لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/09/24 في كل الموقع
-
3 نقاط
-
اريد معرفه طبيعه العمل الذي سوف اعمل به بعد دوره الذكاء الاصطناعي وما هو متوسط العائد المادي الذي سوف احصل عليه في هذا العمل2 نقاط
-
مرحبا احاول صنع متجر ملابس واواجه مشكلة في عرض متغيرات المنتج كاللون والمقاس حيث اريد تحديث اللون المتاح بشكل ديناميكي وفقاً للمقاس المختار بواسطة ajax لكن لسبب ما يظهر اول لون في قاعدة البيانات فقط ولا تظهر باقي الالوان , ارفقت مقطع لتوضيح المشكلة بشكل اكثر . هل يمكنكم مساعدتي بحل المشكلة من فضلكم؟ مقطع فيديو بدون عنوان - تم تصميمه باستخدام Clipchamp.mp4 Fikra-Project - نسخة (2).zip1 نقطة
-
1 نقطة
-
اشكرك من اعماق قلبي ياصديقي لقد عمل الكود الأن بالفعل حيث تبين اني اضفت شرطة "-" زائدة سهوا مما تسبب بعدم تطابق ال id الخاص بال input وال for الخاص بال label مجددا بارك الله فيك ونفع بك وجزاك الله الف خير1 نقطة
-
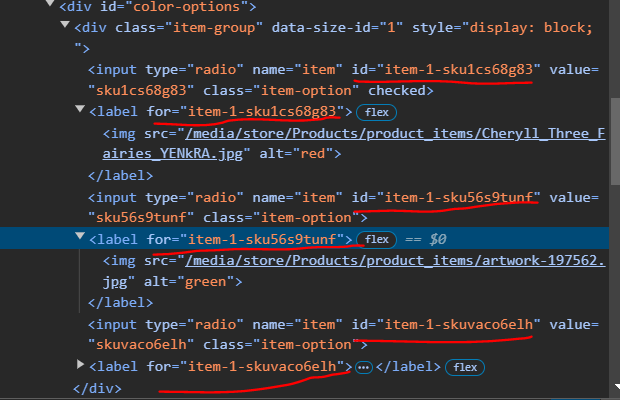
هل يمكنك إرسال الملف templates\store\product-details.html بعد التعديل الذي أجريته . وأيضا يرجى إرسال صورة للعناصر عند عمل inspect لها : وتأكد من أنها مختلفة مثل الصورة السابقة حيث كل id هو فريد لا يتكرر . وأيضا أن ال id وال for لكل عنصر متشابهان ليعمل بشكل صحيح . ولا شكر على واجب يمكنك السؤال في أي وقت1 نقطة
-
اولا اود شكرك من كل قلبي على اجابتك على اسئلتي 🙏 لكن بعد تطبيق التغييرات التي اخبرتني بها لم يعد بإمكاني اختيار لون غير اللون الافتراضي Screen Recording 2024-09-09 215950.mp41 نقطة
-
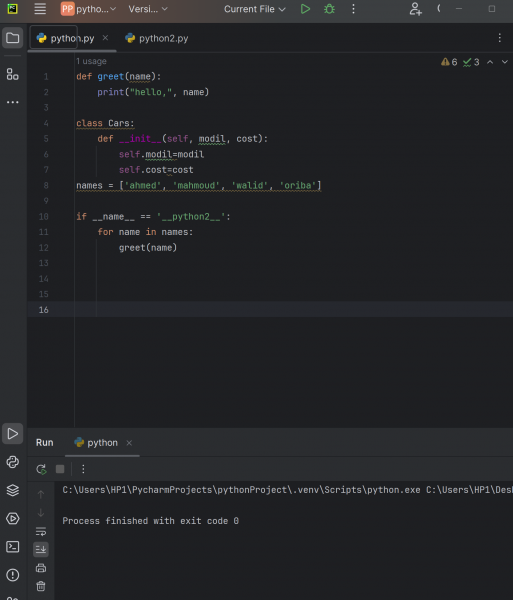
مرحبا عزيزى محمود . الخطأ لديك في templates\store\product-details.html سطر رقم 85 و 86 حيث أنك تضع ال id الخاص بالعنصر input ك id="item-{{ item.sku }}" وهنا معظم ال item لها نفس ال sku فهنا ستجد أن العديد من العناصر لها نفس ال id ولذلك عند الضغط على label فإنه يبحث عن أول عنصر له ال id الخاص به ولذلك فإنه يختار العناصر في المقاس الإفتراضي . ولحل تلك المشكلة نقوم بتحديد متغير أخر له رمز فريد وهو {{ size.id }} وهو لن يتكرر مع ال item.sku لذلك يرجى تغير سطر 85 و 86 بالتالي : <input type="radio" name="item" id="item-{{ size.id }}-{{ item.sku }}" value="{{ item.sku }}" class="item-option" {% if forloop.first %}checked{% endif %}> <label for="item-{{ size.id }}-{{ item.sku }}"> <img src="{{ item.image.url }}" alt="{{ item.color }}"> </label> ولقد أرسلت لك الملف بعد التعديل . product-details.html1 نقطة
-
@محمد عاطف17 مرحبا صديقي محمد بالواقع قمت بتغيير طريقة عرض الالوان المرتبطة بالمقاسات وعمل الكود بالفعل لكن ظهرت مشكلة اخرى 😅 وهي انه عند تغيير المقاس المختار افتراضيا ومحاولة اختيار احد الالوان التابعة له تحدث مشكلة عند اختيار لون غير اللون الافتراضي وهي اختفاء التنسيق الخاص بال label التابعة لل input المختار . لاحظ ان القيم الخاصة بالكمية المرتبطة بالمتغير تتغير بشكل صحيح المشكلة فقط ان التنسيقات لا تطبق لسبب ما كود css الخاص بتنسيقات ال label في ملف style.css سطر 5442و 5380 كود جافا سكريبت في ملف main.js سطر 282 انا اسف لأني ازعجتك بكثرة الاسئلة مقطع فيديو بدون عنوان - تم تصميمه باستخدام Clipchamp.mp4 Fikra-Project -debug.zip1 نقطة
-
عندما اطلب الشهاده وارفع المشاريع الخاصه بي علي gethup هل هذه المشاريع هي كل المشاريع حتي المشاريع الصغيره منذ بدايه الدوره حتي نهايتها؟1 نقطة
-
من فضلك هل يمكنك إرسال قاعدة البيانات التي لديك حيث توجد أخطاء كثيرة بسبب قاعدة البيانات1 نقطة
-
السلام عليكم، ، انا جديد بالبرمجة ولكن لدي شغف كبير في الذكاء الاصطناعي هل يمكنني دراسة ذكاء الاصطناعي مباشرة بدون دراسة البرمجة العادية، يعني الدخول مباشرة بتخصص الذكاء الاصطناعي هل يمكنني ذلك لو يلزم عليّ اكمال دورة معينه قبل الغوص في تخصص دورة ذكاء الاصطناعي و البدا بها شكرا لحسن الاستماع .1 نقطة
-
الذي فهمته من كلامك أنني أستطيع الدخول مباشرة في الذكاء الاصطناعي💚.؟1 نقطة
-
حسب ما فهمته، فالأمر كالتالي: قيمة الإيجار المتبقي: 35,000 ريال / 12 شهر * 5 أشهر = 14,583.33 ريال صافي ربح بيع المحل: 45,000 ريال - 14,583.33 ريال = 30,416.67 ريال رأس مالك في الشراكة: 15,000 ريال (المتبقي من سعر البيع) ونسبة رأس مالك من إجمالي رأس مال المشروع: (15,000 / 80,000) في 100% = 18.75% تقريبًا. بالتالي حساب الشريك لنسبة 2.5% غير صحيح.1 نقطة
-
1 نقطة
-
ماهو الفرق بين مسار تعلم الذكاء الاصطناعي في موقع roadmap،،،، و مسار تعلم الذكاء الاصطناعي في أكاديمية حسوب ai-data-scientist (1).pdf1 نقطة
-
من فضلك ستجد أسفل الدرس صندوق للتعليقات كما هنا، من فضلك يرجي طرح الأسئلة هناك حيث هنا هو قسم الأسئلة العامة ولا نقوم بالإجابة بالأسئلة الخاصة بالدورات هنا وذلك لمعرفة الدرس الذي تريد الإستفسار عنه و مساعدتك بشكل أفضل.1 نقطة
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.1 نقطة
-
كنت فاتح نشاط تجاري وأغلقته ومتبقي من عقد ايجار المحل 5 شهور (قيمة الايجار 35 الف سنوي) وكان المتفق تقبيل المحل بـ 45 الف. فكانت الفكرة منهم اعطائي مبلغ 30 الف كاش وعدم تقبيل المحل وتغيير النشاط واكون شريك معهم بمبلغ 15 الف و كصاحب السجل التجاري علما بان النشاط الجديد يكلف بحدود 80 الف1 نقطة
-
1 نقطة
-
1 نقطة
-
تستطيع طرح الحل الخاص بك في التعليقات أسفل الدرس الذي تم به توفير التمارين، وسيتم مراجعتها بناءًا على التمارين وتقييمها لك وإرشادك إن كان هناك أخطاء أو طريقة أفضل للحل.1 نقطة
-
ابي اسألك لو سمحت - كم اخذت وقت حتى انهيت الكورس ؟ - انا لو ابي اتعلم مجال الويب مثلا في كورس بايثون هل انا مضطر اني اخذ دروس الذكاء الصناعي وتعليم الالة.. لأخذ الشهادة وانهي الكورس وهل سيتم سؤالي عنها ؟1 نقطة
-
1 نقطة
-
إن كنت تريد مزامنة الملفات بين عدة أجهزة يُمكنك إستخدام برنامج syncthing وهو برنامج مفتوح المصدر يستخدم لمزامنة الملفات والمجلدات بين أجهزة متعددة بشكل آمن وسهل. يتيح لك البرنامج الحفاظ على نسخ متزامنة من الملفات عبر الأجهزة المختلفة، سواء كانت أجهزة كمبيوتر، خوادم، أو حتى أجهزة محمولة. من بين أهم المميزات أنه بسيط وسهل الإستعمال بالإضافة لأنه متعدد المنصات يعمل على معظم أنظمة التشغيل بما في ذلك Windows، macOS، Linux، و Android، تستطيع إستكشاف البرنامج وما يقدمه من مميزات من خلال يوتيوب يوجد عدة مقاطع تشرح ذلك. مستودع البرنامج على github : مستودع syncthing1 نقطة
-
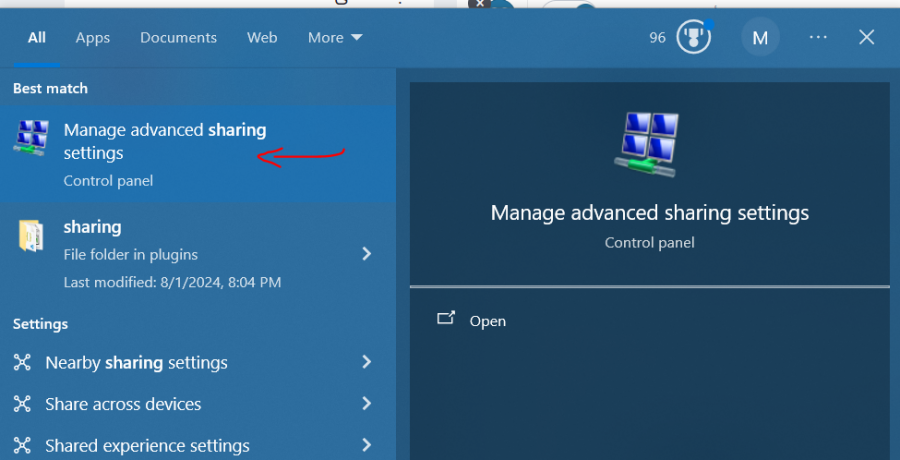
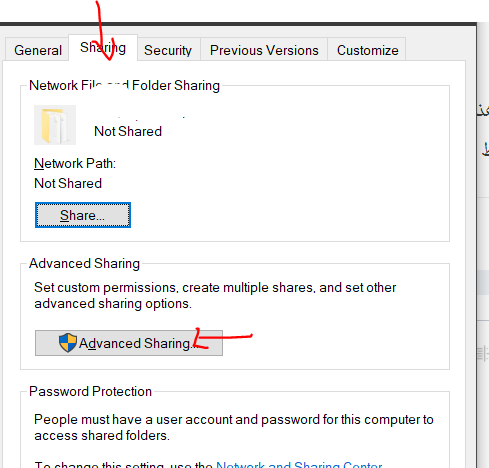
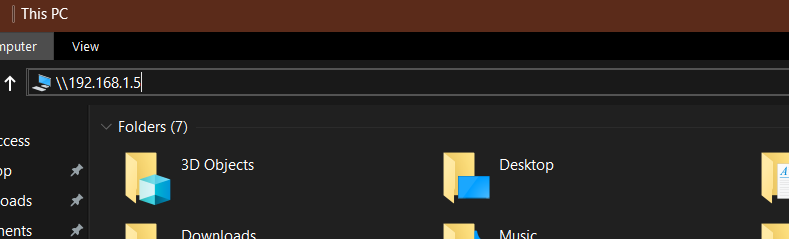
وعليكم السلام ورحمة الله وبركاته. نعم بالطبع يمكنك مشاركة الملفات على الشبكة المحلية إذا كانت جميع الأجهزة على نفس الشبكة . على الجهاز الذي تريد مشاركة الملفات عليه قم بالذهاب إلى المجلد الذي تريد مشاركته. انقر بزر الفأرة الأيمن على المجلد ثم اختر "خصائص" (properties) بعد ذلك قم بإختيار sharing قم advanced sharing : حدد خيار "مشاركة هذا المجلد" ثم اضغط على "تطبيق" (ِapply) وثم "موافق" (ok). يمكن للأجهزة الأخرى الوصول إلى المجلد عبر إدخال عنوان IP للجهاز الذي تم مشاركة المفات من خلاله في شريط العنوان في file explorer مثل \\192.168.1.5 : وهكذا ستجد أن الملفات التي تمت مشاركتها قد ظهرت . يمكنك إستخدام برامج التي تستخدم FTP وهو البروتوكول الخاص بنقل الملفات حيث يقوم بإنشاء خادم مخصص لنقل الملفات. ويمكنك تحميل FileZilla وبعد تثبيته سيقوم بإنشاء خادم ويمكن لاى جهاز على الشبكة أن يكتب ال IP الخاص في برنامج FileZilla لديه وسيجد المفات التي تمت مشاركتها ويمكن تحميلها.1 نقطة
-
بالنسبة لويندوز يمكنك مشاركة المجلدات عبر الشبكة، فقط قم بالنقر بزر الماوس الأيمن على المجلد الذي تريد مشاركته، ثم اختر "خصائص" ثم "مشاركة" بعدها اختر "مشاركة متقدمة" وأدخل الأذونات المناسبة. أما إذا تريد مشاركتها على أجهزة ليست في نفس الشبكة يمكنك إعداد خادم FTP على جهاز الكمبيوتر الخاص بك باستخدام برامج مثل FileZilla Server، و هذا سيتيح للأشخاص الآخرين الاتصال بجهازك وتنزيل الملفات، أو يمكنك إعداد خادم ويب محلي باستخدام برامج مثل XAMPP أو WAMP، و يمكنك وضع الملفات في مجلد الجذر لخادم الويب وتوفير الوصول إلى هذه الملفات عبر متصفح الويب. و أيضا استخدام خدمات التخزين السحابية يعتبر حل في هذا الحالة و هذا برفع الملفات إلى هذه الخدمات مشثل جوجل درايف ومشاركة الروابط مع الأشخاص الذين تريدهم، يعني أن هناك العديد من الطرق أنت فقط إختر الطريقة التي تناسبك.1 نقطة