لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/14/23 في كل الموقع
-
هل من الممكن انشاء تطبيق ويب مثال للسوبر ماركت بأستخدام JavaScript ام Typescript ام هذه اللغات لا تنفع وهل في لغات تانيه احسن ارجو الرد سريعا3 نقاط
-
في دورة علوم عند الدخول في وحدة البرمجة نتعلم لغة جافا سكريبت عند الانتهاء من الكائنات هل يمكن القول بذالك انني قد تعرف وانتهيت من اساسيات اللغة؟؟2 نقاط
-
1 نقطة
-
1 نقطة
-
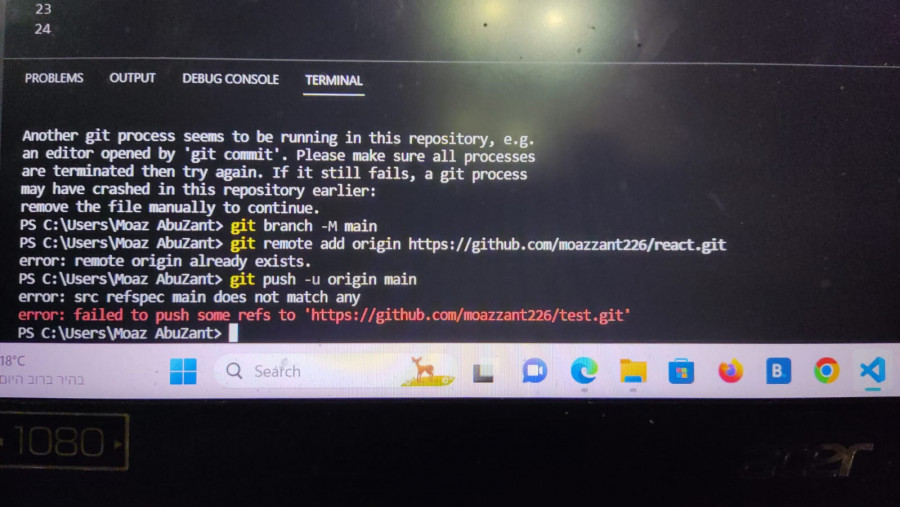
! [rejected] main -> main (fetch first) error: failed to push some refs to 'https://github.com/moazzant226/react.git' hint: Updates were rejected because the remote contains work that you do hint: not have locally. This is usually caused by another repository pushing hint: to the same ref. You may want to first integrate the remote changes hint: (e.g., 'git pull ...') before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details. ليش كتب هيك شو الغلط؟؟؟1 نقطة
-
وعليكم السلام يبدو أنك تتحدث عن عرض الذي كان في شهر رمضان المبارك ، لذلك قم بالتواصل مع مركز المساعدة وأخبرهم بمشكلتك وبالطبع سوف يساعدونك في حل مشكلتك وإضافة الدورة لك .1 نقطة
-
إليك شرحًا مبسطًا بشكل نقاط مع أمثلة: - الكود الأول: (todos) => [...todos, todo] - هذا يشير إلى دالة تسمى "arrow function" تأخذ مصفوفة من المهام "todos" وعنصر جديد "todo" والتي تقوم بإرجاع مصفوفة جديدة تحتوي على المهام الحالية "todos" بالإضافة إلى المهمة الجديدة "todo". يمكن استخدام هذه الدالة لإضافة عنصر جديد إلى المصفوفة الحالية دون تغيير المصفوفة الأصلية. const todos = ['Learn React', 'Build a project']; const newTodos = (todos) => [...todos, 'Add a new task']; console.log(newTodos(todos)); // Output: ['Learn React', 'Build a project', 'Add a new task'] - الكود الثاني: - يستخدم لإضافة مهمة جديدة "todo" إلى مصفوفة المهام "todos" في React. - يستخدم الـ arrow function لإنشاء دالة جديدة تُضاف كحدث (event handler) لزر أو حدث آخر. - يستخدم "setTodos" لتحديث حالة "useState" مع مصفوفة جديدة تحتوي على "todos" الحالية بالإضافة إلى "todo". - يتم استخدام قيمة "todos" الحالية كقيمة افتراضية للمصفوفة المستخدمة في الدالة الجديدة. import React, { useState } from 'react'; function TodoList() { const [todos, setTodos] = useState(['Learn React', 'Build a project']); const addTodo = (todo) => { setTodos([...todos, todo]); }; return ( <div> <ul> {todos.map((todo) => ( <li key={todo}>{todo}</li> ))} </ul> <button onClick={() => addTodo('Add a new task')}>Add Todo</button> </div> ); } - وبالنسبة للسؤال الأخير، فإن قيمة الـ state في React تتغير عندما يتم استدعاء الدالة `setTodos()`، والتي تستخدم قيمة "todos" الحالية لتحديث الحالة الجديدة. في حالة استخدام الـ arrow function، فإنها تعامل مع القيمة الحالية للمتغير، وليس قيمة الـ state المستخدمة في الدالة `setTodos()`، ولا يتم تغيير الـ state مباشرة من الـ arrow function، ولكن يتم استخدام القيمة الحالية لتحديث الـ state. import React, { useState } from 'react'; function Counter() { const [count, setCount] = useState(0); const increment = () => { setCount(count + 1); }; return ( <div> <p>Count: {count}</p> <button onClick={increment}>Increment</button> </div> ); } وهذه بعض المقالات للمزيد من المعلومات. React - موسوعة حسوب (hsoub.com)1 نقطة
-
في تطبيقات Laravel، توجد طرق مختلفة للتوجيه (Routing) للوصول إلى مسارات محددة في التطبيق، وتستخدم هذه الطرق لتعريف العمليات المتاحة لتطبيقك، مثل إنشاء سجل جديد، تحديث سجل موجود، استرجاع سجل معين، أو حذف سجل. تساعدك هذه الطرق في تنظيم وترتيب واجهة تطبيقك. فيما يلي شرح لبعض الطرق الشائعة في Laravel والغرض منها ومتى يتم استخدامها: 1- POST الغرض: تستخدم لإرسال طلب لإنشاء مورد جديد. مثال: إرسال طلب لإنشاء مستخدم جديد في تطبيقك. Route::post('/users', 'UserController@store'); // UserController.php public function store(Request $request) { // استلام البيانات المطلوبة لإنشاء المستخدم من الطلب $userData = $request->only(['name', 'email', 'password']); // قم بإنشاء المستخدم وحفظه في قاعدة البيانات $user = User::create($userData); // استعادة الاستجابة ببيانات المستخدم المنشأ return response()->json($user, 201); } 2- GET الغرض: تستخدم لاسترجاع معلومات محددة من المورد. مثال: استرجاع بيانات المستخدم الذي يحمل معرّف معين. Route::get('/users/{id}', 'UserController@show'); // UserController.php public function show($id) { // البحث عن المستخدم المرتبط بالمعرّف المحدد $user = User::findOrFail($id); // استعادة الاستجابة ببيانات المستخدم return response()->json($user); } 3- PUT/PATCH الغرض: تستخدم لتحديث مورد محدد. مثال: تحديث بيانات المستخدم الذي يحمل معرّف معين. وتستطيع استخدام PUT لتحديث جميع البيانات في المورد، بينما يمكن استخدام PATCH لتحديث جزء من البيانات فقط. Route::put('/users/{id}', 'UserController@update'); أو Route::patch('/users/{id}', 'UserController@update'); // UserController.php public function update(Request $request, $id) { // استلام البيانات المطلوبة لتحديث المستخدم من الطلب $userData = $request->only(['name', 'email']); // البحث عن المستخدم المرتبط بالمعرّف المحدد $user = User::findOrFail($id); // تحديث بيانات المستخدم $user->update($userData); // استعادة الاستجابة ببيانات المستخدم المحدثة return response()->json($user); } 4- DELETE الغرض: تستخدم لحذف مورد محدد. مثال: حذف مستخدم معين من قاعدة البيانات. الطرق الأربعة السابقة (POST، GET، PUT/PATCH، DELETE) تُعد الأكثر شيوعًا في RESTful API وتطبيقات الويب، وتستخدم في بناءً عمليات CRUD (Create، Read، Update، Delete) المتعارف عليها في تطوير البرمجيات. Route::delete('/users/{id}', 'UserController@destroy'); المسار هو "/users/{id}" للوصول إلى الدالة "destroy" في "UserController"، والتي تتولى حذف المستخدم المرتبط بالمعرف الممرر كمتغير في المسار. ثم يمكنك تنفيذ هذا المسار عن طريق استخدام طريقة DELETE في نموذج الاستدعاء عبر الشبكة. مثلاً، باستخدام إطار العمل Axios في JavaScript، يمكننا استخدام الرمز التالي لحذف المستخدم: axios.delete('/users/1') .then(response => { console.log('تم حذف المستخدم بنجاح'); }) .catch(error => { console.error('حدث خطأ أثناء حذف المستخدم'); }); وهناك العديد من الطرق الأخرى التي يمكن استخدامها في توجيه Laravel، إليك بعض الأمثلة الإضافية: OPTIONS الغرض: يُستخدم لاستعلام الخيارات المدعومة لمسار محدد. مثال: استعلام الخيارات المدعومة لمسار معين للاحتفاظ بمعلومات الخيارات المتاحة. Route::options('/users', 'UserController@options'); يتم تعيين المسار "/users" للوصول إلى الدالة "options" في "UserController" التي تستعرض الخيارات المدعومة لمسار المستخدم. HEAD الغرض: يُستخدم لاستعلام رأس الاستجابة فقط دون استرجاع البيانات الفعلية. مثال: التحقق من توفر المورد دون استعادة بياناته. Route::head('/users/{id}', 'UserController@head'); تم وضع المسار "/users/{id}" للوصول إلى الدالة "head" في "UserController" التي تعيد فقط رأس الاستجابة دون استرداد بيانات المستخدم.1 نقطة
-
سَعِدت البارحة سعادةً بالِغةً بكتابٍ جديدٍ يُثري المكتبة العربيَّة طرحه الزَّميل والصَّديق عبَّاد ديرانيَّة في اليوم العالميِّ للغة العربيَّة، وعُنوانه "فنُّ التَّرجمة والتَّعريب"، وهمَّمت بقراءته بشغفٍ فأنهيته في أَقلَّ مِن يومٍ. يُناقِش هذا الكتاب مسألةً جوهريَّةً تمسُّ كُلَّ مَن يَعمَل على الحدود بين حضارتين أو ثقافتين مُتباينتين، فيَنقُل مِن فكر إِحداها إُِلى الأخرى، ويَأخذ مِن لغة الأُخرى إِلى الأُولى، وهذه المسألة هي: متى يَكُون هذا النَّقل ترجمةً وتعريباً ومتى لا يَكُون كذلك؟ وما هي المعايير اللازمة لضبطه فيُصبِح عملاً موضوعياً معياريَّاً بعيداً عن الذاتية والفوضى؟ يَبتدِئ هذا الكتاب بمُقدِّمةٍ أَدبيَّةٍ بحثيَّةٍ رفيعة المُستوَى، فيها نقاشٌ مُطوَّلٌ عن أَصل اللُّغة والمَعنى الكامِن فيها، ثُمَّ يَنتقل إِلى تعريف التَّرجمة وتَوضِيح معناها ليُبيِّن كيف استُعملت هذه الأَداة تاريخيَّاً حتَّى مَطلَع القرن العشرين في نقل المَعارِِف والعُلُوم بين الحضارات والأُمم، ويلي ذلك عرضٌ لدور العرب والمُسلمين في هذه الحركة الإِنسانيَّة، خاصَّةً في العصر الذَّهبيِّ لِلحضارة الإِسلاميَّة الذي كانت جوهرته بغدادُ وواسطة عقده بيت الحكمة، وتُغطِّي هذه المواضيع فُصُولاً ثلاثاً في مَطلَع الكِتاب. يأخذنا المُؤَلِّف بعد ذلك في باب جديد هو نظرية الترجمة فيعرض لنا الصراع التاريخيِّ بين القائلين بحرفيَّة التَّرجمة والقائِلين بالنَّقل بتصرفٍ ويَعُود بنا إِلى جذور هذا الجدال غير المنتهي، ثُمَّ يَستعرِض عَدَداً وافِراً مِن آفات التَّرجمة الحديثة على اللُّغة العربيَّة وتأثيرها الكبير على الفهم والمَعنَى ويَختُم هذا الباب بفصلٍ مُخصَّصٍ لِلمُعجَمات مِن لسان العرب إِلى أُكسفورد، لِيُبيِّن لنا فيها ضعف العمل المُعجميِّ العربيِّ، لا بل توقُّفه شبه التَّام، والحاجة الماسة إِلى تطويره وتحديثه، وهذه مَسألةٌ مُلِّحة، وعلى مجامع اللُّغة والخُبراء العرب في المَجالات كافةً التَّصدِّي لها والردَّ عليها بما يَلزَم مِن مُعجَماتٍ ومساردَ للأََلفاظ الحديثة. ويَنتقِل المُؤَلِّف بعد ذلك إِلى الجانب التَّعليميِّ، فيَطرَح في فصولٌ مُتلاحِقةٍ كيفيَّة تعريب المُفرَدة والتَّركيب والجملة ثُمَّ يَنتهِي بفصلٍ شيق لتعريب الثَّقافة نفسِها، وهذا الباب، بفصوله كُلِّها، مِن أَمتع ما قرأت، فهو مُختصرٌ في طُوله، كثير المعلومات، فيه عصارة العصارة وخلاصة الخلاصة وخبرةٌ كبيرةٌ تفاجأت بوجُودها لدى المُؤَلِّف الَّذي لم يُكمِل عقده الثَّالِث بعدُ. ومع أني أتفق اتفاقاً عاماً مع أغلب ما جاء في الكتاب، لكني أختلف اختلافاً كبيراً معه في درجة التشدد في منهج العمل المقترح، وأرى أن المُؤَلِّف يَتساهل في كثير من الأمورٌ ويُخفِّف فيها عن عاتِق المُترجِم، ويَترُك باب الاجتهاد له مُوارَباً، وإِِن كان يُحذِّر مِن مَغبَّته، وذلك لأني أجد بعد عملي لعقدٍ مِن الزَّمن في التَّرجمة والتَّعريب أَنَّ التَّشدُّد في هذا الباب شرٌّ لا بُدَّ مِنه، والالتزام بالفصيح والبليغ أَمرٌ لا يَلزَم التَّساهل فيه أَبداً، ولكن هذا يَبقى رأينا الشَّخصيَّ في مسألةٍ تَحتمِل الاختلاف. يَسدُّ هذا الكِتاب عموماً ثغرة كبيرة في المكتبة العربية، فلم أقع من قبلُ على كتاب يُناقِش هذه المسائِل كُلَّها في إِطارٍ واحِدٍ جامِعٍ مانِعٍ، وهُو زادٌ ضروريٌ لِكُلِّ مَن يَبتدِئ العمل في التَّرجمة والتعريب لِيُعينه على شقِّ طريقه بيده وليُجيب على أَسئلته الَّتي قد يَحتاجُ، مِن غير هذا الكتاب، إلى أَعوامٍ ليَصِل إِلى إِجابتها الوافِية.1 نقطة