لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/12/23 في كل الموقع
-
هل هناك قسم لتعليم الجيت والجيت هاب في دورة تطوير واجهات المستخدم؟2 نقاط
-
2 نقاط
-
مرحبا. أنا أستخدم مكتبة shelve للتشفير. أقوم بتشفير ملف يحتوي على الأحرف الانجليزية, كل سطر فيه حرف. الكود: import shelve enletters = [] with open("enletters.txt", encoding="utf-8") as file: for line in file: line = line.strip("\n") enletters.append([line[0], line[1:]]) with shelve.open("enletters") as data: data["enletters"] = enletters عندما أقوم بطباعة القائمة, تظهر الحروف مع رموز غريبة. الكود: ``` import shelve with shelve.open("data/enletters/enletters") as enldata: enletters = enldata["enletters"] print(enletters) ``` النتيجة: [['a', ''], ['b', ''], ['c', ''], ['d', ''], ['e', ''], ['f', ''], ['g', ''], ['h', ''], ['i', ''], ['j', ''], ['k', ''], ['l', ''], ['m', ''], ['n', ''], ['o', ''], ['p', ''], ['q', ''], ['r', ''], ['s', ''], ['t', ''], ['u', ''], ['v', ''], ['w', ''], ['x', ''], ['y', ''], ['z', '']] حاولت طباعة كلمات, كل سطر فيه كلمة, المشكلة في الكلمات أنه يظهر أول حرف, وبعدها يضع قوس ويظهر بقية حروف الكلمة. مثل: [['a', 'xe'], ['b', 'anana'], ['c', 'at'], ['d', 'og'], ['e', 'gg'], ['f', 'lower'], ['g', 'round'], ['h', 'uman'], ['j' ['b', 'anana'] هي بالأصل banana.1 نقطة
-
أولاً تأكد من أنه تم تحويل صيغة الملف الي exe قد يكون مجرد إضافة الي الاسم وليست صيغة اذا لم يكن كذلك فمن المحتمل أن يكون فايروس اسم الفايروس :copy.exe الوصف :هذا الفايروس يقوم بنسخ ملفاته في كل بارتيشن بحيث يمنع فتحها بالضغط عليها وتعطبل ميزة القراءه التلقائيه والملفات هي: copy.exe autorun.inf host.exe ويأتي أحيانا من فلاش ميموري لجهازك او أي هارديسك فيه الفيروس سوف تجدها في كل بارتشن لا تمسحها لأنها ستعود ثانية. كيف تزيل الفايروس ؟ : ندخل على السي في مجلد الويندوز c:\windows نقوم بمسح الملفات التاليه : autorun.inf xcopy.exe svchost.exe وبعدين ندخل على الريجستري قائمة إبدأ start أمر التشغيل run اكتب الأمر محرر النظام regedit رح تفتح لك نافذة الريجيستري اضغط Ctrl+F ثم اكتب copy ثم اضغط Find Next وستجده بامتدادexe امسحه و بعدين انزل للأسفل الى أن تجد المسار C:\WINDOWS\svchost.exe امسحه أيضا من الريجيستري ثم قم بعمل ريستارت restart للجهاز.1 نقطة
-
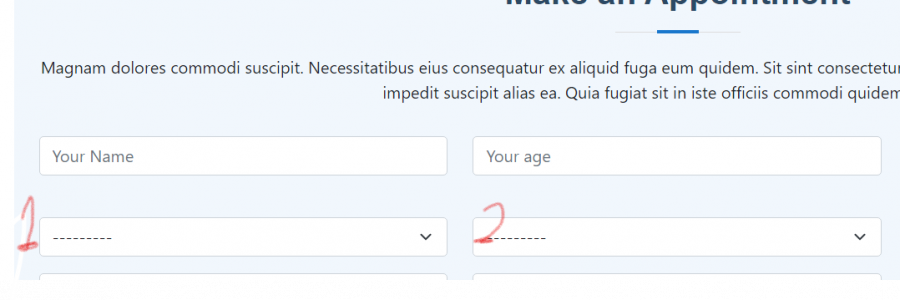
مرحبا لدي فورم الحصول على موعد من ضمن الفورم يوجد مربع اول اختيار اسم المركز والثاني اختيار الدكاترة الموجودين ضمن هذا المركز فقط احتاج الى اظهار اسماء الدكاترة الموجودين ضمن المركز المختار فقط هل يجب ان اقوم بالتعديل على القاعدة ضمن Postgresql؟؟؟ /////models.py class Appointment(Info_Patient): image = models.ImageField(_("Attach medical documents"),blank=True,null=True) note =models.TextField(_("you can send a Note:"),max_length=250,blank=True,null=True) appointment_d=models.DateField(_("Date"), default=datetime.now,max_length=100) appointment_time= models.TimeField(_("Time:"), default=datetime.now,max_length=100) center =models.ForeignKey('accounts.Center',verbose_name=_("Choose health center"), on_delete=models.CASCADE, unique=False) doctor =models.ForeignKey('accounts.ListDoctorCenter',verbose_name=_("Choose your doctor"), on_delete=models.CASCADE, unique=False ) def appointment(request): if request.method == "POST": centerdoctor =ListDoctorCenter.objects.filter(Center=request.id)/////هنا حاولت ان اقوم بعمل فلترة لكن لم احصل على أي نتيجة appointment = AppointmentForm(request.POST, request.FILES) if appointment.is_valid(): appointment.instance.user = request.user appointment.save() messages.success(request, ('Your websit was successfully added!')) else: HttpResponse(request, 'Error saving form') return redirect("patient:requestt",{'centerdoctor':centerdoctor,}) appointment = AppointmentForm() add = Appointment.objects.all() return render(request, 'appointment.html',{ 'appointment':appointment, 'add':add, })1 نقطة
-
شكرا لك لكنه ضمن الفورم لايتعرف على autocomplete 'center': autocomplete.ModelSelect2(url='center-autocomplete'), NameError: name 'autocomplete' is not defined حاولت استدعاءها عن طريق from dal import autocomplete لم ينجح تم حل المشكلة شكرا جزيلا1 نقطة
-
الأمر يتطلب مهارات متقدمة في برمجة الويب. لأن الفلترة تتم بصفة آنية أي يجب استخدام الجافاسكربت للإتصال بالسرفر وتمرير اسم المركز المختار والسرفر يقوم بإرجاع قائمة الأطباء المنتمين له. أسهل طريقة للوصول لذلك هو باستخدام المكتبة django-autocomplete-light على الشكل التالي: 1- تثبيت المكتبة: pip install django-autocomplete-light 2- إضافة المكتبة إلى ملف الإعدادات في INSTALLED_APPS: 'dal', 'dal_select2', 'django.contrib.admin', # ضعي المكتبات فوق هذه المكتبة 3- تعريف دوال عرض جديدة تقوم بجلب اسماء المراكز واسماء الدكاترة: class CenterAutocomplete(autocomplete.Select2QuerySetView): def get_queryset(self): if not self.request.user.is_authenticated: return Center.objects.none() qs = Center.objects.all() if self.q: # هنا نقوم بفلترة النتائج الخاصة بالمراكز qs = qs.filter(name__istartswith=self.q) # نقوم بالفلترة باستخدام name return qs class DoctorAutocomplete(autocomplete.Select2QuerySetView): def get_queryset(self): if not self.request.user.is_authenticated: return Center.objects.none() qs = Center.objects.all() center = self.forwarded.get('center', None) if center: qs = qs.filter(center__id=center) # نقوم بفلترة الدكاترة باستخدام اسم المركز if self.q: qs = qs.filter(name__istartswith=self.q) # return qs 4- نقوم بإنشاء روابط لهذه الدوال في ملف urls.py: urlpatterns = [ url( r'^center-autocomplete/$', CenterAutocomplete.as_view(), name='center-autocomplete', ), url( r'^doctor-autocomplete/$', DoctorAutocomplete.as_view(), name='doctor-autocomplete', ), ] 5- نقوم بإضافة هذه الروابط إلى النموذج الخاص بنا وتغيير ال widget: class AppointmentForm(forms.ModelForm): class Meta: model = Appointment fields = ('appointment_d','appointment_time', 'note','image','center','doctor') widgets = { 'center': autocomplete.ModelSelect2(url='center-autocomplete'), 'doctor': autocomplete.ModelSelect2(url='doctor-autocomplete', forward=['center']) } في حالة لم تشتغل معك الشيفرة قومي بإرفاق مشروعك على شكل ملف مضغوط وسوف نقوم بمساعدتك للوصول إلى النتيجة التي ترغبين بها. بالتوفيق.1 نقطة
-
قمت بوضعهم ضمن AppointmentForm class AppointmentForm(forms.ModelForm): class Meta: model = Appointment fields = ('appointment_d','appointment_time', 'note','image','center','doctor') هل يفيد بأن اضع تعليمة ربط ضمن ل init.py مثلا: SELECT * from ListDoctorCenter inner join Center on ListDoctorCenter.id=Center.id where name_doctor="a name you want"1 نقطة
-
مرحبا زينة، هل الحقول Center و Doctor ضمن النموذج AppointmentForm أو معمولين مباشرة في القالب؟ تحياتي.1 نقطة
-
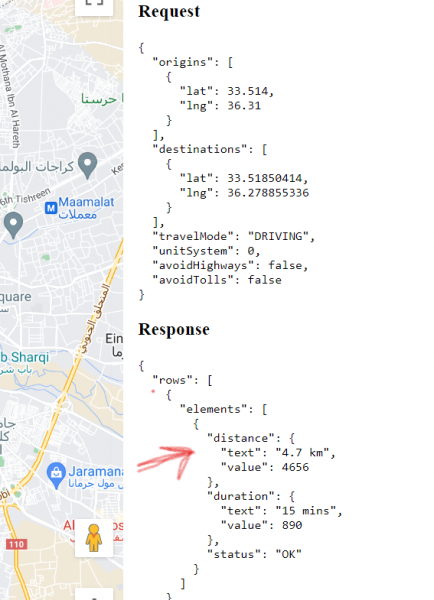
مرحبا أعمل على حساب اقصر مسافة باستخدام خدمات google maps api نجحت في إيجاد المسافة بين موقعي والمراكز ما احتاجه هو استخراج المسافة الاقصر distance جزء الشيفرة المسؤول : <script> function callback(response, status) { if (status == 'OK') { var origins = response.originAddresses; var destinations = response.destinationAddresses; for (var i = 0; i < origins.length; i++) { var results = response.rows[i].elements; for (var j = 0; j < results.length; j++) { var element = results[j]; var distance = element.distance.text;/////// مااحتاجه هو استخراج اصغر قيمة var duration = element.duration.text; var from = origins[i]; var to = destinations[j]; } } } }} </script> </head> <body> <div id="container"> <div id="map"></div> <div id="sidebar"> <h3 style="flex-grow: 0">Request</h3> <pre style="flex-grow: 1" id="request"></pre> <h3 style="flex-grow: 0">Response</h3> <pre style="flex-grow: 1" id="response"></pre> </div> </div> الخرج في المتصفح:1 نقطة
-
يمكنك البحث عن أصغر قيمة ضمن مصفوفة elements للوصول إلى المسافة الأقصر باستخدام الدالة reduce كالتالي: elements.reduce(function(prev, curr) { return prev.distance.text < curr.distance.text ? prev : curr; }); أو بشكل مختصر: (prev, curr) => prev.distance.text < curr.distance.text ? prev : curr ولكن قبل ذلك بما أن القيمة هي سلسلة نصية وفيها الواحدة km يجب عليك إجراء التحويل اللازم باستخدام الدالة map مثلاً: const elements = elements.map(x => x.distance.text = x.distance.text.split(" ")[0]); ونظراً للواحدة km، في حال كان الخرج من الممكن أن يحوي واحدات قياس أخرى أصغر منها مثل m، فيمكنك استخدام طرق أخرى لفحص الواحدة والقيام بالتحويل اللازم حسب الشروط (باستخدام if أو switch أو غيرها) أو يمكنك الاعتماد على المدّة الزمنية duration بدلاً من المسافة لتسهيل العمل في حال كان مشروعك يتطلب فقط الطريق الأقرب بدلاً من الأقصر طولاً. هذه فكرة الحل العامة، قد يختلف التطبيق حسب لغات وأطر العمل التي يتم استخدامها في مشروعك كونه لا يوجد تفاصيل إضافية عن المشروع.1 نقطة
-
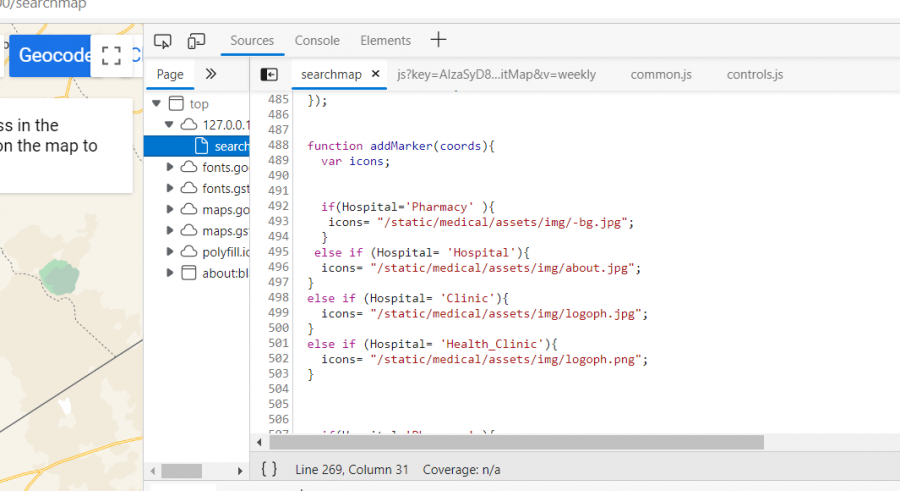
مرحبا لدي خريطة من google maps api وقاعدة بيانات أاخذ منها المواقع واضعهم على الخريطة المشكلة انني احاول ان اجعل لكل اختصاص علامة مميزة (للصيدلة علامة تختلف عن المشفى وهكذا...) عند التنفيذ يظهر صورة واحدة للكل مقطع الشفيرة الخاص بإدراج الصورة: function addMarker(coords){ var icons; {% for location_center in Marker %} if({{location_center.Specialization}}='Pharmacy' ){ icons= "{% static 'medical/assets/img/phar-bg.jpg' %}"; } else if ({{location_center.Specialization}}= 'Hospital'){ icons= "{% static 'medical/assets/img/hos.jpg' %}"; } else if ({{location_center.Specialization}}= 'Clinic'){ icons= "{% static 'medical/assets/img/logoph.jpg' %}"; } else if ({{location_center.Specialization}}= 'Health_Clinic'){ icons= "{% static 'medical/assets/img/healt.png' %}" } {% endfor %} var marker=new google.maps.Marker({ position:coords, type: "info", map:map, icon:icons, }); مايظهر في ل console:1 نقطة
-
عليك بتغيير الدالة addMarker على الشكل التالي: /* نقوم بتمرير متغير جديد إلى الدالة */ function addMarker(coords, specialization){ var icons; if( specialization =='Pharmacy' ){ icons= "{% static 'medical/assets/img/hero-bg.jpg' %}"; } else if ( specialization == 'Hospital'){ icons= "{% static 'medical/assets/img/about.jpg' %}"; } else if (specialization == 'Clinic'){ icons="{% static 'medical/assets/img/about.jpg' %}"; } else if (specialization == 'Health_Clinic'){ icons= "{% static 'medical/assets/img/logoph.png' %}" } var marker=new google.maps.Marker({ position:coords, type: "info",///////Specialization map:map, icon: icons }); } واستدعاءها على الشكل: {% for location_center in Marker %} addMarker({lat: {{location_center.lat}},lng:{{location_center.lng}}} , "{{location_center.Specialization}}"); {% endfor %} بالتوفيق.1 نقطة
-
function initMap() { map = new google.maps.Map(document.getElementById("map"), { zoom: 8, center: { lat: 32.397, lng: 36.644 }, mapTypeControl: false, }); {% for location_center in Marker %} addMarker({lat: {{location_center.lat}},lng:{{location_center.lng}}}); {% endfor %} \\\\\\أقوم بجلب المواقع من القاعدة function addMarker(coords){ var icons; {% for location_center in Marker %} if("{{location_center.Specialization}}"=='Pharmacy' ){ icons= "{% static 'medical/assets/img/hero-bg.jpg' %}"; } else if ("{{location_center.Specialization}}"== 'Hospital'){ icons= "{% static 'medical/assets/img/about.jpg' %}"; } else if ("{{location_center.Specialization}}"== 'Clinic'){ icons="{% static 'medical/assets/img/about.jpg' %}"; } else if ("{{location_center.Specialization}}"== 'Health_Clinic'){ icons= "{% static 'medical/assets/img/logoph.png' %}" } var marker=new google.maps.Marker({ position:coords, type: "info",///////Specialization map:map, });1 نقطة
-
في هذه الحالة عليك مراجعة الشيفرة بشكل كامل. مافائدة المتغير Marker هل هو عبارة عن قائمة (list) ؟ أو عبارة عن قيمة وحيدة. ومتى يتم استدعاء الدالة addMarker في القالب.1 نقطة
-
مازالت تظهر الصورة الاولى للجميع هذه: if({{location_center.Specialization}}='Pharmacy' ){ icons= "{% static 'medical/assets/img/phar-bg.jpg' %}"; }1 نقطة
-
مرحبا زينة، حاولي وضع القيمة {{location_center.Specialization}} بين " " واستعمال == بدل = على الشكل التالي: if ("{{location_center.Specialization}}" == "Hospital") وأخبرينا بالنتيجة.1 نقطة
-
1 نقطة
-
يفضل أن تتعلم إطار العمل ReactJs بعد تعلم التقنيات الأساسية في تطوير واجهة المستخدم frontend وهي: HTML CSS JavaScript لأنك سوف تستخدمها مع إطار العمل ReactJs. وهذه بعض المقالات المفيدة في تعلم إطار العمل ReactJs. وهذه مقالات متوعة لتعليم إطار العمل ReactJs. https://academy.hsoub.com/programming/javascript/react/ وهذه ترجمة توثيق إطار العمل ReactJs باللغة العربية من موسوعة حسوب من هنا1 نقطة
-
يمكنك تعلّم إطار العمل React في أي وقت في حال كنت تتقن المهارات الأساسية الخاصة بتطوير الويب مثل HTML, CSS, والجافاسكريبت، وهنا يجب عليك التأكد من فهمك لأساسيات الجافاسكريبت لأن مكتبة React مبنية عليها وفي حال عدم تمكنك من لغة الجافاسكريبت بشكل جيد ستواجه صعوبة في فهم وتطبيق الأمثلة ضمن مكتبة React1 نقطة
-
إذا كنت تواجه مشكلات مع عدم تحميل "https://repo.packagist.org" بالكامل ، فقد يرجع ذلك إلى مشكلة مؤقتة في الشبكة أو الخادم. يمكنك المحاولة مرة أخرى لاحقًا أو التحقق من حالة خدمة Packagist لمعرفة ما إذا كان هناك أي انقطاع معروف. من المحتمل أيضًا أن تكون هناك مشكلة في اتصال الشبكة أو إعدادات جدار الحماية ، لذا يمكنك محاولة الوصول إلى موقع الويب من جهاز أو شبكة مختلفة لاستبعاد هذه الاحتمالات.1 نقطة