لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/05/23 في كل الموقع
-
2 نقاط
-
السلام عليكم انا لا الاحظ ان هناك فرق بين pseudo class : و pseudo element:: ف css حيث أنهما يغيران التنسيقات عبر اصناف زائفه وعند البحث وجدت ان هذه التفرقه وجدت بدايه من css3 اذا ما هي الفائده او ما هو الفرق الجوهري.1 نقطة
-
1 نقطة
-
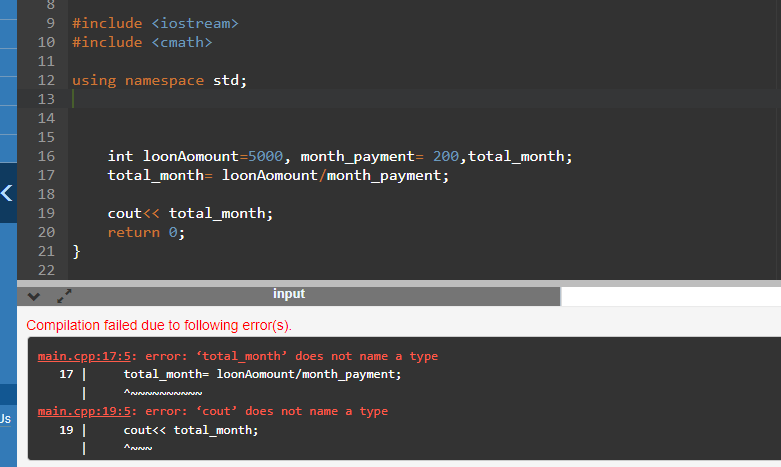
لقد نسيت أن تقوم بكتابة التابع الرئيسي main. أي يجب أن يكون الكود الخاص بك ضمن تابع بالشكل التالي: int main() { return 0; } هذا التابع هو ما يتم تنفيذه عند تشغيل الكود، و عدم وجوده سيسبب أخطاء كثيرة و أحياناً أخطاء غير مفهومة كالخطأ الذي تظهره.1 نقطة
-
1 نقطة
-
لا بأس ، حتى في دورة تطوير واجهات المستخدم يوجد في بدايتها مسار للأساسيات المهمة التي يحب أن تتعلمها . الأمر في دورة تطوير واجهات المستخدم لا يحتاج إلى مخطط كبير فقط التطبيق والممسارسة هما أهم أمران يجب أن تستمر فيهما خلال الدورة . لا تحاول التنقل بين مسارات الدورة بل ابدأ من المسار الأول فالثاني فالتالي هكذا .وأهم أمر كما أخبرتك أن تقوم بتطبيق وممارسة ما تعملته . وأنصحك لا يجب أن تتخطئ أي درس بل كل الدروس قم بالإطلاع عليها . بالتوفيق لك1 نقطة
-
الصراحة انا ابغى اتعلم كبداية دورة تطوير واجهات المستخدم ودخلت الى دورة علوم الحاسوب لتعلم الاساسيات ممكن ترسلي مخطط كامل عن كيف ابدا في الدراسه عشان احترف واجهات المستخدم + الدروس الي لازم ادرسها والي عادي اذا تخطيتها واكون لك من الشاكرين🤍1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
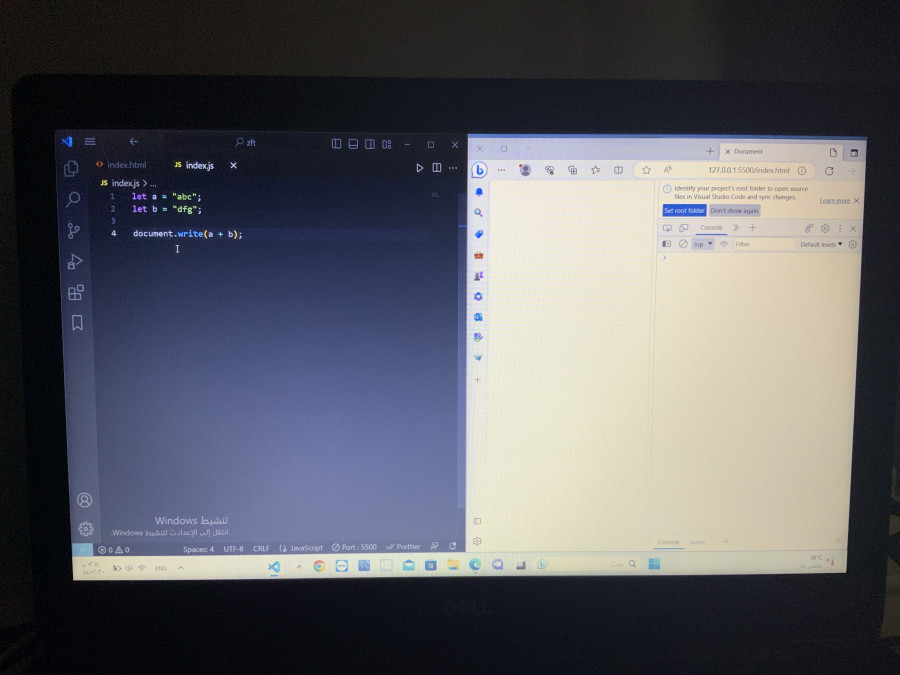
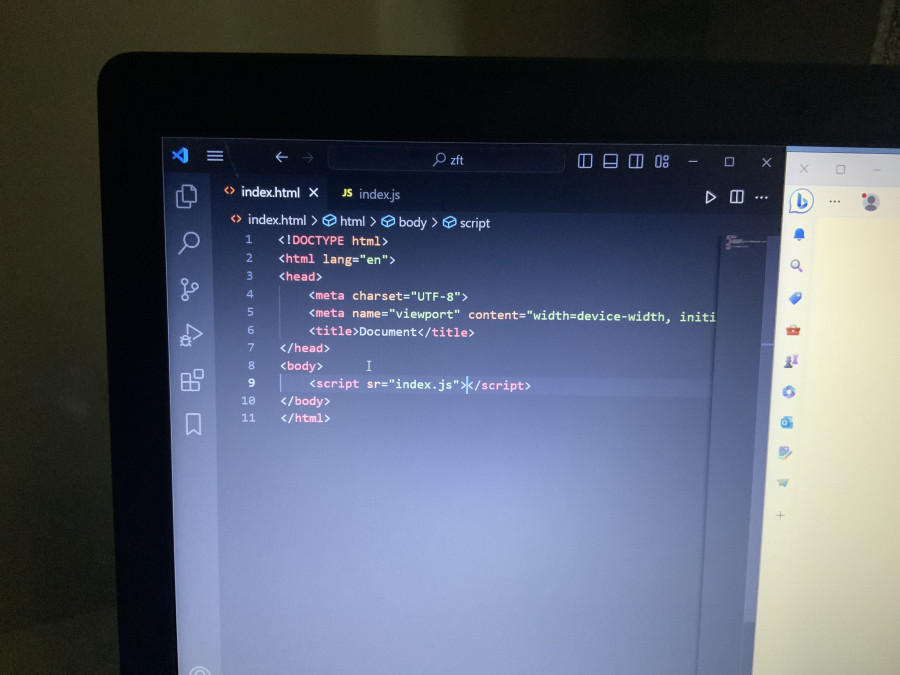
طيب عدلته لكن لسا ما طلع لي شي في الشاشه شكلي سويت شي بالاعدادات بالغلط لما كنت اتعلم عليه اذا تعرف كيف ارجعه1 نقطة
-
طالما أنك قمت بإنهاء مسار إلى عالم الويب، تستطيع الإنتقال لدورة تطوير واجهات المستخدم، حيث أن المسارات الباقية في دورة علوم الحاسب منفصلة عن تطوير الواجهة الأمامية وموجهة لمن يريد تعلم البرمجة. لذلك تستطيع تعلم أساسيات جافاسكريبت من خلال دورة تطوير واجهات المستخدم، والإنتهاء من تلك الدورة ثم العودة إلى علوم الحاسوب وإنهاء المسارات الباقية، والتي ستواجه صعوبة بعض الشيء في فهمها وذلك طبيعي حاول استيعابها بنسبة 70% تقريبًا لأنك بحاجة إلى تنفيذ مشاريع برمجية بحجم متوسط بعد تعلم لغة البرمجة الأولى لك والتعمق بها ولتكن جافاسكريبت مثلاً، ثم العودة لدراسة هياكل البيانات والخوارزميات وستفهم ما الفائدة منها وما الفائدة من أنماط التصميم أيضًا، حيث أن الغالبية لا يفهم ما الفائدة منها عند دراستها في البداية.1 نقطة
-
السؤال عام، ما الذي تريد تنفيذه؟ فلكل لغة مميزات خاصة وبالتالي بعض اللغات أفضل في مجالات معينة من مجالات أخرى مثلاً الجافاسكريبت هي لغة برمجة لمواقع الويب بالأساس بينما بايثون أفضل في التعامل مع البيانات والتعلم الآلي والأمر يعتمد على المشروع وحجمه ونوعية البيانات وحجمها، حيث هناك مشاريع يتم بها استخدام جافاسكريبت في الواجهة الأمامية وبايثون للواجهة الخلفية. أما في حال البرمجة بشكل عام، فنعم تستطيع تعلم أي لغة تريدها لا مشكلة، لكن من الأفضل تعلم لغة مشهورة ومطلوبة مثل بايثون وأيضًا الأفضل تعلم C++ إن كنت تريد التأسيس بشكل صحيح لكنها صعبة على البعض ولا مشكلة في البدء من خلال بايثون. ولغة بايثون تدعم لغة SQL بطبيعة الحال فهي لغة برمجة، مما يعني أنه يمكنك استخدامها لكتابة تطبيقات قواعد بيانات قوية وفعالة، ولكن عليك تعلم SQL بشكل منفصل سيساعدك على فهم قواعد البيانات بشكل أفضل واستخدامها بشكل أكثر كفاءة. وكأي لغة برمجة تستطيع التعامل مع السيرفرات والأمور المتعلقة بها. وعلى ما أظن أنك تريد تطوير الواجهة الخلفية لأنك ذكرت PHP، وبالطبع تستطيع ذلك من خلال بايثون، وهناك إطارات ستساعدك في تلك المهمة مثل Django و Flask و Pyramid في حال كنت تريد التطوير للويب. ولكن إن كنت تريد العمل على مشاريع خاصة بووردبريس أو لارافيل فهنا عليك تعلم PHP وليس بايثون.1 نقطة
-
انا متوقف عن الدورة من فترة و الأن احاول العودة لأنهائها إن شاء الله فهل هذا التأخير سيؤثر على الأمتحان ؟ او ربما يتم إلغاءه بسبب التأخير ؟1 نقطة
-
تغنيك نوعاً ما عن تعلم لغات برمجة أخرى ولكن ينبغي عليك تعلم تقنيات أو لغات برمجة بجانب بايثون ولك على حسب المجال الذي تنوي تعلمه فلغة بايثون هي لغة برمجة عامة الاستخدام، ويمكن استخدامها لبرمجة مجموعة متنوعة من التطبيقات، بما في ذلك تطبيقات الويب وقواعد البيانات والتطبيقات الرسومية والألعاب والتعلم الآلي. للتعامل مع قواعد البيانات، تحتاج إلى معرفة لغة SQL، وهي لغة برمجة خاصة بقواعد البيانات. تدعم لغة بايثون لغة SQL بشكل كامل، مما يعني أنه يمكنك استخدامها لكتابة تطبيقات قواعد بيانات قوية وفعالة. ومع ذلك، فإن تعلم SQL بشكل منفصل سيساعدك على فهم قواعد البيانات بشكل أفضل واستخدامها بشكل أكثر كفاءة.ولكن هناك بدائل تغنيك عن تعلم sql بالنسبة للتعامل مع الخوادم، يمكنك استخدام Python لبناء تطبيقات الخادم والتفاعل مع السيرفرات. يوفر Python مكتبات مثل "http.server" لإنشاء خوادم ويب بسيطة، و "Flask" و "Django" لبناء تطبيقات الويب الأكثر تعقيدًا. يمكنك أيضًا استخدام Python للاتصال بخدمات الويب الخارجية واسترجاع البيانات منها. بشكل عام، لغة بايثون هي لغة قوية ومتنوعة يمكن استخدامها لتعلم البرمجة بشكل عام. ومع ذلك، فإن تعلم لغات أخرى محددة سيساعدك على تطوير مهاراتك الإبداعية وإنجاز مشاريع أكثر تعقيدًا. قم بقراءة المقالة التالية للمزيد من التفاصيل1 نقطة
-
تعرّفنا إلى الآن على كيفيّة إنشاء تطبيق بسيط بلغة بايثون وإطار العمل Flask، يُمكن للتّطبيق الاتّصال بقاعدة بيانات، إضافة عناصر، عرضها وحذفها، لكنّ هذا التّطبيق لا يعتبر محميّا، إذ يُمكن لأي كان أن يُضيف مقالات أو يحذفها، لذا من المفضّل أن نقوم بإضافة نظام لتسجيل دخول بحيث تتمكّن وحدك (كمُدير للتّطبيق) من إجراء العمليّات الحسّاسة، بنهاية هذا الدّرس سنمتلك تطبيقا محميا باسم للمُستخدم وكلمة مرور، ولن يتمكّن أحد من حذف المقالات أو إضافتها إلّا إذا حصل على معلومات تسجيل الدّخول. مفهوم الجلسة في إطار العمل Flask الجلسة عبارة عن كائن يتصرّف تماما كقاموس يحتوي على مفاتيح وقيم، الجلسة تكون مرتبطة بنافذة المُتصفّح افتراضيّا، ما يعني بأنّ المفتاح والقيمة ستُسجّلان طيلة مدّة فتح المُتصفّح، وبمجرّد إغلاق نافذة المُتصفّح فإنّ الجلسة تُحذف (أو تدمّر). فكرة تسجيل الدّخول والخروج في درسنا ستكون كالتّالي: سنضع نموذج HTML في أعلى الصّفحة الرّئيسيّة، سيحتوي النّموذج على حقلين، حقل لكتابة اسم المُستخدم، وآخر لكلمة المرور مع زرّ لإرسال طلب الدّخول (أو طلب الاستيثاق Authentication)، عندما يُدخل المُستخدم كلمة "admin" في حقل اسم المُستخدم، وكلمة "password" في حقل كلمة المرور (يُمكن تغيير هذه المعلومات ببساطة)، سيتأكّد التّطبيق من أنّ البيانات صحيحة، وإذا كانت صحيحة فسنستخدم القاموس session المتواجد في حزمة flask لإنشاء مفتاح باسم logged_in وسنضع القيمة المنطقيّة True للمفتاح، بعدها يُمكننا أن نوجّه المُستخدم إلى الصّفحة الرّئيسيّة مع إخفاء نموذج تسجيل الدخول وعرض رابط لتسجيل الخروج عوضا عن النّموذج، أمّا إذا أدخل المُستخدم بيانات استيثاق خاطئة فسنوجّهه إلى الصّفحة الرّئيسيّة مع عرض نموذج تسجيل الدّخول مُجدّدا. تسجيل الدخول سنقوم أولا بإضافة نموذج HTML لتمكين الزّائر من إدخال بيانات الاستيثاق، سنضيف الشيفرة التّالية في ملفّ index.html مُباشرة بعد وسم body: <form action="{{ url_for('login') }}" method='POST'> <input type="text" placeholder="اسم المُستخدم" name="username"> <input type="password" placeholder="كلمة المرور" name="password"> <input type="submit" value="اُدخُل"> </form> الشيفرة أعلاه عبارة عن نموذج لحقلي اسم المُستخدم وكلمة المرور، سنتمكّن من الحصول على القيمتين في ملفّ app.py كالآتي: username = request.form['username'] password = request.form['password'] لاحظ بأنّنا حدّدنا مُوجّها باسم login في النّموذج، لذا فسيتوجّب علينا إنشاؤه في ملفّ app.py والأمر شبيه بما فعلناه في الدّرس السّابق، بحيث يقبل المُوجه طريقة POST لاستقبال البيانات التي يُرسلها المُتصفّح. سيكون موجّه login كالتّالي: # Login Route @app.route("/login", methods=['GET', 'POST']) def login(): if request.method == 'POST': username = request.form['username'] password = request.form['password'] if username == "admin" and password == "password": session['logged_in'] = True else: return redirect(url_for('home')) return redirect(url_for('home')) يستقبل الموجّه اسم المُستخدم وكلمة المرور ويُنفّذ جملة شرطيّة للتحقق من أنّ البيانات صحيحة، لنفرض بأنّ اسم المُستخدم هو admin وكلمة مروره هي password. إذا تحقّق الشّرط وتأكّدنا من أن البيانات التّي أدخلها المُستخدم صحيحة نقوم بإنشاء جلسة باسم logged_in ونعطيها القيمة المنطقيّة True ونقوم بعد ذلك بتوجيه المُستخدم إلى الصّفحة الرّئيسيّة، أمّا إن لم تكن البيانات صحيحة فنقوم بتوجيه المُستخدم إلى الصّفحة الرّئيسيّة دون إنشاء جلسة. لاستخدام الجلسات سيتوجّب علينا استيرادها من Flask في بداية الملفّ، ليُصبح السّطر كالتّالي: from flask import Flask, render_template, redirect, url_for, request, session سيتطلّب استخدام الجلسات تخصيص مفتاح سريّ كذلك، ويُمكن أن نقوم بذلك بإضافة السّطر التّالي مُباشرة بعد تعريف المُتغيّر app. app = Flask(__name__) app.config['SECRET_KEY'] = "Secret" تنبيه: من المهم أن تُغيّر Secret إلى مفتاح لا يُمكن التّنبؤ به ويجب أن يكون سريّا للغاية، يُمكنك استخدام دالة urandom من الوحدة os لتوليد سلسلة عشوائيّا كالتّالي: >>> import os >>> os.urandom(24) '\xee\x9dA\x81\x19\x17\xdd\x04\xae9\xc1\x1a-\xf2\xf8\xda\x9a\x99u\x90\x96]\xbaT' يُمكنك بعد ذلك استعمال السّلسلة المولّدة كقيمة للمفتاح السرّي. وهكذا سنكون قد انتهينا من نظام تسجيل دخول المُدير، الخطوة التّالية هي تسجيل خروجه، وذلك بتدمير الجلسة عند الوصول إلى المُوجّه logout. تسجيل الخروج لتسجيل الخروج يكفي إضافة مُوجّه باسم logout إلى الملفّ app.py، وسيكون دور الموجّه حذف المفتاح logged_in من الجلسة: # Logout Route @app.route("/logout") def logout(): session.pop('logged_in', None) return redirect(url_for('home')) لاحظ بأنّ الموجّه بسيط للغاية، كلّ ما يقوم به هو حذف المفتاح logged_in باستخدام التّابع pop وبعدها يعيد توجيه المُستخدم إلى الصّفحة الرّئيسيّة. الآن إذا قمت بتسجيل دخولك فسيُنشئ التّطبيق جلسة جديدة، أما إذا قمت بزيارة الموجّه logout عبر العنوان http://127.0.0.1:5000/logout فستُدمّر الجلسة. إضافة زر لتسجيل الخروج عوضا عن نموذج HTML رغم أنّنا قُمنا بإضافة نظام لتسجيل الدّخول والخروج إلا أنّ ذلك لا يظهر في الصّفحة، ولا يُمكن لنا أن نعرف تسجيل الدّخول من عدمه. سنقوم في هذا الجزء بتحويل الصّفحة الرّئيسيّة إلى صفحة مُتجاوبة، أي أنّنا سنتأكّد ممّا إذا كان المُستخدم قد سجّل دخوله، فإن كان ذلك صحيحا فسنعرض له زرّا لتسجيل الخروج، أمّا إن لم يكن قد سجّل دخوله فسنعرض نموذج HTML لتسجيل الدّخول. يُمكن القيام بالأمر بإضافة شرط للتأكّد من أنّ المفتاح logged_in موجود في الكائن session، والتّالي تطبيق للأمر في ملفّ index.html: {% if 'logged_in' not in session %} <form action="{{ url_for('login') }}" method='POST'> <input type="text" placeholder="اسم المُستخدم" name="username"> <input type="password" placeholder="كلمة المرور" name="password"> <input type="submit" value="اُدخُل"> </form> {% else %} <a class="logout" href="{{ url_for('logout') }}">خروج</a> {% endif %} يُمكن الآن التمييز بين تسجيل الدخول وتسجيل الخروج؛ الخطوة التّالية هي حماية الموجّهين create و delete لنمنع من لم يسجّل دخوله من حذف وإنشاء المقالات والسّماح بذلك للمُدير فقط. حماية الموجهين create و delete لحماية موجّه ما يجب أن نحمي الدوال التي التّي تقوم بالعمليّة، ما يعني بأنّنا يجب أن نحمي الدّالتين create و delete. وللقيام بالأمر يُمكن الاستعانة بميّزة المُزخرفات في لغة بايثون، يُمكنك الحصول على المزيد من المعلومات بالرّجوع إلى درس المُزخرفات. . سننشئ مُزخرفا باسم login_required، سنحتاج إلى المُزخرف wraps من الوحدة functools وهو مُزخرف مُساعد ويعتبر استعماله من أفضل المُمارسات. سيكون المُزخرف login_required كالتّالي: from functools import wraps def login_required(function): @wraps(function) def wrapper(*args, **kwargs): if 'logged_in' in session: return function(*args, **kwargs) else: return redirect(url_for('home')) return wrapper نقوم أولا باستدعاء wraps من الوحدة functools ونزخرف الدّالة بشرط أن يكون المفتاح logged_in في الجلسة، ما يعني بأنّ الدّالة ستُنفّذ إذا كان المُستخدم قد سجّل دخوله فقط، أمّا إن لم يكن قد سجّل دخوله فسنقوم بتوجيهه إلى الصّفحة الرّئيسيّة دون تنفيذ الدّالة. يُمكن الآن تطبيق المُزخرف على الدّالتين create و delete لمنع الزوار من إنشاء المقالات أو حذفها. لتطبيق المُزخرف يكفي كتابة اسمه مسبوقا بالرّمز @ مُباشرة فوق الدّالة. ما يعني بأنّ الموجّه create سيصبح كالتالي: # Create Post Page @app.route("/create", methods=['GET', 'POST']) @login_required def create(): if request.method == 'POST': title = request.form['title'] content = request.form['content'] manage_db.create(title, content) return redirect(url_for('home')) أما موجّه delete فسيصبح كالتّالي: # Delete Post @app.route("/delete/<post_id>") @login_required def delete(post_id): manage_db.delete(post_id) return redirect(url_for('home')) يمكنك تصفّح ملفّات الأمثلة على Github. ختاما إلى هنا نكون قد تعرّفنا على طرق بسيطة لحماية تطبيقنا ويُمكنك الآن نشر التّطبيق على الأنترنت، لكن تذكر بأنّ هذه الطّرق ليست آمنة بما فيه الكفاية، لذا إن كان تطبيقك حسّاسا فمن المُفضّل استعمال إضافة لإدارة أنظمة الاستيثاق مثل إضافة Flask-login أو Flask-Security.1 نقطة