لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/29/24 في كل الموقع
-
كم يبلغ متوسط دخل مبرمج أنهى مسار لغة بايثون وحصل على شهادة الأكاديمية إذا كان يعمل في مواقع العمل الحر؟2 نقاط
-
لنفترض انك بدأت مشروع جديد أو لديك مشروع على أرض الواقع لكن تريد تنميته عبر بناء تواجد على الإنترنيت من خلال إنشاء موقع إلكتروني, وبطبيعة الحال ستبحث عن مصممين مستقلين او وكالات تقوم بذلك ولكن دعنا نفترض انك تريد وكالة او شركة تقدم مثل هذه الخدمات (تصميم المواقع الإلكتروني) السؤال 1: ماذا ستكتب في محركات البحث لكي تعثر على شركة تناسبك؟ السؤال 2: ما الشيء الذي سيدفعك للتعامل مع شركة معينة ولماذا اخترتهم عن غيرهم؟1 نقطة
-
في بعض المواقع يوجد كابتشا حسابيه بدي كود تخطي ذالك كيف هل يوجد حل لذالك1 نقطة
-
مرحباً محمد , اذا كنت تقصد تخطي الكابتشا بشكل برمجي , مثلاً إذا كنت بحاجة إلى الوصول إلى موقع معين بشكل آلي، يمكنك محاولة استخدام واجهة برمجة التطبيقات (API) الخاصة بالموقع إن وجدت. ربما يكون الموقع يوفر APIs تتيح الوصول إلى بياناتها بدون الحاجة لتخطي الكابتشا. أيضاً يمكنك استخدام أدوات الأتمتة القانونية , هناك بعض الأدوات والخدمات التي يمكن أن تساعد في التعامل مع الكابتشا بطريقة قانونية، مثل الخدمات التي توفر حلولاً تلقائية للكابتشا بموافقة المواقع، مثل reCAPTCHA المدفوع.1 نقطة
-
يجب أن نفهم أن الكابتشا موجودة لحماية المواقع من الروبوتات والهجمات الإلكترونية، و استخدام الطرق لتجاوز هذه الأنظمة يعد انتهاكا لشروط استخدام معظم المواقع، وقد يكون غير قانوني، حتى أن تجاوزها يعتبر صعب و يتطلب مهارة برمجية عالية من قراءة لمحتوى الصفحة و إستخراج الكابتشا منه و من ثم القيام بالعمليات اللازمة و تسجيل النتيجة، كما أن أغلب المواقع تكون مزودة بحماية من مثل هذه السكريبتات لذا الأمر شبه مستحيل.1 نقطة
-
1 نقطة
-
إنشاء ملف التهجير للجدول يتم من خلال: php artisan make:migration create_posts_table سيقوم الأمر بإنشاء ملف باسم create_posts_table.php في مجلد database/migrations، تستطيع تعديل الاسم كما تريد أي عدل كلمة posts. افتح ملف create_posts_table.php وقم بتعديله ليشمل بنية الجدول المطلوبة، وكمثال: public function up() { Schema::create('posts', function (Blueprint $table) { $table->id(); $table->string('title'); $table->text('content'); $table->string('slug')->unique(); $table->integer('author_id')->unsigned(); $table->timestamps(); $table->foreign('author_id')->references('id')->on('users'); }); } لاحظ create كتبنا بها posts وهو باسم الجدول الذي تريد إنشاؤه. ثم حدد كيف سيتم حذف الجدول من خلال دالة down، بينما تُستخدم طريقة up لإنشاء جداول جديدة أو تعديلها في قاعدة البيانات، نستخدم طريقة down لحذف تلك الجداول أو عكس التعديلات التي تم إجراؤها. public function down() { Schema::dropIfExists('posts'); } بعد حفظ ملف الهجرة، قم بتنفيذ الأمر التالي لبدء التهجير وإنشاء الجدول: php artisan migrate وفي حال أردت التراجع عن الأمر قم بتشغيل الأمر php artisan migrate:rollback، سيتم حذف جدول "posts" من قاعدة البيانات.1 نقطة
-
1 نقطة
-
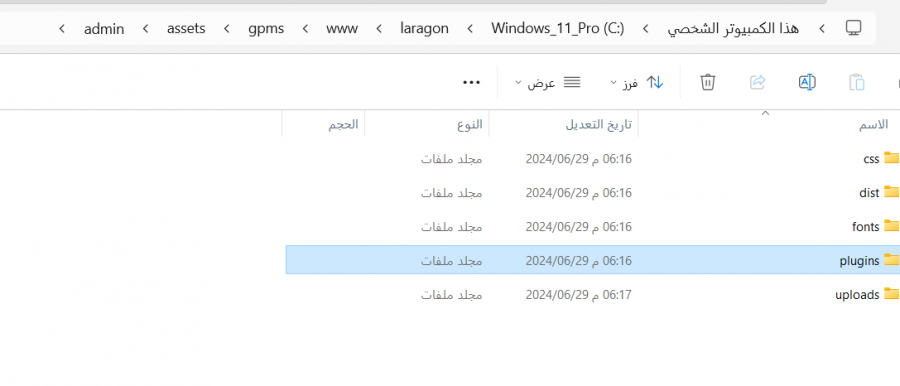
لا بالطبع لا يمكن الإستغناء عنه حيث هذا المجلد يتم وضع الملفات الثابته فيه مثل التنسيقات وملفات جافاسكريبت . وأى ملف بداخل هذا المجلد يمكن لأى احد الوصول إليه لهذا لا يجب وضع أى ملفات مهمة في هذا المجلد .1 نقطة
-
1 نقطة
-
السلام عليكم. أريد إضافة favicon في تطبيق next الكود: layout.jsx import React from 'react' import '@/assets/styles/globals.css' export const metadata = { title: 'Property Pulse', description: 'Find your dream rental property', keywords: 'rental, find rentals, property, find properties', icons: { icon: "/assets/images/ico.png", }, } const MainLayout = ({ children }) => { return ( <html lang='en'> <body> <div>{children}</div> </body> </html> ) } export default MainLayout تموضع ملفات المشروع: شكرا1 نقطة
-
نعم بالفعل next أصبح يكتشف الصورة إذا كانت بداخل المجلد app ولكن هذا ليس حلا جيدا . الحل السابق والذى قمت بكتابه أنت أولا صحيح ولكن لم ألحظ أنك تضع ال icon في مجلد غير ال public . يمكنك تجربة الحل التالي : قم بنقل الصورة إلى مجلد public وأستخدم الكود التالي : import React from 'react'; import '@/assets/styles/globals.css'; export const metadata = { title: 'Property Pulse', description: 'Find your dream rental property', keywords: 'rental, find rentals, property, find properties', icons: { icon: '/icon.png', }, }; const MainLayout = ({ children }) => { return ( <html lang='en'> <body> <div>{children}</div> </body> </html> ); } export default MainLayout; حيث أن next في ال metadata يبحث المسار من المجلد public . وإذا كنت نظرت سابقا في ال inspect ستجد أنه بالفعل وضع الصورة ولكن المسار خاطئ والملف غير موجود. ويمكنك إستخدام الكود التالي أيضا : import React from 'react'; import '@/assets/styles/globals.css'; import Favicon from '/public/icon.png'; export const metadata = { title: 'Property Pulse', description: 'Find your dream rental property', keywords: 'rental, find rentals, property, find properties', icons: [{ rel: 'icon', url: Favicon.src }], };1 نقطة
-
الحل هو إضافة icon.png في ملف app ثم يقع إدراجها مباشرة الكود import React from 'react' import '@/assets/styles/globals.css' export const metadata = { title: 'Property Pulse', description: 'Find your dream rental property', keywords: 'rental, find rentals, property, find properties', } const MainLayout = ({ children }) => { return ( <html lang='en'> <body> <div>{children}</div> </body> </html> ) } export default MainLayout شكرا1 نقطة
-
هل يمكنك عمل inspect للصفحة وإرسال صورة لجزء ال head لنري هل يتم وضعها أم لا . وأيضا لقسم ال network لنري هل يتم وضعها ولكن لا يجد الصورة على السيرفر أم لا1 نقطة
-
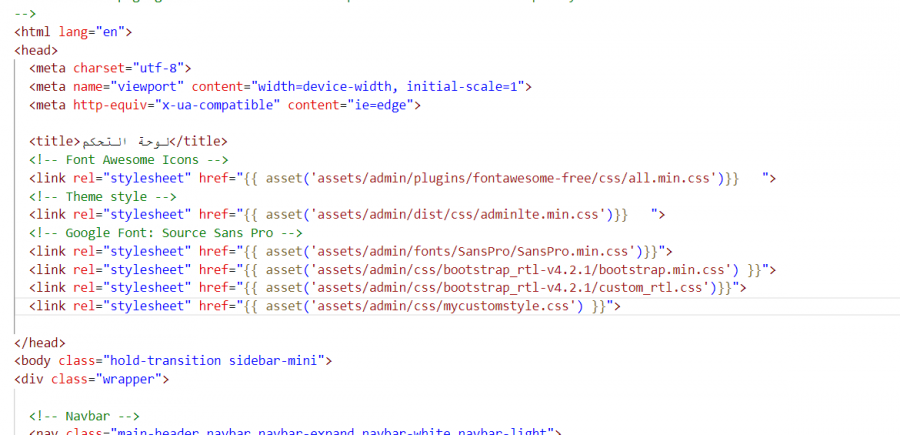
وعليكم السلام ورحمة الله وبركاته . لإضافة favicon في تطبيق Next.js يجب وضعها بداخل ال head مع إضافة عنصر link ويحوي خاصية rel تساوي قيمة icon في ملف ال layout.jsx لديك هكذا : import React from 'react'; import '@/assets/styles/globals.css'; export const metadata = { title: 'Property Pulse', description: 'Find your dream rental property', keywords: 'rental, find rentals, property, find properties', icons: { icon: "/assets/images/ico.png", }, }; const MainLayout = ({ children }) => { return ( <html lang='en'> <head> <link rel="icon" href={metadata.icons.icon} /> <title>{metadata.title}</title> <meta name="description" content={metadata.description} /> <meta name="keywords" content={metadata.keywords} /> </head> <body> <div>{children}</div> </body> </html> ); } export default MainLayout; الآن أعد تشغيل السيرفر مرة أخر وستظهر معك إن شاء الله1 نقطة
-
1 نقطة
-
نظام الدعم الآلي SVM (Support Vector Machine) هو تقنية تعلم آلي تُستخدم للتصنيف والتنبؤ. يعتمد على إيجاد الفاصل الأمثل الذي يفصل بين مجموعات البيانات المختلفة بأكبر هامش. يمكن استخدامه في التصنيف الثنائي والتعرف على الأنماط، وله تطبيقات مثل التعرف على النصوص والصور والتنبؤ بالسوق. يتميز SVM بفعاليته في المساحات العالية الأبعاد واستخدامه لمجموعة فرعية من نقاط التدريب، لكنه يمكن أن يكون بطيئًا على مجموعات البيانات الكبيرة وقد يتطلب اختيار دالة كيرنية مناسبة. في هذه المقالة ستتعرف أكثر على هذا النظام:1 نقطة
-
عبارة عن نظام دعم الالي لتعلم الآلة الذي يستخدم لتحليل البيانات والتنبؤ بالنتائج، وهو أحد أنواع أنظمة التعلم الآلي التي تسمى النماذج الخطية، والتي تحاول إيجاد أفضل خط أو سطح منفصل بين فئات مختلفة في البيانات. بحيث يستخدم SVM مبدأ "الحد الأقصى للهامش" (Maximum Margin) لتحديد أفضل حدود الفصل بين الفئات، وذلك المبدأ يهدف إلى إيجاد خط أو سطح منفصل بين الفئات بحيث يكون الهامش بينهما أكبر ما يمكن، مما يسمح النظام بالتعميم الأفضل على البيانات الجديدة. ويعمل SVM بشكل جيد حتى مع وجود العديد من الميزات وقادر على التعامل مع البيانات غير الخطية باستخدام الوظائف النووية (Kernel Functions)، وقوي ضد البيانات الزائدة لأن استخدام الهامش يؤدي إلى تقليل فرصة فرط التخصيص. لكن اختيار الوظيفة النووية المناسبة أمرًا صعبًا وبطيئًا من الناحية الحسابية لمجموعات البيانات الكبيرة جدًا. ويتم تطبيق SVM في العديد من المجالات، منها: التصنيف Classification لفصل البيانات إلى فئات مختلفة. التنبؤ بالنتائج Regression لتنبؤ قيم متغيرة. الكشف عن الشذوذ Anomaly Detection لاكتشاف البيانات الشاذة أو غير العادية. تحليل العناصر Feature Selection لاختيار الميزات الأكثر أهمية في البيانات. ومن أهم أنواع SVM: SVM خطي Linear SVM لفصل البيانات الخطية. SVM غير خطي Non-Linear SVM لفصل البيانات غير الخطية باستخدام دوال Kernel SVM للاستقراء SVM for Regression يستخدم لتنبؤ قيم متغيرة.1 نقطة
-
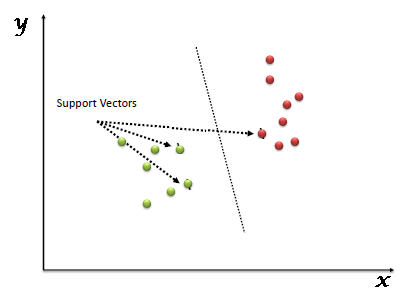
SVM مبنية على فكرة إيجاد مستوي hyperplane والذي يقوم بتقسيم البيانات الى عدة اجزاء منفصلة بحيث يمثل كل جزء منهم class او تصنيف معين من البيانات.وتعتبر أقرب نقطتين للمستوي الفائق الذي تقوم برسمه ال SVM هي المتجهات الداعمة او support vector كما هو موضح في الصورة التالية: بالنسبة لمميزات SVM، فهي فعالة في البيانات عالية الأبعاد و تعمل بشكل جيد مع البيانات التي تحتوي على العديد من الميزات، و أيضا فعالة في البيانات التي يكون فيها عدد العينات أقل من عدد الميزات. و تستخدم عادة في تصنيف النصوص كتصنيف البريد الإلكتروني العشوائي، وتحليل المشاعر، أو التعرف على الصور كالتعرف على الوجوه، وتصنيف الصور.1 نقطة
-
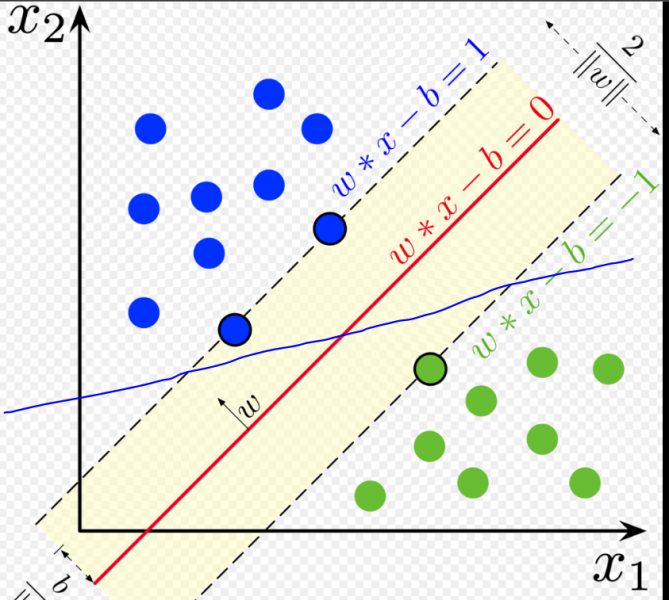
إن المصطلح الصحيح لل SVM و الذي هو اختصار ل Support Vector Machine هو آلة الُمَّتجهات الداعمة. و هو عبارة عن أحد الخوارزميات التي يتم استعمالها في عملية التعلم للقيام بفصل العينات إلى أصناف، أي يستعمل مع مهام التصنيف. و هو يعتمد على فكرة إيجاد أفضل طريقة فصل بحيث تكون قدر الإمكان غير مبهمة، أي مثلًا تخيل أنه لدينا صنفين يمكن تمثيلهما على شكل نقاط في مستوي الإحداثيات، و يمكن فصلهما عن طريق خط مستقيم. قد يكون هناك الكثير من الحلول لذلك و لكن بعض هذه الحلول قد تجعل الخط قريبًا من بعض النقاط مما يجعل هذه النقاط مبهمة حيث أنها قريبة جدًا من الخط و لذلك لسنا متأكدين أنها فعلًا تتبع إلا الجانب الصحيح. لذلك تعمل هذه الخوارزمية على إيجاد الخط الفاصل الأبعد عن كل النقاط بحيث تحل هذه المشكلة. لفهم هذه الفكرة بشكل أوضح انظر إلى الرسمة التالية، بشكل واضح الخط الأحمر أفضل من الخط الأزرق حيث أنه يفصل النقاط بشكل أفضل. فهم كيفية عمل هذه الخوارزمية هو أمر معقد جدًا فهي تعتمد على أمور معقدة في الرياضيات و لكن ما شرحته هو تبسيط للمهمة التي تحاول هذه الخوارزمية تحقيقها. طبعًا قمت بالشرح على بعدين فقط و لكن الخوارزمية تطبق بشكل عام على دخل بعدد كبير من الأبعاد و ذلك حتى يمكنها تعلم فصل خطي في هذه الأبعاد ينعكس بشكل فصل غير خطي عند إعادته إلى بعدين فقط، هذه أمور ستتعلمها لاحقًا و لكن أردت ذكرها حتى يكون الجواب كامل. تحياتي.1 نقطة
-
حاول تحديث الواجهة مباشرًة بعد إضافة كتاب جديد، بدلاً من استخدام useEffect، أي كالتالي: export function addBook(newBook) { return async (dispatch, getState) => { try { dispatch(bookActions.setLoading()) const {data} = await axios.post(`${BOOK_URL}`, newBook, { headers: { "authorization": getState().auth.user.accessToken } }); // هنا dispatch(bookActions.setBooks([...getState().books, data])); dispatch(bookActions.clearLoading()); } catch (error) { toast.error(error?.response?.data.message); dispatch(bookActions.clearLoading()); } }; }1 نقطة