لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/31/22 في كل الموقع
-
السلام عليكم هل من الجيد قراءة توثيق laravel مرة واحدة أم كلما واجهتني مشكلة أقرأء الجزء الخاص بها وبالنسبة لقواعدة البيانات يبدوا لي انه يجب ايضا دراسة قواعد البيانات بشكل منفصل عن الإطار لتحكم أكثر ؟1 نقطة
-
اذا كانت مهارتك جيدة في لارافيل وواجهتك مشكلة في فهم احد المواضيع فيمكنك الرجوع الى الموضوع من توثيق لارافيل الرسمي , اما اذا كنت مبتدئ ولغتك الاجليزية جيدة فيمكنك اللجوء الى التوثيق وقراءته من البداية والبدء بشكل تدريجي مع المواضيع لكي تفهم كيف يتم العمل به وتستسطيع استخدامه , بشكل عام حتى لو قرأته كاملا فسوف تحتاج الى الرجوع اليه دائما ومراجعة الملعلومات منه , بالنسبة لقواعد البيانات يجب أن تكون لديك معرفة جيدة بقواعد البيانات بشكل منفصل عن لارافيل , فيجب أن تكون مهاراتك في استخدام mysql جيدة جدا لأنه في بعض الأحيان نحتاج أن نكتب اكواد mysql للاستعلام عن البيانات لذلك نعم عليك دراستها بشكل منفصل1 نقطة
-
يبدو لي ان المشكلة هي انك تقوم بتعريف المتغير QRCode في الموضع : بعد ان كان معرف بالفعل من قبل : كما اظن انك لست بحاجة للسطر const { NameOfroom, NumberOfroom, date,QrCode}=formData; حيث يمكن الوصول لهذه المتغيرات من خلال الـ formData.QRCode formData.NameOfroom formData.NumberOfroom formData.date كما ان العنصر QRcode يحتاج ل value : <QRCode value="hey" />1 نقطة
-
كيف يمكن ارسال Request في Laravel واستقبال ال request من ال Database دون الحاجه لعمل Reloade للصفحه باستعمال ال Livewire دون الحاجه لااستخدام ال Ajax1 نقطة
-
يمكنك استعمال الحدث submit عن طريق الموجه wire:submit لخدمة هذا الغرض، لنقم أولا بإنشاء مكون livewire يمثل النموذج الخاص بنا عن طريق: php artisan make:livewire mySimpleForm وليحمل ملف العرض المرافق لهذا المكون الهيكلة التالية: <div> <h2> {{ $num }} </h2> <from wire:submit.prevent="handleData"> <input type="number" name="number1" wire:model="number1"/> <input type="number" name="number2" wire:model="number2"/> <button type="submit"> حفظ </button> </form> </div> لاحظ استقبال المتغير num الذي سيتم تكوينه عن طريق صنف المكون MySimpleForm.php لاحظ ايضا استعمال الحدث submit.prevent لمنع تقديم النموذج بشكل افتراضي (لمنع تحديث الصفحة عند تقديمه) لاحظ أيضا استعمال الحدث model للاستماع لكل من قيم number1 و number2 لاحظ استعمال التابع handleData الذي يمثل تابع صنف المكون MySimpleForm الذي سيقوم بالتعامل مع البيانات التي نرسلها. يكون ملف صنف المكون MySimpleForm كالتالي: <?php namespace App\Http\Livewire; use Livewire\Component; class MySimpleForm extends Component{ public $number1; public $number2; public $num = 0; public funciotn handleData() { $this->num = $this->number1 + $this->number2; } public function render() { return view('livewire.my-simple-form'); } } الذي سيحصل هنا هو: عندما نملئ النموذج ونقدمه سيتم استهداف التابع handleData للصنف MySimpleForm عن طريق livewire ويتم تبديل قيمة num. (ستلاحظ تبديل قيمة num في ملف العرض كإثبات على تقديم النموذج وذلك دون الحاجة الى اعادة تحديث الصفحة). بالطبع فإنه يمكنك التعامل مع هاته البيانات وفق أي طريقة تريدها، أو تضمين هذا المكون بأي مكان أو صفحة أخرى.1 نقطة
-
لدي نص مُخزن في كائن Object بالشكل التالي: $obj->property_name = 'content'; الكائن obj$ يحتوي على خاصية باسم content على سبيل المثال (نفس قيمة الخاصية property_name في المثال السابق) كيف يمكنني إستخدام نص string كاسم خاصية للوصول إليها، حاولت إستخدام الكود التالي، ولكن لم أنجح: <?php class MyObject { public $content = "hello"; } $obj = new MyObject(); $obj->property_name = 'content'; // كيف يمكن الوصول إلى الخاصية content من خلال هذا النص $result = $obj->property_name; echo $result; // أريد أـن يتم طباعة hello1 نقطة
-
انا تأسست على c++ و بايثون و من ثم تعلمت ال web تعلمت في الويب html و css و تعلمت لغة JS و تعلمت css framework = bootstrab and scss هل بأمكاني ايجاد و ظيفه ام يجب علي تعلم المزيد و شكرا لكم ..... + هل يجب علي تعلم الأنميشين في جافاسكربت ومن اين اجد على دوره تشرحها1 نقطة
-
كما أخبرتك يوجد في الأكاديمية دورة تطوير التطبيقات باستخدام لغة Python يوجد في الدورة عدة مسارات سوف تساعدك في تطوير (Back-End) لديك . يوجد إطارات عمل مثلا Django و Flask يمكنك تطوير نفسك فيهما .1 نقطة
-
في حال كنت متمرس من التقنيات HTML , CSS , JS وأشهر المكتبات التي تستخدم في تطوير المواقع مثل Bootstrap , SCSS . فيمكنك أن تصبح مصمم واجهات أمامية للمواقع (Front-End) ويمكنك أن تجد مشاريع على مستقل لتطوير الواجهات الأمامية ، أو تقوم بإضافة خدمة على موقع خمسات توضح ما تستطيع القيام به ، وفي حال أردت أن تعمل في شركة أو موظف عن بعد ، يفضل أن تكون لديك خبرة أوسع في مجال الويب فبعض الشركات تبحث عن الأكفاء ولهم القدرة على إنجاز المهام المطلوبة منهم بكفاءة عالية ، أيضاً حتى تكون السيرة الذاتية قوية جداً لديك واحتمال قبولك في الوظيفة عالي ، لكن هذا لا يغني أن يمكنك أن يتم توظيف بشكل عقد مع شركة ما في تطوير الواجهات الأمامية فقط . الأن أصبحت بايثون تستخدم مع الويب في تطوير المواقع (Back-End) يمكنك أن تعمل على تطوير نفسك في هذا المجال ، وتصبح لديك المهارتين . كما يوجد في الأكاديمية دورة تطوير التطبيقات باستخدام لغة Python ، يمكنك الالتحاق بالدورة لتطوير مهاراتك في تطوير التطبيقات باستخدام Python . أما بخصوص الأنيميشن في الجافا سكربت ، نادراً لتجد شرح كامل للأنيميشين باستخدام جافاسكربت ، لكن يمكن البحث عن أنيميشين معين على اليوتيوب مثلاً وسوف تجد شروحات تساعدك أو أمثلة مقاربة لما تريده .1 نقطة
-
يقع الوافد إلى عالم البرمجة دائمًا في مشكلة اختيار اللغة اللازمة والمناسبة لتعلمه هذا المجال، فيحاول القفز من لغة برمجة لأخرى لإيجاد اللغة المطلوبة، مما يؤدي إلى ضياع الوقت وتشتت الأفكار. والحقيقة هي أن الإجابة على هذا السؤال تحكمها عدة معايير يجب النظر إليها لاختيار لغة البرمجة المناسبة لك. يساعدك هذا الفيديو على معرفة المعايير التي من خلالها ستتمكن من اختيار لغة البرمجة التي تتناسب مع تطلعاتك وأهدافك المستقبلية. بعد اطلاعك على الفيديو وتعرفك على اللغة التي ستساعدك على تحقيق أهدافك المرجوة من رحلة تعلم البرمجة، يمكنك الاطلاع على الدورات التعليمية التي تقدمها أكاديمية حسوب، واختيار المجال الذي وجدته أنسب لك. كذلك يمكنك تدعيم رحلة تعلمك من خلال التوثيقات المجانية للغات البرمجية التي تقدمها موسوعة حسوب، إلى جانب المقالات المتنوعة وأبرز الكتب المهمة في هذا المجال لتسهيل عملية التعلم.1 نقطة
-
1 نقطة
-
إن crest react app تستخدم بالفعل ال webpack وتقوم بإعدادها لك بشكل افتراضي، وكذلك الأمر لست بحاجة لإعداد ال babble من الصفر حيث تقوم creat react app بالتكفل بها أيضا. لكنك تستطيع الوصول لل config الخاص بال webpack وكذلك ال Start Script و ال Build Script وال Test Script من خلال ملفات ال node_modules ضمن ملف ال react-scripts. يمكنك كذلك اعداد ال webpack من خلال عمل eject للـ crest react app من خلال الامر التالي : npm run eject واحذر ان هذه الخطوط تكون باتجاه واحد حيث لا يمكن التراجع عنها. بالاضافة الا انه يمكن اعداد ال webpack مع ال react و babble من الصفر إلا أنه معقد، والفكرة من crest react app هي ان لا تطر لفعل ذلك.1 نقطة
-
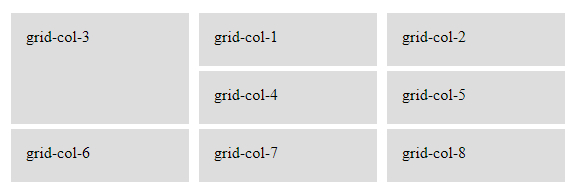
دي طريقتي اللى بستخدمها HTML <div class="grid grid-3 style-1"> <div class="grid-col"><div class="fix-height"><div>grid-col-1</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-2</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-3</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-4</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-5</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-6</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-7</div></div></div> <div class="grid-col"><div class="fix-height"><div>grid-col-8</div></div></div> </div> CSS .grid{ display:grid } .grid-3 { grid-template-columns: 33.333333% 33.333333% 33.333333%; } .grid-col{ padding:5px; overflow: hidden; } .grid-col .fix-height{ background:#ddd; padding:15px; height:100%; overflow: hidden; } .grid-3.style-1 .grid-col:nth-of-type(3){ grid-area: 1 / 1 / 3 / 1; } النتيجة هتكون كده بإمكانك التعديل على القيم التالية باللي يناسبك grid-area: 1 / 1 / 3 / 1; /* grid-row-start: 1; بداية الصف grid-column-start: 1; بداية العمود grid-row-end: 3; نهاية الصف grid-column-end: 1; نهاية العمود */1 نقطة
-
بدل ان يكون ال grid مقسم لثلاث صفوف اجعله مقسم ل 6 صفوف واعط الـ h3 خمس نقاط طول و الـ h6 نقطة طول واحدة وباقي العناصر تكون حصتها هي نقطتا طول لكل واحد بالشكل التالي : grid-template-areas: "h3 h1 h2" "h3 h1 h2" "h3 h4 h5" "h3 h4 h5" "h3 h7 h8" "h6 h7 h8"; اذا كنت عملت التصميم بطريقة غير ال grid قم بمشاركة الكود الخاص بك حتى استطيع مساعدتك.1 نقطة