لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/17/24 في كل الموقع
-
1 نقطة
-
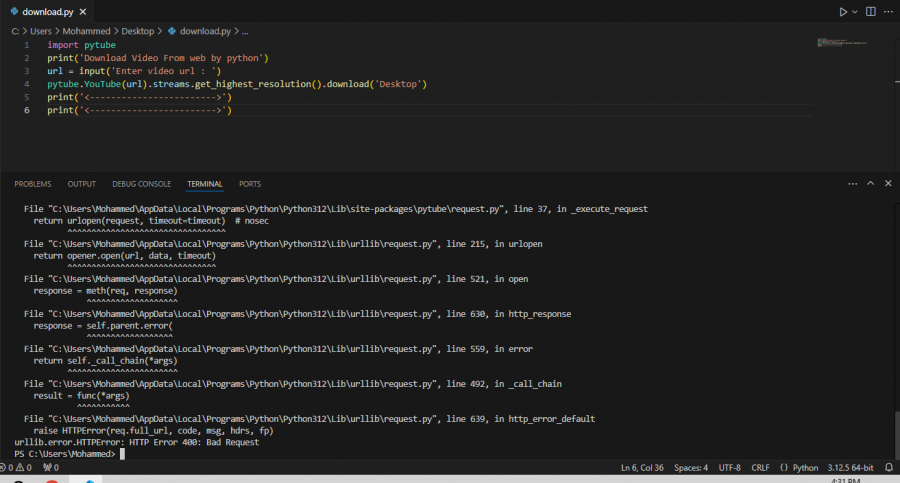
السلام عليكم انا بمسح المكتابت الموجود علي النظام فا ابتحصل حاجه غريب جدا فا بلاقي المكتابة الموجود في البيه الافترضيه هي كمان بتمسح ؟ يعني لو مثبيت مثل pandas علي النظام وعلي البيئه الافترضيه وعاوز امسح الا علي النظام فا كمان علي البيئة الافترضيه بتمسح ازي كده ؟1 نقطة
-
1 نقطة
-
إنشاء View خاصة بعرض المواد الدراسية باسم (Courses_Info) 1. في نفس الملف `Courses/views.py`، أضف الكود التالي: def Courses_Info(request): return HttpResponse("Courses Information") هل هذه طريقة صحيحة1 نقطة
-
أرفق صورة لمنفذ الأوامر لديك بعد تفعيل البيئة الإفتراضية لتفقد ما يحدث، وربما قمت بتثبيت المكتبة من قبل على العام فستظل موجودة، تحتاج إلى حذفها1 نقطة
-
انا عايز الغي الاشتراك بتعاعي في الدورة بعت لمركز المساعدة محدش بيرد ليه؟1 نقطة
-
من خلال إنشاء بيئة وتفعيلها، ثم تثبيت الحزم في نفس منفذ الأوامر المفعل به البيئة، ولو أغلقت منفذ الأوامر عليك إعادة تفعيل البيئة مرة أخرى.1 نقطة
-
عليك الخروج من البيئة الإفتراضية ثم تنفيذ أوامر حذف المكتبات، فأثناء تفعيل البيئة الإفتراضية يتم البحث عن المكتبات بداخلها وليس النطاق العام للمكتبات. البيئة الإفتراضية Venv يتم تعطيلها من خلال: deactivate1 نقطة
-
السلام عليكم هل فيه امكانيه ان احضر كورس CS50في امريكا مش اون الاين ؟1 نقطة
-
نعم يمكنك ذلك في جامعة هارفارد، حيث يتم تدريس الكورس هناك، ومع ذلك عليك التأكد من التقديم على الكورس من خلال الجامعة نفسها، والتأكد من متطلبات القبول، مثل التسجيل في برامج معينة أو الحصول على تأشيرة دراسية إذا كنت طالبا دوليا. و بالتأكيد المعلومات الرسمية ستحصل عليها من موقع الجامعة أو عبر التواصل مع مكاتب القبول.1 نقطة
-
نعم يوجد الكثير من المكتبات التي تدعم اللغة العربية في ملفات ال pdf : pdf-lib: مكتبة قوية ومفيدة لإنشاء وتعديل ملفات PDF يمكنها التعامل مع النصوص باللغة العربية ولكنك قد تحتاج إلى ضبط الخطوط بشكل صحيح لدعم الكتابة من اليمين لليسار (RTL) وهذا رابط المكتبة على github : https://github.com/Hopding/pdf-lib jspdf: مكتبة شائعة لإنشاء ملفات PDF من اكواد HTML . توفر إستخدام العديد من اللغات بما في ذلك اللغة العربية، لكنك قد تحتاج إلى استخدام خطوط خاصة باللغة العربية ووهذا رابط المكتبة على github : https://github.com/parallax/jsPDF pdfmake: مكتبة جيدة لإنشاء ملفات PDF. تدعم الكتابة من اليمين لليسار وتوفر دعم للغة العربية وهذا هو رابط المكتبة على github : https://github.com/bpampuch/pdfmake1 نقطة
-
سنتعرف في مقال اليوم على مفهوم صفحات الويب وكيف تعمل ونتعرف على أهم مكوناتها ونميز بين أنواع صفحات الويب الثابتة والديناميكية، وأخيرًا نوضح أهم الخطوات والتقنيات التي عليك تعلمها لتصمم وتبرمج هذه الصفحات. تعريف صفحة الويب Web Page قد تتساءل، ما هي صفحة الويب؟ سأجيبك، هي مستند مكون من سلسلة من التعليمات البرمجية المكتوبة بإحدى لغات الويب ويتم عرضها داخل تطبيق مخصص يسمى متصفح الويب Web Browser. تستخدم صفحات الويب بشكل أساسي لعرض المعلومات بأشكال مختلفة من نصوص ورسومات وصور ومقاطع الفيديو وروابط لصفحات ويب أخرى وإتاحتها عبر شبكة الإنترنت وتشكل مجموعة صفحات الويب المتعددة المرتبطة مع بعضها البعض موقع ويب يمكن لصفحات الويب أن تكتب بأنواع مختلفة من لغات البرمجة مثل HTML و CSS وجافا سكريبت و PHP وغيرها من اللغات والتقنيات وفق ما تقتضي الحاجة، لكن تعد لغة HTML التقنية الأساسية لبناء صفحة الويب، فصفحات الويب بتنسيق HTML هي المعيار للمحتوى الذي يعرضه متصفح الإنترنت. وتجدر الإشارة إلى أن HTML ليست لغة برمجة بالمعنى المتعارف، بل لغة توصيفية markup language تعتمد على رموز خاصة تسمى الوسوم Tags، هذه الوسوم مسؤولة عن وصف بنية صفحات الويب وطريقة عرض محتوياتها وإظهارها بالبنية التي نريدها، كعرضها بشكل فقرات أو جداول أو تعدادات نقطية …إلخ. تتميز لغة التوصيف HTML بكونها مفهومة ومعبرة فكل ما تقوم به هو وصف أسلوب عرض المحتوى للمتصفح وطريقة تخطيط صفحة الويب، على سبيل المثال لإدراج عنوان رئيسي وفقرة في صفحة الويب نكتب اكتب العنوان بين علامتي <h1> و <h1/> ولكتابة فقرة نصية اكتبها بين علامتي <p> و <p/> بالشكل التالي: <h1> هذا هو عنوان الفقرة</h1> <p> هذا هو محتوى الفقرة</p> قم بكتابة الكود السابق في أي محرر نصوص مثل المفكرة واحفظه بالامتداد .html أو .htm وسمه بأي اسم تختاره ليكن example.html، ستلاحظ أن أيقونة الملف قد تحولت إلى صفحة ويب وعند فتحها تعرض في المتصفح الافتراضي لديك وتظهر بشكل مشابه للصورة التالية: لاحظ أن النص (هذا هو عنوان الفقرة) ظهر كعنوان غامق لأننا غلفناه بعلامات خاصة بالعنوان، بينما ظهر النص (هذا هو محتوى الفقرة) كنص عادي لأننا وضعناه بين علامتين تدلان على كونه فقرة نصية. تحتاج هذه الصفحة للكثير بالطبع من أكواد HTML الإضافية كي تبدو صفحة ويب متكاملة الأركان، كما تحتاج لإضافة تنسيقات مختلفة من خطوط وألوان وتخطيطات لجعل مظهرها أكثر احترافية وهو ما تقوم به لغة CSS التي تتكامل مع لغة HTML حيث تضاف شيفرات CSS بعدة طرق إلى صفحة الويب، فهي إما أن تكتب في ملف .html نفسه، أو تضاف في ملف نصي مستقل بالامتداد css. بأي اسم تختاره وليكن styles.css ثم تربط مع ملف .html من خلال كتابة الكود التالي: <link rel="stylesheet" type="text/css" href="styles.css" /> <h1> هذا هو عنوان الفقرة</h1> <p> هذا هو محتوى الفقرة</p> لسنا بصدد شرح أكواد CSS في هذا المقال لكننا سنكتب بعض التنسيقات البسيطة لصفحتنا لتفهم الفكرة التي تعمل من خلالها صفحات الويب، على سبيل المثال لجعل العنوان الذي أضفناه بالصفحة باللون الأحمر والفقرة باللون الأزرق تكتب في ملف التنسيقات الأكواد التالية: h1 { color: red; } p { color: blue; } بعدها عند عرض الصفحة ستظهر لنا بالشكل المنسق التالي: للمزيد حول تصميم صفحات الويب وكتابة أكواد CSS يمكنك مطالعة مقال HTML و CSS للمبتدئين: كيف تصمم أول صفحة ويب لك ومقال أساسيات CSS، كما يمكنك تعلم المزيد حول ربط أكواد مع ملف .html من خلال مقالة كيفية بناء موقع باستخدام CSS. ما هو متصفح الويب؟ ذكرنا في الفقرات السابقة كلمة متصفح عدة مرات وذكرنا أنه برنامج يستخدم لفتح صفحات الويب وعرضها، ولعلك تتساءل ما هو دور المتصفح في صفحات الويب التي هي بالأساس مستندات نصية تكتب ضمن محررات نصوص أو محررات أكواد برمجية؟ وإليك الجواب: كي تتمكن من فتح صفحات الويب على جهازك تحتاج لوجود برنامج متصفح الويب وهو عبارة عن تطبيق يمكنك من الوصول إلى المعلومات المضمنة في صفحات الويب وعرضها بالشكل الصحيح، فهو بمثابة حاوية تعرض كافة محتويات الصفحة. هناك الكثير من متصفحات الويب وأشهر خمس متصفحات هي: جوجل كروم Chrome فايرفوكس Firefox مايكروسوفت إيدج Microsoft Edge أوبرا Opera سفاري Safari كي تتمكن متصفحات الويب من عرض صفحات الويب فهي تستخدم محرك عرض Rendering Engine أو ما يسمى بمحرك التخطيط Layout Engine مهمته أخذ كافة معلومات المحتوى والتصميم الواردة في التعليمات البرمجية التي كتبت بها هذه الصفحة وتفسيرها وعرضها بالشكل النهائي لك. يستخدم كل متصفح محرك عرض مختلف عن الآخر، على سبيل المثال يستخدم فايرفوكس محركًا يسمى Gecko ويستخدم كل من كروم وأوبرا محرك باسم Blink كما أن بعض المتصفحات قد تستخدم تقنيات خاصة بها غير متوفرة في متصفحات أخرى، ما يهمك في هذا الأمر أن تفهم سبب وجود الاختلافات عند طريقة عرض صفحات الويب من متصفح لآخر، أو سبب عدم عمل بعض الميزات في متصفح بينما تعمل بشكل مثالي في متصفح آخر، ولهذا السبب يحرص مصممو المواقع على معالجة المشاكل الشائعة للتوافق مع المتصفحات في HTML و CSS. كيف أفتح صفحات الويب؟ يملك كل موقع ويب اسم نطاق Domain name مميز خاص به لا يستخدمه أي موقع آخر ويجب حجزه من خلال دفع رسوم شهرية أو سنوية لشركات تسجيل أسماء المجالات على سبيل المثال اسم المجال الرئيسي لشركة حسوب هو hsoub.com وهذا المجال هو جزء من عنوان الموقع الكامل URL وهو https://www.hsoub.com/. حيث تمتلك كل صفحة ويب عنوان URL فريد يميزها ويحدد موقعها الدقيق على شبكة الإنترنت فمن أجل فتح صفحة الويب وعرض محتواها كل ما عليك هو فتح المتصفح المثبت على جهازك وكتابة عنوان URL الخاص بها في شريط عنوان المتصفح عندها سيطلب المتصفح أو ما يعرف بالعميل Client جلب محتويات هذه الصفحة من خادم الويب البعيد Server ويعرضها لك. على سبيل المثال للوصول للصفحة الرئيسية لأكاديمية حسوب كل ما عليك هو إدخال العنوان https://academy.hsoub.com/ في شريط عنوان المتصفح، وللوصول إلى الصفحة الخاصة بدروس البرمجة في الأكاديمية يمكنك كتابة العنوان https://academy.hsoub.com/programming/ أما إذا كنت لا تعرف العنوان الخاص بصفحة أو موقع ما يمكنك البحث عن اسمه بأحد محركات البحث والوصول له من خلال نتائج البحث وهذه الطريقة هي الأمر الشائع لدى المستخدمين بدلًا من حفظ العناوين الخاصة بكل صفحة. محرك البحث Search Engine هو نوع خاص من مواقع الويب يتم الوصول لها من خلال متصفح الويب ليساعدك في العثور على مواقع وصفحات الويب وأشهرها على الإطلاق محرك بحث جوجل الذي يتميز بدقة نتائجه، ومؤخرًا برز اسم محرك بحث Bing من شركة مايكروسوفت الذي يعمل بتقنيات الذكاء الاصطناعي. ما الفرق بين موقع الويب وصفحة الويب؟ يتكون موقع الويب عادة من عدة صفحات ويب مرتبطة ببعضها البعض بطرق مختلفة والتي تشترك في اسم مجال أو عنوان فريد خاص بها. يمكن تشبيه صفحة الويب بصفحة من كتاب والموقع بالكتاب نفسه الذي يجمع في طياته كل هذه الصفحات تحت عنوان واحد مشترك ويكون لكل صفحة منها عنوانها الخاص الذي يميزها. ينظم موقع الويب على شكل صفحات مرتبطة مع بعضها البعض بروابط تشعبية وأهم هذه الصفحات هي الصفحة الرئيسية وهي الصفحة الأولى التي يراها المستخدم عند دخوله إلى موقع الويب وهي تعطيك نظرةً شاملةً عن محتوى الموقع ومنها تنتقل عبر صفحات الموقع الفرعية الأخرى، ويجب أن يحرص مصمم الموقع على جعل التنقل في صفحات الموقع واضحًا وسهل الاستخدام كي لا يشتت زوار الموقع. ما هي عناصر صفحة الويب؟ تختلف العناصر أو الأقسام التي تحتويها صفحات الويب وطريقة توزيع المحتوى ضمن هذه الأقسام بحسب الهدف من هذه الصفحة وطبيعة المحتوى الذي تتضمنه لكن يمكن القول أن معظم صفحات الويب تتضمن العناصر التالية: ترويسة الصفحة: وهي تتضمن عادة اسم الموقع أو شعار الموقع وشريط التنقل بين صفحات الموقع وصندوق للبحث في محتوى الموقع، وقد تتضمن بعض الإشعارات أو العروض المميزة أو الصور المميزة التي تريد لفت نظر المستخدمين لها. الشريط الجانبي للصفحة: وهو قسم اختياري في الصفحة يعرض المعلومات التي لا تكون جزءًا من المحتوى الرئيسي للصفحة. وقد يتضمن إعلانات أو عبارات دعوة لاتخاذ إجراء CTA أو روابط لأجزاء أخرى من موقع الويب وقد يتضمن رابط الرجوع إلى أعلى الصفحة لا سيما في الصفحات ذات المحتوى المكثف. المحتوى الأساسي للصفحة: وهو يتضمن عادة عنوان صفحة الويب ومحتوى منوع من فقرات وصور وروابط لصفحات أخرى حسب الحاجة. تذييل الصفحة: هو القسم الذي يعرف المستخدم أنه وصل إلى نهاية صفحة الويب ويجب أن يتضمن التذييل أي معلومات مهمة عن الموقع وعبارة حقوق النشر وقد يتضمن بعض الروابط لصفحات هامة مثل صفحة سياسة الخصوصية ومعلومات الاتصال وروابط للشبكات الاجتماعية. أنواع صفحات الويب ستجد في شبكة الانترنت نوعين من صفحات الويب منها ما هو بمحتوى ثابت لا يتغير مثل صفحات السيرة الذاتية أو معارض الأعمال وأخرى بمحتوى ديناميكي متجدد مثل الصفحات الإخبارية وصفحات المدونات وصفحات وسائل التواصل الاجتماعي، وإليك الفرق بين هذين النوعين. صفحات الويب الثابتة Static Web Pages هي صفحات تمتلك محتوى ثابت مخصص للقراءة فقط ويظهر لكافة المستخدمين بنفس الشكل، وهذه الصفحات تكتب عادة بلغة HTML حيث يتوجب عليك إنشاء ملف بالامتداد .html لكل صفحة جديدة تضيفها للموقع. ويمكن أن تتضمن الصفحات الثابتة موارد أخرى مثل تنسيقات CSS للتحكم في مظهرها وأكواد بلغة جافا سكريبت JavaScript لإضافة تأثيرات تفاعلية إليها إلى جانب ملفات الوسائط مثل الصور والأصوات ومقاطع الفيديو وغيرها من الوسائط التي تعرض على صفحات الويب. كي تغير محتوى صفحات الويب الثابتة تحتاج لأن تصل إلى ملفات الشيفرات البرمجية لهذه الصفحة وتقوم بتعديل ما تريد بنفسك وتجدر الإشارة لأن جميع مواقع وصفحات الويب كانت ثابتة في بدايات ظهور الويب. واليوم لا تزال الصفحات الثابتة مستخدمة لعرض أي محتوى يكتب لمرة واحدة ولا يحتاج لتخصيص أو تحديث بشكل متكرر مثل مواقع السيرة الذاتية ومعارض الأعمال وصفحات الهبوط والصفحات التعريفية للشركات. لكن ماذا لو كانت المواقع ذات محتوى متغير بشكل متكرر أو يحتاج لأن يخصص حسب المستخدم أو يتفاعل معه؟ عندها تحتاج لأن تصمم صفحات ويب ديناميكية. صفحات الويب الديناميكية Dynamic Web Page هي صفحات يتم تغيير محتواها باستمرار بالاعتماد على مدخلات المستخدم وتفاعله مع الصفحة وغيرها من العوامل ومن الأمثلة عليها تطبيقات الويب التفاعلية ووسائل التواصل الاجتماعي ومواقع التجارة الإلكترونية وما شابه، ويمكن لهذه الصفحات عرض تقديم معلومات مختلفة للزوار المختلفين، على سبيل المثال موقع التواصل الاجتماعي فيسبوك هو موقع ديناميكي لأن محتوى صفحة فيسبوك التي تظهر لي مختلف عن محتوى الصفحة التي تظهر لك، كما أنك في كل مرة تزور فيها صفحتك تجد فيها معلومات مختلفة عن المرة السابقة. تصمم صفحات الويب الديناميكية باستخدام لغات برمجة تعمل على الخادم مثل PHP أو بايثون أو روبي ..إلخ، إضافة للغات HTML و CSS وجافا سكريبت وغالبًا ما تحتوي على عناصر ديناميكية تتفاعل مع مدخلات المستخدم وتستخرج المعلومات المطلوبة المخزنة في الخادم لإنشاء صفحة الويب النهائية التي يشاهدها المستخدم في متصفحه. ولمطالعة مزيد من المعلومات حول الطريقة التي تعمل بها صفحات الويب الدينامكية أنصح بمطالعة مقال نظرة على تفاعلات الخادم مع العميل في موقع ويب ديناميكي. تعلم برمجة وتصميم صفحات الويب قد تكون مهتمًا بمعرفة الطريقة التي تبرمج بها صفحات الويب وتتساءل كيف يمكنني تعلم برمجة وتصميم صفحات الويب وإدارتها بسرعة واحترافية وما هي اللغات والأدوات الواجب تعلمها. إليك أهم الخطوات التي يمكنك اتباعها لتعلم برمجة صفحات الويب: تعلم كيف يعمل الويب تعلم الأدوات والتقنيات اللازمة لتطوير صفحات الويب تعلم تصميم المواقع الإلكترونية اختر مصادر تعلم موثوقة ومنظمة لا تتوقف عن التعلم لنتعرف كل خطوة من هذه الخطوات بمزيد من التفصيل: 1. تعلم كيف يعمل الويب في هذه المرحلة عليك تعلم مجموعة من المفاهيم الأساسية مثل: كيف يعمل الويب Web. كيف تعمل مواقع الويب. ما هي مكونات الويب الرئيسية. ما هو مفهوم بروتوكولات الويب مثل HTTP و TCP/IP و وكيفية تخزين وتنظيم الصفحات والملفات المختلفة لمواقع الويب على الخادم المتصل بالإنترنت وعرضها على المتصفح أو العميل. أنواع الخوادم وكيفية إدارتها ومفهوم استضافات الويب وأنواعها. 2. تعلم الأدوات والتقنيات اللازمة لتطوير صفحات الويب في المرحلة التالية من المهم أن تتعرف على أهم الأدوات المستخدمة في بناء مواقع ويب، وتحدد التقنيات التي تريد استخدامها وكي لا تشعر بالتشتت فقد وفرنا في مقال المدخل الشامل لتعلم تطوير الويب وبرمجة المواقع معلومات شاملة تعرفك على كافة الجوانب المتعلقة بتطوير صفحات الويب والتقنيات ولغات البرمجة التي يمكنك تعلمها لتصبح مطور مواقع محترف، بعد أن تتضح لك الصورة الكاملة حدد بدقة ما هي اللغات والأدوات التي تريد استخدامها لبناء مواقع الويب وضع خطة زمنية لتعلمها. 3. تعلم تصميم المواقع الإلكترونية إذا كنت ترغب في التخصص في تصميم واجهات مواقع وتطبيقات الويب فعليك في هذه الحالة تعلم أساسيات تصميم المواقع الإلكترونية والتعرف على أفضل النصائح لتصميم واجهة المستخدم لتصمم مواقع وصفحات ويب احترافية، وتنظم بنية موقعك بأفضل طريقة ممكنة، وتختار أفضل أنواع الخطوط والألوان التي عليك استخدامها بما يتناسب وهوية الموقع والفئة المستهدفة وتحسين تجربة المستخدم. 4. اعتمد مصادر تعلم موثوقة اختر مصادر التعلم التي تفضلها سواء دروس عبر الإنترنت أو كتب أو معسكرات أو قنوات يويتوب أو دورات تدريبية، لكن تشتت نفسك بكثرتها واحرص على اختيار مصادر منظمة ومتكاملة، ولا تكتفِ بمجرد القراءة أو المشاهدة بل طبق كل ما تتعلمه وصمم مواقع تجريبية وقم بنشرها على الإنترنت لأن التطبيق العملي أفضل وأسرع طريقة للتعلم وهو يساعدك على بناء معرض أعمالك والعثور على وظيفة بشكل أسرع. ستجد في أكاديمية حسوب الكثير من الدورات التدريبية المتخصصة في تطوير مواقع الويب مثل: دورة تطوير واجهات المستخدم التي تعرفك على كل ما يخص تطوير الواجهات الأمامية لمواقع الويب وبناء عدة مواقع ويب ثابتة تعزز معرض أعمالك وتساعدك في العثور على وظيفة ملائمة. دورة تطوير التطبيقات باستخدام لغة Python التي ستتعلم فيها أساسيات لغة البرمجة بايثون وتبني من خلالها مواقع مختلفة مطلوبة في سوق العمل. دورة تطوير التطبيقات باستخدام لغة JavaScript التي ستتقن من خلالها لغة البرمجة الأكثر شهرة وانتشارًا جافا سكريبت وتتعلم تطوير العديد من أنواع التطبيقات المختلفة من خلالها. دورة تطوير تطبيقات الويب باستخدام لغة PHP التي ستتعلم من خلالها تطوير مواقع انترنت احترافية باستخدام العديد من الأدوات والتقنيات. تتكون كل دورة من هذه الدورات من مسارات غنية بالمعلومات لا تطلب منك أي معرفة مسبقة وتنتهي بتطوير العديد من مواقع الويب الاحترافية في عدة مجالات وتوفر تحديثات مستمرة ومدربين محترفين يوفرون لك إرشادات وإجابات على كافة تساؤلاتك طيلة فترة التعلم. كما ستجد الكثير من الدورس والمقالات المجانية حول تصميم صفحات الويب وتعلمك تطوير الويب من الصفر للاحترف، ليس هذا فحسب فإن كنت ممن يفضل الدراسة من الكتب لما توفره من معلومات شاملة ومنظمة ومتدرجة، ستجد في قسم الكتب في أكاديمية حسوب الكثير من الكتب الشاملة عن لغات برمجة صفحات الويب وتصميم واجهات المواقع الإلكترونية المتاحة للتحميل بالمجان. 5. لا تتوقف عن التعلم الاستمرارية في التعلم أساسية في أي مجال تقني وفي مجال تطوير الويب على وجه الخصوص لكونه مجالًا متجددًا بصورة مستمرة ويوفر الكثير من التقنيات والأدوات التي تسهل عمل المطورين وتحسن من طريقة برمجة صفحات الويب، لذا كن على اطلاع على كل جديد في هذا المجال واستفد من في الارتقاء بمستوى عملك. الخلاصة تعرفنا في مقال اليوم على مفهوم صفحات الويب ومكوناتها وأنواعها المختلفة وطريقة عملها، وأهم الخطوات التي يمكنك اتباعها لتتعلم برمجة وتصميم صفحات الويب ووفرنا مجموعة من المصادر العربية الموثوقة التي تساعدك في رحلة التعلم. اقرأ أيضًا تعلم تطوير الويب كيف يعمل الويب Web؟ عالم الويب ومعاييره كيفية التعامل مع الويب مراحل بناء مواقع الإنترنت من الصفر1 نقطة
-
بايثون لغةٌ برمجة كائنية (object-oriented programming language). تركز البرمجة الكائنية (OOP) على كتابة شيفرات قابلة لإعادة الاستخدام، على عكس البرمجة الإجرائية (procedural programming) التي تركز على كتابة تعليمات صريحة ومتسلسلة. تتيح البرمجة الكائنية لمبرمجي بايثون كتابة شيفرات سهلة القراءة والصيانة، وهذا مفيد للغاية عند تطوير البرامج المُعقَّدة. التمييز بين الأصناف والكائنات أحدُ المفاهيم الأساسية في البرمجة الكائنية، ويوضح التعريفان التاليان الفرق بين المفهومين: الصنف - نموذج عام تُنسج على منواله كائنات يُنشِئها المبرمج. يُعرِّف الصنف مجموعةً من الخاصيات التي تميز أي كائن يُستنسَخ (instantiated) منه. الكائن - نسخةٌ (instance) من الصنف، فهو تجسيد عملي للصنف داخل البرنامج. تُستخدَم الأصناف لإنشاء أنماط، ثم تُستعمَل تلك الأنماط لإنشاء كائنات منها. ستتعلم في هذا الدرس كيفيَّة إنشاء الأصناف والكائنات، وتهيئة الخاصيات باستخدام تابعٍ بانٍ (constructor method)، والعمل على أكثر من كائن من نفس الصنف. الأصناف الأصناف هي نماذج عامة تُستخدم لإنشاء كائنات وسبق أن عرَّفناها آنفًا. تُنشَأ الأصناف باستخدام الكلمة المفتاحية class، بشكل مشابه [لتعريف الدوال](رابط المقالة 34) الذي يكون باستخدام الكلمة المفتاحية def. دعنا نعرّف صنفًا يسمى Shark، ونجعل له تابعين مرتبطين به، swim و be_awesome: class Shark: def swim(self): print("The shark is swimming.") def be_awesome(self): print("The shark is being awesome.") تُسمَّى مثل هذه الدوال «توابعًا» (methods) لأنهما معرفتان داخل الصنف Shark؛ أي أنهما دالتان تابعتان للصنف Shark. الوسيط الأول لهاتَين الدالتين هو self، وهو مرجع إلى الكائنات التي يتم بناؤها من هذا الصنف. للإشارة إلى نُسخ (أو كائنات) من الصنف، يوضع self دائمًا في البداية، لكن يمكن أن تكون معه وسائط أخرى. لا يؤدي تعريف الصنف Shark إلى إنشاء كائنات منه، وإنما يعرّف فقط النمط العام لتلك الكائنات، والتي يمكننا تعريفها لاحقًا. لذا، إذا نفّذت البرنامج أعلاه الآن، فلن يُعاد أي شيء. الكائنات الكائن هو نسخةٌ (instance) من صنف. ويمكن أن نأخذ الصنف Shark المُعرَّف أعلاه، ونستخدمه لإنشاء كائن يعدُّ نسخةً منه. سننشئ كائنًا Shark يسمى sammy: sammy = Shark() لقد أحلنا على الكائن sammy ناتج الباني Shark()، والذي يعيد نسخةً من الصنف. سنستخدم في الشيفرة التالية التابعين الخاصين بالكائن sammy: sammy = Shark() sammy.swim() sammy.be_awesome() يستخدم الكائن sammy التابعين swim() و be_awesome()، وقد استدعينَاهما باستعمال المعامل النقطي (.)، والذي يُستخدم للإشارة إلى خاصيات أو توابع الكائنات. في هذه الحالة، استدعينا تابعًا، لذلك استعملنا قوسين مثلما نفعل عند استدعاء دالة. الكلمة self هي معامل يُمرّر إلى توابع الصنف Shark، في المثال أعلاه، يمثّل self الكائن sammy. يتيح المعامل self للتوابع الوصول إلى خاصيات الكائن الذي استُدعيت معه. لاحظ أننا لم نمرر شيئًا داخل القوسين عند استدعاء التابع أعلاه، ذلك أنّ الكائن sammy يُمرّر تلقائيًا مع العامل النقطي. البرنامج التالي يوضح لنا الأمر: class Shark: def swim(self): print("The shark is swimming.") def be_awesome(self): print("The shark is being awesome.") def main(): sammy = Shark() sammy.swim() sammy.be_awesome() if __name__ == "__main__": main() لننفذ البرنامج لنرى ما سيحدث: python shark.py ستُطبع المخرجات التالية: The shark is swimming. The shark is being awesome. في الشيفرة أعلاه، استدعى الكائن sammy التابعين swim() و be_awesome() في الدالة الرئيسية main(). الباني يٌستخدم الباني (Constructor Method) لتهيئة البيانات الأولية، ويُنفَّذ لحظة إنشاء الكائن. في تعريف الصنف، يأخذ الباني الاسم __init__، وهو أول تابع يُعرّف في الصنف، ويبدو كما يلي: class Shark: def __init__(self): print("This is the constructor method.") إذا أضفت التابع __init__ إلى الصنف Shark في البرنامج أعلاه، فسيَطبع البرنامجُ المخرجات التالية: This is the constructor method. The shark is swimming. The shark is being awesome. يُنفَّذ الباني تلقائيًا، لذا يستخدمه مطورو بايثون لتهيئة أصنافهم. سنُعدِّل الباني أعلاه، ونجعله يستخدم متغيرًا اسمه name سيمثّل اسم الكائن. في الشيفرة التالية، سيكون المتغير name المعامل المُمرَّر إلى الباني، ونحيل قيمته إلى الخاصية self.name: class Shark: def __init__(self, name): self.name = name بعد ذلك، يمكننا تعديل السلاسل النصية في دوالنا للإشارة إلى اسم الصنف، على النحو التالي: class Shark: def __init__(self, name): self.name = name def swim(self): # الإشارة إلى الاسم print(self.name + " is swimming.") def be_awesome(self): # الإشارة إلى الاسم print(self.name + " is being awesome.") أخيرًا، يمكننا تعيين اسم الكائن sammy عند القيمة "Sammy" (أي قيمة الخاصية name) بتمريره إلى Shark() عند إنشائه: class Shark: def __init__(self, name): self.name = name def swim(self): print(self.name + " is swimming.") def be_awesome(self): print(self.name + " is being awesome.") def main(): # Shark تعيين اسم كائن sammy = Shark("Sammy") sammy.swim() sammy.be_awesome() if __name__ == "__main__": main() عرّفنا التابع __init__، والذي يقبل مُعاملين self و name (تذكر أن المعامل self يُمرر تلقائيا إلى التابع)، ثم عرّفنا متغيرًا فيه. عند تنفيذ البرنامج: python shark.py سنحصل على: Sammy is swimming. Sammy is being awesome. لقد طُبع الاسم الذي مرّرناه إلى الكائن. ونظرًا لأنّ الباني يُنفّذ تلقائيًا، فلست بحاجة إلى استدعائه بشكل صريح، فيكفي تمرير الوسائط بين القوسين التاليين لاسم الصنف عند إنشاء نسخة جديدة منه. إذا أردت إضافة معامل آخر، مثل age، فيمكن ذلك عبر تمريره إلى التابع __init__: class Shark: def __init__(self, name, age): self.name = name self.age = age عند إنشاء الكائن sammy، سنمرر عُمره أيضًا بالإضافة إلى اسمه: sammy = Shark("Sammy", 5) إذًا، تتيح البانيات تهيئة خاصيات الكائن لحظة إنشائه. العمل مع عدة كائنات تتيح لنا الأصناف إنشاء العديد من الكائنات المتماثلة التي تتبع نفس النمط. لتفهم ذلك بشكل أفضل، دعنا نضيف كائنًا آخر من الصنف Shark إلى برنامجنا: class Shark: def __init__(self, name): self.name = name def swim(self): print(self.name + " is swimming.") def be_awesome(self): print(self.name + " is being awesome.") def main(): sammy = Shark("Sammy") sammy.be_awesome() stevie = Shark("Stevie") stevie.swim() if __name__ == "__main__": main() لقد أنشأنا كائنًا ثانيًا من الصنف Shark يسمى stevie، ومرّرنا إليه الاسم "Stevie". في هذا المثال، استدعينا التابع be_awesome() مع الكائن sammy، والتابع swim() مع الكائن stevie. لننفذ البرنامج: python shark.py سنحصل على المخرجات التالية: Sammy is being awesome. Stevie is swimming. يبدو ظاهرًا في المخرجات أننا نستخدم كائنين مختلفين، الكائن sammy والكائن stevie، وكلاهما من الصنف Shark. تتيح لنا الأصناف إنشاء عدة كائنات تتبع كلها نفس النمط دون الحاجة إلى بناء كل واحد منها من البداية. خلاصة تطرَّقنا في هذا الدرس إلى عِدَّة مفاهيم، مثل إنشاء الأصناف، وإنشاء الكائنات، وتهيئة الخاصيات باستخدام البانيات، والعمل مع أكثر من كائن من نفس الصنف. تُعدُّ البرمجة الكائنية أحد المفاهيم الضرورية التي ينبغي أن يتعلمها كل مبرمجي بايثون، لأنها تساعد على كتابة شيفرات قابلة لإعادة الاستخدام، إذ أنَّ الكائنات التي تُنشَأ في برنامج ما يمكن استخدامها في برامج أخرى. كما أنّ البرامج الكائنية عادة ما تكون أوضح وأكثر مقروئية، خصوصًا في البرامج المعقدة التي تتطلب تخطيطًا دقيقًا، وهذا بدوره يسهل صيانة البرامج مستقبلًا. هذه المقالة جزء من سلسة مقالات حول تعلم البرمجة في بايثون 3. ترجمة -وبتصرّف- للمقال How To Construct Classes and Define Objects in Python 3 لصاحبته Lisa Tagliaferri اقرأ أيضًا المقالة التالية: فهم متغيرات الأصناف والنسخ في بايثون 3 المقالة السابقة: كيفية استخدام args و *kwargs في بايثون 3 المرجع الشامل إلى تعلم لغة بايثون كتاب البرمجة بلغة بايثون1 نقطة
-
مقدمة إن نموذج تمثيل المستند ك جسم أو كائن Document Object Model والذي يشار له اختصارا ب DOM يعتبر أحد الطرق الأساسية في بناء مواقع متفاعلة فيما بينها، حيث تُعتبر هذه الطريقة واجهة تسمح للغات البرمجة بمعالجة محتوى المواقع وهيكليتها. أحد اللغات المرتبطة بالـ DOM في المتصفحات هي الجافا سكربت وذلك لأنها لغة برمجة تعمل في مواقع الويب من جهة المستخدم client-side. حيث يمكن الاستفادة من مفاهيم DOM في بناء مواقع ويب متفاعلة مثل إضافة عرض صور للموقع من خلال شاشة عرض بطريقة تدوير الصور، أو إظهار لافتة تنبّه المستخدم إلى وقوعه في خطأ عند محاولته إدخال معلومات ناقصة ضمن الحقول المطلوبة، أو التبديل في قوائم التصفح الخاصة بالموقع ويتم تنفيذ هذه العمليات الثلاث من خلال لغة الجافاسكربت ولكن من خلال معالجة DOM. في هذا المقال سنتعلم ماهو DOM وكيفية التعامل معه من خلال تعريف كائن object هو document والتمييز بين أسطر التعليمات المكتوبة بلغة HTML وبين DOM. ملاحظة: لاتعتبر DOM لغة برمجة كما الحال في لغات البرمجة الاعتيادية كالجافا أو الجافا سكربت... حيث يتم تنفيذ وتطبيق مفاهيمها من خلال لغات برمجة أخرى وهنا سنستخدم لغة الجافا سكربت. المتطلبات الأساسية لفهم كيفية تطبيق مفاهم DOM بشكل فعال وتنفيذه في تطبيقات الويب من المهم أن تكون لديك معرفة سابقة بـ HTML و CSS بالإضافة إلى معرفة القواعد الأساسية حول طريقة كتابة تعليمات الجافا سكربت وهيكليتها. ما هي DOM للبدء ببناء أي موقع ويب مهما كان بسيط سنبدأ أولًا بإنشاء مستند HTML، حيث يقوم برنامج المتصفح الذي يستخدمه الزائر لمشاهدة الموقع بتفسير تعليمات html و CSS وتحويلهم إلى المحتوى، الهيكلية والتصميم الذي نشاهده أمامنا في الصفحة النهائية. بالإضافة لذلك يقوم المتصفح ببناء تمثيل للمستند يُعرف بأنه نموذج كائن المستند Document Object Model ويسمح هذا النموذج للجافا سكربت بالوصول إلى المحتوى المُعبّر عنه كنص text أو كعناصر element ضمن المستند ورؤيتها على شكل أغراض objects. ولسهولة فهم هذا المفهوم الجديد سنتعرف عليه من خلال مثال عملي يبدأ بتطوير موقع بسيط وذلك بإنشاء ملف جديد يسمى index.html ثم حفظه ضمن مجلد المشروع project directory <!DOCTYPE html> <html lang="en"> <head> <title>Learning the DOM</title> </head> <body> <h1>Document Object Model</h1> </body> </html> إن أسطر التعليمات السابقة هي أساسيات HTML لبناء موقع ويب. سنستخدم هنا متصفح Chrome ولكن يمكنك الوصول إلى نفس الخرج من خلال المتصفحات الحديثة الأخرى. أولًا سنقوم بفتح ملف index.html الذي قمنا ببنائه من خلال متصفح chrome عندها سيظهر أمامك صفحة ويب فارغة وتحوي فقط عنوان هو "Document Object Model" ومن خلال النقر بالزر اليميني في أي مكان بالصفحة ستظهر لدينا قائمة نختار منها "Inspect" والتي ستفتح لنا على جانب الصفحة أدوات التطوير، سيظهر لدينا DOM تحت تبويب "Elements" في هذه الحالة نلاحظ أن DOM الذي قمنا بإظهاره مطابق تمامًا لتعليمات html التي كتبناها سابقًا لبناء الموقع، وعند تمرير السهم فوق العنصر سنلاحظ أن مايقابله من صفحة الويب المفتوحة أمامنا ستُظلّل باللون الأزرق، كما أن السهم الموجود على جانب كل عنصر يسمح بتوسيع العناصر المكتوبة بالداخل. كائن المستند Document كائن المستند document هو عبارة عن كائن مُدمج يملك عدد من الخصائص properties والطرق methods التي يمكن استخدامها للوصول إلى الموقع وتعديله. لفهم كيفية عمل DOM يجب أولًا فهم كيف تعمل الكائنات objects في الجافا سكريبت، ويمكن ذلك من خلال الإطلاع على مقالة برمجة الكائنات Objects في جافاسكريبت في أدوات التطوير التي أظهرناها سابقًا بجانب ملف index.html ننتقل إلى التبويبة "Console" ونكتب document داخل console ثم نضغظ زر Enter حيث نلاحظ أن الخرج هو نفسه الخرج الموجود في تبويبة "Elements" document; Output #document <!DOCTYPE html> <html lang="en"> <head> <title>Learning the DOM</title> </head> <body> <h1>Document Object Model</h1> </body> إن كتابة المستند document أو العمل مباشرة في تبويب console ليست أمرًا شائعًا نقوم به خارج debugging ولكنه يساعد في ترسيخ مفهوم كائن المستند document وكيفية تعديله ومعرفه العناصر الأخرى المدرجة ضمنه. ماهو الفرق بين DOM وتعليمات HTML حاليًا في المثال السابق الذي طرحناه تبدو لنا DOM كما لو أنها تعليمات HTML نفسها ولكن يوجد أمثلة يقوم فيها المتصفح بتوليد DOM مختلف عن تعليمات HTML مثل: تعديل DOM من خلال تعليمات الجافا سكربت والتي يتم تنفيذها في جانب المستخدم. قيام المتصفح بتصحيح الأخطاء الموجودة في التعليمات HTML المكتوبة سابقًا بشكل تلقائي. سنقوم الآن باكتشاف آلية تعديل DOM من خلال استخدام الجافا سكربت التي تُطبق في جانب المستخدم. أولًا ندخل في console التعليمة document.body; عندها سيكون الخرج: Output <body> <h1>Document Object Model</h1> </body> سنلاحظ هنا أن document هو عبارة عن كائن أما body فهو خاصية property لهذا الكائن لذلك من للوصول إلى هذه الخاصية نكتب اسم الكائن ثم نقطة ثم الخاصية document.body عندها سيكون الخرج هو جميع عناصر body الموجودة في المستند document. نستطيع من خلال console تغيير بعض الصفات الظاهرة في الكائن body في هذا الموقع فمثلًا يمكن تغيير صفات style الخاصية بالـ body مثل تغيير لون الخلفية ويتم ذلك من خلال التعليمة document.body.style.backgroundColor = 'fuchsia'; بعد كتابة هذه التعليمة وإدخالها سنلحظ تغير لون خلفية الموقع للون الفوشيا: بالانتقال إلى تبويبة "Elements" أو من خلال كتابة تعليمة document.body في console مرة أخرى سنلاحظ أن DOM قد تغير Output <body style="background-color: fuchsia;"> <h1>Document Object Model</h1> </body> ملاحظة: رأينا في المثال السابق عند تغيير لون الخلفية أن خاصية لون الخلفية في CSS والذي يكتب بالشكل background-color تمت كتابته بالشكل backgroundColor في الجافا سكربت وبنفس هذا الترتيب فإن أي خاصية في CSS يمكن كتابتها في الجافا سكربت بطريقة camelCase والتي تعني أن الحرف الأول من الكلمة الأولى صغير بينما الحرف الأول من الكلمة الثانية كبير. عند الضغط بالزر اليميني على الصفحة واختيار "View Page Source" سنلاحظ أن التعليمات الظاهرة لاتحوي على الصفة attribute الجديدة للون الخلفية الذي أضفناه من خلال الجافا سكربت وذلك لأن التعليمات الأساسية الموجودة في جانب الخادم Server التي تم بناء الموقع من خلالها لاتتأثر بأي تعليمات كتبت في جانب المستخدم بلغة الجافا سكربت، ولذلك في حال قمنا بتحديث الصفحة فإن الخاصية التي أضفناها ستُلغى. بالنسبة للحالة الأخرى التي ذكرناها عن اختلاف DOM و تعليمات HTML وهي عندما يتم تصحيح الأخطاء المكتوبة في التعليمات source code آليًا من قبل المتصفح، كمثال شائع فإن الوسم tbody يجب أن يرافق الوسم table دائمًا ولكن غالبًا لايقوم المطورون بتضمين هذه الوسوم بالشكل الصحيح ضمن HTML وعندها يقوم المتصفح تلقائيًا بتصيح هذا الخطأ وإضافة الوسم tbody وبالتالي يتم تغيير DOM. بالإضافة إلى ذلك دائمًا يصحح DOM الوسوم التي لايتم إغلاقها. ملخص عرضنا في هذه المقالة تعريف للـ DOM واستطعنا الوصول إلى كائن المستند document باستخدام الجافا سكربت وconsole من أجل تغيير خصائص تابعة للكائن document، كما تعرفنا على الفرق بين HTML و DOM. أما في المقالة التالية سنقوم باستعراض معلومات مهمة عن HTML وشجرة DOM وكيفية التعامل مع عقدها Nodes وماهي الأنواع الشائعة منها. ترجمة بتصرف للمقال Introduction to DOM وكاتبتها Tania Rascia1 نقطة