لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/17/23 في كل الموقع
-
اذا اردت ان ااخذ درسا خاصا وليس دورة من اكاديمية حسوب لاحترف البرمجة فما سعر الدرس1 نقطة
-
السلام عليكم ورحمة الله وبركاته انا دلوقتي اشتركت في كورس اساسيات برمجة بس طلع بلغة dart وانا كنت محتاج ابقي فرونت اند ان شاء الله فهل دا كده مسار صحيح ولا بضيع وقت ومع العلم متاح كورس آخر اساسيات بلغة بايثون1 نقطة
-
في دجانجو يوجد موديل جاهزه للuser لكن بها first_name last_name username password فقط كيف يمكنني إضافة اشياء اخرى مثل صورة شخصيه او تاريخ انشاء الحساب مثلا وايضا كيف يمكنني اضافة عدة انواع من الحسابات لكل نوع الpremsions الخاصه به مثل حساب طالب ومعلم وادمن مثلا وشكرا.1 نقطة
-
اريد كيفية استخدام لغة جافا سكريبت فى عمل تطبيق يقوم بمتابعة موقع يحتوى على عناصر " منتجات " وعند اضافة منتج جديد الى الموقع يقوم التطبيق بارسال اشعار وتنبيهى بانه تم اضافة منتج فهل من مساعدة1 نقطة
-
لو صممت تطبيق على Flutter واستخرجت منه نسخة APK ، ماذا سيعقب بعد ذلك؟ وهل يمكنني التعديل على التطبيق بعد ذلك؟1 نقطة
-
أعتقد أنك تقصد كيفية تحديث التطبيق إذا قمت برفعه على أي متجر . يمكنك تنفيذ ذلك عن طريق الخطوات التالية ابدأ بتعديل الشفرة المصدرية (وليس الملف التنفيذي) لتطبيقك باستخدام Flutter كما أخبرك قيس في التعليق السابق. بمجرد الانتهاء من تعديل الشفرة، يجب إعادة تجميع التطبيق باستخدام أدوات Flutter. وتقوم بإنشاء ملف APK جديد أو ملف App Bundle. إذا قمت بتوقيع التطبيق الأصلي باستخدام مفتاح توقيع (Signing Key)، يجب أن تستخدم نفس المفتاح لتوقيع التطبيق الجديد. هذا يهدف إلى التأكد من أن الجهاز يعتبر التطبيق الجديد تحديثًا للتطبيق السابق المثبت. يمكنك استخدام الأدوات المتاحة في Flutter لتوقيع التطبيق باستخدام المفتاح الخاص بك.ذلك في حالة أنك قمت برفع التطبيق إلى متجر تطبيقات بعد الحصول على ملف APK جديد، يجب تحديث التطبيق على متجر التطبيقات الخاص بك. يمكنك تحميل الملف الجديد إلى حسابك المطور على Google Play Store أو أي متجر آخر تستخدمه. ستحدد خطوات التحديث الدقيقة حسب متجر التطبيقات الذي تستخدمه. باختصار، بعد تعديل الشفرة، يتم إعادة تجميع التطبيق، توقيعه، استخراج نسخة APK جديدة، تحديث التطبيق على متجر التطبيقات وإصدار الإصدار الجديد للمستخدمين.1 نقطة
-
1 نقطة
-
التعديل لا يتم على النسخة التنفيذية، و إنما يتم على الكود المصدري الذي قمت بتطويره. أنت تقول أنك صممت تطبيق flutter بالتالي لديك الكود، إخراج نسخة تنفيذية منه لا يعني أنه يجب أن تكمل التطوير منها، هي فقط ناتج مرحلي، و عملية التطوير تستمر على الكود المصدري. و المراحل التالية لإنشاء نسخة apk هو أن تقوم بمحاولة نشرها على Google Play، فهذا سيتيح لغيرك تنزيلها و استعمالها، كما قد يدر عليك المال في حال كان تطبيقك يتضمن إعلانات مثلاً. و لكن بالطبع عليك تقديم محتوى فريد لتصل إلى الكثير من المستخدمين. يمكنك أيضاً عرض التطبيق على أصدقاءك و معارفك و أخذ آرائهم، فقد يكتشف أحدهم خطأً قد غفلت عنه، أو يرى أحدهم أن الواجهة ليست سهلة الاستخدام، لذلك أخذ أراء الآخرين مهم جداً في هذا الأمر.1 نقطة
-
سيمكنك استخدام بعض الأفكار التي تمكنك من فك ترجمة decompile ملف APK ثم ترجمة recompile الناتج مجددا. وأفضل من ذلك بالطبع، يمكنك القيام بتعديلاتك على تطبيق فلاتر بشكل عادي، ثم إعادة بناء نسخة APK من التطبيق. كما أن الأمر قد يخضع لطبيعة التعديلات التي ستقوم بها وحجمها، فإذا كنت تقصد تعديل الشيفرة المصدرية للتطبيق (مثل تغيير الأكواد أو إضافة ميزات جديدة)، فيجب عليك القيام بالتعديلات وإعادة بناء التطبيق ثم استخراج نسخة APK جديدة. أما إذا كنت تقصد تغيير محتوى التطبيق أو النصوص أو الصور دون التدخل في الشيفرة المصدرية، فيمكنك فعل ذلك بسهولة دون الحاجة إلى إعادة بناء التطبيق أو استخراج APK جديدة. ستتغير هذه التغييرات مباشرة على النسخة المثبتة من التطبيق. -رغم أن الفكرة غير منصوح بها وغير عملية، نظرا لأنه سيكون هنالك فارق بين نسخة التطوير ونسخة الإنتاج-.1 نقطة
-
هل تقصد دورة تطوير التطبيقات باستخدام لغة Python ، يمكنك البدء في الدورة لكن سوف تواجه بعض من المشاكل كونك لست على دراية في أساسيات Front Endأنصحك بالإطلاع على المسار الأول في دورة تطوير واجهات المستخدم بالطبع هو متاح لك للإطلاع عليه ودراسته يمكنك الوصول إليه من هنا ، ثم بعدها يمكنك البدء في دورة تطوير التطبيقات باستخدام لغة Python.1 نقطة
-
تمام جداً بس انا مش عارف اي حاجه في الأساسيات خالص عادي ابدأ بالدورة بتاع حاسبوب1 نقطة
-
target و currentTarget هما خاصيتين تُستخدمان عادة في أحداث الفأرة (mouse events) والأحداث المرتبطة بالعناصر الواجهة الرسومية في مواقع الويب. تُستخدم هاتين الخاصيتين للوصول إلى العنصر الذي تم تفعيل الحدث عليه. ومع ذلك، هناك فرق بينهما: target هو العنصر الذي تم تفعيل الحدث عليه بالضبط. عندما يحدث حدث (مثل النقر بزر الفأرة) على عنصر ما، target سيُشير إلى هذا العنصر بغض النظر عن مكان انتشار الحدث. currentTarget هو العنصر الذي تم ربط المعالج الحدثي به. عندما تقوم بإنشاء معالج حدث وتربطه بعنصر ما (عبر استخدام addEventListener مثلاً)، ثم تقوم بتنشيط الحدث على هذا العنصر أو أحد أبنائه، currentTarget سيشير إلى العنصر الذي تم ربط المعالج الحدثي به. لفهم الفرق بينهما بشكل أفضل، هذا مثال بسيط:- <div id="parent"> <button id="child">Click me!</button> </div> <script> const parent = document.getElementById('parent'); const child = document.getElementById('child'); parent.addEventListener('click', function(event) { console.log('Target:', event.target.id); // سيعرض "child" console.log('CurrentTarget:', event.currentTarget.id); // سيعرض "parent" }); </script> في هذا المثال، عندما تقوم بنقر فوق زر "Click me!"، ستشير خاصية `event.target` إلى الزر نفسه (الذي يُعرف باسم "child")، بينما ستشير خاصية `event.currentTarget` إلى العنصر الذي تم ربط المعالج الحدثي به (الذي يُعرف باسم "parent").1 نقطة
-
1 نقطة
-
السلام عليكم، موقعي مبني باستخدام php laravel livewire هو موقع للاختبارات هناك بعض الاسئلة من نوع الاختيار من متعدد الموقع يعمل كما هو متوقع على اللوكلهوست بينما عندما رفعت الاكواد على الاستضافة عند تقديم الطالب للاختبار لا يتم اختيار الاجابة ولا حفظها في الذاكرة المؤقتة مع انه على اللوكلهوست يعمل بشكل سليم من أي خطأ كهذا ، لا تظهر لي أي اخطاء ايضا عند القيام بالاختبار على على الموقع المرفوع على الاستضافة هذه هيك الاكواد سأزودكم بها @case('multiple_choice') @php $shuffledOptions = $question->options->shuffle(); $key = $currentQuestion . '-' . $currentGroup; $selectedOptions = isset($selectedAnswers[$key]) ? $selectedAnswers[$key] : []; $correctOptions = $question->options ->where('is_correct', true) ->pluck('id') ->toArray(); $areAllCorrect = count(array_intersect($selectedOptions, $correctOptions)) === count($correctOptions); @endphp <ul class="px-8" id="options-list"> {{-- Previous answer --}} @if (isset($answers[$key])) @if (array_key_exists($key, $answers)) <h1>Your previous answer</h1> @php $answer = $question->options->firstWhere('id', $answers[$key]); @endphp <li class="my-2 w-full p-4 font-bold text-lg border rounded-lg dark:text-white/60 dark:font-semibold text-[#523b92] dark:border-white hover:text-white bg-red-400"> {{ $answer->option_text }} </li> <hr class="h-2 bg-slate-400"> @endif @endif @foreach ($shuffledOptions as $option) <li class="my-2 cursor-pointer w-full p-4 font-bold text-lg border rounded-lg dark:text-white/60 dark:font-semibold text-[#523b92] dark:border-white border-[#523b92] hover:text-white hover:bg-[#523b92]" wire:click="toggleAnswer('{{ $option->id }}')"> {{ $option->option_text }} @if (in_array($option->id, $selectedOptions)) <div class="text-green-900">Selected</div> @endif <div wire:loading wire:target="toggleAnswer('{{ $option->id }}')" role="status"> <svg aria-hidden="true" class="ml-2 w-8 h-8 mr-2 text-gray-200 animate-spin dark:text-gray-600 fill-blue-600" viewBox="0 0 100 101" fill="none" xmlns="http://www.w3.org/2000/svg"> <!-- ... رمز التحميل ... --> <path d="M100 50.5908C100 78.2051 77.6142 100.591 50 100.591C22.3858 100.591 0 78.2051 0 50.5908C0 22.9766 22.3858 0.59082 50 0.59082C77.6142 0.59082 100 22.9766 100 50.5908ZM9.08144 50.5908C9.08144 73.1895 27.4013 91.5094 50 91.5094C72.5987 91.5094 90.9186 73.1895 90.9186 50.5908C90.9186 27.9921 72.5987 9.67226 50 9.67226C27.4013 9.67226 9.08144 27.9921 9.08144 50.5908Z" fill="currentColor" /> <path d="M93.9676 39.0409C96.393 38.4038 97.8624 35.9116 97.0079 33.5539C95.2932 28.8227 92.871 24.3692 89.8167 20.348C85.8452 15.1192 80.8826 10.7238 75.2124 7.41289C69.5422 4.10194 63.2754 1.94025 56.7698 1.05124C51.7666 0.367541 46.6976 0.446843 41.7345 1.27873C39.2613 1.69328 37.813 4.19778 38.4501 6.62326C39.0873 9.04874 41.5694 10.4717 44.0505 10.1071C47.8511 9.54855 51.7191 9.52689 55.5402 10.0491C60.8642 10.7766 65.9928 12.5457 70.6331 15.2552C75.2735 17.9648 79.3347 21.5619 82.5849 25.841C84.9175 28.9121 86.7997 32.2913 88.1811 35.8758C89.083 38.2158 91.5421 39.6781 93.9676 39.0409Z" fill="currentFill" /> </svg> </div> </li> @endforeach </ul> @break الكود الخاص بامكانية الاختيار public function toggleAnswer($answer) { $key = $this->currentQuestion . "-" . $this->currentGroup; if (!isset($this->selectedAnswers[$key])) { $this->selectedAnswers[$key] = []; } if (in_array($answer, $this->selectedAnswers[$key])) { // إذا كانت الإجابة محددة، قم بإزالتها $this->selectedAnswers[$key] = array_diff($this->selectedAnswers[$key], [$answer]); } else { // إذا كانت الإجابة غير محددة، قم بتحديد الإجابة $this->selectedAnswers[$key][] = $answer; // إذا كان هناك اختياران صحيحان فقط، قم بإزالة الاختيار الأقدم if (count($this->selectedAnswers[$key]) > 2) { array_shift($this->selectedAnswers[$key]); } } } الكود سليم ويعمل على اللوكلهوست كما قلت لكن لا يتم الاختيار وحفظ الاجابة عند اختباره على الموقع المرفوع على الاستضافة اريد معرفة الاسباب.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته.. إذا كنت ترغب في أن تصبح مطوراً للواجهة الأمامية (Front-end developer)، فإن دراسة لغة Dart ليست بالضرورة الخيار الأمثل. للواجهة الأمامية، يتم استخدام لغات مثل HTML وCSS لتصميم الواجهات وJavaScript لإضافة التفاعل والديناميكية إلى المواقع والتطبيقات. لذا إذا كنت تستهدف العمل كمطور واجهة أمامية، يُفضل أن تبدأ بتعلم HTML وCSS ومن ثم تنتقل إلى JavaScript. بمجرد أن تكتسب أساسيات هذه اللغات، يمكنك الانتقال إلى إطارات عمل (Frameworks) مثل React.js أو Vue.js أو Angular لبناء تطبيقات واجهة أمامية أكثر تعقيداً وتطوراً. بالنسبة للبايثون (Python)، فهي لغة برمجة رائعة وشهيرة ولها استخدامات متعددة، ولكنها غالباً ما تستخدم في تطوير الويب للواجهة الخلفية (Back-end) وأيضاً في مجالات أخرى مثل تطوير التطبيقات العلمية والتعلم الآلي ومعالجة البيانات. لذا، توجيهك يعتمد على أهدافك الشخصية ومجالات البرمجة التي تهتم بها. إذا كنت تستهدف الواجهة الأمامية، فأنصحك بالتركيز على HTML وCSS وJavaScript. إذا كنت تريد استكمال دراستك في بايثون لأغراض أخرى، فهذا أمر ممكن أيضاً. كما يوجد في الاكاديمية دورة لتطوير واجهات المستخدم يمكنك الإشتراك بها :-1 نقطة
-
وعليكم السلام نعم ، هذا أحد البنود عند الإشتراك في الدورة وبالطبع موجود هذا البند في دورة علوم الحاسوب ولكن هذا البند لديه شروط مثل :- أن تنهي الدورة كاملة تقوم باتباع ارشادات المدربين تجتاز الامتحان النهائي في حال أنك قمت بتنفيذ الشروط وبعد 6 شهور لم تحصل على فرصة عمل حر يمكنك طلب إستعادة أموالك. أما بخصوص إعطاء دورة مجانية أخرى يجب أن تراجع به مركز المساعدة وبالطبع سوف يرد على استفسارك .1 نقطة
-
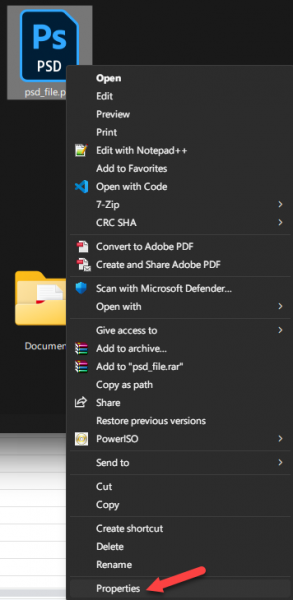
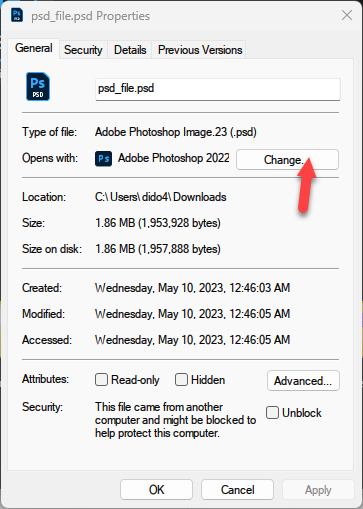
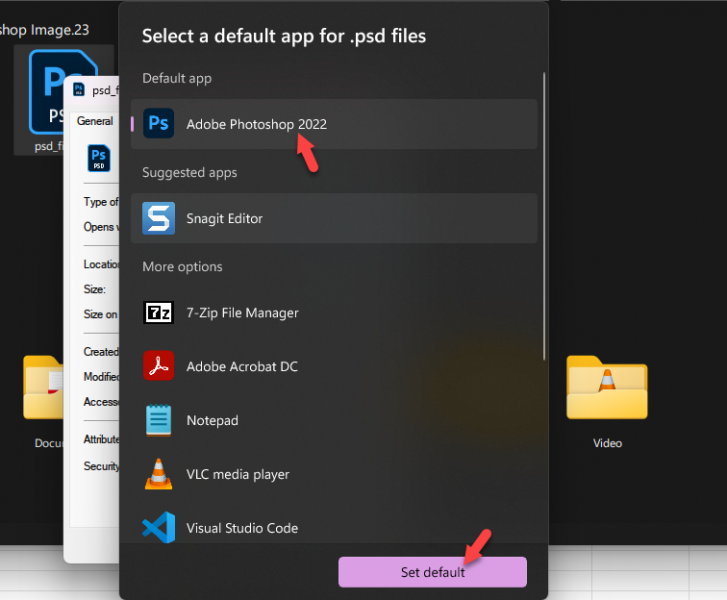
السبب هو أنك قمت بتثبيت برنامج آخر يدعم صيغة PSD وتم تحديده البرنامج الإفتراضي لتشغيل ذلك النوع من الملفات. ولحل تلك المشكلة، عليك بالضغط بزر الفأرة الأيمن على ملف PSD ثم إختيار properties كالتالي: ستجدي خيار باسم open with وبجانبه البرنامج الإفتراضي لتشغيل ذلك النوع من الملفات، عليك بالضغط على change: وسيظهر لك نافذة بها البرامج التي تصلح لتشغيل ذلك النوع من الملفات ومنها Photoshop فاختاريه ثم اضغطي على Set default كالتالي:1 نقطة
-
أنا أعمل على مشروع موقع تواصل اجتماعي لغرض التدريب وقمت بعمل دالة الإعجاب وعدم الإعجاب بالمنشورات بشكل جيد وعندما أضغط على "like" للنشر يعمل بشكل جيد للغاية وتتغير أيقونة الإعجاب إلى أيقونة ممتلئة(أيقونة تم الإعجاب)، لكن عندما أقوم بتحديث الصفحة يختفي الإعجاب كما لو أنه لم يكن موجوداً ، ولا أعرف السبب، لقد حاولت عمل الإعجاب من الباك إند وهو يعمل بشكل جيد وحتى الأيقونة تتغير في الصفحة عندما أفعل ذلك من الباك إند وتبقى كذلك حتى بعد تحديث الصفحة، ولكن عندما أضغط إعجاب من الصفحة مباشرة يختفي الإعجاب بمجرد تحديث الصفحة هذا يعني أن المشكلة في الفرونت إند. هذا هو كود الإعجاب في ملف Post.jsx: const [like, setLike] = useState([post.like.includes(userId) ? anotherLikeIcon : likeIcon]); const [count, setCount] = useState(post.like.length); const handleLike = async() => { if(like == likeIcon){ await fetch(`http://localhost:5000/api/post/${post._id}/like`, { method:"PUT", headers:{ 'Content-Type':"application/Json", token:accessToken }}) setLike(anotherLikeIcon); setCount(count+1) } else { await fetch(`http://localhost:5000/api/post/${post._id}/like`, { method:"PUT", headers:{ 'Content-Type':"application/Json", token:accessToken }}) setLike(likeIcon); setCount(count-1) } } فقط للعلم أنني وضعت الرمز المميز التوكن في المتغير AccessToken كـstring في نفس الملف ومع ذلك لم تُحل المشكلة1 نقطة
-
السلام عليكم ، قرأت في موقعكم أنكم ترجعون أموال الشخص إذا أنهى إحدى دوراتكم فهل هذا العرض يشمل دورة علوم الحاسوب أم أنكم تقومون بإعطائه دورة مجانية أخرى و شكرا على مجهوداتكم1 نقطة
-
هل يظهر لك أية أخطاء في الكونسول، وأيضًا من المفيد حذف الملفات والإعدادات المؤقتة من خلال الأمر التالي: php artisan optimize:clear وعليك التحقق من ملفات السجلات (logs) على الخادم الاستضافة للبحث عن أي أخطاء، ويمكنك العثور على ملف السجلات في مجلد storage/logs في مشروع Laravel. تأكدي أيضًأ من أن الاستضافة تدعم Laravel وLivewire وأن الإعدادات مثل إصدار PHP والامتدادات اللازمة مكونة بشكل صحيح. ثم التحقق من تثبيت جميع الاعتماديات (dependencies) على الخادم الاستضافة باستخدام Composer وتنفيذ الأمر الأمر التالي: composer install ملف env تحققي منه على الاستضافة وتأكدي من أن جميع الإعدادات المطلوبة مثل قاعدة البيانات وإعدادات Livewire مكونة بشكل صحيح. وتستطيعي تفعيل وسائط التصحيح في Livewire عن طريق تعيين debug إلى true في ملف .env: LIVWIRE_DEBUG=true1 نقطة
-
يرجح أن تكون المشكلة متعلقة بإعداد الرابط الجذر Base url لموقعك على الاستضافة، اذ أن livewire تستعمل هذا الإعداد غالبا للتعامل مع طلبيات أجاكس، والتي تستعمل في أحداث مثل wire:click. افتحي console التطبيق بعد استهداف حدث الضغط على الزر مثلا وانظري تفاصيل المشكلة التي تحدث. كحل للمشكلة يقترح اتباع التالي: افتحي ملف env. وقومي بوضع الرابط الجذر لموقعك في APP_URL: APP_URL=https://domain.co/ احفظي الملف، وقومي بتشغيل الأمر php artisan cache:clear لمحو التخزين المؤقت للملفات. في حال ما كان لديك وصول ssh إلى الاستضافة أو إلى تارمنل الاستضافة يمكنك تشغيلها بشكل مباشر عن طريق التصفح إلى مجلد المشروع، أما في حالة التعذر يمكنك استخدام الواجهة Artisan لتشغيل أوامر artisan في داخل التطبيق: نعرف مسارا جديد بملف web.php: use Artisan; .. Route::get('/clear-cache', function(){ Artisan::call('cache:clear'); }); ثم قومي بالتصفح إلى /https://domain.co/clear-cache1 نقطة
-
بالإضافة للإقتراحات السابقة يمكنك التفكير في الحلول التالية استخدم قاعدة بيانات لتخزين معلومات العملاء والاشتراكات بدلاً من استخدام العداد المحلي. يمكنك استخدام MongoDB التي ذكرتها لتخزين معلومات العملاء والتحقق من حالة الاشتراكات. كما في التعليقات السابقة بدلاً من استخدام node-cron في نفس الخادم الذي يستضيف موقعك، يمكنك استخدام خدمة خادم مجدولة مثل cron-job.org أو AWS Lambda أو Google Cloud Functions. ستقوم هذه الخدمات بتنفيذ وظائفك المجدولة بشكل مستقل عن الخادم الرئيسي، مما يساعد في تحسين أداء الموقع وتقليل الأعباء على الخادم الرئيسي. قم بإنشاء واجهة برمجة التطبيق للتحقق من حالة الاشتراكات وتحديثها. يمكن للعملاء الاشتراك وإلغاء الاشتراك عبر هذه الواجهة، وبذلك يتم تحديث الحالة مباشرة في قاعدة البيانات بدلاً من الاعتماد على وظيفة مجدولة للتحقق من الحالة. يفضل استخدام تقنيات الإشعار في الوقت الحقيقي مثل WebSocket أو Server-Sent Events لإبلاغ العملاء بتحديثات الاشتراكات على الفور، بدلاً من الانتظار حتى تنفيذ وظيفة مجدولة.1 نقطة
-
1-هل اكاديمية حسوب تعطي رواتب اقل لموظفينها اللذين ليس لديهم بكالوريوس ام انه اذا كان شخص ليس لديه بكالوريوس ولكنه محترف اكاديمية حسوب تعطيه نفس الراتب اللذي ياخذه الموظف اللذي لديه بكالوريوس 2-اريد معرفة الرواتب حسب نوع الوظيفة اذا كان لدي حساب بنك امريكي 3-ما الوظائف المتاحة الان 4-ما اكثر وظيفة (اكاديمية حسوب)تعد الاعلي دخلا اذا كان لدي حساب بنكي امريكي وما هو الراتب 5-اذا اردت ان ااخذ درسا خاصا من اكاديمية حسوب لاحترف البرمجة فما سعر الدرس1 نقطة
-
هل تستطيع ايجاد عمل على مواقع العمل الحر بعد الانتهاء من دورة علوم الحاسوب واخذ الشهادة1 نقطة
-
دورة علوم الحاسوب دورة تأسيسية تؤهلك لتعلم مجالات أخرى، أي أنها مدخل لعلوم الحاسوب بشكل عام وبجميع تخصصاته، لكنك ستحتاج إلى التخصص في مجال معين وتم الإجابة على سؤالك من قبل في أسئلة مشابهه يمكنك الإطلاع عليها وبالنسبة للسؤال التالي يمكنك قراءة الإجابات التالية1 نقطة
-
بدلاً من تخزين رقم الأيام للاشتراك في متغير، تستطيع تخزينه في قاعدة بيانات، وسيسمح لك ذلك بإجراء عمليات بحث أكثر كفاءة على بيانات الاشتراك. وذلك باستخدام نموذج بيانات بسيط يحتوي على حقل واحد لتاريخ انتهاء الاشتراك، ثم، استخدام تعبيرات SQL لتحديد العملاء الذين انتهت صلاحية اشتراكهم. وكمثال استخدم العبارة التالية لتحديد العملاء الذين انتهت صلاحية اشتراكهم قبل يوم واحد: SELECT * FROM subscriptions WHERE expiration_date < NOW() - INTERVAL 1 DAY وهناك طريقة أخرى وهي بدلاً من استخدام مكتبة node-cron، استخدم مؤقتات Node.js لتشغيل الوظيفة الدورية الخاصة بك، مما سيوفر لك تشغيل الوظيفة في الوقت المحدد بدقة أكبر. استخدم وظيفة setTimeout() أو setInterval()، لتشغيل الوظيفة الدورية الخاصة بك كل يوم في الساعة 12 منتصف الليل: const subscriptionChecker = () => { // Do something }; setTimeout(subscriptionChecker, 1000 * 60 * 60 * 24, 0); // Run the function every day at midnight1 نقطة
-
نعم هذا ما أقصد و ستعمل الطبقة الوسيطة تلقائياً مع أي مستخدم قد سجل دخوله في موقعك، أرى أن هذه الطريقة أفضل من جلب كل المستخدمين و إنقاص 1 من عدد الأيام بشكل دوري. أيضاً يمكنك التوسع كأن تضع نموذجاً للخطط المتاحة (Plans) و كل خطة لها مدة معينة (شهر، 6 أشهر، سنة، مرة واحدة للأبد) و تربط نموذج الإشتراكات بنموذج الخطط.1 نقطة
-
1 نقطة
-
ربما أنتِ مختارة برنامج فتح ملفات PSD برنامج آخر غير الفوتوشوب ، لتعديل البرنامج قومِ بالضغط على الملف من خلال زر الفأرة الأيمن وإختيار الخصائص دائماً توجد في آخر القائمة التي تظهر لكِ بعد الضغط على الملف ، سوف تفتح لكِ شاشة الخصائص في الشاشة يوجد خيار فتح باستخدام ، تأكدِ في هذا الخيار أن البرنامج الموجود هو الفوتوشوب وليس برنامج آخر .وفي حال كان برنامج آخر يمكنك تغيره من خلال زر تغيير وإختيار برنامج الفوتوشوب . قومِ بالتجربة وأخبرنا بالنتيجة .1 نقطة
-
يوجد طرق مختلفة مثل طلبات متعددة باستخدام Ajax وإتصال مفتوح لجلب التحديثات SSE ومقبس(WebSockets ) بين الخادوم والمتصفح. واالأفضل هو استخدام تقنية تسمى WebSockets لجلب الإشعارات في الوقت الفعلي، وWebSockets هي بروتوكول يسمح للعملاء والخوادم بإجراء اتصالات ثنائية الاتجاه في الوقت الفعلي، مما يعني أن الخادم يمكنه إرسال إشعارات إلى العميل دون الحاجة إلى إعادة تحميل الصفحة. وتوفر WebSockets إمكانية إرسال إشعارات حول الأنشطة الجديدة على الموقع، مثل التعليقات الجديدة أو المنشورات الجديدة، ويمكن للمستخدمين أيضًا استخدام WebSockets للتفاعل مع الموقع في الوقت الفعلي، مثل الدردشة مع المستخدمين الآخرين أو التصويت على المنشورات. وبالطبع بإمكانك استخدام عدّة مكتبات للتعامل مع WebSockets ومن بينها: Ratchet: وهي مكتبة قوية ومتعددة الاستخدامات لإنشاء تطبيقات WebSockets. Ratchet PHP: مكتبة WebSockets تعتمد على Ratchet. Pusher: خدمة خارجية تقدم واجهة برمجة تطبيقات WebSockets. Socket.io: مكتبة WebSockets مفتوحة المصدر تدعم العديد من اللغات ، بما في ذلك PHP. Swoole: إطار عمل PHP مع دعم WebSockets مدمج. بإمكانك أيضًا الإعتماد على مكتبة Pusher ولارافيل وقد تم شرح الأمر بشكل مفصل هنا: أيضًا في لارافيل يوجد نظام إشعارات:1 نقطة
-
دورة علوم الحاسوب هي دورة أساسيات تحتاجها في أي عمل، و لكنها لوحدها لا تمكنك مثلاً من تصميم موقع ويب، أو كتابة تطبيق سطح مكتب. يفضل أن تأخذ دورة أخرى في المجال الذي ترغب بالعمل فيه. بالطبع قد تجد أعمال كشرح دروس أو أعمال بسيطة بلغات برمجة تعرفها و لكن الشخص الذي سيوظفك مثلاً لتصميم موقع ويب عليه أن يرى أنه لديك مشاريع في هذا المجال حتى يثق بك، أو شهادة ضمن هذا المجال.0 نقاط