لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/18/22 في كل الموقع
-
نستخدم حقول النموذج الديناميكي في العديد من السيناريوهات ، مثل إنشاء قائمة مهام أو أي نموذج آخر قد يحتوي على حقل واحد أو أكثر من الحقول المطلوبة. بناء هيكل HTML ضروري ، نبدأ من بنية HTML لحقول النموذج الديناميكي الخاصة بنا. <h1>الحقول الديناميكية</h1> <div class="wrapper"> <div id="survey_options"> <input type="text" name="survey_options[]" class="survey_options" size="50" placeholder="Name"> <input type="text" name="survey_options[]" class="survey_options" size="50" placeholder="Email"> <input type="text" name="survey_options[]" class="survey_options" size="50" placeholder="Another Field"> </div> <div class="controls"> <a href="#" id="add_more_fields"><i class="fa fa-plus"></i>إضافة</a> <a href="#" id="remove_fields"><i class="fa fa-plus"></i>حذف</a> </div> </div> لقد قمت بتضمين ثلاثة حقول فقط ، اثنان منهم (الاسم والبريد الإلكتروني) ثابتان وأنا أجعل الحقل الأخير حقل آخر ديناميكيًا ، حيث سنقوم بتنفيذ الإجراءات. يبدو قبيح جدا. أليس كذلك؟ لنقم ببعض تصميمات CSS لجعلها جذابة. @import url('https://fonts.googleapis.com/css2?family=Jost:wght@100;300;400;700&display=swap'); body { background-color: #f0f5ff; font-family: 'Jost',sans-serif; color: #fff; } .wrapper { width: 400px; margin: 40px auto; padding: 10px; border-radius: 5px; background: white; box-shadow: 0px 10px 40px 0px rgba(47,47,47,.1); } input[type="text"]{ padding: 10px; margin: 10px auto; display: block; border-radius: 5px; border: 1px solid lightgrey; background: none; width: 274px; color: black; } input[type="text"]:focus { outline: none; } .controls { width: 294px; margin: 15px auto; } #remove_fields { float: right; } .controls a i.fa-minus { margin-right: 5px; } a { color: black; text-decoration: none; } h1 { text-align: center; font-size: 48px; color: #232c3d; } ما الذي يجعل النموذج تفاعليًا؟ بالتأكيد ، جافا سكريبت. var survey_options = document.getElementById('survey_options'); var add_more_fields = document.getElementById('add_more_fields'); var remove_fields = document.getElementById('remove_fields'); add_more_fields.onclick = function(){ var newField = document.createElement('input'); newField.setAttribute('type','text'); newField.setAttribute('name','survey_options[]'); newField.setAttribute('class','survey_options'); newField.setAttribute('siz',50); newField.setAttribute('placeholder','Another Field'); survey_options.appendChild(newField); } remove_fields.onclick = function(){ var input_tags = survey_options.getElementsByTagName('input'); if(input_tags.length > 2) { survey_options.removeChild(input_tags[(input_tags.length) - 1]); } } document.getElementById('print-values-btn').onclick = function() { let allTextBoxes = document.getElementsByName('survey_options[]'); for(let i of allTextBoxes){ console.log(i.value) // هنا ستتمكن من رؤية جميع القيم في console } } شرح الكود في الأسطر الثلاثة الأولى ، لدي الحقل الذي سيكون ديناميكيًا وزر عناصر التحكم (إضافة وإزالة) لأداء أحداث onclick. أقوم الآن بإنشاء عنصر إدخال جديد كلما تم تنفيذ حدث النقر على add_more_fields. في الواقع ، يقوم بإنشاء عناصر إدخال وإضافة سمات إليها مثل النوع والاسم والفئة وما إلى ذلك. نحتاج أيضًا إلى الإزالة أيضًا. نحتاج أولاً إلى التحقق من أن طول الإدخال أكبر من 2 ، ثم سنزيله بخلاف ذلك. إذا كان لدينا أكثر من مجالين. ثم ببساطة استخدم وظيفة JS removeChild واجتياز رقم الفهرس الخاص بـ Survey_options.2 نقاط
-
سلام عليكم الاستعلامات كالتالي $query = 'SELECT * FROM pack_items JOIN tenders t on pack_items.tender_id = t.id WHERE tender_id = '.$id; $query .= 'SELECT * FROM suppling_details JOIN pack_items ON pack_items.id = suppling_details.pack_item WHERE suppling_details.tenderID='.$id; $do = $conn->multi_query($query); foreach ($do AS $get){ $html .= ' <tr> <td style="border: 1px solid black;">' . $get['item_name'] . '</td>'; } لماذا لا يعمل الكود1 نقطة
-
كيف استطيع ان اجعل نصاً ما في وسط الشاشه أو ان يكون بعده عن يمين الشاشه يساوي بعده عن يسار الشاشه في مكتبة Pygame1 نقطة
-
1 نقطة
-
بالطبع فهمت المقصد كانت المشكلة في عملية التوجيه ليس ف علامات التنصيص شكرا لتعاونك اخي الكريم1 نقطة
-
ماهي فائدة flow charts , وكيف أعرف متى أستخدمه في البرمجة وشكرا1 نقطة
-
الفكرة الأولى من مخططات التدفق او خارطة الانسياب هي في تنظيم عملية تدفق البيانات التي تطبق في نقل البيانات من المدخلات الى المخرجات دون التركيز في التفاصيل الدقيقة. فهي الوسيلة لتمثيل خطوات معينة من بداية خوارزمية الى نهايتها، وبالتالي تضمن: أخذ تصور واضح لكاملة للخطوات المطلوبة لتطبيق فكرة معينة بشكل يسهل عليه تحليل المعطيات والمتطلبات الى خطوات برمجية. تسهيل التعامل مع العمليات التي تحتاج خوارزميات معقدة يكثر فيها التشعب والاحتمالات الكثيرة. تمتلك مخططات التدفق بعض العناصر المتفق على دلاليتها للاشارة الى شيء ما، فعلى سبيل المثال: يدل السهم ← في المخطط على اتجاه الانسياب المنطقي للبرنامج وبالتالي يعرف اسبقية خطوة على خطوة اخرى. استفد اكثر من الاجابات على سؤال مماثل: ايضا تعرف على مجموعة برمجيات لرسم وتمثيل مخططات التدفق:1 نقطة
-
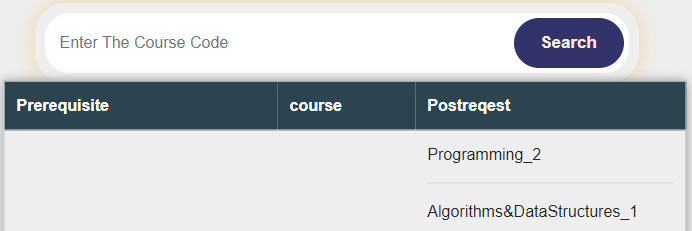
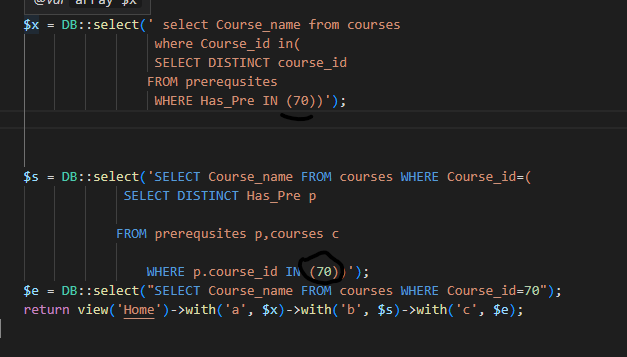
ستحتاج طبعا التوجيه الى تابع المتحكم المعني من داخل الاستمارة بحيث يكون الرقم مرفقا ضمن الطلب. فإن كان التابع index من المتحكم CourseController هو ما يحوي هاته الشيفرة، بحيث يوجه المسار التالي اليه: Route::post('/path' ,[CourseController::class ,'index'])->name('my.path'); فإنك ستحتاج الاشارة الى هذا المسار في الاستمارة: <form action="{{ route('my.path') }}" method="POST"> @csrf @method('POST') <input name="courseNumber" /> .. الباقي ثم استقبال هذا المعامل في المتحكم المعني: $number = request()->courseNumber; $x = DB::select('select Course_name from .... WHERE Has_Pre IN ('.$number.')')1 نقطة
-
لقد فكرت ببناء نظام دليل جامعات لمحافظتي وقد قمت بجميع الخطوات الازمة للتحليل والتصميم ولكن كنت قلق قليلا من ناحية اضافة قسم دردشة مع العلم اني بمخططات المشروع قمت بادراج كيانات دردشة بسيطة لكنها تفي بالغرض : سؤوالي هوا هل سيكون من الصعب اضافة ميزة الدردشة بين المستخدمين سهله ام صعبة? وهل هناك طرق تجنبي الوقوع بالاخطاء الكبيرة! ام ان هناك طرق لربط نظامي بنظام دردشه جاهز او من هذا القبيل, اذا في نصائح سأكون شاكرا لكم وشكرا1 نقطة
-
إن كنت جديدًا على استخدام ووردبريس إليك دليلًا يأخذ بيدك خطوة بخطوة، وإن كنت تحتاج مساعدة أثناء رحلتك فسنذكر لك في هذا المقال الكثير من مصادر تعلم ووردبريس. أهلًا بك في عالم ووردبريس! الخطوة الأولى - اقرأ إن ووردبريس منتج ممتاز سهل الاستخدام وقوي ومرن حيث أن إنشاء موقع إلكتروني وإدارته هي عبارة عن علم وفن تطور بسرعة، ولتكون قادرًا على تقدير هذا يجب عليك أن تقرأ جيدًا عن هذا الموضوع. يجب عليك الانتباه لأمر مهم جدًا وهو استثمار الوقت، فعندما تكون واسع المعرفة سوف توفر على نفسك بلا شك الكثير من الوقت على المدى الطويل، لذا وقبل أن تستثمر وقتك الثمين وطاقتك في تثبيت ووردبريس عليك قراءة بعض الوثائق التي تساعدك على الانطلاق. تتضمن المقالات المقترحة للقراءة ما يلي: مقدمة حول التدوين ميزات ووردبريس كيفية تثبيت ووردبريس الخطوة الثانية - خطط للأمر بناءًا على المعلومات التي قرأتها بما في ذلك خطوات تثبيت ووردبريس يجب أن يكون لديك قائمة بالأمور التي تحتاجها والأمور التي عليك تنفيذها، وإن لم تكن جهزت هذه القائمة عليك بتجهيزها على الفور. عليك تضمين المعلومات التالية: التحقق من إصدارات PHP وMySQL اسم مستخدم وكلمة مرور الموقع الإلكتروني محرر نصي أو محرر شيفرات برنامج FTP المتصفح الذي تفضله من المهم أن تضع خطة لكيفية استخدامك لووردبريس على موقعك الإلكتروني، لذا إليك بعض الأسئلة التي عليك أن تطرحها على نفسك. هل سوف تُثبت ووردبريس ضمن المسار الرئيسي أو مسار فرعي أو تريد عمل موقع تجريبي لتتأكد أنك تريد استخدامه؟ هل جهزت قائمة بتصنيفات موقعك لتنظيم محتواك ضمن مجموعات؟ هل جهزت قائمة بالصفحات التي تريد إضافتها لموقعك مثل صفحات من نحن واتصل بنا وغيرها؟ هل فكرت ما الذي تريد وضعه ضمن قسم الترويسة في موقعك؟ هل طورت استراتيجية المحتوى وقائمة بالمواضيع لتُساعدك على البدء بالتدوين؟ هل فكرت في كيفية دمج مواقع التواصل الاجتماعي بموقع ووردبريس الخاص بك؟ الخطوة الثالثة - تثبيت ووردبريس أصبح الآن الوقت المناسب لتثبيت ووردبريس بعد جمع المعلومات السابقة ووضع خطة عملك. تثبيت ووردبريس تعديل ملف wp-config.php الأسئلة المتكررة حول تثبيت ووردبريس استخدام برنامج FTP Client تغيير صلاحيات الملف تحديث ووردبريس مشاكل التثبيت الشائعة مشكلة: لا أستطيع الدخول الخطوة الرابعة - ضبط ووردبريس أصبح الوقت لضبط ووردبريس بعد الانتهاء من تثبيته لكي يعمل كما تريد، ولمساعدتك على فهم جميع الميزات المختلفة وكيفية عمل نوافذ لوحة تحكم المدير اطلع على دليل نوافذ لوحة تحكم ووردبريس لمزيد من التفاصيل. اطلع على ملفك الشخصي ضمن قسم أعضاء لمعرفة كيفية تعديل معلومات الملف الشخصي لمستخدم التي يظهر قسم منها أو جميعها حسب قالب ووردبريس الذي تستخدمه. عليك التوجه إلى تبويب عام ضمن قسم إعدادات في لوحة تحكم ووردبريس لضبط اسم الموقع وبعض المعلومات الأخرى. تستطيع تحرير مقال أو استخدام ميزة التحرير السريع له بعد نشره ضمن تبويب كل المقالات في قسم المقالات ضمن لوحة تحكم ووردبريس، كما تستطيع إضافة صفحات من نحن وتواصل معنا وغيرها من خلال الضغط على أضف جديدًا في قسم صفحات ضمن لوحة تحكم ووردبريس. هل تريد تغيير مظهر موقع ووردبريس؟ إذًا توجه إلى تبويب قوالب في قسم المظهر ضمن لوحة تحكم ووردبريس. دورة تطوير تطبيقات الويب باستخدام لغة PHP احترف تطوير النظم الخلفية وتطبيقات الويب من الألف إلى الياء دون الحاجة لخبرة برمجية مسبقة اشترك الآن المظهر والقوالب إن تغيير مظهر موقعك على ووردبريس سهل للغاية ولا يتطلب منك إلا بضع نقرات. مقدمة لاستخدام قوالب ووردبريس صفحة قوالب ووردبريس تتضمن آلاف القوالب. تستطيع ودجات ووردبريس إضافة معلومات ومحتوى جديد بسرعة لقالبك. إن كنت تريد إنشاء قالب ووردبريس جديد من الصفر أو عمل تجديدات أو حتى تصميم قوالب ووردبريس لإصدارها للعلن فافعل ذلك بنفسك إن كانت لديك الخبرة أو وظف مبرمجًا لذلك أما إن كنت تبحث عن قالب مُخصص مطور خصيصًا لك من قبل مصممي ويب خبراء عندها من الأفضل أن تبحث عن مُصممي ويب خبراء على الإنترنت أو البحث ضمن مجتمعك المحلي. تثبيت إضافة ووردبريس يوجد العديد من الشيفرات والبرامج لووردبريس والتي تُدعى إضافات تستطيع إضافة المزيد من الإمكانيات والخيارات لموقع ووردبريس حيث تعمل إضافة ووردبريس الكثير من الأمور مثل تخصيص نتائج معلومات موقعك أو إضافة تقارير جوية أو إضافة إمكانية التحقق من الكتابة. لمزيد من التفاصيل حول كيفية عمل الإضافات وأين تجد إضافات ووردبريس لموقعك عليك الاطلاع على ما يلي: إدارة إضافات ووردبريس صفحة إضافات ووردبريس كما هو الحال في القوالب تستطيع إنشاء إضافة ووردبريس من الصفر أو عمل تعديلات جذرية لإضافة ما. أصبحت الآن تعرف جميع ميزات ووردبريس الأساسية وكيفية عمل ووردبريس، وكل تحتاجه هو بعض الوقت للتعمق أكثر في قوة ووردبريس. استخدام الروابط الدائمة أتحتاج المزيد من المساعدة؟ إن ظهرت مشكلة ما أو أي شيء مربك لك أو لا يعمل لا تقلق لأن المساعدة متوفرة، فالبرغم من أن ووردبريس مجاني ومفتوح المصدر يوجد حرفيًا مئات المتطوعين التواقين لمساعدتك. إليك بعض المصادر العربية التي ستساعدك. قسم الأسئلة والأجوبة في أكاديمية حسوب مجتمع حسوب التقني ترجمة -وبتصرف- للمقال New to WordPress – Where to start من موقع ووردبريس. اقرأ أيضًا تعلم برمجة وتطوير مواقع ووردبريس تعلم كيف تضيف شيفرة جافاسكربت مخصصة إلى ووردبريس بالطريقة الصحيحة هل أنت جديد على عالم ووردبريس؟ إليك ما يجب عليك معرفته أوّلًا لماذا يجب عليك اختيار ووردبريس؟ تطوير ووردبريس للمبتدئين: تعلم PHP1 نقطة
-
تهانينا لك على الإنجاز الجميل في إنهائك لدورة تطوير واجهات المستخدم ، إلى مزيد من التقدم والنجاح ، يجب عرض المشروع في معرض أعمالك بطريقة احترافية من خلال اختيار صور عالية الجودة للمشروع وأيضاً وضعها في موك أب وهذا أفضل لتظهر بشكل جميل ومن المهم جداً كتابة عنوان العمل بطريقة مفهومة وواضحة للعملاء و كتابة الأدوات التي استخدمتها في تطوير المشروع بطريقة جميلة ومفهومة ومختصرة لا تشمل كل شيء النقاط المهمة التي توضح مجالك و في خانة رابط العمل يمكنك إرفاق رابط GitHub للمشروع الخاص بك . أما عن الصورة المصغرة يمكنك فهي تعتبر واجهة المشروع وأول شيء سوف يراه العميل عند دخوله لمعرض أعمالك لذلك يجب أن تكون الصورة جميلة وواضحة جداً وملفتة من أجل أن يدخل العميل لرؤية المشروع بالكامل يمكنك استخدام موقع canva مثلاً من أجل ترتيب صورة جميلة وواضحة للمشروع وترفق لو جزء من المشروع في الصورة . في خانة الملفات والصور قم بإرفاق صور للمشروع وإن أحببت يمكنك إرفاق الملفات حتى ينظر العملاء على كيفية كتابة للأكواد وغيرها أو الاكتفاء بوضع رابط GitHub للمشروع .1 نقطة
-
قد تتساءل لماذ يجب عليّ أن أستخدم ووردبريس؟ لكي تكون الأكثر فاعلية في عملك، من المهم جدًا أن يتعلم مصممو الويب والمطورون المحترفون الأدوات المناسبة ويستخدمونها. أردنا اليوم توضيح فكرة لماذا استخدام ووردبريس هو الخيار الأفضل لمعظم المستقلين (freelancers) -مرّة واحدة وللأبد-. سنغطي أيضًا كفية جعل سير عملك فائق الإنتاجية باستخدام إطار عمل قالب (theme framework). هناك الكثير من الأشياء المهمة التي تحتاج القيام بها عند إنشاء موقع ويب، إذ تحتاج إلى التأكد من أن الموقع يبدو رائعًا، وسريعًا، ومتجاوبًا (responsive)، ويظهر ظهورًا مرتبًا في جميع الأجهزة مختلفة الأحجام. يعدّ ووردبريس حقًا أفضل حلٍّ يمكنك استخدامه عند إنشاء معظم مواقع العملاء. بعض الاستثناءات ستكون تطبيقات ويب (web application) لأنك تحتاج حينها إلى بناء كل شيء من الصفر. مثلًا، في بناء موقع البحث عن الوظائف المُسمّى "AwesomeWeb" استخدم مطورو الموقع إطار عمل Ruby on Rails. بدأوا باستخدام مزيج من ووردبريس وإطار عمل CodeIgniter، ولكن لم يكن ووردبريس مرنًا كفاية لمثل هذه الحلول البرمجية عالية التخصيص. ومع ذلك، لن يحتاج معظم العملاء إلى حلول مخصصة. في %98 من الحالات، سيحتاج العملاء إلى شيء شائع، مثل متجر على الإنترنت، أو علامة تجارية أو معرض أعمال (portfolio)، أو عضوية (membership)، أو مدونة للحصول على موقع تجاري بسيط. يمكنك بناء كل ذلك بسهولة باستخدام ووردبريس ومعرفة برمجية أساسية. هناك سبب وجيه لاستخدام ووردبريس من قبل الشركات الكبرى. السرعة والبساطة لماذا ووردبريس؟ ووردبريس هو نظام إدارة المحتوى (CMS) الأشهر، لسبب وجيه. صُمّمت %22 من جميع المواقع على الإنترنت باستخدام ووردبريس، وهي تشكّل حوالي 80 مليون موقع. إليك بعض الأسباب الرئيسية وراء شعبية ووردبريس: يسير التعلّم، ووردبريس برنامجٌ مفتوح المصدر. سهل وموثَّق (documented) توقيقًا شاملًا كذلك، بالإضافة إلى توفّر العديد من مقاطع الفيديو التدريبية المجانية. يحتوي العديد من الإضافات (plugins) والقوالب (themes)، أي لست بحاجة إلى خبرةٍ كبيرةٍ حتى تبدأ إنشاء مواقع باستخدام ووردبريس. في بعض الحالات، لا تحتاج إلى كتابة أي شيفرة برمجية لتحقيق النتائج التي تريدها. إنه قوي، يمكنك بناء الكثير عبره، مثل: متجر إلكتروني، ومدونة، وعضوية (membership)، ونماذج اتصال (contact forms)، بسهولة وسرعة فائقة من خلال استخدام القوالب (theme)، والإضافات المميزة. هناك آلاف من القوالب المجانية والمدفوعة متاحة على الإنترنت. قد يكون من المغري استخدام قالب مجاني، ولكن قبل اتخاذ هذا القرار، واصل القراءة.. الاستثمار مقابل أن تكون مكرّسًا وباحثًا عن المجانيّات. أقول ذلك لا يستحق المغامرة، ليس هنا لماذا استخدام قالب مدفوع أفضل من استخدام قالب مجاني؟ فوائد استخدام قالب مدفوع (premium theme)، مقابل القالب المجاني (free theme) كثيرة. السبب الأكثر أهمية لعدم استخدام قالب ووردبريس مجاني هو افتقارها للدعم والتوثيق (documentation) والتحديثات. فكّر في الأمر، إذا أنشأ المطوّر قالبًا مجانيًا، فهو لا يكسب أمولًا منها. لكنه لا يزال بحاجة إلى كسب لقمة العيش بطريقة أو بأخرى. لا يمكن أن يكون قالب ووردبريس المجاني خيارًا طويل الأمد، لأن المطوّر ليس لديه الحافز لدعم القالب مجانًا وتقديم التوثيق (documentation) وتحديثه خلال السنوات. هل ستقوم بكل هذا العمل مجانًا لو كنت في مكانه؟ لا يمكن توقّع مصادر التدريب (training resources) والوثائق (documentation) والدعم المجاني والتحديثات، عندما لا يكسب المطوّر منه أي مال. حتى لو كان أكثر الناس طيبة على وجه البسيطة، فإن كسب رزقه سيكون له الأولويّة دائمًا، علاوة على ذلك، ستكون القوالب (themes) المجانية أقل جودةً من تلك المدفوعة (premium) دائمًا. أنت تحصل على ما تدفع ثمنه. تتميز القوالب المدفوعة (premium themes) بشيفرة برمجية أنظف ووظائف أفضل. يقدّم جميع مزودي القوالب المدفوعة (premium themes) تصميمًا عالي الجودة وتوثيقًا معمّقًا (in-depth documentation) ودعمًا على مستوى عالمي. الدعم مهمٌّ للغاية، لأن هناك خطأٌ ما دائمًا أو شيء ما لا يعمل كما هو متوقّع. إذا اخترت قالبًا مجانيًا، فأنت تعتمد على حسن نية الآخرين لمساعدتك في المنتديات. أما عندما تختار شراء قالب ووردبريس مدفوع، فأنت تدفع مقابل الدعم ويكون مقدمو القوالب مسئولين عن مساعدتك. أفضل ما في الأمر أنّ قوالب ووردبريس المدفوعة تأتي بأسعار ميسورة جدًا بسبب المنافسة الشديد في السوق. هذه أخبار جيّدة لك! يمكنك شراء قالب مدفوع واحد مقابل 50 دولارًا أو الوصول لجميع قوالب المتجر مع الدعم مقابل 100 – 300 دولار/سنويًا. يمكنك استعادة هذه الأموال بسهولة من عميل واحد! لقد بدأوا في موقع 1stWebDesigner منذ 7 سنوات بقالب ووردبريس مجاني، لكن الآن، لا ينظرون حتى النظر في القوالب المجانية. لأنها لا تستحق العناء ببساطة. أقترح عليك دفع 50 دولارًا مقابل قالب ووردبريس جميل وقابل للتخصيص الذي تريده مع التأكد من تضمين التوثيق (documentation) والدعم، مما سيوفّر لك الكثير من الوقت. هذا يعني أنك ستقضي الكثير من وقتك في محاولة معرفة الأشياء بنفسك. قوالب ووردبريس المدفوعة أم أطر عمل القوالب (Theme Framework) أم تطوير ووردبريس مخصص؟ عندما تنوي إنشاء تصميم ووردبريس مخصص، فهناك فقط طرق قليلة تبدأ بها. يتبّع الكثير من مصممي الويب المحترفين هذه الخطوات: العصف الذهني (brainstorm)، والحصول على فكرة عما يجب بناؤه، وكيف ينبغي أن يبدو التصميم. تصميم إطارات تخطيطية (wireframe) وتصميم موقع الويب ببرنامج فوتوشوب (Photoshop). تحويل ملف بصيغة PSD الناتجة من برنامج الفوتوشوب إلى قالب HTML / CSS. إضافة HTML / CSS إلى ووردبريس المثّبت. إضافة الوظائف (functionality) وعناصر ديناميكية (dynamic elements) مثل المدونة، والمتجر الإلكتروني. يبدأ بعض مصممو الويب مباشرةً بـ HTML / CSS ثم ينتقلون إلى ووردبريس، بينما ينتقل آخرون مباشرةً من صيغة ملف الفوتوشوب PSD إلى ووردبريس، وهي طريقة فعّالة بالفعل للعمل! ومع ذلك، يبدأ مصممو الويب الأذكياء وذوي الخبرة بقالب (theme) أو إطار عمل (framework) منذ البداية، واختيار التصميم (layout) والوظائف (functionality)، وتصميم الموقع بناءً على ذلك. يمكن القول أنّ هذه هي الطريقة هي الأكثر إنتاجية وفعالية لإنشاء المواقع. يؤمنون وبشدّة في 1stWebDesigner بهذا النهج. مثلًا، استغرق تصميم 1stWebDesigner السابق منهم أكثر من عام حتى الاكتمال عندما فعلوا ذلك بطريقة "تقليدية" بدءًا من الرسومات الأوليّة (sketching)، وتصميم الرسوم التخطيطية (wire framing)، وكتابة الشيفرة البرمجية المخصصة إلى ووردبريس. ومع ذلك، فإعادة تصميم موقع 1stWebDesigner حديث العهد لم يستغرق منهم سوى أسبوعين حتى الجهوز. بدأوا باستخدام إطار عمل Genesis، المخصص لقوالب ووردبريس، واختاروا قالبًا فرعيًا (child theme) بالتخطيط (layout) الذي أرادوه، وخصّصوا التصميم وأضافوا الوظائف (functionality)، وانتهوا من إعادة التصميم. هذا ما تعنيه الفعالية. يعد إنشاء قالب ووردبريس المخصص خيارًا جيدًا إذا كنت تعمل مع عملاء ذوي رواتب عالية، ومستعدين لدفع تكاليف الحلول المخصصة. تعدّ الشيفرة البرمجية المخصصة (custom code) ضرورية لبناء التطبيقات، وبرامج الويب، ومواقع العلامات التجارية الكبيرة جدًا. في هذه الحالات، لن تستخدم ووردبريس نهائيًا، ومع ذلك، فمعظم العملاء لا يحتاجون إلى ذلك. ما يحتاجونه هو موقع أعمال بسيط يحقق أهدافهم. لن يقدّروا شيفرتك النظيفة جدا (clean code) بقدر ما يقدّرون تسليم المشاريع السريع، وموقع الويب الذي ساعدهم في كسب المزيد من المال. ماذا يوجد خلف الكواليس؟ ما اطار عمل قوالب ووردبريس (WordPress theme framework)؟ قبل البدء في اختيار إطار عمل (framework) أو استخدامه مباشرةً، من المهم أن تفهم بالضبط ما هو إطار العمل وما يمكن أن يفعله لك. إطار عمل ووردبريس هو عبارة عن قالب ووردبريس متقدم مع بعض الإمكانيات، بكل بساطة. كلما طوّرت موقع ويب، فغالبًا ما تستخدم نفس المكونات (components). ستبدأ بالأساسيات، ثم تختار التصميم والتخطيط (layout) لـ (الترويسة [header]، والتذييل [footer]، صفحة ذات عمود واحد [single column]، وصفحة ذات عمودين). بعد ذلك، تبدأ بالعمل على الوظائف الرئيسية، مثل: المتجر الإلكتروني، وصفحة المبيعات، وصفحة العضوية (membership)، والمدونة. أخيرًا، عليك التفكير في إنشاء وظائف إضافية، مثل نماذج الاتصال (contact form) والحماية (security) وتحسين موقعك لمحركات البحث (SEO) وتجاوب موقعك لجميع الأجهزة (responsiveness). أطر عمل ووردبريس هي قوالب مبدئية (starter themes) تستخدمها أساسًا لإنشاء تصميماتك المخصصة. تسرّع أطر العمل عملية تطوير الموقع تسريعًا ملحوظًا. باعتبارك مطور ويب يعمل باستمرار على إنشاء قوالب ووردبريس مخصصة، فربما تكون قد سئمت من كل هذه المهام المتكررة، مثل كتابة نفس الشيفرة البرمجية مرارًا وتكرارًا، والتحقق من منها تحققًا مستمرًا. توفّر أطر عمل القوالب الكثير من الوظائف الجاهزة (built-in) وخيارات التخصيص، لذلك لا تحتاج إلى كتابة الشيفرة البرمجية لكل شيء من الصفر. صُمّمت أطر العمل بقوالب من نوع "أب" (parent theme) تستخدم هذه القوالب نقطة انطلاق لإكمال التصميم. هذه القوالب (قوالب الأب) هي الأساس الذي لا يُمس. يمكنك استخدام قالب الابن لإنشاء تصميماتٍ فريدةٍ ووظائفٍ إضافية. لماذا يستخدم مصممو الويب والمطوّرون أطر عمل ووردبريس؟ السبب الأكبر لاستخدام المصممين لإطار العمل هو تسريع عملية التطوير. تقلِّل أطر عمل القوالب على وقت التطوير تقليلًا عظيمًا؛ لأنك لست بحاجة إلى البدء من الصفر. يمكنك استخدام إطار العمل نقطة انطلاقة لتصميم قالبك النهائي، ثم يمكنك إضافة وظائف باستخدام وحدات (modules) مختلفة، مثل وظيفة السحب والإفلات (drag and drop)، وشريط التمرير (sliders)، والمتاجر الإلكترونية. يمكنك غالبًا الوصول إلى الوظيفة عن طريق تفعيل شيفرات برمجية قصيرة جاهزة (built-in) في إطار عمل ووردبريس. بدلاً من إنشاء قالب وكتابة شيفرته البرمجية من الصفر، يمكن أن يكون إنشاء موقع ووردبريس بسيطًا كإنشاء ملف تنسيقات style.css جديد، وتخصيص بعض الوظائف، وإضافة عناصر مرئية (visuals) يحتاجها عميلك. ثم، هأنتَ ذا انتهيت من الموقع! سيكون عميلك راضيًا بسبب التسليم السريع! من ناحية أخرى، ستكون سعيدًا لأنك اخترقت طريقك للتوّ من خلال عملية التطوير، وأنشأت موقع الويب الذي يريده العميل بسرعة فائقة! يمكنك الآن استثمار وقت إضافي في العمل مع عميلك والتأكد من أنّ موقع الويب هذا يحقق أهداف عميلك ويأتي بالنتائج الصحيحة. فوائد وعيوب استخدام إطار عمل ووردبريس إنها حقيقة أنه سيكون هناك دائما إيجابيات وسلبيات لقرارك. إيجابيات استخدام إطار عمل ووردبريس: توفير الوقت، وفعالية التطوير، والسرعة، وسهولة التطوير. كما ذُكر سابقًا أنه باستخدام إطار عمل القالب يمكن أن يقلّل وقت التطوير تقليلًا عظيمًا، ويسمح لك بتسليم العمل بسرعة. دعم قوي، ومجتمع من مطوري ووردبريس ذوي الخبرة. تحتوي أطر عمل ووردبريس الأكثر شهرةً على مجتمع ضخم ورائها، مما يساعدك على إصلاح الأخطاء وإيجاد الحلول بسرعة. الوظائف الجاهزة (built-in functionality). إضافة وظيفة فعالّة سهل للغاية مع التكامل الذي توفرّه متاجر القوالب الكبيرة. جودة الشيفرة البرمجية. تًكتب الشيفرات البرمجية باستخدام أفضل ممارسات ومعايير ووردبريس. وتكون شيفرات HTML و CSS و PHP محسّنة، كما أنها مُحسنة بأكبر قدر لمحركات البحث. الترقيات. سهولة التحديثات للإصدارات المستقبلية من ووردبريس ولا داعي للقلق بشأن ذلك. سلبيات استخدام إطار عمل ووردبريس: منحنى التعلم، سيستغرق الأمر بعض الوقت لإتقان أيٍّ من هذه الأطر. التكلفة، إطار العمل أغلى قليلاً من القالب المدفوع، لكنه يستحق ذلك. القيّود، تحدّد أطر العمل ما تستطيع وما لا تستطيع فعله. لا يمكنك كسر هذه الحواجز. يمكن أن يكون هذا عيبًا بالنسبة للمصممين المبتكرين الفائقين، لكن في معظم الحالات، يكون إيجابيًا وليس سلبيًا. شيفرات برمجية لا داعي لها، تأتي أطر العمل مع الكثير من الوظائف الجاهزة (built-in) التي قد لا تحتاجها. قد يؤدي هذا إلى إبطاء موقعك إذا لم تكن حريصًا على التخلّص من الخصائص التي لا تحتاجها. هل يجب عليّ استخدام إطار عمل ووردبريس؟ على الرغم من وجود منحنى تعليمي إضافي وتكلفة إضافية مأخوذة في الحسبان، يجب عليك حتمًا استخدام إطار عمل القوالب إذا كنت جادًا في تطوير مواقع ووردبريس. ستزداد سرعتك وسيتحسّن أداؤك تحسنًا كبيرًا قد يصل إلى عشرة أضعاف! ستكون قادرًا على التعامل مع عملاء أكثر وأفضل. علاوة على ذلك، سوف تكون قادرة على تلبية احتياجات عملائك وقضاء المزيد من الوقت في فهم أهدافهم، ستستطيع تنمية عملك من خلال القيام بذلك (استخدام أطر عمل القوالب). بناء موقع من الصفر يشبه بناء منزل دون مُخطّط (blueprint). في المقابل فالبدء بإطار عمل يشبه استخدام مُخطّط. سأل كاتب المقال نيكولاس تارت، وهو مصمّم يتمتع بخبرة 5 سنوات، عن رأيه في "وجوب استخدام إطار عمل" فأجاب نيكولاس: إنها حقيقةٌ لا تحتاج إلى كثير من التفكير في وجوب استخدام ووردبريس ووجوب تعلّم إطار عمل أو قالب مبدئي (starter theme) لخدمة عملائك خدمة جيدة. يركّزون في موقع 1stWebDesigner بشِدّة على التوصية بووردبريس لمساعدتك أن تكون مستقلًّا ناجحًا. بالنسبة لمعظم المصممين المستقلّين، فمشكلتهم ليست في ضعف معرفة البرمجة والتصميم، ولكنها في ضعف مهاراتهم التجارية. سيدفع لك العملاء مقابل النتائج التي ستريهم إياها على هيئة موقع ويب. للقيام بذلك، تحتاج إلى تقليل التركيز قليلًا على التقنية وعليك بتعلم بعض مهارات التسويق. ترجمة -وبتصرف- للمقال Why You Should Choose WordPress من كتابة فريق التحرير بالموقع1 نقطة