لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/21/24 في كل الموقع
-
كيف افعل خاصية إكمال الكود التلقائي من محرر الأكواد VS code؟2 نقاط
-
لدي سؤالين: الاول: هل هنالك مكاتب تستخدم لتغيير الخط, أم عنطريق css بشكل مباشر الثاني: هل جافاسكريبت لوحدها تمتلك مكاتب, لان كل المكاتب اللتي احملها تكون من Nod.js وشكرا2 نقاط
-
السلام عليكم اي هي الشبكات السائله واي الفرق بينها وبين الشبكات العصبيه في مجال الذكاء الاصطناعي ؟2 نقاط
-
أواجه مشكلة في تطبيق ويب يستخدم جافا سكريبت وجملة fetch() لإجراء طلبات HTTP إلى خادم مختلف. عند محاولة إرسال الطلب، يظهر الخطأ التالي في وحدة التحكم بالمتصفح: Access to fetch at 'https://example.com/api/data' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. كيف يمكنني حل مشكلة CORS هذه؟2 نقاط
-
بالنسبة لي أنا جدبد في هذا المجال ولم يسبق لي تعلم أي لغة برمجة فهل يمكن المشاركة في دورة الذكاء الاصطناعي و الاستفادة منها بالرغم من غياب المعرفة المسبقة بمجال البرمجة1 نقطة
-
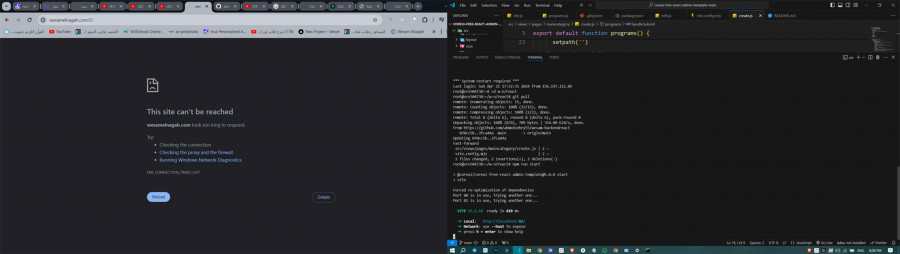
لدي مشروع react مرفوع على السيرفر ولكن عند القيام بتنفيذ الامر npm run start يظهر لي انه يعمل على ال port :1001 ولكن عندما افتح المتصفح لا يعمل هل يستطيع احد مساعدتي رابط المشروع على github : https://github.com/ahmedzehry55/wesam-backendreact.git1 نقطة
-
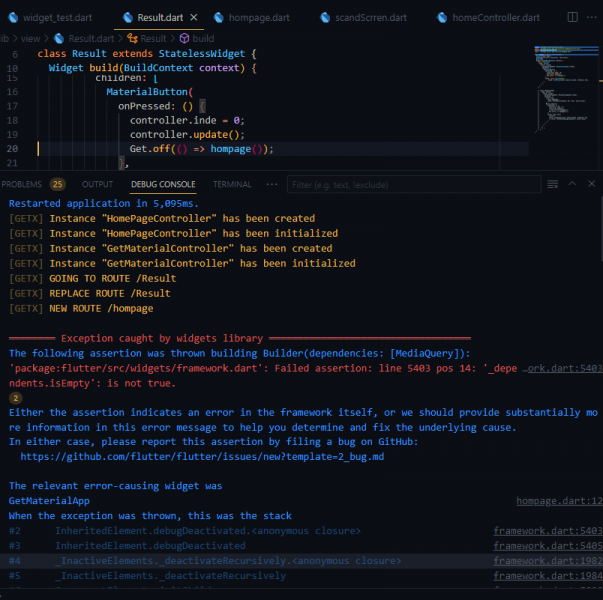
هذه مشروع أتدرب عليه بنفسى بعد اتمام اتمام دورة الجافا سكريبت. وهو عبارة عند انشاء متجر الكترونى عندنا ادخل الى اى منتج من المنتجين الموجودين فى الموقع يعطينى صفحة بيضاء لا أعلم ما الخطأ ارجو المساعدة Back-end.rar Front-end.rar1 نقطة
-
الف شكر لحضرتك اشتغل المشروع بشكل سليم اذا سمحت هل تسطيع ان تشرح لي ما وظيفة --host التي اضافتها ولماذا لم يكن يعمل بدونها ؟1 نقطة
-
نعم من الممكن ان تكون تلك المشكلة حيث يظهر فى الصورة التى ارسلتها ان ال port 80 و 81 مستخدمان . لنحاول حل اخر وهو تعديل ملف package.json سطر رقم 19 قم باضافة host-- بعد vite هكذا "start": "vite --host" وقم باعادة تشغيل السيرفر ومحاولة الدخول على الروابط التى سوف يقوم بانشائها لك .1 نقطة
-
1 نقطة
-
ستجد فى ملف vite.config.mjs سطر رقم 51 رقم ال port الذى تريد ان يعمل عليه المشروع . ومن المحتمل ان السيرفر لا يسمح بتوفير جميع ارقام ال ports لذلك يمكنك اسبتدال ال port رقم 1001 برقم 80 وهو هو المسؤل عن تصفح المواقع عبر شبكة الانترنت ويعرف بـ HTTP واما اذا كان السيرفر لديك يدعم https فاجعل رقم ال port هو 443 وسيعمل جيدا دون مشاكل ان شاء الله . واذا لم يعمل معك هل يمكنك ارسال رسالة الخطأ التى تظهر لك.1 نقطة
-
السلام عليكم , لقد اشتريت كورس دورة تطبيقات الويب بلغة php ولم استفد بها نهائيا ولا استطيع الفهم منها بسبب صعوبة التوضيح والشرح من قبل المدربين , واريد حلا في هذا الامر ,, علي الاقل تبديل هذه الدورة بدورة اخري فلقد تعبت وكرهت هذه الدورة ومجال الويب , ولقد ارسلت للدعم منذ 6 ساعات ولا احد يرد حتي الان ونشرت سؤالا وتم حذفه من الموقع , اريد احد يساعدني الان1 نقطة
-
عذرًا على أي مشكلة واجهتها خلال تواجدك بالأكاديمية، أتفهم شعورك وما مررت به، لكن من أجل مصلحتك أنت عليك تحديد المجال الذي تريد التخصص به والمطلوب في سوق العمل لديك أو الذي تريد العمل به أيًا كان هو، فلا يتم تحديد المجال بناءًا على شغفك أو حبك للمجال، فذلك أمرًا آخر، وبعض المجالات تحتاج إلى وقت أطول لكي تصبح مؤهل لسوق العمل مقارنًة بمجال آخر. لذا عليك تحديد الوقت المتاح لك بشكل واقعي وتحديد ما الذي تريده بعد إجراء بحث لبعض الوقت. وعامًة القرار راجع لك، وما تريده تستطيع إخباره لمركز المساعدة وسيتم مساعدتك به ولا تقلق بخصوص الرد، فذلك يكون بسبب بعض الضغط، أرجو الإنتظار.1 نقطة
-
في حال كنت ستستخدم المكتبة في مشروع جافاسكريبت والمكتبة تدعم مشاريع جافاسكريبت النقية وليس Node.js فقط، إذن تستطيع تحميل ملفات المكتبة مباشرًة واستخدامها في مشروع دونّ الحاجة إلى استخدام npm، لكن الأفضل بالطبع من خلال npm. فجافاسكريبت هي اللغة التي تُكتب بها كل تلك المكاتب، بينما Node.js هي بيئة تشغيل لجافاكسريبت خارج المتصفح، وبها نظام متكامل يوفر أداة npm وهي مدير الحزم الذي تستخدمه لتنزيل مكاتب جافاسكريبت، بغض النظر عن المكان الذي ستعمل فيه هذه المكتبة متصفح أو خادم. لديك مثلاً مكتبة lodash، عبارة عن مكتبة جافاسكريبت وتستطيع استخدامها في مشاريع Node.js أيضًا، وهي تحتوي على مجموعة ضخمة من الدوال الجاهزة التي تُبسط المهام الشائعة والمتكررة عند التعامل مع البيانات أي المصفوفات، الكائنات، السلاسل النصية، الأرقام، وكذلك دوال خاصة لتحسين منطق معين خاص ببعض الدوال التي تكتبها من خلال تعديل سلوكها. مثلاً دالة _.cloneDeep ستقوم بإنشاء نسخة جديدة تماماً ومستقلة لكل شيء عند نسخ كائن، أو دالة _.merge لدمج الكائنات بشكل متداخل، على عكس Object.assign في جافاسكريبت التي تستبدل الكائنات الداخلية بالكامل أي لو تشابهت أسماء الخصائص المتداخلة، يستبدل الكائن الثاني بالأول بالكامل. وبخصوص الدوال فيوجد دالة _.debounce لمنع تنفيذ دالة بشكل متكرر جداً مثلاً، عند البحث أثناء كتابة المستخدم، أي يتم تنفيذ الدالة فقط بعد توقف المستخدم عن الكتابة لفترة معينة. ودالة _.throttle لضمان تنفيذ دالة مرة واحدة فقط كل فترة زمنية محددة، مثلاً، عند تتبع حركة الفأرة أو الـ scroll في الموقع. وبخصوص الخطوط، نستخدم روابط CDN من google fonts في المشاريع العادية، أما في مشاريع React اعتمد على مكتبة fontsource لاستيراد الخطوط.1 نقطة
-
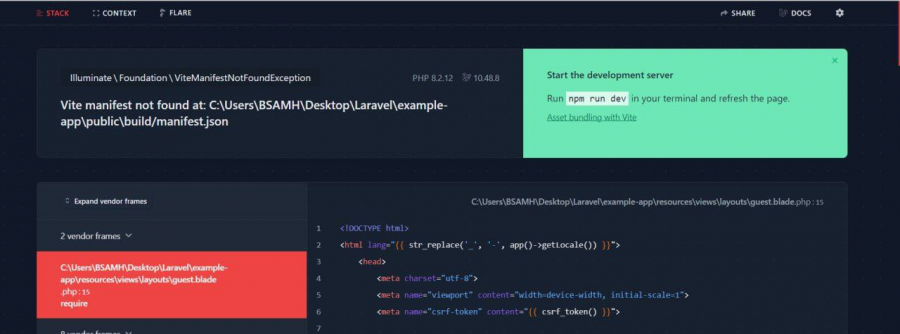
لقد لاحظت فى الاكواد انك تقوم بعمل fetch للبيانات من سيرفر localhost فى جميع الصفحات عدى صفحة ال packages وايضا اذا كنت رفعت الخادم على نفس الاستضافه ونفس مكان مشروع next.js فمن الممكن ان يكون هذا السبب فمن فضلك قم بتغير اجزاء ال fetch فى الكود لتقوم بارجاع البيانات من الخادم وليس localhost وثم قم بحذف مجلدات .next و node_modules وقم بتشغيل امر ال build ثم اعادة تشغيل السيرفر .1 نقطة
-
1 نقطة
-
تـاكد من أنك قمت بارسال البيانات عن طريق طباعة البيانات فى ال console قبل تخزنها.1 نقطة
-
حاليًا تبرز الشبكات العصبية السائلة (LNNs) كنموذج جديد وواعد للتعلم الآلي، وتهدف هذه الشبكات إلى محاكاة بنية الدماغ البشري بشكل أكثر دقة، مما يمنحها قدرات فريدة تميزها عن الشبكات العصبية التقليدية. وهي نوعًا من الشبكات العصبية المتكررة (RNNs)، قادرة على معالجة البيانات بشكل تسلسلي وتتميز الشبكات بخصائص أساسية: تُعالج LNNs البيانات في الوقت الفعلي، بالتالي هي مناسبة للتطبيقات التي تتطلب استجابة فورية للتغيرات الديناميكية. ذاكرة داخلية تسمح لها بتخزين المعلومات من المدخلات السابقة، ونتيجةً لذلك يُمكّنها التعلم من التجارب والتكيف مع المواقف الجديدة. تتكيف باستمرار مع المدخلات الجديدة، مما يسمح لها بتعديل سلوكها وتحسين أدائها بمرور الوقت. تعالج بفعالية المدخلات ذات الطول المتغير، مما يجعلها مناسبة للمهام التي تتضمن بيانات غير متسقة. بالنسبة للفرق بين الشبكات العصبية السائلة والشبكات العصبية التقليدية، فتتميز LNNs عن الشبكات العصبية التقليدية (NNs) بعدة خصائص رئيسية تم ذكرها منذ قليل، أي العكس صحيح: تُعالج LNNs البيانات بشكل تسلسلي، بينما تُعالج NNs البيانات بشكل غير تسلسلي. تمتلك LNNs ذاكرة داخلية، بينما تفتقر NNs إلى هذه الخاصية. تتكيف LNNs باستمرار مع المدخلات الجديدة، بينما تكون NNs أقل قدرة على التكيف. تُعالج LNNs بفعالية المدخلات ذات الطول المتغير، بينما تواجه NNs صعوبات مع هذه البيانات. وتُظهر LNNs إمكانيات هائلة في مختلف مجالات الذكاء الاصطناعي، تشمل تمكين الروبوتات من التعلم من بيئتها والتكيف مع التغيرات الديناميكية، مما يُحسّن أدائها في المهام المعقدة. بجانب المساعدة في فهم اللغة الطبيعية بشكل أفضل، وتحسين ترجمة النصوص، وإنشاء محتوى إبداعي، أو في التنبؤ باتجاهات السوق وتحليل البيانات المالية المعقدة، أو في تشخيص الأمراض وتطوير علاجات جديدة وتحليل البيانات الطبية.1 نقطة
-
عليكم السلام الشبكات السائلة او كما يطلق عليهاLiquid State Networks والشبكات العصبية Neural Networks هما نموذجان مختلفان في مجال الذكاء الاصطناعي ، ولكنها ايضا يتفقا فى بعض الخصائص . بالسنبة للشبكات العصبية: الشبكات العصبية هي خوارزميات تعلم الآلة تحاكي هيكل وقدرات الدماغ البشري للاعتراف بالأنماط من البيانات التدريبية. تتكون من طبقات ثابتة من الخلايا العصبية المترابطة. تحتاج إلى كمية كبيرة من البيانات المصنفة للتدريب. تعالج البيانات بشكل غير متسلسل، مما يجعلها غير فعالة في التعامل مع البيانات في الوقت الفعلي وهذا مثال توضيحى لها: تخيل أن الشبكات العصبية مثل بيت مكون من طوابق متعددة، كل طابق يقوم بعمل مختلف. في الطابق الأول، تقوم بوضع الأشياء اللى هى البيانات التي تريد معالجتها مثل صورة حيوان مثلا تريد ان تعرف ما نوعه ، كل طابق يقوم بعمل شئ حتى نعرف ما نوع هذا الحيوان ،الطابق الأخير يعطيك الجواب مثل هذا صورة لكلب. وأثناء التدريب، تقوم بتعديل الوزن بين هذه الطوابق حتى يعطيك الجواب الصحيح. أما الشبكات السائلة: هي نموذج في مجال الذكاء الاصطناعي يستخدم لمعالجة الإشارات الدقيقة والتنبؤ بنمطها ، تمثل هذه الشبكات نهجا مختلفا عن الشبكات العصبية التقليدية، حيث يتم فيها تصميم الشبكة بشكل عشوائي وتتأثر حالتها بتدفق الإشارات خلالها. في الشبكات السائلةيتم تشكيل الشبكة من مجموعة من العناصر المتصلة بشكل عشوائي وتكون حالة الشبكة ناتجة عن تدفق الإشارات عبر هذه العناصر و تعتمد فعالية هذه الشبكات على قدرتها على تمثيل وتحليل النمط في تدفق الإشارات بدقة، مما يجعلها مفيدة في تطبيقات مثل التعرف على النمط ومعالجة الإشارات الحيوية. باختصار أخى الشبكات السائلة تعتمد على تغيير حالة الشبكة بالتأثير على تدفق الإشارات خلالها، مما يجعلها قادرة على معالجة الإشارات الدقيقة بشكل فعال.1 نقطة
-
1 نقطة
-
1 نقطة
-
حاول حذف assetPrefix: "." من ملف next.config.js، وذلك لكي يتم استخدام مسار للـ assets بناءًا على الصفحة الحالية التي أنت بها. أضف التالي أيضًا لنفس الملف لإضافة ID فريد عشوائي لكل Build: distDir: "_next", generateBuildId: async () => { if (process.env.BUILD_ID) { return process.env.BUILD_ID; } else { return `${new Date().getTime()}`; } }, إن استمرت المشكلة حاول حذف مجلد .next ثم node_modules ثم تنفيذ أمر البناء npm run build مجددًا.1 نقطة
-
قمت برفع الملفات عالسيرفر ثم قمت بعمل build على السيرفر1 نقطة
-
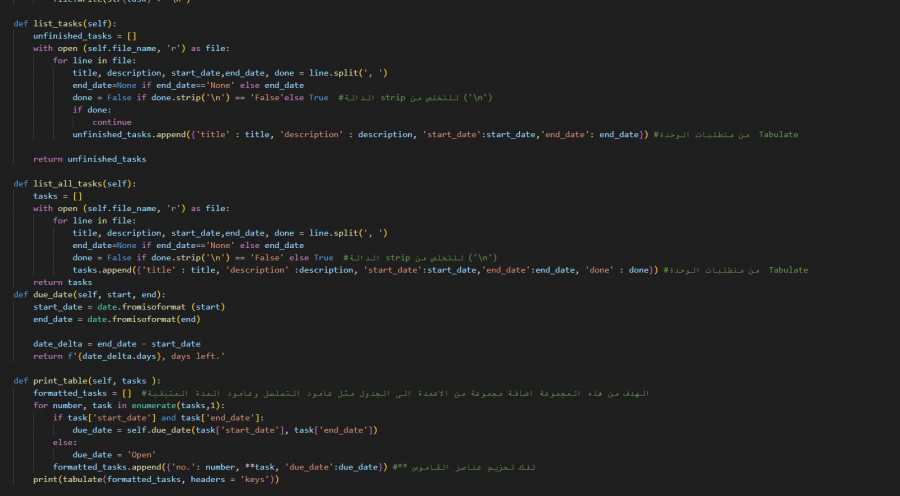
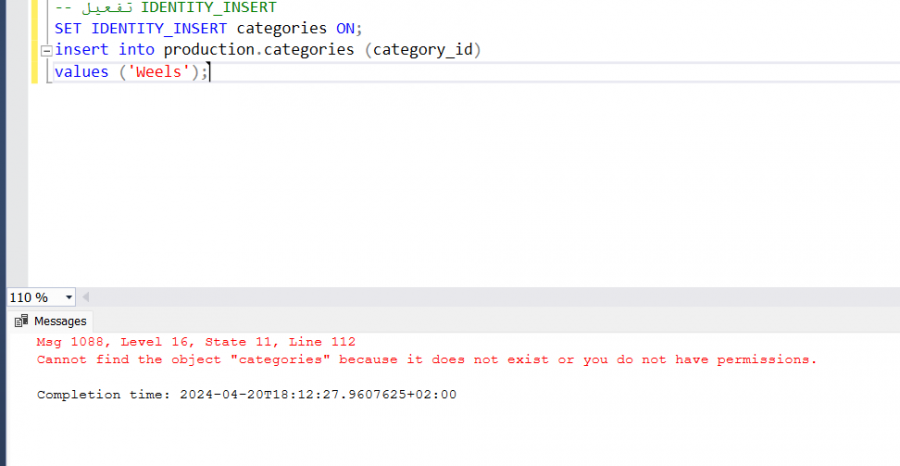
مرحبا انا لدي مشكلتين حاولت حلهما الى ابعد نقطة ولكن لم تحل المشاكل جميعها. الاولى ان البرنامج يعمل بطريقة ممتازة على الامر python app.py ولكن عند ادخال مهمة جديدة يقوم البرنامج بافتاض أن قيمتحا المبدأية تساوي done المشكلة الثانية عند محاولة استخدام الملفات setup يقوم البرنامج باعطاء الخطأ الموجود في الصورة المرفقة Taskaty.rar1 نقطة
-
1 نقطة
-
صورة لم تحفظ في مجلد uploads وكذلك سجل في قاعدة بيانات لماذا تظهر رسالة تم حفظ بنجاح1 نقطة
-
1 نقطة
-
وعليكم السلام , يوجد عدة أمور يمكن من خلالها جعل الفيديو سريع التشغيل , ربما التطبيق يستخدم تقنية تسمى تسريع السرعة (Speed Acceleration)، والتي تزيد من سرعة تشغيل المقاطع بمعدل أسرع من السرعة الأصلية للفيديو. هذا يعني أن الإطارات (frames) تعرض بشكل أسرع، مما يؤدي إلى سرعة عرض أعلى. أو ربما يقوم التطبيق بإعادة ترميز المقاطع بتنسيق مختلف أو باستخدام تقنيات ضغط أكثر فعالية، مما يقلل من حجم الملفات ويسمح بتشغيلها بسرعة أكبر. ولكن قد يؤدي ذلك أيضاً إلى تأثير على جودة الصورة. أو ربما يقوم التطبيق باستخدام تقنيات PreLoading , والتي يقوم بتحميل مقاطع الفيديو مسبقاً في الذاكرة مما يجعل يمكن تشغيلها بسلاسة وبسرعة عالية دون تقطيع .1 نقطة