لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/03/22 في كل الموقع
-
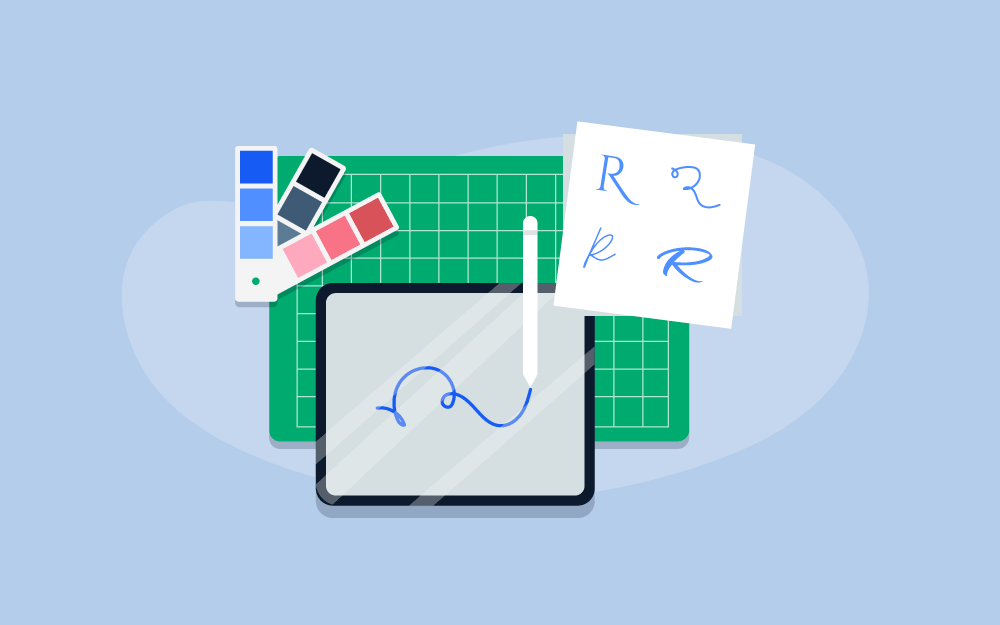
بعد أن تعرّفنا على ماهية التصميم وعناصره ومبادئه، وألقينا نظرة على برامجه وتطبيقاته الأكثر شهرة، يمكننا البدء بالعمل على تصاميم مختلفة بناء على تعلمناه في المقالات السابقة في هذه السلسلة، يبقى لدينا فقط أن نعلم ما هي القواعد الأهم والمتبعة في التصميم وذلك تبعًا للمشروع الذي سنعمل عليه، دون أن ننسى استخدام العناصر بالطريقة الأمثل والالتزام بالمبادئ وإتقان استخدام برامج التصميم. وتتضمن هذه المقالة أهم القواعد الواجب اتباعها لتصميم كل من الأيقونات (الرموز) والشعارات نظرًا للتشابه الكبير من حيث المبدأ في قواعد تصميم هذين العنصرين، وسنبدأ أولًا بتعلم قواعد تصميم الأيقونات. قواعد تصميم الأيقونات الأيقونات هي الرموز المستخدمة للدلالة على أمر ما، حيث تستخدم الأيقونات كرموز للبرمجيات في أجهزة الحاسوب وأيضًا للتطبيقات في الهواتف المحمولة، فتلك الرموز المميزة لتطبيقات الهاتف المحمول ليست شعارات بل أيقونات، ولكن من الممكن أن يستخدم الشعار كأيقونة للتطبيق مثل أن نستخدم شعار أحد البنوك كأيقونة لتطبيق البنك على الهواتف المحمولة. كما نستخدم الأيقونات المصممة داخل صفحات الويب للدلالة على الخدمات أو الفئات أو الميزات أو أي شيء آخر. ومثالًا على تلك النوعية من الأيقونات تلك المستخدمة على فئات الدروس والمقالات في أكاديمية حسوب. يمكن تصميم الأيقونات بخطوط وأشكال سوداء أو بلون واحد أو بطريقة التصاميم المسطحة Flat Design (وهي تصاميم ثنائية الأبعاد تتميز بالبساطة وبدون عناصر معقدة كالظلال والقوام والتدرجات اللونية وغيرها) أو حيوية بتدرجات لونية أو حتى ثلاثية الأبعاد. وتعد أيقونات التطبيقات من أبرز وأهم أنواع الأيقونات حيث أن الأيقونة المميزة ستجذب اهتمام الناس وتدفعهم لتحميل التطبيق وتجربته، قد يكون هناك تطبيق جيد للغاية وأداؤه ممتاز ولكن أيقونته سيئة وغير مثيرة للاهتمام، بينما تطبيق آخر يؤدي نفس الغرض ولكنه سيء وأداؤه تشوبه الأخطاء والمشاكل التقنية إلا أن أيقونته مذهلة ومثيرة للاهتمام، بالتأكيد سيتم تحميل التطبيق السيء ذو الأيقونة الجيدة أكثر من الآخر إلى أن تطغى التقييمات السلبية على جمالية أيقونة التطبيق السيء، لكن ذلك سيستغرق وقتًا طويلًا كما أن العديد من الناس لا تنتبه للتقييم بل تنظر للأيقونة فحسب. فما هي أهم قواعد تصميم الأيقونات؟ سنتعرف عليها الآن. تحديد الهدف يجب أن نحدد الهدف من الأيقونة التي سنصممها، إن أيقونات التطبيقات عادة ما تكون زاهية الألوان ومفعمة بالحيوية وقد تكون ثلاثية الأبعاد أيضًا، بينما أيقونات مواقع الإنترنت عادة ما تكون مسطحة وبسيطة، إذ تستخدم للدلالة على أمور معينة فحسب. ومن هذا المنطلق يجب أن نفهم الهدف من الأيقونة ومكان استخدامها لنتمكن من تحديد الطريقة التي سنصمم بها الأيقونة. قابلية تبديل الحجم قد تستخدم الأيقونة في أكثر من موقع تمامًا مثل الشعارات، لذا يجب أن تكون إما قابلة للتكبير والتصغير ولذلك يجب أن نصممها بالرسومات الشعاعية Vector وليس النقطية حتى لا تتأثر وتتشوه بعد تغيير حجمها، أو قد نضطر إلى تصميم حزمة كاملة من الأيقونات لجميع القياسات حيث أن بعض التصاميم قد تحمل تفاصيل أكثر من اللازم وعند تصغير حجمها فإن هذه الأيقونات لن تكون واضحة أو مفهومة، فهناك أيقونات ستظهر في قوائم صغيرة الحجم أو في رموز المواقع الإلكترونية، لذلك سيتعيّن علينا أن نصمم أيقونات لمختلف القياسات بحيث نراعي وضوح فكرة الأيقونة مهما صغر حجمها. لاحظ أن الأيقونات الأصغر حجمًا هي ليست نفس الأيقونة الكبيرة، بل هي تصميم جديد مشابه ولكنه واضح ضمن الحجم الصغير. اتباع الهوية البصرية عندما نصمم أيقونة لعلامة تجارية أو أي مؤسسة لديها هوية بصرية معدة مسبقًا، فيجب أن ننتهج نهج الهوية البصرية في التصميم من حيث الأسلوب والألوان والخطوط وغيرها، فمن غير المنطقي أن تكون الأيقونة مختلفة كليًا عن باقي عناصر الهوية البصرية. لذلك عندما يطلب منك تصميم أيقونة لمؤسسة تمتلك هوية بصرية، عليك اتباع نهج تلك الهوية، واطلب منهم كتيب إرشادات الهوية البصرية، وإن لم يكن لديهم كتيب فاطلب منهم تزويدك بنسخة عن عناصر الهوية البصرية لتلقي نظرة فاحصة عليها وتتبع نهجها. لاحظ الأيقونات أسفل صفحة الويب الخاصة بشركة تويوتا للسيارات تتبع نهج الهوية البصرية للشركة. البساطة والوضوح هذا الأمر ينطبق على الأيقونات والشعارات معًا، فالهدف من الأيقونة هو التعريف والدلالة إلى شيء ما مثل تطبيق أو خدمة أو فئة أو غير ذلك، لذلك يجب أن تكون الأيقونة بسيطة وواضحة لتكون مفهومة، ويجب أن تكفي النظرة الأولى إليها لفهم ما ترمز إليه. في المثال التالي لأحد المواقع استُخدمت أيقونات دلالية إلى ميزات معينة متوفرة في خدماتهم، ولكنك ستلاحظ بسهولة أن الأيقونات غير مفهومة، بل وتسبب الارباك لمشاهدها ولو اعتمد أصحاب الموقع على النصوص فحسب لكان ذلك أفضل. بينما تبدو الأيقونات في المثال التالي واضحة وتدل بوضوح على معنى الميزة المشار إليها. اتباع الارشادات في بعض المواضع كتطبيقات سطح المكتب أو تطبيقات الهواتف المحمولة أو غيرها يكون هناك إرشادات معينة لتصميم الأيقونات بحيث يجب اتباعها للحصول على أفضل النتائج وللتوافق والتناسق مع موضع استخدام الأيقونة، لذلك يجب دائمًا البحث عن أية إرشادات متوفرة قبل البدء بالتصميم، وعلى سبيل المثال يجب اتباع الارشادات عند تصميم أيقونات تطبيقات الأندرويد وكذلك أيقونات تطبيقات أنظمة iOS. تناسق الوزن البصري في معظم الأحيان نصمم مجموعة من الأيقونات وليس أيقونة واحدة، تستخدم في مواقع الويب أو تطبيقات الهاتف المحمول أو في قوائم البرامج وغير ذلك، ولذلك يجب أن تكون جميع الأيقونات بوزن بصري واحد تقريبًا، وذلك فيما يتعلق بالخطوط والألوان والحجم، والأهم أن يكون وزنها البصري متناسقًا مع التصميم العام للهوية البصرية وواجهة الموقع وواجهة الاستخدام للتطبيق وغيرها. لاحظ أن هذه الأيقونات متطابقة في الدلالات والمعاني ولكنها تختلف من ناحية التصميم والوزن البصري. نوعية ملفات الأيقونات توجد عدة أنواع لملفات الأيقونات ولعل أشهرها هي GIF وPNG وSVG. وتُعَدّ GIF أقدم تنسيق استُخدم لتصميم الأيقونات في الماضي كما تستخدم ICO لملفات أيقونات برامج أنظمة الويندوز، واستُخدم GIF نظرًا لصغر حجمه وإمكانية إدراج الشفافية فيه عكس JPG و BMP الشائعة في ذلك الوقت، إلا أن من سلبياتها عدم إمكانية استخدام حزمة ألوان واسعة حيث تعتمد نظامًا مؤلفًا من 256 لونًا فقط، ومع مرور الوقت تطورت الأدوات والتطبيقات وأصبح بالإمكان استخدام تنسيق PNG لصناعة الأيقونات والذي يتميز بمجال طيف واسع من الألوان بالإضافة إلى إمكانية تضمين الشفافية فيه، ولكن PNG هو تنسيق للرسومات النقطية وعند محاولة تكبير التصميم من أجل بعض الواجهات و التطبيقات فسوف تظهر التشوهات والعيوب. لذلك بدأ المصممون يعتمدون أكثر على SVG الذي يعتمد الرسومات الشعاعية والتي لا تتأثر بتغيير الحجم وتحافظ على دقة التصميم إضافة إلى استخدامه طيفًا واسعًا من الألوان وتضمين الشفافية فيه، والأكثر من ذلك أن ملفاته تتميز بصغر حجمها وهو الأصغر بين بقية التنسيقات، ما جعله الخيار الأمثل لتصميم الأيقونات حاليًا. وعلى الرغم من إمكانية استخدام هذه الملفات مباشرة في بعض التصاميم إلا أن العديد من التطبيقات والواجهات لا تزال لا تدعم هذه النوعية من الملفات، لذلك يجب تحويله إلى تنسيقات أخرى مثل PNG، وبناء عليه يجب أن نحدد المقاس المطلوب بحسب التصميم الذي نعمل عليه. فالخيار الأفضل هو تصميم الأيقونة بتنسيق SVG ومن ثم تصدير جميع المقاسات والتنسيقات التي تحتاجها بتنسيقات يمكن استخدامها مثل PNG. الأيقونات والشعارات مثل أي نوع من أنواع التصاميم فإن تصميم الأيقونات جزء من فن تصميم الرسوميات (التصميم الجرافيكي) ولهذا يجب استخدام العناصر وتطبيق المبادئ الخاصة بتصميم الرسوميات لإنجاز تصاميم احترافية خالية من الأخطاء ومثيرة للاهتمام. ويتشابه تصميم الشعارات من حيث المبدأ مع تصميم الأيقونات حيث أن كليهما يجب أن يحدد الهدف والغرض من هذا العنصر (الأيقونة أو الشعار) والجمهور المستهدف ويجب أن يصمم بأحجام مختلفة بحسب موضع الاستخدام ويجب أن يكون متناسقًا ومتكاملًا مع بقية عناصر الهوية البصرية، ويجب أن يُصمم الشعار كأول عنصر من عناصر الهوية البصرية ومن ثم يتم استخراج لوحات الألوان وباقي عناصر الهوية البصرية بناءً على نموذج الشعار، كما أن تنسيق ملفات تصميم الشعار عادة ما تكون أيضًا SVG أو PNG بحسب موقع استخدامه. الشعارات ليست أيقونات، ولكن يمكن أن تشتق الأيقونات من الشعارات تمامًا مثل أيقونات تطبيقات الهاتف المحمول. ليس بالضرورة أن يكون الشعار بسيطًا بعكس الأيقونة، إلا أن البساطة في التصميم تجعل الشعار أكثر أناقة واحترافية، وأسهل للفهم والملاحظة، حيث أن الغالبية العظمى من العلامات العالمية الشهيرة اتجهت في السنوات الماضية إلى تعديل شعاراتها لجعلها أكثر بساطة وأناقة عكس شعاراتها القديمة، وهذه بعض الأمثلة بحيث نعرض الشعار القديم وآخر شعار مستخدم الآن بغض النظر عن مراحل التطور التي مر بها الشعار. قواعد تصميم الشعار ما هو الشعار؟ هو واجهة أي علامة تجارية وهو الانطباع الأول الذي يتكون لدى الجمهور بمجرد رؤيته، لذا فإن تصميمه مهم للغاية. وبما أن تصميم الشعارات والأيقونات تعتمد قواعد ومبادئ مشتركة، إذ يجب تحديد الهدف والغرض من الشعار كما يجب مراعاة قابلية التكبير والتصغير بحسب موضع الاستخدام ويفضّل الالتزام بمبدأ البساطة والوضوح في تصميمه لضمان وصول فكرته ورسالته للجمهور، وعلى عكس الأيقونات فإن الشعار هو العنصر الأول في تصميم الهوية البصرية، وتتبع الهوية البصرية تصميم الشعار في تحديد شكل وأسلوب التصميم العام، كما يفضل استخدام تنسيق SVG لملفات الشعار مع تصديرها إلى PNG بالمقاس المناسب عند الحاجة. تجنب التقليد من الطبيعي أن تتشابه الأيقونات التي تصممها مع أيقونات كثيرة متوفرة على الإنترنت نظرًا لأن مواضيعها مكررة أساسًا، ولكن من غير المقبول تكرار أو تقليد الشعارات الأخرى، فلو طُلب منك مثلًا أن تصمم شعارًا لمطعم برجر، أول ما سيخطر ببالك تصميم شكل قطعة البرجر وبعد بحث بسيط على الإنترنت ستكتشف وجود العشرات وربما المئات من الشعارات التي تشبه تصميمك وربما يكون بعضها شبه مطابق له أيضًا، الأمر الذي سيجعل العميل يعتقد أنك نسخت الشعار من مكان آخر وقدمته له ولم تبذل أي مجهود في تصميمه، حصل ذلك معي في بدايات مشواري في التصميم لذلك اعتمدت طريقة جديدة في التحضير للتصميم قبيل البدء فعليًا، وهو أن أبحث عن تصاميم متعلقة بما أنوي القيام به ثم أحاول تجنبها جميعها وأسعى إلى إيجاد فكرة جديدة تجعل تصميمي مميزًا ولا شبيه له، وهو ما سيقدّم للعميل بدوره شعارًا مذهلًا يميّزه عنه منافسيه. اكتب في بحث الصور على جوجل (شعار برجر) وستحصل على العديد من شعارات البرجر، لذا حاول تجنب إنشاء تصميم مطابق أو مشابه لأي منها، وليكن تصميمك فريدًا من نوعه. ابدأ برسم المخطط يدويًا حتى وإن لم يكن لديك موهبة في الرسم اليدوي باستخدام القلم والورق، إلا أن الرسم باستخدام الورقة وقلم الرصاص له تأثير السحر على تدفق الأفكار وتعديلها بطريقة فورية. جميع الشعارات العظيمة بدأت بخربشة بسيطة على الورق، ثم أصبحت نموذجًا أوليًا يتطور كل لحظة إلى أن يصبح فكرة مميزة ثم تُنقل هذه الفكرة إلى الحاسوب عبر رسم الخطوط الأساسية لها على برنامج التصميم ومن ثم تطويرها برسم الأشكال الأساسية ثم تتدفق الألوان على التصميم لمنحه الحيوية والهوية الخاصة به، وهكذا إلى أن تصبح الفكرة شعارًا حقيقيًا مميزًا. الصورة بوساطة rawpixel.com من موقع Freepik. الأبيض والأسود يجب علينا كمصممين أن نضع في الحسبان مسألة التصميم بالأبيض والأسود، في بعض الحالات قد يكون الشعار بطبيعة الحال بالأبيض والأسود وبالتالي لا حاجة للقلق بشأن ذلك، ولكن في معظم الأحيان يكون الشعار ملونًا ومع ذلك تضطر الشركات وخصوصًا التجارية منها إلى استخدام نسخة بالأبيض والأسود من الشعار لأجل المطبوعات والتعليب والتغليف والتطريز والنقش وغيرها، لهذا يجب أن يكون الشعار واضحًا ومفهومًا بالأبيض والأسود كما هو كذلك بالألوان في تلك الحالة. إن نظرت إلى النمط الأبيض والأسود لبعض الشعارات فإنك لن تعرف الشعار بسهولة من النظرة الأولى وأحيانًا قد لا تعرفه أبدًا بدون الألوان، ولعل السبب في أن معظم الشعارات في المثال الذي حضّرته لك لا تحتاج إلى الشعار الأبيض والأسود بطبيعة الحال، ولكنني أردت توضيح الفكرة. في الشكل التوضيحي التالي ستشاهد شعارات بالأبيض والأسود ومن ثم ستشاهد الشعارات الملونة الأصلية في الشكل التالي، لاحظ كيف من الصعب التعرف على الشعار من النظرة الأولى في الشكل الأول. لاحظ صعوبة تحديد هوية هذه الشعارات. لاحظ كيف يمكن التعرف على الشعارات بسهولة من خلال الألوان وهي شعارات MasterCard، PayPal، Tommy Hilfiger، Flickr، Microsoft وTarget. الألوان بعد دراستنا وتعرّفنا على الألوان ونماذجها ونظريتها ومخططاتها من مقال الألوان في تصميم الرسوميات ونظرية اللون فإن أكثر وأول عنصر تصميمي يطبّق عليه نظرية الألوان وكل ما يتعلق به هو الشعار. يجب التركيز على تأثير الألوان على الجمهور المستهدف، ويجب أن يكون تأثيرها إيجابيًا، وفي حال استخدام أكثر من لون فيجب تطبيق قواعد المخططات اللونية لتوفير التوازن اللوني للشعار ولا يكون نشازًا أو غير مريح للنظر. كما نستطيع استخراج لوحة الألوان للهوية البصرية للعلامة التجارية من تصميم الشعار، أو قد يحضّر المصمم لوحة الألوان مسبقًا بناءً على نهج سابق متبع من قبل العلامة التجارية أو معطيات أخرى. أحيانًا قد يكون لاسم العلامة التجارية دلالة أو تعبير يدل على الألوان التي يجب أن تتواجد في الشعار، وذلك يجعله منطقيًا ومتناسقًا مع الاسم وراسخًا أكثر في الأذهان. شعار متصفح الانترنت فاير فوكس (الثعلب الناري) بتدرجات لون النار. مراعاة نماذج الألوان من المهم أن تعلم إذا ما كان الشعار سيستخدم للشاشات فقط أم للطباعة فقط أم لكلاهما، حيث يجب أن تصمم الشعار بنموذج ألوان RGB الخاص بالشاشات وبنموذج ألوان CMYK في حالة الطباعة، وفي هذه الحالة ستلاحظ تغيرًا على الألوان بين الشعارين وهذا طبيعي نظرًا لاختلاف نظام مزج الألوان بين النموذجين. في المثال التالي قسّمت شعار إنستجرام إلى نصفين بشكل قطري (مائل) وطبّقت على كل شطر نموذجًا لونيًا مختلفًا، الاختلاف بسيط للغاية ولكنك ستلاحظه إن دققت النظر. الشعارات النصية في حال استخدام النص في الشعار أو ربما بضعة حروف أو حتى حرف واحد فمن المهم أن تكون تلك الخطوط مميزة، وقد تضطر أحيانًا إلى تحريفها للحصول على تصميم شعار نصي مميز بشكل مختلف عن النص العادي. يلجأ المصممون في بعض الأحيان إلى الخطاطين لتصميم النص أو الحروف بخطوط عربية استثنائية إلا إن امتلك المصمم القدرة على التصميم بالخط العربي (مثال: شعار قناة الجزيرة الإخبارية). وأحيانًا أخرى قد يضطر المصمم إلى تصميم خط كامل فريد من نوعه لكتابة الشعار به (مثال: شعار قناة العربية الإخبارية). ولكن في أغلب الأحيان يتخذ المصمم من أحد الخطوط المتوفرة على الحاسوب أساسًا للتصميم ويحرّفه قليلًا للوصول إلى شعار فريد ومميز. شعارات قناتي الجزيرة والعربية. مجموعة من الشعارات النصية العربية مصممة من قبل عبدالرحمن ممدوح على موقع Behance. مجموعة من الشعارات النصية العربية لمختلف المصممين العرب. مجموعة من أشهر الشعارات النصية العالمية. تنظيم عملية التصميم إذا ما نظّمت عملية التصميم من البداية إلى النهاية فإنك ستوفّر على نفسك وعلى عميلك الكثير من الوقت في محاولة معرفة ما الذي يجب أن تفعله تاليًا، الموضوع بسيط ارسم مخططًا للخطوات الواجب اتباعها وطبّقه بحذافيره وستكون على ما يرام. وليكن مخطط سير عملك كالتالي: تلقي الطلب من العميل. فهم كافة جوانب الشعار المطلوب تصميمه ابتداءً بالهدف ودراسة الجمهور المستهدف والمنطقة المستهدفة والألوان المطلوبة وهوية العميل البصرية والخطوط وغير ذلك. ليس من الضروري أن تتوافر كل هذه المعلومات من قبل العميل ولكن حاول الحصول على أكبر قدر منها لتختصر الكثير من الوقت في تعديلات كثيرة لا داعي لها عبر فهم رؤية العميل وتطلعاته. البحث عن كل ما يتعلق بالشعار من أفكار وأمثلة وشعارات مشابهة. اجلس مع نفسك وفكّر في كيفية تصميم الشعار وفي كيفية تجنب تصميم شعار مشابه لما هو موجود مسبقًا. أمسك بالورقة والقلم وابدأ برسم النماذج الأولية وطورها على الورقة إلى أن تصل لفكرة مبهرة. انقل فكرتك من الورقة إلى برنامج التصميم على الحاسوب واحرص على رسم الشعار بالرسومات الشعاعية Vector لسهولة تعديلها والتلاعب بحجمها. أرسل تصميمك إلى العميل. أجرِ جميع التعديلات المطلوبة التي سيقترحها العميل. أنهِ التصميم وسلّمه للعميل. بهذه الطريقة يمكنك أن تصمم شعارًا دون إرباك أو قلق على ما يجب أن تفعله تاليًا. خاتمة يعد تصميم الشعار المجال الأكثر انتشارًا في عالم تصميم الرسوميات حيث تجد آلافًا من الخدمات المتمثلة بتصميم الشعارات في مختلف مواقع العمل الحر، حيث يحتاج الجميع إلى شعار مثل شعار قناة يوتيوب، صفحة فيس بوك، حساب تويتر، موقع إنترنت، تطبيق هاتف محمول، متجر، مصنع، شركة، منظمة أو أي شيء تقريبًا، لذلك يجب تطوير المهارات واكتساب الخبرة اللازمة لتصميم الشعارات فهي أكثر ما يملأ مخزونك من التصاميم لوضعها في معرض أعمالك. لا يختلف تصميم الأيقونة كثيرًا عن تصميم الشعار إلا أن الاستخدامات تختلف، ويظل الشعار هو الأساس في تصميم الرسوميات حيث تتبعه تصاميم بقية العناصر وهذا ما سنكتشفه في مقال قواعد تصميم الهوية البصرية الذي سينشر لاحقًا.1 نقطة
-
تحيه طيبه للجميع استفسار عام / هل يمكن تغيير اسم التطبيق في الماركة بعد نشره علىGoogle Play و App Store ام ان سياسة جوجل وابل لا تسمح بذلك؟1 نقطة
-
السلام عليكم ما افضل المواقع و المصادر التي ممكن منها تعلم لغة C ل المبتدئين و تكون مجانية و ب اللغة العربية لقد قمت ب البحث و القاء نظرة لكن محتار ف اذا كان هناك احد لديه نصيحة ف شكرا سلفا1 نقطة
-
يوجد كتاب "أنظمة التشغيل للمبرمجين" ضمن الأكاديمية باللغة العربية يشرح العديد من المفاهيم المنخفضة المستوى عبر تطبيقها بلغة C، يمكنك قرائته مجانًا كسلسلة من المقالات ويوجد أيضًا سلسلة مقالات للمبتدئين بلغة ++C تشرح كل مفاهيم اللغة وتتقاطع كثيرًا مع لغة C يمكنك الاستفادة منها1 نقطة
-
أحاول عرض مجموعة من القائمة من حسابات المستخدمين الذين أحصل عليهم من قاعدة البيانات ثم أقوم بتحويل القائمة إلى JSON class UsersListView(ListView): queryset = Users.objects.all() def get(self, request, *args, **kwargs): data = json.dumps({'data': "أريد تحويل قائمة المستخدمين هنا"}) return HttpResponse(data, content_type='application/json') حاولت إستخدام الكود التالي: json.dumps({"data": self.get_queryset()}) لكن هذا الكود لا يعمل، ما هي طريقة تحويل QuerySet إلى JSON؟1 نقطة
-
مرحبًا انا مطورة ويب ولدي سؤال عن آلية تعريب قالب ووردبريس .. 1-قمت بتنصيب ووردبريس وتحميل القالب لكن القالب لا يظهر بنفس شكله في الموقع الاصلي مع العلم بانني قمت بتحميل الاضافات التي ترافقه. 2-لم اتوفق في ايجاد طرق للتعريب تكون مرتبة وتأخذ بعين الاعتبار انني لم اقم بهذا النوع من المهام من قبل.1 نقطة
-
اريد اسم اشهر وافضل مكتبه لانشاء رموز التوكين واوامر تنزيلها من الكمبوسر1 نقطة
-
لدي نص يتم جلبة من قاعدة البيانات وهو عبارة عن بعض أكواد HTML بالشكل التالي: post_title = '<div>Some Content</div>' كيف يمكنني إستخراج النص فقط بدون أكواد HTML ليكون الناتح بالشكل التالي: print(post_title) # Some Content هل توجد أداة في جانغو Django تقوم بهذا الأمر؟1 نقطة
-
لدي حقل FileFielad في أحد النماذج Models في تطبيق جانغو Django حيث يمكن للمستخدمين رفع صورة شخصية image = forms.FileField() الآن أريد أن أضمن ألا يقوم أحد المستخدمين برفع ملف كبير للغاية. كيف يمكنني تعيين حد لحجم الملف الذي يتم رفعه بحيث إذا قام المستخدم بتحميل ملف أكبر من الحد المسموح به، يظهر له خطأ يخبره برفع ملف بحجم معين (2MB على سبيل المثال)؟1 نقطة
-
بخصوص دالة rand ادا اردت ان اعطي لكل اسم رقم عشوائي متلا من 1الى 3 المغرب=1 تونس=2 مصر =3 يعني تكون الارقام عشوائية1 نقطة
-
شكرا جزيلا تعمل الان المشكلة كانت في مكتبة popper.js لم اكن مضمنها وايضا احتجت ان اضمن ملف bootstrap.min.js مع ملف ال scss !1 نقطة
-
فقط في الإصدار الخامس من بوتستراب لا يجب تضمين JQuery ، ربما المشكلة بنسخة scss حاول إعادة إضافة الأكواد الخاصة ب carousel وتأكد من تضمين ملفات bootstrap الخاصة بـ CSS , JS . أو ربما تكون المشكلة في ترتيب الملفات التي تم استدعائها فبعض الملفات تعتمد على بعضها .1 نقطة
-
انا استخدم bootstrap 4.6 هل ايضا لا يجب ان اضمن فيه المكتبة ؟ لا اعرف اين المشكلة بالتحديد فالكلاسات الخاصةة بال bootstrap تعمل بشكل طبيعي لكن الكاروسل فقط لا تعمل ولكن انا قد قمت باستدعاء ملف bootstrap ولكن نسخة scss فقط وقمت باستدعاء jquery ولكني الان قمت بازالتها ومازالت المشكلة كما هي !1 نقطة
-
في بوتستراب 5 لا يجيب عليك تضمين JQuery ، لانه تم الاستغناء عنها . هل يمكنك إرفاف الشيفرة البرمجية التي تتوقع بها المشكلة ، حتى استطيع مساعدتك1 نقطة
-
نعم ضمنت المكتبة ولكن في العادة من قبل لم اكن استعمل شفرات جافاسكريبت للكاروسيل وكانت تعمل1 نقطة
-
الذي اعرفه ان اللارافيل هو اطار عمل للغة PHP وكذلك الدوت نت كور هو اطار عمل للغة السي شارب سؤالي: هل النود اطار عمل للجافا سكربت، ام هي لغة مشتقة من لغة الجافا سكربت؟1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
هذا يعني ان اقصر طريق للتعلم الباك اند هو النود لانك ستكون قد تعلمت الجافا سكربت مسبقا...هل ممكن استخدام النود مع كل قواعد البيانات سواء علا ئقية وغير علائقية وهل تكامل النود مع قواعد البيانات ممتاز ام هناك عجز مع بعض قواعد البيانات؟ هذا يعني ان اقصر طريق للتعلم الباك اند هو النود لانك ستكون قد تعلمت الجافا سكربت مسبقا...هل ممكن استخدام النود مع كل قواعد البيانات سواء علا ئقية وغير علائقية وهل تكامل النود مع قواعد البيانات ممتاز ام هناك عجز مع بعض قواعد البيانات؟1 نقطة
-
تجد كود الجافا سكربت في نهاية الصفحة الخاصة في carousel ، هل قمت بتضمين JQuery ؟1 نقطة
-
نعم يُمكنك إستدعاء دالة عرض (view) داخل دالة عرض أخرى. مثلاً: #دالة العرض الأولى def view1(request): #الكود الذي تُريد إستدعاءه في دالة عرض أخرى return HttpResponse("some html here") #دالة العرض الثانية def view2(request): view1(request) # إستدعاء الدالة 1 return HttpResponse("some different html here") أو الأحسن أنك تعمل دالة بايثون تضع فيها الشفرة المشتركة بين دالتي العرض: def common_function(): #أكتب هنا الكود المشترك بين الدالتين return #دالة العرض الأولى def view1(request) common_function()# قم باستدعاء الدالة المشتركة return HttpResponse("some html here") #دالة العرض الثانية def view2(request) common_function()# قم باستدعاء الدالة المشتركة return HttpResponse("some different html here")1 نقطة
-
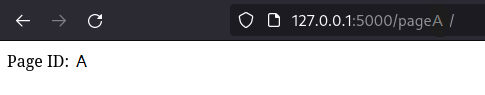
ربما بإمكانك استخدام التعابير المنتظمة regex للقيام بذلك، مثلاً: from flask import Flask from werkzeug.routing import BaseConverter class RegexConverter(BaseConverter): def __init__(self, url_map, *items): super().__init__(url_map) self.regex = items[0] app = Flask(__name__) app.url_map.converters['regex'] = RegexConverter @app.route('/page<regex("\d+"):page_id>/') def page(page_id): return f"Page ID: {page_id}" if __name__ == '__main__': app.run()1 نقطة
-
يمكنك إستخدام ذلك الكود لحذف الملفات بعد إزالة الكائن من جداول البيانات : class DeleteImage(models.Model): name = models.CharField(blank=True, max_length=100) image = models.ImageField(upload_to='/pictures/', blank=True) def delete(self, using=None, keep_parents=False): self.image.storage.delete(self.image.name) super().delete() حيثُ تم إنشاء class بشكل إفتراضي يحتوي على حقلين name / image و لكننا قمنا بإنشاء دالة إفتراضية أسفله تحتوي على كود يهدف إلى ( حذف الملف بمجرد حذف الكائن المرتبط به )1 نقطة
-
يمكنك استخدام ال query لهذه العملية @app.route("/") def hello(): return request.args.get("page") app.run(host="0.0.0.0", port=8080) مع تغيير في ال url http://localhost:8080?page=1 http://localhost:8080?page=2 http://localhost:8080?page=3 http://localhost:8080?page=41 نقطة
-
1 نقطة
-
:cpc هو إختصار لـ Cost Per Click ومعناها الدفع مقابل النقرة وهى تستخدم فى الحملات الإعلانية. :CPM هو إختصار لـ Cost Per thousand impressions أو فى رواية أخرى Cost Per Mille ومعناها التكلفة مقابل الألف ظهور وتستخدم أيضا فى الحملات الإعلانية. CPA: هو إختصار لـ Cost Per Action ومعناها الدفع مقابل فعل محدد سواء كان تحميل شئ مجانى او شراء منتج معين. :CR هو إختصار لـ Conversion Rate ومعناه قياس معدل التحويل أى حساب كم من الزوار كمثال قاموا بشراء المنتج. :CTRهو إختصار لـ Click-Through-Rate ومعناه نسبة معدل النقر على الإعلان فهذه النسبة تحدد مدى كفاءة الإعلان. ROI: هو إختصار لـ Return On Investment ومعناه العائد على الإستثمار. :CPLهو إختصار لـ Cost Per Lead ومعناه التكلفة مقابل التسجيل سواء كان إيميل أو رقم هاتف أو غيره. CPS: هو إختصار لـ Cost Per Sale ومعناه التكلفة المدفوعة مقابل كل عملية بيع للمنتج.1 نقطة
-
CPM = cost per impression و معناها عندما يظهر الاعلان للمشاهد مجرد ظهور علي الصفحه يتم الخصم من المعلن1 نقطة