لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/12/23 في كل الموقع
-
هل يجب تذكر كل ما درسناه ؟ أو نسطيع ت أقدم إلى درس تالي دون حفظ قواعد ؟2 نقاط
-
هل يوجد موقع يوجد فيه اغلب مكتبات لغة C# مع الديكومنيشون مثل https://docs.oracle.com/ الخاص بلغة الجافا1 نقطة
-
اعرف طريقة نقوم فيها بنسخ رابط الخط من Google fonts ثم نلصقه في صفحة html في head. هكذا : <head> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Cairo&display=swap" rel="stylesheet"> <head/> فأرجو توضيح الفرق بين الطريقة هذه والطريقة التي استخدمها الأستاذ في الشرح مع الشكر الجزيل1 نقطة
-
ان شاء الله فى خلال شهر هبدأ عمل فى شركة ماشية بنظام saas (Software as a Service) استاذنكم فى معرفة 1 / كم الراتب اللى اطلبه كمبتدىء تماما ؟ 2/ وهل شركات ال saas بتكون رواتبها اقل من شركات البرمجة التقليدية ؟1 نقطة
-
تواجهني مشكلة عند التطبيق العملي هي انني لا اعرف كيف ابدأ ومن اين وماذا استخدم أولا حتى ارى طريقة التطبيق عندها استطيع التطبيق بنفسي . كيف ارتب افكاري حتى ابدأ بالتطبيق ؟؟1 نقطة
-
السلام عليكم الرجاء تصحيح كتابة الكود حيث أريد جلب إسم إوراق العمل من ملف الإكسل إلى أداة Combobox عند إختيار الملف الكود الأول ملف كلاس مستقل from openpyxl import load_workbook class load_document: def __init__(self, BATH=None): self.BATH = BATH self.workbook = None self.sheet = None def load_file(self): if self.BATH: self.workbook = load_workbook(self.BATH) self.sheet = self.workbook.active كود البرنامج import ttkbootstrap as ttk from ttkbootstrap.constants import * from openpyxl import load_workbook from pathlib import Path from tkinter import filedialog from L_Documents import load_document BOOK1 = load_document() column_values=() def COLS_V(): file_path = filedialog.askopenfilename(initialdir="C:\\Users\\Cakow\\PycharmProjects\\Main",title="Open file okay?",filetypes= (("text files","*.xlsx"),("all files","*.*"))) BOOK1 = load_document(file_path) BOOK1.load_file() column_values = BOOK1.workbook.sheetnames # أدوات الواجهة root = ttk.Window(themename="minty") #----------------------------------------------------------- frame = ttk.Frame(root) frame.pack() #----------------------------------------------------------- widgets_frame = ttk.LabelFrame(frame, text="إختر الملف") widgets_frame.grid(row=0, column=0, padx=20, pady=5, sticky="nsew") #----------------------------------------------------------- b1 = ttk.Button(widgets_frame, text="إختر الملف", bootstyle=("info", "outline"), command=COLS_V) b1.grid(row=0, column=0, padx=5, pady=5, sticky="ew") #----------------------------------------------------------- combo = ttk.Combobox(widgets_frame, values=column_values) combo.grid(row=2, column=0, padx=5, pady=5, sticky="ew") root.mainloop()1 نقطة
-
لدي مشكلة عند كتابة امر وهو tkinter يعطيني ModuleNotFoundError: No module named 'tkinter ممكن شي حل علاش ملي كندخل الأمر كيعطيني هديك كتبة1 نقطة
-
شعور طبيعي وطال الجميع في بداية رحلة تعلم البرمجة، لكن ليس من الطبيعي التعلم بشكل خاطيء ثم التساؤل عن سبب ذلك الشعور وبالطبع أنت لم تقصد ذلك، لكن الصحيح هو التركيز على تعلم الأساسيات بشكل جيد والبحث عن تمارين على اليوتيوب للمبتدئين من أجل التطبيق عليها، والبحث عن ما تريد تنفيذه لتفهم كيف يتم ذلك في البداية ولا مشكلة في ذلك فأنت ما زلت تتعلم، لكن حاول التفكير أولاً لتمرين نفسك على حل المشكلات. وعليك بعدم المشاهدة السلبية، أي لا يكفي أن تشاهد الفيديوهات وتفهمها وتظن أنك قادر على تنفيذ ذلك، لا تقع في ذلك الفخ، ففي البداية يجب إعادة كتابة كل شيء بمفردك ومحاولة التغيير في الكود لتفهم طبيعة عمله ولماذا يتم كتابته بذلك الشكل وليس بطريقة أخرى وهكذا، فمن خلال تمرين عقلك ويديك على كتابة الكود تصبح مبرمج وليس بالمشاهدة فقط. وفي حال كنت تقوم بالكتابة وراء المدرب وتلك طريقة جيدة لا مشكلة، لكن ذلك لا يغنى عن إعادة الكتابة بمفردك، فستتعلم الكثير من أخطائك أنت، ولا تخف من التجربة والتغيير ومحاولة الحل بنفسك، المهم هو أن الكود يعمل. وبذلك ستصبح قادر على استخدام ما تعلمته في تنفيذ مشروع، وأيضًا لا تفكر في المشروع ككل، بل قسمه إلى أجزاء صغيرة وتلك الأجزاء إلى أجزاء أصغر ثم حاول تنفيذ كل جزء، وأيضًا خطط للمشروع والتفكير قبل كتابة الكود، فلا تهرع أبدًا لكتابة الكود أولاً وذلك خطأ شائع في البداية لا مشكلة، وأنصحك بقراءة التالي: وأعطي نفسك بعض الوقت ولا تستعجل، فمع التدرب بشكل يومي ستذهل من مستواك بعد فترة.1 نقطة
-
الأمر غريب حقًا، حاول إعادة تثبيت بايثون وتثبيت أحدث إصدار من خلال الرابط التالي ولا تنسى إختيار add to path أثناء الثتبيت: https://www.python.org/downloads/ وأيضًا حاول تغيير الكود للتالي import sys num = int(input("enter the num: ")) sys.exit() وجرب استخدام الكود في منفذ الأوامر ولكن خارج vscode، أي قم بكتابة python ثم Enter ثم كتابة الكود الذي تريده لترجمته.1 نقطة
-
شركات الـ Software house راتبها اٌقل من الشركات الكبيرة لكن ستتعلم الكثير في تلك الشركة في حال وجود مشاريع مختلفة، أما الشركات ذات المنتج الواحد ستتعلم الكثير في البداية ثم يصبح الأمر روتيني. أما عن متوسط المرتبات فما هي خبرتك وماهو الـ Stack أو اللغة والإطار الذي تعمل به؟ عامة المرتبات تبدأ من 8 آلاف وحتى 15 ألف حسب مستواك والـ Stack الخاص بك. في حال كونك مطور واجهات امامية فالمرتب سيتراوح ما بين 8 إلى 10 آلاف. في حال كان مستواك Fresh فربما يتم عرض مرتب أقل. وأنصحك بالبحث عن الشركة في جروب Don't work there على الفيسبوك وسترى أيضًا المرتبات.1 نقطة
-
إخي بارك الله فيك تمام الكود يعمل كما كنت إريد لنفترض أني قمت بالتعديل التالي أين الخطأ الأن from openpyxl import load_workbook import ttkbootstrap as ttk from tkinter import filedialog class load_document: def __init__(self, BATH=None): self.BATH = BATH self.workbook = None self.sheet = None def load_file(self): if self.BATH: self.workbook = load_workbook(self.BATH) self.sheet = self.workbook.active BOOK1 = load_document() column_values=() def COLS_V(): # اختيار الملف file_path = filedialog.askopenfilename(initialdir="C:\\Users\\Cakow\\PycharmProjects\\Main",title="Open file okay?",filetypes= (("text files","*.xlsx"),("all files","*.*"))) BOOK1 = load_document(file_path) BOOK1.load_file() def COLS_V2(): global column_values column_values = BOOK1.workbook.sheetnames # تحديث قيم Combobox combo['values'] = column_values # أدوات الواجهة root = ttk.Window(themename="minty") #----------------------------------------------------------- frame = ttk.Frame(root) frame.pack() #----------------------------------------------------------- widgets_frame = ttk.LabelFrame(frame, text="إختر الملف") widgets_frame.grid(row=0, column=0, padx=20, pady=5, sticky="nsew") #----------------------------------------------------------- b1 = ttk.Button(widgets_frame, text="إختر الملف", bootstyle=("info", "outline"), command=COLS_V) b1.grid(row=0, column=0, padx=5, pady=5, sticky="ew") b2 = ttk.Button(widgets_frame, text="إدرج أوراق العمل للقائمة", bootstyle=("info", "outline"), command=COLS_V2) b2.grid(row=1, column=0, padx=5, pady=5, sticky="ew") #----------------------------------------------------------- combo = ttk.Combobox(widgets_frame, values=column_values) combo.grid(row=2, column=0, padx=5, pady=5, sticky="ew") root.mainloop()1 نقطة
-
اريد كيفية كتابة الكود في netbeans في text field اخر لاظهار كم عمره1 نقطة
-
1 نقطة
-
اضافة لما أشار اليه المدربون، فإن هذا المعامل % يسمى عامل الباقي Remainder operator أو عامل المعامل Modulo operator، وهو يستخدم في لغات برمجة عدة لتحصيل باقي قسمة عدد على آخر. ولإستعمال هذا المعامل في التحقق من الأعداد الزوجية يمكنك التحقق من ما ان كان باقي قسمة هذا العدد على 2 مساويا للصفر. // العدد الذي نريد التحقق منه let number = 5; // حساب الباقي من القسمة على 2 let remainder = number % 2; // التحقق إذا كان الباقي يساوي 0 if (remainder === 0) { console.log("العدد زوجي"); } else { console.log("العدد فردي"); } اضافة الى استعمالاته في تحديد الأعداد الفردية من الزوجية، يمكن أيضا استعماله لأغراض أخرى من مثل: تحديد الزمن والتوقيت: في بعض الحالات، يمكن استخدام المعامل "%" لتحديد الزمن والتوقيت بناءً على الباقي. على سبيل المثال، يمكن استخدامه للتحقق مما إذا كانت الدقائق الحالية تقسم على 15 بدون باقي، مما يشير إلى وقت معين (مثل تنفيذ مهمة كل 15 دقيقة). التكرار: يمكن استخدام المعامل "%" للتحكم في التكرار. على سبيل المثال، يمكن استخدامه لتنفيذ سلسلة من الإجراءات كل X مرة، حيث يتم التحقق من باقي العدد الحالي عند القسمة على X.1 نقطة
-
على فرض أنك تستخدم جافاسكربت يمكنك توليد الاعداد الزوجية بالأداة % من خلال عمل حلقة تكرار وفي كل مرة يكون فيها باقي القسمة على 2 مساوي الى الصفر لأي عدد في الloop فأنه عدد زوجي. أليك المثال التالي let x = 0 // العدد الابتدائي يساوي صفر const collected=[] // مصفوفة الأعداد الزوجية التي سنلتقطها while(x < 10){ // سنكتفي بأول 9 أعداد if(x % 2 ===0){ // اذا تحقق الشرط فإن العدد زوجي collected.push(x) // نلتقط العدد } x++ // ننتقل بالدورة الى العدد التالي } console.log("الأعداد الزوجية", collected)1 نقطة
-
لا أعلم أي لغة برمجة تستخدم، لكن يٌفضل أن تقوم بالتدرب على هذه التمارين و حلها بنفسك، سأوضح لك بعض المعلومات و بعدها يمكنك تطبيقها للوصول إلى الحل. % هذا العامل يُعبر عن باقي القسمة حتى نتحقق من أن عدد مجهول x عدد زوجي، نحصي باقي قسمته على 2 إن كان مساوياً لـ 0 فهو عدد زوجي، غير ذلك فهو عدد فردي أي: var x = 4; if(x % 2 == 0) console.log(x + " عدد زوجي"); else console.log(x + " عدد فردي"); للمرور على الأعداد من 0 إلى 10 مثلاً نكتب: for (let x = 0; x <= 10; x++) { console.log(x); } إنطلاقاً من هذه المعلومات يُمكنك كتابة البرنامج الذي تريد.1 نقطة
-
نلاحظ أن سبب المشكلة لديكِ في id الخاص في الشركة ، فهو موجود login-Employees <a class="dropdown-item" href="#" data-bs-toggle="modal" data-bs-target="#login-Employees">login-Companies</a> يجب تصحيحه ليصبح login-Companies بهذا الشكل <a class="dropdown-item" href="#" data-bs-toggle="modal" data-bs-target="#login-Companies">login-Companies</a>1 نقطة
-
الأمر غير واضح، هل يمكنك تصوير فيديو للمشكلة، أو حاول حذف vscode وتثبيت آخر إصدار من الرابط التالي: https://code.visualstudio.com/download1 نقطة
-
فكرة الدوال في الأصل أساسا هي في تمكين القدرة على اعادة استعمال وتنفيذ كتلة برمجية، فهي مجموعة من الأوامر تدل على وظيفة أو مهمة معينة مهيكلة في دالة. بعض هاته الدوال قد تقوم بحدث معين مثل ارسال رسالة بريد الكتروني أو عرض رسالة نجاح في الشاشة، في حين أن بعضها الآخر يعيد خرجا ويترتب عنها عائد، يمكن استعمال هذا العائد في مكان آخر في الشيفرة. لنقل مثلا أن هنالك دالة تقوم باستخراج اسم مستخدم ما انطلاقا من عنوان بريده الالكتروني، بحيث نستعمل هذا الاسم في عرضه على شاشة المستخدم. الآن هذه العملية تحتاج تقسيم مهام وتنظيما بحيث: تكون هنالك دالة لجلب البريد الالكتروني تكون هنالك دالة لجلب الاسم تكون هنالك دالة لطباعة الاسم حتى يحصل هذا الارتباط بين هاته الدوال، وحتى يمكن معالجة المدخلات المختلفة يتطلب من هاته الدوال أن تقوم بمنطق معين ثم تعيد لنا قيما. فدالة جلب البريد الالكتروني يفترض أن تعيد قيمة سلسلة نصية تعبر عن عنوان البريد الالكتروني. في حين أن دالة جلب الاسم يفترض أن تعيد قيمة سلسلة نصية تعبر عن اسم المستخدم. وأخيرا تقوم دالة الطباعة بطباعة الاسم على الشاشة. لتحديد ما نريد أن نعيده من داخل الدالة، نقوم فقط باضافة عبارة return إليه.1 نقطة
-
هناك العديد من الأمثلة التي يمكن استخدامها لتوضيح استخدام عبارة "return" في الدوال البرمجية في جافاسكريبت، ومن بين هذه الأمثلة: إرجاع قيمة: في الدالة التالية، يتم استخدام "return" لإرجاع قيمة المتغير "result" الذي يتم حسابه داخل الدالة. function addNumbers(num1, num2) { let result = num1 + num2; return result; } let sum = addNumbers(5, 7); // sum = 12 الخروج من الدالة: في الدالة التالية، تستخدم "return" للخروج من الدالة إذا لم يتحقق شرط معين، وعدم تنفيذ الأوامر اللاحقة في الدالة. function checkAge(age) { if (age < 18) { return "You are not eligible to vote."; } else { return "You are eligible to vote."; } } let result = checkAge(20); // result = "You are eligible to vote." التحقق من شرط معين: في الدالة التالية، يتم استخدام "return" لتحقق من شرط معين (إذا كان المدخلات غير صحيحة)، وإرجاع قيمة "undefined" في حالة عدم تحقق الشرط. function multiplyNumbers(num1, num2) { if (typeof num1 !== "number" || typeof num2 !== "number") { return; // إذا كان أي من المدخلات غير رقمية } else { return num1 * num2; } } let result = multiplyNumbers(5, "10"); // result = undefined هذه هي بعض الأمثلة البسيطة لاستخدام عبارة "return" في الدوال البرمجية في جافاسكريبت. يمكن استخدام هذه العبارة بطرق مختلفة وفقًا لاحتياجات البرنامج ومتطلبات العمل.1 نقطة
-
في البرمجة، نستخدم الأمر "return" لإرجاع قيمة من وظيفة أو دالة إلى الكود الذي استدعاها، وعندما نقول "إرجاع القيمة"، فإننا نعني أن الوظيفة تقوم بحساب قيمة معينة أو تنفيذ مهمة محددة وتعيد هذه القيمة لتُستخدم في مكان آخر في البرنامج. ولنفترض أن لدينا وظيفة تسمى "calculate_sum" في لغة بايثون تقوم بجمع رقمين وإرجاع الناتج، فسنكتب الكود كالتالي: def calculate_sum(a, b): sum = a + b return sum result = calculate_sum(3, 5) print(result) حيث قمت بتعريف وظيفة تسمى "calculate_sum" تأخذ معاملين "a" و "b"، وحساب مجموع العددين "a" و "b" وتخزين الناتج في المتغير "sum". ثم استخدام الأمر "return" لإرجاع القيمة المخزنة في "sum". بعد ذلك، قمت بتخزين القيمة المُرجعة من الوظيفة في المتغير "result". أي أن القيمة المرجعة هي ناتج جمع الأرقام 3 و 5. أخيرًا، استخدمت الأمر "print" لطباعة القيمة المخزنة في "result"، والتي تكون الناتج النهائي. مما يعني أنه باستخدام "return"، يمكننا الاستفادة من قيمة المرجع في أي مكان آخر في البرنامج، فبدلاً من طباعة القيمة مباشرة داخل الوظيفة، نستطيع استخدام القيمة المرجعة لإجراء عمليات أخرى أو تخزينها في متغيرات أخرى للاستفادة منها في وقت لاحق. فلو لم نقم بكتابة return لإرجاع قيمة من الدالة، لما استطعنا تخزين وطباعة القيمة خارج الدالة. الأمر أشبه أن أعطيك شيئًا ثم أطلب منك تنفيذ أمر معين عليه وأخبرك أني أنتظر منك أن تعود لي بنتيجة بناءًا على ما نفذته، وبالتالي نكتب return ونستطيع التعامل مع القيمة العائدة من الدالة خارجها، وذلك لأنها ستظل محبوسة بداخل الدالة ما لم نكتب return. شرح return في JavaScript من موسوعة حسوب1 نقطة
-
في لغات البرمجة، الاستخدام الأساسي لكلمة الاسترجاع (return) هو لإرجاع قيمة محددة من دالة أو إجراء إلى الجزء الذي استدعاها. وهناك عدة أسباب لاستخدام الاسترجاع في البرمجة، ومنها: إرجاع قيمة عندما تقوم بتعريف دالة، قد تحتاج إلى أن تقوم بحساب قيمة معينة أو إجراء معين، وترغب في استخدام هذه القيمة في جزء آخر من البرنامج. باستخدام عبارة الاسترجاع، يمكنك إعادة هذه القيمة من الدالة لتكون متاحة للاستخدام في مكان آخر في البرنامج. اختبار الشروط يمكن استخدام الاسترجاع لاختبار الشروط في الدوال أو الأجزاء الأخرى من البرنامج. على سبيل المثال، إذا كانت هناك دالة تقوم بإجراء عملية ما وتحتاج إلى التحقق من وجود شرط معين قبل استكمال العملية، فيمكنك استخدام الاسترجاع لإرجاع قيمة تشير إلى الشرط المطلوب. إنهاء الدالة عندما تقوم بتعريف دالة، قد تحتاج أيضًا إلى إنهاء تنفيذ الدالة في نقطة معينة. باستخدام عبارة الاسترجاع، يمكنك الخروج من الدالة في أي وقت تحتاجه، وهذا يمكن أن يكون مفيدًا عندما يكون لديك عدة شروط معينة لإنهاء الدالة. ترتيب التنفيذ في بعض الأحيان، يمكن استخدام الاسترجاع لتحديد ترتيب تنفيذ العمليات في البرنامج. عند استرجاع قيمة من دالة، يمكن استخدام هذه القيمة لتحديد الإجراء التالي الذي يجب تنفيذه في البرنامج. يتم استخدام عبارة الاسترجاع في البرمجة لإرجاع القيم والتحكم في تنفيذ البرنامج. تساعد في تحقيق الاستدامة وإعادة استخدام الشفرة وتسهل الفهم والتعديلات في البرنامج.1 نقطة
-
إذا كنت ترغب في استخدام شفافية اللون باستخدام اسم اللون بدلاً من قيم RGB، يمكنك استخدام قيمة الشفافية (opacity) في CSS بدلاً من القيمة alpha (a) التي تستخدمها مع RGB. قم بتعديل قاعدة الأنماط الخاصة بك كما يلي: h1 { color: rgb(12, 87, 145); background-color: rgba(95, 158, 160, 0.5); } في الكود أعلاه، تم استخدام rgba بدلاً من cadetblue لتحديد لون الخلفية. قمنا بإضافة القيمة 0.5 بعد القيم RGB، وهي تمثل الشفافية حيث تتراوح قيمتها بين 0 و 1. قيمة 0 تعني شفافية كاملة (غير مرئي)، في حين أن قيمة 1 تعني عدم وجود شفافية (مرئي بشكل كامل). باستخدام القيمة 0.5 في المثال أعلاه، ستحصل على لون الخلفية "cadetblue" مع شفافية تبلغ 50٪. يرجى ملاحظة أن دعم الشفافية يعتمد على الأجهزة والمتصفحات المستخدمة. إذا كنت تواجه مشاكل في عرض الشفافية، فقد يكون ذلك بسبب عدم دعم المتصفح لهذه الميزة أو قد يكون هناك خطأ في الكود الذي تستخدمه.1 نقطة
-
يمكن استخدام طرق متعددة لتعيين شفافية اللون في CSS. إليك بعض الطرق الشائعة: استخدام قيمة rgba: يمكنك استخدام الوظيفة rgba لتعيين لون مع قيمة ألفا (شفافية). يتم تحديد الألفا بين 0 و 1، حيث يكون 0 غير شفاف و 1 غير شفاف. مثال: background-color: rgba(0, 0, 0, 0.5); /* أسود مع شفافية 50٪ */ استخدام قيمة hsla: تشبه وظيفة rgba ولكنها تستخدم قيمة اللون في نموذج HSL (صبغة، تشبع، سطوع) بدلاً من نموذج RGB. يمكن تحديد الشفافية بنفس الطريقة باستخدام قيمة ألفا. مثال: background-color: hsla(240, 100%, 50%, 0.5); /* أزرق مع شفافية 50٪ */ استخدام قيمة transparent: يمكنك استخدام القيمة transparent لتعيين اللون كمستوى شفافية كاملة. مثال: background-color: transparent; /* شفاف بالكامل */ استخدام خاصية opacity: يمكنك استخدام خاصية opacity لتعيين مستوى شفافية للعنصر بأكمله بما في ذلك المحتوى. تؤثر هذه الخاصية على العنصر وجميع عناصره الفرعية. قيمة الشفافية هي رقم بين 0 و 1، حيث يكون 0 غير شفاف و 1 غير شفاف. مثال: opacity: 0.5; /* شفافية 50٪ */ نوع البيانات <color>1 نقطة
-
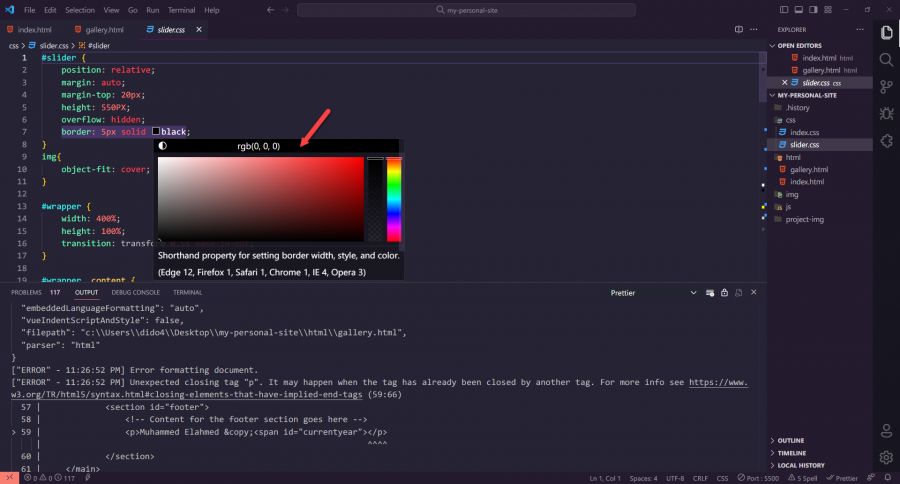
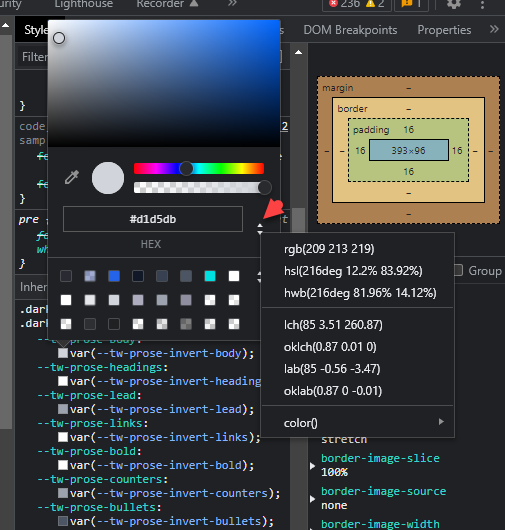
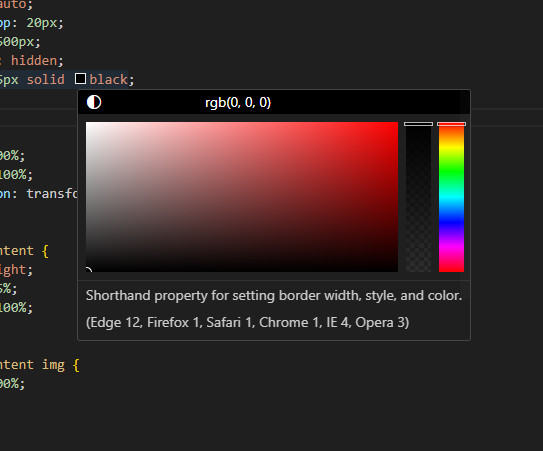
الأمر بسيط وهناك عدة طرق للتحويل بين قيم الألوان المختلفة، وفي vscode مثلاً عند الوقوف بمؤشر الفأرة على اللون ستظهر لك نافذة، وعند الضغط على الشريط العلوي بها الذي يحمل قيمة اللون سيتم التحويل بين قيم الألوان المختلفة لنفس اللون، فقم بالضغط حتى تصل لقيمة rgb. ثم تستطيع التعديل عليها لإضافة قيمة a بها وهي قيمة الشفافية، مثلاً اللون الأسود في RGB هو كالتالي: rgb(0, 0, 0) ولإضافة شفافية سنضيف قيمة رابعة في النهاية وتتراوح قيمتها ما بين 0 و 1 وأنا سأضيف 0.5 كالتالي: rgb(0, 0, 0, 0.5) وأيضًا هناك طريقة للتغيير بين قيم الألوان من خلال أدوات المطور في المتصفح كالتالي: وأيضًا تستطيع استخدام أداة خاصة بذلك مثل الأداة التالية: https://www.cssportal.com/css-color-converter/1 نقطة
-
يمكن تغيير شفافية الألوان في CSS باستخدام القيمة opacity أو rgba. باستخدام القيمة opacity: يمكنك تعيين قيمة opacity للعنصر الذي تريد تغيير شفافيته بين 0 و 1، حيث 0 يعني عدم وجود شفافية و 1 يعني شفافية كاملة. يمكن استخدام القيم المتوسطة لتحسين شفافية الألوان. .my-element { opacity: 0.5; /* 50% شفافية */ } باستخدام القيمة rgba: يمكنك استخدام القيمة rgba لتعيين قيمة شفافية مع اللون الذي تريده. تحتوي قيمة rgba على أربعة مكونات: قيمة الأحمر والأخضر والأزرق (RGB) وقيمة الشفافية (A). يمكن تعيين قيمة الشفافية بين 0 و 1. .my-element { background-color: rgba(255, 0, 0, 0.5); /* اللون الأحمر مع 50% شفافية */ } ولكن لا أحد يتذكر ال rgba لذلك لا تحتاج للبحث عنه فقط قم بكتابة اسم اللون في محرر الأكواد vs code مثلاً ثم قم بتوجيه الmouse إلى اسم اللون وستظهر لك هذه القائمة قم بالضغط على كلمة rgb وسيتم تحويل اللون إلى rgb1 نقطة