لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/11/24 في كل الموقع
-
كيفكم يا أصدقاء.... فيه عندي فورم فيه 5 حقول "input type ="file......وفيه عندي folder اسمه img.... عنده ارسال الصور يجب أن تكون في folder الذي اسمه img.... كل input له عامود مثال الانبوت الأول اسم العامود تبعهُ img1 الانبوت الثاني اسم العامود تبعهُ img2 الانبوت الثالث اسم العامود تبعهُ img3 الانبوت الرابع اسم العامود تبعهُ img4 الانبوت الخامس اسم العامود تبعهُ img52 نقاط
-
السلام عليكم أنا بحاجة ماسة للمساعدة والتوجيه لأسرع وأقصر طريق ممكن في تعلم البرمجة. أنا أرغب خلال شهر أو أكثر قليلاً في أن أكون قادراً على بناء منتج كامل يمكن بيعه للعميل. لقد انقطعت عن عملي ولا يوجد لدي أي مصدر دخل حالياً، وأرغب بالتركيز بشكل أساسي على تطبيقات الجوال وتطبيقات الويب. تلقيت طلبات من عملاء مختلفين يرغبون في تطبيقات جوال لمطعم وتوصيل الطلبات، ومتجر إلكتروني بسيط، وتطبيق ويب وجوال لإدارة المشاريع في الاستشارات الهندسية، وتطبيق ويب لإدارة القضايا في مجال المحاماة. لم أكن قادراً على تنفيذ أي منها حتى الآن , ولم استلم اي شيئ وجميعها ضاعت . لا اريد تضييع المزيد من الفرص . أرغب أيضاً في اقتراح فكرة تطبيق لأطباء التغذية والحميات الغذائية لمتابعة المرضى، وأن أبيع أول منتج برمجي بأسرع وقت ممكن للاندفاع والتقدم في هذا المجال. انا مشترك بدورة جافاسكريبت علما انني فهمت جافا سكريبت بشكل جيد , ولدي معرفة سابقة بلغة C# من أيام الجامعة ونسيتها والمقصود انني افهم اساسيات البرمجة واستطيع التعلم بسرعة ، كما أنني جيد في HTML، CSS، وBootstrap. اريد افضل مسار حديث قليل المشاكل يمكنني ان ابدا به مباشرة لتحقيق احد المنتجات على الاقل وحاليا لا اريد اهدار الوقت في حل المشاكل واستكشاف الفرق بين التحديثات والاصدارات وغيرها تطبيق طبيبي ممتاز جدا ولكن تحديث React الاخير احدث الكثير من التغيرات واختلف جدا عن قبل , اعتقد سياخذ مني الكثير من الوقت لحل مشاكله التي ظهرت هل يجب أن أنتقل فوراً إلى Next.js، تطبيق أسئلة وأجوبة، تطبيق تعلم اللغات، أو Ionic؟ أرجو الإرشاد لأفضل الخيارات. هل هذا المسار يلبي احتياجاتي؟ وما هو الحل إذا لزم التغيير؟؟ هل ساضطر لتغيير هذا المسار ؟؟ هل اتعلم فلتر مثلا ؟؟ انصحوني ماذا افعل أرجو أن أحصل على العديد من الإجابات، وأنا ممتن لكم على المساعدة. شكراً جزيلاً لكم على التفهم والاهتمام.1 نقطة
-
هل أحتاج إلى شراء دورة علوم الحاسوب إذا كنت أريد تعلم الذكاء الاصطناعي؟ أم دورة الذكاء الاصطناعي تكفي؟1 نقطة
-
السلام عليكم ورحمة الله و بركاته احتاج طريقة عمل تعدد القوالب او الاستايلات في محرك قوالب smarty في مشروع php ويرجى إرفاق الاكواد1 نقطة
-
يمكنك التحكم في القيمة المسندة لخاصية href لملف التنسيقات في عنصر layout الأب، وجعل الأمر يتم بصورة ديناميكية، فعلى سبيل المثال، ان كان القالب الأب لديك يبدوا كالتالي: <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <title>مرحبا</title> <link rel="stylesheet" type="text/css" href="{$stylePath}"> </head> <body> {include file="header.tpl"} <h1>مرحبا</h1> {include file="footer.tpl"} </body> </html> فإن قيمة stylePath يمكن التحكم فيها كالتالي: require 'path/to/vendor/autoload.php'; # إنشاء كائن Smarty $smarty = new Smarty(); # إعداد مسارات القوالب والاستايلات $templateDir = 'path/to/templates/'; $styleDir = 'path/to/styles/'; # تعيين القالب الحالي (يمكن تغييره بناءً على مدخلات المستخدم أو إعدادات الموقع) $currentTheme = 'default'; // أو 'theme2' $smarty->setTemplateDir($templateDir . $currentTheme); $smarty->setCompileDir('path/to/compile_dir'); $smarty->setCacheDir('path/to/cache_dir'); # تمرير مسار الاستايل إلى القالب $smarty->assign('stylePath', $styleDir . $currentTheme . '/style.css'); # عرض القالب الرئيسي $smarty->display('index.tpl'); يمكنك مقاربة نفس الفكرة في أي محرك قوالب آخر غير smarty، احقن قيمة المسار كقيمة ديناميكية وسيتم لك الأمر.1 نقطة
-
مرحبا حمزة، كل المسارات تحتاج إلى الوقت والإتقان والتدريب والممارسة على أشكال مختلفة من التطبيقات لا يوجد طريق مختصر تستطيع منه جني المال خلال شهر وإنشاء تطبيق بالكامل بعد التعلم خلال شهر فقط الأمر يحتاج إلى بعض الوقت حيث لاتوجد خلطة سحرية لهذا الأمر. تستطيع إتقان أي مسار أو اطار عمل بسرعة أكثر إذا كان لك خبرة سابقة للعمل بإطار عمل سابق سواء في الويب واجهة خلفية أو أمامية أو لو تريد العمل بفلاتر مثلا إذا كان لديك خبرة في رياكت نيتف ذلك يسهل الأمر قليلا. وإذا كنت تريد الإنتقال من إطار العمل رياكت إلى نيكست للأسف نيكست مبني بالكامل على رياكت فلكي تستطيع تعلم نيكست لابد أن تكون متقن لأساسيات رياكت بشكل جيد. المشاكل التى تحدث أثناء عملية التعلم تحدث مع كل متعلمي البرمجة فمن خلال هذه الأخطاء وحلها يتعلمون منها كثير وتفيدهم أثناء عملهم بالنسبة لمشاكل الحزم تستطيع العمل على نفس الإصدار الخاص بالمدرب وليس غيره حتى لا تواجه هذه الأخطاء من تعارض بعض الحزم مع بعضها. من رأي مادام بدأت برياكت قم بإتقانها بشكل جيد والتطبيق عليها بالمشاريع وتستطيع البحث عن عمل بعد ذلك أو زيادة مهاراتك من خلال تعلم نيكست ليتم زيادة فرصك للحصول على عمل. بالتوفيق...1 نقطة
-
لدي متجر الكتروني جاهز ما اريده هو عندما يضيف المستخدم المنتجات الى السله ويدخل الى السله يقوم ب ادخال رمز معين او باركود ويضغط على زر ارسال وبعدها ترسل محتويات السله بالكامل الى موقع ثاني انا امتلكه بدومين ثاني انا امتلكه لاستلم الطلب واقوم بالتعديل عليه ومتابعته ويكون بامكان المستخدم متابعته ، اريد توضيح للمسئله بالكامل وكيف عمل ذلك، شكرا لكم ما اعنيه هو انه لكل مستخدم حساب على موقع لمتابعة الطلبات ويمتلك فيه باركود او رمز خاص ، حيث يدخل المستخدم الى المتجر ويقوم باضافة المنتجات ثم يدخل الى السله ويدخل رمزه الخاص ويقوم الموقع بارسال الطلبات ال موقع المسؤول عن متابعة الطلبات1 نقطة
-
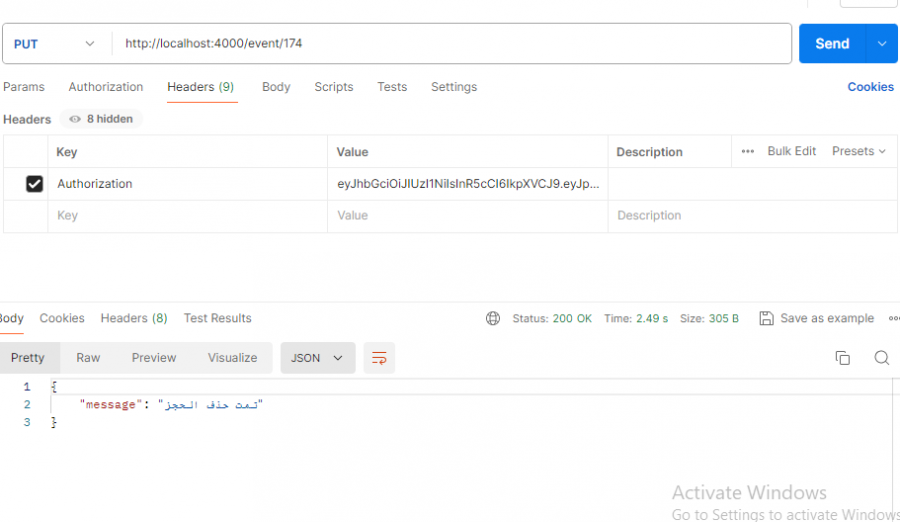
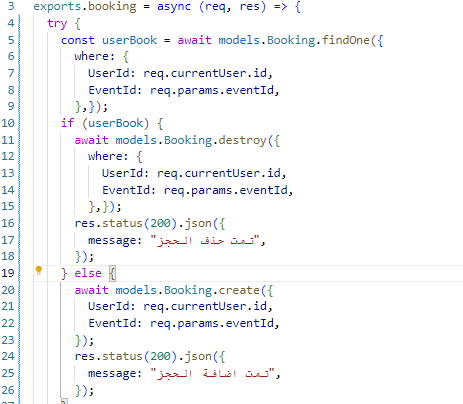
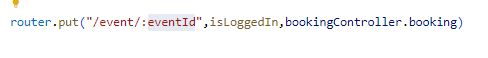
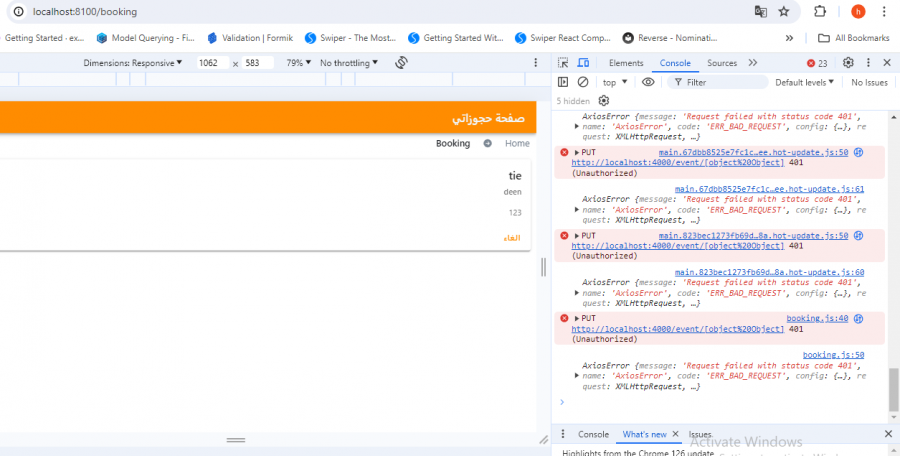
قمت بعمل تطبيق حجز مناسبات عند الغاء او اضافة الحجز يعمل التطبيق في poatman وفي الواجهة الامامية حاولت كثيرا ولم اعرف السبب import React, { useContext, useEffect, useState } from "react"; import { IonContent, IonHeader, IonLoading, IonPage, IonTitle, IonToolbar, } from "@ionic/react"; import axios from "../config/axios"; import { AuthContext } from "../context/AuthContext"; import { CREATE_EVENT_URL, GET_MYBOOKING_URL } from "../config/urls"; import { IonButton, IonCard, IonCardContent, IonCardHeader, IonCardSubtitle, IonCardTitle, IonBreadcrumb, IonBreadcrumbs, IonIcon, } from "@ionic/react"; import { arrowForwardCircle } from "ionicons/icons"; import { useParams } from "react-router"; const Booking = () => { const [booking, setBooking] = useState([]); const [showLoading, setShowLoading] = useState(false); const { jwt } = useContext(AuthContext); const eventId = useParams(); useEffect(() => { getBooking(); }, []); const onSubmit = async () => { try { await axios .put(CREATE_EVENT_URL + "/" + { eventId }, { headers: { Authorization: jwt, }, }) .then((res) => { console.log("Event is deleted:", res.data); }); } catch (e) { console.log(e); } }; const getBooking = async () => { setShowLoading(true); try { await axios .get(GET_MYBOOKING_URL, { headers: { Authorization: jwt, }, }) .then((res) => { setBooking(res.data.getBookings[0].Events); setShowLoading(false); }); } catch (e) { console.error("Error creating event:", e.response ? e.response.data : e); setShowLoading(false); } }; return ( <IonPage> <IonBreadcrumbs> <IonBreadcrumb href="/events"> Home <IonIcon slot="separator" icon={arrowForwardCircle}></IonIcon> </IonBreadcrumb> <IonBreadcrumb href="/booking">Booking</IonBreadcrumb> </IonBreadcrumbs> {showLoading ? ( <IonLoading isOpen={showLoading} duration={1000} /> ) : ( booking && ( <> <IonHeader> <IonToolbar color="primary"> <IonTitle>صفحة حجوزاتي </IonTitle> </IonToolbar> </IonHeader> <IonContent> {booking.length > 0 ? ( booking.map((Events) => { return ( <IonCard key={Events.id}> <IonCardHeader> <IonCardTitle>{Events.title}</IonCardTitle> <IonCardSubtitle>{Events.description}</IonCardSubtitle> </IonCardHeader> <IonCardContent>{Events.price}</IonCardContent> <IonButton fill="clear" onClick={() => onSubmit()}> الغاء </IonButton> </IonCard> ); }) ) : ( <IonCardContent>لا يوجد حجوزات</IonCardContent> )} </IonContent> </> ) )} </IonPage> ); }; export default Booking;1 نقطة
-
استاذ كل العمليه تمام لكن موضوع فيه عندي سلكتات مع سكربتات لما اضغط على تعديل تظهر الفورم وتظهر المعلومات لغرض التعديل لكن معلومات select لم تأتي لغرض التعديل1 نقطة
-
أولا يجب عليك إنشاء ملف ال form كالتالي : <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <title>رفع الصور</title> </head> <body> <form action="upload.php" method="post" enctype="multipart/form-data"> <label for="img1">صورة 1:</label> <input type="file" name="img1" id="img1"><br> <label for="img2">صورة 2:</label> <input type="file" name="img2" id="img2"><br> <label for="img3">صورة 3:</label> <input type="file" name="img3" id="img3"><br> <label for="img4">صورة 4:</label> <input type="file" name="img4" id="img4"><br> <label for="img5">صورة 5:</label> <input type="file" name="img5" id="img5"><br> <input type="submit" value="رفع الصور"> </form> </body> </html> بعد ذلك نقوم بإنشاء سكريبت الرفع ملف upload.php : <?php // إعدادات قاعدة البيانات $servername = "localhost"; $username = "root"; $password = ""; $dbname = "db_name"; // إنشاء اتصال بقاعدة البيانات $conn = new mysqli($servername, $username, $password, $dbname); // التحقق من نجاح الاتصال if ($conn->connect_error) { die("فشل الاتصال بقاعدة البيانات: " . $conn->connect_error); } // تحديد المجلد الذي سيتم تخزين الملفات فيه $target_dir = "img/"; // المتغير الذى يحوي مسارات الملفات لوضعها في قاعدة البيانات $path_files = []; // معالجة كل حقل من حقول الملفات for ($i = 1; $i <= 5; $i++) { if (isset($_FILES["img$i"])) { $uploadOk = 1; // تحقق من حجم الملف if ($_FILES["img$i"]["size"] > 5000000) { // 5MB كحد أقصى echo "عذراً، حجم الملف " . $_FILES["img$i"]["name"] . " كبير جداً.<br>"; $uploadOk = 0; } } } // تحقق من $uploadOk لتجنب رفع الملفات إذا كان هناك مشكلة if ($uploadOk == 0) { echo "عذراً، لم يتم رفع الملفات .<br> "; } else { for ($i = 1; $i <= 5; $i++) { $target_file = $target_dir . basename($_FILES["img$i"]["name"]); move_uploaded_file($_FILES["img$i"]["tmp_name"], $target_file); $path_files[$i] = [$target_file]; } $stmt = $conn->prepare("INSERT INTO table_name (img1,img2,img3,img4,img5) VALUES (?, ?,?,?,?)"); $stmt->bind_param("sssss", $path_files[1], $path_files[2],$path_files[3],$path_files[4],$path_files[5]); if ($stmt->execute()) { echo " تم رفع الملفات بنجاح <br> "; } else { echo "حدثت مشكلة اثناء الإضافة في قاعدة البيانات"; } } $conn->close(); وهكذا سيتم رفع جميع الملفات معا وإذا حدث خطا في ملف فلن يرفع الباقي ولن يتم الإضافة في قاعدة البيانات1 نقطة
-
1 نقطة
-
نعم يمكنك ذلك يجب عليك إنشاء الفورم في ملف HTML و الذي يحتوي على ال input، ثم قم بإنشاء ملف PHP للتعامل مع رفع الملفات، سأحاول كتابة كود بسيط يقوم بنفس العمل لكن يجب عليك تعديله حسب حاجتك: <?php if (isset($_POST['submit'])) { // حدد مسار المجلد حيث سيتم تخزين الصور $target_dir = "img/"; // قم بإنشاء مصفوفة تحتوي على أسماء الحقول $inputs = ['img1', 'img2', 'img3', 'img4', 'img5']; foreach ($inputs as $input) { // احصل على معلومات الملف $target_file = $target_dir . basename($_FILES[$input]['name']); $uploadOk = 1; $imageFileType = strtolower(pathinfo($target_file, PATHINFO_EXTENSION)); // تحقق مما إذا كان الملف صورة بالفعل $check = getimagesize($_FILES[$input]["tmp_name"]); if ($check !== false) { echo "File is an image - " . $check["mime"] . ".<br>"; $uploadOk = 1; } else { echo "File is not an image.<br>"; $uploadOk = 0; } // السماح بأنواع معينة فقط من الملفات if($imageFileType != "jpg" && $imageFileType != "png" && $imageFileType != "jpeg" && $imageFileType != "gif" ) { echo "Sorry, only JPG, JPEG, PNG & GIF files are allowed.<br>"; $uploadOk = 0; } // تحقق مما إذا كان $uploadOk يساوي 0 بسبب خطأ if ($uploadOk == 0) { echo "Sorry, your file was not uploaded.<br>"; // إذا كان كل شيء على ما يرام، حاول رفع الملف } else { if (move_uploaded_file($_FILES[$input]["tmp_name"], $target_file)) { echo "The file ". htmlspecialchars(basename($_FILES[$input]["name"])). " has been uploaded.<br>"; } else { echo "Sorry, there was an error uploading your file.<br>"; } } } } ?> بهذه الطريقة ستتأكد من أن الملف هو صورة، كما نسمح بأنواع معينة فقط من الملفات (JPG، JPEG، PNG، وGIF)، نحاول رفع الملف إلى المجلد المحدد إذا لم يكن هناك أي أخطاء، وايضا كخطوة أخيرة تأكد من أن المجلد img لديه أذونات الكتابة المناسبة للسماح بعملية رفع الملفات.1 نقطة
-
السلام عليكم كنت محتاج كود html لزر مشاركة التطبيق1 نقطة
-
1 نقطة
-
قد يتأخر الرد أحياناً من مركز المساعدة وذلك قد يكون بسبب الضغط أو مراجعة للمشاريع أو غير ذلك، وهذا شيء طبيعي يُرجى الإنتظار بعض الوقت وعدم القلق من هذا الأمر. سيتم الرد عليك في أقرب وقت ممكن، شكراً لتفهمك.1 نقطة
-
what you say about my performance Book1.twb drama,action movies.csv project1.pbix practice.zip1 نقطة
-
من باب توضيح إجابة الأخ وائل وحتى يكون لديك مثال حي لما تحدث عنه في البداية نحتاج القيام بربط بقاعدة البيانات ثم جلب بيانات حساب معين من أحد جداول القاعدة, ويكون هذا عبر الكود التالي : <?php mysql_connect('localhost','username','password'); @mysql_select_db('database') or die( "حدث خطأ في تحديد قاعدة البيانات"); $id = '1'; $query = "SELECT * FROM إسم الجدول WHERE id = ".$id; $result = mysql_query($query); $data = mysql_fetch_array($result); mysql_close(); ?> ثم بعدها تأتي خطوة إضافة فورم(إستمارة) لإتاحة التعديل على البيانات, والكود يكون بهذا الشكل : <form method="post" action="EditData.php" /> <table> <tr> <td><input type="hidden" name="id" value="<?= $row['id'] ?>"></td> </tr> <tr> <td>الإسم الشخصي:</td> <td><input type="text" name="first" value="<?= $row['first'] ?>"></td> </tr> <tr> <td>الإسم العائلي:</td> <td><input type="text" name="last" value="<?= $row['last'] ?>"></td> </tr> <tr> <td>رقم الهاتف:</td> <td><input type="text" name="phone" value="<?= $row['phone'] ?>"></td> </tr> <tr> <td>البريد الإلكتروني:</td> <td><input type="text" name="email" value="<?= $row['email'] ?>"></td> </tr> </table> </form> ملاحظة : في الكود السابق إعتمدت <?= بدل <? echo وهذه الخاصية في الكتابة متوفرة فقط في نسخة php فوق 7, أي إذا كنت تعتمد نسخة أقدم فيجب كتابة echo وإضافة ; عند النهاية تفادياً لظهور أي أخطاء كما تلاحظ في الفورم وضعنا قيمة action هي EditData.php, وتعني الملف الذي يقوم بمعالجة مٌدخلات الإستمارة محتوى هذا الملف يكون بهذا الشكل : <?php mysql_connect('localhost','username','password'); @mysql_select_db('database') or die( "حدث خطأ في تحديد قاعدة البيانات"); mysql_query("UPDATE إسم الجدول SET first=".$_POST['first']." AND last=".$_POST['last']." WHERE id=".$_POST['id']); mysql_close(); ?> بالتوفيق1 نقطة