لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/09/24 في كل الموقع
-
2 نقاط
-
2 نقاط
-
عند الاشتراك بالكورس لاحظت انه لدي حساب سابق ولكن ليس باسمي الحقيقي (MUHAMMET KOÇ) فكيف يمكنني تغيير اسمي الحالي وتعيين اسمي الحقيقي2 نقاط
-
هل للاشتراك مدة محددة ام انه دائم ويمكنني الدراسة حتى ولو بعد مدة طويلة من الانقطاع2 نقاط
-
السلام عليكم هو انا الازم اكون ملام بكل الخورزميات الموجود والا ده مستحل والا اتعلم احدث خورزميه موجود يعني مثل خورزميه زي خوزرميات البحث فقط يعني في ابحاث كثير جدا جدا انا بقا اتعلم احدث حاجه والا اي الموضوع2 نقاط
-
السلام عليكم اريد اتعلم angular لكن وجدت دورات عديدة على اليوتيوب لكن قبل نسخ angular 16 اي 7 او 10 او 13... هل يمكن متابعة هده الدورات للعمل على نسخة angular 171 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم, لقد تعلمت مسارات أساسيات البرمجة , أنظمة التشغيل , قواعد البيانات, عالم الويب, الخوازميات و بنى المعطيات لكن لا أعلم إن كانت كافية لتقديم خدمات أونلاين. إن كانت الإجابة هي لا فكيف سأسترجع إستثماري و هل إختبار الشهادة مرة واحدة فقط أم أنه لا نهائي من المرات1 نقطة
-
1 نقطة
-
1 نقطة
-
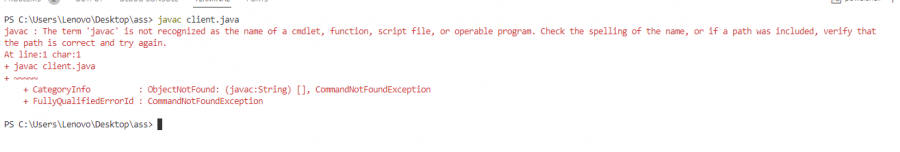
قم بتطبيق الامر java -version في المسار التالي C:\java2\bin> للتأكد ان الملفات مضمنة بشكل صحيح ان قام بأعطائك خطأ فأن المشكلة ستكون بأن متغيرات البيئة غير معرفة لديك بشكل صحيح وبالتالي يجب عليك اتباع نفس الخطوات الذي اعطاهم لك زميلنا في التعليق السابق1 نقطة
-
1 نقطة
-
السلام عليكم. أريد إضافة أزرار PayPal كمايلي: قمت بالكود التالي: index.js <PayPalScriptProvider deferLoading={true}> <App /> </PayPalScriptProvider> <> <button className="p-2 bg-slate-700 text-slate-100 rounded" onClick={onApproveTest}>Test Pay Order</button> <div className="bg-slate-100"> <PayPalButtons createOrder={createOrder} onApprove={onApprove} onError={onError} ></PayPalButtons> </div> </> المشكل أنه لم يتم التعرف على العنصر PayPalButtons وبالتالي لم تظهر الأزرار شكرا للمساعدة1 نقطة
-
هل استخدمت المكتبة التالية؟ https://www.npmjs.com/package/@paypal/react-paypal-js والكود لديك ليس به مشكلة فالزر يظهر عند تجربته، يمكنك تفقد المثال التالي لتفهم الأمر والتعديل على الكود وتجربة الكود الخاص بالزر لديك: https://paypal.github.io/react-paypal-js/?path=/docs/example-paypalbuttons--default1 نقطة
-
في محاولة لحذف ملفات R القديمة و اعادة تثبيت الملفات الحديثة نظام التشغيل linux mint xfce اصدار النواة 5.15.0-100-generic في البداية قمت عن طريق الواجهة الرسومية يدويا بحذف مجلد R من المجلد 'usr/lib/R' و بعدها قمت بكتابة الأمر التالي في الموجه sudo apt-get remove r-base و بعدها حاولت تنزيل الملفات بالتتابع من الموقع الرسمي # update indices sudo apt update -qq # install two helper packages we need sudo apt install --no-install-recommends software-properties-common dirmngr # add the signing key (by Michael Rutter) for these repos # To verify key, run gpg --show-keys /etc/apt/trusted.gpg.d/cran_ubuntu_key.asc # Fingerprint: E298A3A825C0D65DFD57CBB651716619E084DAB9 wget -qO- https://cloud.r-project.org/bin/linux/ubuntu/marutter_pubkey.asc | sudo tee -a /etc/apt/trusted.gpg.d/cran_ubuntu_key.asc # add the R 4.0 repo from CRAN -- adjust 'focal' to 'groovy' or 'bionic' as needed sudo add-apt-repository "deb https://cloud.r-project.org/bin/linux/ubuntu $(lsb_release -cs)-cran40/" و بعد ذلك sudo apt install --no-install-recommends r-base بعد محاولة كتابة R في الموجهة مرة أخرى هذا ما حدث /usr/bin/R: line 248: /usr/lib/R/etc/ldpaths: No such file or directory ERROR: R_HOME ('/usr/lib/R') not found شكرا للمساعدة مقدما1 نقطة
-
1 نقطة
-
لم تعد استضافة heroku مجانية، ومن البدائل المتاحة كانت منصة railway إلا أنها لم تعد مجانية أيضًا، ومن حيث السهولة في الاستخدام لديك الآن vercel (تدعم (Node.js, Go, Ruby, Python) و أيضًا يوجد Render.com وcyclic.sh، بجانب Netlify والتي تدعم اللغات والبيئات التالية: Node.js Ruby Python PHP Go Java والمزيد يمكنك تفقده من خلال المستند الرسمي. وبخصوص استضافة قاعدة بيانات، فلديك planetscale وsupabase وcockroachDB بالإضافة إلى Atlas.1 نقطة
-
حاول إعادة إنشاء ملف ldpaths وذلك من خلال إنشاء ملف فارغ باسم ldpaths في المجلد etc داخل مجلد R الرئيسي: sudo touch /usr/lib/R/etc/ldpaths ثم تعديل ملف Rprofile في مجلد R الرئيسي (~/.Rprofile)، أو إنشائه إذا لم يكن موجودًا. Sys.setenv("R_HOME"="/usr/lib/R") إن استمرت المشكلة تأكد من أنك قمت بإزالة R بشكل كامل قبل المحاولة الأولى لإعادة التثبيت، تحقق من ذلك بواسطة: dpkg -l | grep r-base وإن كان لديك أي حزم من R مثبتة، فيجب إزالتها جميعًا باستخدام الأمر: sudo apt-get purge r-base r-base-core r-recommended r-cran-* وإذا واجهتك أي مشاكل، فربما تحتاج إلى إعادة تهيئة متغيرات البيئة المتعلقة بـ R_HOME، وذلك عبر تعديل ملفات الإعداد في /etc/profile.d/ أو /etc/environment.1 نقطة
-
1 نقطة
-
الاشتراك في أكاديمية حسوب ليس له مدة محددة بل هو دائم. يمكنك الوصول إلى الدورات التعليمية في أي وقت تشاء ودراستها حتى بعد فترات طويلة من الانقطاع. كما أن الدورات مسجلة بحيث يمكنك مشاهدتها والرجوع إليها حسب الحاجة. ويتيح لك الحساب الخاص بك الوصول إلى المحتوى مدى الحياة، بما في ذلك التحديثات المستقبلية التي قد تطرأ على الدورات. ويمكنك الإطلاع على المزيد الإجابات من خلال هذا الرابط1 نقطة
-
لا ليس له مدة محدودة انه لمدى الحياة وهذه مميزات دورات اكاديمية حسوب وصول مدى الحياة لمحتويات الدورة تحديثات مستمرة مجانية مشاريع جاهزة لعرضها في معرض أعمالك مساعدة بأي أسئلة تواجهها أثناء الدورة نصائح مخصّصة لك إرشاد وتوجيه أثناء فترة بحثك عن عمل ضمان استرداد استثمارك خلال 6 أشهر شهادة بعد إتمام الامتحان بنجاح ويمكنك الدخول الى هنا لمعرفة المزيد1 نقطة
-
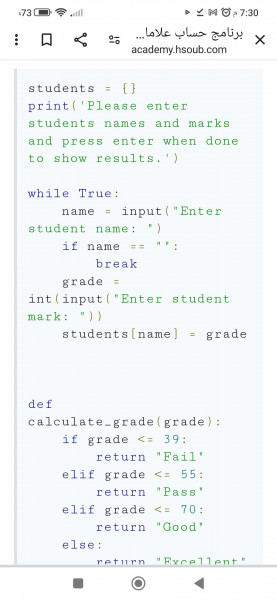
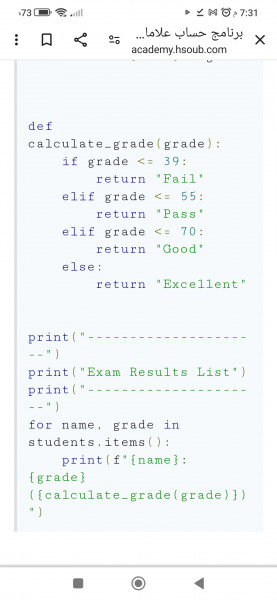
الكود يعمل بشكل سليم لا مشكلة، لرؤية النتيجة لا تقومي بإدخال أية أسماء أخرى اضغطي على Enter وسيتم عرض النتائج.1 نقطة
-
1 نقطة
-
السلام عليكم بدي اعرف هل توزيعة ريدهات بفلوس حتي تنزلها ولا فقد الدعم هو اللي بفلوس1 نقطة
-
Angular 17 متوافق مع الإصدارات القديمة وبالتالي معظم ما ستتعلمه في الدورات القديمة سينطبق على Angular 17. وهناك بعض التغييرات المهمة في Angular 17 التي لم تكن موجودة في الإصدارات القديمة، أهمها: Ivy: هو مترجم جديد لـ Angular يجعل الكود أسرع وأكثر كفاءة. Pipes: تم تحسين وظائف الأنابيب بشكل كبير. Testing: تم تحسين اختبارات الوحدة واختبارات النهاية إلى النهاية. Material Design: تم تحديث مكونات Material Design لتتوافق مع معايير Material Design 3. لذا من الأفضل تعلم الإصدار الأحدث، لكن لو وجدت إصدار 16 أو 15 مثلاً، لكن الدورة محتواها أفضل والشرح يتناسب معك فلا مشكلة في ذلك، وتستطيع تعلم الميزات الجديدة في الإصدارات الأحدث دونّ مشكلة سواء من خلال المستند الرسمي أو من اليوتيوب.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته . الاجابة نعم و لا فى نفس الوقت . ان معرفة الخوارميات تكسبك المعرفة و القدرة على حل المشاكل فكلما كانت لديك حصيلة كبيرة من الخوارزميات كان تفكيرك و حلك للمشاكل اسرع وافضل . ومعنى كلمة خوارزمية فهى طريقة لحل مشكلة وكلما كنت الطريقة اسرع و لا تاخذ موارد كثيرة من الجهاز كانت افضل من الخوارزميات الاخرى . اذا كلما كنت ملما بخوارميات كثيرة فهى افضل لك ولكن من الممكن ان تسبب لك تشتت من كثرة الخوارميات الموجودة فكما انت وضحت فقط تعلم احدث وافضل الخوارزميات الموجودة . فمثلا فى ترتيب المصفوفات توجد خوارزميات كثيرة جدا منها مثلا Selection Sort و Bubble Sort و Heap Sort و Merge Sort و العديد ولكل خوارزمية عيوب و مميزات ومن المستحيل الالمام بها جميعا .1 نقطة
-
مرحبا ليس من الضروري ان تكون ملم بكل الخوارزميات الموجود لانه لكل مجال هناك خوارزميات خاصة به وهناك بعض الخوارزميات مثل خوارزميات البحث تعتبر أساسية في معظم التطبيقات و معرفتها مفيده جدا بشكل عام ام اذ كنت مهتم مثلا ب الذكاء الاصطناعي يمكن أن تكون دراسة التعلم العميق هي خيار جيد كما انه هناك بعض الخوارزميات الاخري لهذا المجال اما إذا كنت مهتما بتطوير تطبيقات الويب يمكن أن يكون التركيز على إطارات العمل مثل Angular أو React1 نقطة
-
وعليكم السلام ورحمة الله وبركاته، من المستحيل بالتأكيد أن يلم شخصٌ بكل شيء، فالتطور حرفيًا صاروخي، لذلك نجد بعض المصطلحات تختفي وتظهر مكانها مصطلحات أكثر تخصصية مثل اختفاء full stack developer وظهور front-end developer and back-end developer إلا إذا كان الموقع بسيطًا جدًا. إذن ما العمل؟ الحل هو أن نتعلم المفهوم، مثلما يتعلم شخص قيادة السيارة هو يتعلم مفهوم القيادة ثم يطبقه على أي نوع من أنواع السيارات، لذلك يجب على المبرمج أن ينمي مهارات التعلم الذاتي، وبالتالي عندما يحتاج أن يتعامل مع خوارزمية أومكتبة أو إطار عمل جديد، فلديه القدرة على تعليم نفسه بنفسه. الخلاصة: تنمية مهارات التعلم الذاتي، وبالتالي عندما نتعرض لأي جديد يكون لدينا القدرة على تعلمه لا نعتمد على أحد.1 نقطة
-
لدي مشكلة في عدم طباعة في console وليس لدي اسم في الصفحة مثل المعلم1 نقطة
-
أرجو التعليق أسفل فيديو الدرس ستجد صندوق تعليقات في أسفل الصفحة، وذلك لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا. وعامًة، تأكد من حفظ الكود من خلال CTRL + S لتظهر التعديلات، وأيضًا تحديث الصفحة في حال لم تكن تستخدم إضافة live server. وأرجو توفير صورة للمشكلة. وإليك مثال للطباعة: HTML: <!DOCTYPE html> <html> <head> <title>Print to Console Example</title> </head> <body> <h1>This is an HTML page</h1> <script src="index.js"></script> </body> </html> ملف index.js: console.log("Hello there!");1 نقطة
-
لتشفير حقوق التصميم في ملفات HTML وCSS، يمكنك استخدام تقنيات مختلفة لجعل الكود أكثر صعوبة في القراءة والتعديل، لكن يجب أن تعلم أنه لا يمكن تشفير هذه الملفات بالكامل بطريقة تمنع القراءة أو التعديل بشكل نهائي، لأن المتصفحات تحتاج إلى قراءة الكود لعرض الموقع بشكل صحيح. لهذا لتشفير النصوص باستخدام Base64 في HTML، يمكن عمله بهذا الشكل: <!-- قبل التشفير --> <div> حقوق التصميم محفوظة </div> <!-- بعد التشفير --> <div> data:text/plain;base64,aHDEs9mE2YjYp9mE2KfYqSDZhdmGINin2YTYudmK2YQ= </div> وبالنسبة لتشفير CSS باستخدام Hex encoding، يمكن عمله بهذا الشكل: /* قبل التشفير */ .selector { content: "حقوق التصميم محفوظة"; } /* بعد التشفير */ .selector { content: "\062D\0642\0648\0642 \0627\0644\062A\0635\0645\064A\0645 \0645\062D\0641\0648\0638\0629"; } لكن يجب أن تعلم بأن هذه الطرق تزيد من صعوبة قراءة الكود لكنها لا تمنع التعديل بشكل كامل، لأنه يمكن لأي شخص لديه المعرفة الكافية بتقنيات الويب والتشفير أن يقوم بفك التشفير وتعديل الكود. توجد طرق أخرى في مجال التشفير تعتبر بدائل لتشفير Base64 من بينها: تشفير AES (Advanced Encryption Standard): وهو معيار تشفير يستخدم في العديد من التطبيقات والبروتوكولات الأمنية. تشفير RSA: يستخدم نظام مفتاح عام وخاص لتأمين البيانات، وهو شائع في تبادل المفاتيح والتوقيعات الرقمية. تشفير ECC (Elliptic Curve Cryptography): يوفر مستوى أمان مماثل لـ RSA ولكن بمفاتيح أصغر حجما. تشفير Blowfish و Twofish: وهي عبارة عن خوارزميات تشفير بمفتاح متماثل تستخدم لتأمين البيانات. كل هذه الخوارزميات توفر مستويات مختلفة من الأمان ويمكن استخدامها بطرق متنوعة حسب حاجتنا لها. ستجد المزيد من المعلومات القيمة في هذه المقالة:1 نقطة
-
في البداية لعمل نموذج مثل هذا انت بحاجة الى لغات برمجو تقوم بالتصميم لذلك تحتاج html , css , js وان لم يكن لديك خبرة كافية في هذا المجال يمكنك الاعتماد على تنسيقات جاهزة من خلال استخدام bootstrap ولعمل ذلك اتبع هذه الخطوات اكتب في المتصفح لديك bootstrap register form دعنا ندخل الى اول نتيجة ستلاحظ ان هناك العديد من التسيقات الجاهزة لهذه الفورمات اختر الذي يناسبك ثم اضغط على زر show code الموجود اسفل التصميم قم بنسخ الكود الذي ظهر لك واذهب الى ملف ال html الخاص بمشروعك وقم بلصقه بدخله بالمكان الذي يناسبك الان دعنا نضمن bootstrap في صفحتنا للحصول على التنسيقات الصحيحة عبر اضافة الكود التالي الى قسم ال head في صفحة ال html <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"> والان اصبح النموذج الذي قمت باختياره واضحا تمام ويحمل التنسيقات التي قمت باختيارها والان دعنا نعمل على قسم ال backend للتحقق من مدخلات المستخدم عبر لغة javaScript : في البداية قم باعطاء كل حقل input لديك id مميز لنقوم باستدعاءه والعمل عليه وهذا مثال عن ذلك : <label for="first-name" id="Fname">first name</label> لاحظ اننا قمنا باضافة ال id داخل وسم ال label واعطيناه القيمة Fname الان قم بانشاء ملف جافا سكريبت منفصل باسم script.js قم بربطه مع ملف ال html عبر اضافة الكود التالي في اخر الملف فوق نهاية وسوم ال body و html كما هو موضح <script src="script.js"></script> </body> </html> والان دعني اعطيك طريقة التحقق من كل عنصر على حدى للتحقق من عنصر الايميل في البداية اعطه ال اي دي email كما علمتك بالخطوة السابقة واكتب هذا الكود في ملف ال js function validateEmail() { var emailInput = document.getElementById('email'); var email = emailInput.value; var pattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/; if (!pattern.test(email)) { alert('Please enter a valid email address.'); return false; } return true; } دعني اشرح لك كل سطر على حدى لتفهم الامور اكثر بهذا السطر قمنا بانشاء دالة جديدة لوضع بداخلها اوامر التحقق function validateEmail() قمنا بتعريف متغير يدعى emailInput ووضعنا بداخلها حقل الايميل قمنا بجلب حقل الايميل عن طريق ال اي ديemail الذي اعطيناه اياه سابقا var emailInput = document.getElementById('email'); الان نريد الحصول على القيمة المدخلة بداخله (والتي هي الايميل الذي قام المستخدم بادخاله ) وخزناها داخل متغير يدعى email var email = emailInput.value; هنا يتم تعريف نمط (pattern) للتحقق من البريد الإلكتروني اذا كان يحتوي على على @ وعلى . ولا يحتوي اي مسافات var pattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/; وهنا قمنا بوضع شرط انه اذا كان الايميل لا يستوفي الشروط يظهر لنا رسالة بان الايميل غير صحيح وقم بادخال ايميل صحيح ويعيد القيمة false هي لا يتم اخد الايميل اما اذا كان الايميل صحيح ويستوفي جميع الشروط فيقوم بقبوله ويعيد القيمة true كي يقوم باخذ الايميل if (!pattern.test(email)) { alert('Please enter a valid email address.'); return false; } return true; اما الان دعني اعطيك طرق التحقق الاخرى من البيانات وبنفس طريقة عمل الايميل تقريبا التحقق من رقم الهاتف function validatePhoneNumber() { var phoneInput = document.getElementById('phone'); var phoneNumber = phoneInput.value; // تحقق من أن الرقم يحتوي على أرقام فقط ويكون بين ٧-١٥ رقم var pattern = /^\d{7,15}$/; if (!pattern.test(phoneNumber)) { alert('Please enter a valid phone number.'); return false; } return true; } التحقق من انه تم ادخال جميع لحقول function validateForm() { //هنا تقوم باضافة الحقول التي تريد التحقق من انه تم ادخال بيانات بها فقط var email = document.getElementById('email').value; var phone = document.getElementById('phone').value; var day = document.getElementById('day').value; var month = document.getElementById('month').value; var year = document.getElementById('year').value; if (email == '' || phone == '' || day == '' || month == '' || year == '') { alert('Please fill in all fields.'); return false; } return true; } اظن ان طريقة سير العمل اصبحت واضحة الان تبقى فقط وضع لمستك الفنية بها وبالتوفيق لك1 نقطة
-
السلام عليكم ممكن كتب هذا الكود باستخدام Linked list الذي يحتوي على: 1-اضافة طالب جديد 2-حذف طالب 3-تعديل البيانات 4- البحث عن بيانات الطالب 5- كل طالب له ست مواد يدرسها 6-ادخال درجات الطالب لكل مادة ملف مدة 7-ايجاد مجموع كل طالب 8-تقدير اذا كان الطالب ناجح او راسب #بيانات كل طالب تشمل : 1-رقم القيد 2-اسم الطالب 3-عنوان الطالب 4-نتيجه الطالب 5- حفظ البيانات في ملف القرص الصلب 6-طباعة أي بيانات يدخلها المستخدم1 نقطة