لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/06/22 في كل الموقع
-
السلام عليكم في دورة اساسيات الحاسوب قسم انواع الاخطاء في بعض المقالات يتم الاستشهاد ببعض الكتب مثل (The book of programming) وكتاب اخر اسمه اسلوب البرمجة على ما أظن السؤال اذا كانت هذه الكتب مجانية فأين اجد مثل هذه الكتب و شكرا .2 نقاط
-
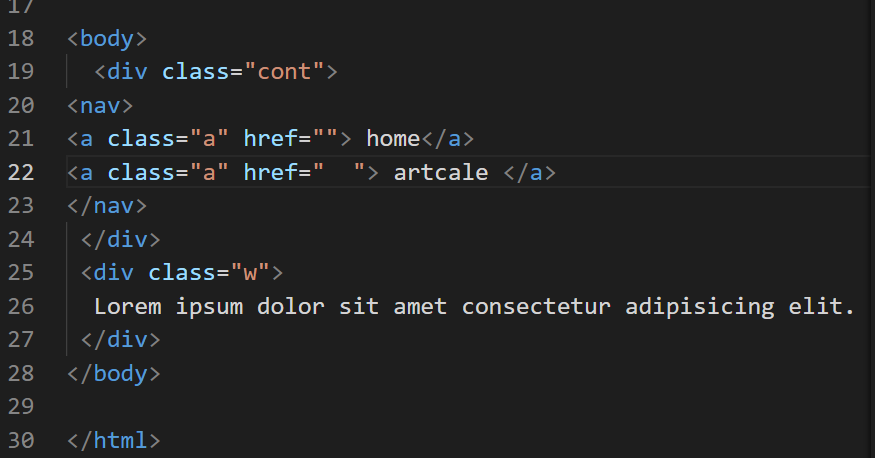
اريد عند الضغط علي اللينك home يقوم بالذهاب الي الكلاس lorem1 نقطة
-
عندما أستعمل append يتم حقن العنصر في صفحة html لكن عندما أستعمل appendChild d يظهر خطأ Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'. ملف js ipcRenderer.on('AddName-AndAge',function(e,item){ let Age=item[1]; let name=item[0]; window.localStorage.setItem('name',name); window.localStorage.setItem('Age',Age); let AgeMaladie=document.createTextNode(Age); let nameMaladie=document.createTextNode(name); let infoMal=`Nom de Maladie :${name} Age de Maladie :${Age}`; let maladieInfo=document.querySelector('#Maladie-info'); let z=document.createElement('p'); z.appendChild(infoMal); maladieInfo.appendChild(z); }); html <div class="maladie-side clearfix"> <button type="button" id="ajouter" class="btn btn-primary py-2 ajouter float-left"> Ajouter un maladie <!-- <a href="./maladieData.html"> </a> --> </button> <span id="Maladie-info" class="Maladie_Info text-left "> </span> </div>1 نقطة
-
مرحبا جميعا قمت بعمل تطبيق بواسطة React ، و يتم تشغيله من خلال localhost 3000 كيف يمكنني تحويل هذا السيرفر المحلي localhost 3000 الى رابط عام URL، بحيث يمكنني مشاركته مع الاخرين ، و بالتالي استخدامه من قبلهم في اي وقت؟ لقت حاولت ذلك من خلال استخدام ngrok. و لكن المشكلة انه بمجرد اقفال الجلسة٬ يصبح الرابط غير ساري المفعول اي غير صالح للاستخدام ، و انا اريد استخدامه بشكل دائم و ليس مؤقت. هل يوجد طريقة لذلك؟ هل من حلول بديلة؟1 نقطة
-
هل يمكن كتابة الكود بشكل أفضل من خوارزمية إقليدس؟ أرجو إرشادي <?php function PGCD($A,$B){ $d = 0; if ($A<$B) { $A = $A + $B; $B = $A - $B; $A = $A - $B; } if ($A < 0) { $A = $A * (-1); } if ($B < 0){ $B = $B * (-1); } while ($B > 0){ $d = ($A%$B); $A = $B; $B = $d; }; return ('PGCD A and B is '. ' '. $A); }; echo PGCD(-9348,98);1 نقطة
-
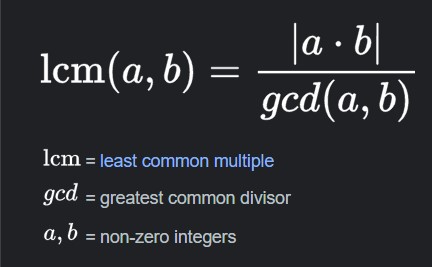
إن القاسم المشترك الأكبر PGCD يمكن حسابه بأكثر من طريقة، وذلك حسب الخوارزمية الرياضية التي تقوم بتطبيقها، أنت في الشيفرة لديك تطبق خوارزمية اقليدس. يوجد طريقة أخرى وهي حساب جداء العددين تقسيم القاسم المشترك الأكبر لهما. PGCD(a, b) = a * b / GCD(a, b) توفر PHP دالة حساب GCD، ثم نطبق الفكرة في السطر السابق <?php $a = 15; $b = 30; $gcd = gmp_gcd($a, $b); echo "GCD: " . gmp_strval($gcd) . "\n"; echo "PGCD: " . ($a * $b / gmp_strval($gcd) ) . "\n"; ?> أي خوارزمية أخرى يتوجب عمل برهان لها، ثم تطبيقها لأنه بدون برهان لايمكن عمل خوارزيمة سليمة.1 نقطة
-
1 نقطة
-
نعم صحيح، هذا منطقي، سيعتبرها غوغل أن البريد المرسل عشوائي، حيث أنك ترسله من خادم ويب محلي، و ربما ترسل رسائل هكرز أو اختراق أو إعلانات لأشخاص لا علاقة لهم بمشروعك وبذلك لحمايتهم يعمل فرز للرسائل و يضعها في البريد المهمل. مثال: لربما أرسلت له رابط إعادة تعيين حسابه في فيسبوك ثم سرقة بياناته؟ هنا لتحافظ غوغل على سلامة وأمن حسابات مستخدميها الذين ليس لديهم خبرة في تمييز هذه الأمور بأن توجه البريد للغير مرغوب فيه.1 نقطة
-
بماذا يمتاز هذا الحساب عن سواه؟ هل يختلف بمزود خدمة البريد الاكتروني أم ماذا؟1 نقطة
-
1 نقطة
-
تعلمت كيفية اشاء غرف دردشه عامه وبرمجتها، السؤال الان كيف اعمل دردشه خاصه بين اثنين فقط من الاعضاء، يعني كيف ستكون بنية الجدول الذي يتخزن فيه الرسائل ونوع الاستعلام الذي سنجلب به رسائل كل دردشه خاصه1 نقطة
-
أرجو إرفاق جميع الشيفرات البرمجية و الإعدادات المتضمنة في عملية إرسال البريد.1 نقطة
-
اشكرك اخي سامح على الرد. لقت حاولت اتباع خطوات الحل كما تفضلت حضرتك بشرحها ، لكن لم تنجح معي الطريقة. سوف اعاود المحاولة مرة اخرى لعلها تنجح.1 نقطة
-
علينا في هذه الحالة إضافة id المرسل، و id المستقبل لجدول الرسائل الخاصة. الرسائل التي يمكن أن يتطلع عليها الشخص هو أن يكون id خاصته إما مرسل أو مستقبل. و حذف الرسالة يجب أن يكون نفسه المرسل. id المحادثة غير ضروري، نجلب المستخدين مع رسائلهم و نقوم بتجميعهم حسب الثنائية مرسل مستقبل1 نقطة
-
لقد وجدت فكرة خلال البحث، وهي حقن ال divider لمصفوفة widgets بالاستعانة بمفهوم الإضافة extention من خلال عمل مؤشر يتحرك على القائمة ثم يبني واحدة أخرى ديناميكياً بإضافة widget هي separator extension IterableExt<T> on Iterable<T> { Iterable<T> superJoin(T separator) { final iterator = this.iterator; if (!iterator.moveNext()) return []; final _l = [iterator.current]; while (iterator.moveNext()) { _l..add(separator)..add(iterator.current); } return _l; } } وطريقة الاستدعاء تكون: return Row( children: <Widget>[ const Text('Foo'), const Text('Foo'), const Text('Bar'), ].superJoin(const SizedBox(width: 10,)).toList(), ); نقوم باستدعاء superJoin وتمرير الفاصل له ليقوم بحقنه بين كل عنصرين. لطريقة أخرى، عليكا بناء دالة تعيد List<Widget> وتنفيذ الفكرة كالتالي: دالة تعيد قائمة من الواجهات تستقبل قائمة من العناصر نمرر لها separator نقوم بالمرور على القائمة الأساسية و نأخذ منها العناصر ونضيفهم للقائمة الثانية مع ال separator بالتناوب سوف يمثل استدعاء هذه الدالة قيمة children List<Widget> createRowChildrenWithPadding(List<Widget> widgets, Padding pading) { var joined = List<Widget>(); for (var i = 0; i < widgets.length; i++) { if ( i != widgets.length - 1) { joined.add(widgets[i]); joined.add(padding); } else { joined.add(widgets[i]); } } return joined; } بالنسبة للخطأ السابق، أعتقد أن حله يكون كالتالي: return Column( children: <Widget> snapshot.data[index].forEach((key, value){ return Container( margin: EdgeInsets.only(left: 20.0, right: 20.0), child: Text(snapshot.data[index]['name']), ); } ), );1 نقطة
-
نعم اخي شكل القائمة المعتاد ما أحاول القيام به عناصر متاليه كل واحد يأتي بعد الذي أعلاه هو شغال بشكل هذا ولكن الفواصل لا تظهر بينهم1 نقطة
-
الصورة التقريبية التي أرفقتها للتصميم كيف يظهر التصميم حالياً.1 نقطة
-
لا ليس بإمكانك تنفيذ الامر من دونه، لأن هذا الكود على ما يبدو يحاول حذف اي عنصر موجود داخل العنصر body ولن تستطيع معرفة من هو العنصر الذي تم النقر عليه من دون ان تستخدم الـ target. قد تستطيع التخلي عن استخدام الـ target عندما يكون العنصر الذي تريد الوصول إليه ثابت، مثل زر معين أو عنصر معين بالصفحة، ولكن عندما تريد ان تحصل على أي عنصر داخل الـ body تم النقر عليه مثل هذا المثال فستحتاج العنصر target. لا يمكننا الاجابة بالعامية لأنه هنالك العديد من اللهجات العامية وذلك سيجعل الكلام غير مفهوم للمبرمجين اصحاب اللهجات المختلفة.1 نقطة
-
ما السطر الذي يعيد null؟ لقد فهمت من سؤالك الأول أنك تريد وضع القيم بجانب بعضها مع مسافات أفقية بينها.. ما الفائدة من استخدام ListView.separated إن كان لديك عنصر واحد؟ أليس من الأفضل عمل التصميم بشكل عمود بسيط1 نقطة
-
عملت تعديل للكود الأول، الفكرة أن الفاصل العمودي عملته هوامش خارجية للحاوبة container و كل قيمة ضمن Text ويتم المرور على snapshot.data[index] و استخلاص القيم حسب عدد المفاتيح فيها1 نقطة
-
يمكننا محاولة بناء مصفوفة الأبناء children بطريقة ديناميكية، سوف نضع separetor بين العناصر children: [ Text("${snapshot.data[index]['Name']}"), Text("${snapshot.data[index]['Age']}"), Text("${snapshot.data[index]['Location']}"), Text("${snapshot.data[index]['Others']}"), ], => children: [ snapshot.data[index].forEach((key, value){ return Container( margin: const EdgeInsets.only( right: 20.0), child: Text("value"), ) } ],1 نقطة
-
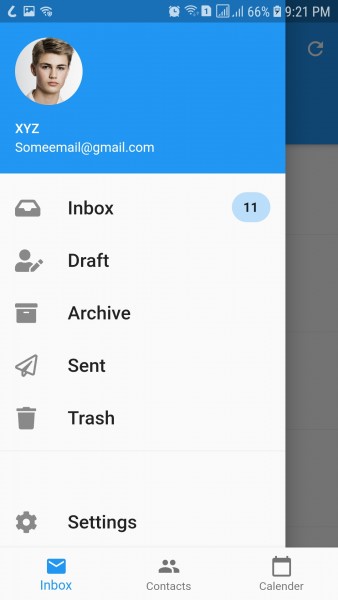
تحيه طيبه للجميع الدي استفسار لو تكرمتم هل توجد طريقة لتحكم ب Drawer من صفحة مختلفة ؟ على سبيل المثال انا واضع Drawer في صفحة ازار Button Bar وهيا تحتوي على 4 صفحات يتم عرضهم في داخلها الان انا ارغب بتحكم او فتح Drawer من صفحة ال home هل يمكن فعل ذلك؟ طبعا حاولت اضع Drawer في صفحة home ولكن تحدث مشكلة وهيا ان Drawer يأتي تحت ازار Button Bar لذلك الحل الوحيد لدي ان اضع Drawer في صفحة Button Bar ثم أقوم باستخدامه من خلال صفحة Home مثل الصورة التأليه:1 نقطة
-
يوجد طريقة من خلال GlobalKey أي تعيين مفتاح عام ل Scafold ومن ثم يمكنك التحكم به من خلال ذلك المفتاح وفتح Drawer final GlobalKey<ScaffoldState> _key = GlobalKey(); // انشاء مفتاح key @override Widget build(BuildContext context) { return Scaffold( key: _key, // اسناد المفتاح the key ل Scaffold. drawer: Drawer(), floatingActionButton: FloatingActionButton( onPressed: () => _key.currentState!.openDrawer(), // <-- فتح drawer ), ); } يمكنك تمرير المفتاح لأي مكون و التحكم بفتح وإغلاق Drawer. الطريقة الثانية من خلال تمرير السياق context من خلال builder @override Widget build(BuildContext context) { return Scaffold( drawer: Drawer(), floatingActionButton: Builder(builder: (context) { return FloatingActionButton( onPressed: () => Scaffold.of(context).openDrawer(), // <-- فتح drawer. ); }), ); } الطريقة الثالثة هي عمل مكون Drawer عام (بالأصل هو عبارة عن حاوية Container) تكون قابلة للانزلاق، هذا المكون يرث من StatefulWidget import 'package:flutter/widgets.dart'; class PublicDrawer extends StatefulWidget { PublicDrawer({Key key}) : super(key: key); @override _PublicDrawerState createState() => _PublicDrawerState(); } class _PublicDrawerState extends State<PublicDrawer> { @override void initState() { super.initState(); } @override Widget build(BuildContext context) { return Container(); } } ثم في الصفحة الخاصة ب Home لديك نقوم باستدعائه وإسناده ل drawer من scaffold import 'package:~~~~~~~/Widgets/drawer.dart'; class HomePage extends StatefulWidget { HomePage({Key key}) : super(key: key); @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { @override Widget build(BuildContext context) { return SafeArea( child: Scaffold( drawer: PublicDrawer(), <---- body: Container(), ), ); } }1 نقطة
-
ولكن كان بأمكانه تنفيذ الكود بدونها اليس كذالك --, target (شكرا لك افضل الشرح باللغه العامه) و ايضا انا اعرف ان لل target كثير من الخصائص مثل tagName , nodeTagname1 نقطة
-
الوسم meta في HTML هدفه تقديم معلومات وصفية عن مستند الصفحة الحالية، مثل: اسم الكاتب - عنوان المستند - دعم المستند لمزايا ما. الخاصية http-equiv قيمتها تحدد خواص ممكن أن تؤثر على عمل الخادم، والقيم الممكنة هي إحدى ترويسات طلبات HTTP، الترويسة X-UA-Compatible تحدد مستوى الدعم للمتصفحات بحسب قيمتها، هنا القيمة لها هي IE=edge مما يعني أن محتوى المستند الحالي يتوافق مع مزايا متصفح Edge وما فوق <meta name="viewport" content="width = device-width,initial-scale=1.0"> أيضًا هنا الوسم meta يقدم معلومات حول المستند الحالي ويتم تحديد اسم الخاصية عبر قيمة name، وقيمتها ضمن الخاصية content القيمة viewport لاسم الخاصية تحدد حجم إطار العرض المبدئي للصفحة، القيمة width تحدد قياس العرض لذلك الإطار بأن يساوي عرض الشاشة الحالية، يناسب هذا الخيار تطوير الصفحات لتناسب أحجام الشاشات الصغيرة. وبدلًا من تحديد قياس الارتفاع، يمكن تحديد النسبة بين العرض والارتفاع ليتم ملائمة طول الشاشة مهما كان هنا تم تعيينها ب 1، وهي قيم مناسبة جدًا للشاشات الصغيرة1 نقطة