لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/03/23 في كل الموقع
-
ما هما agile and scrum technology اجدهما متطلبات ف الوظائف الخاصه ب frontend كثيرا2 نقاط
-
يوجد مشاريع قمت بتحميل المكتبات علي الجهاز واضفت مسارها لكي تعمل ولكن ليست بكفأة ولكن مشروع مثل Mobile استخدمت فيها اللينك ولكن لم تعمل مشاريع حاسوب.rar2 نقاط
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته بعد فترة من البحث في مواقع التوظيف العربية تحديدا في السعودية وجدت ان أغلب طلبات التوظيف تقوم بطلب لغتين فقط وهم JavaScript و PHP لذالك ارغب في من يوجهني لأصبح مطور باك اند بلغة JavaScript وضعي الحالي : لدي معرفة جيدة في لغة HTML لدي الأساسيات فقط في لغة CSS ( التحكم في الخطوط و الخلفيات و الالوان و الإطارات و مفهوم Box Model )1 نقطة
-
انا الان اتعلم دورة علوم الحاسوب ووصلت الى درس "إلى عالم الويب" هل بالامكان ان اروح الى دورة تطوير واجهات المستخدم واخلصها بعدين اكمل دورة علوم الحاسوب ؟1 نقطة
-
ربما يكون هذا ليس من شأني ولكن بما انني اسعي ان اكون مكتشف ثغرات فهذا الامر يدفعني الى التساؤل : في قسم التعليقات في دورات اكاديميه حسوب عندما اريد ان اعلق ، يجب ان تتم الموافقة على التعليقات (هذا امر طبيعي لتفادي ان يقوم احد بوضع تعليق غير مناسب) ولكن اذا اردت ان اقوم بتعديل التعليق الذي تمت الموافقة عليه فسيتم التعديل بدون انتظار الموافقه ، وهكذا يستطيع اي شخص ان يقوم بوضع تعليق غير مناسب وشكرا1 نقطة
-
مرحبا محمد، هذا صحيح، ولكن التعليقات في الأكاديمية تخضع لرقابة دائمة من قبل المشرفين والمدربين، ولذلك فإن أي سلوك من مثل هذا سيؤدي بالطالب إلى حظره أو انتهاج سلوك معين معه. كما أنه من غير المبرر أن يقوم الطالب بذلك ويعرض نفسه لعواقب مثل هكذا فعل. كما أن التعديل على أي تعليق سيظهر مقترنا بالتاريخ المعدل عليه فيه بالإضافة إلى سبب التعديل إن أضافه. كما أن امكانية التعديل تتيح للطلبة مرونة أكثر، فقد يحدث أن يتوصل الطالب إلى حل أثناء عمل المدرب على مشلكته، هاهنا سوف لن يكون هنالك مدعى من مساعدة المشرف أو المدرب للطالب.1 نقطة
-
لا، لا يجب أن يؤثر مسار "البرمجة كائنية التوجه" في بايثون سلبياً على قدرتك على الانتقال إلى دورة تطوير واجهات المستخدم بعد انتهاء درس "إلى عالم الويب". يمكنك تجاوز درس "البرمجة كائنية التوجه" إذا لم تكن مهتماً بتعلم بايثون حالياً وتفضل التركيز على تطوير واجهات المستخدم. كما أن دروس البرمجة كائنية التوجه تعتمد عادةً على اللغة المحددة التي تمت تغطيتها، وفي هذه الحالة تعتمد على بايثون. إذا كنت تعتزم التركيز على تطوير واجهات المستخدم وليس لديك حاجة ملحة لتعلم بايثون في هذا الوقت، فلا تقلق. يمكنك متابعة دورة تطوير واجهات المستخدم بعد انتهاء مسار "إلى عالم الويب" والتعلم منها بشكل منفصل. الأهم هو توجيه جهودك نحو المجال الذي تريد تطويره حالياً والعمل على تحقيق أهدافك التعليمية بالطريقة التي تناسبك.1 نقطة
-
المقصد هو اني بخلص درس "الى عالم الويب" قبل الانتقال الى دورة "تطوير واجهات المستخدم" لكن بعد درس "الى عالم الويب" يتوفر درس "البرمجة كائنية التوجه" وهي مختصة في مجال بايثون وانا لا اريد تعلم بايثون حاليا فهل يأثر سلبيا علي ان انتقلت الى دورة "تطوير واجهات المستخدم" بعد ان انتهي من درس "الى عالم الويب" ؟1 نقطة
-
الخيار الأفضل هو أن تكمل دراسة مسار "إلى عالم الويب" أولاً قبل البدء بدورة تطوير واجهات المستخدم. وذلك للأسباب التالية: يعتبر هذا المسار الأساس الذي يضمن فهمك لمفاهيم وتقنيات الويب الأساسية والمهمة بشكل كبير للدخول في مجال الويب لأنك ستتعلم ما هي ( المتصفحات/ صفحات ومواقع الويب / الشبكات و الخوادم / الطلبيات والردود و البيانات في الويب / الأمان في الويب) سيكون بناء المعرفة التي تجنيها من دورة تطوير واجهات المستخدم أكثر سلاسة إذا بدأت بالأساسيات أولاً الموجودة بالمسار "إلى عالم الويب". ستكتسب خلفية أوسع تمكنك من استيعاب دورة تطوير واجهات المستخدم. لذا أنصحك بإكمال دراسة مسار "إلى عالم الويب" أولاً قبل البدء بدورة تطوير واجهات المستخدم. ولكن من ناحية الإنتقال إلى دورة تطوير واجهات المستخدم فيمكنك الإنتقال بدون أي مشكلة1 نقطة
-
لا بأس يمكنك الإنتقال إلى دورة تطوير واجهات المستخدم ، لكن ليس الأفضل لك ، إنما الأفضل أن تقوم بإنهاء دورة علوم الحاسوب ثم الإنتقال إلى دورة تطوير واجهات المستخدم . ذلك لضمان عدم التشتت بين الدورتين وضمان أنك تسير في مسار تعليمي صحيح .1 نقطة
-
1 نقطة
-
الكود الذي قدمته يحتوي على بعض الأخطاء كالتالي: الكلمة المفتاحية `elseif` يجب أن تكون `else if`.لاحظ وجود مسافة بين كلمة else و if تحتاج لوضع القيمة المقارنة بين `typeof` والنوع المتوقع داخل علامات تنصيص مثل 'string' و 'number' حيث أن `typeof`تسترجع قيمة نصية يفضل استخدام معامل الاستقلال الصارم `===` بدلاً من `==` لمقارنة النوع والقيمة. بهذه التعديلات، يجب أن يعمل الكود بشكل صحيح ويكون الكود كالتالي if (typeof info[i] === 'string') { a = info[i]; } else if (typeof info[i] === 'number') { b = info[i]; } else { c = info[i]; }1 نقطة
-
function multiplier(factor) { return number => number * factor; } let twice = multiplier(2); console.log(twice(5)); // 10 ممكن شرح كيف العدد ٥ اخد مطرح number وعلى اساسا جرت عملية الضرب والناتج صار ١٠ . شكرا مسبقا .1 نقطة
-
function multiplier(2) { return twice(5) => 5 * 2; } هيك بتقصد ؟ ممكن كتابة الدالة twice(5) وطريقة عملا ، يعني ما يجري خلف الكواليس ، بعد اضافة التابع والعدد للدالة ، وشكرا . انا بصراحة ما عم افهم كيف العدد خمسة بالدالة twice(5) اخد مطرح number بالدالة المعادة في دالة multiplier (factor). شكرا1 نقطة
-
الدالة `multiplier` هي دالة عالية الرتبة (higher-order function) في JavaScript. تستقبل هذه الدالة عامل (factor)وتُرجع دالة جديدة. let twice = multiplier(2); عند استدعاء `multiplier(2)`، يتم تمرير العامل 2 إلى الدالة وتُرجع دالة جديدة. تلك الدالة الجديدة تسمى `twice` في هذا السياق. عند استدعاء `twice(5)`، يتم تمرير العدد 5 إلى الدالة `twice`. وفقًا للدالة `multiplier` التي تم استخدامها لإنشاء `twice`، فإن الدالة `twice` تقوم بضرب العدد الممرر إليها (العدد 5 في هذه الحالة) بالعامل الذي تم تمريره لـ `multiplier` (العامل 2 في هذه الحالة). بالتالي، يتم تنفيذ العبارة `number => number * factor` في `twice`، حيث يُقدر العدد الممرر إليها (5) ضمن المعامل `number`، ويتم ضربه بالعامل (2)، وبالتالي يتم إرجاع الناتج النهائي الذي هو 10. باختصار، الدالة `twice` التي تم إنشاؤها باستخدام `multiplier(2)` تأخذ عددًا وتقوم بضربه بالعدد 2، وتُرجع الناتج. في هذه الحالة، `twice(5)` يعود بقيمة 10. وللمزيد حول الدوال العليا يفضل قراءة المقالة التالية1 نقطة
-
1 نقطة
-
السلام عليكم, عندي مشكلة عند اضافة اي نوع لينك مثلا لينك متعلق ب bootstrap cdn او font awesome cdn مثل " <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" /> " لا تعمل علي الاطلاق تنسيقات ال css و ال js لا تظهر ابدا مع العلم ان هذه المشكلة لم توجد من قبل بل ظهرت فجأة ولقد قمت باذالة البرنامج وكل ال extensions عدات مرات ولم تعمل ارجو حل1 نقطة
-
1 نقطة
-
ما تريده أنت هو أن تصبح مطور واجهة خلفية Back-End من خلال لغة جافاسكريبت، وبالتالي عليك تعلم بيئة التشغيل node.js. أنت لست بحاجة إلى تعلم CSS، لكن الأساسيات مفيدة بالطبع وقد تحتاج إليها لتنفيذ مشروع بمفردك أثناء التعلم مثلاً. وبالطبع عليك تعلم HTML لأنك ستسخدمها لإرسال وعرض البيانات في المتصفح، وستحتاج إلى تعلم محرك HTML مثل محرك Pug وهو محرك نموذج عرض (أيضًا يُعرف باسم محرك قوالب) يُستخدم بشكل شائع في تطوير الويب لإنشاء وتنسيق صفحات الويب بشكل ديناميكي، ويُستخدم Pug لإنشاء HTML بطريقة مبسطة وأنظف من خلال استخدام تركيبة بيانية تشبه JavaScript لإنشاء قوالب HTML بشكل أكثر قراءة وفهمًا. ويوجد محركات أخرى مثل EJS المضمن في Node.js أو Handlebars ومحرك عرض مفتوح المصدر شائع الاستخدام، وتستطيع الإختيار فيما بينهم بناءًا على تفضيلك الشخصي. ثم عليك تعلم جافاسكريبت والتعمق بها بدءًا من الأساسيات ثم المفاهيم المتقدمة وبناء المشاريع من خلالها بدون أي مكتبة خارجية بل استخدام كود جافاسكريبت نقي والأساسيات هي التي ستمكنك من تعلم أي شيء فيما بعد لذلك لا تدخر جهدًا بها. بعد ذلك ستنتقل إلى تعلم node.js والمفاهيم المتعلقة بها وبالويب وبروتكولات HTTP ثم تعلم إطار express.js لتسهيل عملية تطوير الخادم بدلاً من كتابة كود node.js. ثم ستتعلم لغة SQL الخاصة بقواعد البيانات، ثم ستتعرف على أنواع قواعد البيانات وأنظمة الإدارة الخاصة بها وفائدة كل منها.1 نقطة
-
طالما تريد التخصص في ال backend بواسطة nodejs إذاً يجب عليك تعلّم JavaScript بشكل جيد من متغيرات ودوال وobjects وcontrol flow وما إلى ذلك. تعلّم Node.js لكتابة الشفرة على الخادم back-end. ادرس قواعد البيانات مثل MongoDB والتواصل معها بـJavaScript. تعرّف على أحد أطر العمل مثل Express لبناء تطبيقات الويب بالكامل. الخطوات السابقة هي الأساسيات لتصبح مطور واجهات خللفية بواسطة nodejs ولكن هناك بعض التقنيات الأخرى التي تجعل منك محترف يمكنك الإطلاع عليهما من خلال المقالة التالية1 نقطة
-
السلام عليكم ورحمه الله وبركاته+ كيف اطلع رقم عشوائي من اربع خانات وليس خانه واحده1 نقطة
-
MERN هي واحدة من التجميعات الأكثر طلبا وشيوعا هاته الأيام، ومسار التعلم فيها واضح ولا يتطلب منك إلا الإلمام بالأربع جزئيات المكونة لهذا الاسم: MongoDB وذلك للتعامل مع قواعد البيانات وهياكلها. ExpressJS للتعامل مع الخوادم والتوجيه وتطوير الباك أند ReactJS للتعامل مع الواجهة الأمامية وما يشملها NodeJS وذلك كبيئة جافاسكربت يمكنها الإشتغال خارج المتصفحات فيما يلي بعض الخطوات العامة للخوض في ذلك: تعلم الأساسيات: تعلم كل الأساسيات من جافاسكربت، HTML و CSS. قم بالخوض في Node.js وتعلمه: Node.js هو بيئة تشغيل JavaScript على الخادم. يعتبر تعلم Node.js أمرًا ضروريًا إذا كنت ترغب في تطوير الجزء الخلفي باستخدام JavaScript. تعلم Express.js: Express.js هو إطار عمل (framework) لتطوير تطبيقات الويب باستخدام Node.js. إذا كنت مبتدئًا في تطوير الخادم باستخدام JavaScript، يمكن أن يكون Express.js خيارًا رائعًا حيث يسهل عليك بناء تطبيقات ويب بسرعة. تعلم قواعد البيانات: يجب عليك أن تكون على دراية بكيفية التفاعل مع قواعد البيانات إذا كنت ترغب في تطوير تطبيقات ديناميكية. قد تكون مهتما بالإطلاع على دورة تطوير التطبيقات باستخدام لغة JavaScript التي تتناول أغلب هاته الجزئيات.1 نقطة
-
1 نقطة
-
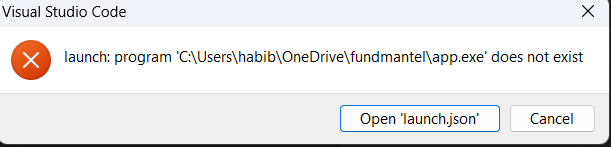
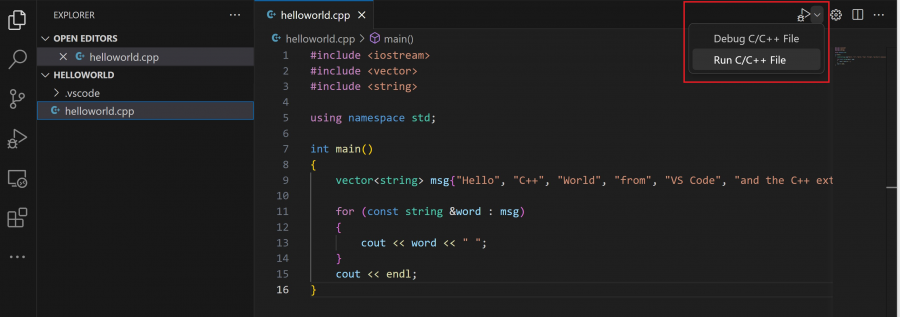
في حال قمتي بتثبيت إضافة C/C++ extension for VS Code والمترجم MinGW-w64 toolchain فمن المفترض أن يظهر لديك الخيار التالي كما بالصورة: وستجدي هنا شرح لكيفية تشغيل تشغيل كود c/c++ في vscode: https://code.visualstudio.com/docs/cpp/config-mingw ومن الأسهل لك استخدام إضافة Code Runner حيث سيتم تشغيل البرنامج في منفذ الأوامر عند الضغط على زر تشغيل أو من خلال الإختصار CTRL + ALT + N. لكن بعد تثبيت الإضافة عليك بالتوجه إلى الإعدادات settings الخاص بـ vscode اضغطي على file ثم preferences ثم settings ثم ابحثي عن run in terminal ثم بالأسفل قليلاً ستجدي خيار باسم code-runner: run in terminal تأكدي من تفعيله.1 نقطة
-
1 نقطة
-
المشكلة في الكود هي أنك تستخدم خاصية user في AppRoute لتحديد ما إذا كان المستخدم مسجلاً الدخول أم لا، ولكن خاصية user تلك ترجع true إذا كانت هناك قيمة مخزنة في مفتاح user في localStorage، وليس إن كان المستخدم مسجلاً الدخول بالفعل. أي ستحتاج إلى استخدام خاصية auth في Auth بدلاً من user، وترجع خاصية auth true إذا كان المستخدم مسجلاً الدخول بالفعل، وfalse إذا لم يكن مسجلاً الدخول. والكود بعد التعديل هو: App function App() { return ( <> <Routes> <Route path="/" element={ <AppRoute redirect='/login' user={Auth.auth} > <Chat/> </AppRoute> } /> <Route path="/register" element={ <AppRoute redirect='/' user={Auth.guest} > <Register/> </AppRoute> } /> <Route path="/login" element={ <AppRoute redirect='/' user={Auth.guest} > <Login/> </AppRoute> } /> <Route path= "*" element={ <NotFound/> }/> </Routes> </> ); } AppRoute const AppRoute = ({ user, children, redirect }) => { if (!user) { return <Navigate to={redirect} />; } return children; }; Auth const Auth = { auth: () => localStorage.getItem('userToken') !== null, guest: () => localStorage.getItem('userToken') === null, }; الكود يعمل على تخزين رمز المستخدم في مفتاح userToken في localStorage، ثم استخدام خاصية auth لتحديد ما إذا كان هذا المفتاح موجودًا أم لا.1 نقطة













.thumb.png.5722134615fedb495e8f9252564b25ef.png)