لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/15/24 في كل الموقع
-
2 نقاط
-
2 نقاط
-
السلام عليكم نريد عمل مشروع ويب لمدونة وأنا سأكون الفرونت إيند وسأستخدم Next js 14 والباك إيند سوف يستخدم PHP LARAVEL. قبل أن نبدأ المشروع أريد معرفة شيء واحد هل سأقوم باستخدام NEXT AUTH في المشروع أم استخدامه يكون فقط عند عمل مشروع FULL-STACK باستخدام Next إذا كان الجواب لا، ما هي أفضل طريقة لربط المشروعين ولكم جزيل الشكر، لقد قوبلت بكثير من الفائدة منكم منذ دخولي إلى المدونة.1 نقطة
-
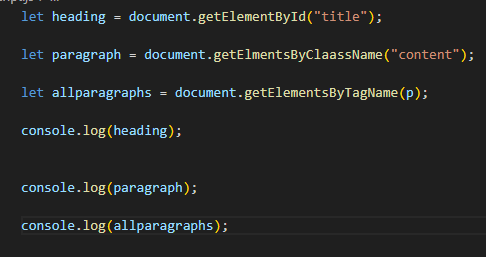
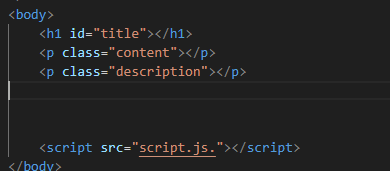
السلام عليكم لدي كود تالي عرض بيانات اريد عندما اضغط علي زر حذف تظهر رسالة هل انت متاكد من عملية الحذف باستعمال مكتبة sweetalert2 ياريت تعديل على كود اخواني الكرام <?php include('header.php'); ?> <!--------------------------------------------------------------------------------> <!------------------------------------header--------------------------------------> <!--------------------------------------------------------------------------------> <div class="col-md-9 pan1"> <ol class="breadcrumb" style="background-color: #fff;padding-top:8px;padding-bottom:8px;color:#000;font-size:16px;"> <li>الطلبة</li> </ol> </div> </div> <div class="row"> <div class="col-md-9 pan1"> <div class="panel" style="color:#000;"> <div class="panel-body" style="font-size:14px; padding-left:40px;padding-right:40px;padding-bottom:25px;padding-top:25px;"> <p style="margin-bottom: 20px;"> <a class="btn-add" href="add-student.php"> إضافة <span class="ion-android-add"></span></a> </p> <?php if (!isset($_GET['page'])) { $page = 1; } else { $page = (int)$_GET['page']; } $post_at_page = 10; //عدد البوستات التي يعرضها في كل صفحة $query_post_count = mysqli_query($con, "SELECT * FROM `std_show_adm`"); $query_count = mysqli_num_rows($query_post_count); mysqli_free_result($query_post_count); $query_count = (int)ceil($query_count / $post_at_page); /*تحقق ن إدا كانت المدخلات في بارميتر page*/ if (($page > $query_count) || ($page <= 0)) { echo '<div class="alert alert-danger" role="alert">خطأ لم يتم العثور على صفحة</div>'; echo '<meta http-equiv="refresh" content="2;url=student.php" />'; } $start = ($page - 1) * $post_at_page; $end = $post_at_page; $querypost = "SELECT * FROM std_show_adm ORDER BY id_std DESC LIMIT $start,$end"; //mysql_query("set character_set_server='utf8'"); //mysql_query("SET NAMES 'utf8'"); $result = mysqli_query($con, $querypost); // mysql_query("set character_set_server='utf8'"); // mysql_query("SET NAMES 'utf8'"); echo '<div class="table-responsive"> <table class="table table-bordered table-hover"> <tr> <td> رقم القيد </td> <td> أسم الطالب </td> <td> التخصص </td> <td> تعديل </td> <td> حذف </td> </tr>'; while ($rows = @mysqli_fetch_array($result)) { echo ' <tr> <td>' . $rows['id_std'] . ' </td> <td>' . $rows['Name_std'] . '</td> <td>' . $rows['Name_dept'] . '</td> <td style="padding: 10px;"><a href="edit-student.php?id=' . $rows['id_std'] . '" class="btn-edit"><span class="glyphicon glyphicon-pencil"></span> تعديل </a></td> <td style="padding: 10px;"><a href="delete-student.php?id=' . $rows['id_std'] . '" class="btn-delete"><span class="glyphicon glyphicon-trash"></span> حذف </a></td> </tr>'; } echo " </table>"; ?> <nav> <ul class="pager"> <li><a href="student.php?page=<?php echo ($page - 1); ?>" style="color:#000;">الصفحة السابقة</a></li> <li><a href="student.php?page=<?php echo ($page + 1); ?>" style="color:#000;">الصفحة التالية </a></li> </ul> </nav> </div> </div> </div> </div> </div> <!--------------------------------------------------------------------------------> <!------------------------------------Footer--------------------------------------> <!--------------------------------------------------------------------------------> <?php include('footer.php'); ?> مرة ماضية عند الضغط علي زر الان tag a1 نقطة
-
1 نقطة
-
السلام عليكم هو اطار العمل Tensorflow غير مناسبة لمبتدين في مجال تعلم الاله واي هو المناسب للمبتدين في مجال تعلم الاله1 نقطة
-
تعلم الاله شكرااا جدا لحضرتكم ايوه انا هبتدا بتعلم الاله الاول انا شاء الله انا فهمت انTensorFlow بتستخدم في التعلم العميق وانا فهم الفرق بين تعلم الاله والتعلم الالعميق شكرااا جداا1 نقطة
-
لستَ بحاجة إلى استخدام NEXT AUTH في مشروعك إذا لم يكن لديك باك إند مبني على Next.js. لأن NEXT AUTH هو حل مخصص لتسهيل مهام المصادقة في مشاريع Next.js الكاملة، حيث يتكامل بسلاسة مع واجهة المستخدم الأمامية ويوفر واجهة برمجة تطبيقات سهلة الاستخدام للتعامل مع المستخدمين في واجهة المستخدم الخلفية. بينما أنت ستعتمد على باك إند من خلال إطار Laravel لذا بإمكانك الربط بواسطة واجهة برمجة تطبيقات RESTful كالتالي: إنشاء واجهة برمجة تطبيقات RESTful في Laravel للتعامل مع عمليات المصادقة وإدارة المستخدمين. استخدم واجهة برمجة تطبيقات RESTful من Next.js لإرسال طلبات HTTP إلى Laravel للتحقق من صحة المستخدمين وإنشاء جلسات جديدة. استخدام مكتبات مثل Axios أو Fetch API لإجراء طلبات HTTP من Next.js إلى Laravel. أو استخدام JWT (JSON Web Tokens): كالتالي: إنشاء JWT في Laravel عند تسجيل دخول المستخدم. إرسال JWT إلى Next.js كملف تعريف ارتباط أو في عنوان URL. تحقق من صحة JWT في Next.js قبل السماح للمستخدم بالوصول إلى صفحات أو ميزات معينة. أو استخدام مكتبة مثل Passport فهي مكتبة Laravel شائعة لتسهيل مهام المصادقة، ونعتمد عليها لإنشاء واجهة برمجة تطبيقات OAuth 2.0 في Laravel. وبالطبع تستطيع استخدام مكتبة Passport في Next.js للتفاعل مع واجهة برمجة تطبيقات OAuth 2.0. لذا في حال وجود متطلبات مصادقة بسيطة، فاستخدام واجهة برمجة تطبيقات RESTful كافيًا، بينما لميزات مصادقة أكثر تقدمًا، مثل التخويل على أساس الأدوار، فنلجأ إلى JWT أو Passport كخيار أفضل.1 نقطة
-
في البداية نعم يمكنك استخدام NextAuth.js في مشروعك حتى لو كنت ستستخدم PHP LARAVEL كباك اند في المشروع حيث انك بأستخدامه يمكنك انشاء نظام تسجيل دخول بسيط لموقعك ويمكنك التحكم في وصول المستخدمين الى المدونة الخاصة بك والان ل كي تقوم بربط Next.js الخاص بك مع laravel يمكنك استخدام API للتفاعل بين الواجهة الأمامية والخلفية. يمكنك استخدام NextAuth.js لإجراء عمليات المصادقة والتوثيق في الواجهة الأمامية، ثم استخدام طلبات API للتفاعل مع Laravel والحصول على البيانات اللازمة لعرضها في الموقع. هكذا نكون قد استخدمنا مميزات NextAuth.js في الواجهة الامامية وستعمل باقي خيارات المشروع ك ادارة البيانات والعمليات الاخرى بأستخدام php laravel او بأمكانك ان تفعل ذلك كله باستخدام ال php laravel ك عمل نظام تسجيل الدخول والاستيثاق كما ذكرنا فيمكنك عمله بأستخدام حزمة laravel breeze او بأستخدام jetstream وبالتوفيق لك في مشروعك ...1 نقطة
-
السؤال هو: هل تقصد "تعلّم الآلة" (Machine Learning) أم تقصد "التعلّم العميق" (Deep Learning)، فهذان ليسا نفس الشيء، وإن كان الثاني فرعا عن الأوّل. مكتبة TensorFlow (وكذلك PyTorch وأشباههما، وكذلك Keras التي صارت أصلا جزء من TensorFlow وتأتي معه مع التحديثات الأخيرة) هي مكتبات للتعلّم العميق وليست لتعلّم الآلة عموما. إذا كنت تريد دراسة تعلّم الآلة فمن الأحسن أن تبدأ باستخدام مكتبة مثل Scikit-learn، فهذه المكتبة توفّر خوارزميات تعلّم الآلة الأساسية التي يتم استخدامها في مختلف المجالات. فهي توفّر خوارزميات كثيرة في مجالات التصنيف (Classification)، الانحدار (Regression)، التجميع (Clustering)، وتخفيض الأبعاد (Dimensionality reduction). الخوارزميات المتوفرة متنوعة وبسيطة الاستخدام، ومعظم هذه الخوارزميات ليست متوفّرة على TensorFlow ولا PyTorch ولا أي مكتبة من مكتبات التعلّم العميق الأخرى، لأنها ببساطة ليست من اختصاصها. مكتبات التعلّم العميق مخصّصة أكثر لإنشاء نماذج كبيرة ومعقّدة ويمكن تدريبها باستخدام وحدة معالجة الرسوميات GPU (scikit-learn لا تدعم GPU لأن خوارزمياتها بسيطة نسبيا). كنصيحة، لا تنتقل إلى مجال التعلّم العميق قبل دراسة مجال تعلّم الآلة، لأن تعلّم الآلة أكثر انفتاحا وشمولا لكثير من المفاهيم التي لا يتم تناولها في التعلّم العميق. تخيّل أن تعلّم الآلة يشبه دروس الفيزياء العامّة التي نتعلّمها في المدرسة، بينما التعلّم العميق هو مثل التخصّص في الفيزياء الذريّة. فلا يفترض أن يذهب الواحد ليتخصص في الفيزياء الذريّة وهو لم يدرس مفاهيم الفيزياء العامّة. توجد مقالات على أكاديمية حسوب تتناول موضوع تعلّم الآلة باستخدام Scikit-learn، وهذه بعض منها:1 نقطة
-
أريد معرفة كيف يمكنني قراءة mrz الجواز باستخدام القارئ 3m 9000 ياريت تساعدوني علمنى اني استخدم asp classic1 نقطة
-
إطار العمل TensorFlow يعتبر واحدا من الأطر الشهيرة والقوية في مجال تعلم الآلة والذكاء الاصطناعي ومن الممكن استخدامه من قبل المبتدئين، ولكن قد يكون هناك بعض التحديات للمبتدئين في التعامل معه بسبب مستوى تعقيده النسبي. فبما أنك مبتدئ في تعلم الآلة يمكنك البدء ببعض أطر العمل الأسهل منها للبدء بها وفهمها جيدا ك: Scikit-learn: هو إطار عمل بسيط وسهل الاستخدام لتعلم الآلة بحيث يوفر مجموعة واسعة من الخوارزميات المتوفرة ويسمح بتنفيذ العديد من العمليات الأساسية في تعلم الآلة بشكل سهل وسلس. Keras: ويعتبر Keras إطار عمل عالي المستوى يوفر واجهة برمجة التطبيقات (API) بسيطة وسهلة الاستخدام، ويمكن استخدامه لبناء النماذج بسرعة دون الحاجة إلى التعامل مع التفاصيل الداخلية للعمليات في TensorFlow. PyTorch: بالرغم من أنه يتطلب قليلا من المعرفة بالبرمجة، إلا أن PyTorch يعتبر أحد الأطر العمل الشهيرة والمناسبة للمبتدئين بحيث يتميز ببنية بسيطة ومرونة عالية، ويحظى بمجتمع نشط للمستخدمين والمساهمين. لذلك يمكنك البدء بإحدى هاته الأطر ومع مرور الوقت واكتساب المزيد من المهارات، يمكنك استكشاف وتعلم TensorFlow والاستفادة من قوته في تطبيقات تعلم الآلة والذكاء الاصطناعي، ويمكنك معرفة المزيد من المعلومات من خلال هذه المقالة:1 نقطة
-
وعليكم السلام، VARCHAR هي اختصار للعبارة كاملة: Variable Charachter وهو نوع بيانات يتم تحديد به الحقول التي يمكن أن تحوز حتى على 65535 محرف أو Charachter والتي يمكن تحديد طول أعظمي لها. TEXT هو نوع بيانات يمكن أن يحوز على نفس العدد السابق من المحارف دون إمكانية تحديد طول أعظمي لها. ولذلك: نستعمل VARCHAR لما يمكن التنبؤ بالطول الأعظمي للحقل أو عند الرغبة في تحديد طول أعظمي له. نستعمل TEXT لما نتعامل مع نصوص وسلاسل نصية لا يمكن التنبؤ بالطول الأعظمي لها ولا تكون هنالك حاجة لتحديده.1 نقطة
-
ببساطة واختصار شديد ال varchar للنصوص القصيرة بينما text للنصوص الطويلة وهذه الفروقات بينهم بالتفصيل varchar : كما ذكرنا انه يستخدم للنصوص القصيرة كما انه يمكنك من خلاله تحديد القيمة القصوى لعدد الاحرف والفراغات وهذا مثال على ذلك varchar(50) وذلك يعني انه سيسمح لك بتخزين من 0 الى 50 حرف فقط ويمكنك استخدامها في البيانات التي تعرف القيمة الخاصة بها كم من المتوقع ان تكون القيمة القصوى لها وذلك يفيدنا في تقليص حجم الذاكرة وعدم اخذ مساحات فارغة text : كما ذكرنا انه يستخدم للنصوص الطويلة اي مثل المثالات والتعليقات بحيث اننا لا نعرف القيمة القصوى لعدد الاحرف ولا يمكننا جعلها محدودة لذلك نستنتج انه عندما يكون لديك نصوص قصيرة وتعرف المساحة المتوقع اخذها من الاحرف تستخدم varchar اما غير ذلك تستخدم text وبالتوفيق لك ..1 نقطة
-
بالتأكيد هناك اختلافات بين أنواع البيانات VARCHAR وTEXT، سأحاول أن أعطيك شرح لكل نوع لتفهم أكثر و أيضا الفرق بينهما: VARCHAR: يستخدم لتخزين النصوص التي يمكن أن تتغير أطوالها، ويتم تحديد الحجم الأقصى للحقل عادة بعدد الأحرف أو البايتات، و يُعرف بحجم الحقل الذي يحتوي على عدد محدد من الأحرف، وعند تعريف حقل VARCHAR يجب تحديد الحجم الأقصى لهذا الحقل. TEXT: يستخدم لتخزين النصوص الطويلة التي لا يمكن تحديد طولها بشكل دقيق مسبقا، يستخدم هذا النوع عندما تحتاج إلى تخزين نصوص كبيرة مثل المقالات أو التعليقات أو المدخلات غير المحددة الطول، فلا يتم تحديد الحجم الأقصى مسبقا لحقل TEXT، مما يعني أنه قادر على التعامل مع كميات كبيرة جدا من البيانات النصية. الفرق الرئيسي هو في الحجم والأداء، VARCHAR يستهلك مساحة محددة في قاعدة البيانات بناء على الحجم الذي تحدده، بينما يمكن أن تكون الحقول TEXT أكبر بكثير ولكنها تأخذ وقتا أطول للبحث فيها وقد تؤثر على الأداء. بالنسبة للإستخدام يمكنك استخدام VARCHAR عندما يكون لديك حد أقصى لطول النص وتريد الاستفادة من أداء أفضل، أما استخدام TEXT فيكون في حالة لديك نص متغير الطول وغير معروف الحجم مسبقا أو عندما يكون النص كبيرا جدا. و يمكنك أن تقرأ أكثر على أنواع البيانات من خلال الرابط التالي: أنواع البيانات في SQL1 نقطة