لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/22/22 في كل الموقع
-
إذا كنت تقصد بالبرنامج تطبيق للجوال فكما ذكرت الأمر يعتمد على عدة عوامل للتسعير من قبل المطور الذي سيعمل على المشروع، لكن إذا كنت تقصد الكلف الأخرى غير كلفة التطوير فالتطبيقات لا تحتاج لتكاليف خارجية أخرى سوى كلفة استضافتها ضمن متجر التطبيقات، فمثلًا متجر جوجل يحتاج لفتح حساب مطور ويكلف 25 دولار تدفع لمرة واحدة، ويمكن بعدها رفع التطبيق إليه، بينما متجر تطبيقات IOS يكلف حساب المطور 99 دولار سنويًا وستتمكن من رفع تطبيقاتك ونشرها، لكن إذا كان تطبيقك يحتاج للتواصل مع نظام خارجي وهو جزء من المشروع فستضاف كلفة استضافة ذلك المشروع كخادم خلفي Backend مثلًا إلى كلفة التطبيق2 نقاط
-
ماهو البرنامج المستخدم في تصميم الديكورات الخارجية للمنازل؟ بحيث يكون بديل لـ ليوميون lumion بحيث استلم المخطط من الشركة واحوله لـ3d1 نقطة
-
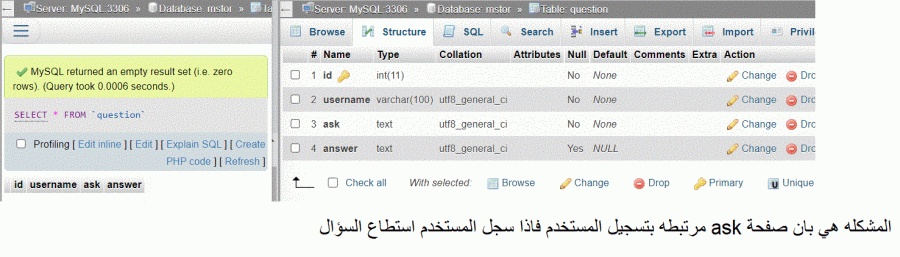
مشكله بنقل البيانات من صفحة ask التي لا تستخدم حتى يقوم المستخدم بالتسجيل فلا يقوم بأرسال الداتا الى قاعدة البيانات صفحة ask <?php session_start(); include'inc/con.php'; $username=$_SESSION['user']; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 30%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } .black{ color:#000000; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="index.php"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="index.php">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="sony.php">سوني</a></li> <li><a class="dropdown-item" href="samsung.php">سامسوج</a></li> <li><a class="dropdown-item" href="hawaui.php">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <!----> <div class="col-lg-12 col-md-12"> <form action="ask.php" method="post" enctype="multipart/form-data"> <div class="form-group"> <label for="exampleInputEmail1" class="black">اطرح سؤالك</label> <textarea name="ask" class="form-control" ></textarea> </div> <input type="submit" value="أسال" name="askq" id="ask" class="btn btn-primary"> <?php //send data if(isset($_POST['askq'])){ $ask=$_POST ['ask']; $sql="insert into question ('username' ,'ask')value('$username','$ask')"; $ret=mysqli_query($connection,$sql); if($ret) echo'<p>تمت الاضافه بنجاح</p>'; } ?> </form> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> </div> <br> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html> صفحة المستخدم <?php session_start(); include'inc/con.php'; if($_SESSION['chack']==0) header('Location:index.php'); ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 70%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="index.php"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="rindex.php">الرئيسيه</a> </li> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="ask.php"> سؤال <span class="sr-only"></span> </a> </li> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="logout.php">تسجيل الحروج <span class="sr-only"></span> </a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="rsony.php">سوني</a></li> <li><a class="dropdown-item" href="rsamsung.php">سامسوج</a></li> <li><a class="dropdown-item" href="rhawaui.php">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <?php $sql="select *from items"; $ret=mysqli_query($connection,$sql); while ($res=mysqli_fetch_assoc($ret)){ echo'<div class="col-lg-4 col-ms-12"> <Div class="thunbnil"> <br> <center><p><b>'.$res['name'].'</b></p></center> <center><img src="img/'.$res['img'].'"/></center> <hr> <center><a href="showmob.php?id'.$res['id'].'" type="button" class="btn btn-warning">مواصفات الجهاز </a></center> </Div> </div>'; } ?> </div> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form action="" method="post" > <div class="form-group"> <label for="exampleInputEmail1" > اسم المستخدم </label> <input type="text" class="form-control" id="exampleInputEmail1" name="user" aria-describedby="emailHelp" placeholder="Enter user"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" name="pass" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <input type="submit" name="signin" class="btn btn-primary">تسجيل </input> <?php if(isset($_POST['signin'])){ $user=$_POST['user']; $pass=$_POST['pass']; $sql="select * from users where username='$user' and password='$pass'"; $ret=mysqli_query( $connection,$sql); while($ret=mysqli_fetch_assoc($ret)){ session_start(); $_SESSION['user']=$user; $_SESSION['chack']=1; echo'<script>window.location. href="rindex.php"</script>'; } echo'<center><p> لم تنجح</p></center>'; } ?> </form> </div> <br> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html> بالأول تسجيل السؤال ثما1 نقطة
-
س2 | لماذا يوجد اختلاف بين لغات البرمجة س3 | ولماذا يتم تطوير الذكاء الاصطناعي على لغة بايثون س4 | ولماذا لا يتم تطوير العاب ضخمة مثل ببجي على بايثون1 نقطة
-
هل تعلم أساسيات للغة البرمجه تعني أنك اتعلمت البرمجه1 نقطة
-
سلام عليكم لدي سؤال بخصوص الدورات . لدية خبر كافية في React.js أحاول البدأ في التعلم الباك اند. هل يجب علي اختيار كورس PHP ام كورس Javascript علما انني اعيش في السعودية ولا أعرف ماذا يتحاج السوق العمل وأيهم أفضل للمستقبل. وشكرا.1 نقطة
-
1 نقطة
-
يمكن بناء أي برنامج بأي لغة برمجة تقريبًا، والأمر في الاختيار بين اللغات يعتمد على عدة عوامل، أولها شهرة لغة البرمجة ففي حالتك كل من لغتي ++C و بايثون مشهورتين، الأخرى مزايا لغة البرمجة ضمن نطاق المشكلة التي نحاول حلها، وجوابًا على سؤالك التالي: في تطوير نظم الذكاء الاصطناعي إذا كنت تريد الوصول لنموذج ما والتطوير عليه فلغة بايثون هل لغة عالية المستوى وستساعدك في عملية التطوير كثيرًا، بينما إذا كان لديك نموذج سابق أو محدد وتريد تضمينه ورفع كفاءته وتحسين أداءه على أخفض المستويات فلغة ++C تعتبر أفضل من هذه الناحية لما تتيحه من تحكم في العمليات ضمن الذاكرة والمعالج، ولهذا السبب يختار مطورو الألعاب اللغات منخفضة المستوى لأن الهدف الأساسي رفع الأداء لتلك الألعاب، بسبب العامل الثالث هو توفر المكتبات التي تساعد في حل المشكلة، حيث يتوفر في بايثون الكثير من المكتبات المخصصة لذلك والتي تقريبًا تغطي كل ما ستحتاجه في هذا المجال، وهو سبب اختيار المطورين للعمل عليها لتطوير أنظمة الذكاء الاصطناعي يمكنك التعرف على الفرق بين اللغتين بالتعرف على أساسياتهما والمقارنة بينهما، ويمكنك الاستفادة من السلسلات التالية لتعلم اللغتين: وللتعرف على مجال الذكاء الاصطناعي أنصحك بقراءة كتاب "مدخل إلى الذكاء الاصطناعي":1 نقطة
-
السلام عليكم.. اريد ان اعرف هل تكاليف البرنامج اعلى من تكاليف الموقع ؟ اعلم انه يعتمد على نوع الموقع او البرنامج لكن هنا انا اتحدث عن مجرد مدونة تم تحويلها الى برنامج اياً منهم سيكون تكاليفه اعلى من ناحية الاستضافة ورفع البرنامج على قوقل بلاي ومشاكل الصيانة ؟1 نقطة
-
اريد مثال برنامج ل جافا سكريبت لطباعه الاعداد الفردية باستخدام for loops1 نقطة
-
اريد وضع السؤال بعد تسجيل المستخدم <?php session_start(); include'inc/con.php'; $username=$_SESSION['user']; //$username=$_SESSION['user']; ماخوذه من صفحة المستخدم بعد التسيل index ?> // لم تعمل1 نقطة
-
1 نقطة
-
صحيح لقد قمت بتغيير ايقونات المجلدات التي في سطح المكتب و بعدها ظهر هذا الملف بداخل المجلدات الذي قمت بتغيير ايقوناتها , و الآن للتجربة قمت بحذف الملف من مجلد واحد فعادت الايقونة الافتراضية للمجلد, اشكرك جدًا على هذه المعلومة 🤍1 نقطة
-
ملف الـ desktop.ini هو عبارة عن ملف يعطي بعض الخصائص للمجلد الذي يوجد فيه، فمثلاً قد يستخدم لإعطاء المجلد ايقونة خاصة أو لإظهار بعض التعليمات الخاصة بالمجلد وبشكل مختصر فإنه يستخدم لحفظ تعديلات العرض التي تتم على المجلد "view customization". وهو ملف مخفي في العادة ويتم انشائه بشكل تلقائي على نظام Windows 11/10، ولكن يبدو انك قد فعلت خاصية اظهار الملفات المخفية حتى ظهر لك. مالذي سيحدث عند حذف الـ desktop.ini ؟ سيتم اعادة انشاؤه مرة ثانية عندما تقوم بتعديل اعدادات العرض الخاصة بالمجلد. اعرف اكثر عن Desktop.ini1 نقطة
-
عليك ربط اللون الخاص بالواجهة أو العنصر مع حالة الصفحة، وعمل set State وتعديل قيمة اللون الذي يتم تخزينه في متغير مثل أي حالة، ثم إعادة بناء الواجهة لوحده سوف يغير اللون. جرب ذلك1 نقطة
-
بما أنك خريج الدورة، يمكنك التواصل مع مركز المساعدة في هذا الشأن ليساعدوك في التوجيه و كيفية التعامل مع الزبون1 نقطة
-
يوجد العديد من البرامج المرادفة لبرنامج lumion ولكل منها ميزاته وخصائصه، من بعض الأمثلة التي يمكنك استخدامها: SketchUp Blender Cinema 4D V-Ray Enscape Twinmotion D5 Render Artlantis في حال كنت تبحث عن برنامج مجاني، يمكنك استخدام Blender كونه مفتوح المصدر.1 نقطة
-
الشير بوينت هو منصّة تشاركيّة تعمل كتطبيق ويب. يمكن لأيّ شركة تستخدم شير بوينت في عملها إنشاء مواقع ويب websites خاصّة بها متاحة للعموم على الإنترنت، أو مخصّصة لموظّفيهما على الإنترانت intranet أو مزيج بينهما. يمكن من خلال أيّ موقع في شيربوينت مشاركة الملفات والصور والمستندات بمختلف أنواعها بين مستخدمي هذا الموقع، والتحكّم بإصداراتها من خلال ميّزة سجل الإصدار Version History التي سنتحدّث عنها لاحقًا في هذا المقال. كما يسمح شير بوينت بالاستغناء عن التعاملات الورقيّة ضمن الشركة، وذلك من خلال مستويات الصلاحيّات التي يوفّرها للمستخدمين، ودعمه مهام سير العمل Workflow الذي يسمح بإجراء موافقات متسلسلة على معاملة أو طلب إجرائي خاص بالشركة. كما تدعم مواقع ويب المُنشأة بواسطة شير بوينت المهام الروتينيّة التي تتمتّع بها أنظمة إدارة المحتوى. سنتناول في هذه السلسلة طريقة تنصيب شير بوينت لاستثماره بالشكل الأمثل. وهي عمليّة ليست بسيطة كعمليّة تنصيب تطبيق عادي. حيث سنمرّ بسلسلة من الإجراءات والعمليّات التي ستجري على أكثر من خادوم لتحقيق هذه المهمّة. تُعتبر هذه السلسلة موجّهة إلى مسؤولي تقنيّة المعلومات الذين يحتاجون إلى تنصيب شير بوينت على الخواديم الخاصّة بشركاتهم. ومن الممكن أن يستفيد من هذه السلسلة أيضًا الأشخاص المهتمّون بشير بوينت والذين لا يمتلكون بنية عتاديّة مناسبة لتصيبه، حيث يمكن استخدام آلات افتراضيّة virtual machines لهذا الغرض مثل VMware (وهو الأفضل برأيي) أو VirtualBox أو Hyper-V (يأتي مع Windows Server 2012 ولكنّه يحتاج إلى تفعيل)، ولكن ينبغي أن يكون الحاسوب الذي سيشغّل هذه الآلات الافتراضيّة ذا مواصفات جيّدة، أنصح بالحدّ الأدنى أن يكون المعالج Intel Core i5 الجيل السادس أو الخامس، والذاكرة 16 GB. يمكن استخدام مواصفات أقل، ولكنّ ربما ستعاني من ضعف الأداء. يُعتبر التطبيق App حجر البناء الأساسي في مواقع شير بوينت. قد يكون التطبيق عبارة عن مكتبة صور أو مكتبة مستندات أو قائمة مهام أو قائمة جهات الاتصال، أو حتى من الممكن أن يكون عبارة عن قائمة قابلة للتخصيص يمكنك بناؤها بالشكل الذي ترغبه (تشبه القائمة المخصّصة إلى حدٍّ كبير بنية جدول في قاعدة بيانات). جميع أنواع التطبيقات الذي ذكرناها قبل قليل هي تطبيقات افتراضية يمكن إضافتها إلى الموقع بعد إنشائه. يمكنك بالطبع إنشاء أكثر من تطبيق من التطبيقات السابقة في موقع شير بوينت بحسب الحاجة. كما أنّه من الممكن الحصول على تطبيقات من مصادر أخرى توفّر المزيد من المزايا، وقد تكون هذه التطبيقات مجّانيّة أو مدفوعة. قسم من المحتويّات الافتراضية لموقع شير بوينت. تطبيقات شير بوينت الأساسيّة سنتحدّث في هذه الفقرة عن عدد من التطبيقات الأساسيّة الافتراضيّة المهمّة في شير بوينت، والتي ستحتاج في الغالب إلى أحدها بصرف النظر عن نوع الموقع الذي ستنشئه. القوائم الافتراضيّة هناك عدّة قوائم من أهمّها: قائمة جهات الاتصال، وقائمة الإعلانات، وقائمة المهام، وقائمة التعقّب issue tracking وغيرها. يمكن من خلال قائمة جهات الاتصال تخزين البيانات الشخصيّة وبيانات الاتصال لأيّ موظّف في الشركة أو لأيّ زبون لها، كما يمكن ربط هذه القائمة مع تطبيقات أخرى مثل Microsoft Outlook وMicrosoft Access للحصول على بيانات موجودة مسبقًا دون الحاجة لإعادة إدخالها. تفيد قائمة الإعلانات في وضع إعلانات مخصّصة لأعضاء الموقع، فعندما نريد الإعلان عن أمر ما يخصّ الشركة، فليس من الضروري إرسال رسائل البريد الإلكتروني إلى الموظّفين، حيث من الممكن وضع إعلان ضمن قائمة الإعلانات ليشاهده الجميع، كما تحتوي هذه القائمة على حقل انتهاء الصلاحيّة للإعلان، وحقل يوضّح المستخدم الذي أنشأ الإعلان وحقل أيضًا للمستخدم الذي عدّله (في حال قم أحد ما بتعديله). بالنسبة لقائمة المهام فيمكن من خلالها إسناد المهام لموظّفي الشركة فيما يتعلّق بإنجاز مهمّة أو مشروع ما. حيث من الممكن إسناد الأولويّة في تنفيذ المهمّة ونسبة الإنجاز المحقّقة لها. أمّا قائمة التعقّب فاستخدامها مفيد في المهام التي تتطلّب المتابعة. المكتبات الافتراضيّة تضمّ عدّة مكتبات مثل مكتبات المستندات والنماذج والصور. بالنسبة لمكتبة المستندات فمن الممكن أن تعتبرها كمجلّد عادي من مجلّدات نظام التشغيل Windows، ولكنّها تتمتّع بمزايا مهمّة. حيث يمكن حماية أي مستند من خلال تحديد صلاحيّات الوصول والتعديل والقراءة لهذا المستند. توجد أيضًا ميزة السحب check-out وميزة الإيداع check-in للمستند. تضمن هاتان الميّزتان أنّ هناك مستخدم واحد فقط يُعدّل المستند في لحظة ما. يمنع ذلك المشاكل التي قد تنجم عن تعديل المستند من قِبَل عدّة مستخدمين بنفس الوقت. ملاحظة تسمح ميزة سجل الإصدار Version History بالاحتفاظ بنسخة كاملة من التعديلات التي أُجريت على أيّ ملف أو مُدخَل مع تحديد المستخدم والتوقيت والتعديل الذي قام به، مع إمكانيّة استعادة أي نسخة قديمة منهما. وهذه الميزة مشتركة بين القوائم والمكتبات مهام سير العمل Workflow يمكن استخدام مهام سير العمل ضمن تطبيقات شير بوينت، وهي تسمح بالتحكّم في آلية العمل ضمن التطبيقات التي نضيفها إلى مواقع شير بوينت. فيمكن على سبيل المثال أن نُرسل بريدًا إلكترونيًّا عند إضافة مُدخل لإحدى القوائم، أو أن نضيف بعض البيانات بشكل تلقائيّ على مُدخلٍ في قائمة أخرى. أي شيء يشبه البرمجة ولكن بدون أن تكون لك خبرة مسبقة بأيّ لغة برمجة، فكل ما تحتاجه هو تطبيق SharePoint Designer الذي يسمح لك بالتعامل مع مهام سير العمل، وتجهيزها ونشرها إلى أيّ موقع ضمن منصّة شير بوينت. كما يسمح لك هذا التطبيق بإنشاء وتعديل أيّ جزء من الموقع، بما فيها صفحات الموقع. يأتي هذا التطبيق بشكل منفصل ويمكن تنصيبه والاستفادة من المزايا التي يوفّرها. من الممكن أيضًا دمج ميّزة الموافقات Approvals مع مهام سير العمل، بحيث يصبح من السهل التحكّم بالعمليّات الإداريّة التي تحدث ضمن شركة ما، وذلك من خلال تجهيز الموافقات لتتوافق مع البنية الهرميّة الإداريّة للشركة. ملاحظة من الممكن أيضًا التحكّم في آلية عمل مواقع شير بوينت بشكل تفصيليّ دقيق من خلال كتابة تطبيقات مخصّصة لشير بوينت باستخدام لغة البرمجة سي شارب C# وتطبيق Visual Studio من مايكروسوفت. يوجد شرح في موقع أكاديميّة حسّوب حول شهادة MCSD – مطوّر حلول باستخدام شير بوينت، وكذلك سلسلة دروس خاصّة بتعليم لغة سي شارب. وضع شير بوينت بالنسبة لعالم الأعمال في الحقيقة لا يمكن مقارنة شير بوينت من حيث عدد المواقع التي تستخدمه مع أنظمة إدارة محتوى أخرى مثل WordPress وJoomla وDrupal. فهذه الأنظمة تتفوّق عليه بسهولة (في الوقت الراهن) من ناحية الاستخدام. إلّا أنّ شير بوينت يتّجه إلى أن يكون مسيطرًا في الشركات الكبيرة، والتي تتطلّب مواقعها حركة مرور كبيرة. مثل هذه الشركات الكبيرة تدفع بالتأكيد رواتب ممتازة! فيما يخص المنطقة العربية، تُعتبر أسواق مجلس التعاون الخليجي نهمةً لمنصّة شير بوينت، وهي ترغب بكلّ تأكيد برفد طواقمها بخبراء في شير بوينت. يمكنك باستطلاع بسيط في بوابات التوظيف الكبيرة التي تغطّي أسواق العمل في الخليج، لترى مدى الطلب عليه. يُصنّف العمل في شير بوينت في عدّة اتجاهات من أهمّها: اتجاه الإدارة والصيانة Administration واتجاه التطوير البرمجي Development والتخصيص Customization، وغيرها من الاتجاهات الأخرى. إصدارات SharePoint النسخة الأحدث من شير بوينت هي SharePoint 2016 لكنّها حديثة جدًّا (عمرها بضعة أسابيع فقط) ولا يبدو أنّ الشركات ستنتقل إليها مباشرةً في المدى القريب، لأنّ الانتقال عمليّة تحتاج إلى تخطيط وتجهيز وليست مجرّد ترقية عاديّة. الإصدار المهيمن حاليًا من شير بوينت هو SharePoint 2013 وهو المستَخدم في أغلب الشركات. يأتي هذا الإصدار بنسختين رئيسيّتين: إصدار SharePoint 2013 Foundation: وهو مجّاني يمكن تحميله من موقع مايكروسوفت. يضم هذا الإصدار المزايا الأساسيّة لشير بوينت. إصدار SharePoint 2013 Server: وهو مدفوع، لكن يمكن تحميله على سبيل التجريب لمدة ستة أشهر. يضم هذا الإصدار المزايا الكاملة لشير بوينت. يُعتبر شير بوينت تطبيقًا نهمًا للعتاد الصلب، ويتطلّب العمل مع شير بوينت وجود خادومين على الأقل، حيث تعود المتطلّبات الفعليّة للعتاد الصلب حسب حجم الشركة. في الحقيقة توفّر شركة مايكروسوفت حلًا جاهزة يتمثّل باستضافة منصّة شير بوينت على السحابة. حيث يتوفّر شير بوينت ضمن خدمة Office 365 السحابيّة. من الممكن للشركات الصغيرة أن تستفيد من هذا الحل الجيّد، وتتخلّص من تكاليف إنشاء وإدارة وشراء التراخيص اللازمة لتشغيل نسخة شير بوينت مخصّصة. أمّا بالنسبة للشركات المتوسّطة والكبيرة فقد يكون من المناسب أكثر اعتماد تشغيل منصة شير بوينت بشكل محلّي على خواديم مخصّصة. ملاحظة سنتناول في هذه السلسلة طريقة تنصيب الإصدار SharePoint 2013 Server. الخلاصة تعرّفنا في هذا الفصل على شير بوينت، ذلك التطبيق المهم الذي دخل عالم الأعمال من أوسع أبوابه. سنتناول تباعًا في هذه السلسلة طريقة تنصيبه خطوة بخطوة مع الشرح المفصّل مدعومًا بالصور، مع نصائح مهمّة ستجعلك مرتاحًا في المستقبل عند البدء باستثمار شير بوينت. ولكن قبل كلّ ذلك سيتناول المقال التالي البنية الهيكليّة لشير بوينت حيث سنتعرّف على الأشكال المحتملة لهذ التطبيق بمميّزاتها ومساوئها أثناء التشغيل في بيئة العمل.1 نقطة