لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/30/22 في كل الموقع
-
السلام عليكم الفايل التالي يمثل جملة من البيانات الخاصة ببعض المنتجات التي سأقوم بجلبها لاحقا import {hp1} from '../images/hp-1.png' import {asus1} from '../images/asus-1.png' import {asus2} from '../images/asus-3.png' import {dell1} from '../images/dell-1.png' import {dell2} from '../images/dell-2.png' import {dell3} from '../images/dell-3.png' import {hp2} from '../images/hp-2.png' import {hp3} from '../images/hp-3.png' import {lenovo1} from '../images/lenovo-1.png' import {lenovo2} from '../images/lenovo-2.png' import {lenovo3} from '../images/lenovo-3.png' import {toshiba1} from '../images/toshiba-1.png' import {toshiba2} from '../images/toshiba-2.png' import {toshiba3} from '../images/toshiba-3.png' import {product1} from '../images/product-1.png' import {product2} from '../images/product-2.png' import {product3} from '../images/product-3.png' import {product4} from '../images/product-4.png' import {product5} from '../images/product-5.png' import {product6} from '../images/product-6.png' import {product7} from '../images/product-7.png' import {product8} from '../images/product-8.png' let data = [ { id:1, img: hp1, title:'Hp one', des:'screen 15.6" FHD - processor Intel i7-1065G7', price: 900, category:'HP', rate:4 }, { id: 2, title: "Google Pixel - Black", img: product1, price: 810, category: "GOOGLE1", des: "Lorem ipsum dolor amet offal butcher quinoa sustainable gastropub, echo park actually green juice sriracha paleo. Brooklyn sriracha semiotics, DIY coloring book mixtape craft beer sartorial hella blue bottle. Tote bag wolf authentic try-hard put a bird on it mumblecore. Unicorn lumbersexual master cleanse blog hella VHS, vaporware sartorial church-key cardigan single-origin coffee lo-fi organic asymmetrical. Taxidermy semiotics celiac stumptown scenester normcore, ethical helvetica photo booth gentrify.", rate: 4.25 }, { id: 3, title: "Samsung S7", img: product2, price: 1699, company: "SAMSUNG", des:"Lorem ipsum dolor amet offal butcher quinoa sustainable gastropub, echo park actually green juice sriracha paleo. Brooklyn sriracha semiotics, DIY coloring book mixtape craft beer sartorial hella blue bottle. Tote bag wolf authentic try-hard put a bird on it mumblecore. Unicorn lumbersexual master cleanse blog hella VHS, vaporware sartorial church-key cardigan single-origin coffee lo-fi organic asymmetrical. Taxidermy semiotics celiac stumptown scenester normcore, ethical helvetica photo booth gentrify.", total: 4.80 }, { id: 4, img: dell1, title: 'Dell one', des: 'screen 15.6" FHD - processor Intel i7-1165G7', price: 899, category: 'DELL', rate: 3.10 }, { id: 5, img: dell2, title: dell2, des: 'screen 15.6" FHD - processor Intel i7-1065G7 ', price: '800', category: 'DELL', rate: 4.75 }, { id: 6, img: dell3, title: 'Dell three', des: 'screen 15.6" FHD - processor Intel i7-1065G7', price: 1699, category:'DELL', rate:4.55 }, { id: 7, img: asus1, title: 'Asus one', des: 'screen 15.6" FHD - processor Intel i7-1065G7', price: 700, category: 'ASUS', rate: 4.5 }, { id: 8, title: "HTC 10 - White", img: product3, price: 1080, category: "htc", des: "Lorem ipsum dolor amet offal butcher quinoa sustainable gastropub, echo park actually green juice sriracha paleo. Brooklyn sriracha semiotics, DIY coloring book mixtape craft beer sartorial hella blue bottle. Tote bag wolf authentic try-hard put a bird on it mumblecore. Unicorn lumbersexual master cleanse blog hella VHS, vaporware sartorial church-key cardigan single-origin coffee lo-fi organic asymmetrical. Taxidermy semiotics celiac stumptown scenester normcore, ethical helvetica photo booth gentrify.", rate: 3.84 }, { id: 9, title: "HTC Desire 626s", img: product4, price: 1024, category: "htc", des:"Lorem ipsum dolor amet offal butcher quinoa sustainable gastropub, echo park actually green juice sriracha paleo. Brooklyn sriracha semiotics, DIY coloring book mixtape craft beer sartorial hella blue bottle. Tote bag wolf authentic try-hard put a bird on it mumblecore. Unicorn lumbersexual master cleanse blog hella VHS, vaporware sartorial church-key cardigan single-origin coffee lo-fi organic asymmetrical. Taxidermy semiotics celiac stumptown scenester normcore, ethical helvetica photo booth gentrify.", rate: 3.98 }, { id: 10, img:asus2, title:'Asus two', des:'screen 15.6" FHD - processor Intel i7-1065G7', price:979, category:'ASUS', rate:3.75 }, { id:11, img:hp2, title:'Hp two', des:'screen 15.6" FHD - processor Intel i7-1065G7', price:699, category:'HP', rate:4.42 }, { id: 12, title: "HTC 10 - Black", img: product5, price: 899, company: "htc", des: "Lorem ipsum dolor amet offal butcher quinoa sustainable gastropub.", rate: 4.10 }, { id: 13, img: hp3, title: 'Hp three', des: 'screen 15.6" FHD - processor Intel i7-1065G7', price: 1245, category:'HP', rate:4.35 }, { id: 14, img:lenovo1, title:'Lenovo one', des:'screen 15.6" FHD - processor Intel i7-1065G7', price: 999, category:'LENOVO', rate:4.15 }, { id: 15, img: lenovo2, title: 'Lenovo two', des: 'screen 15.6" FHD - processor Intel i7-1065G7', price: 987, category:'LENOVO', rate:3.92 }, { id: 16, title: "Vintage Iphone", img: product6, price: 1017, company: "apple", des: "Lorem ipsum dolor amet offal butcher quinoa sustainable gastropub.", rate: 2.88 }, { id: 17, title: "Iphone 7", img: product7, price: 30, company: "apple", des: "Lorem ipsum dolor amet offal butcher quinoa sustainable gastropub.", rate: 3.99 }, { id: 18, img:lenovo3, title:'lenovo three', des:'screen 15.6" FHD - processor Intel i7-1065G7', price: 815, category:'LENOVO', rate:3.10 }, { id:19, img: toshiba1, title:'Toshiba one', des:'screen 15.6" FHD - processor Intel i7-1065G7', price: 1005, category:'TOSHIBA', rate:4.82 }, { id:20, img: toshiba2, title:'Toshiba two', des:'screen 15.6" FHD - processor Intel i7-1065G7', price: 989, category:'TOSHIBA', rate:4.21 }, { id: 21, img: toshiba3, title:'Toshiba three', des:'screen 15.6" FHD - processor Intel i7-1065G7', price: 1299, category:'TOSHIBA', rate:3.75 }, { id: 22, title: "Smashed Iphone", img: product8, price: 1229, company: "apple", des: "Lorem ipsum dolor amet offal butcher quinoa sustainable gastropub.", rate: 4.5 } ] export default data في السطر الأول مثلا المتغير hp1 يمثل رابط الصورة للمنتج. عندما أقوم بجلب الصورة في ملف آخر بالطريقة التالية import {data} from '../data' function Header() { return ( <img src={data[0].img} className="card-img-top" alt="..."/> ) } export default Header تظهر رسالة الخطأ التالية ERROR in ./src/components/Header/Header.js 31:13-24 export 'data' (imported as 'data') was not found in '../data' (possible exports: default) ERROR in ./src/components/data.js 36:7-15 Can't import the named export 'product1' (imported as 'product1') from default-exporting module (only default export is available) ERROR in ./src/components/data.js 44:7-15 Can't import the named export 'product2' (imported as 'product2') from default-exporting module (only default export is available)2 نقاط
-
1 نقطة
-
لقد اشرت لك في الرد الأول إلى توثيق موسوعة حسوب حول الاستيراد التصدير. ولكن باختصار، فإنه هنالك نوعين من التصدير وهما الـ export default و الـ export بدون default. فإذا كان التصدير باستخدام الـ export default تقوم بالاستيراد بدون المعقوفات وإذا كان باستخدام الـ export فقط عندها تقوم باستخدام المعقوفات. والـ export default تصدر متغير واحد فقط بينما الـ export تستطيع تصدير عدد غير محدود من المتغيرات. // إذا صدرت المتغير بالشكل export default example // تستورده بالشكل import example from "./example" // إذا صدرت المتغير بالشكل export example1; export example2; export example3; // تستورده بالشكل import {example1 , example2 , example3} from "./example" // وكذلك تستطيع تصديرالنوعين معاً export default example export example1; // والاستيراد يكون import example,{example1} from "./example"1 نقطة
-
1 نقطة
-
الخطأ في عملية الاستيراد للبيانات، لاحظ : // الكود الخاص بك import { hp1 } from './../images/hp-1.png' import { asus1 } from '../images/asus-1.png' import { asus2 } from '../images/asus-3.png' import { dell1 } from '../images/dell-1.png' import { dell2 } from '../images/dell-2.png' import { dell3 } from '../images/dell-3.png' import { hp2 } from '../images/hp-2.png' import { hp3 } from '../images/hp-3.png' import { lenovo1 } from '../images/lenovo-1.png' import { lenovo2 } from '../images/lenovo-2.png' import { lenovo3 } from '../images/lenovo-3.png' import { toshiba1 } from '../images/toshiba-1.png' import { toshiba2 } from '../images/toshiba-2.png' import { toshiba3 } from '../images/toshiba-3.png' import { product1 } from '../images/product-1.png' import { product2 } from '../images/product-2.png' import { product3 } from '../images/product-3.png' import { product4 } from '../images/product-4.png' import { product5 } from '../images/product-5.png' import { product6 } from '../images/product-6.png' import { product7 } from '../images/product-7.png' import { product8 } from '../images/product-8.png' // الشكل الصحيح هو import hp1 from './../images/hp-1.png' import asus1 from '../images/asus-1.png' import asus2 from '../images/asus-3.png' import dell1 from '../images/dell-1.png' import dell2 from '../images/dell-2.png' import dell3 from '../images/dell-3.png' import hp2 from '../images/hp-2.png' import hp3 from '../images/hp-3.png' import lenovo1 from '../images/lenovo-1.png' import lenovo2 from '../images/lenovo-2.png' import lenovo3 from '../images/lenovo-3.png' import toshiba1 from '../images/toshiba-1.png' import toshiba2 from '../images/toshiba-2.png' import toshiba3 from '../images/toshiba-3.png' import product1 from '../images/product-1.png' import product2 from '../images/product-2.png' import product3 from '../images/product-3.png' import product4 from '../images/product-4.png' import product5 from '../images/product-5.png' import product6 from '../images/product-6.png' import product7 from '../images/product-7.png' import product8 from '../images/product-8.png'1 نقطة
-
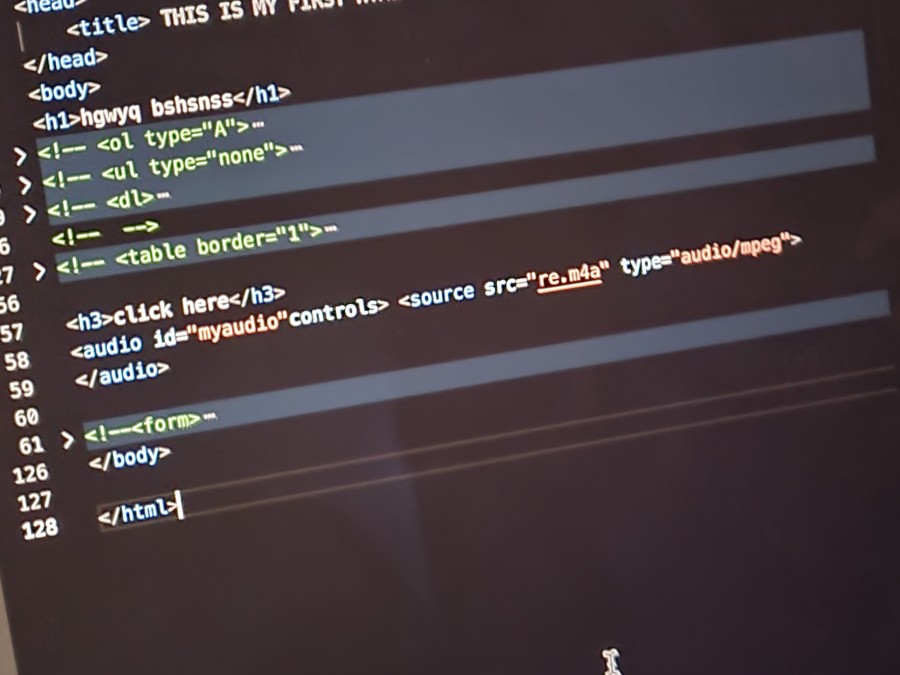
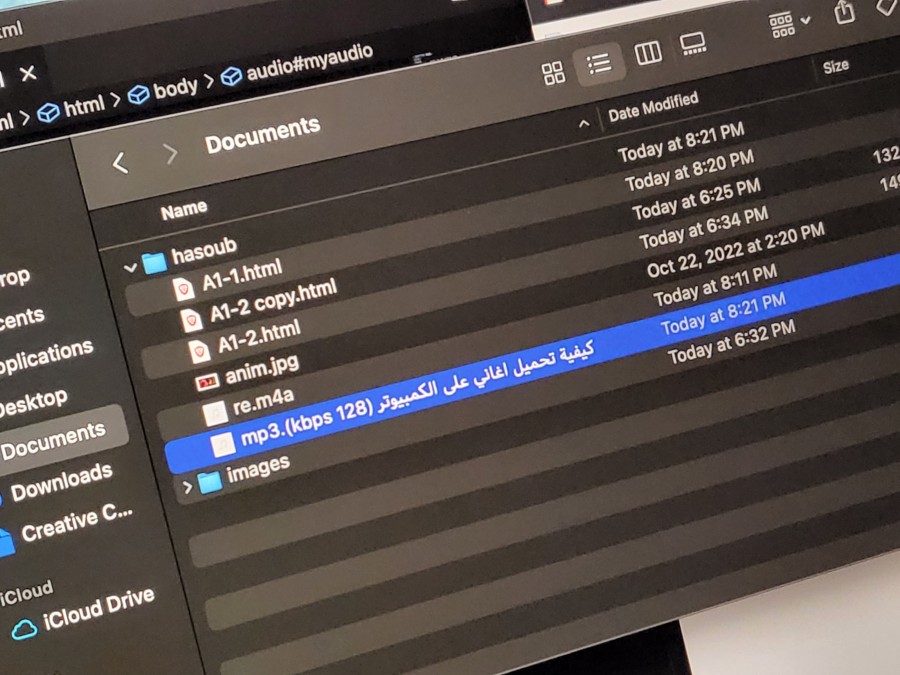
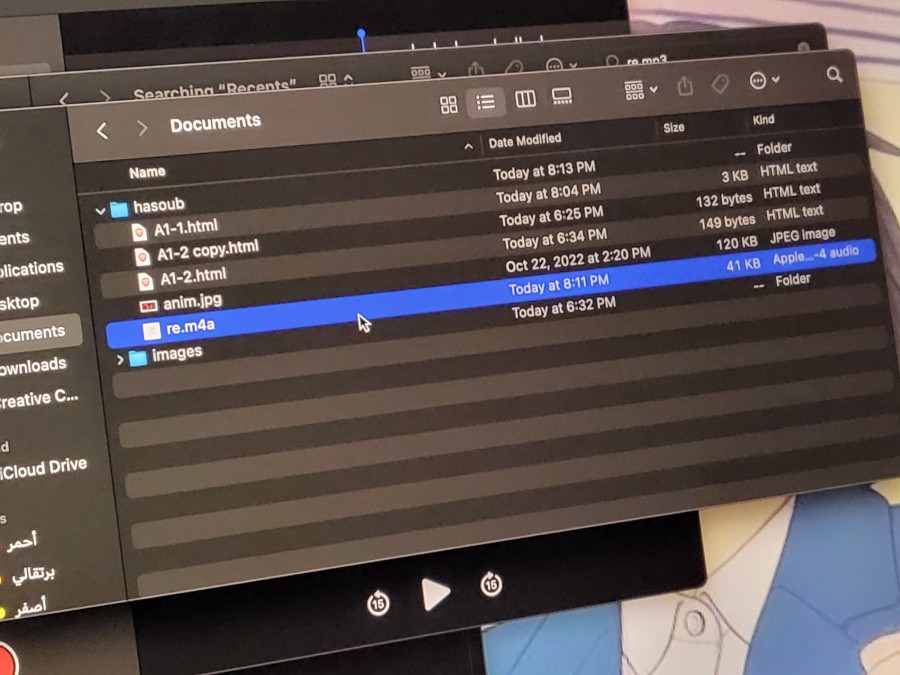
زبط معي الاوديو و اخيرا 👏 شكرا بس ليش حطيت X زبط معي الاوديو و اخيرا 👏 شكرا بس ليش حطيت X؟ و بالنسبة للصورة ما هو الخطأ؟1 نقطة
-
1 نقطة
-
هذه مشكلة مختلفة، هل يمكنك مشاركة ملفات المشروع بالكامل حتى استطيع الاطلاع على سبب المشكلة.1 نقطة
-
يحدث هذا لأنك تحاول استعمال تضمين وحدة نمطية مصدرة تصديرا معنونا (named export) في حين أنك تقوم بتصدير وحدة data كوحدة افتراضية. ما تحتاج القيام به هو اما: اعادة تصدير الوحدة data بشكل معنون فيكون: // data.js export const data = { // you data object } او استيراد وحدة data بشكل افتراضي فيكون: import data from './data.js' تعرف عن الوحدات في Typescript1 نقطة
-
استدعي البيانات بالشكل import data from '../data' بدون الأقواس {} وذلك لانك قمت بتصدير الـ data كـ default في الملف data.js. اعرف اكثر عن الـ export والـ import من موسوعة حسوب1 نقطة
-
عندما نضع input من نوع password تكون الأحرف داخل الخانة دوائر سوداء, في بعض الحالات يكون هناك زر على شكل عين مثلاً إذا ضغطت عليه تظهر الأحرف داخل الخانة, يمكنني عمل ذلك بواسطة جافاسكربت, ولكن ألا يوجد طريقة أسرع منها بواسطة css أو bootstrap أو html ?1 نقطة
-
لا اعتقد انه هنالك طريقة مدمجة في bootstrab للقيام بذلك، ولكن يمكنك فعل ذلك باستخدام js بسهولة : <!-- Password field --> Password: <input type="password" value="FakePSW" id="myInput" /> <!-- An element to toggle between password visibility --> <input type="checkbox" onclick="myFunction()" />Show Password <script> function myFunction() { var x = document.getElementById("myInput"); if (x.type === "password") { x.type = "text"; } else { x.type = "password"; } } </script>1 نقطة
-
اريد تعلم تطوير التطبيقات على ابل و اندرويد و عرفت انه يجب عليك تعلم FLUTTER فــ ممكن المسار1 نقطة
-
السلام عليكم. في bootstrap : تكون toggle-icon في svg. كيف يمكنني تغيير هذه svg. شكرا.1 نقطة
-
غالبا السبب في ملف جافاسكرتب الخاص بمكتبة fontawesome, سوف ارفق لك سطرا يمكنك استخدامه بدلا من الذي تستخدمه, وعند استخدامه سوف يتم تضمين المكتبة في المشروع ولا تتحول عناصر i الى svg <script src="https://kit.fontawesome.com/597cb1f685.js" crossorigin="anonymous"></script>1 نقطة
-
أهلا @Hadi Hasan موقعك بسيط المكونات ويفضل استعمال استضافة تقدم سي بانل لأجل ذلك لتسهيل التعامل مع الاستضافات مستقبلا. تلزمك استضافة قليلة الثمن شرط أن تكون بتقييم جيد عام.. يمكنك رؤية مقالنا أرخص استضافة مواقع لرؤية ما يناسبك..1 نقطة
-
في حال كان لديك موقع بسيط كما ذكرت فلا داعي لكي تدفع من أجل استضافة، هناك العديد من الاستضافات المجانية التي يمكنك استعمالها، مثلاً غوغل تقدم استضافة مجانية يمكنك الإطلاع عليها من هنا. بشكل عام كما أعتقد فإن هذه هي أول تجربة لك بالرفع على استضافة، فمن الجيد أن تقوم بتجربة استضافات مجانية قبل التعامل مع استضافة غير مجانية، حيث أنه لا داعي للانتقال إلى الاستضافة المدفوعة ما لم توجد حاجة إلى ذلك. كما أنه في مثالك لا حاجة لل wordpress، بعض الاستضافات تأتي مع تسهيلات من أجل أطر عمل معينة، و بالتالي عند عدم استعمالك للإطار المذكور لا يجب عليك استعمال الإستضافة الخاصة به.1 نقطة
-
OOP أولا البرمجة الشيئية هي نموذج لغة برمجة. وهو أمر مهم جدًا لتعلم تطوير التطبيقات. إذا كنت جيدًا في OOP ، فأنت جاهز لبدء تعلم flutter ، وإذا لم يكن الأمر كذلك ، فستبدأ أولاً في تعلم OOP. لغة Dart الفلاتر مبنية على لغة دارت حيث تستخدم كل مجموعة أدوات لغة برمجة (مثل مجموعة أدوات Android تستخدم Java أو Kotlin) وتستخدم flutter لغة برمجة Dart. Dart هي لغة برمجة قوية جدًا ومرنة ويمكن تعلمها بسهولة من Google أو أي كورس على اليوتيوب . قبل تعلم flutter من الجيد معرفة لغة برمجة Dart اطار العمل Flutter ثم بعد ذلك يمكنك البدأ في تعلم إطار العمل flutter إليك الأن أهم المصادر التي يمكنك البدء منها لتعلم فلاتر: التوثيق الرسمي و هو المصدر الأول والأهم للمبتدأ أو المتقدم. القناة الرسمية لفريق فلاتر. قناة فلاتري للمستوى المتقدم و هي عبارة عن تحديات كل اسبوع شرح محاكاة تصميم مشهور. وبطبيعة الحال يمكنك البحث عن دورات مناسبة لك1 نقطة
-
عندما يُحمّل المتصفّح ملف HTML ويجد وسم <script>...</script>، فلا يمكنه مواصلة بناء DOM. يجب أن ينفّذ السكربت حالا. نفس الشيء بالنسبة للسكربتات الخارجيّة <script src="...">..</script>: يجب أن ينتظر المتصفّح تحميل السكربت، ثم ينفّذ السكربت المحمّل، وعندها فقط يمكنه معالجة بقيّة الصفحة. يرافق ذلك مشكلتان مهمّتان: لا يمكن أن تطّلع السكربتات على عناصر DOM التي تحتها، ولا يمكنها إذًا إضافة معالجات وما إلى ذلك. إذا كان هناك سكربت كبير في أعلى الصفحة، فإنّه "يحبس الصفحة". لا يمكن للمستخدمين رؤية محتوى الصفحة حتى يُحمّل السكربت ويُنفّذ: <p>...content before script...</p> <script src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script> <!-- هذا غير مرئيّ إلى أن يُحمّل السكربت --> <p>...content after script...</p> See the Pen JS-p2-script-async-defer -ex1 by Hsoub (@Hsoub) on CodePen. هناك طرق للالتفاف حول تلك المشاكل. على سبيل المثال، يمكننا وضع السكربت في أسفل الصفحة. وبذلك يمكنه الاطلاع على العناصر التي فوقه، ولا تُحبس محتويات الصفحة عن الظهور: <body> ...all content is above the script... <script src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script> </body> See the Pen JS-p2-script-async-defer -ex2 by Hsoub (@Hsoub) on CodePen. لكنّ هذه الطريقة بعيدة عن كونها مثاليّة. على سبيل المثال، لا يعلم المتصفّحُ بوجود السكربت (ولا يمكنه البدء بتحميله) إلا بعد تحميل كامل مستند HTML. بالنسبة لمستندات HTML الطويلة، قد يكون هناك تأخّر ملحوظ. لا تُلاحظ هذه الأمور لمن يملكون اتصالات سريعة جدا، لكن لا يزال الكثير من الناس حول العالم يملكون اتصالات بطيئة بالانترنت ويستخدمون اتصالات انترنت محمولة أبعد ما تكون عن المثاليّة. لحسن الحظّ، هناك سمتان للعنصر <script> يمكنها أن تحلّ لنا هذه المشكلة: defer وasync. السمة defer تطلب السمة defer من المتصفّح أن لا ينتظر السكربت. بل يواصل المتصفّح معالجة HTML وبناء DOM. يُحمّل السكربت في "الخلفيّة"، ثمّ يشتغل عندما يتمّ بناء DOM كاملا. إليك نفس المثال الذي في الأعلى لكن باستخدام defer: <p>...content before script...</p> <script defer src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script> <!-- يكون مرئيّا على الفور --> <p>...content after script...</p> See the Pen JS-p2-script-async-defer -ex3 by Hsoub (@Hsoub) on CodePen. بعبارة أخرى: لا تحبس السكربتات التي لها defer الصفحة أبدا. دائما ما تُنفّذ السكربتات التي لها defer عندما يكون DOM جاهزا (لكن قبل الحدث DOMContentLoaded). يوضّح هذا المثال النقطة الثانية: <p>...content before scripts...</p> <script> document.addEventListener('DOMContentLoaded', () => alert("DOM ready after defer!")); </script> <script defer src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script> <p>...content after scripts...</p> See the Pen JS-p2-script-async-defer -ex4 by Hsoub (@Hsoub) on CodePen. يظهر محتوى الصفحة مباشرة. ينتظر معالج الحدث DOMContentLoaded السكربت المُرجأ (deferred). لا يشتغل حتى يُحمّل السكربت ويُنفّذ. تحافظ السكربتات المُرجأة على الترتيب بينها، تماما كما هو الحال مع السكربتات العاديّة لنفترض أنّ لدينا سكربتين مُرجأين: الطويل long.jsوثمّ القصير small.js: <script defer src="https://javascript.info/article/script-async-defer/long.js"></script> <script defer src="https://javascript.info/article/script-async-defer/small.js"></script> يبحث المتصفّح في الصفحة على السكربتات ويُحمّلها معًا، لتحسين الأداء. ففي المثال أعلاه يُحمّل السكربتان بشكل متوازي. من المُرجّح أن ينتهي small.js أوّلا. لكنّ السمة defer، بالإضافة إلى طلبها من المتصفّح "عدم الحبس"، تضمن المحافظة على الترتيب بين السكربتات. فحتى لو حُمّل small.js أوّلا، فإنّ عليه أن ينتظر ويُنفّذ بعد تنفيذ long.js. قد يكون ذلك مهمّا في الحالات التي نحتاج فيها إلى تحميل مكتبة جافاسكربت أوّلا ثمّ سكربت آخر يعتمد عليها. ملاحظة: السمة defer هي للسكربتات الخارجيّة فقط تُتجاهل السمة defer إذا لم يكن الوسم <script> له src. async السمة async هي مثل defer نوعا ما. هي أيضا تجعل السكربت غير حابس. لكنّ بينهما فروقات مهمّة في السلوك. تعني السمة async أن السكربت مستقلّ تماما: لا يحبس المتصفّح عند السكربتات التي لها async (مثل defer). لا تنتظر السكربتات الأخرى السكربتات التي لها async، ولا تنتظر السكربتات التي لها async السكربتات الأخرى. لا ينتظرDOMContentLoaded والسكربتات غير المتزامنة بعضها البعض: قد يقع DOMContentLoaded سواء قبل السكربت غير المتزامن (عندما ينتهي تحميل السكربت غير المتزامن قبل تمام الصفحة) …أو بعد السكربت غير المتزامن (إذا كان السكربت غير المتزامن قصيرا أو كان في ذاكرة التخزين المؤقّت HTTP). بعبارة أخرى، تُحمّل السكربتات التي لها async في الخلفيّة وتُنفّذ عندما تجهز. لا ينتظرها DOM ولا السكربتات الأخرى، ولا تنتظر هي بدورها أيّ شيء. سكربت مستقلّ تماما يُنفّذ عندما يجهز. من أبسط ما يكون، صحيح؟ إليك مثالا مشابها للذي رأينا مع defer: سكربتان long.js وsmall.js، لكن الآن لها async بدل defer. لا ينتظر أحدهما الآخر. أيّا كان الذي يُحمّل أوّلا (small.js على الأرجح) فإنّه يُنفّذ أوّلا: <p>...content before scripts...</p> <script> document.addEventListener('DOMContentLoaded', () => alert("DOM ready!")); </script> <script async src="https://javascript.info/article/script-async-defer/long.js"></script> <script async src="https://javascript.info/article/script-async-defer/small.js"></script> <p>...content after scripts...</p> See the Pen JS-p2-script-async-defer -ex5 by Hsoub (@Hsoub) on CodePen. يظهر محتوى الصفحة فورا: لا يحبسه async. قد يقع DOMContentLoaded إمّا قبل async أو بعد، لا ضمانات هنا. يأتي السكربت الأقصر small.js ثانيا، لكنّه على الأرجح يُحمّل قبل long.js، وبالتالي فإنّ small.js يُنفّذ أوّلا. رغم ذلك، من الممكن أن يُحمّل long.js أوّلا، إذا كان في ذاكرة التخزين المؤقّتة، فينُفّذ بذلك أوّلا. بعبارة أخرى، تُنفّذ السكربتات غير المتزامنة حسب ترتيب "أوّليّة التحميل". تفيد السكربتات غير المتزامنة كثيرا عندما ندمج سكربت طرف ثالث مستقلّ في الصفحة، كالعدّادات والإعلانات وما إلى ذلك، إذ لا تعتمد على سكربتاتنا، وليس على سكربتاتنا أن تنتظرها. <!-- هكذا عادة Google Analytics تضاف--> <script async src="https://google-analytics.com/analytics.js"></script> السكربتات الديناميكيّة هناك طريقة مهمّة أخرى لإضافة سكربت إلى الصفحة. يمكننا إنشاء سكربت وإلحاقه بالمستند ديناميكيّا باستخدام جافاسكربت: let script = document.createElement('script'); script.src = "/article/script-async-defer/long.js"; document.body.append(script); // (*) يبدأ تحميل السكربت بعد إلحاقه بالمستند مباشرة (*). تتصرّف السكربتات الديناميكيّة افتراضيًّا وكأنّها "غير متزامنة"، يعني ذلك: لا تنتظر أيّ شيء، ولاشيء ينتظرها. السكربت الذي يُحمّل أوّلا يُنفّذ أوّلا (حسب ترتيب "أوّليّة التحميل"). يمكن تغيير ذلك إذا وضعنا script.async=false صراحة. عندها تُنفّذ السكربتات حسب ترتيبها في المستند، تماما مثل defer. في هذا المثال، تضيف الدالّة loadScript(src) سكربتا وتضبط أيضا async على false. وبذلك يُنفّذ long.js أوّلا على الدوام (إذ قد أُضيف أوّلا): function loadScript(src) { let script = document.createElement('script'); script.src = src; script.async = false; document.body.append(script); } // async=false أوّلا لأنّ long.js يُنفّذ loadScript("/article/script-async-defer/long.js"); loadScript("/article/script-async-defer/small.js"); بدون script.async=false، تُنفّذ السكربتات حسب الترتيب الافتراضيّ "أوّليّة التحميل" (small.js أوّلا على الأرجح). ثانيا، كما هو الأمر مع defer، يصير الترتيب مهمّا عندما نريد تحميل مكتبة ما ومن ثمّ سكربت يعتمد عليها. الملخص لكلّ من async وdefer أمر مشترك: لا يحبس تحميلُ هذه السكربتات تصييرَ (rendering) الصفحة. وبذلك يمكن للمستخدم الاطلاع على الصفحة وقراءة محتواها فورا. لكنّ هناك أيضا فروقات جوهريّة بينها: الترتيب DOMContentLoaded async الترتيب وفق أوليّة التحميل. لا يهمّ ترتيبها في المستند -- الذي يُحمّل أوّلا يُنفّذ أوّلا لا علاقة له. قد يُحمّل السكربت ويُنفّذ قبل أن يتمّ تحميل كامل المستند. يحصل هذا إذا كانت السكربتات صغيرة أو مخزّنة في الذاكرة المؤقّتة، والمستند طويل كفاية. defer الترتيب وفق المستند (حسب موضعها في المستند). تُنفّذ السكربتات بعد الانتهاء من تحميل المستند وتفسيره (تنتظر عند الحاجة لذلك)، مباشرة قبل DOMContentLoaded. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } عمليّا، تُستخدم defer في السكربتات التي تحتاج DOM كاملا و/أو التي يكون ترتيب التنفيذ فيما بينها مهمّا. وتُستخدم async في السكربتات المستقلّة، مثل العدّادات والإعلانات. ويكون ترتيب تنفيذها غير مهمّ. تنبيه: يجب أن تكون الصفحة قابلة للاستخدام دون السكربتات يُرجى التنبه: إذا استخدمت defer أو async، فسيرى المستخدم الصفحة قبل تحميل السكربت. في هذه الحالة، قد لا تكون بعض المكوّنات الرسوميّة تهيّئت بعد. لا تنس وضع إشارة "التحميل" وتعطيل الأزرار التي لا تعمل بعد. دع المستخدم يرى بوضوح ما الذي يمكن فعله على الصفحة، وما الذي لم يتجهّز بعد. ترجمة -وبتصرف- للمقال Scripts: async, defer من سلسلة Browser: Document, Events, Interfaces لصاحبها Ilya Kantor1 نقطة