لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/22/23 في كل الموقع
-
1 نقطة
-
ماهو Gulp.jsو Pug jsماهو وهل هم مهمين في الوقت الحالي وايش البديل لهم1 نقطة
-
السلام عليكم عندما احتاج التحويل بين أنواع الملفات هل اكتب الكود الخاص بي لعملية التحويل ام هناك برامج تختصر علي الوقت و ما هي افضل طريقة لتحويل الملفات من صيغة الى أخرى بكفاءة؟؟1 نقطة
-
الخطأ السابق يبين انك تستخدم id خاطئ في الطلب حيث يخبرك انه يجب ان يكون ( string of 12 bytes or a string of 24 hex characters or an integer) أي نص مكون 12 بايت أو نص مكون من 24 حرف ورقم. ويبدو كذلك ان الخطأ يحدث في الـ module المسماة User. هذا فقط ما يمكنني التعرف عليه من رسالة الخطأ التي ارسلتها، ونحتاج المزيد من التفاصيل حول المشكلة وملفات المشروع حتى نستطيع مساعدتك بشكل افضل.1 نقطة
-
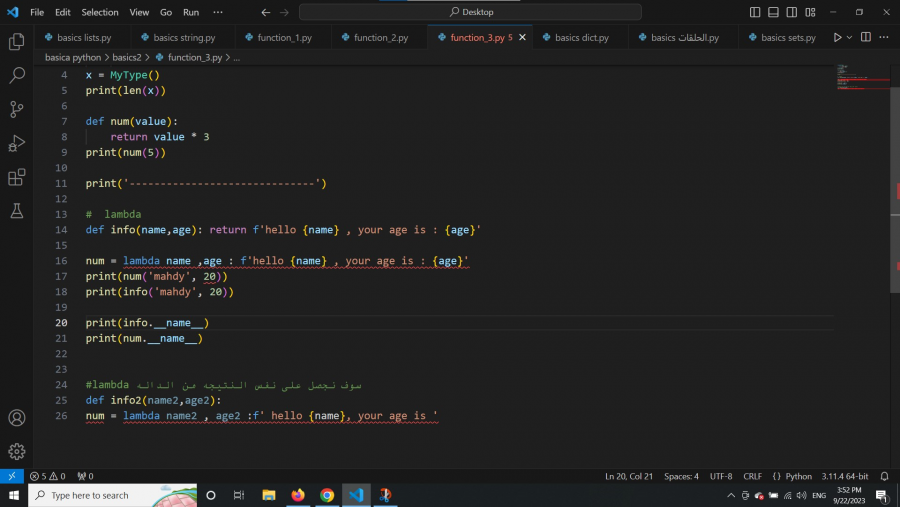
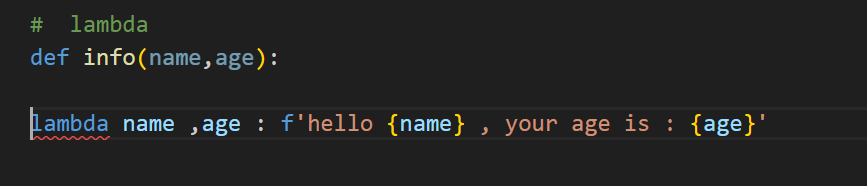
مثالك هذا بالكامل لا يفضل استعمال lambda فيه، يمكن استعمال تابع عادي يقوم بما تريده. استعمال lambda يتضح أكثر عندما تريد ما ندعوه callback و هو تابع يتم استدعاءه من قبل تابع آخر، ستتعلم هذا في دروس متقدمة، الآن يمكنك البقاء على ما كتبته و لكنني وضحت المشكلة حتى تعرف لاحقاً عندما تتعلم ما يلزم أنه لا يجب عليك استعمال متغير يحوي قيمة lambda.1 نقطة
-
1 نقطة
-
هناك امر في الفيجوال يجعلك تضع المؤشر على اكتر من مكان في نفس الوقت متل عندما تريد متلا كتابة نفس الجمله في اكتر من مكان في نفس الوقت1 نقطة
-
بإمكانك تحديد الكلمة التي تريد تغييرها، ثم الضغط على الإختصار Cntrl + D ليتم تحديد التكرار القادم لتلك الكلمة، و كل إستعمال لـ نفس الإختصار يتم تحديد التكرار التالي. يمكن أيضاً تحديد الكلمة و الضغط على الإختصار Cntrl + Shift + L ليتم تحديد كافة المواضع التي تكررت فيها الكلمة بالملف. يوجد أيضاً خيار الضغط المطول على زر Alt، ثم وضع مؤشر الفأرة في أي موضع بالملف و الضغط بالزر الأيسر سيتم وضع مؤشر جديد في الموضع الذي تم الضغط فيه، و هكذا كلما تم الضغط Alt و زر الفأرة يتم إضافة مؤشر جديد.1 نقطة
-
الخط هنا لا يدل على خطأ و إنما على مخالفتك أحد النصائح الخاصة ببايثون. هذا لن يؤثر على تنفيذ الكود و لكن عدم اتباع الطرق المنصوح بها لكتابة الكود قد يجعل من الصعب على غيرك قراءة الكود الخاص بك أو حتى قد يجعل الكود الخاص بك أكثر عرضة للأخطاء. هنا لا يجب إسناد lambda إلى متغير، ﻷنك بذلك تكون خالفت السبب الأساسي لوجودها و هو إنشاء تابع بدون اسم لتسهيل العمليات التي نريد فيها هذا التابع لمرة واحدة. في حال أسندتها إلى اسم فهي ستظل موجودة إلى نهاية البرنامج و سيكون من الممكن الوصول إليها أكثر من مرة. لذلك من الأفضل هنا أن تستعمل تابع عادي بدلاً منها. طبعاً لا مشكلة حالياً لغاية تعليمية أن تقوم باستعمالها و لكن يجب أن تضع ذلك في الحسبان و ألا تستعملها بهذه الطريقة بعد أن تتقن كيفية كتابتها.1 نقطة
-
1 نقطة
-
لدي مشروع في دجانجو عند عمل عملية registration وعمل submit يظهر لي هذا الخطأ Cannot resolve keyword 'username' into field. Choices are: id, profile_image, status, user, user_id هذه ملفات المشروع: lce_academy.zip1 نقطة
-
لقد اشتريت دوره هل استطيع استدبلها ب الاخره مع العلم لم اقم بمشاهده الدوره1 نقطة
-
لا، أغلب العملاء لا يملكون أدنى فكرة عما هو غيتهب أصلا. الأفضل هو الاعتماد على معارض الأعمال التي توفرها مواقع العمل الحر، أو الاعتماد على موقع شخصي. بالنسبة لتصاميم ui/ux قد يكون من العملي أيضا تجميعها في حسابك على behance.1 نقطة
-
المواقع الإلكترونية يمكن أن تتكون من صفحة html واحدة فقط، أو من عدة صفحات، ويعتمد ذلك على طبيعة الموقع وحجمه وأهدافه صفحة html الواحدة صفحة html الواحدة هي أبسط شكل للموقع الإلكتروني، وتتكون الصفحة من ملف واحد يحتوي على كل محتوى الموقع، بما في ذلك النصوص والصور والعناصر التفاعلية. وتستخدم مواقع html الواحدة للمواقع الصغيرة والبسيطة، مثل مواقع الويب الشخصية أو مواقع الشركات الصغيرة. عدة صفحات html .تتكون المواقع الإلكترونية الكبيرة من عدة صفحات html، وتسمح تلك الطريقة بتنظيم المحتوى بشكل أكثر كفاءة وسهولة في التصفح. حيث ترتبط صفحات الموقع الإلكتروني ببعضها البعض باستخدام روابط html، وعندما ينقر المستخدم على رابط، يتم تحميل الصفحة المرتبطة في المتصفح. وهناك عدة أسباب لإنشاء موقع إلكتروني من عدة صفحات، منها: تنظيم المحتوى حسب الموضوع أو الوظيفة، فقد يكون هناك صفحة رئيسية تحتوي على مقدمة عن الموقع، وصفحات أخرى تحتوي على معلومات حول المنتجات أو الخدمات أو الأخبار. استخدام صفحات متعددة لجعل الموقع الإلكتروني أكثر سهولة في التصفح كاستخدام روابط التنقل لمساعدة المستخدمين على الوصول إلى الصفحات التي يبحثون عنها. يمكن إضافة صفحات جديدة إلى الموقع بسهولة عند الحاجة. أما منصة مثل فيسبوك فهي منصة ضخمة يتم توليد صفحاتها ديناميكيًا حيث يتم استخدام التالي في الواجهة الأمامية: HTML: لغة تنسيق النص التي تحدد بنية الصفحات. CSS: لغة تنسيق النص التي تحدد مظهر الصفحات. JavaScript: لغة برمجة تفاعلية تسمح للمستخدمين بالتفاعل مع الصفحات. React: مكتبة JavaScript تستخدم لإنشاء تطبيقات ويب تفاعلية. React Native: مكتبة JavaScript تستخدم لإنشاء تطبيقات ويب وتطبيقات الهاتف المحمول. الواجهة الخلفية: PHP: لغة برمجة مفتوحة المصدر تستخدم لتطوير مواقع الويب وتطبيقات الويب. Python: لغة برمجة متعددة الأغراض تستخدم لتطوير مجموعة متنوعة من التطبيقات، بما في ذلك مواقع الويب وتطبيقات الويب وتطبيقات الأجهزة المحمولة. Java: لغة برمجة قوية تستخدم لتطوير مجموعة متنوعة من التطبيقات، بما في ذلك مواقع الويب وتطبيقات الويب وتطبيقات الأجهزة المحمولة. C++: لغة برمجة قوية تستخدم لتطوير تطبيقات عالية الأداء، مثل خوادم فيسبوك. المكونات الإضافية: Apache Hadoop: نظام إدارة قواعد بيانات مفتوح المصدر يستخدم لمعالجة البيانات الضخمة. Apache Hive: نظام إدارة قواعد بيانات مفتوح المصدر يستخدم لتحليل البيانات الضخمة. Apache Spark: منصة معالجة بيانات مفتوحة المصدر تستخدم لمعالجة البيانات الضخمة في الوقت الفعلي. Elasticsearch: نظام بحث مفتوح المصدر يستخدم لتحليل البيانات الضخمة. Amazon Web Services: مجموعة من خدمات الحوسبة السحابية التي تستخدمها فيسبوك لتشغيل صفحاتها وتطبيقاتها.1 نقطة
-
تحتاج إلى معرفة جيدة باللغة البرمجية التي ترغب في تطوير مكتبتك بها، بالإضافة إلى فهم أساسي لبنية المكتبات البرمجية. فالمطور الذي يقوم بتطوير المكتبة هو بالأساس مبرمج محترف ومتمكن من لغة بايثون، لذلك عليك أولاً دراسة الأساسيات والتمكن منها بشكل جيد وتنفيذ المشاريع ثم التعمق في اللغة بشكل تدريجي. بعد ذلك ستصل للمرحلة التي تمكنك من إنشاء مكتبة سواء كانت صغيرة أم كبيرة ليستخدمها الآخرين. ولكن المكتبة مكتوبة بلغة C ولغات أخرى أيضًا فعند التوجه لمكتبة NumPy على GitHub ستجد أنه يتم استخدام اللغات التالية: Python 60.8% C 36.3% C++ 1.2% Cython 0.9% Meson 0.5% Fortran 0.2% Other 0.1% وسبب استخدام لغات أخرى في التطوير هو الأداء وأسباب أخرى، وبالطبع تستطيع تطوير المكتبة من خلال بايثون فقط، وأنت بحاجة إلى رؤية ذلك بشكل عملي من خلال البحث عن create python package على اليوتيوب.1 نقطة
-
مرحبا, لتطوير مكتبة مثل Numpy يجب أن تكون متمكن من لغة بايثون وعملت على مشاريع المفتوحة (open source) وأن يكون لديك معرفة ببناء pacakages في بايثون هذا من جانب التطوير, أما من جانب دعم لغة بايثون يجب عليك أن تفكر ماذا سوف تقدم المكتبة الجديدة التي قمت بتطويرها وماذا سوف تسهل على المبرمجين الذين يعملون بلغة بايثون, أما بالنسبة لمكتبة Numpy هي مكتبة معرفة بلغة بايثون تستخدم في العمليات الحسابية مثل جمع وضرب وطرح المصفوفات والتعامل مع المصفوفات بشكل عام وتستخدم في العمليات الحسابية التي تحدث في الذكاء الصنعي والتعلم الالي, إي ليست مجال كمجال الويب أو تطبيقات الموبايل هي مكتبة فقط1 نقطة
-
هذا الكود يقوم بتحويل التواريخ من التقويم الميلادي إلى التقويم الهجري وعرضها على الصفحة. سأشرح الكود بالتفصيل من خلال تقسيمه الي وظائف (دوال) : isGregLeapYear(year): هذه الوظيفة تستخدم للتحقق مما إذا كان العام الميلادي هو سنة كبيسة أم لا. إذا كانت السنة كبيسة، ستعيد true وإلا ستعيد false. gregToFixed(year, month, day): هذه الوظيفة تقوم بتحويل تاريخ ميلادي إلى عدد ثابت يُمثل اليوم في التقويم الميلادي. تستند الوظيفة إلى مجموعة من الحسابات والتحويلات المعينة. Hijri(year, month, day): هذه الوظيفة تعرف كائن هجري جديد وتعبئه بالسنة والشهر واليوم المحدد. hijriToFixed(): هذه الوظيفة تقوم بتحويل تاريخ هجري إلى عدد ثابت يُمثل اليوم في التقويم الهجري. hijriToString(): هذه الوظيفة تقوم بإعادة تاريخ هجري بصيغة نصية، حيث يتم استخدام مصفوفة months لتمثيل أسماء الشهور. fixedToHijri(f): هذه الوظيفة تقوم بتحويل العدد الثابت إلى تاريخ هجري. يتم إنشاء كائن tod من نوع Date للحصول على التاريخ الحالي. تُعرف مصفوفتين weekday و monthname لتمثيل أسماء أيام الأسبوع وأشهر السنة. يتم الحصول على العام والشهر واليوم الحالي من كائن tod. يتم استدعاء الوظيفة gregToFixed لتحويل التاريخ الميلادي إلى عدد ثابت وتخزين النتيجة في متغير fixd. يتم إنشاء كائن h من نوع Hijri بتاريخ هجري ثابت (1421, 11, 28)، ثم يتم استدعاء الوظيفة fixedToHijri لتحويل العدد الثابت fixd إلى تاريخ هجري وتخزين النتيجة في المتغير h. يتم عرض التاريخ الميلادي المحدد مع أسماء اليوم والشهر والعام على الصفحة. يتم عرض التاريخ الهجري المحدد على الصفحة مع "م" (ميلادي) و"هـ" (هجري).1 نقطة
-
من الأفضل تعلم أساسيات البرمجة من خلال لغة شائعة الاستخدام مثل بايثون، والأفضل من ذلك هو تعلم الأساسيات من خلال C++ لكن أصعب بالطبع ولا مشكلة في التعلم من خلال بايثون. أما Dart فهي تستخدم بشكل أساسي في إطار Flutter الخاص بتطوير تطبيقات الهاتف، فإذا كنت مهتمًا بتطوير تطبيقات الجوال أو التطبيقات متعددة المنصات، فستكون Dart وFlutter خيارات جيدة. وعلي أي حال تستطيع تعلم أساسيات البرمجة من خلال أي لغة برمجة مشهورة، ولكن ذكرت لك الأفضل والأصح، حتى لا تضيع وقتك وأيضًا تستفاد بما تعلمته. حيث أن بايثون شائعة الاستخدام وستتعرض لها عاجلاً أم آجلاً خلال رحلة تعلم البرمجة، وC++ مستخدمة بكثرة أيضًا وستعمل على تأسيسك بشكل أفضل من بايثون. ولا يشترط تعلم بايثون أو أي لغة قبل دخول مجال الويب لكن تلك هي الطريقة الصحيحة لدخول مجال البرمجة، والبعض يتجه مباشرًة إلى تعلم HTML, CSS, JS ولا مشكلة في ذلك لكن المستوى لن يكون واحد بالطبع. وعليك بالتركيز على اللغات الأساسيات للويب السابقة الذكر، وعدم التسرع في تعلم مكتبات أو إطارات مثل React وAngular فستصاب بالإحباط أو سيكون مستواك ضعيفًا بدون داعي، واللغات الأساسية هي ما تؤهلك لتعلم أي شيء بعد ذلك.1 نقطة
-
أعتقد أنك تقصد قبل تعلم مجال ال frontend تحتاج لتعلم أساسيات علوم الحاسوب من خلال لغة Dart او لغة python إذا كنت تريد تعلم أساسيات علوم الحاسوب أولاً يفضل تعلم ذلك من خلال لغة python حيث أن هذه اللغة ستفيدك لاحقاً لتعلم ال backend إذا أردت ذلك حيث تستخدم ال python في مجال ال backend بشكل كبير مع إطار العمل Django وهذا هو الإختيار الأفضل قبل الدخول مباشرة في مجال ال frontend ( ليس هناك مشكلة في الدخول في هذا المجال بدون خبرة في البرمجة) ولكن دائماً قبل الدخول في مجال في مجال البرمجة الأفضل هو دراسة أساسيات علوم الحاسوب ويمكنك الإطلاع على الدورة التالية بأكاديمية حسوب1 نقطة
-
الدورات متاحة لك مدى الحياة أي تستطيع مشاهدة محتواها في أي وقت، وأيضًا ستحصل على تحديثات مجانية لتلك الدورات كل فترة. وبخصوص التقدم للإمتحان، تستطيع التقدم لللإختبار والحصول على الشهادة في أي وقت وبدون عدد محدد لمرات التقدم، لكن من الأفضل الاستعداد جيدًا لإجتياز الإختبار من المرة الأولى حفاظًا على وقتك ومجهودك.1 نقطة