لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/27/23 in أجوبة
-
الان لدي ملف فيه مفاتيح او كلمات السر الخاصة بالتطبيق، ومعلوم ان الملف لا يتم نقله كما هو ولكن يتم انشاء متغيرات على السيرفر كيف يتم عمل هذا ؟ وهل يجب تغيير طريق قراءة المتغيرات عند عمل build للتطبيق ؟2 نقاط
-
السلام عليكم دمتم بخير جميعا أمتلك مشروع متجر إلكتروني بإطار django ووصلت مرحلة عايز أعمل deploy للمشروع عشان يكون متاح للاستخدام مع العلم أن المشروع حيكبر مع مرور الوقت السؤال أي إستضافة تعتبر مناسبة لهذا المشروع؟ سواء من ناحية السرعة، الأمان، السعر، المميزات الأخرى وأنا محتار بين Digital Ocean و Hostinger شاكر ومقدر لكم2 نقاط
-
2 نقاط
-
هل من الاحسن اتفرج علي مشاريع وانا بتعلم جافا سكريبت ولا لا ؟ ولا اركز اكتر ف التعلم2 نقاط
-
2 نقاط
-
صباح / مساء الخير اذا سمحتو لدي استفسار واحتاج الى معرفة جواب واضح جدا اخواني واخواتي الافاضل انا اريد ان ابني تطبيق مختص لحجوزات السفر من فنادق وطيران مثل trivago وذلك باستخدام flutter استفساراتي 1- هل باستطاعتي بناء تطبيق مشابه له عن طريق برنامج فلاتر ؟ 2- من اين اتي بمجموعة الفنادق واسعارها لعمل المقارانات واظهارها ؟ 3- بالنسبه لطريقة الربح هل يمكن شرحها وكيفية ربطها بحيث اذا احد نقر على الفندق , هل ذلك يتم عن طريق api 4- ارجو منكم التكرم بشرح الاليه وطريقة عملها اخيرا اذا كانت لديكم اي فيديوهات مختصه بطريقه مشابه باستخدام فلاتر ارجو تزويدي شاكرا لكم تعاونكم1 نقطة
-
1 نقطة
-
هل تقومين بتصفح مشروعك بإستخدام pretty url أم بإستخدام رابط عادي ؟ http://localhost:8000/ عموما، جربي التعديل على قيمة APP_URL من ملف env. APP_URL=http://localhost:8000/ أو: APP_URL=http://bookstore.test/ في حالة ما كنت تقومين بإستخدام pretty url هل حل ذلك المشكلة لديك؟1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
قمت بذلك لكن مازالت المشكلة كما هي مع انها كانت بدون اية مشكلة bookstore.zip(ملفات المشروع)1 نقطة
-
مرحبا رباب، ان كان السؤال يخص درسا من دروس الدورات، فينصح بوضع تعليق في قسم تعليقات الطلبة للمتابعة معك خلال الدرس. بخصوص مشكلتك، يرجح أن تكون هنالك مشكلة أساسا بحقن سطر تضمين ملفات css في ملف النسق layout الذي يستعمله ملف العرض الذي يعرض هاته الصفحة، يبدوا أنك تستعملين لارافيل، افتحي ملف app.blade.php واضيفي السطر التالي: @vite(['resources/css/app.css']) أيضا تأكدي من احتواء ملف app.css على التنسيقات اللازمة. تنسيقات tailwindcss مثلا: @tailwind base; @tailwind components; @tailwind utilities;1 نقطة
-
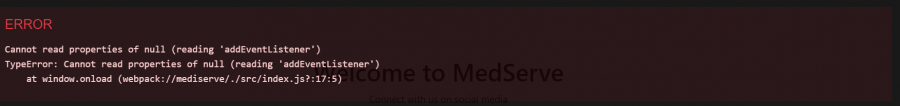
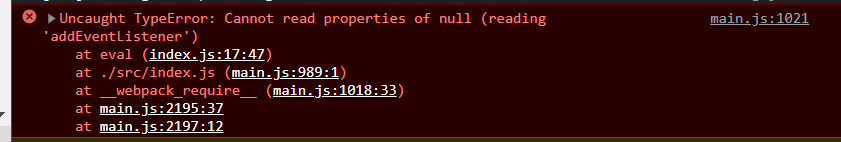
من الصعب تشخيص المشكلة من ملف الجافاسكربت وحده، ولكن يرجح إلى أن هنالك مشكلة بتوصيف العنصر بالمعرف المناسب، فجافاسكربت لا تتعرف على أي عنصر يمتلك آي دي بالقيمة: serviceRequestForm تأكد من وجود عنصر استمارة form يمتلك هذا المعرف على نحو: <form id="serviceRequestForm" .. اعرف أكثر عن addEventListener:1 نقطة
-
1 نقطة
-
يجب عليك معرفة سبب حدوث المُشكلة حتى تستطيع حلها، أحد الخطوات التي يجب القيام بها هي فحص عُنصر الصورة من المتصفح عبر الضغط على مكان الصورة بالزر الأيمن ثم إختيار Inspect و التحقق من مسار الصورة هل هو صحيح أم لا. يُمكن الوصول للصور من خلال المتصفح عبر رابط المشروع + مسار الصورة إن كان المسار نسبي، أو مباشرة إن كان المسار مطلق: http://127.0.0.1:8000/storage/posts/4.jpg قك بفتح نافذة في المتصفح و تجربة ذلك على أحد الصور الموجودة لديك في ملفات المشروع بالمجلد public. يُمكن أيضاً حذف الوصلة storage من مجلد public و إعادة إنشائها عبر تنفيذ الأمر: php artisan storage:link إذا فهمت جيداً سبب المُشكلة ستتمكن من حلها، فالأكيد أن هناك خلل ما لا يُمكن أن تحدث المُشكلة و كل شيء سليم.1 نقطة
-
السلام عليكم لدي سيرفر اوبنتو واريد تشغيل عليه برنامج مصمم ب nuxtjs عبارة عن app ssr هل احتاج تثبيت برنامج nginx على السيرفر ؟ وهل هو مطلوب لتثبيت شهادة الامان على السيرفر ؟1 نقطة
-
وعليكم السلام، نعم، إذا كنت تخطط لتشغيل تطبيق Nuxt.js SSR (Server-Side Rendering) على خادم Ubuntu، فإنه من المستحسن تثبيت خادم وكيل عكسي يمكنه التعامل مع طلبات المستخدمين وتوجيهها إلى تطبيقك الذي يعمل على الخادم. وسيكون nginx خيارا جيدا نعم. فيما يلي تكوين nginx الخاص بتطبيق Nuxtjs المستعمل عادة: server { listen 80; server_name domain_name.test; location / { proxy_pass http://localhost:3000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } } استبدل domain_name.test بدومينك الكامل. طبعا لا تنسى تشغيل npm run start لخادم node الخاص بالتطبيق، فـ nginx ستقوم بإرسال الطلبات إليه وتحويلها إلى العميل كخادم وكيل، لتدعم فكرة التصيير على الخادم server side rendering بهاته المقاربة. بالنسبة لشهادة الأمان SSL، فإن تثبيت شهادة SSL يعتبر أمرًا جيدًا ومهمًا لتأمين اتصالات موقعك. لك كامل الحرية في ذلك، ولكنه شيء منصوح به بطبيعة الحال.1 نقطة
-
1 نقطة
-
دائمًا ما أنصحك بعدم الإنتقال مباشرًة إلى تعلم React.js والصبر والتأني في تعلم جافاسكريبت بشكل جيد، وعدم الإكتفاء بالأساسيات فقط بل التعمق وتنفيذ مشروع كبير وذلك بفرض أن لديك الوقت لذلك فلا يوجد نصيحة واحدة قابلة للتطبيق على الجميع. والمشروع الذي اًنصح به هو مشروع single page app من خلال جافاسكريبت وستتعلم الكثير خلال تنفيذه، وتستطيع البحث على اليوتيوب عن ذلك وبالطبع المشروع يجب أن يتم به استخدام API. وبإمكانك أيضًا التدرج في مستوى صعوبة المشاريع، ابحث عن مشروع بسيط ثم متوسط ثم مشروع single page app على اليوتيوب من خلال كتابة مشاريع جافاسكريبت أو js project وأنا أفضل بالإنجليزية إذا استطعت. وتلك مدارس فالبعض قد ينصحك بتعلم الأساسيات ثم الإنتقال مباشرًة لـ React لكن تلك التجربة لا أنصح بها. بالطبع لا يوجد شخص على علم بجميع تفاصيل اللغة لكن يوجد مبرمج متمكن من اللغة من خلال تعلمه للأساسيات بشكل قوي والتطبيق عليها والبحث والقراءة عن ما لا يفهمه أو يعرفه وأيضًا سنوات الخبرة والمشاريع التي عمل عليها يتعلم من خلالها ما لا يمكن تعلمه من خلال مشاهدة بعض الشروحات. وجميع المبرمجين يعتمدوا على البحث بشكل كبير من أجل تذكر أو معرفة كيفية تنفيذ أمر معين فهو لن يتذكر كل شيء وأيضًا الكثير من المشاكل تم حلها من قبل، وبخصوص تلك النقطة الأفضل التفكير في الحل بمفردك وتفقد سبب المشكلة قبل البحث إن كانت في الكود الخاص بك وليس مشكلة في مكتبة مثلاً. وبالطبع المشاريع المتقدمة تتعلم من خلالها الكثير مقارنًة بالمشاريع البسيطة لذلك أخبرتك بتنفيذ مشروع مثل single page app، ولكن كن رحيمًا بنفسك ولا ترهقها بالتفكير الزائد فأنت ما زلت تتعلم ولا مشكلة في كونك لا تعلم لكنك تتعلم وتحاول. لا أنصحك إطلاقًا بالإبتعاد لمدة 3 أشهر ستنسى ما تعلمته في البداية عليك بتثبيت ذلك من خلال المشاريع واكتساب الخبرة لذلك عليك بتقسيم الوقت ما بين تنفيذ مشاريع وما بين تعلم مهارة الـ Problem Solving إدارة الوقت هي أهم شيء. ولكن هل أنت تعلم مهارت الـ Problem Solving من أجل مقابلة العمل أم ماذا؟ فإذا كنت كذلك فمن الأفضل لك حل المسائل من على موقع leetcode وأيضًا البدء بالحل بعد الإنتهاء من مسارك البرمجي وتعلم اللغات والتقنيات المطلوبة للوظيفة التي تريدها أي عند بدء رحلة التقديم على الوظائف مباشرًة1 نقطة
-
واحدة من المفارقات التي لا ينتبه لها الطلاب عادة هي التدريب أثناء التعلم، انظر لموضوع تعلم React على أنه لا يتعارض أصلا مع موضوع تطبيق جافاسكربت، فرياكت ما هي إلا مكتبة جافاسكربت، وممارستها ليست إلا ممارسة لمفاهيم جافاسكربت التي تعرفها فقط. فضلا عن أن مكتبات وأطر عمل جافاسكرربت تحسن من مستواك في فهم اللغة نفسها. نفس الشيء بالنسبة لمهارات حل المشكلات وغيرها، فأنت ستتعلمها هي الأخرى بتطبيقك لمثل هاته المفاهيم. ولذلك فإن الخطوة التالية هي مواصلة المسير، والتعرض للمزيد من المادة العلمية مع ممارستها وتطبيقها. ثالثا، لا يوجد أي شيء لا أهمية منه. كل ما تعلمته ستحتاجه في جزئية ما، والإلمام به سيعطيك بعد نظر وسعة إطلاع تساعدك في حل المشكلات واقتباس الحلول وايجادها. ولذلك لا تستهن بأي ما تتعلمه وانظر لكل ذلك على أنه مهم سيأتي وقته.1 نقطة
-
أولاً يمكنك البدء في تعلم React.js ستجد أن فهم مفاهيم JavaScript الأساسية سيساعدك في فهم وتطبيق React.js بشكل أفضل والمعلومات التي تعلمتها حسب المعلومات التي قمت بكتابتها فإنك لا تحتاج لأي مهارة اخرى للبدأ في تعلم React.js ولكن . إذا كنت تشعر بالرغبة في تعزيز فهمك وخبرتك في JavaScript قبل الانتقال إلى React.js، يمكنك بدء بناء تطبيقات عملية باستخدام JavaScript كما أن بناء تطبيق كامل بواسطة javascript سيوضح لك الفائدة من استخدام إطار العمل react.js عملياً وذلك مهم جداً و إليك بعض المشاريع العملية التي يمكنك تطبيقها لتعزيز فهمك وتطبيق مفاهيم JavaScript: يمكنك إنشاء تطبيق واجهة مستخدم تفاعلية باستخدام HTML وCSS مع إضافة تفاعلات JavaScript. يمكنك إنشاء نموذج تسجيل الدخول أو معرض صور يعرض الصور بشكل ديناميكي أو قائمة مهام قابلة للتعديل. قم بإنشاء لعبة بسيطة باستخدام JavaScript. يمكنك إنشاء لعبة تفاعلية مثل لعبة تخمين الأرقام أو لعبة تطابق البطاقات أو لعبة تتبع النقاط. قم بربط تطبيقك بواجهة برمجة التطبيقات (API) للحصول على البيانات من مصادر خارجية. يمكنك استخدام API للحصول على بيانات الطقس أو الأخبار أو الأفلام وعرضها بشكل ديناميكي في تطبيقك. قم بتطوير ألعاب على الويب باستخدام إطار عمل مثل Phaser أو Three.js. يمكنك إنشاء ألعاب ثنائية الأبعاد أو ثلاثية الأبعاد وتضمين المنطق والتفاعلات باستخدام JavaScript. قم بإنشاء تطبيقات ويب فعالة مثل تطبيقات الدردشة ثانياً بالنسبة للخصائص والوظائف المتقدمة في JavaScript، يمكنك تعلمها وتطبيقها عندما تبدأ في بناء مشاريع متقدمة. قد يتطلب ذلك مزيدًا من الاستكشاف والممارسة على نحو أعمق بعد اكتسابك للمفاهيم الأساسية والمتوسطة والمبرمج لا يتوقف عن التعلم حيث بعض التطبيقات والمشاريع تتطلب منك تعلم المزيد . ثالثاً مراجعة المفاهيم بعد الثلاث شهور: بعد فترة الانتقال إلى تطوير تطبيقات الموبايل وتنمية مهارات Problem Solving في C++، يمكنك مراجعة مفاهيم JavaScript التي تعلمتها بسرعة. ولكن من الجيد أن تقوم بتنمية مهاراتك في Problem Solving من خلال حل التحديات في JavaScript . هذا سيساعدك في تطوير منطقك البرمجي وتعزيز قدراتك في الحلول الفعالة للمشاكل. ومع ذلك، لن تترك JavaScript أما إذا كنت تريد التدريب بواسطة اللغة ++c فالأفضل هو التعلم بالتوازي مع متابعة الدورة1 نقطة














.thumb.png.ee50e8a7deabccdc5541de6899edca5f.png)