لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/29/24 in أجوبة
-
السلام عليكم اي الفرق يين هياكل البيانات زي list , dict , sets , tuples و قواعد البيانات زي لغة SQL وعلي فكر انا اتعلمت لغة SQL جميل واي وبتعالجه البيانات بكفاء اكبر فا اي الفرق2 نقاط
-
السلام عليكم أنا وصلت لمرحلة بمجال الفرونت اند إني أنهيت لغات HTML, CSS, JS وتعلمت BOOTSTRAP وطبقت مشاريع باستخدام لغتي HTML,CSS بدون مكتبات وتصميم متجاوب وعملت مشروع باستخدام BOOTSTRAP ثم عملت مشروع مع لغة JS وآخر ما تعلمته هو REACT JS وعملت بها مشروع مع فريق تطوعي وهي مدونة فيها مقالات لليافعين وقمت بتصميم أكثر من ٣٠ صفحة داخل المدونة مع واجهة تسجيل دخول وتعاملت مع API ومع UI UX والآن أريد تعلم مهارة جديدة وعند البحث رأيت النصائح تقول أن أتعلم TYPESCRIPT ولكنني ضائع قليلاً أريد نصيحة توجيه لو سمحتم وشكراً.1 نقطة
-
اشتغل على مشروع Laravel and Livewire لدي مشكلة عند تشغيل الخريطة على pop أو Modal تختفي مباشرة أو لاتظهر أبدا وعند استدعاء معرف الخريطة في الصفحة الرئيسية تظهر بدون مشكلة. هل أحد واجهته نفس هذي المشكلة؟ <div class=" mb-3 col-md-12 "> <label class="form-label">الموقع </label> <div id="mapid" style="height: 300px;"></div> </div> وهذا استدعاء ملفات جافاسكربت: <script src="{{ asset('js/mapsGoogle/mapLeaflet.js') }}"></script> <script src="{{ asset('js/mapsGoogle/link_mapsGoogleapis.js') }}"></script> ملف mapLeaflet.js: let map; async function initMap() { const { Map } = await google.maps.importLibrary("maps"); map = new Map(document.getElementById("mapid"), { center: { lat: -34.397, lng: 150.644 }, zoom: 8, // mapTypeId: 'satellite', }); const marker = new google.maps.Marker({ position: myLatlng, map, title: "Click to zoom", }); } initMap();1 نقطة
-
1 نقطة
-
اجل سيصبح لكل واحد دومين منفصل .. يمكنك ان تبحث أيضاً عن ال sub domains وكيفية تطبيقها تمنياتي بالتوفيق1 نقطة
-
حسناً كما أخبرتك سابقاً، يجب رفع ال client مستقلاً عن ال server.. لانهما حسبما أرى تطبيقين منفصلين بالنسبة لهيروكو، فهو بحاجة لعمل build لكل منهما على حدة.1 نقطة
-
الخطأ هنا أنه بحاجة إلى ملف package.json في ملف الرووت، جرب رفع ال frontend في مشروع منفصل وكذلك ال backend، وتأكد من البناء الصحيح للملفات، وأظن ان هذا ما يجب اتباعه لأنه (إن لم اكن مخطئ) كل مشروع له ملف ال package.json الخاص به، وليس ملف واحد للfrontend وال backend. علق بسكرين شوت توضح تنظيم وبناء ملفات المشروع في ال root directory حتى نتمكن من مساعدتك.1 نقطة
-
اريد شراء رقم جديد للوتس هل استطيع شراء رقم ؟1 نقطة
-
ما تريده إذن هو Virtual Phone Numbers تستطيع البحث على اليوتيوب عن: Virtual Phone Numbers for ksa واستبدل ksa بأي بلد تريد مثل egypt وستجد منصات توفر ذلك لكن بشكل مدفوع.1 نقطة
-
ما هي افضل اكاديميه لتعليم البرمجه عن بعد بشهاده معتمده يكون كورس اون لاين ويكون عن تجربه ارجوا الافاده1 نقطة
-
جيد جدا أنك تبحث عن شهادة معتمدة ولكن في عالم البرمجة من المهم أيضا اكتساب الخبرات والمهارات لأنجاز المشاريع وحل المشكلات فأغلب المنصات التى تعطي شهادة ومعتمدة تثبت انك حضرت هذه الدورات واجتزت مهامها من حلها وانجاز مشاريع بداخلها فالأفضل لك التركيز على التعليم من مصادر جيدة والجميع يشهد لها بالكفاءة ثم الانتقال لمرحلة بناء المشاريع وبناء معرض أعمال قوى يدعمك ويثبت كفائتك عن البحث عن عمل وبالطبع أكاديمية حسوب رائدة فى تعليم البرمجة باللغة العربية دورات حسوب1 نقطة
-
السلام عليكم ورحمة الله وبركاته هل يمكن تنزيل spyder اوjupyter في vs code لكتابه أكواد بايثون؟ وان أمكن كيف ذلك ؟ وجزاكم الله خيرا1 نقطة
-
هياكل البيانات او فيما يعرف بال Data structures هي طرق لتنظيم البيانات المستخدمة، وهي جزء من العملية البرمجية للتطبيقات او المواقع، بينما قواعد البيانات Databases تتعلق بتخزين البيانات وتسهيل الوصول إليها والتعديل عليها بشكل منظم وممنهج.1 نقطة
-
تراكيب البيانات هي طريقة تنظيم وتخزين البيانات في الحواسيب ويكون ذلك التخزين فى ذاكرة الوصول العشوائي (memory)تشمل هذه التراكيب أنواع مختلفة مثلما ذكرت فى سؤالك مثل list و ال sets وغيرها. أما SQL فهى لغة برمجة خاصة بإدارة و استعلام قواعد البيانات العلاقية وتخزينها يكون دائما على ال hard disk. كل موضوع منهم ليس له علاقة بالآخر، فهما شيئين مختلفين عن بعضهما.1 نقطة
-
https://academy.hsoub.com/questions/24837-ما-الفرق-بين-قواعد-البيانات-وهياكل-البيانات-؟/1 نقطة
-
السلام عليكم هو dict الموجود فيه باثيون هو في الاصل عبار عن هياكل البيانات1 نقطة
-
بالطبع، فهياكل البيانات عبارة عن طريقة لتنظيم البيانات في الذاكرة، وتسمح هياكل البيانات للبرامج بالوصول إلى البيانات ومعالجتها بكفاءة أكبر. dict في بايثون عبارة عن هيكل بيانات يربط بين مفتاحين (keys) وقيمتين (values)، ومتاح أن يكون المفتاح من أي نوع بيانات قابل للتسلسل، مثل الأرقام أو السلاسل أو الكائنات، وأن تكون القيمة من أي نوع بيانات.1 نقطة
-
السلام عليكم ازي اقدر اتبع الورق العمليه في مجال الذكاء الاصظناعي جوجل ديب ماين وهل ممكن استفد منها وهل هي الورق في منها بلغة العربيه1 نقطة
-
1 نقطة
-
1 نقطة
-
إحدى الطرق هي زيارة موقع الويب الرسمي لشركة جوجل ديب ماين، والذي يسرد جميع الأوراق العلمية المنشورة من قبل الشركة، أيضًا الاشتراك في النشرة الإخبارية الخاصة بشركة جوجل ديب ماين، والتي ستتلقى من خلالها إشعارات بأحدث الأوراق العلمية المنشورة. واستخدام محركات البحث العلمية، مثل Google Scholar، للعثور على الأوراق العلمية في مجال الذكاء الاصطناعي جوجل ديب ماين، بالبحث عن الأوراق العلمية باستخدام الكلمات الرئيسية ذات الصلة، مثل "ذكاء اصطناعي" أو "غوغل ديب ماين". وتابع أيضًا المواقع التالية: موقع ويب Google AI يسرد جميع الأوراق العلمية المنشورة من قبل شركة Google AI، بما في ذلك تلك المتعلقة بـ Google DeepMind. arXiv مستودع مفتوح الوصول للأوراق العلمية في العلوم والتكنولوجيا، ويحتوي على قسم خاص للأوراق العلمية في مجال الذكاء الاصطناعي، بما في ذلك تلك المتعلقة بـ Google DeepMind. PubMed Central مستودع مفتوح الوصول للأوراق العلمية في مجال الطب والعلوم الصحية، وبه قسم خاص للأوراق العلمية في مجال الذكاء الاصطناعي، بما في ذلك تلك المتعلقة بـ Google DeepMind.1 نقطة
-
السلام عليكم ورحمة الله وبركاته المساعد في التعديل على هذا الكود الذي وضيفته البحث في أداة Treeview من خلال أداة entry التعديل الذي أحتاج القيام به هو بمجرد كتابة أول حرف من الكلمة المراد البحث عنها من خلال أداة entry يتم البحث عن النتائج المطابقة وحذف باقي السجلات الغير المطابقة الكود الحالي يقوم بتحديد السجل المطابق للبحث فقط والإبقاء على باقي النتائج self.entry1.bind('<Key>', self.search) def search(self, Key): query = self.entry1.get() selections = [] for child in self.tree.get_children(): if query in self.tree.item(child)['values']: self.tree.delete() print(self.tree.item(child)['values']) selections.append(child) self.tree.selection_set(selections)1 نقطة
-
ما قمت به ممتاز جدًا بالفعل، لا حاجة الآن لتعلم Typescript بل عليك تعلم التقنيات المطلوبة بالنسبة لمطور واجهة أمامية يعمل بـ React، ويتبقى لك تعلم Next.js ثم مكتبة Tailwind.css. بعدها تستطيع التقدم لوظائف مطور Frond-End أو React developer.1 نقطة
-
يمكننا تجاهل التكرارات عن طريق الوظيفة drop_duplicates() وهي تخص DataFrame1 نقطة
-
SQL 3.htmlSQL 3.htmlالسلام عليكم أنا اريد أن اتحقق من البيانات و ليس اضافتها، سأرفق الملف الذي قمت بالعمل عليه على أمل أن تساعدوني في حل المشكلة قمت بالعمل عليه في visual studio code*1 نقطة
-
هذه المشكلة تظهر في جميع الفيرموركس التى تعمل single page application مثل react أوangular وتظهر بعد عملية بناء الموقع ثم رفعه على أى استضافة سواء مجانية مثل netlify أو vercal تظهر عند عمل اعادة تحميل للصفحة غير أول صفحة يفتح عليها الموقع أو وضع url صفحة أخري بسبب أنه في SPA تتم إدارة التوجيه من جانب العميل، وقد لا يكون الخادم على علم بهذه المسارات من جانب العميل. يؤدي هذا التناقض إلى قيام الخادم بإرجاع خطأ "لم يتم العثور على الصفحة" للوصول المباشر إلى المسار، مما يتسبب في إحباط المستخدمين والارتباك للمطورين. لحل المشكلة فى netlify مثلا نحتاج الى عمل ملف netlify.toml ثم بداخله نضع هذا الكود [[redirects]] from = "/*" to = "/index.html" status = 200 force = false ونضع هذا الملف بجانب ملف الindex.html للموقع بعد عملية البناء builld للمزيد اقرأ هذ المقال https://medium.com/@emmanuelomemgboji/react-handling-404-errors-on-netlify-deployments-a-step-by-step-guide-with-react-vite-and-8ce618e07b0a1 نقطة
-
أنصحك بالبدء بتعلم الرياضيات الأساسية مثل الجبر والإحصاء، ثم اكتساب مهارات البرمجة باستخدام Python على الأقل يكون لديك الأساسيات فيها، و قبل بداية الكورس تأكد من محتواه إذا كان يغطي هذه المفاهيم أو لا، خصوصا المكتبات التي ذكرتها، و لمعرفة ما يجب تعلمه أكثر يمكنك الإطلاع على هذه المقالات التي ستفيدك كثيرا في هذا المجال:1 نقطة
-
اذا بدأت فى كورس تعلم الآلة سوف تدرس كل تلك المكتبات التى ذكرتها، فليس هناك داعى لتعلمها الآن.1 نقطة
-
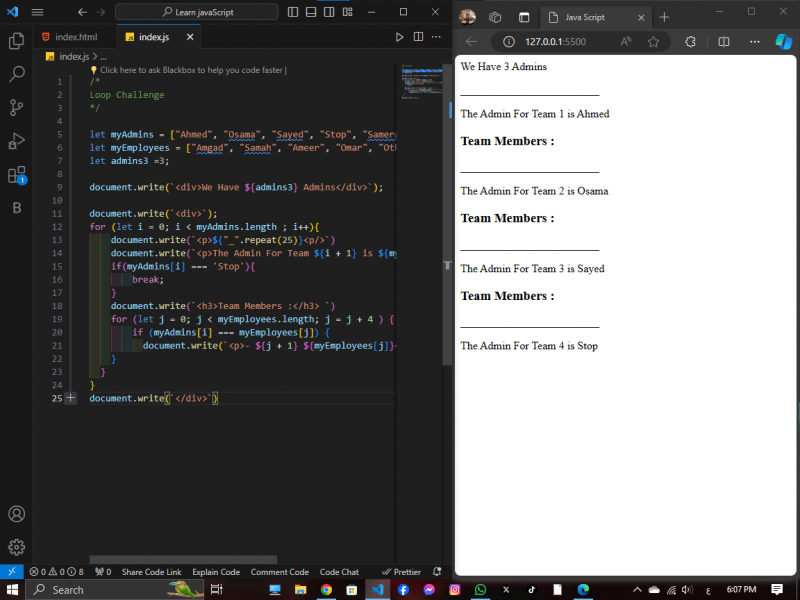
كيف اقوم بي وضع الاسماء الموظفين التي تبتدي بي اول حرف من اسمهم تحت اسماء الادمن التي تبدا بي نفس بدايه حرف من اسمهم مثال : The Admin For Team 1 is Ahmed Team Members : 1- Amgad 2- Amee 3- Amany 4- Anwar وهكذا في باقي البرنامج ولاكن بشكل دينمك /* Loop Challenge */ let myAdmins = ["Ahmed", "Osama", "Sayed", "Stop", "Samera"]; let myEmployees = ["Amgad", "Samah", "Ameer", "Omar", "Othman", "Amany", "Samia", "Anwar"]; let admins3 =3; document.write(`<div>We Have ${admins3} Admins</div>`); document.write(`<div>`); for (let i = 0; i < myAdmins.length ; i++){ document.write(`<p>${"_".repeat(25)}<p/>`) document.write(`<p>The Admin For Team ${i + 1} is ${myAdmins[i]}</p>`) if(myAdmins[i] === 'Stop'){ break; } document.write(`<h3>Team Members :</h3> `) for (let j = 0; j < myEmployees.length; j = j + 4 ) { if (myAdmins[i] === myEmployees[j]) { document.write(`<p>- ${j + 1} ${myEmployees[j]}</p>`) } } } document.write(`</div>`)1 نقطة
-
كل شخص لديك طريقة مناسبة للتعلم واستقبال المعلومات مثل تدوين ملاحظات أو كتابة نقاط عامة في ورقة خارجية أو على الحاسوب وهكذا. لكن الطريقة الصحيحة هي بإتباع مسار تعليمي Roadmap والإلتزام به ثم دراسة الكورسات المطلوبة لإنهاء المسار التعليمي والإلتزام بتلك الدورات وعدم الإنتقال بين دورة وأخرى بحثًا عن أفضل دورة. بعد ذلك تجنب المشاهدة السلبية أي بدون التطبيق مع المدرب، وأيضًا كنصيحة حاول قدر الإمكان كتابة الكود بمفردك مرة أخرى، حيث ستجد أنك تتعلم الكثير من ذلك، فعند التطبيق مع المدرب ينتابك شعور أنك تعرف الكود والخطوات لكن ذلك غير صحيح، وسيتبين لك ذلك عند التطبيق بمفردك، الأمر الذي سيدفع لفهم الكود والتركيز في الخطوات والعلم من الأخطاء التي ستظهر لك. وبعد كل 10 فيديوهات مثلاً عليك بتنفيذ مشروع بسيط للتطبيق على ما تعلمته، مثل تنفيذ جميع التمرين التي تم تنفيذها في تلك الدروس ودمجها في تمرين واحد شامل، أو البحث عن مشروع بسيط على اليوتيوب. وكرر نفس الأمر، وعند الوصول إلى مستوى متقدم عليك بتنفيذ مشروع متقدم أكثر وهكذا لحين نهاية الدورة ثم تنفيذ مشروع حقيقي. وبخصوص عملية التلخيص وكتابة ملحوظات في مدونة خارجية أو على ملف نصي على الحاسوب في مجلد خاص الدورة، فقم بما تفضله والمناسب لك، لكن النقطة المهمة هو إنشاء مجلد خاص بالدورة وحفظ المشاريع والملخصات والملاحظات به إن أمكن. بالنسبة لا يناسبني كتابة ملخصات أو ملاحظات بل المتابعة والتطبيق بمفردي والبحث والقراءة والمشاهدة بعيدًا عن الدورة لفهم المزيد وعدم الإكتفاء بها وذلك ليس في كل الدروس بالطبع، لكن لا تدخر جهدًا في البداية، المهم هو أن تستوعب بشكل كافي وذلك ما سيؤهلك إلى حفظ ما يتم شرحه واسترجاعه واستخدامه بشكل أفضل. وفي حال نسيت أمرًا لديك جوجل صديقك الصدوق في رحلة تعلم البرمجة، طالما أنك استوعبت ما تم شرحه من قبل فستتمكن من الاسترجاع واستخدامه مرة أخرى فور البحث عنه. وبالطبع التطبيق العملي والمشاريع هي العامل الأهم لتثبيت ما تعلمته، ثم المراجعة مرة أخرى بعد مرور أسبوع مثلاً على ما سبق في البداية لأنك ستنسى بلا شك خاصًة مع الكم الهائل من المعلومات في بداية تعلمك، وذلك من خلال تنفيذ المشاريع مرة أخرى وهو أمر ممل لكن ستقوم بذلك بشكل أسرع وأيضًا لتتبين ما الجزء الذي أنت بحاجة إلى مراجعته في الدورة.1 نقطة
-
كلاهما مفاهيم مختلف، فقواعد البيانات عني مجموعة من البيانات المنظمة والمخزنة بطريقة مرتبة ومرتبطة. وتهدف إلى تخزين وإدارة البيانات بطريقة فعالة ومنظمة لتمكين استرجاع البيانات وتحليلها بشكل سهل وسريع، وتستخدم قواعد البيانات نظم إدارة قواعد البيانات (DBMS) للتحكم في البيانات والاستفادة منها. ونعتمد عليها في تطبيقات مختلفة مثل أنظمة إدارة المحتوى (CMS) وأنظمة إدارة علاقات العملاء (CRM) وأنظمة إدارة المستودعات (ERP) وغيرها. أما هياكل البيانات (Data Structures) تعني طرق تنظيم وتخزين البيانات في الذاكرة الحاسوبية. وتهدف إلى تحسين كفاءة الوصول والتلاعب بالبيانات وتوفير وقت الاستجابة واستخدام المساحة بشكل فعال، و تشمل مجموعة متنوعة من التراكيب مثل القوائم المرتبة والأشجار والمجموعات والمصفوفات والجداول وغيرها. ونستخدم هياكل البيانات في برمجة الحواسيب لتنظيم البيانات وتحقيق أداء فعال للخوارزميات والعمليات المختلفة.1 نقطة