لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/23/24 في كل الموقع
-
أذا اردت أن أقوم بعمل موقع ويب, وكان هناك مثل ما ذكرت اعلاه بأن يكون هنالك صفحه للعميل, وصفحه للبائع, هل من المنطقي أن أجعل البائع يحمل الواجهة الأمامية للعميل في كل مره يزور الموقع بكل الصور وكل ماهوا فيه, وهوا لن يستخدمه, والعكس أي هل من الممكن عمل عده واجهات بخادم واحد في js وشكرا3 نقاط
-
اذا اردت التخصص في مجال العاب الاندرويد من اي مجال ابدا وهل استمر في دورة علوم الحاسوب؟1 نقطة
-
ماهي الثغرات الامنية في تطبيقات صممت بواسطة apex وكيف يمكن كشفها وحلها1 نقطة
-
هل سيتم طرح في المستقبل القريب اي دورات عن تطوير الالعاب للاندرويد ان كان هناك في جدولكم ام لا هذا هو السوأل واذا كان في الجدول هل هو قريب جدا ام لا1 نقطة
-
1 نقطة
-
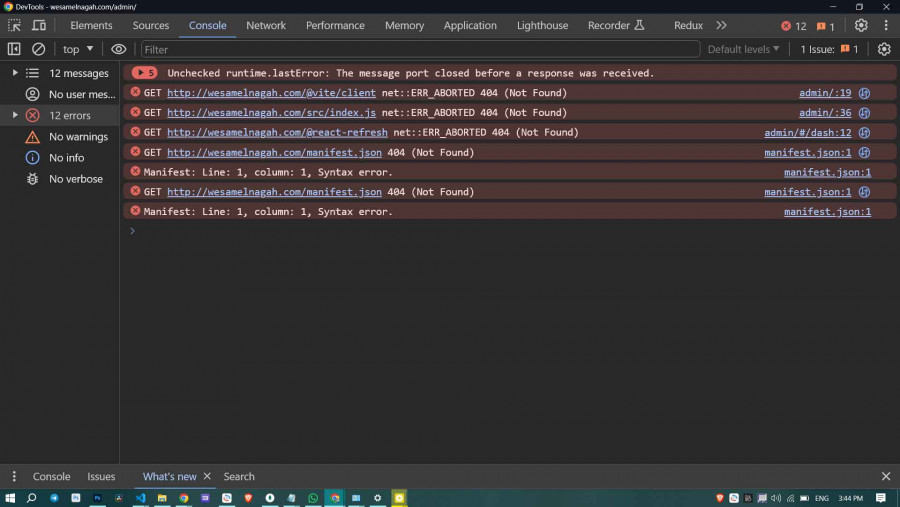
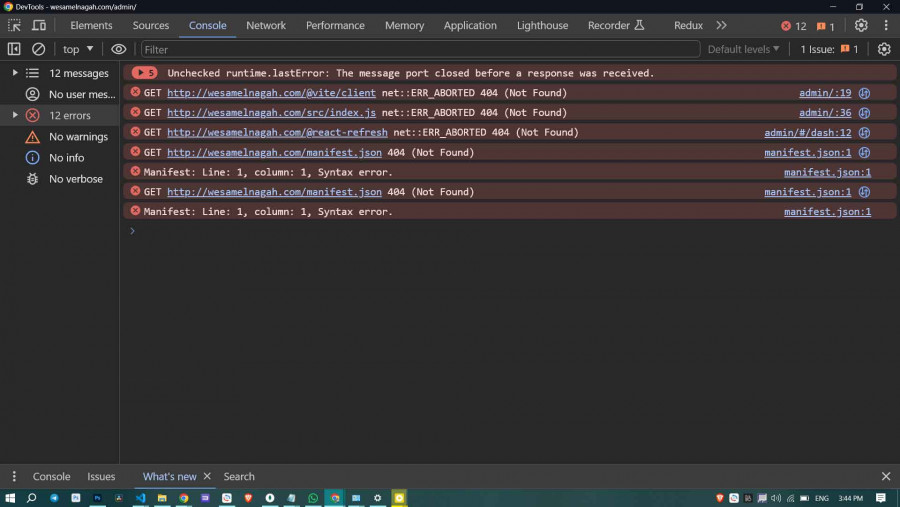
لدي تطبيقين الاول next.js ويعمل على النطاق الرئيسي wesamelnagah.com ولدي مشروع react للادمن يعمل على هذا المسار wesamelnagah.com:90 واريد رفعه على هذا النطاق wesamelnagah.com/admin1 نقطة
-
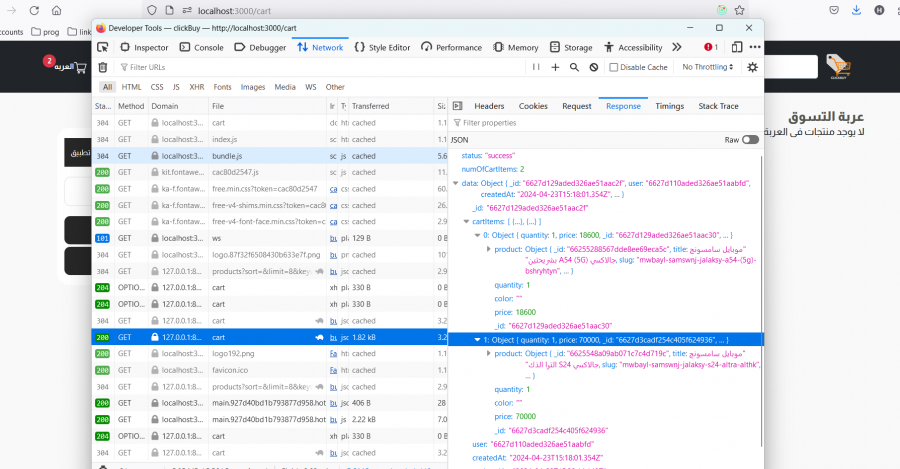
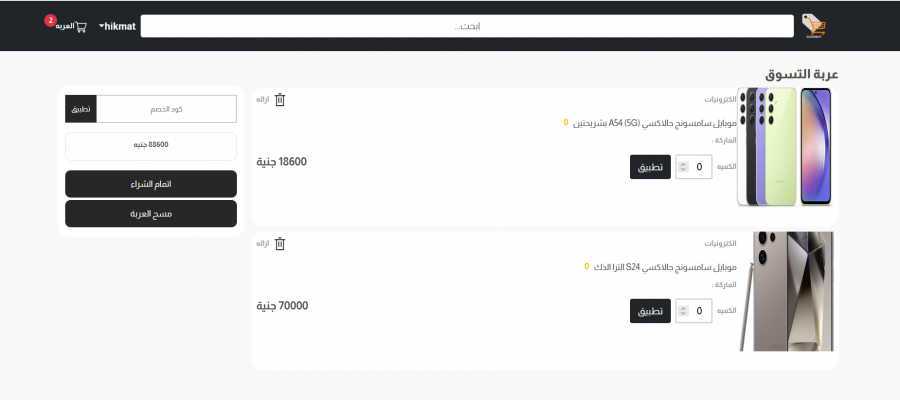
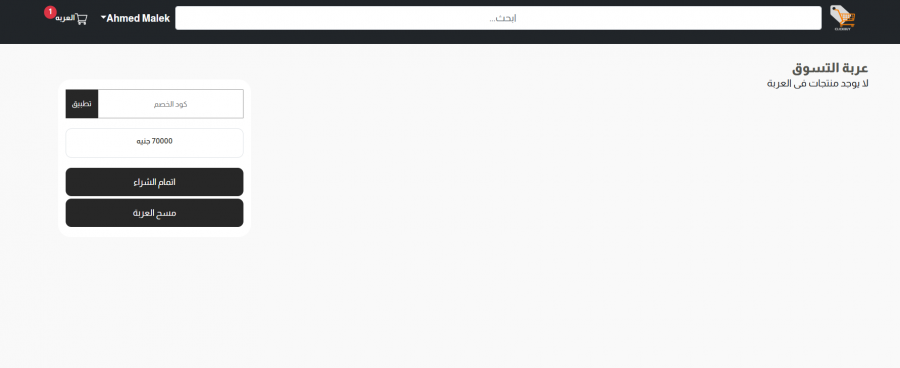
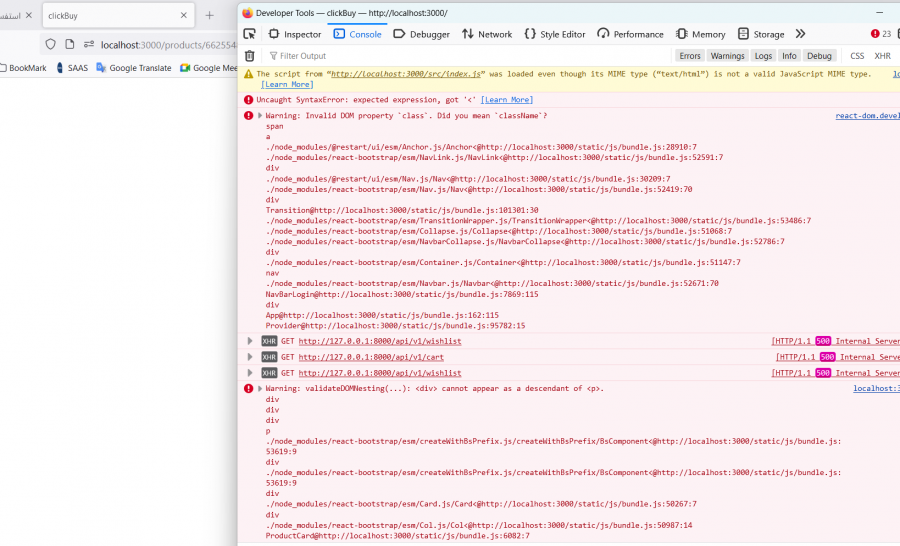
قمت بالإطلاع على الكود لديك في عربة التسوق , يوجد أخطاء في frontend و backend , إليك التوضيح التالي : في قسم Frontend : عند إضافة بعض المنتجات إلى عربة التسوق والذهاب إلى عربة التسوق , سوف نلاحظ أنها لا تقوم بعرض المنتجات قم بالذهاب إلى صفحة CartPage وقم بطباعة CartItems وسوف تجد أنها مصفوفة فارغة ولا يوجد بها منتجات , وإذا قمت بعمل inspect والذهاب إلى تبويبة Network , سوف تجد أن api cart يعمل ويرجع منتجات , إذن الخطأ هو بطريقة ملئ القيم المرجعة من api في CartItems قم بالذهاب إلى ملف hook => cart => get-all-user-cart-hook , حيث أنك تقوم هنا بتعبة CartItems من Api. ستلاحظ أنه في السطر 32 الملف أنك تقوم بإسناد القيمة res.data.products ل cartItems , قم بطباعة المتغير res وسوف تجده كما في الصور في الاعلى , لاحظ أنه لا يوجد حقل بداخله يسمى products , وإنما ما نريده هو cartItems بدلا من products , فيمكنك تعديل السطر 32 ليصبح هكذا : setCartItems(res.data.cartItems) أيضاً هناك خطأ أخر , لاحظ أن القيم المرحعة من api لا يوجد بها تفاصيل المنتج ( كأسم الصنف , والمنتج والصورة وغيره ) , أي أنه يوجد خطأ أيضاً في إرجاع القيم من api ( خطاً خاص في Backend ). سوف يظهر بعض الأخطاء الأخرى ولا تعمل الصفحة , تجاهلها بينما نقوم بحل مشكلة backend وسوف يعمل بشكل صحيح . في قسم Backend: قم بالتوجه إلى api الخاص بإرجاع المنتجات ل cart , ستجده في السطر 62 ( getLoggedUserCart ) في العنوان التالي : services => cartService.js يجب علينا إصلاح هذا api ليرجع معلومات المنتجات وليس فقط id المنتج , أي يجب عليك تعديله ليصبح كالتالي : // @desc Get logged user cart // @route GET /api/v1/cart // @access Private/User exports.getLoggedUserCart = asyncHandler(async (req, res, next) => { const cart = await Cart.findOne({user: req.user._id}).populate("cartItems.product"); if (!cart) { return next(new ApiError(`There is no cart for this user id: ${req.user._id}`, 404)); } const updatedCartItems = await Promise.all( cart.cartItems.map(async (cartItem) => { if (cartItem.product) { const productDetails = cartItem.product._doc; return {...cartItem._doc, product: productDetails}; } return cartItem; }) ); const tempCart = {...cart._doc, cartItems: updatedCartItems}; res.status(200).json({ status: "success", numOfCartItems: cart.cartItems.length, data: tempCart, }); }); وانتبه لإرجاع تفاصيل المنتج بحقل اسمه product , وذلك لأنك في frontend تستخدمه بهذا الشكل . بعد تطبيق هذه الملاحظات سوف تجد أن التطبيق يعمل بشكل صحيح كم في الصورة المرفقة يوجد أخطاء أخرى في الأزرار والتصميم وغيره من الأخطاء , ما أنصحك به قم بحل الأخطاء البرمجية أولاً ثم قم بحل أخطاء التصميم .1 نقطة
-
سيكون كالتالي أيضًا: import { HashRouter } from 'react-router-dom'; import App from './App'; const Router = () => { return ( <HashRouter basename={'admin'}> <Routes> <Route path="/" element={<App />} /> </Routes> </HashRouter> ); }; export default Router;1 نقطة
-
في ملف package.json قم بإضافة عنوان الصفحة الرئيسية للمشروع من خلال خاصية homepage: "homepage": "https://wesamelnagah.com/admin/" ثم قم بتحديث المسارات وتحديد basename وذلك مثال للإصدار 6 من react-router: import { BrowserRouter } from 'react-router-dom'; import App from './App'; const Router = () => { return ( <BrowserRouter basename={'admin'}> <Routes> <Route path="/" element={<App />} /> </Routes> </BrowserRouter> ); }; export default Router;1 نقطة
-
هذه هى ملفات المشروع ارجو حل الخطأ وفحص الاخطاء الاخرى (نظره عامة) لأننى فعلت كل ما بوسعى وظل به اخطاء مثل 1- خطأ المنتجات لاتظهر فى العربة 2- خطأ اضافة التقييمات لا يستجيب ولا يضيف تقييم المستخدم back-end.rar front-end.rar هل مازلت موجود أخى العزيز؟1 نقطة
-
السلام عليكم بعد إنتهائي لدورة قررت البدء في المساهمة في مشاريع مفتوحة المصدر لكسب الخبرة . هل اركز على المساهمة في مشروع واحد مفتوح المصدر (freecodecamp مثلا) او عدة مشاريع ؟ هل من نصائح اخرى ؟1 نقطة
-
وعليكم السلام , أهلاً أحمد جيد جداً , هل يمكنك إرفاق الكود لديك بعد إجراء التعديلات ؟ ويمكنك إرفاقه كالتالي ( لكي يصبح حجم الملف المضغوط صغير ) : أولاً قم بتحديد المجلدات واستثناء مجلد node_modules . بعد ذلك يمكنك ضغط المجلد باستخدام اي برنامج ضغط , كما قمت من قبل . أو يمكنك رفع الكود على مستودع GitLab أو GitHub ومشاركته معنا باستخدام رابط المشاركة .1 نقطة
-
السلام عليكوم ورحمة الله و بركاته اخواني في الله اتت فكرة جيدة في بالي قبل يومين و هي عمل صفحة html لتشكيل النصوص بحيث انة يدخل المستخدم نص خاص بة بحيث تفصل بين الكلمة و الاخرى علامة "," بدل المسافة بحيث إذا انتهى من إضافة الكلام في الحقل المخصص يضغط على تشكيل و يتم عمل عملية مثل الكاشية في الورد الخاصة بالنصوص الشعرية بحيث يكون كل كلمة في سطر و الكلمة تكون بهاذه الطريقة : هـــــــــــــــــــــــــــــــــــــــــذا نــــــــــــــــــــــــــــــــــــــــص تــــجـــــريــــــــبـــــــــــــــــي و بعد الضغط على زر التشكيل يتم تحميل ملف txt يحتوي على النص المشكل فهل اجد شخص يشجع هذه الفكرة و ايضا انا حولت عمل الفكرة لاكن لم تكن بالشكل المطلوب1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم انوي اولا ان اناقش متطلبات المشروع مع العميل بعدها مرحلة التصميم هل اتعاون مع مصمم مثلا ؟ (ان كان نعم كيف احول التصميم لكود فfigma لم يعد مجاني) اعمل على front-end + backend مرحلة الtesting ساستخدم postman بالنسبة للAPI و اختبر الواجهة الاماميه يدويا بالنسبة لdeployment هل علي رفع كل جزء وحده (server, frontend, database) ام مذا و اي استضافة جيدة عندنا في المنطقة؟ ارجو ااتوضيح في كل نقطة بارك الله فيكم .1 نقطة
-
السلام عليكم ده المسائل علي موقع codewars Given a number n, return the number of positive odd numbers below n, EASY! وده الحل بتاعي def odd_count(n): odd = 0 for i in range(n): if i % 2 != 0: odd += 1 return odd print(odd_count(7)) انا بعد ما Test فا كل صح الحمد الله بس المشكله في ام بضغط علي ATTEMPT عشان ابعت السوال بيظهر الخطاء ده Why did my code time out? Our servers are configured to only allow a certain amount of time for your code to execute. In rare cases the server may be taking on too much work and simply wasn't able to run your code efficiently enough. Most of the time though this issue is caused by inefficient algorithms. If you see this error multiple times you should try to optimize your code further.1 نقطة
-
الكود يستخدم حلقة تكرارية لعد الأعداد الفردية الإيجابية أقل من n، وهو يعمل بشكل صحيح. ولاكن يمكن تحسين كفاءة الكود الخاص بك عن طريق استخدام تعقيد زمني أقل. بدلاً من استخدام حلقة تكرارية، يمكنك استخدام الرياضيات لحساب العدد مباشرة بشكل افضل. على سبيل المثال، يمكن استخدام الصيغة التالية: عدد الأعداد الفردية = n // 2 إذا كان n فرديًا، أو عدد الأعداد الفردية = (n - 1) // 2 إذا كان n زوجيًا. وبهذه الطريقه ستقلل من التعقيد الزمني لحل المسألة .1 نقطة
-
ان اسئلة الاختبارات لا يتم حلها هنا على الموقع ولكن ساقوم بتوضيح الخطأ لك والطريقة لحله . وانت يججب عليك ان تكتشف الكود الصحيح . الخطا يخبرك بان الكود الخاص بك ياخذ وقتا اكثر من اللازم فان معظم مواقع ال problem solving تضع وقتا معينا لا يجب تخطيه لتنفيذ الكود . ان الكود الخاص بك صحيح ولكنه ياخذ وقتا اكثر من اللازم حيث تقوم بالتكرار على الارقام من ١ حتى n فتخيل لو ان n رقم من ٩ خانات فانه سيتم تنفيذ العديدمن الاسطر مما يستغرق وقتا كثيرا. ولذلك يجب عليك ايجاد حل او خواريزمية لا تستخدم حلقة التكرار لحل تلك المسئلة .1 نقطة
-
بما أن مشروع الأدمن يعمل على المسار wesamelnagah.com:90 فتستطيع بعدة خطوات تغيير نطاقه , الفكرة هي كالتالي: سيبقى مشروع الأدمن على النطاق الحالي و سنقوم بتغيير إعدادات السيرفر لنجعله عندما يتلقى طلبا للنطاق wesamelnagah.com/admin يقوم بإعادة توجيه الطلب للنطاق الحقيقي wesamelnagah.com:90. و هذه الفكرة نظريا يطلق عليها مفهوم ال proxy , و للقيام بها اتبع هذه الخطوات: قم بتسجيل الدخول لحساب ال vps الخاص بك. قم بتثبيت nginx إذا لم تكن قد ثبته من قبل. قم بتهيئة nginx كالتالي: اذهب لمجلد الاعدادات الخاص ب nginx (غالبا في هذا المسار /etc/nginx/sites-available/)=> أنشأ ملف اعدادات جديد تستطيع تسميته بأي اسم تريده => افتح هذا الملف بواسطة محرر نصوص => ضع هذه التعليمات في الملف و احفظه server { listen 80; server_name wesamelnagah.com; location /admin { proxy_pass http://wesamelnagah.com:90; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } } قم بتعريف الملف الذي أنشأته في مجلد ال sites-enabled ليتمكن السيرفر من رؤيته و تنفيذه في لينوكس يمكنك استخدام هذه التعليمة : sudo ln -s /etc/nginx/sites-available/اسم الملف الذي أنشأته /etc/nginx/sites-enabled/ أعد تشغيل nginx لكي يقوم بتطبيق التغييرات. قبل أن تعيد التشغيل من الأفضل من أن تقوم بفحص الإعدادات التي أنشأتها للتأكد من عدم وجود أخطاء syntax , يمكنك استخدام هذه التعليمة لعمل ذلك في لينوكس nginx -t1 نقطة
-
نحن نعمل على مشروع تخرج و لدينا مدة محدوده لتنفيذ موقع website و لن يسعفنا الوقت في استخدام تقنيات معقده و تاخذ المزيد من الجهد كاستخدام node.js لهذا نريد ان نعرف هل يمكن استخدام javascript مع اطار عمل react ك frontend و استخدام php مع اطار عمل laravel ك backend ؟1 نقطة
-
1 نقطة
-
التركيز في مشروع واحد يعطيك فرصة في التعمق وفهم التفاصيل بصورة أفضل , و هذا الشيء يفيدك في تطوير مهاراتك, لكن إذا بقي تركيزك على مشروع واحد لن تكتسب مهارات جديدة فيمابعد , و لذلك عليك المساهمة في مشاريع أخرى متنوعة لكي تكسب مهارات جديدة, ولكن عليك أن تدير و تنظم طريقة تعلمك لكي لاتضيع وقتك بدون فائدة و لكي تحصل على أفضل نتيجة , ولكن من الخطأ أن تبدأ بالمساهمة بعدة مشاريع معا لأن ذلك سيجعلك تتشتت و لن تستطيع التركيز في أي شيء , لذلك بداية عليك أن تساهم في مشروع واحد و عندما تصبح متمكن فيه و تفهم تفاصيله و تمتلك الخبرات اللازمة لإنجاز هذا المشروع تنتقل للبدء بالمساهمة في مشروع آخر مختلف لكي تكسب مهارات وخبرات جديدة . و عليك أن تختار المشاريع التي تتناسب مع اهتماماتك ومهاراتك الحالية، وتقدم لك الفرصة للتعلم والنمو.1 نقطة
-
للإشارة انا موظف حكومي و مهتم بمجال الذكاء،الاصطناعي وتوظيفه في مجال عملي و عليه فهل تعلم أساسيات بايثون اولا تؤهلنا لدخول دورة الذكاء الاصطناعي1 نقطة
-
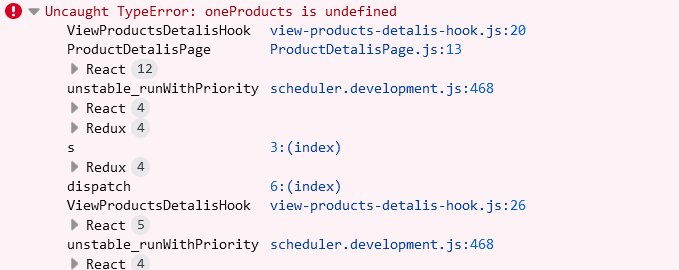
مرحباً أحمد , من الجيد أنك تقوم ببناء موقع متجر إلكتروني والمتابعة في البحث عن الاخطاء والحلول , لكن نحن نريد نقوم بكسبك الخبرة اللازمة للدخول في سوق العمل إن كان في الشركات أو من خلال العمل freelancer , لذلك من الأفضل أن تجد الأخطاء وتقوم بطرحها واحد تلو الأخر ( أو كل مجموعة أخطاء ) بعد محاولتك في حلها , وسوف يقوم فريق المدربين أو أحد الأعضاء بالإجابة عليك والمساعدة قدر الإمكان لكسبك الخبرة اللازمة . قمت بالإطلاع على الكود لديك , وواجهة أول مشكلة في الدخول الى صفحة المنتج , ما لاحظته أنك تقوم ببناء الموقع وفق بنية جيدة جداً وبتقسيم الكود إلى عدة أجزاء و Components وهذا مرغوب جداً لدى الشركات وأصحاب العمل وفي عالم البرمجة ككل , لكن يوجد بعض الأخطاء يجب عليك معرفة كيف تقوم باكتشافها وحلها , فمعرفة كيف كشف هذه الأخطاء مهم جداً لدى شركات البرمجة وأصحاب المشاريع , سوف أقوم بتوضيح أول ما واجهته في صفحة المنتجات : أولاً , يمكنك فتح inspect في المتصفح ورؤية ما يسمى ب console , وفيها يتم عرض جميع الأخطاء التي تحصل في الموقع , ويمكنك أيضاً طباعة متغيرات في الكود لديك ورؤيتها قبل حدوث أي خطأ . عندما نقوم بفتح inspect , يوجد عدة أخطاء , بعضها في التصميم وبعضها في backend , سوف نبدأ بأخطاء خاصة ب frontend . إذا قمنا بعمل scroll في inspect سوف نشاهد الخطاً التالي Uncaught TypeError: oneProducts is undefined هذا الخطأ يشير إلى أن المتغير oneProducts غير معرف , أي أنك تقوم باستخدامه وهو غير معرف بعد أو قيمته undefined , وهذه الحالة تحصل عندما يقوم المبرمج باستخدام متغير ولم يقم بتعريفه , أو أنه يتوقع أن متغيراً ما سوف يكون به قيمة ( مثلاً سوف ترجع هذه القيمة من api من قاعدة البيانات ) ولكنه لم يعالج في حال لم يوجد به قيمة , وهذا ما حصل معك بالفعل لنفترض أنك لا تعلم أين هذا المتغير قمت بتعريفه وأين يحصل وتريد معرفة مكان تعريف هذا المتغير , سوف تجد أسفل الخطأ رقم السطر واسم الملف الذي حدث به الخطأ ( أو إن لم تظهر هذه المعلومات مباشرةً , قم بالضغط على السهم في بداية الخطأ وسوف يفتح مجموعة أسطر في اسفل الخطأ , يمكنك الوصول إلي الخطأ من خلال أول سطر , وهذا يتم في أغلب الأخطاء وليس جميعها ) , وفي مثالنا سوف تجد هذه السطر كما الصورة المرفقة لاحظ أن الخطأ يحصل في ملف view-products-details-hook.js , ضمن component يسمى ViewProductsDetailsHook , في السطر رقم 26 ( رقم السطر مرتبط في نسخة تشغيل المشروع وليس كود المشروع , أي ربما ستجد بعض الاختلاف في رقم السطر , ويمكنك مشاهدته في inspect من خلال الضغط عليه , لكن لن تتمكن من تعديله هنا , سوف يتوجب عليك تعديله في الكود ) . عند الذهاب إلى هذا الملف , سوف نجد الكود التالي : const oneProducts = useSelector((state) => state.allproducts.oneProduct) const oneCategory = useSelector((state) => state.allCategory.oneCategory) const oneBrand = useSelector((state) => state.allBrand.oneBrand) const productLike = useSelector((state) => state.allproducts.productLike) //to show products item let item = []; if (oneProducts.data) لاحظ أنك تقوم باستخدام حقل data من oneProducts مباشرةً من غير أن قوم بالفحص من وجود oneProducts ( أي أن قيمتها موجودة ولا ومعرفة ) , لذلك سوف نقوم بإضافة هذا التحقق لكي تعمل الصفحة حتى ولو كان لم يرجع api بيانات لأي سبب كان , ويمكنك تعديل الكود ليصبح كالتالي : const oneProducts = useSelector((state) => state.allproducts.oneProduct) const oneCategory = useSelector((state) => state.allCategory.oneCategory) const oneBrand = useSelector((state) => state.allBrand.oneBrand) const productLike = useSelector((state) => state.allproducts.productLike) //to show products item let item = []; if (oneProducts?.data) item = oneProducts.data; else item = [] useEffect(() => { if (item?.category) dispatch(getOneCategory(item.category)) if (item?.brand) dispatch(getOneBrand(item.brand)) if (item?.category) dispatch(getProductLike(item.category)) }, [item]) لاحظ أنني قمت بإضافة بإضافة إشارة الاستفهام بعد oneProducts و item , والتي تعني : أنه في حال كان المتغير oneProducts معرف , فقم بالوصول إلى الحقل data , وفي حال كان oneProducts.data موجود , فقم بالتالية : item = oneProducts.data; ويتم التحقق من item بنفس الطريقة. بعد تطبيق هذا التحقق لن يظهر الخطاً الخاص ب oneProducts , لكن سوف تجد أخطاء أخرى تتعلق ب oneCategory وغيرها , أغلبها نفس الخطأ , قم بإصلاح الأخطاء وتابع inspect , وعندما تواجهك أي سؤال يمكنك طرحه هنا .1 نقطة
-
منذ الاصدار الاعلى من 2.2 فى مكتبة vite تم الغاء الوصول الى المشروع من خارج الشبكه و يمكن فقط الوصول اليه من على نفس الجهاز وذلك لاغراض الامان ولتشغيل السيرفر على الشبكه والسماح للوصول اليها من اى مكان يجب وضع host-- لتحقيق ذلك . ولا شكر على واجب انا هنا لمساعدتك اذا ما احتجت اى مساعدة1 نقطة