لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/28/25 في كل الموقع
-
اواجهة مشكلة عدم عمل ملفات media settings.py: # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/5.0/howto/static-files/ STATIC_ROOT = os.path.join(BASE_DIR, 'static') STATIC_URL = 'static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'cyberZ_website/static/') ] # Media files MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/' urls.py الخاص بالمشروع: from django.contrib import admin from django.urls import include, path from django.conf import settings from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('', include('home.urls')), path('blog/', include('blog.urls')), path('dashboard/', include('dashboard.urls')), ] urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) models.py: def course_image_upload_path(instance, filename): """يحدد مسار حفظ الصور داخل مجلد Courses حسب السنة والشهر واليوم""" return os.path.join("Courses", now().strftime("%Y/%m/%d"), filename) class Course(models.Model): name = models.CharField(max_length=200) # اسم الدورة price = models.DecimalField(max_digits=10, decimal_places=2) # سعر الدورة start_date = models.DateField() # تاريخ بدء الدورة duration_weeks = models.PositiveIntegerField(default=8) # مدة الدورة بالأسابيع language = models.CharField(max_length=50, default='English') # لغة الدورة schedule = models.CharField(max_length=100, default="6:00 PM - 9:00 PM EST") # وقت الدورة mode = models.CharField(max_length=50, default="Online") # طريقة الدورة (أونلاين / حضورياً) image = models.ImageField(upload_to=course_image_upload_path, default='default_course.jpg') # صورة الدورة created_at = models.DateTimeField(auto_now_add=True) # وقت إنشاء الدورة what_will_you_learn = models.TextField(default='[]') # ماذا سيتعلم الطلاب؟ def __str__(self): return f"{self.name} ({self.start_date.strftime('%B %Y')})" views.py: def home(request): # courses section courses = Course.objects.all().order_by('-created_at') context = { 'stripe_publishable_key': settings.STRIPE_PUBLISHABLE_KEY, 'recaptcha_site_key': settings.RECAPTCHA_PUBLIC_KEY, # إرسال المفتاح العام للقالب 'courses': courses, } return render(request, 'pages/home.html', context) هنا الاستدعاء في ملف html و انا خاله في حلقة {% for course in courses %} <img class="course-image" src="{{ course.image.url }}" alt="{{ course.name }}"> هذه الخطأ الي تظهر لي و الصورة لا تظهر WARNING "GET /static/images/cyberZlogo HTTP/1.1" 404 179 WARNING Not Found: /media/default_course.jpg WARNING Not Found: /media/Courses/2025/03/28/python.png WARNING "GET /media/default_course.jpg HTTP/1.1" 404 179 WARNING "GET /media/Courses/2025/03/28/python.png HTTP/1.1" 404 179 WARNING Not Found: /media/default_course.jpg WARNING "GET /media/default_course.jpg HTTP/1.1" 404 179 WARNING Not Found: /media/Courses/2025/03/28/python.png WARNING "GET /media/Courses/2025/03/28/python.png HTTP/1.1" 404 1792 نقاط
-
2 نقاط
-
السلام عليكم هي باثيون بتركز فقط على حل المشكلات بدلاً من التعقيد اللغوي أو الأكواد الزائدة ؟2 نقاط
-
2 نقاط
-
2 نقاط
-
السلام عليكم هو في مجال الcomputer vision هل يوجد تحليل الصور قبل تدريب النموذج زي مثل ما بعمل مع بيانات مرض السكري بشوي عديد المصابين اي ومين اكثر عرض الاصابه وهكذا هل يوجد بر ده في مجال computer vision ؟1 نقطة
-
الكود المرفق تتم طباعته على الصفحة ويظهر عند عرض الصفحة في المتصفح. عندما استبدله باي كود آخر مؤقت او تشخيصي تختفي المشكلة. هذا هو الكود : <?php /* Template Name: قالب صفحة الفئات */ get_header(); // استيراد ملفات التصنيفات require_once(get_template_directory() . '/includes/category-items.php'); require_once(get_template_directory() . '/includes/artists-roaad.php'); require_once(get_template_directory() . '/includes/artists-modern.php'); require_once(get_template_directory() . '/includes/artists-hakiba.php'); require_once(get_template_directory() . '/includes/artists-shaabi.php'); require_once(get_template_directory() . '/includes/artists-female-voices.php'); // جلب نوع التصنيف من عنوان الصفحة $page_title = get_the_title(); // مصفوفة المطابقة بين عناوين الصفحات وأنواع التصنيفات $title_to_type = array( 'أغاني الرواد' => 'roaad', 'الغناء الحديث' => 'modern', 'أغاني الحقيبة' => 'hakiba', 'الغناء الشعبي' => 'shaabi', 'الأصوات النسائية' => 'female_voices' ); // تحديد نوع التصنيف $category_type = isset($title_to_type[$page_title]) ? $title_to_type[$page_title] : ''; // جلب وصف التصنيف من محتوى الصفحة $category_description = get_the_content(); // جلب الفنانين $category_items = get_category_artists($category_type); ?> <!-- إضافة تنسيق CSS مع العناصر الدائرية وحجم أصغر --> <style> .items-grid { display: flex; flex-wrap: wrap; justify-content: flex-start; gap: 10px; direction: rtl; padding: 10px; } .grid-item { /* تقليل الحجم إلى النصف - زيادة عدد العناصر في الصف */ flex: 0 0 calc(12.5% - 10px); /* 8 عناصر في الصف */ margin-bottom: 10px; box-shadow: 0 1px 3px rgba(0,0,0,0.1); transition: transform 0.2s ease, box-shadow 0.2s ease; border-radius: 50%; /* جعل العناصر دائرية */ overflow: hidden; } @media (max-width: 1600px) { .grid-item { flex: 0 0 calc(14.285% - 10px); /* 7 عناصر في الصف */ } } @media (max-width: 1400px) { .grid-item { flex: 0 0 calc(16.666% - 10px); /* 6 عناصر في الصف */ } } @media (max-width: 1200px) { .grid-item { flex: 0 0 calc(20% - 10px); /* 5 عناصر في الصف */ } } @media (max-width: 992px) { .grid-item { flex: 0 0 calc(25% - 10px); /* 4 عناصر في الصف */ } } @media (max-width: 768px) { .grid-item { flex: 0 0 calc(33.333% - 10px); /* 3 عناصر في الصف */ } } @media (max-width: 576px) { .grid-item { flex: 0 0 calc(50% - 10px); /* 2 عناصر في الصف */ } } .grid-item:hover { transform: translateY(-2px); box-shadow: 0 3px 8px rgba(0,0,0,0.15); } .grid-item-image { position: relative; width: 100%; padding-top: 100%; /* نسبة 1:1 لإنشاء دائرة متساوية */ } .grid-item img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; display: block; } .grid-item-content { position: absolute; bottom: 0; left: 0; right: 0; background: #003366; /* تم تغيير الخلفية إلى اللون الأزرق الداكن */ padding: 6px; text-align: center; } .grid-item-title { margin: 0; font-size: 14px; /* زيادة حجم الخط إلى 14px كما طلبت */ line-height: 1.2; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .grid-item-title a { color: white; /* تغيير لون النص للتباين مع خلفية تراكب شفافة */ text-decoration: none; } .grid-item-title a:hover { color: #f0f0f0; } .category-description { text-align: right; padding: 10px 15px; margin-bottom: 15px; } </style> <div class="container-fluid"> <?php if (!empty($category_description)): ?> <div class="category-description"> <?php echo esc_html($category_description); ?> </div> <?php endif; ?> <div class="items-grid"> <?php if (!empty($category_items)): ?> <?php foreach ($category_items as $item): ?> <div class="grid-item"> <div class="grid-item-image"> <a href="<?php echo esc_url($item['url']); ?>"> <img src="<?php echo esc_url($item['image']); ?>" alt="<?php echo esc_attr($item['name']); ?>"> </a> <div class="grid-item-content"> <h3 class="grid-item-title"> <a href="<?php echo esc_url($item['url']); ?>"><?php echo esc_html($item['name']); ?></a> </h3> </div> </div> </div> <?php endforeach; ?> <?php else: ?> <p style="text-align: center; width: 100%;">لا توجد عناصر في هذه الفئة</p> <?php endif; ?> </div> </div> <?php get_footer(); ?>1 نقطة
-
الأن أعتقد أنه سيتم ظهور التحديثات عندما تكون متاحة لك. وبالنسبة ل "تم تحديث ويندوز11 قبل دقيقة مثلا" فيمكنك إعادة تشغيل الحاسوب وسيتم حل المشكلة1 نقطة
-
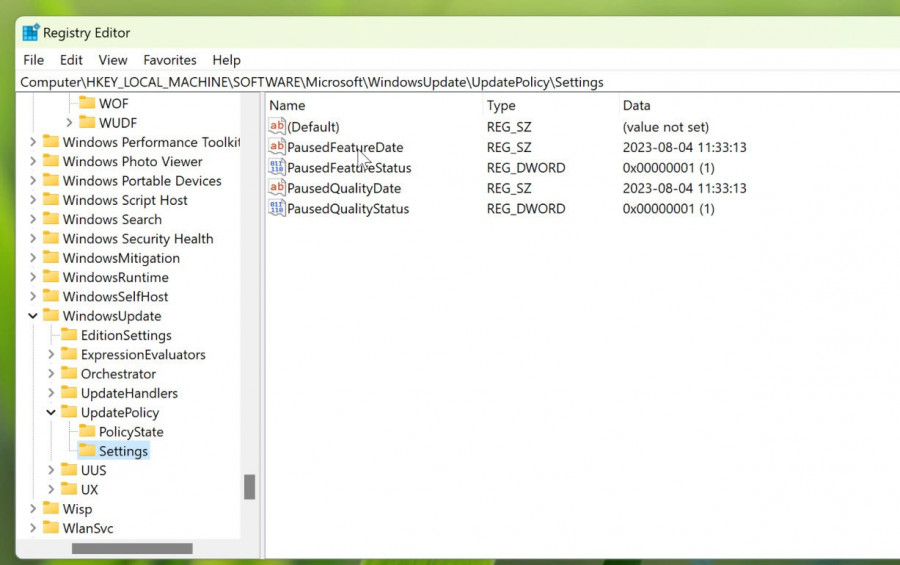
لا يوجد حاجه لحذف ولكن الملفات التي تقوم بحذفها في المسار التالي وليس الموجود بالصورة في التعليق السابق HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsUpdate\UX\SettingsCOPY1 نقطة
-
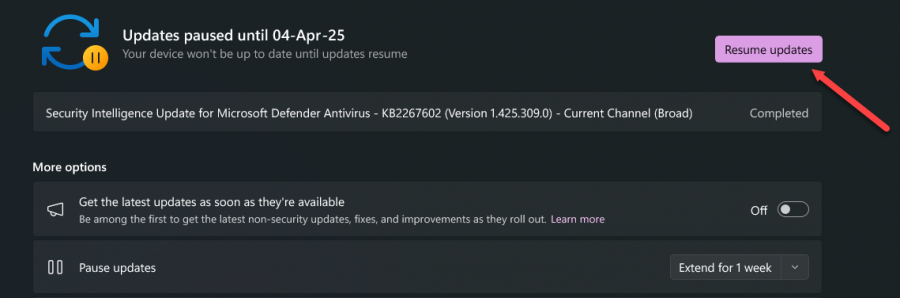
من المفترض أن يوجد زر لاستئناف التحديثات resume updates ولكن ربما حديث مشكلة أدت لعدموجود هذا الزر أو ربما هناك مشكلة بنظام التشغيل. ولذلك يمكنك تجربة الحل التالي أولاً قم بالبحث عن regedit في شريط البحث لديك ثم إنتقل للعنوان التالي كما بالصورة HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsUpdate\UpdatePolicy\Settings ثانياً اضغط على PausedFeatureDate وستفتح لك قائمة ستجد خانة تسمى value قم بإفراغها وبالمثل ل PausedQualityDate ثالثاً اذهب إلى HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsUpdate\UX\SettingsCOPY ثم قم بحذف الملفات التالية PauseFeatureUpdatesEndTime PauseFeatureUpdatesStartTime PauseQualityUpdatesEndTime PauseQualityUpdatesStartTime PauseUpdatesExpiryTime وبعد الإنتهاء أغلق البرنامج Registry Editor وستجد أن التحديثات ظهرت1 نقطة
-
اخي الكريم انا استخدم مكتبة whitenoise لكن عند اضافة هذا السطر في settings.py STATICFILES_STORAGE = 'whitenoise.storage.CompressedManifestStaticFilesStorage' السيرفر يرجع Server Error (500)1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. تقدم شركة جوجل منحا دراسية متنوعة لدعم الطلاب في مختلف أنحاء العالم مع تركيز خاص على قطاع التكنولوجيا. فيوجد العديد من المنح : 1. منحة جيل جوجل (Generation Google Scholarship) : وهي لطلاب الحاسوب أو التخصصات الأخرى والمبلغ يختلف حسب المنطقة مثل 10,000 دولار في أمريكا الشمالية 2. منحة جوجل للمرأة في التكنولوجيا (Women Techmakers Scholarship) : 3. منحة جوجل لأوروبا للطلاب ذوي الإعاقة وإليك الرابط الذي يحوي جميع المنح : https://buildyourfuture.withgoogle.com/scholarships وللتقديم لاى منحة يمكنك إتباع الخطوات التالية : اختيار وتحديد المنحة المناسبة حسب المنطقة والدولة الخاصة بك وهي مصر هنا أو أفريقيا والتخصص الذي تريده. ملء الاستمارة عبر الرابط الرسمي https://buildyourfuture.withgoogle.com/ إرفاق الوثائق التي سيتط طلبها منك1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. نعم بالفعل إن بايثون تعتبر لغة برمجة تركز بشكل كبير على حل المشكلات بشكل مباشر وواضح مع تجنب التعقيد اللغوي والأكواد الكثيرة . حيث تعتبر لغة بسيطة وسهلة القراءة وإنها تشبه في تعليماتها اللغة الإنجليزية وتستخدم الإزاحات بدلا من الأقواس مما يقلل من تعقيد الكود ويسمح للمبرمجين التركيز على المنطق البرمجي بدلا من صياغة الاكواد.فمثلا يمكنك إستخدام print("Hello") لطباعة شئ ما وليس مثل التعقيدات للغات الأخرى مثل C++. وأيضا تحتوي على مكتبات كثيرة جاهزة لكل شيء سواء تحليل بيانات أو ذكاء اصطناعي أو تطوير ويب أو أى شئ لمهام أخرى وحتى تستطيع التعامل المباشر مع ال hardware في جهازك . وأيضا ستجد أن معظم الإستكريبتات يتم كتابتها ببايثون لسهولتها و سهولة التعامل معها وتنفيذ المهام بشكل بسيط وأسهل من الللغات الأخرى.1 نقطة
-
الهدف الأساسي من بايثون أن يكون الكود واضحًا ومفهومًا قدر الإمكان، قريبًا من اللغة الإنجليزية العادية، لتقليل العبء الذهني على المبرمج والتركيز على ماذا يريد أن يفعله الكود أي حل المشكلة بدلاً من كيفية التعبير عنه بتعقيد لغوي. ومن خلال بناء جملة بسيط ومكتبة أساسية بها الكثير من الأدوات المضمنة في اللغة، ونظام واسع من المكتبات الخارجية Ecosystem، يتمكن اي مطور بايثون من إنجاز المهام بسرعة وبكود أقل مقارنةً بلغات أخرى كثيرة، وذلك من شأنه تقليل الأكواد الزائدة أو المتكررة Boilerplate Code التي لا تخدم مباشرةً منطق حل المشكلة. فبدلاً من كتابة حلقة طويلة معقدة بلغة أخرى، في بايثون يوجد سطر واحد بسيط بواسطة list comprehension لتحقيق نفس النتيجة. لذا بايثون أداة سهلة الاستخدام تسمح للمبرمج بالتفكير في المشكلة نفسها ومنطق حلها، بدلاً من قضاء وقت طويل في التعامل مع تفاصيل لغوية معقدة أو كتابة كود روتيني لا يضيف قيمة مباشرة للحل. وذلك لا يعني أنها خالية من التعقيد تمامًا، فبايثون لغة قوية ومتعددة الاستخدامات، وعند التعامل مع مفاهيم متقدمة كالبرمجة غير المتزامنة، أو الواصفات Descriptors، أو الميتاكلاس أو بناء أنظمة معقدة وكبيرة، ستظهر تعقيدات لا مفر منها، وفي إدارة المشاريع الكبيرة، والتبعيات، والبيئات الافتراضية ستضيف طبقات من التعقيد.1 نقطة
-
1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. نعم يمكنك استخدام confusion_matrix و ConfusionMatrixDisplay لتقييم أداء نموذج تصنيف الصور حتى لو كان التصنيف متعدد الفئات (Multi-class Classification) وليس ثنائي فقط. حيث أن Confusion Matrix تعمل مع أي نوع من التصنيف سواء كان ثنائي أو متعدد الفئات فهي تظهر عدد التنبؤات الصحيحة والخاطئة لكل فئة مقارنة بالفئات الأخرى. و ConfusionMatrixDisplay يدعم عرض مصفوفة الارتباك لأي عدد من الفئات و سواء كان التصنيف ثنائي أو متعدد فإنه عند استخدامه مع تصنيف متعدد الفئات سيعرض المصفوفة بحيث تظهر العلاقة بين كل فئة والأخرى.و ستساعدك في تصور المصفوفة بطريقة واضحة.1 نقطة
-
لا مشكلة، فلو لديك أكثر من فئتين وليكن قطة، كلب، طائر، ستقوم الدالة confusion_matrix بإنشاء مصفوفة مربعة أبعادها N x N، حيث N هو عدد الفئات لديك. بينما ConfusionMatrixDisplay تستقبل مصفوفة الارتباك التي تم حسابها في الخطوة السابقة وتقوم برسمها بشكل مرئي كـ heatmap، لتسهيل رؤية الأنماط في أخطاء النموذج. وستوضح لك مصفوفة الارتباك confusion_matrix بشكل دقيق بالضبط أي الفئات يخلط النموذج بينها، وهل يخلط دائماً بين القطة والنمر؟ هل يجد صعوبة في التمييز بين أنواع معينة من الطيور؟ أيضًا تقييم الأداء وحساب المقاييس ومنها الدقة، الاستدعاء، و F1-score لكل فئة على حدة باستخدام قيم مصفوفة الارتباك، وهو أمر مهم جداً في حال أداء النموذج غير متساوٍا عبر الفئات. كذلك أكثر تفصيلاً من الدقة الإجمالية Accuracy، لأنّ الدقة الإجمالية أحيانًا مضللة، خاصًة لو الفئات غير متوازنة، فمصفوفة الارتباك تعطيك صورة أكمل بكثير عن أداء النموذج.1 نقطة
-
تلك من مكتبة Keras الموجودة الآن ضمن TensorFlow، وهي لتسهيل عملية تحميل الصور وتجهيزها للنماذج العصبونية العميقة، خاصة في حال البيانات منظمة بشكل معين على القرص الصلب، وذلك هو ما لدينا هنا. وتستطيع استخدامها كالتالي: import tensorflow as tf from tensorflow.keras.preprocessing.image import ImageDataGenerator import os structured_data_dir = "/kaggle/input/microsoft-catsvsdogs-dataset/train" datagen = ImageDataGenerator(rescale=1./255) batch_size = 32 img_height = 128 img_width = 128 train_generator = datagen.flow_from_directory( directory=structured_data_dir, target_size=(img_height, img_width), batch_size=batch_size, class_mode='binary', shuffle=True ) print("الفئات التي تم العثور عليها:", train_generator.class_indices) print("عدد الصور الكلي:", train_generator.samples) print("عدد الدفعات في كل دورة تدريب (epoch):", len(train_generator))1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. يمكنك إستخدام الكود التالي كما جاء الرابط على موقع kaggle : https://www.kaggle.com/code/fareselmenshawii/cats-vs-dogs-classification?scriptVersionId=122519208&cellId=6#create-directories-for-training-and-validation CAT_DIR = '/kaggle/input/microsoft-catsvsdogs-dataset/PetImages/Cat' DOG_DIR = '/kaggle/input/microsoft-catsvsdogs-dataset/PetImages/Dog' TRAINING_DIR = "/tmp/cats-v-dogs/training/" VALIDATION_DIR = "/tmp/cats-v-dogs/validation/" TRAINING_CATS = os.path.join(TRAINING_DIR, "cats/") VALIDATION_CATS = os.path.join(VALIDATION_DIR, "cats/") TRAINING_DOGS = os.path.join(TRAINING_DIR, "dogs/") VALIDATION_DOGS = os.path.join(VALIDATION_DIR, "dogs/") لاحظ كيف أن صور القطط والكلاب كل منهم في مجلد منفصل . يمكنك إستخدام هذا المجلد كتسيمة label للبيانات لديك.1 نقطة
-
وعليكم السلام ورحمة الله تعالى وبركاته، لا يوجد قاعدة بيانات منفصلة للتسميات في المسار /kaggle/input/microsoft-catsvsdogs-dataset، بل يتم تخزين التسميات ضمن بنية المجلدات وعند استخدام الدالة flow_from_directory() في Keras، يتم تعيين التسميات تلقائيًا استنادًا إلى أسماء المجلدات الفرعية فيما يلي الكود الأساسي الذي يوضح ذلك: from keras.preprocessing.image import ImageDataGenerator train_datagen = ImageDataGenerator(rescale=1./255) train_generator = train_datagen.flow_from_directory( '/kaggle/input/microsoft-catsvsdogs-dataset/PetImages', target_size=(150, 150), batch_size=32, class_mode='binary' ) print("Class Indices:", train_generator.class_indices) بهذا الشكل سيقوم المولد train_generator بتوليد دفعات من الصور مع التسميات التي تم استخراجها تلقائيًا من أسماء المجلدات.1 نقطة
-
التسميات ليست موجودة في ملف منفصل، ولكنها مُضمَّنة مباشرة في أسماء ملفات الصور نفسها. افحص أسماء الملفات، وستجد أن أسماء الصور والملجدات تتبع نمطاً معيناً: cat.0.jpg, cat.1234.jpg dog.567.jpg, dog.9999.jpg بالتالي لو اسم الملف يبدأ بـ cat، فهذه صورة لقطة، ونفس الأمر يبدأ بـ dog، فتلك صورة لكلب، نفس الأمر للمجلدات. ستجد هيكل مجلد مجموعة البيانات كالتالي: data/ train/ dogs/ dog001.jpg dog002.jpg ... cats/ cat001.jpg cat002.jpg ... validation/ dogs/ dog001.jpg dog002.jpg ... cats/ cat001.jpg cat002.jpg ... تفقد المستودع: https://github.com/darshanbagul/Cats-vs-Dogs1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. نعم بالطبع يمكنك استخدام sklearn.model_selection.train_test_split لتقسيم البيانات من نوع صور إلى بيانات تدريب وبيانات اختبار ولكن يجب أن تكون لديك البيانات بشكل مناسب أولا. فعندما تتعامل مع صور يجب أن تقوم بقرائتها أولا وتحويلها إلى تمثيلات قابلة للاستخدام في النماذج مثل مصفوفات الأرقام وتحويلها إلى مصفوفات numpy أو أي بنية أخرى تدعم التقسيم مثل lists . والصور غالبا ما تكون 4D array إذا كانت ملونة (num_samples, height, width, channels). وإليك المثال التالي : import numpy as np from sklearn.model_selection import train_test_split from PIL import Image import os # الصور في مجلد "images" image_folder = 'path/to/images' # تحميل الصور وتحويلها إلى مصفوفات images = [] for filename in os.listdir(image_folder): if filename.endswith(".jpg") or filename.endswith(".png"): img_path = os.path.join(image_folder, filename) img = Image.open(img_path) img = img.resize((128, 128)) # تغيير حجم الصورة لتوحيد الأبعاد img_array = np.array(img) images.append(img_array) # تحويل الصور إلى مصفوفة numpy images = np.array(images) # تقسيم البيانات إلى تدريب واختبار X_train, X_test, y_train, y_test = train_test_split(images, test_size=0.2, random_state=42)1 نقطة
-
وعليكم السلام ورحمة الله تعالى وبركاته، عند تقسيم بيانات الصور لتدريب نموذج تعلم آلي، تكون العملية بسيطة جدا لأنّ الدالة train_test_split() مصممة للتعامل مع المصفوفات متعددة الأبعاد، مما يعني أنها تعمل بشكل مثالي مع مجموعات بيانات الصور. هذه الدالة تأخذ مجموعة الصور بالكامل وتقوم بتقسيمها عشوائيا إلى مجموعتين: مجموعة للتدريب وأخرى للاختبار. يضمن هذا التقسيم الحفاظ على التوافق الصحيح بين الصور والتسميات الخاصة بها على سبيل المثال إذا كان لديك مجموعة من صور القطط والكلاب مع التسميات الخاصة بها، فسيتم الاحتفاظ بكل صورة مع التسمية الصحيحة عند التقسيم. كما يمكنك التحكم في نسبة البيانات المخصصة للاختبار عن طريق تحديد النسبة المئوية التي تريد استخدامها. عادة نقوم بتخصيص حوالي 20% من البيانات للاختبار بينما نستخدم 80% منها للتدريب كما يمكن تعيين random seed مما يتيح الحصول على نفس التقسيم العشوائي في كل مرة تقوم بتشغيل الكود، وهذا مفيد لضمان تكرار النتائج في تجارب التعلم الآلي. التقسيم يكون عشوائيا تماما، لكنه يضمن أن تكون مجموعتا التدريب والاختبار ممثلتين بشكل جيد لمجموعة البيانات الكاملة وهذا سيساعد على إنشاء نموذج تعلم آلي أكثر دقة حيث يتم اختباره على بيانات لم يسبق له رؤيتها أثناء التدريب.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته، مدير المنتجات الرقمية له علاقة بالتسويق، ولكن ليس بشكل مباشر. يتمحور دور مدير المنتجات الرقمية حول تطوير وإدارة المنتجات الرقمية مثل التطبيقات أو المواقع الإلكترونية، بينما يركز التسويق على الترويج لهذه المنتجات وجذب العملاء. ومع ذلك، هناك تداخل بين الدورين في بعض الجوانب فمثلاً مدير المنتجات الرقمية يحتاج إلى معرفة ما يريده العملاء وتفضيلاتهم لتصميم منتج ناجح. هذه المعلومات غالبًا ما تأتي من أبحاث السوق التي يجريها فريق التسويق. مثال آخر قد يعمل مدير المنتجات الرقمية مع فريق التسويق للتأكد من أن المنتج يتم تسويقه بطريقة صحيحة ويصل إلى الجمهور المستهدف. ولذلك بشكل عام، مدير المنتجات الرقمية والتسويق يعملان معًا لضمان نجاح المنتج.1 نقطة
-
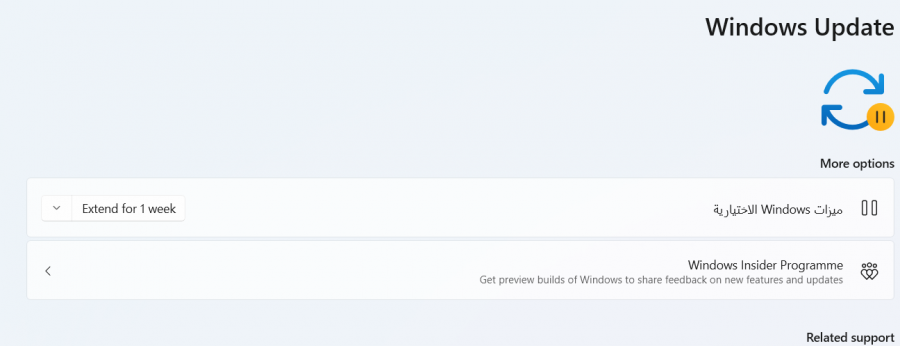
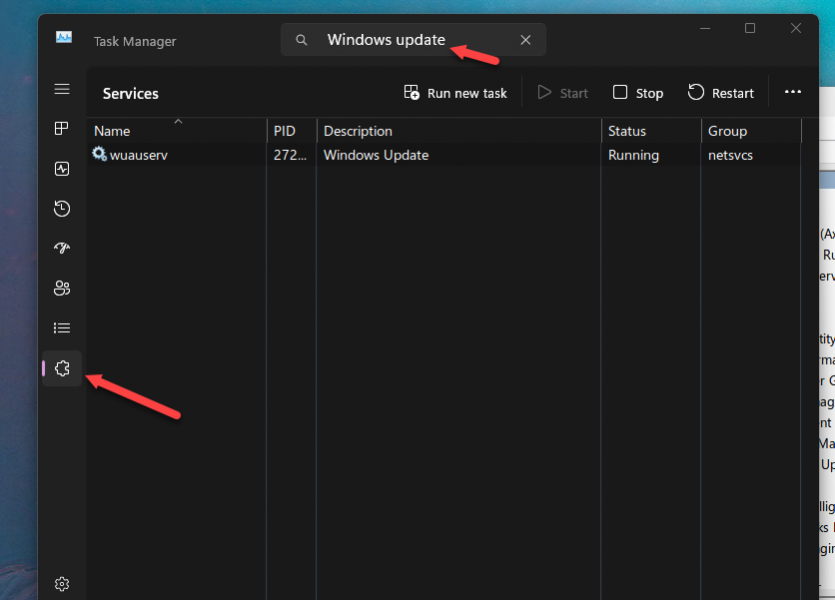
هل قمت بتفعيل نسخة الويندوز؟، عامًة قم بالضغط على extend for 1 week ومن المفترض أن يظهر لك زر مثل التالي: اضغط عليه لتفعيل التحديثات. في حال لم يعمل قم بتشغيل task manager ثم اختر services ثم ابحث عن Windows update واضغط بزر الفأرة الأيمن ثم اختر start: ثم قم بتشغيل CMD كمسؤول administrator ثم تنفيذ الأوامر التالية بالترتيب واحد تلو الآخر: net stop bits net stop wuauserv net stop cryptsvc ren %systemroot%\softwaredistribution softwaredistribution.bak ren %systemroot%\system32\catroot2 catroot2.bak net start bits net start wuauserv net start cryptsvc ثم تفقد التحديثات.0 نقاط