لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/05/24 في كل الموقع
-
2 نقاط
-
السلام عليكم هل ممكن استخدم مكتبه faker لتوليد بيانات تستخدم في مجال تحليل البيانات والذكاء الاصطناعي والا الا المجالين يحتجون لبيانات حقيقا2 نقاط
-
السلام عليكم، من فضلكم لا أريد ردود ذكاء إصطناعي, أنا كمبرمج أكتب الأوامر البرمجية لمن لنظام التغشيل ثم هو يوصل الأوامر إلى الهاردوير أو أن المفسر يوصل الأوامر البرمجية إلى الهاردوير مباشرة ماهي أهمية نظام التشغيل في عملية برمجة و تطوير التطبيقات ثم لماذا هناك تطبيقات لا تعمل على أنظمة تشغيل و تعمل على أنظمة أخرى أعني أن جميع المعالجات تفهم لغة الألة . أريد الإجابة باستفاضة في هذه النقطة بالذات2 نقاط
-
السلام عليكم اريد عرض حقول تالية من جداول وهيا كالاتي مسار الملف اسم المشروع رقم القيد اسم الطالب ايميل طالب اسم المشرف اسم القسم هادي جملة استعلام كل حقول تظهر به بيانات الي حقلي مسار ملف واسم المشروع تظهر بي null للعلم الربط بين حقلين id-p مفتاح اجنبي في جدول file_project وحقل id_pro مفتاح رئيسي في جدول projects select f.path_file ,p.name_project,s.Num_std ,s.Name_std ,s.Email_STD ,t.Name_teah,d.Name_dept from file_project f left JOIN projects p on p.id_Pro=f.id_p right JOIN student s ON p.Num_STD=s.Num_std RIGHT JOIN teachers t ON s.id_teah=t.id_teah RIGHT JOIN departments d ON t.id_dept=d.id_dept;1 نقطة
-
لدي سؤال أنا جديد في البرمجة وأريد أن أعرف تطوير الواجهة الأمامية هي أفضل طريقة لبدء البحث عن وظيفة و أن تحصل على دخل, ملحوظة ليس لدي خبرة في البرمجة!!!1 نقطة
-
الفكرة أنّ مكتبة Faker مخصصة لإنشاء بيانات وهمية واقعية تشبه البيانات الحقيقية. والفائدة منها هي ملء النقاط المفقودة أو القيم الناقصة في مجموعات البيانات. أو إنشاء مجموعات بيانات كبيرة لتدريب نماذج التعلم الآلي، خاصةً عندما تكون البيانات الحقيقية نادرة أو باهظة الثمن، أو لاستخدام تلك البيانات لاختبار وتقييم أداء نماذج التعلم الآلي. أو لتوليد بيانات اصطناعية تحاكي البيانات الحقيقية دون الكشف عن معلومات حساسة. لكن في حال تمكنت من الحصول على بيانات حقيقية وواقعية فمن الأفضل استخدامها، فبينما تحاول Faker إنشاء بيانات واقعية، إلا أنها لا تعكس دائمًا جميع جوانب البيانات الحقيقية.1 نقطة
-
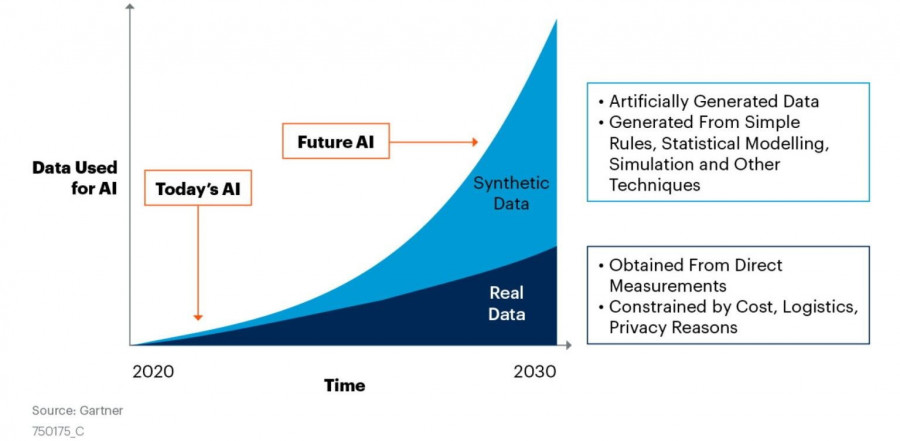
البيانات الاصطناعية هي بيانات يتم إنشاؤها بواسطة الحاسوب وتكون مشابهة للبيانات الحقيقية الموجودة في العالم الحقيقي، و تستخدم بغرض زيادة الخصوصية وسلامة الأنظمة، و في حالة التعلم الآلي، نستخدم البيانات الاصطناعية لتحسين أداء النماذج، كما أنها مفيدة في الحالات التي يكون فيها البيانات قليلة أو غير متوازنة، و مكتبة faker أحد المكتبات الأكثر إستخداما في هذا الأمر. و يوجد حتى بعض الدراسات التي تشير أنه في 2024 ستكون 60٪ من البيانات المستخدمة في تطوير تطبيقات التعلم الآلي والتحليلية مولدة بشكل اصطناعي، ويعود هذا للاستخدام الزائد للبيانات الاصطناعية إلى التكلفة العالية لجمع وتنظيف البيانات الحقيقية، وندرة البيانات في بعض الحالات، والحاجة المتزايدة إلى البيانات لتدريب النماذج واختبارها. و هذه نتائج الدراسة التي تم إجرائها، يعني حاليا يعتبر هذا الأمر من توجهات الذكاء الإصطناعي، صحيح في بعض الخالات يتعين علينا إستخدام بيانات حقيقة، و لكن يمكن دعمها بهذا النوع من البيانات.1 نقطة
-
اريد ان اصنع منصة لرفع الفديو خاصة بى واريد ان اعرف كيف يمكننى جعل المنصة تسقبل اى حجم للفديو وتكون سريعة الاستجابة وحماية الفديو من برامج التنزيل مع العلم انى استخدم php بدون اطار عمل1 نقطة
-
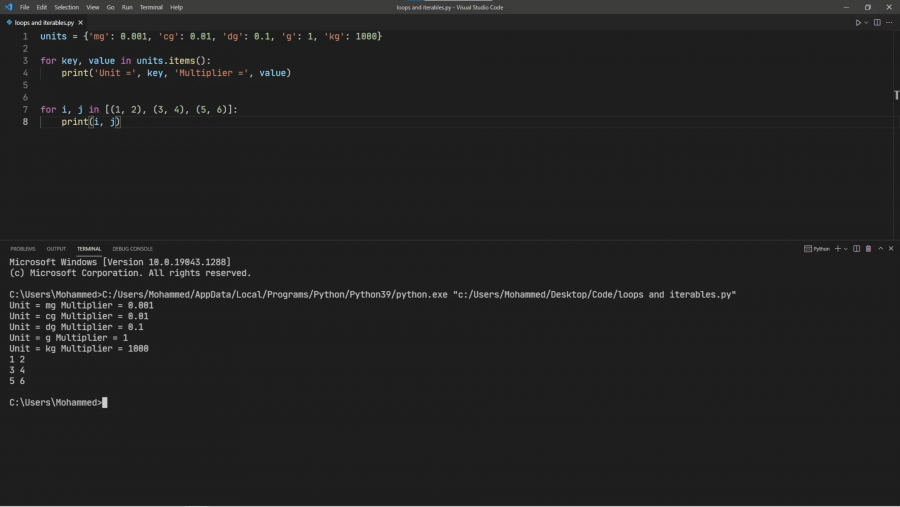
لاحظ ان القيمة التى تم عمل التكرار عليها فى for loop هى صف فى قائمة ( tuples in a list) وحيث ان الصف هو زوج من قيمة ومفتاح . [(1, 2), (3, 4), (5, 6)] حيث ان المفتاح هو الرقم فى يسار الصف اى 1 و 2 و 5 هم مفاتيح وهو المتغير الاول على اليسار i الذى تم تمريره ل for . والقيم هى الرقم فى يمين الصه اى 2 و 4 و 6 هم قيم وهو المتغير الثانى j الذى تم تمريره ل for . اذا نفهم من هذا ان for تقوم بالتكرار على القوائم واذا كانت القوائم تحتوى على صفوف من مفاتيح وقيم فيمكننا الحصول عليها بتمرير متغير ل for وسيصبح المتغير الاول من اليسار هو قيمة المفتاح والمتغير الثانى هو القيمة نفسها .1 نقطة
-
الفكرة هي الإعتماد على حلقة for لاختيار زوج من القيم من قائمة محددة وعرضهما. حيث أنّ i و j هما متغيرات محلية سيتم تعيينها بقيم من القائمة خلال كل تكرار من الحلقة، و in هي كلمة مفتاحية تشير إلى مصدر القيم. و [(1, 2), (3, 4), (5, 6)] هي قائمة تحتوي على ثلاثية، كل منها يتكون من زوج من القيم. بالتالي print(i, j) يتم استخدامها لعرض قيمة كل زوج من الأزواج السابقة i و j في كل تكرار، أي تبدأ الحلقة بقيمة i = 1 و j = 2 وهكذا في باقي دورات الحلقة أي الدورة الثانية i = 3 و j = 41 نقطة
-
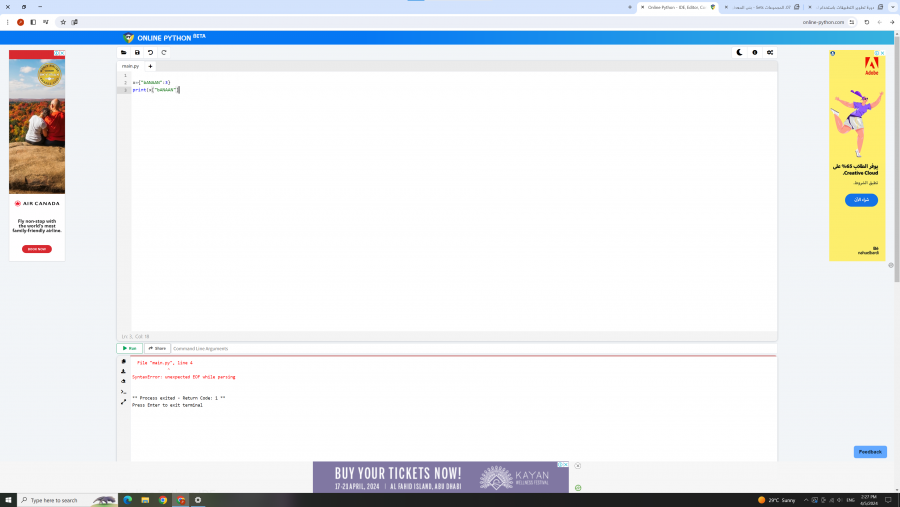
قمت بنسخ الكود من مكانِ ما لذا يوجد مشكلة في النص نفسه لاحظ وجود مربع بسيط حول [] وذلك ما يسبب المشكلة إن قمت بالضغط على زر delete من لوحة المفاتيح سيختفي. الكود السليم: x = {"banana": 3} print(x["banana"])1 نقطة
-
السلام عليكم هو لو ان شغل علي مشروع بلغه باثيون ضغير هل يفضل ان اعمل المشروع ده بيئه افترضيه1 نقطة
-
أشعر أنني أجبت على هذا السؤال من قبل، في جزء من جواب حول السؤال "تثبيت البيئة الافتراضية لبايثون على النظام"، لذلك أعيد وضع الإجابة هنا مادامت مفيدة لهذا السؤال أيضا: لذلك فالمسألة ليست متعلّقة بحجم المشروع، بل بالاعتماديات التي يتطلّبها. إذا كانت كلّ الاعتماديات متوفّرة على نظامك بالفعل (يعني تمّ تثبيتها سابقا بدون استخدام بيئة افتراضية، من طرفك أو من طرف برنامج آخر، كما هو الحال مع برامج Linux التي يتم تثبيتها عن طريق مدير الحزم (package manager))، أو كان البرنامج لا يحتاج إلى اعتماديات، فلا حاجة لبيئة افتراضية. والعكس بالعكس.1 نقطة
-
بسم الله الرحمن الرحيم و الصلاة والسلام على نبينا محمد عليه افضل الصلاه و اتم التسليم و بعد السلام عليكوم ورحمة الله و بركاته اتت في بالي فكرة : و هي هوا ممكن التحكم بستايل الموقع ب JavaScript بحيث يكون في الخادم الخاص بالموقع ملف "config.js" بحيث في هذا الملف يتم التحكم في إعدادات الموقع مثل اسم الموقع و شفرة الاعلانات و ستايل الموقع بحيث يكون في صفحات الموقع يتم تعبئة هذه المعلومات بشكل ديناميكي بحيث يتم إستدعاء هذا الملف في كل صفحة للموقع بحيث يكون محتوى الموقع ثابت لاكن الاعدادات ديناميكية بحيث في التحكم في الاستايل بحيث في الموقع يكون فيه 3 divs واحد للهيدر و الثاني للمحتوى و الثالث للفوتر بحيث يكون في الموقع مثلا <div id="footer-اسم الستايل المختار بحيث يتم التعبئة ديناميكيا"></div> بحيث يكون في الموقع مجلد tem و في هذا المجلد توجد مجلدات للقوالب بحيث في كل قالب يحتوي على ملف ind.js و هذا الملف يوجد به اكواد css لكل عنصر من الثلاث عناصر للموقع بحيث في ملف config.js يتم إدخال مسار ملف ind.js اللذي يحتوي على القالب و هذه هي الفكرة هيا يمكن تكون صعبة لاكن إشاء الله اقدر عليها و سلامتكم1 نقطة
-
الكود الذي كتبته لك مجرد مثال و يجب عليك تطبيقه على حسب طريقة برمجتك المستخدمة، يمكنك إلقاء نظرة على كيف قمت بدمجها هناك و يمكنك التعديل عليها على حسب متطلباتك. App (1).js1 نقطة
-
و عليكم السلام . نعم , في أغلب الحالات فأنة يستحسن العمل في مشاريع الpython في بيئة افتراضية . و ذلك ليكون كل مشروع مستقل و معزول عن الباقي و الحزم الذي يحتاجها المشروع تكون مخصصة له فقط . و ذلك يكون إتباعا لمبدأ برمجي شهير يدعى Dependency Isolation . كما أنة أيضا في حالة أن كل مشروع له بيئة معزولة فإن ذلك يسهل من عملية الdeployment .1 نقطة
-
يمكنك القيام بذلك في كل مسار يتطلب التحقق من الهوية، يمكنك استخدام useEffect للتحقق من وجود AccessToken في الكوكيز عندما يتم تحميل المكون الخاص بالمسار.فيما يلي كيفية تحقق من وجود AccessToken وتوجيه المستخدم إلى صفحة تسجيل الدخول إذا لم يكن متاحًا: import React, { useEffect } from 'react'; import { Route, Navigate } from 'react-router-dom'; import Cookies from 'js-cookie'; // Define a protected route component const ProtectedRoute = ({ element, ...rest }) => { const accessToken = Cookies.get('accessToken'); useEffect(() => { if (!accessToken) { // If no accessToken, redirect to login page // You can also add some additional logic here, like displaying a message to the user window.location.replace('/login'); } }, [accessToken]); // Render the requested component if accessToken is available return <Route {...rest} element={accessToken ? element : <Navigate to="/login" />} />; }; // Example usage const App = () => { return ( <Routes> {/* Protected routes */} <ProtectedRoute path="/protected-route" element={<ProtectedComponent />} /> {/* Non-protected routes */} <Route path="/login" element={<Login />} /> </Routes> ); }; export default App; مثلا هنا يتم استخدام useEffect للتحقق من وجود AccessToken في الكوكيز و إذا لم يكن متاحًا، سيتم توجيه المستخدم إلى صفحة تسجيل الدخول.1 نقطة
-
يمكنك حماية المسارات وجعلها متاحة فقط عند وجود AccessToken في الكوكيز، يمكنك استخدام middleware في جانب الخادم للتحقق من وجود AccessToken وصحته قبل السماح بالوصول إلى المسارات المحمية، فيما يلي مثال لكيفية تنفيذ ذلك باستخدام Express.js // وسيط لحماية المسارات const protectRoute = (req, res, next) => { const accessToken = req.cookies.accessToken; // التحقق مما إذا كان AccessToken موجودًا if (!accessToken) { return res.status(401).json({ message: "الرمز المميز مطلوب" }); } // يمكنك هنا إضافة المزيد من التحققات، مثل انتهاء صلاحية الرمز المميز، الخ. // إذا كان كل شيء على ما يرام، فمتابعة إلى الوسيط التالي next(); }; // مثال على مسار محمي app.get("/protected-route", protectRoute, (req, res) => { res.json({ message: "هذا المسار محمي" }); }); هنا قمت بإنشاء وسيط يدعى protectRoute يتحقق من وجود AccessToken في الكوكيز، إذا لم يكن هناك AccessToken، فسيتم إرجاع استجابة 401 غير مصرح بها، وإذا كان الAccessToken موجودا، فسيتم استدعاء الوسيط التالي باستخدام next(). يجب تسجيل هذا الوسيط للمسارات التي تحتاج إلى حماية، يمكنك فعل ذلك عن طريق إرفاقه بالطريق المناسب مثل ما هو موضح في المثال أعلاه، و يجب عليك تثبيت حزمة cookie-parser لاستخدام req.cookies.1 نقطة