لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/10/23 في كل الموقع
-
لو سمحتم لديّ مشروع اعمل عليه في بيئة الnode js و قاعدة البيانات mongodb ، و لديّ Api عدّة مثل Post , Get ... ، هل استطيع ان احصل على مساعدة في طريقة استخدام try catch , حتى أضمن ان السيرفر لاحقا لا يسبب مشاكل مع صاحب الموقع ، بهدف انني أرسل جميع الأخطاء التي ممكن تحدث برسالة دون ان يقع الموقع..2 نقاط
-
هذه ليست مشكلة مع تثبيت redux أو مع الكود الخاص بك و لكن ال createStore تعتبر deprecated أي تم إستبدالها بخاصية جديدة configureStore من خلال ال reduxjs/toolkit package ويمكنك قراءة المزيد من المعلومات عن هذا الموضوع من خلال هذا الرابط ويفترض أن يعمل المشروع بدون مشاكل ولكن ستظهر لك ال createStore كما في الصورة كتحذير أنها deprecated ويمكنك إزالة هذا التحذير عن طريق استدعائها من خلال الكود التالي import { legacy_createStore as createStore} from 'redux'2 نقاط
-
هل function of componant احسن من ناحية سرعة الأداء عن classes ام أن لهما نفس سرعة الأداء1 نقطة
-
1 نقطة
-
لكل منهما ميزاته المختلفة، وبشكل عام فإن الـ functional component افضل وانصحك بالاطلاع على النقاش التالي :1 نقطة
-
السلام عليكم لازم عشان اتعلم برمجة المواقع ابدا بالweb design ؟؟ ولا ابدا عادي بالweb develop وايه العلاقه مابينهم وابدا ازاي ؟؟؟1 نقطة
-
مرحبا، سؤال للمبرمجين كم من الوقت تقريبا يستغرق انشاء مقع متل هدا ؟؟؟ https://creativecloud.adobe.com/quick-actions/pattern/make وكم يكلف لو أردت توضيف مستقل ليعمل متله تقريبا ؟؟1 نقطة
-
في العادة عندما يقوم أحد العملاء في وضع مشروع خاص به والمشروع عبارة عن تطوير موقع إلكتروني ويريد أن يوظف مستقل ليعمل عليه يوضع المدة شهر والميزانية تبدأ من 250$ إلى 500$ ، ربما تجد مستقلين يعملون على ميزانية 500$ وهناك مستقلين آخرين يعملون بميزانية أعلى من 500$ وذلك حسب مدة وجودة العمل الذي سوف يسلمه المستقل والأدوات التي سوف يستخدمها خلال تطوير الموقع . موقع مثل creative cloud في كثير من التفاصيل والأمور المهمة لذلك سوف تختلف أسعار المستقلين للبناء الموقع . يمكنك أن تقوم بوضع مشروع على منصة مستقل ويمكنك رؤية ما الأسعار التي سوف يضعها المستقلين لإنشاء الموقع وإختيار المستقل الذي يناسبك لإنشاء الموقع .1 نقطة
-
1 نقطة
-
1 نقطة
-
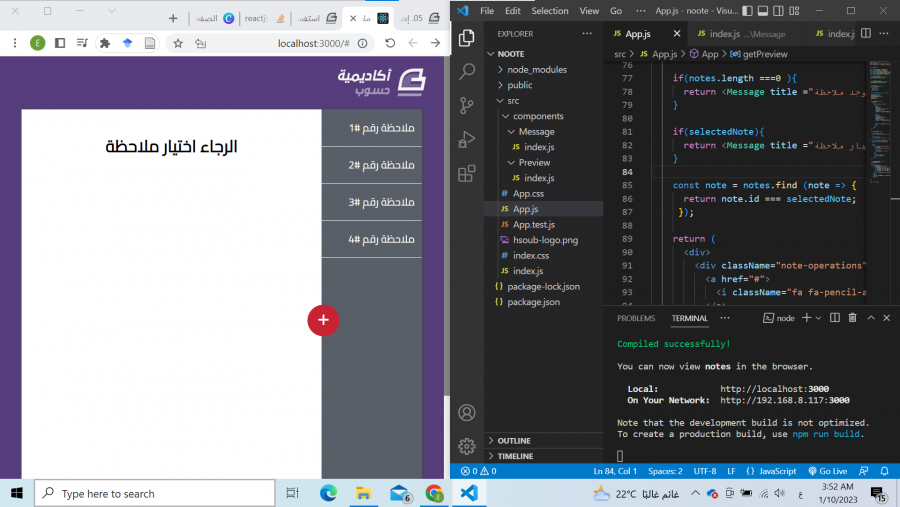
انا اقصد انها لم تظهر في القائمة الرئيسية عند تطبيق الدرس وانا تخطيت المشكلة وبدات في كتابة شيفرة القائمة الجانبية شكرا لك1 نقطة
-
اعتقد ان حل مشكلتك في المتابعة إلى الدرس التالي والذي يقوم فيه المدرب بإعداد القائمة الجانبية لعرض الملاحظات الجديدة. في المرة القادمة قم بكتابة سؤالك في التعليقات تحت الدرس حتى نعرف ماهو الدرس الذي تتحدث عنه.1 نقطة
-
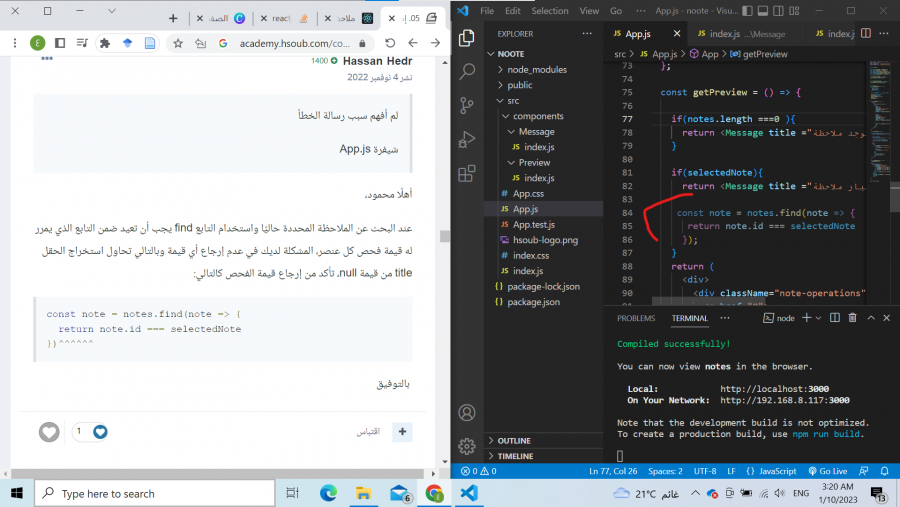
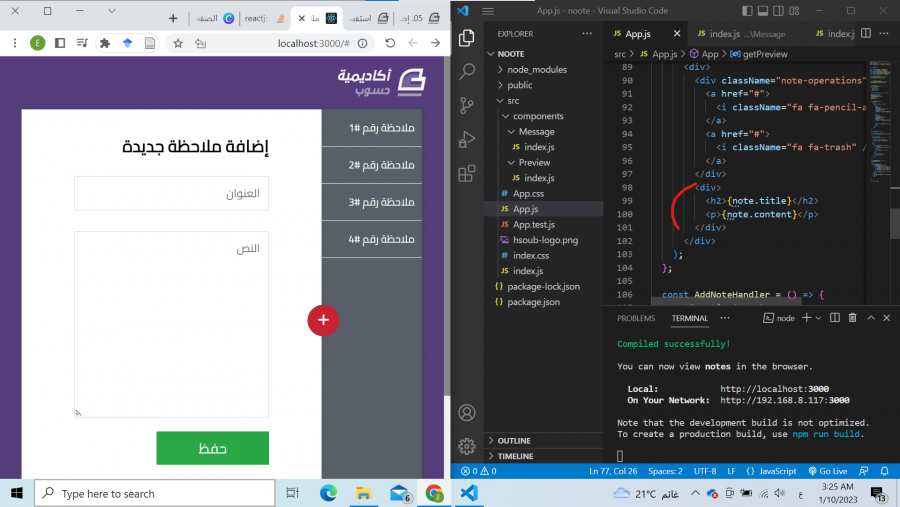
يعطيك العافية اخي لاكن المشكلة الاولى وهي عدم ظهور الملاحظة في القائمة الجانبية1 نقطة
-
Noote1.zip القائمة الجانبية والرئيسية لاتظهر الملاحظات1 نقطة
-
1 نقطة
-
دعنا نفهم كيف تعمل try و catch. try { // الشيفرة... } catch (err) { // err هو كائن الخطاء // التعامل مع الأخطاء } أولًا، يتم تنفيذ الشيفرة في try {}. وأن نجح التنفيذ دون أيّ أخطاء، لا يتم تنفذ الكود الكتوب في الدالة catch(err). إن حدث أيّ خطأ يتوقّف التنفيذ داخل الدالة try ويتم تنفذ الكود الذي بداخل الدالة catch(err), والمتغير err هو كائن الخطاء يمعني أنه يوجد به معلومات الخطاء. وهذة المقالة تشرح كيفية أستخدام try و catch مع الأطاء بالتفصيل وبمكنك عمل أخطاء بنفسك في حالات أنت تختارها حتي تنبه نفسك بأستخدام مُعامل "الرمي" throw.1 نقطة
-
تضع في كل route الـ try catch وتضع بداخلها الكود الخاص بك وفي حال وجود خطأ ما ترسل رسالة الخطأ كما في المثال :: app.get('/', async (req, res) => { try { // تضع الكود الخاص بك هنا مثل const data = db.find(); // إذا كان عندك فلتر وتريد إرسال رسالة خطأ في حال عدم تحققه if("شرط ما") return res.status(400) .json({message : "bad request code ,There is missing information or the information is wrong"}) // في حال تم تنفيذ الكود بنجاح تعيد رسالة النجاح return res.status(200).json({message : "successs"} , data) } catch (error) { // في حال حدوث خطأ تطبع الخطأ console.error("error : / : get\n" , error); // وتقوم بإرسال استجابة بأن خطأ ما قد وقع return res.status(500).json({message : "internal server error"} , error) } })1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
كيف يمكنني حفظ التغيرات بعد ما انهي التطبيق وكيف يمكنني حفظ الملف لكي ارفقه كملف1 نقطة
-
كم في التعليق السابق فإنه يجب إضافة الخاصية muted وذلك لأن المتصفح google chrome منع حديثاً التشغيل التلقائي للفيديوهات بإستثناء الفيديوهات التي يضاف لها الخاصية muted <video autoplay muted> <source src="video.mp4" type="video/mp4" /> </video> أما بالنسبة للمتصفح iOS Safari يظل لا يعمل مع إضافة الخاصية muted بل يجب إضافة الخاصية playsinline كما في الكود التالي <video autoplay muted playsinline> <source src="video.mp4" type="video/mp4" /> </video>1 نقطة
-
هل الكود لا يعمل لديك ؟ في حال كان يعمل ولكن لا يظهر لديك ان الوظيفة موجودة فقد تكون المشكلة في vs code ويمكن حلها بإعادة تشغيله. إما إذا لم يكن يعمل فقد تكون المشكلة في عملية التنزيل، ويفضل ان تقوم بمشاركة ملفات المشروع حتى نستطيع الاطلاع على المشكلة.1 نقطة
-
حاول اضافة الخاصية muted كالتالي <video autoplay muted> ^^^^^^ <source src="videos/Sewing Machine - 1111.mp4"> </video> حدث الصفحة ولاحظ الأمر1 نقطة
-
شكرا لك أخي الكريم على هذا المقالة. هل BotMan صالح الاستخدام مع Laravel 9 و PHP 8 ؟ حينما أقوم بكتابة الأمر: composer create-project --prefer-dist botman/studio ilovedogs لا يعمل بسبب عدم التوافق مع اصدرار ال PHP والمشكلة لدي أن سيرفر ال VPS يحتوي على PHP 8.1 ولدي عدة مشاريع مبنية على هذا الأساس. هل يوجد حل ؟1 نقطة