لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/05/23 في كل الموقع
-
#include <iostream> using namespace std; int main() { int n, x, y, z, xsum(0), ysum(0), zsum(0); cin >> n; while (n--) { cin >> x >> y >> z; xsum += x; ysum += y; zsum += z; } if (xsum == 0 && ysum == 0 && zsum == 0) { cout << "YES" << endl; } else { cout << "NO" << endl; } return 0; } ما الغرض من while(n--)2 نقاط
-
السلام عليكم هل يوجد في الدورة دروس عن الgethub ؟ وإذا كان لا يوجد فهل اتعلمها حليا ام عندما انتهي من الدورة ، انا كنت انهيت مسار عمل موقع يوتيوبي منذ فترة واراجع الان عليه2 نقاط
-
يُعد مفهوم الروابط التشعبية (تُدعى معظم الأحيان "روابط" فقط) مفهومًا جوهريًا ساهم في تأسيس الويب. فإن أردنا شرح هذا المفهوم لابد من العودة إلى أكثر الأساسيات بساطة في معمارية الويب. تحدث تيم بيرنرز-لي مخترع الويب عام 1989 عن الأعمدة الثلاث التي تستند إليها الويب: محدد موقع المورد URL: هو نظام عنونة يحدد مكان وجود ملفات الويب. HTTP (بروتوكول نقل النصوص التشعبية): بروتوكول نقل يستخدم لإيجاد الملفات عندما يعطي عنوانها بشكل URL. لغة HTML: وهي لغة توصيفية لإنشاء صفحات الويب وتطبيقات الويب وتسمح بتضمين الروابط التشعبية داخل الصفحات. تدل الأعمدة الثلاث أن كل ما هو موجود على الويب مرتبط بالمستندات وكيفية الوصول إليها، لأن الغرض الأساسي من الويب هو الوصول إلى الملفات النصية وقراءتها والتنقل بينها. لكن تطور الويب مع الزمن مكّن المستخدمين من الوصول إلى الصور والفيديوهات والبيانات الثنائية وبالكاد أثرت هذه التغيرات على الأعمدة الثلاث التي ترتكز عليها ويب. لم يكن سهلًا الوصول إلى المستندات والتنقل بينها قبل وجود الويب بالرغم من أن عناوين URL بشكلها المفهوم للمستخدم سهلت الأمر. إلا أنه من الصعب كتابة أو تذكر عنوان طويل كلما أردت الوصول إلى مستند، ولهذا السبب ظهرت الروابط التشعبية Hyperlinks التي أحدثت نقلة ثورية في تقانة الويب. إذ يمكن للروابط أن تقرن أي نص بعنوان URL ولن يبقى على المستخدم سوى النقر على الرابط ليصل مباشرة إلى المستند المطلوب. تُميَّز الروابط التشعبية عن النص المحيط بها بلونها الأزرق والخط الذي يُرى أسفلها. انقر أو المس الرابط حتى تنتقل إلى محتوى الرابط، أو يمكنك الضغط على الزر "TAB" إن كنت تستخدم لوحة المفاتيح حتى يُحدَّد الرابط (يصل تركيز الدخل إليه) ثم يمكنك النقر على الزر "ENTER" أو "SPACE" للولوج إلى محتوى الرابط. أحدثت الروابط التشعبية نقلة نوعية جعلت الويب أكثر فائدة ونجاحًا. سنناقش في بقية المقال الأنواع المختلفة للروابط وفائدتها في التصميم الحديث للويب. سنطلع في هذا المقال على الروابط التشعبية Hyperlinks، وسنتعرف على عملها وأهميتها في تقانة الويب. ننصحك قبل قراءة المقال بأن تطلع على مقال كيف تعمل شبكة الإنترنت؟ وأن يكون الفرق بين صفحة الويب وموقع الويب وخادم الويب ومحرك البحث واضحًا بالنسبة لك. أنواع الروابط الرابط، كما أشرنا سابقًا، هو سلسلة نصية مرتبطة بعنوان URL، يستخدم لتسهيل الانتقال من مستند إلى آخر. لكن هناك بعض الفوارق البسيطة التي لا بدّ من عرضها. رابط داخلي Internal Link: وهو رابط بين صفحتي ويب تنتميان إلى نفس الموقع. وبالطبع لن تجد موقع ويب ليس فيه هذا النوع من الروابط (ما عدا الموقع وحيد الصفحة). رابط خارجي External link: وهو رابط بين صفحة ويب على موقعك وصفحة ويب على موقع آخر. بدون هذا النوع من الروابط ليس هناك ويب على الإطلاق لأنها في الواقع شبكة من صفحات الويب المترابطة. يستخدم هذا النوع لتزويد الزائر بمعلومات إضافية إلى جانب المحتوى الذي تقدمه صفحة الويب. رابط وارد Incoming Link: وهو رابط من صفحة خارج موقعك إلى صفحة في موقعك، وهي الحالة المعاكسة للرابط الخارجي. وليس ضروريًا بالطبع ربط صفحتك بكل صفحة خارجية تضع رابطًا لموقعك. ركّز على الروابط الداخلية عندما تبني موقع ويب لأنها تسهّل استخدام الموقع، وحاول أن توازن في عدد الروابط المستخدمة، فلا تكثر من الروابط ولا تجعلها قليلة في نفس الوقت. سنتحدث لاحقًا عن تصميم آليات التنقل داخل مواقع الويب، ولكن وكقاعدة عامة يمكن اعتمادها، حيثما تنشئ صفحة ويب في موقعك لا بدّ من وجود رابط واحد على الأقل بين الصفحة الجديدة وإحدى الصفحات الموجودة مسبقًا. لكن بالمقابل ستأتي هذه القاعدة بنتائج عكسية عندما يزيد عدد الصفحات في الموقع عن العشرة. لأنه لا يمكن ربط كل الصفحات مع بعضها بعضًا. لا تعر اهتمامًا كبيرًا للروابط الداخلية والخارجية إن كنت في بداية طريقك في تصميم المواقع، لكن سترى أن وجودها لاحقًا هام جدًا إن أردت من محركات البحث العثور على صفحات موقعك. المرابط تربط معظم الروابط بين صفحتي ويب، بينما تربط المرابط Anchors (وتدعى مراسي أيضًا) بين قسمين من مستند واحد. عندما تفتح مربطًا ما سينتقل المتصفح إلى جزء آخر من المستند الحالي بدلًا من تحميل مستند جديد أي سيُشير إلى مكان معين ضمن نفس المستند. ولا تختلف طريقة استخدام المربط عن الروابط الأخرى. الروابط ومحركات البحث للروابط أهمية كبيرة للمستخدم ولمحركات البحث، فكلما وصل محرك بحث إلى صفحة جديدة سيفهرس الموقع الذي يحتويها بالتنقل عبر الروابط الموجودة ضمن هذه الصفحة. لا تلاحق محركات البحث الروابط لتكتشف فقط الصفحات المختلفة للموقع، بل لتستخدم العبارات النصية للرابط في تحديد معايير البحث الملائمة للوصول إلى هذه الصفحة. تؤثر الروابط على سهولة الوصول إلى صفحتك عبر محركات البحث، لكن المشكلة تكمن في صعوبة تحديد ما يفعله محرك البحث (لأن معظم محركات البحث تخفي طريقة تصنيفها الدقيقة لكي لا يساء استخدامها للاحتيال على هذه المحرك). تحاول معظم الشركات أن تتصدر مواقعها نتائج محركات البحث، وسنطلعك على بعض ما نعرفه عن الآلية تقييم محرك البحث لموقع الويب: يؤثر النص المرئي للرابط على معايير البحث التي تتطابق مع عنوان URL. يرفع ترتيب ظهور موقعك في نتائج محركات البحث عند وجود عدد كبير من الروابط الواردة إلى موقعك. تؤثر الروابط الخارجية على ترتيب كلٍ من الصفحتين المصدر والهدف، ولكن لا نعرف تحديدًا مقدار هذا التأثير. قد ترغب الآن بإعداد بعض صفحات الويب وتزويدها بالروابط، لذلك لا بد من زيادة خلفيتك المعرفية النظرية بالروابط أولًا، ولذا ننصحك بمعرفة ما هي عناوين URL. ترجمة -وبتصرف- للمقال What are hyperlinks اقرأ أيضًا تطبيقات الشبكات الحاسوبية: شبكة الويب العالمية تطبيقات الشبكات الحاسوبية: خدمات الويب ما هو خادم الويب؟ ما هي الأدوات المستخدمة في بناء مواقع ويب؟1 نقطة
-
1 نقطة
-
السلام عليكم. أريد جلب البيانات من الخادم ثم إظهارها على التطبيق الخاص بي. قمت بالكود التالي const [data, setData] = useState([]); // Fetch users const fetchRandomUsers = () => { fetch('https://randomuser.me/api') .then(response => response.json()) .then(data => setData(data.data)); } useEffect(() => { fetchRandomUsers() }, []); المشكلة هنا أني لا أستطيع تطبيق الدالة map على data بغرض إظهار users لأن: typeof(data) === object شكرا على التوضيح.1 نقطة
-
حسب خبرتكم معضم الشركات لديها ui disiner و front end ام ان الfront end يقوم بعمل الui disiner1 نقطة
-
لحل هذه المشكلة، يجب التأكد من أن نوع البيانات المستلمة من الخادم يتوافق مع التنسيق المتوقع للبيانات، وأيضًا يجب التحقق من الشكل الذي تأخذه البيانات قبل استخدامها في التطبيق. وعلى الرغم من أنه يبدو أن الخادم يرجع بيانات في شكل كائن (object)، إلا أنه يحتوي على مفتاح "data" الذي يتضمن مصفوفة من البيانات التي يمكن استخدامها. لذلك، يمكن استخدام الدالة map() بعد الوصول إلى مصفوفة البيانات في كائن الاستجابة. لتطبيق الدالة map() على مصفوفة البيانات، يمكن تعديل الكود كما يلي: const [data, setData] = useState([]); // Fetch users const fetchRandomUsers = () => { fetch('https://randomuser.me/api') .then(response => response.json()) .then(data => setData(data.results)); // اتصال بين مصفوفة النتائج في البيانات و state } useEffect(() => { fetchRandomUsers(); }, []); // تطبيق الدالة map() على مصفوفة البيانات return ( <div> {data.map(user => ( <div key={user.login.uuid}> <img src={user.picture.medium} alt={user.name.first} /> <p>{user.name.first} {user.name.last}</p> </div> ))} </div> ); في هذا المثال، تم تعديل setData() لاستخدام مفتاح النتائج (results) الموجود في البيانات التي تم استردادها من الخادم. وبعد ذلك، يتم تطبيق الدالة map() على مصفوفة البيانات لإنشاء قائمة المستخدمين. يجب تذكير بوضع الخاصية الفريدة (key) لكل عنصر في المصفوفة، والتي تساعد في تحديث العناصر بشكل صحيح في React.1 نقطة
-
جرب استخدام الـ for..in مثل : const user = { name: 'John Doe', email: 'john.doe@example.com', age: 25, dob: '08/02/1989', active: true }; for (const key in user) { console.log(`${key}: ${user[key]}`); } في حال لم تعمل الطريقة السابقة، قم بمشاركة البيانات بالضبط حتى استطيع مساعدتك بالشكل الامثل.1 نقطة
-
هل عمل متجر الكتروني يحتاج مستوى متقدم (اي متجر الكترونية وفيه الدفع عبر البطاقة البنكية وغير ذلك )وهل يمكن ان شخص واحد يفعل ذلك1 نقطة
-
كما أخبرك مصطفى في التعليق السابق فإن ترك الوظيفة يعتمد على الوضع المالي لديك فإذا كانت لديك إلتزامات مالية ولا يمكنك التفرغ لتعلم البرمجة بدون العمل فيجب عليك الإستمرار بها و استغلال الوقت لديك بأفضل طريقة ممكنة ويجب عليك إتباع الخطوات التالية لتنفيذ ذلك تحديد أهداف واضحة وقابلة للتحقيق: شيء واحد مشترك بين الناس المنتجين هو التصميم. إنهم يعرفون بالضبط ما يرغبون في تحقيقه ، لذلك يعملون نحو هدف واضح ويظلوا مركزين.مع وضع هدف واضح في الاعتبار ، يمكنك إدارة وقتك بشكل أكثر كفاءة. يمكنك تتبع تقدمك ومعرفة المدى الذي وصلت إليه بالفعل.سيساعدك هذا في الحفاظ على تركيزك ، حتى لو لم تتمكن من تخصيص الكثير من الوقت لتعلم البرمجة كل يوم. اعرف سبب تعلمك البرمجة : مهما كان "السبب" الخاص بك ، تأكد من كتابته في مكان ما. هذا هو الشيء الوحيد الذي سيساعدك في حالة فقدان الشغف أثناء التعلم.لأن الحقيقة هي: تعلم كيفية البرمجة أمر صعب. إنه عمل كثير ولا يمكنك توقع تحقيق النجاح بسرعة. تعلم كيفية تحديد الأولويات : ربما تكون هذه هي الطريقة الأكثر وضوحًا لإيجاد وقت لتعلم البرمجة أو أي مهارة جديدة أخرى.إن تحديد الأولويات ليس بالأمر السهل دائمًا ، ولكنه أفضل طريقة للتأكد من أنك تخصص وقتك النادر للأشياء التي تجعلك سعيدًا وتعطيك شيئًا ما.إذا كان تعلم كيفية البرمجة أمرًا تريد القيام به حقًا ، فلا ينبغي أن تكون إعادة التفكير في أولوياتك مشكلة.كما ذكرت من قبل ، إذا كنت تشعر بالدافع لتحقيق أهدافك ، فسيكون ذلك أسهل مما تعتقد.من المدهش مقدار "الوقت الضائع" الذي يمكن أن تجده في يوم واحد فقط. هذا هو الوقت الذي تقضيه في مشاهدة التلفزيون أو التصفح بلا هدف عبر وسائل التواصل الاجتماعي. بناء روتين بجدول التعلم: بمجرد أن تتمكن من العثور على الوقت لتعلم البرمجة في المقام الأول ، ابتكر عادة للخروج منه على الفور.حاول دائمًا القيام بذلك في نفس الوقت تقريبًا كل يوم ، مع الحفاظ على جدولك ثابتًا وتركيز عقلك.إن جعل روتينًا من جلسات التعلم الخاصة بك يجعل من الصعب عليك تشتيت انتباهك. لذلك القرار يرجع لك ويعتمد في الأساس على الوضع المالي لك لفترة كبيرة خلال تعلمك للبرمجة والحصول على وظيفة بها .و بالتوفيق في رحلة تعلمك للبرمجة1 نقطة
-
انا محتاج اني ادخل سوق العمل في البرمجة باسرع وقت ما هي النصائح التي تنصحوني لاحقق هذا1 نقطة
-
أفضل نصيحة لك، هي الإلتزام بمسار تعليمي واضح ولا تقم بتغييره، فهناك مشتتات كثيرة جدًا. وقبل ذلك يجب تحديد ما هو مجال البرمجة الذي تريد التخصص فيه؟ وإذا كنت لا تعلم، فالأفضل القراءة بتركيز وتأتي عن مجالات البرمجة. بعد ذلك يجب معرفة المهارات واللغات المطلوبة في سوق العمل المحلي لديك أو مواقع العمل الحر إذا كنت تريد العمل كمستقل، فمن خلال تصفح متطلبات الوظائف على مواقع مثل LinkedIn او متطلبات المشاريع على مواقع العمل الحر. والخطوة السابقة غاية في الأهمية حتى لا تضيع وقتك ولا تحصل على وظيفة في النهاية. وأرجو منك قراءة ردي على السؤال التالي، منعًا للتكرار. والنقاش التالي به نصائح قيمة أيضًا وإجابات على تساؤلات كثيرة لديك. https://io.hsoub.com/webdev/143736-من-الصفر-الى-الاحتراف ومهما كانت المدة والسرعة، فلا تقم أبدًا بالتهاون في الأساسيات وخاصًة لغة البرمجة الأولى لك.1 نقطة
-
لا تربط دخولك إلى سوق العمل بالوقت ، ويفضل أن يكون دخولك لسوق العمل مرتبط بمدى بخبرتك ومهاراتك ، بحيث أن سوق العمل يعتمد على المهارات التي تمتلكها والتي سوف تعمل من خلالها في سوق العمل وإليك بعض النصائح المهمة :- أولاً عليك إكتساب المهارة واتقانها بشكل جيد ويفضل أن تطلع على احتياجات سوق العمل ومن إحتياجات سوق العمل سوف تتعلم المهارة أو لغة البرمجة . ثانياً بعد أن تتأكد من إمتلاكك للمهارة قم بتطويرها وإكتساب الخبرة بها من خلال تطوير المهارة أو اللغة البرمجية من خلال إجراء مشاريع تطبيقية أو عملية . ثالثاً تواصل مع الخبراء والمطورين واشترك في المجموعات التي تختص بها ، وذلك سوف يعزز من توسيع شبكة المعارف لديك . رابعاً قبل دخولك إلى سوق العمل تأكد من بناء سيرة ذاتية إحترافية وبناء نماذج أعمال سابقة بحيث يمكن للعملاء الإطلاع عليها ومعرفة مدى خبرتك في المجال . للإطلاع أكثر ،1 نقطة
-
في البداية، أود أن أشيد بعزمك على تعلم البرمجة وتحسين مهاراتك في اللغة الإنجليزية. ولكن، يجب أن تكون حذرًا في اتخاذ قرار ترك الوظيفة ويجب وتحديد بعض الأشياء قبل اتخاذ القرار النهائي. في المقام الأول، يجب عليك تقييم الوضع المالي الخاص بك وتحديد ما إذا كان بإمكانك البقاء دون دخل لفترة طويلة من الوقت. من الممكن أن يستغرق الأمر بعض الوقت قبل العثور على وظيفة جديدة ومن المهم أن تكون قادرًا على تلبية احتياجاتك المالية خلال هذه الفترة. فإذا كنت لا تلتزم بأية مصاريف شهرية او تعول أسرتك، فبإمكانك توفير مبلغ يكفي احتياجاتك لمدة سنة ثم اترك الوظيفة وتفرغ للتعلم. أما إذا كان لديك التزامات وبحاجة إلى المال، فلا تقم أبدًا بترك الوظيفة بل ابحث عن وظيفة أخرى توفر لك المال وبوقت أقل حتى تتمكن من الدراسة إذا كان ذلك ممكنًا. وإن لم يكن ممكنَا فالحل هو تنظيم الوقت وتكريس حياتك للعمل والدراسة لمدة سنة بشكل يومي حتى لو ساعتين يوميًا، فأثر الإلتزام اليومي عظيم جدًا وستندهش من حجم التغير الذي سيحدث لك خلال عام أو عام ونصف حسب وقتك. دائمًا وأبدًا قم بالتخطيط بشكل واقعي وعقلاني، حتى لا ترتطم بجدار الواقع، فالجميع يترك صالة الجيم بسبب توقعات غير صحيحة، وهو أنهم سيصبحوا أبطال كمال أجسام خلال شهر أو شهرين! يجب عليك البحث والإلتزام بمسار تعليمي واضح ولا تقم بتغييره. في الحقيقية ستحتاج إلى 6 أشهر بمعدل 8 إلى 10 ساعات يوميًا للدراسة إذا كنت تريد أنت تصبح مبرمج قوي، أو إلى سنة إذا لم يكن لديك الوقت الكافي بمعدل 4 ساعات يوميًا. والإلتزام الإلتزام هو الحل، يمكنك تذكير نفسك ماذا سيحدث أو كيف ستبدوا حياتك لو لم تقم بالإلتزام بتعلم البرمجة. وبإمكانك دراسة اللغة الإنجليزية في العمل مثلاً يمكنك تحميل الفيديوهات ومشاهدتها على الهاتف في أوقات فراغك في العمل أو أثناء الذهاب والعودة في المواصلات، ويكفي أن تصبح قادر على القراءة والاستماع لتتمكن من البحث والقراءة عن البرمجة على الإنترنت، والتحدث بشكل بسيط أثناء مقابلة العمل. بعد تعلم البرمجة يجب أن تعلم أن فترة الحصول على وظيفة دوام كامل تتراوح ما بين 6 أشهر وحتى سنة فيجب معرفة ذلك حتى لا تصاب بالإحباط، وأيضًا هناك مواقع العمل الحر التي من خلالها يمكنك العمل أثناء البحث عن وظيفة بدوام كامل، ولكن أن يجب قراءة كيف يتم تقديم العروض للعملاء على تلك المواقع حتى تكون محترف.1 نقطة
-
فيما يتعلق بأن يتم إنشاء متجر إلكتروني من قبل شخص واحد. فهذا يعتمد على حجم ومتطلبات المتجر. إذا كان المتجر صغيرًا ولا يتطلب الكثير من الميزات المتقدمة، فإنه يمكن إنشاؤه بسهولة باستخدام أدوات مثل Shopify و WooCommerce التي توفر واجهات سهلة الاستخدام وتحتوي على أدوات لبناء وإدارة المتاجر الإلكترونية. أما إذا كان المتجر يتطلب ميزات وظيفية متقدمة لاستيعاب عدد ضخم من المستخدمين، فإنه قد يتطلب برمجة خاصة. لذلك، يحتاج المطور إلى خبرات محددة مثل: يجب الإشارة إلى أن الخبرات التالية بحاجة إلى مطور Full-Stack لكن حتى إنت كنت مطور فول ستاك وكان حجم المشروع كبير، فأنت بحاجة إلى فريق فلن تتمكن من إنجاز المشروع بمفردك، لكن لو كان مشروع متوسط او صغير بإمكان تنفيذه إذا كان لديك الخبرة الكافية والوقت والإلتزام. 1- يجب على المطور الإلمام بلغات برمجة الويب مثل HTML وCSS وJavaScript وPHP وMySQL، فهذه اللغات الأساسية في بناء المتاجر الإلكترونية. 2- إدارة الخادم: يجب على المطور الإلمام بإدارة الخادم والسيرفر والحماية من الهجمات الإلكترونية وتحسين أداء الموقع والتحكم في قواعد البيانات. 3- تصميم الواجهة الأمامية: يجب على المطور الإلمام بتصميم الواجهة الأمامية للموقع باستخدام تقنيات التصميم مثل Bootstrap و CSS وJavaScript و jQuery أو tailwind CSS. 4- برمجة الوظائف والميزات المتقدمة: يجب على المطور الإلمام ببرمجة وظائف مثل نظام الدفع الإلكتروني وإدارة المخزون والتقارير والتحليلات. وكما ذكرت هناك أدوات تساعد على تسهيل بناء المتاجر الإلكترونية، مثل Shopify و WooCommerce و Magento و BigCommerce، وهي تحتوي على واجهات سهلة الاستخدام والتكامل مع أدوات الدفع الإلكتروني والشحن وغيرها من الخدمات المهمة لعملية الشراء عبر الموقع. ولكن يمكن أن تكون هذه الأدوات مكلفة، وبعضها يتطلب خبرة برمجية أو تقنية لتخصيصها وتعديلها وفقاً لاحتياجات المتجر الإلكتروني. بالإضافة إلى ذلك، يمكن استخدام منصات البرمجة وإطارات العمل التي تساعد على بناء متاجر إلكترونية، مثل Laravel و Django و Ruby on Rails وغيرها. ويتطلب استخدام هذه الأدوات بعض الخبرات البرمجية والتقنية، وقد يحتاج المطورون إلى الاستعانة بخبراء أو البحث عن الدروس والمواد التعليمية لتعلم هذه الأدوات. أخيراً، يمكن استخدام القوالب والمكونات الجاهزة المتاحة عبر الإنترنت، والتي تساعد على بناء متاجر إلكترونية بسهولة وبتكلفة أقل. ويمكن العثور على هذه الموارد عبر محركات البحث أو المواقع المخصصة للقوالب والمكونات الجاهزة. ولكن يجب الانتباه إلى جودة هذه الموارد وضمان توافقها مع احتياجات المتجر الإلكتروني. بشكل عام، فإن إنشاء متجر إلكتروني يتطلب بعض الخبرات البرمجية والتقنية، ولكن يمكن استخدام العديد من الأدوات والموارد المتاحة لتسهيل هذه العملية وجعلها أكثر فعالية وتوفيراً للوقت والمال. دليل شامل حول كيفية استخدام متجر ووكومرس من حسوب دليلك الشامل لإنشاء متجر إلكتروني عبر ووكومرس WooCommerce1 نقطة
-
1 نقطة
-
هناك طريقتين: 1- عن طريق الأمر npx create-react-app npx create-react-app هو سكريبت يتم تنفيذه، يسمح للمستخدمين بإنشاء تطبيقات جديدة. يمكن استخدامها لإنشاء تطبيقات React. يتم استخدام الأمر على سبيل المثال npx create-react-app my-app لإنشاء تطبيق React جديد يسمى my-app. 2-باستخدام Vite هي إطار عمل تطوير ويب جديد وسريع النمو. وهو يسمح للمطورين بإنشاء تطبيقات ويب سريعة وخفيفة الوزن باستخدام React و Vue و Svelte وغيرها من الإطارات. يستخدم Vite ملفات ESM (موديلات JavaScript) بدلاً من CommonJS ، مما يجعله أسرع بشكل كبير من معظم أدوات التطوير الأخرى. يمكن استخدام Vite باستخدام الأمر npm create vite@latest وسيتم سؤالك عن بيانات المشروع ونوع إطار العمل الذي تريد استخدامه فقم باستخدام react. وهناك كود مختصر لإنشاء مشروع react مباشرًة. # إذا كنت تستخدم npm الإصدار السادس npm create vite@latest my-vue-app --template react # إذا كنت تستخدم npm الإصدار السابع أو أعلى npm create vite@latest my-vue-app -- --template react https://wiki.hsoub.com/React/create_a_new_react_app1 نقطة
-
1 نقطة
-
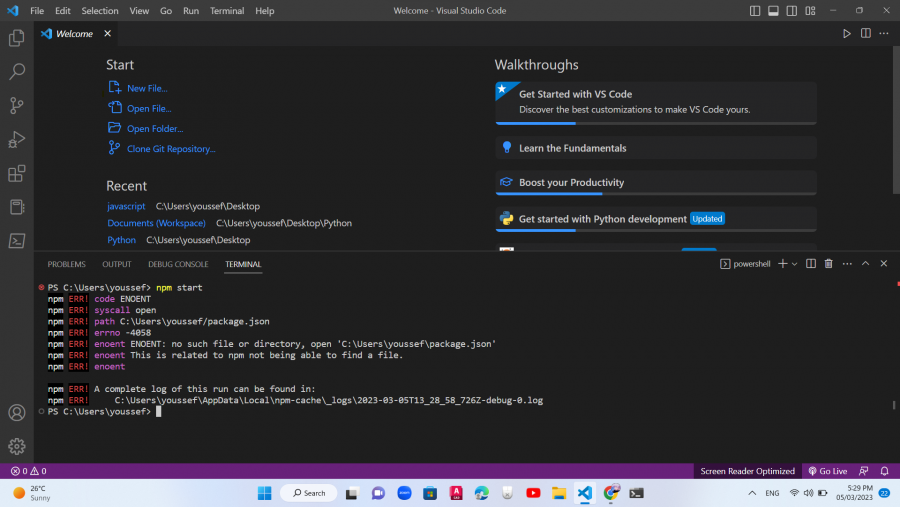
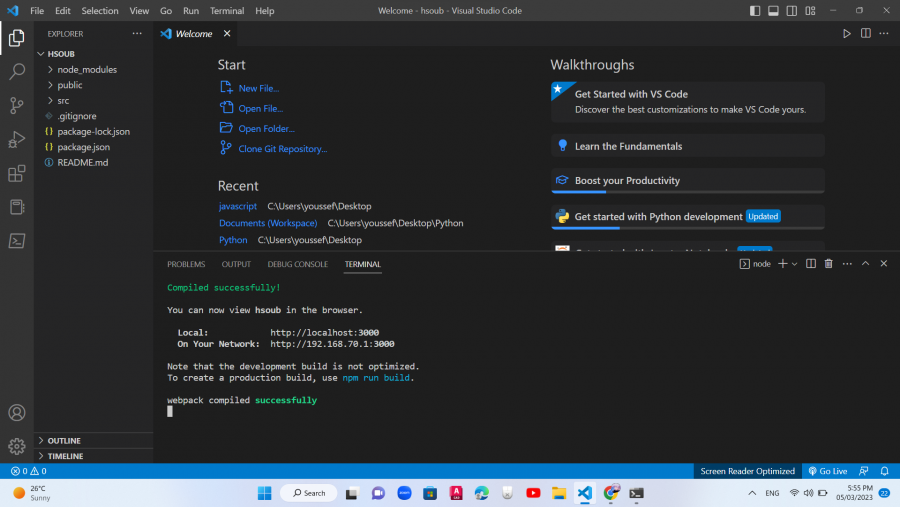
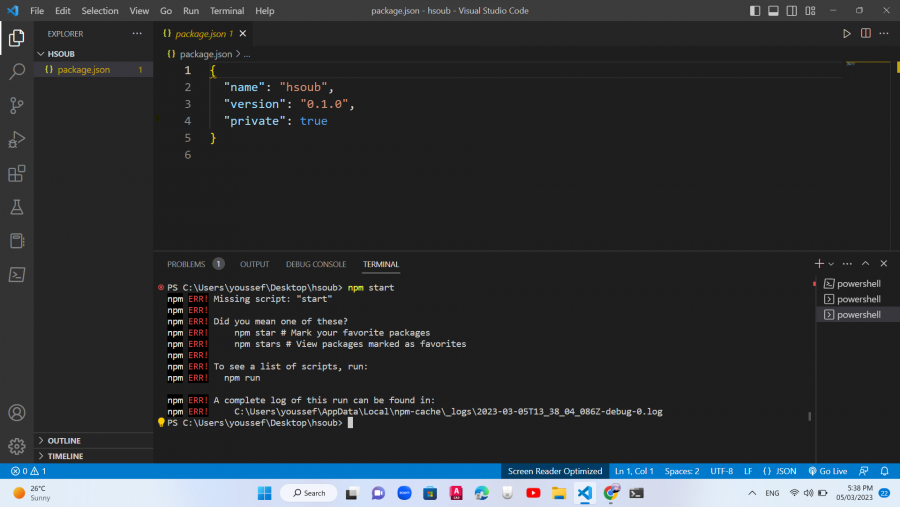
هذه رسالة مختلف و سبب المشكلة التي ظهرت لك هو عدم وجود script بالاسم start في الملف package.json الخاص بك. ولا يبدو انه هنالك اي كود في المجلد الخاص بك اصلاً، فهوي يحتوي على ملف package.json فارغ فقط فهل انت متأكد من انك قمت بإتباع كل الخطوات التي تتحدث عنها ؟ قم بالتعليق تحت فيديو الدرس الذي تتحدث عنه حتى استطيع معرفة المشروع الذي تحاول انشاءه.1 نقطة
-
1 نقطة
-
1 نقطة
-
يمكن لشخص واحد فقط بناء موقع الكتروني متكامل، وذلك باستخدام منصات الـ CMS (content management system) مثل woocommerce و shopify ..إلخ ومن المنصات العربية يوجد سلة وغيرها ويمكنك بناء هذه المتاجر حتى بدون ان تملك اي خبرة في مجال تطوير الويب. حيث تقوم هذه المنصات بالتكفل بالـ backend وتسهل عليك بناء الـ frontend كثيراً وهي تساعد بعملية الدفع وغيرها من متطلبات المتجر الالكتروني. وهذا المقال مهم في هذه الناحية : دليلك لاختيار أفضل منصات التجارة الإلكترونية وقد يفيدك النقاش التالي : أما بالنسبة لبناء المتجر الالكتروني من الصفر وبدون استخدام CMS فهذا يحتاج لفريق كامل أو على الاقل يحتاج إلى مطور full stack خبير. لأنه يحتاج منك ان تعرف بالـ frontend و الـ backend وان تملك خبرة في مجال الحماية وخبرة في التعامل مع شركات الدفع الالكتروني والربط مع المواقع.1 نقطة
-
المهارات الكافية لإصلاح الاخطاء البسيطة التي قد يقع فيها المصمم، أو تعديل التصميم بشكل معين حتى تجعل الصفحة اكثر سرعة (مثل حذف صورة معينة من التصميم ..إلخ ). واعتقد انه يكفي تعلم الاساسيات فقط. قد فيدك الاطلاع على النقاش التالي : https://io.hsoub.com/Advice/114009-ما-الفرق-بين-أن-تصبح-مصمم-ويب-أو-مصمم-تجربة-مستخدم-وأيهما-أفضل1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
اغلب الشركات تملك designer و frontend developer، حيث يأتيك ملف الـ xd أو غيره من برامج التصميم وتكون مهمتك هي تحويله إلى اكواد. ولكن في حالات كثيرة قد يتم اعطاء بعض مهام الـ designer للـ frontend developer، ويجب على الـ frontend developer أن يمتلك بعض المهارات في التصميم حتى وإن لم يكن سيعمل كـ designer. أما في مجال العمل الحر فأغلب الاعمال تتطلب منك ان تكون designer و frontend developer، وحتى backend developer في اغلب الحالات.1 نقطة
-
بالنسبة شرح GitHub يوجد شرح مختصر في دورة علوم الحاسوب في قسم إدارة المشاريع البرمجية، في الدروس التالية 03. التعرف على نظام إدارة الإصدارات Git وموقع GitHub المدّة: 6.16 04. مثال تطبيقي على Git و GitHub المدّة: 8.03 بالنسبة لمتى تتعلم GitHub فمن الأفضل التركيز على تعلم أساسيات البرمجة وعلوم الحاسب، وعند الوصول لمرحلة القدرة على إنشاء مشروع متوسط وليس بسيط جدًا، قم بتعلم GitHub. ويمكنك الإعتماد على المصادر التالية https://academy.hsoub.com/programming/workflow/git/1 نقطة
-
نعم يوجد في الدورة شرح كافي عن كيفية رفع الموقع على GitHub ولكن ذلك لا يمنع من التعلم اكثر عن GitHub اثناء دراسة الدورة. فمن المهم ان تملك مهارات جيدة في التعامل مع git و GitHub. ولقد قمت اكثر من مرة بشرح كيفية رفع الموقع على GitHub بالتفصيل في نقاشات سابقة ويمكنك الاطلاع عليها من هنا : وهذه المقالة الاولى من سلسلة مقالات تشرح الـ git بشكل شامل :1 نقطة
-
و عليكم السلام ورحمة الله وبركاته ، يوجد بالدورة شروح كيفية دفع الملفات إلى الجيت هاب و لا يوجد دروس مفصلة لشرح الجيت هاب ، يمكنك تعلمها لوحدك أو من دروس على اليوتيوب فهي سهلة كثيرً1 نقطة
-
ارغب في إنشاء موقع الكتروني وتطبيق اندويد و تطبيق ios وبرنامج ويندوز لبروجيكت فكرة البروجيكت مثل دولينغو (تعلم لغات) البعض ينصحني ب java script والاخر ينصحني بتعلم flluter افيدوني أكرمكم الله1 نقطة
-
صديقي الفكرة نفسها خطأ, لا يتم أختيار تقنيات المشروع بهذا الشكل بل نختار التقنيات الأفضل للمشروع. أنت الأن تريد عمل موقع و تطبيق Android و تطبيق IOS و برنامج Desktop للويندوز وللماك وكل هذا بنفس الكود المصدري صحيح. ولكن نصيحيتي لك أن تختار أفضل تقنية لك مجال من هذه المجالات. مجال تطوير تطبيقات Android و IOS من أفضل إطر العمل الأن في مجال تطوير التطبيقات هو إطار العمل Flutter حيث يمكنك عمل تطبيق لنظام Android و IOS بنفس الكود المصدري. ويوجد ايضاً إطار العمل React Native و من مميزات هذا الإطار انه مبني علي لغة JavaScript و يمكنه عمل تطبيق لنظام Android و IOS بنفس الكود المصدري. يمكنك معرفة الفرق بين إطار العمل React Native و إطار العمل Flutter من خلال هذه المناقشات. مجال تطوير المواقع يمكن تطوير المواقع باستخدام إطار العمل Flutter، ولكن يعتمد ذلك على احتياجات المشروع ومتطلباته. فإذا كان المشروع يتطلب تطوير تطبيقات موبيل ومواقع ويب في نفس الوقت، فإن Flutter يمكن أن يكون خيارًا جيدًا لأنه يسمح بإنشاء تجربة مستخدم متسقة عبر جميع المنصات. ولكن إذا كان المشروع يركز بشكل أساسي على تطوير موقع ويب، فإنه من الأفضل استخدام إطار عمل آخر مثل React أو Angular أو Vue. في النهاية، يجب اختيار الإطار الأفضل للاحتياجات المحددة لكل مشروع. مجال تطوير برامج سطح المكتب (Desktop Application) يمكنك تطوير برامج سطح المكتب للمويندوز وماك باستخدما إطار العمل Electron.js فهو مبني علي لغة JavaScript. وفي النهاية إذا مازلت تريد استخددام لغة واحدة أو إطار عمل واحد لكافة المنصات أنصحك ب JavaScript وأنصحك بتصفح هذا النقاش الذي بعنوان "سؤال: عن اللغة الأنسب لتطبيق عابر للمنصات ؟".1 نقطة
-
بالنسبة للمواقع الإلكترونية فإن JavaScript هي واحدة من اللغات الأكثر استخدامًا لتطوير الواجهات الأمامية (front-end)، وتستخدم أيضًا في تطوير تطبيقات الويب الديناميكية (dynamic web applications). وهناك العديد من الإطارات (frameworks) التي تستند إلى JavaScript مثل React و Vue.js و Angular وغيرها. لذلك، إذا كنت ترغب في إنشاء موقع إلكتروني، فإن تعلم JavaScript هي خيارك الأول. بالنسبة لتطبيقات الهاتف المحمول فإن Flutter هي إحدى الأطر الحديثة التي يمكن استخدامها لتطوير تطبيقات Android و iOS. يعتمد Flutter على لغة Dart، وهو يوفر مجموعة واسعة من المكتبات والأدوات التي يمكن استخدامها في تطوير تطبيقات الهاتف المحمول، والتي يمكن أن تجعل عملية تطوير التطبيقات أسهل وأكثر فعالية. وبخصوص المقارنة بينها وبين جافاسكريبت، فأنصحك بقراءة النقاش التالي تجنبًا للتكرار. ولكن يجب أن تعلم أنه يوجد إطار React Native لبناء تطبيقات الهاتف لجميع المنصات والذي يعتمد على مكتبة react والتي بدورها تعتمد على لغة جافاسكريبت. وإليك نبذة مختصرة عنه: هو إطار عمل شائع لتطوير تطبيقات الجوال باستخدام JavaScript ويتم تطويره من قبل Facebook. تسمح React Native للمطورين بإنشاء تطبيقات الهاتف المحمول المتعددة المنصات باستخدام نفس الرمز المصدري. يمكن لمطوري React Native بناء تطبيقات لنظامي التشغيل iOS و Android باستخدام JavaScript ومكتبات React الشائعة. تساعد React Native المطورين على توفير الوقت والموارد اللازمة لبناء تطبيقات متميزة وفعالة من حيث التكلفة. أخيرًا، بالنسبة لبرنامج Windows فإن لغة البرمجة التي تستخدمها يعتمد على نوع البرنامج الذي تريد إنشائه. إذا كنت تريد إنشاء برنامج مكتبي تفاعلي يحتاج إلى واجهة رسومية، فإن C# يعتبر خيارًا شائعًا لبرمجة تطبيقات Windows. وبإمكانك استخدام الإطار البرمجي .NET لتطوير تطبيقات Windows. كما يمكن استخدام لغات البرمجة الأخرى مثل Java و Python و C++، حسب المتطلبات الخاصة بمشروعك. ولكن إذا كنت تريد توفير الوقت والجهد وستقوم بالمشروع بمفردك، فأنت بحاجة إلى استخدام إطار عمل Electron.js الخاص بجافاسكريبت. وهو إطار عمل شائع يستخدم لتطوير تطبيقات سطح المكتب باستخدام HTML و CSS و JavaScript. تتيح Electron للمطورين إنشاء تطبيقات سطح المكتب قابلة للتشغيل على نظام التشغيل Windows و MacOS و Linux. وهي تعتمد على تقنية Node.js وتوفر العديد من الأدوات والمكتبات التي يمكن استخدامها لبناء تطبيقات سطح المكتب بشكل سريع وسهل. ولكن يعيبه استهلاكه العالي لموارد الجهاز وبالأخص الرامات. لذلك يمكن القول بأن تعلم جافاسكريبت سيمكنك من إنشاء ما تريده على كافة المنصات.1 نقطة
-
JavaScript هي لغة برمجة تستخدم على نطاق واسع في تطوير تطبيقات الويب وتطبيقات الموبايل. يتم استخدامها لإنشاء وظائف مثل التحقق من صحة الإدخالات والتفاعل مع المستخدم. بالإضافة إلى ذلك، يمكن استخدام JavaScript لتصميم وتطوير تطبيقات الموبايل باستخدام إطار عمل مثل React Native. Flutter هي إطار عمل لتطوير تطبيقات الموبايل، وهي مفتوحة المصدر وتسمح بإنشاء تجارب مستخدم جذابة وسريعة. يستخدم Flutter لغة Dart، التي تشبه في بعض الأحيان JavaScript. يسمح Flutter أيضًا بإنشاء تطبيقات متعددة المنصات باستخدام نفس الشفرة. في النهاية، كلا الأدوات قادرة على إنشاء تطبيقات جذابة وفعالة من حيث التكلفة. يجب اختيار الأداة التي تناسب احتياجات المشروع والفريق المسؤول عنه. يتم استخدام إطار العمل React Native لتطوير تطبيقات الجوال باستخدام لغة JavaScript، بينما يتم استخدام إطار العمل Flutter لتطوير تطبيقات الجوال باستخدام لغة Dart. يتميز Flutter بأنه يحتوي على مكتبة واسعة من عناصر واجهة المستخدم التي تساعد على تصميم واجهات مستخدم جذابة وسلسة، كما أنه يحتوي على محرك رسومات خاص به يساعد على تحقيق أفضل أداء في التطبيقات. من ناحية أخرى، يتفوق React Native في سهولة التعلُّم والإنشاء، كذلك فإنه يُعَدُّ أكثر شعبيةً بشكلٍ عامٍ. في النهاية، فإن اختيار إطار العمل المناسب يعتمد على احتياجات المشروع. سوف أوضح لك الفكرة بمثال أخر, في مصر أكثر التقنيات المطلوبة في backend هي إطار العمل Laravel اما في الدول الغربية(عالميًا) المهارت المطلوبة لمطور الواجهات الخلفية Backend developer هي NodeJs و ExpressJs. سبب من اسباب استخدام الشركات لل Laravel هو وجود الكثر من المشاريع و لأكواد الجاهزة مكتوبة ب Laravel لذلك يفضلون استخدام إطار العمل Laravel. ويتميز Flutter بوجود مجتمع قوي لذلك عند البحث عن أي مشاكل سوف تجد الكثير من الحلول, غير أن Flutter مدعوم من شركة جوجل. سوف يفيدك هذا النقاش في هذا الموضوع. ما هي تجاربكم مع إطار عمل فلاتر Flutter؟1 نقطة
-
يمكن تخزين القيم التي لا تحتاج إلى ترجمة بشكل عادي في العمود نفسه دون استخدام JSON. أما بالنسبة للأعمدة التي تحتاج إلى ترجمة، فيمكن استخدام JSON لتخزين النص المترجم لكل لغة في مفتاح يمثل اسم اللغة. على سبيل المثال، يمكن إنشاء عمود "product_name" و "product_description" في الجدول الخاص بالمنتجات في قاعدة البيانات. يمكن تخزين النص المترجم لكل لغة باستخدام JSON على النحو التالي: { "ar": "اسم المنتج", "en": "Product Name" } يمكن تحديد القيمة المخزنة باستخدام العنصر الفرعي "ar" للغة العربية والعنصر الفرعي "en" للغة الإنجليزية. لعرض القيم في تطبيقك، يمكنك استخدام حزمة "spatie/laravel-translatable" في Laravel لترجمة النصوص بسهولة. يمكنك استخدام الوظيفة "translatable()" لتحديد الأعمدة التي تحتوي على النص المترجم واستخدام الدالة "translate()" للوصول إلى النص المترجم للغة المحددة. على سبيل المثال: $product = Product::find(1); // الحصول على اسم المنتج بلغة معينة $productName = $product->translate('ar')->product_name; يمكنك أيضًا استخدام الوظيفة "locale()" للتحقق من اللغة الحالية المستخدمة في التطبيق وعرض النص المترجم باللغة المناسبة تلقائيًا. $product = Product::find(1); // الحصول على اسم المنتج باللغة الحالية في التطبيق $productName = $product->translate(app()->getLocale())->product_name; يمكن استخدام هذا النهج لعرض الوصف المترجم للمنتجات أيضًا. وسأشرح لك المزيد وتخزين البيانات المتعلقة باللغات في قاعدة البيانات يمكن أن يكون تحديًا في تطبيقات الويب متعددة اللغات. إذا كان لديك عمودين فقط في جدول قاعدة البيانات واحد يتعلق بالاسم والآخر بالوصف، وتريد ترجمة قيمهما للغات المختلفة، فيمكن استخدام حزمة "spatie/laravel-translatable" في Laravel. قبل البدء في الاستخدام، يجب تثبيت الحزمة باستخدام مدير الحزم composer، باستخدام الأمر التالي: composer require spatie/laravel-translatable يمكن تحويل العمود الذي يحتوي على الاسم والعمود الذي يحتوي على الوصف إلى حقول قابلة للترجمة باستخدام خاصية "translatable" من الحزمة، على النحو التالي: use Spatie\Translatable\HasTranslations; class Product extends Model { use HasTranslations; public $translatable = ['product_name', 'product_description']; // ... } تم تحويل العمودين "product_name" و "product_description" إلى حقول قابلة للترجمة باستخدام الخاصية "translatable". بعد ذلك، يمكن إدخال البيانات المتعلقة بالترجمة في قاعدة البيانات باستخدام تنسيق JSON المعتمد من Laravel، كما أوضحته في إجابتي السابقة. يمكن الوصول إلى قيمة الحقل المترجم باستخدام الدالة "translate()"، على النحو التالي: $product = Product::find(1); // الحصول على اسم المنتج بلغة معينة $productName = $product->translate('ar')->product_name; // الحصول على وصف المنتج بلغة معينة $productDescription = $product->translate('ar')->product_description; إذا كنت تريد عرض النص المترجم للغة المحددة في تطبيقك، يمكن استخدام الدالة "locale()" للتحقق من اللغة الحالية للمستخدم وعرض النص المترجم باللغة المناسبة، على النحو التالي: $product = Product::find(1); //1 نقطة










.thumb.png.ec9351c7c9acf2f220c0790613ea6720.png)
.thumb.png.8720013d9dd370be11d596c7823724dd.png)