لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/20/23 في كل الموقع
-
لكي تصبح "full stack" من الأكثر طلبا mern stack ام المسار التقليدي php.....2 نقاط
-
هل يمكنك المساعدة في تحديد هذا الخطأ عندما أحاول التغيير من vite إلى laravel-mix [webpack-cli] Error [ERR_REQUIRE_ESM]: require() of ES Module C:\laragon\www\myprojects\webpack.mix.js from C:\laragon\www\myprojects\node_modules\laravel-mix\setup\webpack.config.js not supported. webpack.mix.js is treated as an ES module file as it is a .js file whose nearest parent package.json contains "type": "module" which declares all .js files in that package scope as ES modules. Instead rename webpack.mix.js to end in .cjs, change the requiring code to use dynamic import() which is available in all CommonJS modules, or change "type": "module" to "type": "commonjs" in C:\laragon\www\myprojects\package.json to treat all .js files as CommonJS (using .mjs for all ES modules instead). at module.exports (C:\laragon\www\myprojects\node_modules\laravel-mix\setup\webpack.config.js:11:5) at loadConfigByPath (C:\laragon\www\myprojects\node_modules\webpack-cli\lib\webpack-cli.js:1439:37) at async Promise.all (index 0) at async WebpackCLI.loadConfig (C:\laragon\www\myprojects\node_modules\webpack-cli\lib\webpack-cli.js:1454:35) at async WebpackCLI.createCompiler (C:\laragon\www\myprojects\node_modules\webpack-cli\lib\webpack-cli.js:1785:22) at async WebpackCLI.runWebpack (C:\laragon\www\myprojects\node_modules\webpack-cli\lib\webpack-cli.js:1890:20) at async Command.<anonymous> (C:\laragon\www\myprojects\node_modules\webpack-cli\lib\webpack-cli.js:912:21) at async Promise.all (index 1) at async Command.<anonymous> (C:\laragon\www\myprojects\node_modules\webpack-cli\lib\webpack-cli.js:1372:13) { code: 'ERR_REQUIRE_ESM' }2 نقاط
-
عندما انشاء كلاس من الjs واعطيه خصائص وأضيف أكواد html من js واعطيها الكلاس الذي اعطيته الخصائص لا تعمل الخصائص واذا اضفة الكلاس على كود في ال html يعمل بشكل جيد2 نقاط
-
احاول ربط التطبيق الخاص بي بالفايربيس قمت بتنزيل كل الاساسيات قمت بتنزيل google-services.json وبعدها قمت باضاف جميع package apply plugin: 'com.google.gms.google-services' implementation platform('com.google.firebase:firebase-bom:32.0.0') classpath 'com.google.gms:google-services:4.3.15' في ملف main.dart قمت بكتابه الكود التالي : import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; import 'login_screen.dart'; void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', home: LoginScreen() ); } } اي ان loginscreen.dart هي ملف اخر في تكتست انبوت وبتن عن تشغيل flutter run يظهر لي ايرور لا اعرف ماذا يقصد به ولم استطيع ان احل مشكله واريد مساعده هذا هو الايرور Error: Assertion failed: file:///C:/Users/USER/AppData/Local/Pub/Cache/hosted/pub.dev/firebase_core_web-2.5.0/lib/src/firebase_core_web.dart:256:11 options != null "FirebaseOptions cannot be null when creating the default app." dart-sdk/lib/_internal/js_dev_runtime/private/ddc_runtime/errors.dart 288:49 throw_ dart-sdk/lib/_internal/js_dev_runtime/private/ddc_runtime/errors.dart 29:3 assertFailed packages/firebase_core_web/src/firebase_core_web.dart 256:18 initializeApp dart-sdk/lib/_internal/js_dev_runtime/patch/async_patch.dart 45:50 <fn> dart-sdk/lib/async/zone.dart 1661:54 runUnary dart-sdk/lib/async/future_impl.dart 147:18 handleValue dart-sdk/lib/async/future_impl.dart 784:44 handleValueCallback dart-sdk/lib/async/future_impl.dart 813:13 _propagateToListeners dart-sdk/lib/async/future_impl.dart 584:5 [_completeWithValue] dart-sdk/lib/async/future.dart 531:22 <fn> dart-sdk/lib/async/zone.dart 1661:54 runUnary dart-sdk/lib/async/future_impl.dart 147:18 handleValue dart-sdk/lib/async/future_impl.dart 784:44 handleValueCallback dart-sdk/lib/async/future_impl.dart 813:13 _propagateToListeners dart-sdk/lib/async/future_impl.dart 584:5 [_completeWithValue] dart-sdk/lib/async/future_impl.dart 657:7 callback dart-sdk/lib/async/schedule_microtask.dart 40:11 _microtaskLoop dart-sdk/lib/async/schedule_microtask.dart 49:5 _startMicrotaskLoop dart-sdk/lib/_internal/js_dev_runtime/patch/async_patch.dart 177:15 <fn> مع العلم ان الايرور هذا لا يحد الا عندما اضيف في ملف main.dart هذا السطر البرمجي WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); اقوم بحل هذا المشكله ؟1 نقطة
-
1 نقطة
-
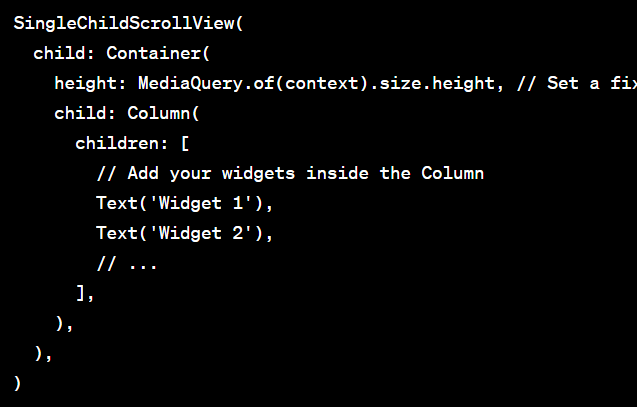
السلام عليكم لدي سؤال لم اجد له اجابه السؤال كالتالي : الحين احنا بنعرف انه ال Column widget بتتوسع على حسب المساحه المتبقيه فإذا هي شبيه لل expanded و كمان احنا بنعرف انوا اذا حطينا expanded widget بداخل singelChildScroollView widget رح يعطينا exception ف السؤال ليش لما نحط column widget بداخل singelChildScroollView ما بيعطينا exception مع انه كل منهم(expanded , column) بتتوسع على حسب المساحه المتبقيه شاهد الصوره --->1 نقطة
-
بالنسبة للسؤال الأول: تستطيع إزالة الخاصية height من الـ Container في Flutter، وإذا قمت بإزالة height أو قمت بتعيينها إلى null، فسيتم تحجيم الـ Container تلقائيًا بناءً على حجم المحتوى الذي يحتوي عليه، ولن يتسبب ذلك في رمي استثناء (Exception). بالنسبة للسؤال الثاني: بإمكانك استخدام Expanded داخل SingleChildScrollView دون تحديد ارتفاع محدد، حيث أن Expanded يقوم بتمدد العنصر الفرعي ليمتلئ بالمساحة المتاحة المتبقية داخل SingleChildScrollView. وسيعتمد ذلك على المحتوى الذي يتم تضمينه داخل Expanded وأيضًا على التركيب العام لواجهتك. إذا تم توفير محتوى يتطلب مساحة إضافية، فقد يؤدي استخدام Expanded دون تحديد ارتفاع محدد إلى زيادة الارتفاع وبالتالي إمكانية التمرير داخل SingleChildScrollView. ولكن يجب ملاحظة أنه في بعض الحالات، قد يكون من الأفضل تحديد ارتفاع محدد لـ SingleChildScrollView بدلاً من الاعتماد على Expanded فقط، خاصة إذا كان لديك محتوى كبير يمكن أن يتجاوز المساحة المتاحة ويسبب مشكلة في التمرير. وتطبيقًا على الكود الخاص بك، إليك نسخة محدثة حيث تم إزالة الـ height من الـ Container واستخدام Expanded داخل SingleChildScrollView: SingleChildScrollView( child: Column( children: [ Text('Widget 1'), Text('Widget 2'), // Add your widgets inside the Column // ... ], ), ) حيث تم إزالة Container وتم استخدام SingleChildScrollView مباشرة مع Column، وباستطاعتك وضع أي عدد من الودجتس (Widgets) داخل Column وستتمكن من التمرير إذا كانت المساحة المتاحة غير كافية لعرض جميع الودجتس في الشاشة بشكل كامل. وستقوم Expanded بتمدد المساحة داخل SingleChildScrollView لسد الفراغ المتاح بعد وضع الودجتس داخل Column. لاحظ أنه في بعض الحالات قد تحتاج إلى إضافة خاصية physics لـ SingleChildScrollView لتمكين التمرير بشكل صحيح، وذلك حسب المتطلبات الخاصة بتطبيقك.1 نقطة
-
أعتقد أن هذا الخطأ يحدث بسبب تعاملٍ غير صحيحٍ مع ملف webpack.mix.js في مشروع Laravel Mix. يبدو أن الملف webpack.mix.js يتم التعامل معه على أنه ملف ES Module، ولكن webpack.config.js لا يدعم تحميل هذا النوع من الملفات. لحل هذا المشكلة، يمكنك تغيير اسم الملف webpack.mix.js إلى اسم ينتهي بـ .cjs، أو يمكنك تغيير "type": "module" في ملف package.json إلى "type": "commonjs" ليتم التعامل مع جميع الملفات .js على أنها CommonJS وليس ES Module.1 نقطة
-
بالطبع المهارات جميعاً مطلوبة ولكن ليس من المفترض أن تكون ذو مستوى عال إنما ما يكفيك من العلم لتستطيع التعامل في مجال البرمجة ومن المصادر التي يمكنها تطوير مستواك بشكل رائع هي قناة ال zamerican english1 نقطة
-
في مجال البرمجة لا غنى عن مستوى مقبول من اللغة الإنجليزية، ففي العمل اليومي ستتعرض للغة الإنجليزية بلا شك، سواء عند البحث عن مشكلة تريد حل لها على المواقع الأجنبية، أو قراءة المستندات الخاصة بالمكتبات وإطار العمل الذي تستخدمه من أجل معرفة كيفية استخدام ميزة معينة في المشروع أو من أجل حل مشكلة تواجهك. وأيضًا في الإيميلات والتراسلات بين فريق العمل قد يتم استخدام اللغة الإنجليزية بها، لذلك أنت بحاجة إلى مستوى مقبول من حيث القراءة والاستماع والكتابة وقد يتم التغاضي عن التحدث. أي يجب إمتلاك ما تستطيع به تسيير أمور عملك اليومي بدون مشاكل، وإلا سيتم إختيار شخص آخر يمتلك مهارات تواصل جيدة فبيئة العمل لا تعني كتابة الكود فقط. وربما تجد شركات تستخدم لا تحتاج إلى لغة إنجليزية في بيئة العمل، لكن ذلك أمر نادر تلك الأيام حيث يجب إمتلاك مستوى مقبول كما ذكرت، وتستطيع دراسة اللغة الإنجليزية من قناة طليق أو ذي أمريكان إنجليش على اليوتيوب أو من خلال تطبيق الهاتف. وقد تم التطرق إلى سؤالك بالتفصيل في النقاش التالي:1 نقطة
-
جزاك الله خيرا على هذا الدليل الشامل المتكامل لتعلم البرمجة.. فعلا النصائح الأخيرة التي ذكرتها مهمة جدًا، ونابعة من رجل ذو خبرة في المجال.. يؤخذ على المقال أن المصادر كانت مركزة على "حسوب" ومنتجاتها فقط، والواقع أنها ليست أفضل المصادر لتعلم البرمجة، خاصة لذوي الدخل الضعيف والمعدوم.. وحتى "الموسوعة" فتصلح كمرجع عند الحاجة لا كمصدر للتعلم.. وأمر آخر أنها باللغة العربية مما يصعب فهم البرمجة برأيي.. لا لأنها بالعربية لكن بسبب ترجمة المصطلحات وطبيعة لغات البرمجة نفسها؛ إذ هي مكتوبة بالإنجليزية.. ومن هنا أنبّه على ضرورة تعلم الإنجليزية ولو بمستوى أوّل لأن المصادر المحدَّثة أغلبها بالإنجليزية.. ملحوظة أخرى وددت لو ذُكرَت في المقال هي الخطة المفصلة لتعلم البرمجة؛ مثلا: HTML5 ثم CSS3 ثم JAVASCRIPT ثم التدريب على مشاريع، ثم PHP7 مثلا وهكذا... على كل مقال موفق، ومرة أخرى جزاك الله خيرا على مجهوداتك الجبارة. حياك الله.1 نقطة