لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/22/22 في كل الموقع
-
تُعَد صناعة واجهات الإدخال من أقوى المزايا في إكسل التي تجعلنا قادرين على إدخال بياناتنا من خلال عناصر وأدوات إدخال وقوائم منسدلة، وتنقلها مباشرةً إلى صفحات الإكسل، أي كأننا نُحول الإكسل لبرنامج قواعد بيانات متكامل. تصميم واجهة تفاعلية مع المستخدم User Form يمكننا تصميم واجهة تفاعلية عن طريق محرر الفيجوال بيسك في الإكسل، حيث يمكننا تصميم واجهة إدخال واستعراض بياناتنا من خلاله، وذلك بأن نفتح محرر الشيفرات، ومن القائمة Insert نختار الأمر UserForm، فتظهر لنا النافذة التالية: نلاحظ وجود مجموعة من الأدوات ضمن صندوق الأدوات ToolBox تحتوي على الأزرار وعناصر الإدخال والتحكم التي يمكننا إضافتها إلى مساحة العمل الفارغة بجانبه، والتي يمكننا التحكم بأبعادها من حيث الطول والعرض، وذلك بالسحب من الأطراف. حيث يكون لدينا في الطرف الأيسر للقائمة Properties نافذة الخصائص التي نستطيع من خلالها تعيين كل خصائص الواجهة أو خصائص عناصر الإدخال فيها، وهي قائمة بغاية الأهمية لأننا من خلالها سنُعيّن جميع خيارات العناصر. بعض الأدوات في صندوق ToolBox توجد العديد من الأدوات التي يمكننا التعامل معها لصناعة الواجهات، وتختلف هذه الأدوات بين إصدارات مايكروسوفت أوفيس اختلافًا بسيطًا، ومن أهم هذه الأدوات وأكثرها استخدامًا الأدوات التالية: CheckBox: يتيح هذا العنصر للمستخدم تحديد خيار أو أكثر. ComboBox: يتيح هذا العنصر للمستخدم تحديد عنصر من القائمة المنسدلة. CommandButton: يسمح عنصر التحكم هذا للمستخدم بتنفيذ إجراء معين، حيث يُشغِّل إجراءً فرعيًا منفصلًا. Label: يتيح هذا العنصر عرض النص للمستخدم، ويُستخدم عادةً لعرض نص وصفي بجانب العناصر. ListBox: يسمح عنصر التحكم هذا للمستخدم بالاختيار من قائمة الخيارات الممكنة. +OptionButton: يسمح عنصر التحكم هذا للمستخدم بالاختيار من قائمة الخيارات الممكنة اختيارًا واحدًا فقط. Ref Edi: يسمح عنصر التحكم هذا للمستخدم بتحديد نطاق من الخلايا. TextBox: يتيح هذا العنصر إمكانية عرض النص والسماح للمستخدم بإدخال المعلومات. Frame: يتيح هذا العنصر تجميع العناصر الأخرى معًا. Calendar: يتيح هذا العنصر تضمين تقويم دائم في ورقة عمل. Image: يتيح هذا العنصر إمكانية إضافة رسم أو صورة إلى واجهة المستخدم. SpinButton: يتيح هذا العنصر للمستخدم تحديد قيمة بالنقر فوق زرين، إما لزيادة القيمة أو تقليلها. مثال نريد تصميم واجهة إدخال تحتوي على البيانات الخاصة بموظفي إحدى المنشآت، ونريد مثلًا البيانات التالية: الاسم. الجنس. الوضع الوظيفي. رقم الهاتف. تقييم العمل. الراتب. نرسم عناصر الإدخال ضمن مساحة العمل المخصصة، ويلزمنا في البداية عنصر من النوع TextBox لإدخال الاسم، وعنصر من النوع Label، ونحدد أبعاد كل منهما، حيث يمكننا التحكم بأبعادهما من طول وعرض حسب ما نراه مناسبًا. يمكن تحرير النص الخاص بـ Label عن طريق النقر عليه مرةً واحدةً لتحريره، ثم نحدد النص ونستبدله بما نريد، أو عن طريق القائمة Properties عن طريق الخاصية Caption التي تُعبر عن الاسم الظاهر للمستخدم، ونُغيّر الاسم الذي تحتويه. الآن نرسم العنصر الخاص بالجنس، وبما أن الإجابة تكون أحد اختيارين، فنختار الأداة OptionButton، ونضع لها العنوان بجانبها. ثم نرسم العنصر الخاص بالوضع الوظيفي هنا، ويمكن أن تكون العديد من الخيارات، والإجابة هي أحد هذه الخيارات، لذا الأداة المناسبة هي ComboBox. العنصران رقم الهاتف والراتب عبارة عن TextBox، والعنصر تقييم العمل عبارة عن ComboBox، لذا ننسخ العناصر السابقة مع تغيير عناوينها Label. نُعدل من ترتيب العناصر قليلًا، ونضع كل 3 عناصر في عمود، ونلاحظ أن الأبعاد بالنسبة للعناصر غير متساوية بالكامل، لذا يجب تعديلها لتظهر بنفس الأبعاد وبمظهر أفضل، ولإجراء ذلك نحدد العناصر ذات الشكل المتقارب TextBox وComboBox، ومن القائمة Format الخاصة بتنسيق العناصر نختار الأمر Make Same Size، ومن هنا نجد الخيارات التالية: Width: لجعل العناصر بنفس العرض. Height: لجعل العناصر بنفس الطول. Both: لجعل العناصر بنفس العرض والطول. نختار منها الأمر Both. ثم نُنسق العناصر من خلال محاذاة العناصر في العمود الواحد والسطر الواحد، وذلك من القائمة نفسها Format، حيث نختار الأمر Align، فنحدد العناصر في العمود الواحد ونجعل المحاذاة في المنتصف من الأمر Center، ونحدد عناصر كل صف ونجعل المحاذاة سفليةً من الأمر Bottom، ثم نساوي بين تباعد العناصر، وذلك بتحديد عناصر العمود الواحد، ومن نفس القائمة نختار الأمر vertical Spacing الذي يأخذ القيم التالية: Make Equal: لجعل كل المسافات الأفقية والعمودية بين العناصر بنفس الحجم. Increase: لزيادة المسافة بين العناصر درجةً واحدةً من كل الجوانب. Decrease: لتقليل المسافة بين العناصر درجةً واحدةً من كل الجوانب. Remove: لإزالة المسافة بين العناصر. نختار منها الأمر Make Equal. نُسمي الآن العناصر بأسماء برمجية لاستدعائها عند كتابة الإجراءات واستخدامها فيها، ولإجراء ذلك نحدد العنصر، ومن القائمة Properties عند الخاصية المسماة Name نضع اسمًا مُعبرًا عن العنصر (الاسم اختياري، ولكن يجب ألا يحتوي على فراغات). نسمي العناصر بالأسماء التالية: الاسم = txtName. ذكر = OptMale. أنثى = OptFemale . الوضع الوظيفي = JopStatus. رقم الهاتف = PhoneNumber. تقييم العمل = Rate. الراتب = Salary. إلى الآن لا تحتوي قوائمنا المنسدلة على أية قيم، لذا نحتاج إلى تخصيص قيم مناسبة لها، وذلك باستيراد مجال من الخلايا من صفحة إكسل في ملف العمل، حيث ننشئ ورقة عمل جديدةً، ونضع فيها القيم المحتملة لجميع القوائم التي نعمل عليها ونستوردها لواجهة الإدخال عن طريق الخاصية RowSource في القائمة Properties، ونضع فيها المجال بذكر اسم الصفحة بعده إشارة تعجب (!) بعدها المجال الخاص بهذه القائمة المنسدلة. الآن أصبحت قوائمنا جاهزة، ولكن عند تشغيل الواجهة هنا نلاحظ أنه يمكننا تعبئة عنصر القائمة المنسدلة يدويًا، وذلك الأمر خاطئ، لذا يجب أن نقيد واجهة الإدخال بالمجال الذي استوردناه فقط، وذلك عن طريق الخاصية MatchRequired من القائمة Properties، حيث إن القيمة الافتراضية لها False التي تُمكن المستخدم من إدخال بيانات غير موجودة في القائمة، لذا نضع القيمة True بدلًا منها، وذلك لتقييد إدخالات المستخدم بمحتويات القائمة فقط. نجد في الصورة السابقة أننا نستطيع إدخال قيم من خارج القائمة المنسدلة ضمن العنصر الخاص بالوضع الوظيفي، لأن الإدخال غير مقيد، ولكن لم نستطع إدخال قيمة من خارجها في عنصر التقييم، لأن الإدخالات فيها مقيدة، وأظهر لنا المحرر رسالة خطأ تُفيد بأن القيمة المُدخلة غير مقبولة. لنُصمم الآن عنصر زر يعمل على ترحيل البيانات الموجودة في الوجهة إلى صفحة إكسل والإضافة تراكميًا، أي كلما أضفنا بيانات جديدة وضغطنا زر الإدخال تُرحل البيانات إلى السطر الفارغ أسفل البيانات، ونضع اسمًا برمجيًا له BtnExport. الآن نغير من الاسم البرمجي للواجهة تغييرًا كاملًا، ونضع لها الاسم UserForm، ونغير من الظاهر للمستخدم عن طريق الخاصية Caption. أصبحت واجهة الإدخال جاهزةً للبرمجة وربطها مع خلايا الصفحة التي سنُرحل إليها البيانات، وهو ما سنتعلمه لاحقًا. الخصائص العامة للعناصر في القائمة Properties تحتوي القائمة Properties على خصائص معينة لكل عنصر، حيث تُستخدم لتعيين الميزات أو تحريرها وفقًا لاحتياجات ومتطلبات المستخدم، وللتعديل نضغط على الخاصية ونُعدلها في العمود الأيمن، ومن أهم هذه الخصائص: Name: الاسم البرمجي للعنصر الذي تتعرف عليه الإجراءات عند كتابة الشيفرات البرمجية، ويتكون من 40 حرفًا بحد أقصى. Caption: تُستخدم هذه الخاصية لتحديد الاسم الظاهري للعنصر الذي يظهر في تصميم الواجهة. Height, Width: تُستخدم هذه الخاصية لتعيين ارتفاع وعرض نموذج المستخدم والعناصر الخاصة به، ويمكنك تخصيص الحجم عن طريق إدخاله يدويًا في خاصية الارتفاع والعرض في نافذة الخصائص، وتعيين القيم بالنقاط، ولا يمكن أن تُقبَل القيم السالبة. Value: يكثر استخدام هذه الخاصية مع العنصرين CheckBox وOptionButton، حيث تجعل العنصر مُفعلًا تلقائيًا، أي أنه يكون قيمةً افتراضيةً ويأخذ القيمة 1 أو القيمة True، بمعنى أن العنصر مُفعل افتراضيًا، والقيمة 0 أو القيمة False التي تعني أنه غير مفعل؛ أما في العنصرين TextBox وComboBox، فيمكننا وضع قيمة نصية أو رقمية افتراضية، ولكن يجب الانتباه أن تكون القيمة ضمن خيارات القائمة المنسدلة ومطابقةً للقيمة في صفحة الإكسل تمامًا. AutoSize: تستخدم هذه الخاصية لتحديد ما إذا كان حجم العنصر الذي يعرض المحتوى بالكامل تلقائيًا أم لا، وإذا عُيِّنت هذه الخاصية على القيمة TRUE فسيعمل تلقائيًا على تغيير حجم عنصر التحكم المحدد وفقًا لحجم المحتوى؛ أما بالنسبة للقيمة FALSE (الخيار الافتراضي)، فسيحتفظ بحجم عنصر التحكم كما هو أثناء التصميم. BackColor: تُستخدم هذه الخاصية لتعيين لون الخلفية للعناصر، ولتنفيذ خاصية BackColor يجب التأكد من ضبط نمط الخلفية لخاصية BackStyle على خلفية معتمة. BorderColor: تُستخدم هذه الخاصية لتعيين لون الحدود لـ UserForm والعناصر الخاصة به، ولتطبيق خاصية لون الحدود يجب تعيين الخاصية BorderStyle إلى قيمة غير صفرية. ControlTipText: تُستخدم هذه الخاصية لعرض النص عندما يشير المستخدم ويمرر الماوس فوق العنصر، وهذه الخاصية مفيدة في تثقيف المستخدمين من خلال تقديم نصائح أو تفسيرات حول استخدام العنصر. Font: تحدد هذه الخاصية نوع الخط المستخدم في نموذج المستخدم أو في العناصر، ويمكنك التلاعب بالخط بسهولة عن طريق تحديد اسم الخط الخاص به ونمطه وحجمه. MousePointer: تُستخدم لتحديد الطريقة التي يُعرَض مؤشر الماوس فيها عندما يتحرك فوق العنصر، حيث توجد العديد من الأشكال التي يمكن اختيارها. Visible: تحدد هذه الخاصية إمكانية الرؤية للتحكم في النموذج، فإذا عُيِّن على القيمة المنطقية TRUE (القيمة الافتراضية)، فسيكون العنصر مرئيًا آخر، وإلا بالنسبة للقيمة False فسيختفي العنصر، ويمكن استخدام هذه الخاصية لعرض عنصر مخفي فقط في حالة استيفاء أي شرط، وإلا سيظل العنصر مخفيًا. خاتمة من خلال ما طرحناه نكون استوفينا أهم آليات تصميم الواجهات التي تُعَد من الطرق التي تجعل التعامل مع عمليات إدخال البيانات أكثر متعةً ودقةً وأقل تشتيتًا للمستخدم، حيث سيكون كل تركيزه فقط في بعض الخانات التي يتعامل معها من خلال هذه الواجهة، ولا يتشتت نظره في الكم الهائل من البيانات كما في طريقة الإدخال التقليدية. اقرأ أيضًا المقال السابق: صناعة الدوال الخاصة والتعامل مع الأحداث في مايكروسوفت إكسل VBA استخدام الشيفرات لتنفيذ العمليات الأساسية في مايكروسوفت إكسل VBA استخدام أدوات مايكروسوفت إكسل لتنسيق الخلايا عن طريق الشيفرات VBA الحلقات التكرارية في مايكروسوفت إكسل باستخدام VBA العمليات الشرطية في مايكروسوفت إكسل باستخدام VBA مدخل إلى البرمجة باستخدام VBA في مايكروسوفت إكسل1 نقطة
-
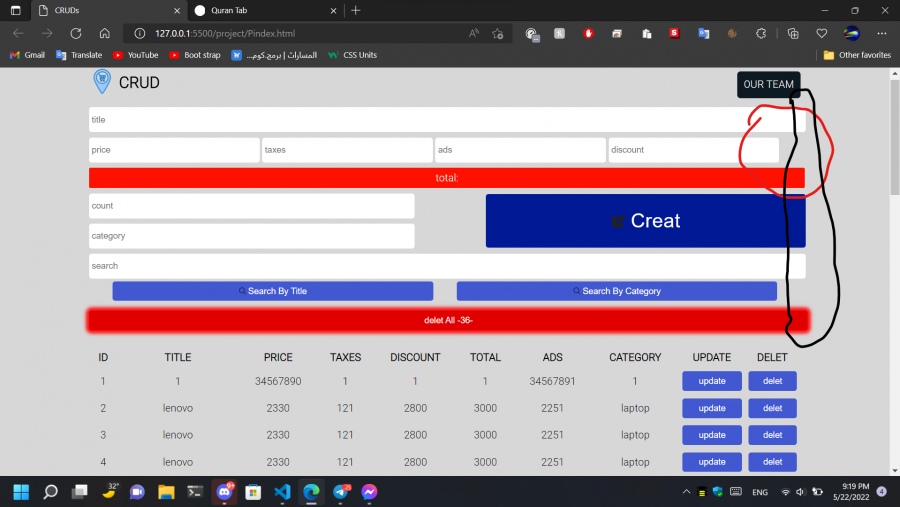
هل يمكناخباري ما سبب هذا الخطأ؟ لدي 2 بوتون يعملون نفس الوظيفة ونفس الكود لكن مجرد تغير لاسم القائمة لانه واحد خاص بالقائمة لليمين والاخر لليسار ، المشكلة انه البوتون لليسار يعمل بشكل جيد اما اليمن لا فيعمل بشكل صحيح الا اذا نقرت عليه بعد تحديث الصفحة وبعدها اذا اردت استخدامه مرة اخرى يظهر لي الخطا التالي ولا اعلم السبب Uncaught TypeError: Cannot read properties of undefined (reading 'style') at HTMLSpanElement.<anonymous> (script.js:165:29) هذا هو الكود function subL() { let list_1L = document.getElementById('list_li1_lL'); let list_2L = document.getElementById('list_li2_L'); let user_skil = document.getElementById('user_skil').value; let data = document.createTextNode(user_skil); let li = document.createElement("LI"); li.appendChild(data); list_1L.appendChild(li); let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); list_2L.appendChild(li2); let myspan1 = document.createElement('span') myspan1.innerHTML="x"; li.appendChild(myspan1); let delete_skil1 = document.querySelectorAll('span'); for(let i=0; i<delete_skil1.length;i++){ delete_skil1[i].addEventListener('click', ()=>{ delete_skil1[i].parentElement.style.display ="none"; list_2L.children[i].style.display="none"; }) } } /////////////////////////////////////////// function subR() { let list_1L = document.getElementById('list_li1_R'); let list_2L = document.getElementById('list_li2_R'); let user_skil = document.getElementById('user_skil1').value; let data = document.createTextNode(user_skil); let li = document.createElement("LI"); li.appendChild(data); list_1L.appendChild(li); let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); list_2L.appendChild(li2); let myspan1 = document.createElement('span') myspan1.innerHTML="x"; li.appendChild(myspan1); let delete_skil1 = document.querySelectorAll('span'); for(let i=0; i<delete_skil1.length;i++){ delete_skil1[i].addEventListener('click', ()=>{ delete_skil1[i].parentElement.style.display ="none"; list_2L.children[i].style.display="none"; }) } }1 نقطة
-
لدي قائمتين غير مرتبتين ul، واريد عند الضغط على عنصر x من القائمة الأولى يتم حذف العنصر الذي يمتلك نفس فهرس x من القائمة الثانية. كيف اقوم بذلك؟ كتبت الكود ولكن لم استطع اكمال الجزء الخاص بحذف العصنر بالقائمة الثانية function subL() { var user_skil = document.getElementById('user_skil').value; let listNodex = document.getElementById('list_li'); let liNode = document.createElement("LI"); let txtNode = document.createTextNode(user_skil); liNode.appendChild(txtNode); listNodex.appendChild(liNode); let listNodex1 = document.getElementById('list_li1'); let liNode1 = document.createElement("LI"); let txtNode1= document.createTextNode(user_skil); liNode1.appendChild(txtNode1); listNodex1.appendChild(liNode1); let myspan1 = document.createElement('span') myspan1.innerHTML="x"; liNode.appendChild(myspan1); let delete_skil1 = document.querySelectorAll('span'); for(let i=0; i<delete_skil1.length;i++){ delete_skil1[i].addEventListener('click', ()=>{ delete_skil1[i].parentElement.style.display ="none"; ////////////////////////////////////////////////////////////////// }) } }1 نقطة
-
لماذا هذه العناصر لاتأتي على صف واحد مثل ما هو موضح في الصوره كود html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="pstyle.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet"> <title>CRUDs</title> </head> <body> <div class="crud"> <!-- ----- --> <div class="head"> <h2> <img src="/project/photos/cruds.png" alt="" width="40px"> <p>crud</p> </h2> <a target="_blank" href="/ourTeam.html" class="ourTeam">Our Team</a> </div> <!-- ----- --> <div class="inputs"> <input type="text" name="" id="title" placeholder="title"> <div class="price" > <input onkeyup="getTotal()" type="text" value="" id="price" placeholder="price"> <input onkeyup="getTotal()" type="text" value="" id="taxes" placeholder="taxes"> <input onkeyup="getTotal()" type="text" value="" id="ads" placeholder="ads"> <input onkeyup="getTotal()" type="text" value="" id="discount" placeholder="discount"> </div> <p style="text-align: center ; width: 100%; margin: 4px 0;" id="total"></p> <div class="containerOfcreat"> <div class="creatdiv"> <input type="text" id="count" placeholder="count"> <input type="text" id="category" placeholder="category"> </div> <button id="submit"> <img src="/project/photos/creat.png" alt="noIMGerror" width="20px"> Creat</button> </div> </div> <!-- ----- --> <div class="outputs"> <div class="searchBlock"> <input onkeyup="searchData(this.value)" type="text" id="search" placeholder="search"> <div class="btnSearch"> <button onclick="getSearchMood(this.id)" id="searchTitle"> <img width="10px" src="/project/photos/search.png" alt="noIMG"> Search By Title</button> <button onclick="getSearchMood(this.id)" id="searchTCategory"> <img width="10px" src="/project/photos/search.png" alt="noIMG"> Search By Category</button> </div> </div> </div> <div id="deletAll"></div> <table> <tr> <th>id</th> <th>title</th> <th>price</th> <th>taxes</th> <th>discount</th> <th>total</th> <th>ads</th> <th>category</th> <th>update</th> <th>delet</th> </tr> <tbody id="tbody"> </tbody> </table> </div> <footer> <p>Proudly made by Mohammed Haimour 😁</p> </footer> <script src="JSfile.js"></script> </body> </html> css * { margin: 0; padding: 0; } html { font-family: 'Roboto', sans-serif; } body { background-color: rgb(215, 215, 215); color: rgb(0, 0, 0); } .crud { width: 80%; margin: auto; } .head { display: flex; justify-content: space-between; text-align: left; text-transform: uppercase; margin: 10px 0; } .head h2 p { position: relative; top: -10px; display: inline-block; } .head .ourTeam { margin: 5px 0 0 0; background-color: #0d1a22; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; padding: 10px; text-decoration: none; color: white; transition: all 1s ease; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; } .head .ourTeam:hover { background-color: #264b62cb; color: rgb(199, 199, 199); box-shadow: 0px 0px 10px rgb(0, 41, 113); text-shadow: 5px 5px 5px rgb(255, 255, 255); } input { width: 100%; height: 30px; outline: none; border: none; background-color: rgb(255, 255, 255); margin: 4px 0; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; padding: 4px; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -ms-transition: 0.5s all; -o-transition: 0.5s all; } input:focus { background-color: #000; color: white; transform: scale(1.1); -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -ms-transform: scale(1.1); -o-transform: scale(1.1); } .price input { width: 23%; } #total { background-color: rgb(148, 24, 24); padding: 6px 3px; border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; -ms-border-radius: 2px; -o-border-radius: 2px; color: white; } #total::before { content: "total: "; } button { width: 101%; height: 30px; border: none; cursor: pointer; background-color: rgb(65, 88, 208); color: white; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; -o-border-radius: 4px; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; } button:hover { background-color: rgb(0, 25, 149); letter-spacing: 0.5px; } .containerOfcreat{ display: flex; flex-direction: row; align-items: center; justify-content: space-between; } .creatdiv{ width: 45%; } #submit { width: 45%; padding: 20px; display: block; height: 82px; font-size: 30px; position: relative; right: -8px; } .btnSearch { display: flex; justify-content: space-evenly; } .btnSearch button { width: 45%; } #deletAll button{ margin: 15px 0; background-color: rgb(225, 0, 0) ; box-shadow: 0 0 5px 5px rgb(255, 21, 21); transition: all 1s ; -webkit-transition: all 1s ; -moz-transition: all 1s ; -ms-transition: all 1s ; -o-transition: all 1s ; } #deletAll button:hover{ background-color: rgb(143, 0, 0) ; box-shadow: 0 0 5px 5px rgb(255, 87, 87); } table { width: 100%; text-align: center; margin: 10px 0; } table th { text-transform: uppercase; } th, td { padding: 5px; } footer { width: 100%; margin-top: 40px; background-color: #0d1a22; padding: 30px 0; } footer p { color: #346787; text-align: center; font-weight: bold; font-size: 30px; transition: all 1s; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; } footer p:hover { color: #0d1a22; text-shadow: 0px 0px 10px whitesmoke; }1 نقطة
-
السلام عليكم هل يمكن ان اشتغل في اي شركه او جهه بدخل وقابل دايما للزياده يعني فيه فرص عمل شغل مستقر ف احدي الشركات بالنسبه لواحد جديد اتعلم بس برمجه وكام لغه كدا + كم من الوقت لكي اصبح مبرمج واقدر اشتغل واطلع دخل حلو لو انا مواظب علي التعلم يوميا وشكرا ليك1 نقطة
-
نعم يوجد الكثير من الفرص في مجال البرمجة، يمكنك الاطلاع على الوظائف التي تنشر دوريًا ضمن منصة بعيد، الكثير من الشركات تطلب مبرمجين باختصاصات ومهارات مختلفة بحسب احتياجاتها براتب شهري بحسب الوظيفة المتاحة والمسؤوليات كمبتدئ لن تجد الكثير من الفرص، ركز على تطوير مهاراتك وبناء معرض أعمال تعرض فيه أعمالًا أنجزتها حتى لو كانت وهمية بغرض عرض مهاراتك وما يمكنك تقديمه للآخرين، لا يوجد وقت محدد هناك العديد من العوامل التي تحدد المدة اللازمة لكي تصبح متقنا لمهارة معينة، مثل قدرتك على التعلم والوقت المخصص لذلك والمجال والمهارة التي تحاول تعلمها وجودة الدروس التي تتعلم منها وقدرتك على البحث والفهم وغيرها ركز على تطوير مهاراتك فهي الوحيدة الكفيلة بزيادة فرص العمل لك، يمكنك الاستفادة أيضًا من قراءة المقالات التالية: والكتب التالية ستكون مفيدة جدًا لك لرسم صورة واضحة من أين تبدأ وكيف تخطط وترسم أهدافك وتنفذها:1 نقطة
-
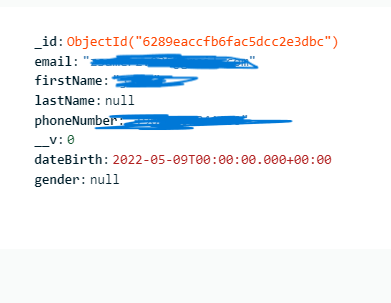
أريد وضع نموذج لقاعدة البيانات بإسم الحصة حيث الحصة تحتوي على (رقم الحصة و إسم الحصة و تاريخ الحصة و مسحة Qr code الخاصة بالحصة ) فما هو النمط الذي أضعه لمسحة Qr code ?1 نقطة
-
ما مدى صحة الشيفرة التالية: <!-- <div class="relative"> <div class="absolute"></div> <div class="absolute"></div> <div class="absolute"></div> </div> --> علما و أن class="relative أو class="absolute" تعني أن position:relative أو position:absolute شكرا1 نقطة
-
بفرض إزالة التعليق <-- --!> التنسيق صحيح، حيث أي عنصر لديك خاصية التموضع absolute يتم تحديد مكانه بالنسبة إلى أقرب عنصر أب له لديه خاصية التموضع relative، في حالتك يمكنك التحكم بمكان العناصر الثلاث الأبناء باستخدام top أو bottom أو left أو right بناءًا على مكان العنصر الحاوي لها <div style="position: relative"> <!-- يتموضع بالنسبة لهذا العنصر --> <div> <div style="position: absolute"> <!-- العنصر هذا --> </div> </div> </div> يمكنك الاستفادة من قراءة المقال التالي:1 نقطة
-
1 نقطة
-
1 نقطة
-
انا احب الرياضيات وكذلك البرمجة (مع العلم انى ادرس تخصص بعيد كل البعد عن هذا المجال) فهل يوجد تخصص في البرمجة يستخدم الرياضيات بشكل اكبر؟ وهل هذا التفكير صحيح ام ابدا في التخصص الذي اراه مناسبا سواء كان يستخدم الرياضيات او لا؟؟ وشكرا مقدما1 نقطة
-
يمكن توظيف البرمجة في مجالات عدة تستخدم الرياضيات بشكل كبير، مثل تحليل البيانات والإحصاء ومجال تعلم الآلة، حيث تعتمد تلك المجالات على عدة نماذج رياضية لتطوير تطبيقات مفيدة، من أفضل اللغات التي تساعدك في هذا المجال هي لغة بايثون، فهي لغة سهلة التعلم وقوية وتركز على الانتاجية، وتملك الكثير من المكتبات المختصة في المجالات الرياضية التي تساعدك في هذا المجال، يمكنك البدء أولًا بتعلمها، يمكنك الاستفادة من سلسلة مقالات دليل تعلم بايثون والدرس الأول منها: والاستفادة من مقالات تشرح تطبيقات رياضية باستخدام لغة بايثون، كالمقالات التالية: يمكنك القراءة والتعلم عن مجال الذكاء الاصطناعي وتعلم الآلة بداية، فهو متشعب وخلال اطلاعك على المجال ستتعلم عن الكثير من النماذج الرياضية وحلول تحليل البيانات، كتاب مدخل إلى الذكاء الاصطناعي سيفيدك كثيرا للتعرف على هذا المجال: والاستفادة من المقالات المنشورة في تطبيقات هذا المجال التالية:1 نقطة
-
أكد في كثير من الأكواد يتم إستعمال this$ للوصول إلى توابع أو خواص من نفس الصنف، ولكن مؤخرًا قرأت بعض الأكواد التي يتم فيها إستعمال self أيضًا: <?php class MyClass { // ... function myMethod() { echo self::total_member; } } متى يجب أن أستعمل this$ ومتى أستعمل self؟1 نقطة
-
في الحقيقة احتاج احد ليطلعني ان كان بإمكاني الدفع من سوريا ببطاقة ائتماتية لبنك سوري ام هناك بطاقات محددة يجب الدفع من خلالها1 نقطة
-
subR() و subL() التركيز في سؤالي على البوتون الذي يستدعي <div class="flex"> <fieldset class="flex1"> <div class="v"> <input type="text" id="user_skil"> <button onclick="mainL()">Add main subject</button> <button onclick=" subL()">Add sub </button> <ul id="list_li1_lL"> </ul> </fieldset> <fieldset class="flex1"> <div class="v"> <input type="text" id="user_skil1"> <button onclick="mainR()">Add main subject</button> <button onclick=" subR()">Add sub </button> <ul id="list_li1_R"> </ul> </fieldset> </div> <div class="flex"> <div class="flex1444"> <ul id="list_li2_L"> </ul> <div id="label_text_main"></div> <div id="label_text_sub"></div> <ul id="label_text_sub"> </ul> </div> <div class="flex1444"> <ul id="list_li2_R"> </ul> <div id="label_text_main"></div> <div id="label_text_sub"></div> <ul id="label_text_sub"> </ul> </div> </div>1 نقطة
-
1 نقطة
-
لديك المصفوفة delete_skil1 فيها عدة عناصر قائمة و كل عنصر منها فيه بيانات + عنصر span إن كانت القائمتين فيها نفس البنية يمكن عمل التعديل التالي: let delete_skill_1 = document.querySelectorAll('#list_1 span'); // الرئيسية let delete_skill_2 = document.querySelectorAll('#list_2 span'); // الثانية ثم لكل عنصر من الأولى نقوم بإسناد مستعم نقر يخفي العنصر المقابل له من الثانية for(let i=0; i<delete_skill_1.length;i++){ delete_skill_1[i].addEventListener('click', ()=>{ delete_skill_1[i].parentElement.style.display ="none"; delete_skill_2[i].parentElement.style.display ="none"; }) } طالما نفس الهرمية ضمن القائمة نستطيع عمل نفس التعديل لنفس هرمية العناصر. تأكدي من وضع id مناسب لكل منهم و الاهتمام بالتسمية وإضافة span لأنه صلة الوصل. من الأفضل فصل عملية إضافة العقد عن الحذف1 نقطة
-
في يوتيوب يمكن أن تتابع القنوات: Arabic Competitive Programming Solver to be يمكنك طرح سؤال خاص بحل مشكلة برمجية محددة، مع وضع الشيفرة البرمجية التي حاولت القيام بها لحل المشكلة وسوف يساعدك أحد المدربين في شرح و إكمال الشيفرة.. مجال problem solving صعب و يحتاج لتركيز و صبر و الكثير من الدراسة.1 نقطة
-
int MinStudentLevel,CreditHours; string Name,Code; code=name+MinStudentLevel يطلع عندي eror بسبب ان code هيا string وو MinStudentLevel هيا int ايش الحل معاها في c++1 نقطة
-
يتوجب عليك التجريب وحل مسائل بسيطة وحتى لو ساعدك المدربين و ثم مع الوقت تتطور و تزيد خبرتك. بالنسبة لمجال problem solving يمكنك اعتباره فرع خاص ضمن علوم الحاسب يهتم بحل المسائل البرمجية الرياضية أو التعامل مع بنى المعطيات، والعمليات على السلاسل النصية و تطبيق خوارزيمات وغيرها.. يوجد دروس ومقالات خاصة بهذا الفرع يمكنك البحث عن أي قناة تعليم problem solving في يوتيوب و متابعة الدروس.. تقدم أكاديمية حسوب سلسلة مقالات عن الخوارزميات: توثيق موسوعة حسوب للخوارزميات: wiki.hsoub.com/Algorithms1 نقطة
-
تعريف كلًا من الدالة Function والتابع Method هذه مجرد مصطلحات لوصف جزء معين من الكود، وهنا تعريف بسيط لكلٍ منهما: الدالة Function: تسمى أيضًا "وظيفة"، هي كتلة من الكود (مجموعة من الأسطر البرمجية) لها اسم معين، ويمكن تمرير بعض المدخلات لها لتغير سلوك الدالة أو نتيجتها (تسمى هذه المدخلات بـ Parameters)، وأيضًا يمكن للدالة إرجاع قيمة return بشكل إختياري، ويمكن إنشائها ضمن أي مجال namespace. التابع Method: تسمى أيضًا "طريقة"، وهي كذلك كتلة من الأكواد لها اسم معين، ولكن يكون التابع موجودًا ضمن كائن Object معين، ولها نفس خواص الدالة من حيث المدخلات التي يمكن تمريرها إليها وإرجاع قيمة كذلك. في بعض اللغات مثل ++C يطلق على التوابع "دوال أعضاء Member Functions"، ويمكن فقط إنشائها ضمن أصناف Classes. بناءً على التعريف السابق، يمكننا القول أن كل التوابع Methods عبارة عن دوال functions، ولكن ليس كل الدوال functions عبارة عن توابع Methods. الإختلافات بين الدالة Function والتابع Method تكمن الإختلافات بين الدالة Function والتابع Method في أن التابع له بعض المميزات الإضافية، مثل: عند إستدعاء تابع Method يتم الإشارة صراحة إلى الكائن الذي يحتويه. يمكن للتابع أيضًا الوصول لخواص الكائن Object والتوابع الأخرى الموجودة فيه (أو أي خواص وتوابع موروثة من صنف أب). مثال بلغة JavaScript عن الفرق بين التابع Method والدالة Function: class User { // getFullName عبارة عن تابع لأنه ضمن صنف Class getFullName() { // ... } } // sum هنا عبارة عن دالة لأنها ضمن المجال العام وليست ضمن صنف معين function sum(x, y) { return x + y; } مثال بلغة PHP: <?php class User { // getFullName عبارة عن تابع لأنه ضمن صنف Class public function getFullName() { // ... } } // sum هنا عبارة عن دالة لأنها ضمن المجال العام وليست ضمن صنف معين function sum($x, $y) { return $x + $y; } ملاحظة: بعض اللغات مثل Java و#C لا تحتويان على دوال Functions لأن اللغة بأكملها تستعمل البرمجة الكائنية OOP، وبالتالي يمكن عمل توابع Methods فقط، على الجانب الآخر لغات مثل C لا تحتوي على أصناف Class وبالتالي لا يمكن عمل توابع Methods فيها وتحتوي فقط على دوال Functions.1 نقطة
-
عند كتابة الشيفرات البرمجية، تُصادِفنا العديد من التعليمات التي نحتاج تنفيذها فقط عند تحقّق أمر ما، مثل: تنفيذ شيفرة عند إدخال المستخدم قيمة معينة لإحدى الخلايا، أو عند إجراء تغييرٍ ما عليها، أو عند إدخال قيمة لا توافق الشروط التي وضعناها. بحيث تُنفَّذ الشيفرة بإظهار رسالة معّينة أو بتنفيذ أمر معين في حال تحقّق الشرط، وتنفيذ أوامر أخرى في حال عدم تحقّقه، وتُسمى هذه العملية بالعملية الشرطيّة. تعليمة IF الشرطية هي أشهر التعليمات الشرطيّة وتكتب بالصيغة التالية: IF condition Then code (if the condition is true) وهي الصيغة الأساسية لكتابة هذه التعليمة، ولكن يمكن كتابتها بشكل أوسع على الصيغة التالية: IF condition Then codes (if the condition is true) End If حيث أن: condition: الشرط الذي نريد تنفيذ التعليمات عند تحقّقه. codes: مجموعة التعليمات التي ستُنفذ عند تحقّق الشرط السابق. End IF: علامة نهاية العملية الشرطيّة. مثال لتكن لدينا البيانات التالية، حيث نريد فحص الخلايا وإعطائها رموز ترتيب في العمود D حسب نوع القسم. نطبق الشرط على الخلية A2 لفهم عمل الشرط، بحيث تعمل الشيفرة على إدخال القيمة A في الخلية D2 عند تحقّقه، ونكتب الشرط بالصيغة التالية: Sub test_if() IF Range("A2").Value = "الصحي" Then Range("D2").Value = "A" End IF End Sub الشرط هنا هو أن تكون قيمة الخلية A2 تساوي القيمة "الصحي"، وبتنفيذ الإجراء من المحرّر نجد أنّ الشيفرة تعمل بطريقة صحيحة، وتُمثّل هذه الصيغة الشروط البسيطة. تعليمة IF/Else الشرطية تعمل بنفس مبدأ التعليمة السابقة ولكن في حال لم يتحقّق الشرط نضيف للشيفرة عمليات أُخرى ليُنفّذها، وتكون التعليمة بالصيغة التالية: IF Condition Then codes (if the condition is true) Else codes (if the condition is false) End If حيث أن Else هنا تُنفّذ الأوامر التابعة لها في حال لم يتحقّق الشرط. مثال لنطبّق التعليمة الجديدة على الخلية A3 ونضع القيمة السابقة في حال تحقّق الشرط، والقيمة B في حال عدم تحقّقه، ونكتب الشرط بالصيغة التالية: Sub test_if() IF Range("A3").Value = "الصحي" Then Range("D3").Value = "A" Else Range("D3").Value = "B" End IF End Sub تعليمة الشروط المتداخلة IF/Elseif/Else تعمل هذه التعلمية على تطبيق شروط متعددة على الخلية، بحيث إذا لم يتحقّق الشرط الأول، ننتقل للشرط الثاني، ثم للثالث وهكذا. وتكون التعليمة بالصيغة التالية: IF condition Then codes (if the first condition is true) Else IF condition Then codes (if the second condition is true) Else codes (if all conditions are false) End If مثال لنطبق التعليمة الجديدة على الخلية A4 ونضع القيمة السابقة في حال تحقّق الشرط الأول، والقيمة C في حال كانت قيمتها هي "الزراعي"؛ أو القيمة D عند عدم تحقّق أي شرط سابق. ونكتب الشرط بالصيغة التالية: Sub test_if() IF Range("A4").Value = "الصحي" Then Range("D4").Value = "A" ElseIF Range("A4").Value = "الزراعي" Then Range("D4").Value = "C" Else Range("D4").Value = "D" End IF End Sub تعليمة IF الشرطية مع التعليمات AND/OR إذا أردنا أن ننفذ عمليات على الخلايا في حال تحقّق عدة شروط مع بعضها، نستخدم التعليمة AND مع تعليمة IF الشرطيّة؛ أما في حال أردنا أن ننفذ عمليات على الخلايا في حال تحقّق أحد الشروط، فسنستخدم التعليمة OR معها، لتصبح الصيغة: IF condition1 AND/OR condition2 AND/OR condition3 Then codes (if all conditions are true with AND) codes (if one of conditions are true with OR) Else codes (if all conditions are false) End If مثال لنطبّق أكثر من شرط على الخلية A5، ونضع القيمة E في حال تحقّق الشروط، أو القيمة F في حال عدم تحقّقها، ونكتب الشرط بالصيغة التالية: Sub test_if() IF Range("A5").Value = "الصحي" And Range("C5").Value=11 Then Range("D5").Value = "E" Else Range("D5").Value = "F" End IF End Sub التعليمة الشرطية Select Case تُستعمل هذه التعليمة إذا أردنا فحص عدة شروط على خلية واحدة، وتنفيذ التعليمة المقابلة للشرط في حال تحقّقه. حيث نلاحظ أنّه يمكن تنفيذ هذه العملية عن طريق التعليمة IF/Elseif/Else، ولكن التكرار الكثير للتعليمة IF في الشيفرة البرمجية سيزيد من حجم العمليات في الإجراء، كما سيؤدي إلى بطء تنفيذه، لكن باستخدام التعليمة Select Case، فسنقلل من حجم الشيفرة البرمجية وبالتالي تصبح عمليةً أكثر من التعليمة السابقة. الصيغة العامة للتعليمة Select case Element(object) Case The first case codes (if the case is true) Case The second case codes (if the case is true) Case Else codes (If all cases are false) End Select Element: العنصر الذي نُطبّق الاستعلام عليه للتحقّق. The first case: تمثل شرط التحقّق من القيمة الأولى أو قيمة الفحص الأولى. The second case: تمثل شرط التحقّق من القيمة الثانية أو قيمة الفحص الثانية. Code: التعليمات التي ستُنفَّذ عند تحقّق الحالة السابقة له. مثال لدينا الجدول التالي الذي يحتوي على الترتيب التالي، والذي يمثّل أيام الأسبوع. على فرض أنّ السبت هو اليوم الأول، نريد فحص القيمة في الخلية وإعادة ما يقابلها من أيام الأسبوع، ونطبق الصيغة التالية على الخلية A8: Sub day_name() Select Case Range("A8").value Case 1 Range("B8").value="السبت" Case 2 Range("B8").value="الأحد" Case 3 Range("B8").value="الإثنين" Case 4 Range("B8").value="الثلاثاء" Case 5 Range("B8").value="الأربعاء" Case 6 Range("B8").value="الخميس" Case 7 Range("B8").value="الجمعة" End Select End Sub عندما تكون الأوامر التي ستُنفّذها الحالة Case متشابهةً في أكثر من حالة، فسيمكننا اختصار الإجراء وتجميع الحالات ذات الأوامر المتشابهة في حالة واحدة، وذلك أيضًا يقلل من حجم الشيفرة، بحيث يصبح شكل العملية بالصيغة التالية: Select case Element(object) Case The first case, The second case, The third case Code Case The fourth case, The fifth case Code Case Else Code End Select بالعودة إلى مثالنا السابق وبفرض أن يومي الجمعة والسبت هما أيام عطلة وباقي الأيام أيام عمل، وأردنا تطبيق العملية السابقة على البيانات لمعرفة إذا كان ترتيب اليوم يقابل يوم عمل أو يوم عطلة نُطبّق التعليمة السابقة على الخلايا C2 وC5، لتصبح لدينا التعليمة كالتالي: Select Case Range("A8").Value Case 1, 2 Range("C5").Value = "يوم عطلة" Case 3, 4, 5, 6, 7 Range("C5").Value = "يوم عمل" End Select بتكرار العمليات السابقة في الخلية C2، نجد أن الشيفرة تعمل بطريقة صحيحة، ولكن بما أن شرط تحقُّق الحالة هو عبارة عن أرقام تراتبية، يمكننا الاختصار أكثر وكتابة التعليمات بالشكل التالي: Case 3 To 7 Range("C5").Value = "يوم عمل" كما يمكن كتابتها بالشكل التالي في حال كانت قيم المطابقة عددية، أي قابلة للقياس: Case IS<2 Range("C5").Value = "يوم عمل" كل الصيغ السابقة تؤدي نفس العمل ولكن تختلف السرعة في التنفيذ. مثال تطبيقي لكل ما سبق لدينا الملف التالي ونريد كتابة إجراء يعمل على فحص البيانات المُدخلة في الخلايا وإعطاء رسالة في حال كانت إحدى البيانات فارغة أو ترحيل البيانات إلى صفحة ثانية في حال كانت البيانات كاملةً عن طريق زر إدخال. في البداية نضع اسمًا للإجراء الذي سنعمل عليه وليكن DataEntry، ثم نُعرّف المتغيرات التي ستحفظ نتيجة الاستعلامات عن قيم إدخال الخلايا التي نعمل عليها. حيث لدينا ثلاثة أنواع من المتغيرات، وهي: رقمي طويلLong، ونصّي String، وتاريخ Date. بحيث ستتكون لدينا الصيغ التالية: Sub DataEntry() Dim name As String Dim nationalID As Long Dim bearthday As Date Dim place_of_birth As String name = Worksheets("صفحة الإدخال").Range("A1").Value nationalID = Worksheets("صفحة الإدخال").Range("A2").Value bearthday = Worksheets("صفحة الإدخال").Range("A3").Value place_of_birth = Worksheets("صفحة الإدخال").Range("A4").Value End Sub نضيف الآن عمليات ترحيل البيانات إلى صفحة البيانات عند الضغط على الزر إدخال، ونضيف إلى الشيفرة التعليمات التالية: Worksheets("البيانات").Range("A2").Value = name Worksheets("البيانات ").Range("B2").Value = nationalID Worksheets("البيانات ").Range("C2").Value = bearthday Worksheets("البيانات ").Range("D2").Value = place_of_birth إلى هنا نكون قد أنجزنا الجزء الأول من المطلوب ولكن ينقصه أمر أساسي، وهو أنه عند إضافة بيانات جديدة يجب أن تعمل الشيفرة أولًا على إضافة صف جديد، ثم تُرحّل البيانات إلى صفحة البيانات كي لا تُستبدل البيانات القديمة بالبيانات الجديدة، ولهذا سنحتاج إلى التعليمة التالية: Worksheets("البيانات").Range("2:2").Insert يعمل الأمر insert على إضافة خلايا ضمن النطاق المحدد في العنصر Range، وقد وضعنا المجال 2:2 لأننا نريد إضافة صف كامل. بعد إضافة الصف وترحيل البيانات إليه، فلابد من تفريغ خلايا الإدخال عن طريق الإجراء وذلك عن طريق التعليمات التالية: Worksheets("صفحة الإدخال ").Range("A1").ClearContents Worksheets("صفحة الإدخال ").Range("A2").ClearContents Worksheets("صفحة الإدخال ").Range("A3").ClearContents Worksheets("صفحة الإدخال ").Range("A4").ClearContents حيث يعمل الأمر ClearContents على تفريغ محتوى الخلية. بقي لدينا إضافة شرط فحص قيم الخلايا قبل ترحيل البيانات، ويجب ألّا تكون أي خلية من خلايا الإدخال فارغة، لذا نستعمل التعليمة OR مع التعليمة IF لفحص جميع الخلايا بشرط واحد، إذ يجب الانتباه إلى أن الخلايا النصية تُوازَن بالفراغ، أما الخلايا الرقمية فنوازنها بالقيمة 0 للتأكد أنها ليست فارغة، بحيث تكون الصيغة كالتالي: If name = "" Or nationalID = 0 Or bearthday = 0 Or place_of_birth = "" Then MsgBox "البيانات غير كاملة" بهذا تكون الشيفرة قد أصبحت جاهزةً لإجراء عملية الإدخال كما هو مطلوب والإجراء كاملًا هو التالي: Sub DataEntry() Dim name As String Dim nationalID As Long Dim bearthday As Date Dim place_of_birth As String name = Worksheets("صفحة الإدخال").Range("B1").Value nationalID = Worksheets("صفحة الإدخال").Range("B2").Value bearthday = Worksheets("صفحة الإدخال").Range("B3").Value place_of_birth = Worksheets("صفحة الإدخال").Range("B4").Value If name = "" Or nationalID = 0 Or bearthday = 0 Or place_of_birth = "" Then MsgBox "البيانات غير كاملة" Else Worksheets("البيانات").Range("2:2").Insert Worksheets("البيانات").Range("A2").Value = name Worksheets("البيانات").Range("B2").Value = nationalID Worksheets("البيانات").Range("C2").Value = bearthday Worksheets("البيانات").Range("D2").Value = place_of_birth Worksheets("صفحة الإدخال").Range("B1").ClearContents Worksheets("صفحة الإدخال").Range("B2").ClearContents Worksheets("صفحة الإدخال").Range("B3").ClearContents Worksheets("صفحة الإدخال").Range("B4").ClearContents End If End Sub خاتمة توفر لنا الشروط ضبطًا كبيرًا للعمليات بجميع أنواعها فهي تُجبر الشيفرة على تنفيذ العمليات وفق مسار معين كما أنها توفر الوقت اللازم لمعالجة العمليات التي لا تحقّق الشرط ضمن الشيفرة، لذلك يصبح تنفيذ الشيفرة أسرع، وتصبح العمليات أكثر دقة، مما يضمن لنا الحصول على بيانات تخدم هدفنا والتخلّص من أخطاء الإدخال. اقرأ أيضًا مدخل إلى البرمجة باستخدام VBA في مايكروسوفت إكسل. المتغيرات وأهم العناصر في برمجة VBA في مايكروسوفت إكسل. التفاعل مع المستخدم في مايكروسوفت إكسل باستخدام VBA الحلقات التكرارية في مايكروسوفت إكسل باستخدام VBA.1 نقطة
-
المشكلة في التطبيق .. إذهب للمتجر و تأكد من وجود أي تحديث .. إذا لم تجد تحديث .. و مستعجل حاول الدخول من متصفح و غير الصورة .. بالنسبة للتطبيق سيعمل عندما يتم تحديثة او حاول حذف و اعادة تحميلة ( اذا لم يتغير الموضوع انتظر التحديث (1 نقطة