لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/19/22 في كل الموقع
-
استخدم لغة php ولدي طلبات اجاكس فى الصفحة؛ ولدي collapsible ؛ لاحظت أنه بعد طلب الاجاكس يتعطل الـ jquery ؛ ويتطلب لاعادة عمله القيام بتنسيط الصفحة؛ هل هناك حل لذلك؟ وهل استخدام اطار laravel يحل المشكلة؟1 نقطة
-
حاول البحث عن how to save text and reload it onto ckeditor لقد ظهر محتوى من التوثيق الخاص بهذا المحرر حاول الاستفادة منه و تطبيقه، وفي حال بقي لديك مشكلة أخبرنا على الحل الذي اتبعته1 نقطة
-
النص يكتبه المستخدم على المحرر (.ckeditor.js) وينسقه هو كمل يشاء وعندما يخرج من الصفحة أريد أن تبقى نفس التنسيقات التي استعملها ملاحظة :لم اكتب كود الحفظ والاسترجاع لكن اتوقع تخريب التنسيقات عند حقن المحتوى النصي القادم من قاعدة البيانات في المحرر لذلك ابحث عن فكرة لحفظ التنسيقات1 نقطة
-
ما نوع التنسيق / النص الذي تحفظه و كيف حتى نستطيع البحث عن طريقة للحفاظ على المحارف ضمن النص بدون إزالتها من عمليات الفلترة قبل التخزين و العرض1 نقطة
-
هل في حالتك يتم تخريب التنسيق و يظهر النص لوحده بدون تنسيق؟ أرجو توضيح المشكلة و إرفاق كيفية تخزينك للنص و كيفية استرجاعه،1 نقطة
-
هذه نفسها، حاول أن تجدها ضمن توثيق موقع الدفع، لكن ربما ستحتاج مطور لعملة الربط وتعديل الأكواد البرمجية واختبارها1 نقطة
-
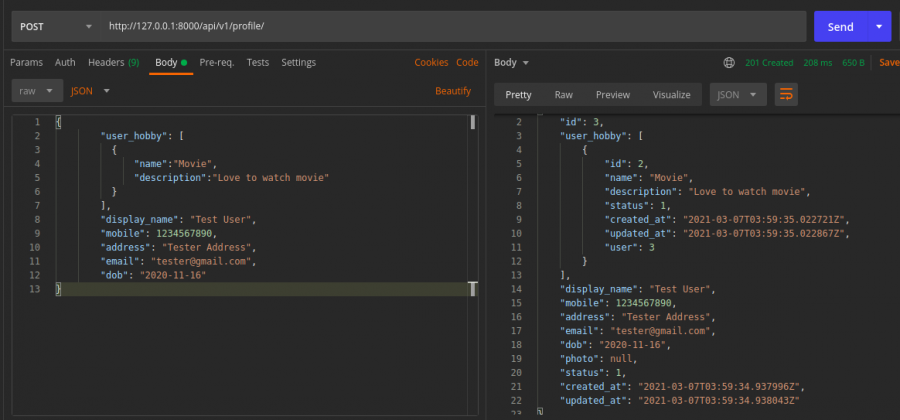
السلام عليكم كيف أعمل nested serializers ب django rest framework Models class Profile(models.Model): display_name = models.CharField(max_length=30) mobile = models.IntegerField() address = models.TextField() email = models.EmailField() dob = models.DateField() photo=models.FileField(upload_to='profile/',null=True,blank=True) status = models.IntegerField(default=1) created_at = models.DateTimeField(auto_now_add=True) updated_at = models.DateTimeField(auto_now=True) class Hobby(models.Model): user=models.ForeignKey(Profile,on_delete=models.CASCADE,related_name='user_hobby',null=True,blank=True) name = models.CharField(max_length=30) description = models.TextField() status = models.IntegerField(default=1) created_at = models.DateTimeField(auto_now_add=True) updated_at = models.DateTimeField(auto_now=True)1 نقطة
-
في مجلد التطبيق الخاص بك ، تقوم بإنشاء ملف serializer.py. from rest_framework import serializers from .models import Profile,Hobby # ننشأ السيريالايز الخاص بهاذ المودل class HobbySerializer(serializers.ModelSerializer): class Meta: model = Hobby fields = '__all__' class ProfileSerializer(serializers.ModelSerializer): user_hobby = HobbySerializer(many=True) """هل لاحظت أنني أتصل بفئة HobbySerializer الخاصة بي في ProfileSerializer. وهذا ما يسمى تداخل المتسلسلات. للتعامل مع طريقة POST ، سأتجاوز طريقة الإنشاء التي أحفظ بها بيانات الملف الشخصي ثم أحفظ هواية الشخص الذي تم إنشاء ملفه الشخصي. الآن دعنا ندعو ProfileSerializer لدينا في العرض.""" class Meta: model = Profile fields = '__all__' def create(self, validated_data): user_hobby = validated_data.pop('user_hobby') profile_instance = Profile.objects.create(**validated_data) for hobby in user_hobby: Hobby.objects.create(user=profile_instance,**hobby) return profile_instance ثم في ملف views : from rest_framework import viewsets from .models import Profile from .serializers import ProfileSerializer # في هاذ الكلاس نقوم بالتحكم في عرض البيانات class ProfileViewset(viewsets.ModelViewSet): #البيانات المراد عرضها queryset = Profile.objects.all() # شكل البيانات serializer_class = ProfileSerializer # http طرق استعلام http_method_names = ['get','post','retrieve','put','patch']1 نقطة
-
تكفون ساعدوني ماعندي هذ الميزانيه والله ميزانية الثانويه لوحدها صعبه علي ابوي تكفوووووووون ابغي استفيد بس ماعندي1 نقطة
-
اريد اشتراك في دورة جافا اسكربت ماعندي اي خلفية عن جافا اسكربت المطلوب هل يحتاج اتعلم html + css1 نقطة
-
لغة جافاسكريبت مثل باقي لغات البرمجة تحتوي على متغييرات ودوال وجمل شرطيطة وجمل تكرار ومصفوفات ... إلخ مثل باقي لغات البرمجية ، تستخدم في متصفحات الويب ولإنشاء صفحات أكثر تفاعلية مع المستخدم . في دورة تطوير التطبيقات باستخدام لغة JavaScript ، سوف تتعلم التالي :- الأسس البرمجية السليمة للغة JavaScript الإضافات الحديثة في نسخة ES6 من اللغة تطوير تطبيقات الخادم باستخدام بيئة Node.js أساسيات مكتبة React.js وبناء تطبيق ملاحظات باستخدامها أساسيات مكتبة React Native و Expo تطوير تطبيق جوال للوصل بين الأطباء والمرضى بالاعتماد على React Native التعرف على التطبيقات التي تتطلب اتصالًا مستمرًا بين المتصفح والخادم بناء تطبيق محادثة يشبه تطبيق WhatsApp إنشاء تطبيق أسئلة وأجوبة ونقاشات مع تصيير من جهة الخادم Server-side Rendering عبر إطار العمل Next.js بناء واجهات أمامية باستخدام React.js مع مكتبة Material-UI إنشاء تطبيقات سطح مكتب باستخدام JavaScript باستخدام إطار العمل Electron.js بناء تطبيق جوال لشبكة تواصل اجتماعي باستخدام إطار العمل Ionic ومكتبة React.js أما بخصوص HTML و CSS أنصحك بأن تكون لديك خلفية عنهم وعن استخدامهم حتى لو تم التطرق لهم في الدورة بشكل سريع يكون لديك خلفية عنهما . للإطلاع أكثر يوجد شروحات على موسوعة حسوب JavaScript ، HTML ، CSS . أيضاً يوجد مقالات على الأكاديمية مفيدة جداً يمكنك للإطلاع عليها JavaScript ، HTML ، CSS .1 نقطة
-
في الحقيقة لا يهم أي منهما تستخدم فسوف تحصل على نفس النتيجة في النهاية. ولكن pk عام أكثر ، لأنك لن تضطر لمعرفة اسم المفتاح الأساسي primary key في الجدول، أي أنك لست بحاجة إلى الاهتمام بما إذا كان حقل المفتاح الأساسي يسمى id أو user_id .. إلخ. كما أنه يوفر مزيدًا من التناسق إذا كان لديك نماذج ذات حقول مفاتيح أساسية مختلفة، حيث سوف تستخدم نفس الصيغة في كتابة الإستعلامات، ولن تضطر لتذكر المفتاح الأساسي لكل نموذج model. لذلك يفضل أن تستخدم pk بدلًا من id في الحالات العامة. لاحظ أيضًا أن id يعد دالة built-in في بايثون، وقد يكون هذا سبب في ظهور خطأ، إن قمت بخلط أسماء المتغيرات والدوال معًا. على الجانب الآخر، قد يكون إستخدام id أسرع من إستخدام pk، وذلك لأن جانغو Django يستغرق وقت في معرفة اسم الحقل الرئيسي عندما تستعمل pk، بينما إن إستعملت id فأنت تستعمل اسم الحقل مباشرة، ولن يضطر جانغو Django إلى معرفة اسم الحقل لأنك أخبرته به بالفعل.1 نقطة
-
يمكنك عمل دالة تحتوب على حلقة for لكي تقوم بطباعة الرقم كالتالي: def print_numbers(n): for i in range(1, n+1): print(i, end="") # الخاصية end تسمح لنا جعل النصوص متلاصقة print() # نضيف سطر فارغ فقط print_numbers(5) # Output: 12345 يمكنك أن تكتب كود بايثون بشكل عادي في البرنامج، ثم تقوم بتشغيل الملف من خلال سطر الأوامر CMD عبر الأمر التالي: python fileName.py أو يمكنك تثبيت إضافة python (من هنا)، وعند كتابة كود بايثون سيظهر لك زر أخضر في أعلى اليمين، عند الضغط عليه سوف يتم تشغيل الكود بشكل مباشر. يوجد أيضًا برنامج PyCharm (يوجد منه نسخة مجانية Community ونسخة مدفوعة Professional)، وهو برنامج مخصص للغة بايثون فقط، ويحتوي على الكثير من الأدوات والإضافات التي تسهل عليك كتابة كود Python ، ولكن لا ينصح به للمبتدئين نظرًا لصعوبة الواجهة الخاصة به مقارنة بـ VC Code.1 نقطة
-
لعرض مكون next/Image من خلال Markdown سوف تحتاج إلى إنشاء مكون مخصص يحول صور Markdown إلى صور next/Image إنشاء ملف Markdown.tsx، على النحو التالي: import Image from 'next/image' import ReactMarkdown from 'react-markdown' const MarkdownComponents: object = { // سوف نكتب باقي الكود هنا } return ( <ReactMarkdown children={your.content.here} components={MarkdownComponents} /> ) بعد ذلك سوف نضع الكود المسؤل عن تحويل الصور إلى مكون Next/Image، كالتالي: // طريقة كتابة الصورة في كود Markdown:  { const image = node.children[0] const alt = image.properties.alt?.replace(/ *\{[^)]*\} */g, "") const isPriority = image.properties.alt?.toLowerCase().includes('{priority}') const metaWidth = image.properties.alt.match(/{([^}]+)x/) const metaHeight = image.properties.alt.match(/x([^}]+)}/) const width = metaWidth ? metaWidth[1] : "768" // عرض الصورة الإفتراضي const height = metaHeight ? metaHeight[1] : "432" // طول الصورة الإفتراضي return ( <Image src={image.properties.src} width={width} height={height} className="postImg" // يمكنك إضافة أصناف إفتراضية من هنا alt={alt} priority={isPriority} /> ) } return <p>{paragraph.children}</p> }, باستخدام الكود أعلاه، يمكننا استخدام تحويل صورة Markdown إلى مكون Next/Image:  يمكنك إضافة طول وعرض وخاصية priority أيضًا، على النحو التالي:  ملاحظة: اعتبارًا من Next.js 11، لم يعد المكون Next/Image يتطلب تحديد الارتفاع والعرض بوضوح للصور المحلية، ولكن لكي يعمل هذا، يجب إستخدام خاصية src الخاصة بالصورة من خلال جملة import، والتي لن تعمل معنا لأننا نقوم بإستيراد صورة معينة، لذلك يتوجب عليك تحديد طول وعرض الصورة. الكود السابق يستبدل صور Markdown القياسية بمكون Next/Image. ولكن إذا فتحت الـ Console، فستجد أن هناك خطأ. وذلك لأنها يتم تغليف عنصر الصورة img بعنصر p، وهذا HTML غير صحيح (يعمل ولكنه غير صحيح وغير مستحب).1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة