لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/02/23 في كل الموقع
-
1 نقطة
-
can any one help me to solve this error on android studio java.sql.SQLNonTransientConnectionException: Could not create connection to database server my code Class.forName("com.mysql.cj.jdbc.Driver"); Connection connect=DriverManager.getConnection("jdbc:mysql://smartmysql.mysql.database.azure.com:3306/smartpark?useUnicode=true&characterEncoding=UTF-8&zeroDateTimeBehavior=CONVERT_TO_NULL&serverTimezone=GMT","username","password"); Statement stmt=connect.createStatement(); ResultSet rs=stmt.executeQuery("select * from parks"); while(rs.next()) System.out.println(rs.getString(1)+" "+rs.getInt(2)+" "+rs.getString(3)); connect.close(); }catch(Exception e) { System.out.println(e);}1 نقطة
-
1 نقطة
-
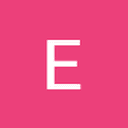
عليكي بوضع الصورة والأيقونة والنص في عنصر واحد، وقد قمتي بذلك بالفعل، ولذلك يمكنك استخدام عنصر div وتحديد display:flex لإظهار العناصر جنبًا إلى جنب. حاولي تعديل الشفرة الخاصة بك كالتالي: <div style="display: flex; align-items: center;"> <img class="imgl@" v-if="item.logo I== ''" :src="require('../../assats/ing/$Eitam.Lago')"/> <p class="heder-box ps-3 mb-0"> {{item.name}} | HEE : <i v-if="index != 3" class="fa fa-plus ms-3" aria-hidden="true"></i> </p> </div> وباستطاعتك تعديل أنماط CSS الخاصة بك وفقًا لما تريدينه.1 نقطة
-
السلام عليكم .. انا اضيف ابل باي في تطبيقي وقمت بعمل merchant id وكله تمام .. بس اود ان اسال اين يمكنني الحصول علي تلك الاموال بعدما يقومو مستخدمين التطبيق بالدفع ؟ هل تذهب الاموال الي حسابي في ابل الذي قمت بعمل ال merchant id به ، ام اين ؟1 نقطة
-
عندما يقوم مستخدمو التطبيق بالدفع، فإن الأموال ستتم تحويلها إلى حساب البنك الذي ربطته مع merchant id الخاص بك، وتستطيع إعداد توجيهات التحويل المالي من وحدة التحكم في Apple Developer. يمكنك الاطلاع على المزيد من التفاصيل من خلال الرابط التالي: https://developer.apple.com/forums/thread/55781 نقطة
-
نعم، حسابك يفترض أنك ربطت حسابك الذي قمت بعمله بحسابك البنكي مثلاً، في هذه الحالة أي تحويل يذهب إلى حسابك البنكي، و يمكنك حتى رؤية التحويلات التي تمت على حسابك في apply pay.1 نقطة
-
بالإضافة للطرق السابقة فيوجد أيضاً طريقة أخرى وهي فهرسة العناوين: يمكن استخدام عناوين العناصر في المصفوفة للوصول إلى البيانات. يمكن الحصول على عنوان العنصر باستخدام عامل &. مثال على ذلك int arr[5] = {1, 2, 3, 4, 5}; int *address = &arr[2]; // يحصل على عنوان العنصر الثالث في المصفوفة int value = *address; // يحصل على العنصر الثالث باستخدام عنوانه مثال على الفهرسة المباشرة int arr[5] = {1, 2, 3, 4, 5}; int value = arr[2]; // يحصل على العنصر الثالث في المصفوفة (يبدأ الفهرس من 0) مثال على الفهرسة بواسطة مؤشر int arr[5] = {1, 2, 3, 4, 5}; int *ptr = arr; // المؤشر يشير إلى العنصر الأول في المصفوفة int value = *(ptr + 2); // يحصل على العنصر الثالث في المصفوفة باستخدام المؤشر int value = ptr[2]; // يحصل على العنصر الثالث في المصفوفة باستخدام المؤشر1 نقطة
-
لا تيأس إن لم تفهم كل المصطلحات على الفور! حاول فقط تكوين فكرة عامة عما يحدث وبالإضافة للشرح في التعليق السابق يجب عليك معرفة المصطلحات التالية لأنها شائعة في إطار العمل laravel عندما يتم تقديم طلب إلى Laravel ، فسوف يقوم أولاً باستدعاء public / index.php file. نقطة البداية لكل طلب. يحتوي ملف Index.php فقط على بضعة أسطر من التعليمات البرمجية التي ستقوم بتنفيذ إجراءات التهيئة. بعد ذلك ، سيتم تمهيد إطار عمل Laravel لاستخدام وإنشاء مثيل التطبيق. بمجرد إنشاء instance من التطبيق ، ستتم معالجة الطلب الوارد بواسطة kernel. هناك نوعان من النواة في Laravel HTTP kernel & Console kernel. لذلك يمكن معالجة الطلب الوارد إما عن طريق HTTP kernel أو Console kernel اعتمادًا على نوع الطلب. هذان النوعان من النواة هما النقطة المركزية لكل طلب. kernel HTTP ، والتي يتم وضعها في app / Http / Kernel.php. إنه يتلقى طلبًا ويعيد الرد. Bootstrappers التي تم تحديدها بواسطة فئة Kernel ، والتي تقوم بتكوين معالجة الأخطاء وتكوين التسجيل واكتشاف البيئات والمهام الأخرى التي يجب القيام بها قبل معالجة الطلب. سيحدد HTTP Kernel قائمة البرامج الوسيطة التي تم تمريرها قبل معالجتها بواسطة التطبيق. الخطوة التالية للنواة هي تحميل موفري الخدمة كجزء من إجراء التمهيد. يتم وضع الموفرين المطلوبين للتطبيق في ملف التكوين config / app.php. بينما تستدعي طريقة التسجيل ، سيتم تسجيل جميع مقدمي الخدمة. بمجرد تسجيل جميع الموفرين ، سيتم استدعاء طريقة التمهيد. بمجرد بدء تشغيل التطبيق وتسجيل جميع مزودي الخدمة وتمهيدهم ، سيتم تسليم الطلب إلى جهاز التوجيه للإرسال. سيرسل جهاز التوجيه الطلب إلى route أو controller ، بالإضافة إلى تشغيل أي برمجية وسيطة middleware خاصة بالمسار. سيقوم جهاز التوجيه بتوجيه طلب HTTP إلى controller أو إعادة عرض أو استجابات مباشرة عن طريق حذف وحدة التحكم. سيتم وضع هذه المسارات في app / route.php. وحدة التحكم app/controllers/ينفذ إجراءات محددة ويرسل البيانات إلى طريقة عرض. عرض app/views/ تنسيقات البيانات بشكل مناسب ، مما يوفر استجابة HTTP. هذه الخطوات يمكنك القراءة بتفصيل عنها في موسوعة حسوب1 نقطة
-
Request cycle life عبارة عن عملية تتبعها إطار العمل Laravel عندما يتلقى طلبًا HTTP من المتصفح إلى حين تجاوز الرد على هذا الطلب، تتكون تلك الدورة من عدة مراحل وهي: تلقي الطلب: تبدأ دورة حياة الطلب في Laravel بتلقي الطلب HTTP من المتصفح عن طريق خادم الويب (مثل Apache أو Nginx). يتم تحويل الطلب إلى إطار العمل Laravel باستخدام نواة PHP وملف index.php الذي يعمل كنقطة دخول للتطبيق. التوجيه: بعد تلقي الطلب، يتم تحديد العملية أو الوظيفة التي يجب تشغيلها للرد على الطلب. يتم ذلك باستخدام المسار المحدد في عنوان URL المرسل من المتصفح. يتم تحديد الوظيفة باستخدام ملف التوجيه routes/web.php في Laravel. التحقق: بعد تحديد العملية أو الوظيفة، يتم التحقق من صحة الطلب. يتم التحقق من صحة المدخلات المرسلة في الطلب، ومن حقوق الوصول للمستخدم الذي يقوم بالطلب، ومن أي شروط أخرى يجب توافرها لإتمام العملية بنجاح. التنفيذ: بعد التحقق، يتم تنفيذ العملية أو الوظيفة المحددة. يمكن أن تشمل هذه العملية أي شيء من استرجاع البيانات من قاعدة البيانات، إلى تحديث الملفات أو إرسال رسائل البريد الإلكتروني، أو أي نوع من العمليات الأخرى. الاستجابة: بعد تنفيذ العملية بنجاح، يتم إرسال الاستجابة إلى المتصفح. يتم إنشاء الاستجابة باستخدام النموذج الخاص بـ Laravel للعرض والإخراج. يتم عادةً إنشاء الاستجابة في شكل صفحة HTML تتم عرضها على المتصفح. يتم إرسال الاستجابة إلى المتصفح باستخدام بروتوكول HTTP. وتتضمن الاستجابة عادةً رمز حالة HTTP لتحديد ما إذا كان الطلب قد تم معالجته بنجاح أم لا، ورسالة نصية توضح نتيجة الطلب. النهاية: بعد إرسال الاستجابة إلى المتصفح، تنتهي دورة حياة الطلب في Laravel وتتوقف العملية. يتم إغلاق جميع الاتصالات النشطة مع قاعدة البيانات وملفات النظام وغيرها، وتتم إعادة تعيين المتغيرات والكائنات المحددة في ذاكرة الوصول العشوائي (RAM) إلى القيم الافتراضية. يجب ملاحظة أن دورة حياة الطلب في Laravel يمكن تعديلها وتخصيصها باستخدام العديد من الأدوات والوظائف المتاحة في Laravel، ويمكن أيضًا إنشاء مراحل إضافية وفقًا لاحتياجات التطبيق المحدد. مثال بسيط يوضح دورة حياة الطلب في Laravel: // مثال بسيط عن دورة حياة الطلب في Laravel // 1. استقبال الطلب Route::get('/users', function () { // 2. الكود المعالج للطلب $users = DB::table('users')->get(); // 3. إرسال الاستجابة return view('users', ['users' => $users]); }); // 4. الإنشاء: تحديد المسار والعرض المستخدم للإدخال // 5. المعالجة: تنفيذ العملية وإنشاء الاستجابة // 6. النهاية: توقف العملية وإغلاق جميع الاتصالات النشطة في المثال، يتم استقبال طلب GET على /users، ومعالجته عن طريق الحصول على جميع المستخدمين من قاعدة البيانات وإرسالهم إلى عرض users. ثم إنشاء الاستجابة وإرسالها إلى المتصفح، وتنتهي العملية ويتم إغلاق جميع الاتصالات النشطة.1 نقطة
-
إذا كنت تشعر بأن المعلومات متشتتة قليلاً، فقد يكون من الأفضل بالفعل مراجعة المسار الأساسيات لتثبيت المفاهيم الأساسية قبل الانتقال إلى مسار react.js. ومع ذلك، يمكنك أيضًا الانتقال إلى مسار react.js والعودة إلى المفاهيم الأساسية عند الحاجة. ولكن أعتقد أن الإجابة تعتمد على عدة عوامل، مثل مستوى الثقة بالنفس، والهدف من التعلم، والوقت المتاح، والإمكانيات الشخصية. لكن بشكل عام، أنصح بأن يكون هناك توازن بين المراجعة والانتقال إلى المستوى التالي. فالمراجعة مهمة لتثبيت المعلومات في الذاكرة، ولتصحيح الأخطاء، ولتحسين الفهم. لكن المراجعة لوحدها لا تكفي لتطوير المهارات. فلا بد من التطبيق. لذلك أنصحك بعمل مشروع أو أكثر حتي تتمكن من اللغة, ويوجد الكثير من الفيديوهات التعليمية علي اليوتيوب تشرح كيفية عمل مشاريع باستخدام JavaScript فقط (طبعاً مع HTML و CSS), فقط قم بالكتابة في مربع البحث الخاص باليوتيوب هذه الجملة "vanilla JavaScript projects". فإن الانتقال إلى مسار react.js يمكن أن يكون فرصة رائعة لتطبيق ما تعلمته في مسار أساسيات JavaScript ، ولتعلم مفاهيم وأدوات جديدة، ولإنشاء تطبيقات حديثة ومتطورة. لكن يجب ألا ننسى أن react.js هو إطار عمل مبني على JavaScript ، ولذلك فإن فهم الأساسيات جيدا هو شرط ضروري لإتقان react.js. في نهاية المطاف، يجب عليك اختيار ما يناسبك وطريقة تعلمك الخاصة. حظًا سعيدًا في رحلتك التعليمية!1 نقطة