لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/09/23 في كل الموقع
-
السلام عليكم حابب اخفي مقطع صوتي رفعته في الموقع حابب اخفيه لكن يفضل شغال شكرا لكم2 نقاط
-
هل يمكن للغة بايثون سحب داتا مواقع التواصل الاجتماعي مث انستغرام ةفيسبوك وما هي المكتبات اللزمة لذلك وهل يمكن لبايثون ارسال رسائل جماعية تسويقية عبر تلغرام او عمل منشن عبر انستغرام مثلا وهكذا2 نقاط
-
هل اتمامي لكورس PHP وكورس الواجهات يعني انه يمكنني مناداة نفسي ب full stack developer?2 نقاط
-
1 نقطة
-
في حال قام الشخص الأول قد دفع 88512 والشخص الثاني قد دفع 121105، فإن مجموع المبلغ الذي تم جمعه هو 88512 + 121105 = 209617. وإذا تم توزيع مبلغ 26000 من الأرباح، فسيتم توزيع هذا المبلغ بنسبة الاشتراك الأصلي لكل شخص. مما يعني لحساب نسبة كل شخص، يجب جمع إجمالي المبلغ الذي دفعه الشخص الأول والشخص الثاني، ثم حساب نسبة كل شخص من هذا المجموع. لذلك: نسبة الشخص الأول = (88512 / 209617) * 100% = 42.24% نسبة الشخص الثاني = (121105 / 209617) * 100% = 57.76% ثم يمكن حساب المبلغ الذي يجب توزيعه على كل شخص بناءً على نسبته في المجموع الكلي، وذلك باستخدام العلاقة: أرباح الشخص الأول = 26000 * 42.24% = 10994.4 أرباح الشخص الثاني = 26000 * 57.76% = 15005.6 وبالتالي، يجب توزيع مبلغ 10994.4 على الشخص الأول ومبلغ 15005.6 على الشخص الثاني.1 نقطة
-
اقوم بتصميم موقع لجهة معينة هل يوجد اداة تساعدني في اختبار شيفرات html css js انها مكتوبة بشكل سليم. بالاضافة الى ذلك هل يوجد اداة تقوم بإضافة الميديا المناسبة لكود css لجعل الموقع مناسب على جميع الشاشات ام يجب مراعاة ذلك عند تصميم الموقع من البداية1 نقطة
-
1 نقطة
-
اريد عندما يكتب المستخدم طلب معين مثلا تلاوة سورة الفاتحه يتم جلب الرابط وتشغيله في واجهه موقع مثلا باستخدام flask هل هناك مثال او كود لتنفيذ هذا المشروع البسيط1 نقطة
-
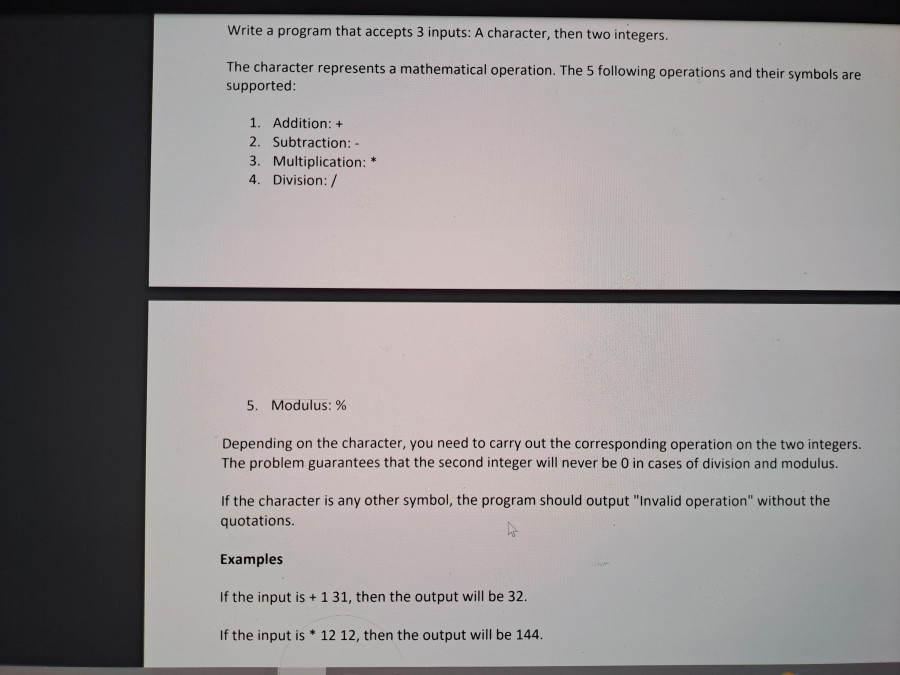
الأسئلة الخاصة بالإختبارات أو المشاريع لا يتم توفير إجابة لها ولكن يمكن شرح طريقة الحل وإرشادك للخطوات. ويتطلب السؤال كتابة برنامج يقبل 3 إدخالات، الأولى منها حرف يمثل عملية حسابية، والإدخالين الآخرين هما عددين صحيحين. يتم تحديد العملية الحسابية المطلوبة استنادًا إلى الحرف المدخل، وتشمل العمليات الحسابية الخمسة التالية ورموزها: الجمع: + الطرح: - الضرب: * القسمة: / باقي القسمة: % وحسب الحرف المدخل، يجب تنفيذ العملية المناسبة على العددين المدخلين. يضمن السؤال أن العدد الثاني لن يكون أبدًا صفرًا في حالة القسمة وباقي القسمة. إذا كان الحرف أي رمز آخر غير الرموز المذكورة، يجب على البرنامج إخراج "Invalid operator" بين علامتي اقتباس. على سبيل المثال، إذا كان المدخل هو + 1 31، سيكون الإخراج 32، وإذا كان المدخل هو * 12 12، سيكون الإخراج 144. ةيمكن حل السؤال باستخدام لغة C عن طريق إتباع الخطوات التالية: 1- تعريف المتغيرات التي سيتم استخدامها في البرنامج، وهي: متغير من نوع char لتخزين العملية الحسابية المدخلة متغيران من نوع int لتخزين العددين المدخلين متغير من نوع int لتخزين نتيجة العملية الحسابية 2- استخدام دالة scanf لاستلام الإدخالات من المستخدم وتخزينها في المتغيرات المناسبة. 3-استخدام جملة switch-case للتحقق من قيمة المتغير الحرفي المدخل وتنفيذ العملية الحسابية المناسبة بناءً على القيمة المدخلة. يمكن استخدام الخيار الافتراضي لإخراج رسالة خطأ إذا كانت العملية الحسابية المدخلة غير صحيحة. 4- إخراج النتيجة عن طريق استخدام دالة printf. 5- إعادة قيمة 0 في نهاية البرنامج للإشارة إلى نجاح تنفيذ البرنامج. وستجد هنا مقالات ودروس حول لغة C1 نقطة
-
يتم توجيه المستخدم إلى الرابط الخارجي بعد النقر مرتين لأنه يتم استخدام الحالة الجديدة "validMessage" التي تعيد قيمة "true" عندما يكون لا يوجد أي رسائل خطأ في التحقق من الصحة. وبعد ذلك، يتم تأجيل فتح الرابط الخارجي لمدة 1.5 ثانية باستخدام setTimeout(). بالتالي، عند النقر على زر الإرسال، يتم التحقق من صحة البيانات المدخلة في الحقول، وإذا كانت جميع الحقول صالحة، يتم تعيين القيمة "true" لـ validMessage، ويتم فتح الرابط الخارجي بعد مرور 1.5 ثانية. إذا لم يكن هناك أي رسائل خطأ وتم النقر مرة أخرى، سيتم توجيه المستخدم مرة أخرى إلى الرابط الخارجي. يمكن تعديل الكود لتوجيه المستخدم مباشرةً إلى الرابط الخارجي عند النقر على زر الإرسال في حالة كانت جميع الحقول صالحة، دون الحاجة إلى النقر مرتين. يمكن فعل ذلك بتحرير الدالة handleClick كما يلي: const handleClick = (e) => { e.preventDefault(); formValidation() if (validate.length === 0) { window.open("https://github.com/Saadaoui-Forkan/react-forms/tree/main/responsive_form", '_self'); } } تم تعديل الشرط في الدالة handleClick من if (validMessage) إلى if (validate.length === 0) ، حيث تم استخدام المتغير validate الذي يحتوي على الأخطاء المحتملة المكتشفة من قبل formValidation. وعلاوة على ذلك، تم تحرير setTimeout() من الكود حيث لم يعد هناك حاجة لهذا المؤخر الزمني. وبمجرد تحقق صحة الحقول وعدم وجود رسائل خطأ في المتغير validate، سيتم توجيه المستخدم مباشرة إلى الرابط الخارجي. في حالة كان هناك أي رسائل خطأ، لن يتم توجيه المستخدم إلى الرابط الخارجي.1 نقطة
-
يحدث مثل هذا السلوك لأن النقرة الأولى يتم فيها تحديث حالة المتغير validMessage الى true كون البيانات صحيحة وبشكل متزامن يتم التحقق من قيمة المتغير validMessage التي هي أصلا false ولا يتم تنفيذ عبارة الشرط أصلا لهذا الأخير. ففي النقرة الثانية تكون قيمة validMessage هي قيمة بوليانية صحيحة ويتم التوجيه بشكل طبيعي. ولتوكيد هاته الجزئية، جرب في الضغطة الأولى ان تكون البيانات صحيحة، ثم قبل الضغطة الثانية اجعل البيانات غير صحيحة ولا تطابق المنطق المتحقق منه في دالة formValidation. ورغم ذلك سيتم التوجيه الى الصفحة الموصوفة. لتلافي مثل هاته المشكلة، ستحتاج التوجيه اما من داخل دالة التحقق او استعمال عائد الدالة في شرط التوجيه، أمثلة صحيحة: const formValidation = () => { const validate = [] if (!user_regex.test(values.username)) { validate.push("Username should be 3-10 characters and shouldn't include ni special character ni numbers ni spaces!") } if (!email_regex.test(values.email)) { validate.push('Invalid email: The email should be like aaa@aa.aa') } if (!password_regex.test(values.password)) { validate.push("Password should be 8-20 characters and include at least 1 letter, 1 number and 1 special character!") } setValidate(validate) if (validate.length === 0) { setValidMessage(true) } return validMessage; } const handleClick = (e) => { e.preventDefault(); const isValid = formValidation() if (isValid) { setTimeout(() => window.open("https://github.com/Saadaoui-Forkan/react-forms/tree/main/responsive_form", '_self'), 1500) } } أو: const formValidation = () => { const validate = [] if (!user_regex.test(values.username)) { validate.push("Username should be 3-10 characters and shouldn't include ni special character ni numbers ni spaces!") } if (!email_regex.test(values.email)) { validate.push('Invalid email: The email should be like aaa@aa.aa') } if (!password_regex.test(values.password)) { validate.push("Password should be 8-20 characters and include at least 1 letter, 1 number and 1 special character!") } setValidate(validate) if (validate.length === 0) { setValidMessage(true) } if (validMessage) { setTimeout(() => window.open("https://github.com/Saadaoui-Forkan/react-forms/tree/main/responsive_form", '_self'), 1500) } } const handleClick = (e) => { e.preventDefault(); formValidation() } وكل منهما صحيح.1 نقطة
-
ستتعرف من خلال سلسلة المقالات هذه على تفاصيل جهاز راسبيري باي؛ الحاسوب الجديد الذي لا يتعدى حجمه حجم بطاقتك الإئتمانية، وستكتشف الكمّ الكبير من المكونات التي يدعمها، وما الذي ستقدمه لك هذه المكونات. يُعَد راسبيري باي Raspberry Pi جهازًا مميزًا، فهو حاسوبٌ متكامل وظيفيًا ضمن علبةٍ صغيرة رخيصة الثمن، فلو كانت غايتك هي جهازٌ تستخدمه لتصفح الإنترنت أو للألعاب، أو كنت مهتمًا بتطوير برامجك الخاصة أو تصميم دوائرك الإلكترونية أو تجهيزاتٍ خاصة بك، فجهاز راسبيري باي ومجتمع هواته ومحترفيه الرائعين سيشكلان السند الحقيقي لك في كل خطوةٍ تخطوها. تُعرف أجهزة راسبيري باي بأنها حواسيبٌ مجمّعةٌ على لوحة إلكترونية مفردة single board؛ فهي عبارة عن حاسوب مثل الحواسيب المكتبية أو المحمولة أو الهواتف الذكية، لكنه جُمِّع على لوحةٍ واحدةٍ طُبعت عليها جميع الدوائر الإكترونية المُكوِّنة له. يتمتع راسبيري باي مثل غيره من الحواسيب وحيدة اللوحة بميزةٍ مهمة، وهي أنه صغير الحجم، حيث لا يتعدى حجمه حجم البطاقة الائتمانية، ولا يعني ذلك إطلاقًا أنّ قدرته أضعف بل يستطيع تنفيذ ما يستطيع تنفيذه أي حاسوبٍ أكبر وأكثر استهلاكًا للطاقة، لكن ليس بالسرعة نفسها بالضرورة. ظهرت عائلات راسبيري باي نتيجةً للرغبة في تشجيع طرقٍ أكثر تقدّمًا في تعليم الحوسبة حول العالم، وقد انطلقت من فكرةٍ بسيطةٍ تبناها مخترعي راسبيري، الذين أنشؤوا لاحقًا مؤسسة راسبيري باي غير الربحية والتي أثبتت شعبيتها الكبيرة، فقد بيعت بضعة آلافٍ من القطع التي جُمِّعت عام 2012 لاختبار أنواع المياه، وتبعها مباشرةً شحنٌ لملايين الأجهزة إلى كل أصقاع الأرض في السنوات التالية. وجدت هذ التجهيزات طريقها إلى المنازل وصفوف التعليم والمكاتب ومراكز البيانات والمعامل، وحتى إلى الزوارق المقادة ذاتيًا والبالونات التي تُطلق إلى الفضاء. أُصدرت نماذجٌ متعددة من راسبيري باي تباعًا بعد إصدار النموذج الأصلي B، وحمل كلٌ منها مواصفاتٍ محسنة أو ميزاتٍ مخصصة لاستخداماتٍ محددة، حيث تتميز العائلة راسبيري باي زيرو Raspberry Pi Zero مثلًا، بأنها نسخةٌ مصغرةٌ عن أجهزة راسبيري باي ذات الأبعاد الكاملة، لكنها تفتقر إلى ميزاتٍ عدة وخصوصًا منافذ USB المتعددة ومنفذ الاتصال مع الشبكات السلكية حتى يكون مخططها أصغر وأقل استهلاكًا للطاقة الكهربائية. تشترك جميع نماذج راسبيري باي بميزةٍ هامةٍ، وهي التوافق Compatibility؛ فالبرنامج الذي تكتبه لنموذجٍ ما، سيعمل على كل النماذج الأخرى، كما أنك قادرٌ على نقل أحدث نسخةٍ من نظام تشغيل راسبيري باي وتشغيله على النموذج الأولي الأصلي (نموذج B)، حيث سيعمل ببطء بالتأكيد، لكنه سيعمل. سنتعرف خلال سلسلة المقالات هذه على راسبيري باي 4 نموذج B، وهو النموذج الأحدث والأقوى من أجهزة راسبيري باي، ومع ذلك من السهل تطبيق ما تعلمته على أية نماذجٍ أخرى من عائلة راسبيري باي، حيث لا داعي للقلق مما إذا كان نموذجك مختلفًا. تُظهر أجهزة راسبيري باي جميع مكوّناتها ومنافذ اتصالها وجميع ميزاتها، على خلاف الحواسيب التقليدية التي تخفي تفاصيلها في حاويتها cases، ويمكنك طبعًا شراء حاويةٍ مستقلةٍ لراسبيري باي لحماية الجهاز إن أردت. سيتيح لك ذلك فرصةً رائعةً لتعلم كيفية عمل الأجزاء المختلفة للحاسب، وسيسهل عليك معرفة ماذا يحدث وأين، وذلك عندما نصل إلى المرحلة التي نتعلم فيها طريقة توصيل أجهزة إضافيةٍ إلى لوحتك، أو ما يُعرف بالطرفيات peripherals. شكل 1-1 راسبيري باي 4 نموذج B يُظهر الشكل السابق جهاز راسبيري باي 4 نموذج B كما يبدو من الأعلى. حاول أن تُبقي لوحة الجهاز في الوضعية التي نعرضها في الصورة عندما تستخدم هذا الكتاب لتعلم راسبير باي، فقد تختلط عليك الأمور في بعض مراحل العمل، مثل ترتيب الأرجل في واجهة الدخل والخرج العمومية GPIO، والذي سنتحدث عنه بالتفصيل في الفصل السادس. وعلى الرغم من وجود الكثير من الأشياء المُدمجة في لوحة راسبيري باي الصغيرة، لكن فهم هذا الجهاز يُعَد أمرًا يسيرًا. وسنبدأ بمكوّناته، وهي الدوائر التي تجعل كل شيءٍ يعمل. مكونات راسبيري باي يتألف الجهاز مثل بقية الحواسيب التقليدية من مكوّناتٍ مختلفة لكلٍ دورها في المنظومة، حيث ستجد المكوّن الأكثر أهميةً قريبًا من مركز اللوحة على الوجه العلوي مغطّىً بغطاءٍ معدني، وهو رقاقة النظام المدمجة System-On-Chip -أو اختصارًا SoC-، كما هو موضحٌ في الشكل التالي. شكل 2-1 رقاقة النظام المدمجة يوحي اسم هذا المكوّن بما ستجده إذا نزعت الغطاء المعدني، وهو رقاقةٌ سيليكونيةٌ معروفةٌ باسم الدارة المتكاملة integrated circuit، وتضم كامل منظومة راسبيري باي بما فيها وحدة المعالج المركزية Central Processing Unit -أو اختصارًا CPU-، التي تمثل من الناحية الوظيفية دماغ الحاسب، ووحدة معالجة الرسوميات Graphics Processing Unit -أو اختصارًا GPU-، التي تتعامل مع نواحي الإظهار البصري. وطالما أن الدماغ سيغدو بلا فائدةٍ دون ذاكرة، فستجد إلى جانب رقاقة النظام رقاقةً أخرى تبدو مثل مربع بلاستيكي أسود كما هو موضحٌ في الشكل الآتي، وهي ذاكرة الوصول العشوائي Random Access Memory -أواختصارًا RAM-. ستكون ذواكر الوصول العشوائي مسرحًا لتنفيذ كل أعمالك التي لن تنتقل إلى الذاكرة الدائمة المتمثّلة ببطاقة ذاكرة من النوع microSD إلا عندما تخزِّن عملك. يُعرف نوعا الذاكرة السابقين بالذواكر المتطايرة والذواكر الدائمة غير المتطايرة؛ حيث تفقد ذواكر الوصول العشوائي المتطايرة RAM محتواها عند انقطاع التغذية الكهربائية، بينما تحتفظ الذاكرة غير المتطايرة الموجودة على بطاقة microSD بمحتواها. شكل 3-1 ذاكرة الوصول العشوائي لجهاز راسبيري باي ستجد على الزاوية اليمينية العليا من اللوحة غطاءً معدنيًا آخر يغطي منظومة الراديو التي تمنح جهاز راسبيري باي القدرة على الاتصال اللاسلكي كما هو موضحٌ في الشكل التالي، وتضم المنظومة وظيفيًا مكوّنين، أحدهما مكوّن الاتصال اللاسلكي بتقنية WiFi للاتصال مع شبكات الحاسب، والآخر مكوّن الاتصال اللاسلكي بتقنية بلوتوث Bluetooth للاتصال مع الطرفيات مثل الفأرة، أو نقل البيانات من وإلى الأجهزة الذكية المجاورة مثل الهواتف والحساسات. شكل 4-1 وحدة الاتصال الراديوي تُشاهد على الحافة السفلية للوحة رقاقةً سوداء أخرى مغلفةً بالبلاستيك خلف مجموعة منافذ الناقل التسلسلي العالمي Universal serial Bus -أو اختصارًا USB-؛ وهي رقاقةٌ التحكم بمنافذ USB والمسؤولة عن تشغيلها، كما ستجد إلى جانبها رقاقةً التحكم بالشبكة السلكية؛ وهي رقاقةٌ سوداء أصغر حجمًا تدير منفذ الاتصال السلكي المحلي Ethernet. ستجد في الناحية اليسارية العليا وإلى الأعلى قليلًا من مأخذ التغذية الكهربائية للّوحة عبر منفذ USB-C، رقاقةً سوداء أصغر حجمًا من بقية الرقاقات تُعرف باسم الدارة المتكاملة لإدارة الطاقة Power Management integrated circuit -أو اختصارًا PMIC-، كما هو موضحٌ في الشكل التالي؛ حيث تدير هذه الدارة الطاقة الكهربائية التي تصل عبر منفذ USB-C لتغطي حاجة جهاز راسبيري باي. شكل 5-1 الدارة المتكاملة لإدارة الطاقة PMIC لا تقلق إن بدا لك الأمر صعبًا، فلست مضطرًا إلى معرفة موضع كل مكوّن أو دوره لتستخدم راسبيري باي. منافذ الاتصال في راسبيري باي يضم جهاز راسبيري باي مجموعةً من المنافذ التي سنستعرضها خلال السطور القليلة التالية. منافذ الناقل التسلسلي العالمي USB ستجد هذه المنافذ في وسط الحافة السفلية للوحة وإلى يمينها، وتمنحك القدرة على الاتصال مع الطرفيات المتوافقة مع الناقل USB، مثل الفأرة ولوحة المفاتيح وآلات التصوير الرقمية والذواكر المتنقلة flash drives. يوجد نوعين لمنافذ USB من الناحية التقنية هما على النحو الأتي: USB 2.0: صُمم وفقًا للنسخة الثانية من معيار الناقل التسلسلي العالمي، وبالإمكان تمييزه من خلال القطعة البلاستيكية السوداء داخله. USB 3.0: وهو المنفذ الأسرع بينهما، وصُمم وفقًا للنسخة الثالثة الأحدث من المعيار السابق، وتستطيع تمييزه من خلال القطعة البلاستيكية الزرقاء داخله. الشكل 6-1 منافذ USB لجهاز راسبيري باي منفذ الاتصال السلكي المحلي Ethernet يتواجد على يمين منافذ USB -كما هو موضحٌ في الشكل التالي-، ويُعرف أيضًا بمنفذ الشبكة network port، ويُستخدم للاتصال مع شبكات الحاسوب سلكيًا عبر كابلٍ ينتهي بمقبسٍ من النوع RJ45 شبيهٍ بمقبس سلك الهاتف لكنه أوسع. ستجد مؤشرين ضوئيين LEDs أسفل المنفذ يمثلان مؤشري الحالة؛ يعطيانك فكرةً عن نجاح الاتصال من عدمه. شكل 7-1 منفذ الاتصال السلكي لجهاز راسبيري باي مخرج صوتي-بصري AV يتواجد على الحافة اليسارية للوحة راسبيري باي فوق منفذ الاتصال السلكي، ويُعرف أيضًا باسم مخرج سماعات الرأس، وهو بقطر 3.5 ميليمتر، كما هو موضحٌ بالشكل التالي. يُستخدم هذا المخرج لوصل الجهاز مع سماعات الرأس، كما يمكن وصله مع مكبر صوت Speaker للحصول على جودةٍ صوتيةٍ أعلى. لهذا المخرج ميزةٌ خفية، إذ بإمكانه نقل إشارة الفيديو، وبالتالي وصله إلى الشاشات أو أجهزة الإسقاط وغيرها من أجهزة العرض التي تدعم إشارة الفيديو المركبة التي تنتقل عبر كابلٍ ينتهي بطرفية الغلاف مدبب الرأس ثنائي الحلقة tip-ring-ring-sleeve -أواختصارًا TRRS-، وذلك تمامًا مثل المقبس التقليدي لسماعات الرأس التي تتصل بالهواتف المحمولة. شكل 8-1 مخرج صوتي-بصري بقطر 3.5 ميليمتر مدخل كاميرا التصوير يتوضع فوق مخرج AV مباشرةً، ويأتي على شكل وصلةٍ غريبة المظهر مزودةٍ بغطاء بلاستيكي قابلٍ للسحب، ويُعرف أيضًا باسم واجهة الكاميرا التسلسلية Camera Serial Interface -أواختصارًا CSI-. يوضح الشكل التالي هذا المنفذ الذي يسمح بالاتصال مع الكاميرا المُصممة خصيصًا لجهاز راسبيري باي، والتي سنتعلم التعامل معها في الفصل الثامن. شكل 9-1 وصلة كاميرا راسبيري باي منفذ واجهة الوسائط المتعددة عالية الدقة micro-HDMI يتوضع على الحافة اليسارية للوحة الجهاز وفوق وصلة الكاميرا مباشرةً، وهو منفذٌ من النموذج micro الذي يأتي أصغر حجمًا من منافذ HDMI المعيارية التي تراها في وحدات الألعاب أو أجهزة التلفاز، كما هو موضحٌ في الشكل التالي. تنقل هذه المنافذ إشارات الصوت والفيديو بجودةٍ عالية، ويمكنك استخدامها لوصل راسبيري باي بجهازٍ أو جهازي عرض، مثل شاشات الحاسوب أو أجهزة التلفاز أو أجهزة الإسقاط. شكل 10-1 منفذ HDMI منفذ USB-C للتغذية بالطاقة الكهربائية يأتي مباشرةً فوق منفذ HDMI، ويُستخدم لإيصال التغذية الكهربائية إلى لوحة راسبيري باي كما هو موضحٌ في الشكل التالي. من المؤكد أنك رأيت منفذ USB-C في الهواتف الذكية والأجهزة اللوحية وغيرها من الأجهزة المحمولة. ولا يُنصح بالطبع استخدام شواحن الهواتف المحمولة في تغذية راسبيري باي على الرغم من إمكانية ذلك، كما يفضّل استخدام مصدر التغذية المعتمد من قبل راسبيري باي. شكل 11-1 منفذ USB-C كمدخل تغذية بالطاقة الكهربائية واجهة شاشة الإظهار وهي وصلةٌ شبيهةٌ بوصلة الكاميرا، حيث يوضح الشكل التالي موصل الشاشة display connector، أو واجهة شاشة الإظهار Display Serial Interface -أو اختصارًا DSI-، والتي تقع على الحافة العليا للوحة الجهاز، حيث تُستخدم لتوصيل شاشة اللمس الخاصة براسبيري باي الموضحة بالشكل الثاني. شكل 12-1 وصلة DSI الخاصة براسبيري باي شكل 13-1 شاشة لمس راسبيري باي منصة GPIO تكون منصة أرجل الدخل والخرج للأغراض العامة general-purpose input/output أو اختصارًا GPIO، متواجدةً على الحافة اليمينية للوحة راسبيري باي، وتتكون من 40 رِجلًا معدنيةً pins منتظمةً في صفين يضم كلٌ منهما 20 رجلًا كما هو موضحٌ في الشكل التالي. تستخدم راسبيري باي هذه الأرجل للتخاطب مع عناصر الوسط الخارجي، مثل المؤشرات الضوئية LEDs والأزرار وغيرها، بما في ذلك الحساسات الإلكترونية، مثل حسّاسات درجة الحرارة ومقابض الألعاب joysticks، وشاشات مراقبة معدلات النبض. سنتعرف على عمل هذه الأرجل في الفصل السادس المتمحور حول الحوسبة الفيزيائية وبرمجة المكوّنات باستخدام بايثون Python وسكراتش Scratch. شكل 14-1 منصة GPIO منصة أرجل التغذية عبر شبكة الاتصال المحلية PoE منصة PoE هي اختصارٌ للمصطلح Power Over Ethernet، وهي تقنيةٌ لنقل الطاقة الكهربائية عبر سلكين ضمن كابل الاتصال، وتُستخدم هذه المنصة التي تقع أسفل ويسار منصة GPIO، والمؤلفة من أربعة أرجل أصغر حجمًا، مثل إضافةٍ لتغذية جهاز راسبيري باي عبر شبكة الاتصال السلكية المحلية بدلًا من منفذ USB-C. موصل بطاقة الذاكرة من نوع microSD وهو المنفذ الأخير الذي نستعرضه، ويقع على الوجه السفلي للّوحة مقابل مأخذ شاشة الإظهار DSI، كما هو موضحٌ في الشكل التالي. تمثل بطاقة الذاكرة microSD أداة التخزين الدائمة لنظام راسبيري باي، حيث توضع هذه البطاقة داخل الحاضنة المخصصة لها لتخزِّن كل الملفات التي تحتاجها، وكل البرامج التي تثبتها بالإضافة إلى نظام التشغيل الذي يقود الجهاز. شكل 15-1 حاضنة بطاقة الذاكرة من نوع microSD طرفيات راسبيري باي لن يقدم لك جهاز راسبيري باي الكثير بمفرده، فحاله حال حاضنة الحاسوب المكتبي بمفردها، ومن أجل استغلال إمكانيات الجهاز لا بدّ من تأمين الطرفيات المناسبة، حيث ستحتاج بالحد الأدنى إلى بطاقة ذاكرة من نوع microSD لتخزين البيانات، وشاشة أو تلفاز لترى ما تفعل، إلى جانب لوحة مفاتيح وفأرة لإيصال تعليماتك، كما ستحتاج إلى مصدر تغذية بالطاقة الكهربائية يعطي الجهاز جهدًا ثابتًا مقداره 5 فولت وتيار شدته 3 أمبير أو أفضل. وهكذا ستحصل على حاسوبٍ قادرٍ على العمل تمامًا، وسنتعلم كيفية ربط هذه الطرفيات مع جهاز راسبيري باي في الفصل الثاني. لا تمثل الطرفيات التي أشرنا إليها كل ما يمكنك استخدامه مع راسبيري باي، حيث تضم قائمة الطرفيات الرسمية التي تنتجها راسبيري باي مايلي: حاضنة للوحة الجهاز Raspberry case، والتي تؤمن حمايةً للّوحة دون أن تعيق وصولك إلى المنافذ المختلفة للجهاز. تجهيزة الكاميرا Camera Module: ستجد تفاصيلها في الفصل الثامن. شاشة لمس راسبيري باي متصلة مع منفذ شاشة الإظهار وتؤمن عرضًا بصريًا وواجهة لمس على هيئة جدول. الطرفية Sense HAT متعددة الوظائف والموضحة في الشكل التالي، وهي طرفيةٌ ذكيةٌ ترتبط بالجهاز Hardware Attached Top، وتنفذ العديد من الوظائف التي سنتعرف عليها في الفصل السابع المتمحور حول الحوسبة الفيزيائية باستخدام Sense HAT. تجهيزات متنوعة من أطراف أخرى، حيث ستجد في الأسواق الكثير من الأدوات والتجهيزات تبدأ بتلك التي تحول راسبيري باي إلى حاسوبٍ محمول أو إضافاتٍ تمنح جهازك القدرة على فهم الكلام، وحتى الرد عليك. شكل 16-1 الطرفية Sense HAT تذكر أنك بحاجةٍ إلى تعلم الكثير عن راسبيري باي قبل شراء تلك الطرفيات. ترجمة -وبتصرف- للفصل الأول Get to Know your Raspberry Pi من كتاب The Official Raspberry Pi] Beginner's Guide. اقرأ أيضًا المدخل الشامل لتعلم علوم الحاسوب أنظمة التشغيل للمبرمجين1 نقطة
-
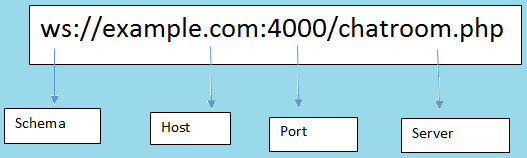
WebSocket هو بروتوكول الاتصال الذي يوفر اتصالاً ثنائي الاتجاه بين العميل والخادم عبر TCP. يظل WebSocket مفتوحاً طوال الوقت، لذا فهو يسمح بنقل البيانات في الوقت الفعلي (real time). عندما يقوم العملاء بإرسال الطلب إلى الخادم، فإنه لا يغلق الاتصال عند تلقي الاستجابة، بل يستمر وينتظر العميل أو الخادم لإنهاء الطلب. ميزاته: يساعد WebSocket في الاتصال في الوقت الفعلي بين العميل وخادم الويب. يساعد هذا البروتوكول في التحول إلى cross-platform في عالم ال real-time بين الخادم والعميل. يتيح أيضاً للأعمال التجارية في جميع أنحاء العالم الحصول على تطبيق ويب في الوقت الفعلي لتعزيز وزيادة الجدوى. الميزة الرئيسية أنه يعتمد على اتصال HTTP حيث أنه يوفر اتصال مزدوج الاتجاه. إليك مخطط له: لماذا نحتاجه: يوفر اتصالًا ثنائي الاتجاه ، مما يساعد في استمرار الاتصال الذي تم إنشاؤه بين العميل وخادم الويب. كما أنه يفي بالمعايير ويوفر الدقة والكفاءة في أحداث التدفق (من وإلى) مع زمن انتقال ضئيل negligible latency. WebSocket يزيل الحمل ويقلل من التعقيد. يجعل الاتصال في الوقت الفعلي سهل وفعال. Socket.IO هي مكتبة تتيح الاتصال في الوقت الفعلي مع نمط اتصال full-duplex بين العميل وخوادم الويب. ويستخدم بروتوكول WebSocket لتوفير الواجهة. وكلاً من WebSocket vs Socket.io هما مكتبات تعتمد على الأحداث (مقادة بال event). من جانب العميل: هي المكتبة التي تعمل داخل المتصفح. من جانب الخادم: مكتبة Node.js. ميزاته: يساعد في البث إلى مآخذ متعددة في وقت واحد ويتعامل مع الاتصال بشفافية. يعمل على جميع المنصات أو الخادم أو الجهاز ، مما يضمن المساواة والموثوقية والسرعة. يقوم تلقائياً بترقية المتطلبات إلى WebSocket إذا لزم الأمر. هو بروتوكول نقل مخصص في الوقت الفعلي. تنفيذه يكون فوق البروتوكولات الأخرى يتطلب استخدام كلا المكتبتين من جانب العميل بالإضافة إلى مكتبة من جانب الخادم. يعمل IO على الأحداث القائمة على العمل "work-based events". هناك بعض الأحداث المحجوزة التي يمكن الوصول إليها باستخدام Socket على جانب الخادم مثل Connect و message و Disconnect و Ping و Reconnect. هناك بعض الأحداث المحجوزة القائمة على العميل مثل الاتصال وخطأ الاتصال ومهلة الاتصال وإعادة الاتصال وما إلى ذلك. لماذا نحتاجه: يتعامل مع مستوى الدعم المتنوع "various support level" والتناقضات "inconsistencies" من المتصفح. تتعامل مع التدهورات الناتجة من استخدام البدائل التقنية لتوفر اتصال full-duplex في الوقت الفعلي. بعض المقارنة بينهم: WebSocket هو البروتوكول الذي تم إنشاؤه عبر اتصال TCP. بينما Socket هي مكتبة تعمل مع WebSocket. WebSocket يوفر الاتصال عبر TCP ، بينما Socket.io هي مكتبة لتجريد اتصالات WebSocket. لا يحتوي WebSocket على خيارات fallback، بينما يدعمها Socket.io. WebSocket هي التقنية ، بينما Socket.io هي مكتبة لـ WebSocket. WebSocket لايدعم ال broadcasting بينما Socket يدعمها. Proxy و load balancer غير مدعومين في WebSocket. بينما مدعومين في socket. Socket يوفر الاتصال القائم على الحدث بين المتصفح والخادم. بينما WebSocket يوفر اتصال مزدوج الاتجاه لاتصالات TCP.1 نقطة
-
كما تم الشرح في التعليقات السابقة فإنه كلاهما يقومان تمكن من فتح جلسة اتصال تفاعلية ثنائية الاتجاه بين متصفح المستخدم والخادم. ، يمكنك إرسال رسائل إلى خادم وتلقي ردود مدفوعة بالأحداث دون الحاجة إلى إرسال الطلب من المتصفح وتعتبر socketIo مكتبة تم بناؤها على ال Websockets ويمكنك ملاحظة الفروقات بينهما في المقارنة التالية socketIo لديه اتصال ذاتي auto connection لديه غرف rooms لديه بروتوكول اتصال مصمم مسبقا لديه دعم جيد لتسجيل الدخول لديه دعم للمتصفحات القديمة في حالة لا تدعم Websockets لديها مجتمع كبير لأنها مكتبة (لا يمكن أن يكون لديك مجتمع لـ HTTP أو Webockets هي مجرد بروتوكولات) وبالطبع لأنها مكتبة لا تحتاج لتصميم وتنفيذ جميع المهما بنفسك فبالتأكيد توفر لك هذه المهما الأساسية أما بالنسبة ل Websockets لديك التحكم الكامل ، من خلال البناء من الصفر ، هذا يمكن أن يكون جيداً أو سيئاً. عليك تصميم البنية الخاصة بك ليس لديك اتصال ذاتي auto connection ، يمكنك تنفيذها بنفسك إذا كنت تريد ذلك. ليس لديه دعم احتياطي fallback للمتصفحات القديمة1 نقطة
-
حتى تفهم الفرق بينهما يجب أن نتكلم عن المشاكل التي يقومان بحلها, قبل وجود الwebsockets كان للحصول على بيانات يقوم العميل بإرسال طلب ويقوم الخادم بإرسال رد, ومن ثم ينغلق الإتصال بينهما , حسناً في حالة إن أردنا الحصول على بيانات حية (real time data) لم يكن ذلك سهلاً, فكان يجب عليك أن تقوم بإرسال طلب كل فترة زمنية قصيرة للحصول على أحدث البيانات setInterval(function(){ fetch(url) .then(res=>data=res.data) },1000) كالمثال في الأعلى, يقوم العميل بإرسال طلب كل ثانية بغرض التأكد من أن البيانات التي لديه هي أحدث بيانات لدى السيرفر, ولكن تلك الطريقة لم تكن جيدة بشكل كبير حيث أن تكلفة إرسال ومعالجة الطلب والرد كل ثانية مجهد بالنسبة لكلاً من الخادم والعميل وهنا تم إنشاء الwebsocket وهى بإختصار عبارة عن طبقة من الإتصال مبنية فوق بروتوكول http2 فكرتها أن يقوم العميل بإرسال طلب الإتصال حتى يتم فتح إتصال بينه وبين الخادم ومن ثم يكون كلاً من الخادم والعميل قادرين على إرسال وإستقبال الرسائل في اي وقت دون الحاجة لإنشاء طلب جديد كل مرةٍ . إذا ما هى الsocket.io? هي مكتبة يتم إستخدامها للتعامل مع البيانات الحية , تم بناؤها فوق الwebsocket ولها مميزات عديدة عن إستخدامك الwebsocket ,فمثﻻً بعض المتصفحات القديمة لا تدعم إستخدام الwebsocket في هذه الحالة تقوم الsocket.io بإستخدام الطريقة التقليدية للتعامل مع البيانات الحية , أيضا تقوم بإعادة الإتصال في حالة إنقطاعه بشكل تلقائى, على عكس الwebsocket لم تكن تقوم بإعادته تلقائياً بل كان يجب عليك أن تقوم بتلك المهمة بنفسك1 نقطة
-
websockets هي طريقة اتصال غير متزامن (asynchronous communication) من Client إلى Server , يتم الاتصال عبر منفذ TCP واحد عبر برتوكول WS يتم استخدامه من قبل Client و Server حيث يمكن Client و Server إرسال الرسائل إلى بعضهما في نفس الوقت. في هذا لمثال توضح طريقة الاتصال بين Client و Server // Create a socket instance var socket = new WebSocket('ws://localhost:8080'); // Open the socket socket.onopen = function(event) { // Send an initial message socket.send('I am the client and I\'m listening!'); // Listen for messages socket.onmessage = function(event) { console.log('Client received a message',event); }; // Listen for socket closes socket.onclose = function(event) { console.log('Client notified socket has closed',event); }; // To close the socket.... //socket.close() }; socket.io هي واجهة برمجة تطبيقات websockets ، تستخدم لتحديد إذا كان سيتم إنشاء اتصال باستخدام websockets ، أيضا يمكنه إنشاء واجهة برمجة التطبيقات Node.js في المثال يوضح كيف يتم إنشاء socket // Create SocketIO instance, connect var socket = new io.Socket('localhost',{ port: 8080 }); socket.connect(); // Add a connect listener socket.on('connect',function() { console.log('Client has connected to the server!'); }); // Add a connect listener socket.on('message',function(data) { console.log('Received a message from the server!',data); }); // Add a disconnect listener socket.on('disconnect',function() { console.log('The client has disconnected!'); }); // Sends a message to the server via sockets function sendMessageToServer(message) { socket.send(message); } من مزايا استخدام socket.io لديه اتصال تلقائي (autoconnect) لديه بروتوكول اتصال مصمم مسبقًا يتكامل مع خدمات مثل redis1 نقطة






.thumb.png.c3ab347cd79ad11d273017fd13c5eac4.png)