لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/15/23 في كل الموقع
-
import random print("welcom to the coin Guessing Game") print("choose a method to toss the coin:") print("1. using random.random()") print("2. using random.randint()") choice = input("Enter your choie (1 or 2): ") #random.randint if choice=="1": random_1 = random.random() if random_1>=0.5: computer_result="tails" else: computer_result="heads" elif choice=="2": if random.randint(0 , 1) == 0: computer_result="tails" else: computer_result="heads" else: print("invalid choice :please select 1 or 2") user_choice= input("Enter your guess (Heads or atails) ") if user_choice.lower==computer_result.lower(): print("congratulation . you won") else: print("sorry you lost")1 نقطة
-
أريد تصميم برنامج لتخطيط شبكات وأريد أن يحتوي البرنامج على واجهة تحتوي خريطة تفاعلية بحيث يمكنني رفع ملف المواقع المراد تخطيط طرق اتصال بينها و من خلال هذه الخريطة اريد إضافة إطار حول عدد محدد من المواقع ليحسب البرنامج المسافة بين كل منهم و الامواقع المحيطة بمسافة لا تتعدى حد معين هذا الحد متغير كيف يمكنني تنفيذ هذا البرنامج1 نقطة
-
1 نقطة
-
السلام عليكم جميعا اتمنى ان تكونوا في افضل حال. انا حاليا اواجه مشكلة التشتت في تعلم تطوير مواقع الويب. انا اتعلمت Html, Css, Js, Bootstrap, Tailwind, Webpack, React, Next.js, Node js, Mongodb, Scss, Npm ولكن بنهاية المطاف لا اجد اي عمل علي مستقل علي سبيل المثال يطلب هذه المهارات !!! وانا مشتت جدا حاليا في التعلم. المشكله: 1- كيف اجد عمل علي مستقل 2- كيف اذاكر بطريقه فعاله لاني بدات انسى الأشياء اللي بتعلمها1 نقطة
-
1 نقطة
-
مشكلة النسيان هي مشكلة طبيعية وشائعة بين المطورين والمبرمجين لذلك ليس عليك القلق كثيراً من هذه الناحية لكن دائماً حاول أن تكون على إطلاع على أهم الأمور البرمجية والمستخدمة دائماً في المجال. يمكنك إنشاء مشاريع صغيرة بناءً على المهارات التي تعلمتها لتثبت وتحتفظ بالمعرفة. استخدم هذه المشاريع كأمثلة في ملفك الشخصي.وأيضاً يمكنك أن تحفظ الملاحظات في دفاتر أو مستندات توثيق للأكواد والمفاهيم الرئيسية التي تتعلمها، حيث يمكنك الرجوع إليها في المستقبل. بخصوص المشاريع على مستقل في البداية لن يكون الأمر سهل بالطبع سوف تواجه صعوبات للحصول على أول مشروع لكن يجب عليك الإصرار والإستمرار في تقديم العروض على المشاريع حتى تستطيع الحصول على مشروعك الأول . كما يجب أن يكون ملفك في مستقل كامل وحاول أن تركز في ملفك على أهم المهارات ولا تعرض كل المهارات التي لديك فقط أهم المهارات . يجب أن تقوم بوضع أهم الأعمال التي قمت بها في معرض الأعمال . وعند البحق على مشاريع قم بالبحث كتالي ، "مطور واجهات المستخدم" أو "مطور ويب" أو "مطور تطبيقات ويب" واستخدم كلمات مفتاحية تعبر عن مهاراتك الخاصة. لا تفقد الأمل، فإن السوق دائماً في تطور، ومع الوقت والجهد، ستجد فرصاً تتناسب مع مهاراتك. تذكر أن التعلم المستمر والتحسين الشخصي هما المفتاح لنجاحك في هذا المجال.1 نقطة
-
يعطيك العافية لو سمحت انا بحاجة للسلايدات(الكلام الذي تم تلخيصه مثل ما هي قصة الويب.....) الي بتشرح عليهم1 نقطة
-
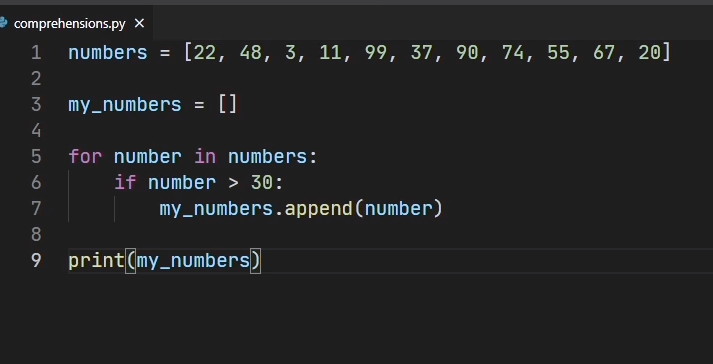
كيف اكرر هذا الكود على حسب عدد المرات التي يطلبها المستخدم num1 = int(input("ادخل الرقم الاول :")) num2 = int(input("ادخل الرقم الثاني :")) e = (input(" ادخل نوع العملية : * ، + ، - ، /")) if e == "*": print(num1 * num2) elif e == "+": print(num1 + num2) elif e == "-": print(num1 - num2) elif e =="/": print(num1 / num2) else: print("erorr")1 نقطة
-
1 نقطة
-
بخصوص الحصول على شهادة معتمدة هل يجب علي دراسة 4 دورات؟ وإذا كان ذلك صحيحاً هل المبلغ سيكون 1196 دولار أمريكي؟1 نقطة
-
لدي بعض الاستفسارات المهمة جداً عن الدورة اولاً: انا اريد تعلم الحاسب الآلي من الصفر هل دورة علوم الحاسوب سوف تأسس معرفتي بالحاسب؟ ثانياً: هل الدورة لها زمن محدد ام لا، بعبارة اخرى هل عندما اشترك بالدورة ستتوفر لي فيديوهات الشرح لزمن غير محدود ام ان فيديوهات الشرح ستحجب عني بعد مده زمنية محددة؟ ثالثاً: هل ستوفر لي الدورة البرامج التي أحتاجها للتطبيق العملي؟ وهل سأحتاج لدفع المال على برامج أو ملفات لتنزيلها على جهازي أثناء فترت دراستي للدورة أم أنني سأدفع فقط سعر الدورة؟ رابعاً: ماهي المده الزمنية التي أحتاجها لإنهاء دراسة الدورة؟ خامساً: هل دراسة الدورة اونلاين بالكامل أم أن هناك دروس تتطلب الحضور الصفي؟ سادساً: هل جهاز لابتوب سيكون كافياً لتعلم الدورة؟ وهل مواصفات الجهاز تختلف حسب الدورة التي سأتقدم لها؟ وهل يصح لي أن أتقدم لدورة تطوير التطبيقات بإستخدام لغة بايثون مباشرةً بعد انتهائي من دورة علوم الحاسوب إذا رغبت؟ سابعاً: هل دورة علوم الحاسوب ستقدم لي معلومات أساسية من ناحية البرمجة؟ ثامناً: هل هناك مهام يجب علي القيام بها مثل الواجبات أم أن التدريب ذاتي؟ تاسعاً: كيف سأحصل على شهادة معتمدة بعد دراسة الدورة؟ عاشراً: بشأن السيرة الذاتية هل ستعد للطالب بعد تخرجه؟ وبشأن المقابلة هل ستكون صوتية أم صوتية ومرئيه؟ وكيف سأحصل على عمل بعد التخرج؟1 نقطة
-
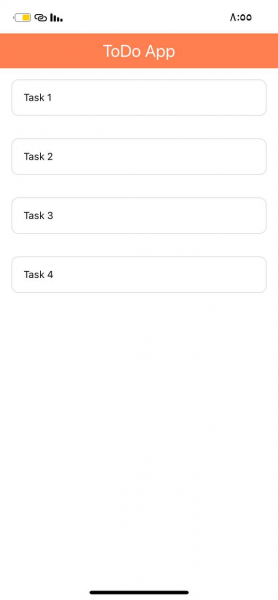
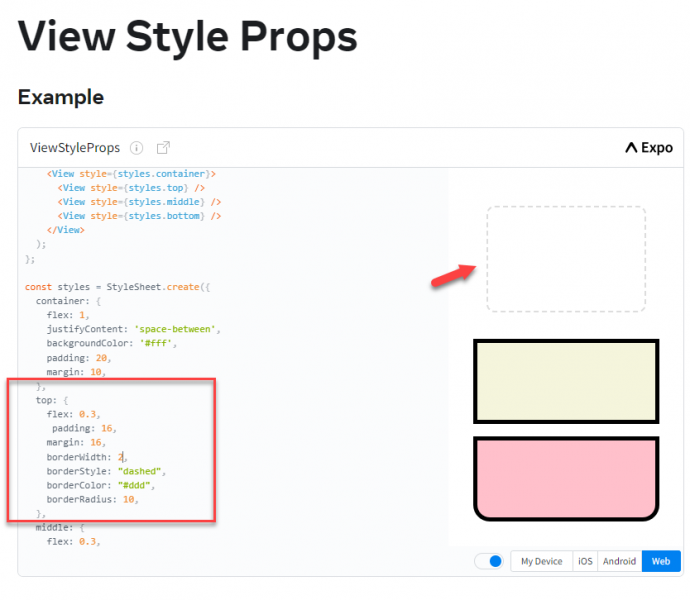
أولاً، تأكد من أنك تستخدم أحدث إصدار من React Native. تم إجراء بعض الإصلاحات على الخاصية borderStyle في الإصدارات الأخيرة. ثانيًا، أضف خاصية borderRadius إلى كائن النمط الخاص بك، وهذا مطلوب لجعل الحدود المنقطة والمتقطعة تعمل على Android. ثالثًا، تأكد من أنك تقوم بتعيين خاصية borderWidth، فلن تعمل الخاصية borderStyle بدون خاصية borderWidth المحددة وحاول زيادة القيمة لرؤية هل تعمل أم لا. رابعًا، جرب استخدام نمط حدود مختلف، فالحدود المنقطة والمتقطعة غير مدعومة على جميع المنصات، وإذا كنت تواجه مشكلة في جعلها تعمل، فحاول استخدام نمط حدود مختلف، مثل الصلب أو المتقطع. إليك مثال على كائن نمط يجب أن يعمل للحدود المنقطة على كل من iOS و Android: const styles = StyleSheet.create({ item: { padding: 16, margin: 16, borderWidth: 2, borderStyle: "dashed", borderColor: "#ddd", borderRadius: 10, }, }); وتستطيع تفقد الخاصية من خلال المستند الرسمي للإصدار 0.72 وستجد أن الكود السابق يعمل حيث قمت بإختباره:1 نقطة
-
الكود الذي لديك سليم ولا مشكلة به، يجب تعريف كامل خصائص Border مع بعضها لمقاربة مثل هاته النتيجة, وأنت تقوم بذلك. قد تكون المشكلة أنها لا تظهر بسبب أن borderWidth ضئيلة أو بسبب عدم التقاط التحديثات أساسا. جرب تزويد قيمة boorderWith بأكثر وانظر ما ان حلت المشكلة. اجعلها 4 مثلا: borderWidth: 4, أيضا قد يكون هنالك مشكلة بعدم التقاط التحديثات من على Expo go في جهازك. جرب إعادة الإتصال.1 نقطة
-
لا الأمر ليس كذلك فلكل دورة شهادة بالإسم الخاص بها، و المقصود ليس 4 دورات و إنما المقصود أنه حتى تستطيع التقدم لإجراء إمتحان يُشترط أن تكون قد أتممت على الأقل 4 مسارات رئيسية من الدورة نفسها و أنجزت التطبيقات العملية التي يتم بناؤها من خلال تلك المسارات و قمت برفعها في حسابك على GitHub لإرسالها للمراجعة.1 نقطة
-
مرحباً بك، نعم فهي دورة تأسيسية و تبدأ معك من الصفر، حيث أنه تم إعداد الدورة من طرف نخبة من المطورين بأسلوب عملي شيق الدورة متاحة كاملةً على أكاديمية حسوب دون التقيد بمواعيد زمنية، ويمكنك حضورها في أي وقتٍ تشاء، فالدروس كلها مسجلة، ويمكنك إعادة الدرس أكثر من مرة والرجوع له متى تشاء في حال احتجت إلى ذلك. أيضاً يوجد فريق من المدربون متاحون دائمًا وسيتابعوا معك ويجيبوا على أسئلتك في أي وقت. أيضاً ستتمكنين من متابعة التحديثات التي تطرأ على الدورة التي اشتركت بها بشكل مجاني لا فقط سعر الإشتراك الأولي، كل ما نحتاج إلى إستعماله من برامج هو مفتوح المصدر و سيتم توفير أي شيء يتم إستعماله داخل الدورة من برامج، طريقة تثبيت البرامج و ما إلى ذلك موجود في الدروس. ليس هناك مدة محددة و الأمر نسبي يعتمد على الطالب نفسه، يفضل تنظيم وقتك و تخصيص جزء من يومك لمتابعة الدروس و الإنضباط على نظام معين لتحقيق أكبر إستفادة لا ليس هناك دروس تتطلب حضور فكل الدروس مسجلة كما ذكرت في الأعلى لا يوجد متطلبات معينة فقط جهاز بمواصفات و خصائص متوسطة يكفي للبدأ. نعم فكما قلت أن الدورة تأسيسية و بعد إنهائها وفهم محتواها ستُسهل عليك الدخول إلى أي مجال و التخصص فيه و إليك محتواها: مدخل إلى علوم الحاسوب أساسيات البرمجة قواعد البيانات البرمجة الكائنية الخوارزميات وبنى المعطيات أنماط التصميم أساسيات هندسة البرمجيات هذه هي المسارات الرئيسية الخاصة بالدورة لحد الساعة في بعض المسارات سيطلب المحاضر حل بعض التمارين، و سيقوم بتقديم الحل في الدرس الموالي سيكون من الأفضل محاولة حل هذه التمارين بنفسك و مطابقة الحل الخاص بك بالحل الخاص به و رؤية الأفكار الجديدة التي إستخدمها و إقتباسها، لكن بشكل عام يجب دائما التطبيق مع المدرب سواء عندما يشرح أساسيات أو عندما يحل تمارين. يتم الحصول على الشهادة بعد إجتياز الإمتحان النهائي، و ليس بعد إتمام الدورة، فجميع الشهادات التي تصدرها أكاديمية حسوب تصدر فقط بعد اجتياز الامتحان بنجاح، سأرفق لك في الأسفل بعض الروابط المهمة التي يجب عليك الإطلاع عليها لمعرفة كل ما يتعلق بالإمتحان و الشهادة. هذا ما ذُكر في صفحة الدورة بخصوص هذا الأمر: سنمنحك باقة كتابة السيرة الذاتية في موقع بعيد بقيمة 99$ مجانًا. سيجري لك فريق أخصائيي التوظيف مقابلة صوتية يتعرف فيها على مهاراتك، ويكتب لك أفضل سيرة ذاتية مخصصة لك؛ ثم سيتابع معك لضبط حسابك على مستقل وبعيد ويقدم لك نصائح مخصصة للحصول على عملك الأول. روابط مهمة: صفحة دورة علوم الحاسوب بها كل المعلومات التي تخص الدورة، و معظم الأسئلة التي قمتِ بطرحها يوجد أجوبتها هناك، يوجد وصف مفصل لمحتوى الدورة و أجوبة لمعظم الأسئلة الشائعة. مركز مساعدة أكاديمية حسوب فيه صفحات لمعظم المواضيع الشائعة مثل: الامتحان والحصول على الشهادة و كيف أشترك بالدورات و كيف أتواصل مع المدرّبين و غير ذلك من المواضيع، كما يُمكن من خلاله التواصل مع الدعم لشرح مشكلة أو تقديم إقتراح، تحديد موعد الإمتحان، و الأمور التي تخص الإدارة1 نقطة
-
تواجه مشكلة شائعة عند التعامل مع كميات كبيرة من البيانات، وهي جلب جميع البيانات في نفس الوقت من قاعدة البيانات. إليك بعض الحلول: التقسيم إلى صفحات (Pagination) اجلب البيانات بشكل مقسم إلى صفحات، مثلاً 10 منتجات في كل صفحة أضف خيارات للمستخدم للتنقل بين الصفحات حمل بيانات الصفحة الحالية فقط عند طلبها التحميل التدريجي (Lazy Loading) أظهر عدد محدود من المنتجات في البداية، مثلاً 10 منتجات أضف خيار "تحميل المزيد" يقوم بجلب 10 إضافية عند الطلب يوفر تجربة أسرع بتحميل أجزاء صغيرة من البيانات استخدام Query Parameters لتحديد عدد العناصر والصفحة مثل limit=10&page=2 كما في التعليق السابق . الحلول السابقة تحتاج شرح مطول لذلك قم بالبحث عن المصطلحات السابقة وحاول تطبيقها وستشاهد الفرق1 نقطة
-
يفترض أنك في الواجهة تقوم بعرض جزء من المنتجات فقط، بالتالي الواجهة عندما تستدعي الباك ايند يجب أن تمرر المجال الذي تريد عرضه، أي لنفترض أن المنتجات لها أرقام فتقوم بتمرير رقم البداية و رقم النهاية، بحيث لا يتم إرسال إلا هذه المنتجات إلى الواجهة للعرض. نفس العمل يجب أن تقوم به بين الباك و قاعدة البيانات، عليك استعمال أوامر مثل offset و limit للقيام بجلب العناصر المرغوب بها فقط.1 نقطة
-
المشكلة تكمن في أنك تقوم بتعيين لغة momentjs في الكود الخاص بك، ولكن Nuxt.js يعيد تعيين اللغة إلى اللغة الافتراضية، وهي الإنجليزية، عند تحميل الصفحة. عليك باستخدام مكون nuxt-community/moment-module الذي يوفر تكاملًا أكثر كفاءة مع Nuxt.js، ولإضافة المكون إلى مشروعك، قم بتنفيذ الأمر التالي في سطر الأوامر: npm i nuxt-community/moment-module ثم أضف المكون إلى قسم modules في ملف nuxt.config.js الخاص بك: module.exports = { modules: [ // ... 'nuxt-community/moment-module', ], }; بعد ذلك، تستطيع استخدام الطريقة moment.locale() لتحديد اللغة التي تريدها. وهناك طريقة أخرى عن طريق فتح ملف nuxt.config.js وابحث عن قسم i18n ثم أضف الإعداد التالي إلى القسم: i18n: { defaultLocale: 'ar', }, وسيؤدي ذلك إلى جعل اللغة الافتراضية لـ Nuxt.js هي العربية. ويمكنك أيضًا استخدام الطريقة التالية لإعادة تعيين لغة momentjs بعد تحميل الصفحة: افتح ملف main.js وابحث عن الدالة bootstrap() ثم أضف الكود التالي إليها: import moment from "moment"; import "moment/locale/ar"; async function bootstrap() { await app.ready(); moment.locale("ar"); } مما سيؤدي إلى إعادة تعيين لغة momentjs إلى العربية بعد تحميل الصفحة.1 نقطة
-
حاول إستيراد ملف اللغة من المجلد dist بالشكل التالي: import moment from "moment" import "moment/dist/locale/ar" moment.locale("ar"); بإمكانك أيضاً استعمال وحدة Day.js Nuxt Module و في التوثيق طريقة التثبيت و إعدادها لتعمل مع nuxt، إضافة اللغات و تعيين اللغة الإفتراضية.1 نقطة