية الفاصلة العشرية (تلك "النقطة" في الرقم) التي تم نقلها ... ... يعني e3 أنك تضرب الجزء قبل "e" و 1000 (ثلاثة الأصفار ~ ثلاثة مواضع في رقم عشري)
- 3 اجابة
-
- 1
-

-
حسنا، يمكنك إزالتها
- 4 اجابة
-
- 1
-

-
يجب التجربة على الكود الخاص بك , يعني يمكنك إزالتها و مشاهدة النتيجة على مشروعك و بالتالي هذه الخاصية يجب أن نفهم أنه سيولِّد هذا العنصر صندوق عنصر كتلي التي سينسجم مع المحتوى المحيط به كما لو أنَّه صندوقٌ سطري. و برأيي ربما عند ازالتها لن يحدث شيء , أخبرني بالنتيجة لو سمحت ؟
-
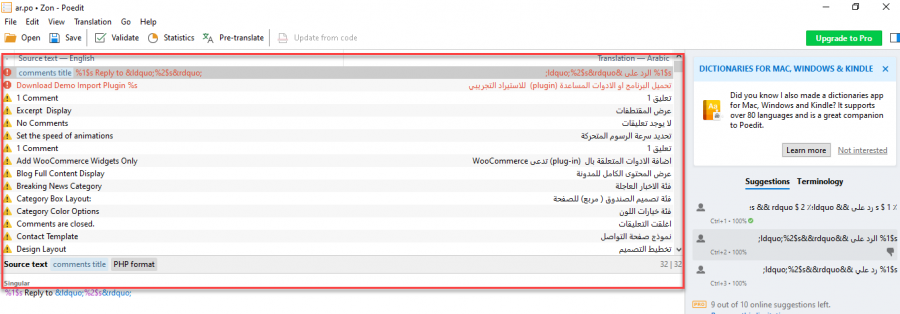
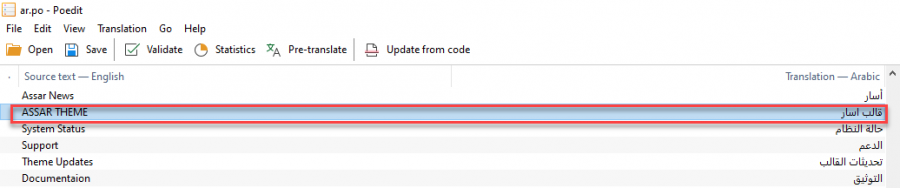
يجب عليكِ تفعيل القالب من إعدادات الموقع من خلال قائمة المظهر ثم تقومين باختيار القالب الذي تريدين تفعيله ثم ستلاحظين انه طُبق على الموقع و اخبريني بالنتيجة لو سمحتي ؟ ثم الفكرة العامة سيكون لديك مجلد يحتوي على عدة لغات الموقع و ستكون الملفات على شكل ar.mo ar.po en.mo en.po أي لكل لغة ملفين , ويمكنك التعديل على الملفات من خلال برنامج poedit بحيث ستستطيع التعديل على الملف الذي امتداده .po و في ملفات الثيم الخاص بك وخصوصاً ملف functions.php ستوجب عليك إضافة دالة load_theme_textdomain , وهي دالة تقوم بإرجاع النصوص المترجمة للغة الثيم. load_theme_textdomain( 'assar', get_template_directory() . '/languages' ); ثم يمكنك استخدام دالة esc_html__() <?php echo esc_html__('ASSAR THEME', 'assar'); ?> طبعا في اللغة الأنجليزية اسم الثيم سيكون ASSAR THEME و لكن باللغة العربية سيكون ( ثيم أسار ) ولاحظ أنه ASSAR THEME قيمتها في ملف ar.po هي ثيم أسار .ولقد قمت بفتح ملف ar.po الموجود بالمجلد الخاص بك و هذه نتيجة الكود.
-
يجب عليك إضافة enctype="multipart/form-data" إلى نموذج الإدخال <form method="POST" action="{{route('allPosts.new')}}" enctype="multipart/form-data"> </form> مع التأكد من إضافة @csrf <form method="POST" action="{{route('allPosts.new')}}" enctype="multipart/form-data"> @csrf </form>
- 3 اجابة
-
- 1
-

-
لا يمكن ذلك تقريباً من بعد الإصدارات المتقدمة 7.0 إلى آخر نسخة , ومن الأفضل تحويل الوسوم إلى الصيغة النهائية <?php // وسم البداية ?> // وسم النهاية
-
بدءًا من الإصدار الخامس من اللغة PHP ، أعيدت كتابة نموذج الكائنات للحصول على أداء أفضل وإضافة المزيد من الميزات وجعل الكود أكثر منطقياً و قابلاً لإعادة الاستخدام ، وقد كان هذا من التغييرات الكبيرة في اللغة، إذ قدّم الإصدار الخامس نموذج مكتملًا للكائنات. ومن الميزات التي قدّمها الإصدار الخامس قابلية الرؤية (visibility)، الأصناف والتوابع المجرّدة (abstract) والنهائية (final)، المزيد من التوابع السحرية (magical methods)، الواجهات (interfaces)، الاستنساخ (cloning) والإشارة إلى الأنواع (typehinting). تعامل PHP الكائنات معاملة المراجع (references) أو المقابض (handles)، بمعنى أنّ كلّ متغيّر يتضمن كائنًا مرجعيًا وليس نسخة من الكائن كلّه. الصنف تبدأ الصيغة البسيطة للتعريف عن الصنف بالكلمة المفتاحية class، يتبعها اسم الصنف ويتبعه زوج من الأقواس المعقوفة التي تحيط بالعبارات المسؤولة عن تعريف الخصائص والتوابع المُنتمية إلى الصنف. يمكن أن يحمل الصنف أي اسم بشرط أن لا يكون كلمةً محجوزةً في PHP. يبدأ اسم الصنف النظامي بحرف أو شرطة سفلية، تتبعها أيّ عددٍ من الحروف أو الأرقام أو الشرطات السفلية. ويمكن التعبير عن هذه الصيغة باستخدام التعابير النمطية بالصورة التالية: ^[a-zA-Z_\x7f-\xff][a-zA-Z0-9_\x7f-\xff]*$ يمكن أن يحتوي الصنف على ثوابت ومتغيرات (تسمّى "خصائص" [properties]) ودوالّ (تسمى "توابع" [methods]) خاصة به. <?php class SimpleClass { // التصريح عن الخاصّية public $var = 'a default value'; // التصريح عن التابع public function displayVar() { echo $this->var; } } ?> يمكنك زيارة التوثيق التالي عبر منصة ويكي حسوب من هنا لقراءة أكثر عن موضوع OOP .
-
أرجوا إرفاق الملف الخاص بك ؟ أرجوا منك وضع الأسئلة الخاصة بكل درس أسفله في صندوق التعليقات ، حتى نتمكن من مساعدتك بشكلٍ أفضل
-
هل تقوم بفحص النتيجة في console على المتصفح ؟ أيضا هل يمكنك إرفاق الملف هنا ؟
- 10 اجابة
-
- 1
-